アプリUI 仕事の進め方
4-3. 画面フロー設計
メニュー全体の画面遷移とグローバルナビゲーションのメニュー構成を検討します。
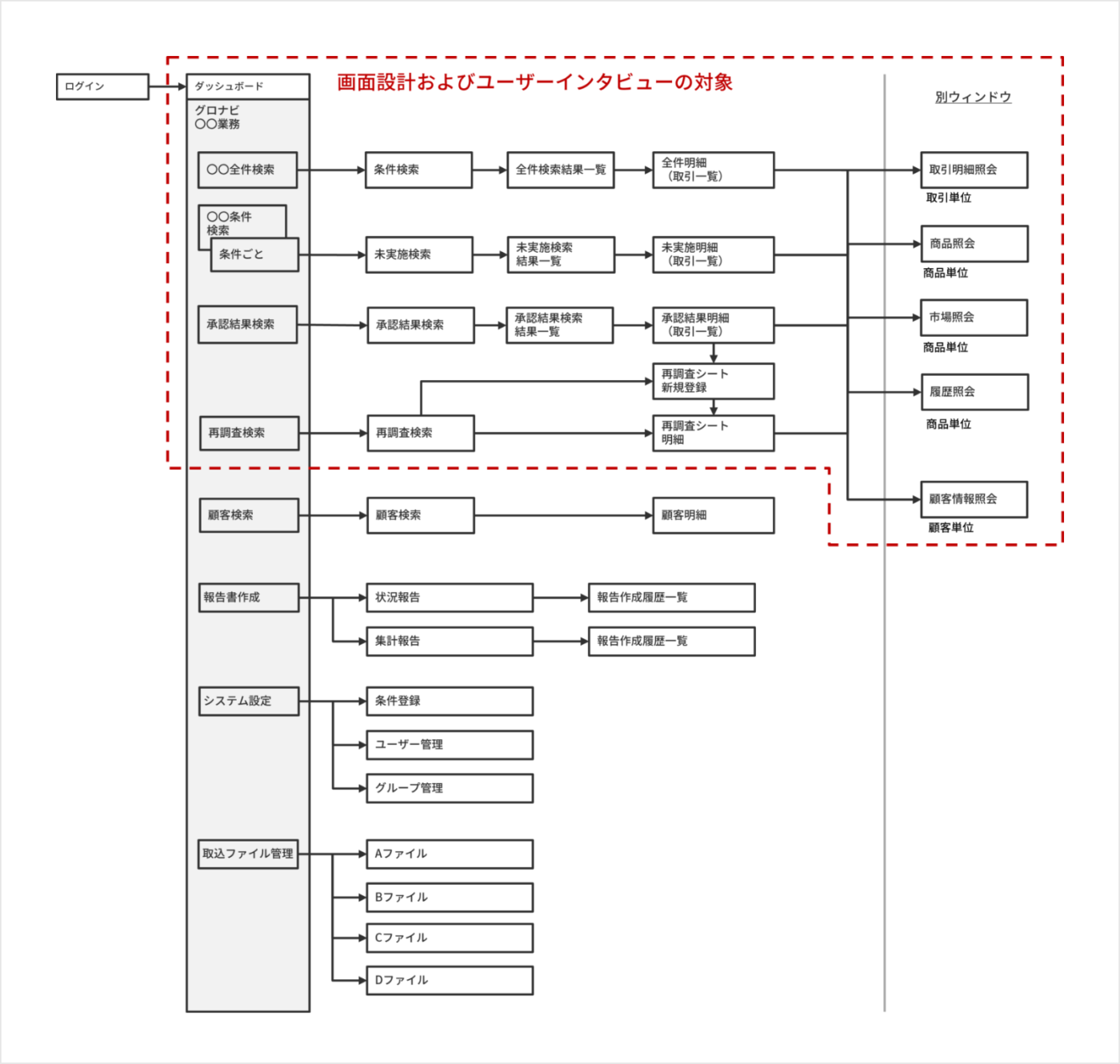
基本画面のフロー構成について合意したルールに則り、画面フローを設計します。プロジェクト対象の画面すべて、または全体の画面遷移ルールが把握できる範囲で設計します。ここでの成果物は以下のような【画面遷移図】です。

画面遷移だけではなく、ブラウザの別ウィンドウで表示するか、別タブで表示するかなどの状態もあわせて検討します。ポップアップ画面で表示する対象も可能な限り洗い出しますが、後工程の画面設計をしていく中で変更になる可能性はあります。
後工程で改善後のプロトタイプを用いたユーザーテストを計画している場合は、画面遷移図上にテスト対象範囲を表し、お客さまと合意形成することもあります。
この工程で画面のラインナップがおおよそ出揃うため、「設計情報の管理方法検討」で作成した管理用の画面一覧も活用し、必要に応じてURLやタイトルなどを追加で定義します。


