ユーザーが迷わないトグルスイッチの使い方
トグルスイッチとは状態のON/OFFを切り替えるためのUIパーツです。選択肢が明確にわかり直感的に操作できるトグルスイッチは、ユーザビリティを高めるための重要な要素です。しかしそのシンプルさゆえに、不適切な使われ方をしているケースを見かけます。トグルスイッチの機能と適切な使用方法を理解し、ポイントをおさえて設計することが大切です。
トグルスイッチの定義
トグルスイッチはウェブページやアプリケーションのコンポーネントです。同時に選択できない2つのオプションからいずれかを選択し、現在の状態を視覚的に表します。ユーザーがトグルスイッチのON/OFFを切り替えれば、ボタンの操作結果やオプションの変更設定がすぐにシステムに反映されます。
一般的に「トグルボタン」や「トグルスイッチ」と呼ばれることが多く、Material Design(※1)では「スイッチ」、Human Interface Guidelines(※2)ではでは「トグル」と呼ばれています。
※1 Googleが提唱するデザイン・開発手法のガイドライン
※2 Appleがアプリケーション開発者向けに定めた「ソフトウェア開発ドキュメント」をまとめたガイドライン

トグルスイッチが作られた背景
トグルの語源は英語の「toggle」で「留め釘」などを意味しています。留め釘をヒントに電子機器のトグルスイッチが作られ、UIのトグルスイッチに発展したと考えられています。

トグルスイッチの目的
UIデザインでトグルスイッチを用いる目的は主にふたつあります。ひとつは限られた画面スペースを有効に使うこと。もうひとつは操作に対するフィードバックをユーザーがすぐに受け取れるようにすることです。
トグルスイッチは2つのオプションをON/OFFで切り替えて、即時にアクティブ化または非アクティブ化を行ないます。このため「今はこちらの状態にある」ことを分かりやすく示せます。
トグルスイッチが有効なタイミングや状況
原則として効果がすぐに反映されるものに使用します。スマートフォンの機内モード設定や業務システムの認証設定などのように、ユーザーはトグルスイッチを操作したら設定がすぐに適用されることを、習慣的に期待しています。
またトグルスイッチは相反するふたつの状態のどちらかを指定するときに使います。これはスマートフォンのアラーム設定や機内モードなど、オン(有効)とオフ(無効)を切り替える設定にとくに適しています。

トグルスイッチのメリットとデメリット
メリット①現在の状態がオンかオフか視覚的にすぐわかる
メリット②スイッチを入れるとすぐに効果が発生する
ワンクリック・ワンタップで設定を切り替えられ、操作の結果がすぐにシステムに反映されます。設定変更を行うUIにはチェックボックスやラジオボタンなどがありますが、比較するとトグルスイッチは操作の手間が少なく、誤って設定を変更してしまった場合でも、トグルスイッチを切り替えるだけで瞬時に元に戻せる利点があります。
デメリット①誤タップにより設定が切り替わったことに気づかない
デメリット②ラベルテキストが不適切だとユーザーが機能を理解できない
設定を簡単に切り替えられるがゆえに、誤タップで設定を変更してしまったことにユーザーが気づかない可能性もあります。このためツールバーやステータスバーなど、ユーザーが設定変更に集中しづらく、誤タップを起こしやすい場所での使用は避けましょう。ウィンドウ本体などでの使用をおすすめします。
またラベルテキスト(見出し)がトグルスイッチの制御を適切に示していないと、ユーザーがスイッチの意味や機能を理解できないことがあります。
ラベルテキストのOK例とNG例

トグルスイッチに似たUIパーツ
ラジオボタン
複数の選択肢から必ずひとつを選ぶときに使う選択式フォームです。ひとつのボタンが選択されると、他のボタンは自動的に未選択の状態になります。このため入力が【必須】か【任意】かで使い方がやや変わります。
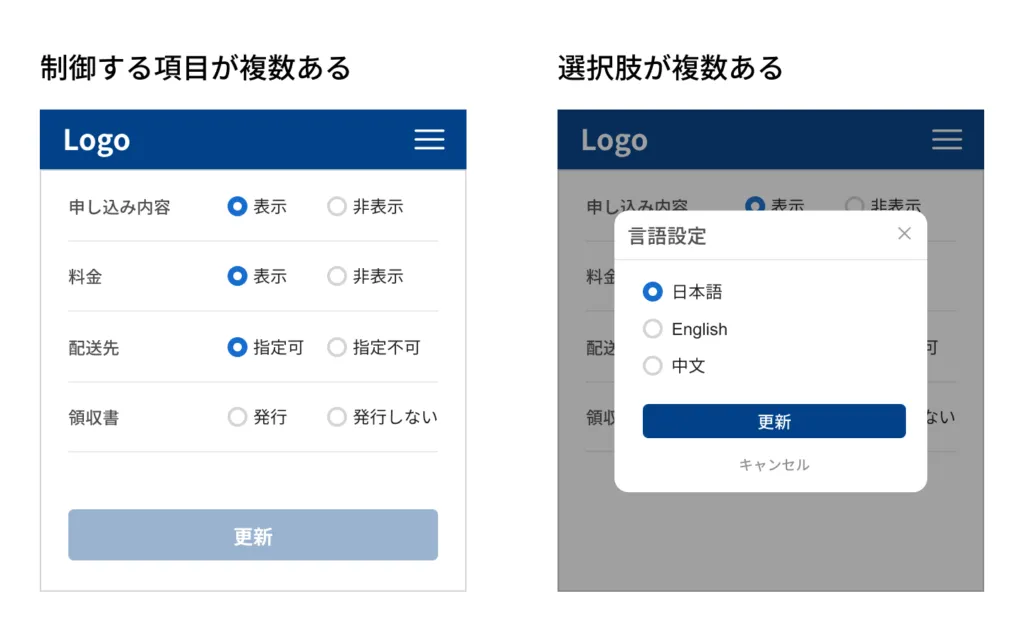
制御する項目が複数あり、すべてを選択しないと制御できない(=機能のON/OFFができない)場合や、制御する項目が複数ある場合は、トグルスイッチではなくラジオボタンが向いています。その場合はユーザーがすべての制御項目の設定を確認したうえでON/OFFを選べるように、ラジオボタンと設定を保存するためのボタンを併用するのがポイントです。

チェックボックス
選択肢から複数の項目を同時に選べます。選択肢には階層をつけられ「何も選択しない」状態を選択することも可能です。
選択項目が多い時は、全選択/全解除できるようにしておくとさらに親切です。もし選択する数に上限を設けたい場合には、JavaScriptで制御します。

トグルスイッチ活用の10の注意点
1. 反対の項目を制御するためには使用しない
トグルスイッチは二者択一の設定を制御するために使用します。たとえば「メールマガジンを受け取る」「受け取らない」など反対の項目を制御するためにはラジオボタンなどの使用を推奨します。
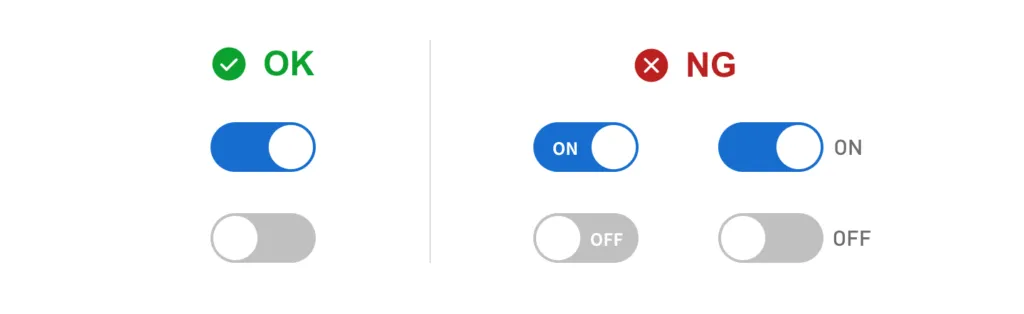
2. トグルスイッチ自体にテキストをつけない
文字が読みにくくなるため、テキストを追加しないようにしましょう。またトグルスイッチの近くに「ON」や「OFF」のみが記載されていると、スイッチを切り替えたらオフになるのか、もしくは現状がオフなのかユーザーが混乱するため、避けるのが望ましいです。

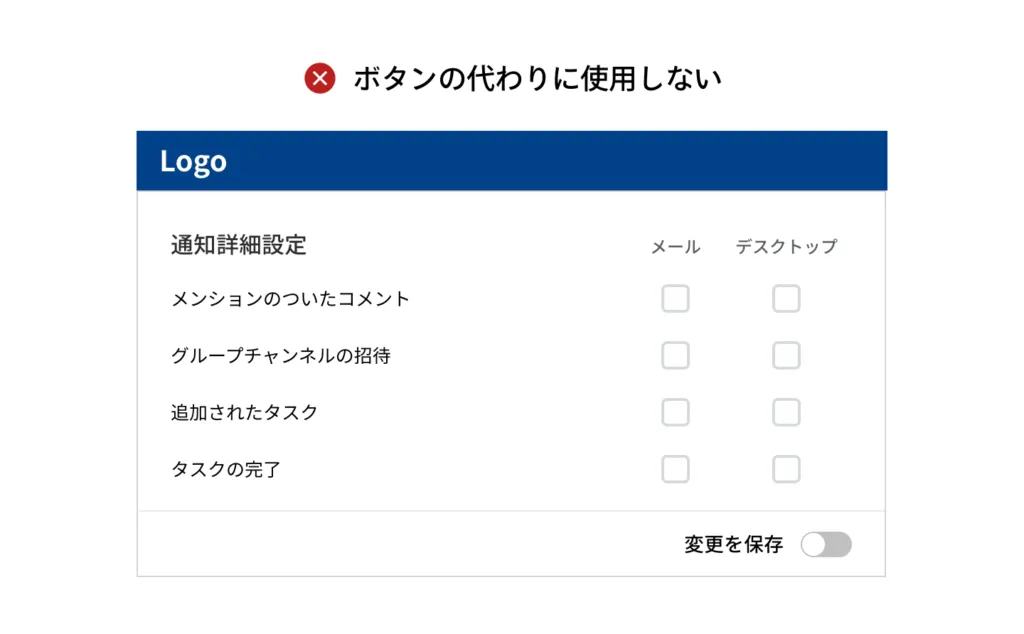
3. ボタンの代わりにしない
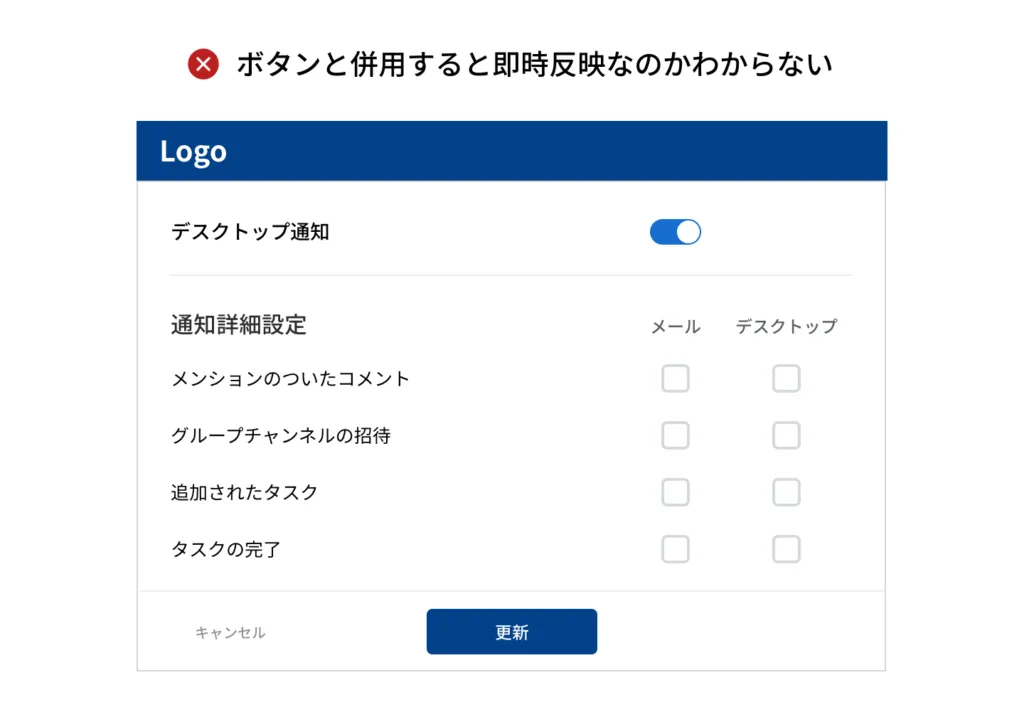
たとえば以下の図のように、項目ごとの設定を反映させる操作には、多くのユーザーはボタンを期待しています。ユーザーのメンタルモデルとUIにズレがあるとユーザーが混乱する可能性があるので注意しましょう。またトグルスイッチが持続的な状態を示すのに対し、ボタンは押下したときだけアクションが起きるという違いも理解しておきましょう。

4. ラジオボタンやチェックボックスの代わりにしない
リストからひとつだけ選択するときはラジオボタン、リストから複数を選択するときはチェックボックスを使います。どちらも各項目に一意のオプションや機能をつけられます。ラジオボタンとチェックボックスは設定を反映させるボタンとあわせて使います。
5. ボタンとトグルスイッチの併用は避ける
ユーザーはトグルスイッチを操作するとすぐに結果が反映されることを期待しています。このためボタンと併用すると誤操作を招くかもしれません。変更を反映させるボタンが必要な場合は、チェックボックスやラジオボタンを使用しましょう。

6. 選択の違いを色だけに依存させない
色の見え方は人によって異なるため、必ず親指(トグルスイッチの丸い部分)が左右に移動する動作をつけます。
7. コントラスト、文化的影響、システムでの一貫性に注意する
- コントラスト:ユーザーが視覚的に認識しやすい色にします
- 文化的影響:赤色は「停止」を連想させるため「ON」には使用しない、などを考慮します
- 一貫性:同一のシステム・アプリ内にさまざまなビジュアルのトグルスイッチが存在すると混乱を招きます

8. ウィンドウ本体以外での使用は極力避ける
ユーザーがメインの作業を行うウィンドウ本体に設定しましょう。ツールバーやステータスバーなどの場所では、表示の切り替えや誤操作で意図せずクリックしてしまう可能性が高まります。
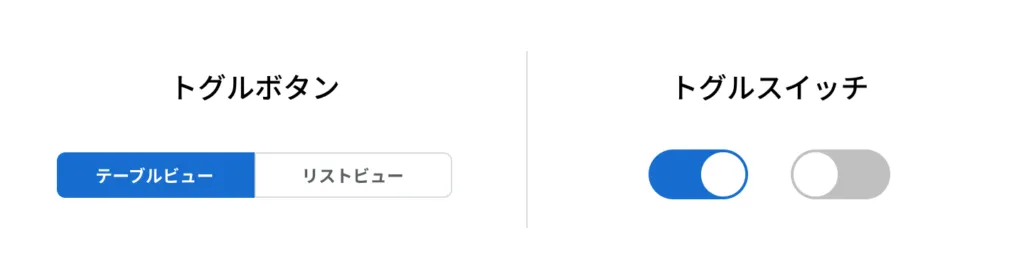
9. 対立する選択肢の場合はトグルボタンの活用を検討する
アクティブな画面の設定を、対立する選択肢を使用して切り替える場合は、トグルボタンの使用を検討しましょう。ユーザーが選択肢を一目で判断することができます。また、スイッチの左右にテキストラベルが必要なケースでは、スイッチではなく、トグルボタン、タブ、ボタンなどを使用します。

10. IEC記号を使わない
IEC(国際電気標準会議)では電源オンを「 | 」と 電源オフを「◯」と表示します。日本人の場合は ○をオンと受け取ってしまうことが多いため、使用は避けましょう。
トグルスイッチとデバイスの考慮
PCとスマートフォンの機能にはいくつかの違いがあります。PCは表示領域が広いため多くの情報を表示できます。複雑で細かい操作に適しており、複数の画面の行き来も容易です。一方でスマートフォンは画面は小さいものの指ひとつで操作できるため、屋外で立ったままの状態で使用するなど、デバイスを使用する環境の自由度が高いといえます。
それぞれのデバイスの特長やUIを考慮して、UIパーツを設計しましょう。PCではラベルの配置やラベルとトグルスイッチの距離感に注意する、マウス以外の操作を可能にする。スマートフォンなら指でタップしやすいサイズにする、トグルスイッチの前後に充分な余白を確保するなどの点を考慮します。
トグルスイッチを使うときに知っておきたい周辺知識
PCなどの操作にハードウェアやソフトウェアなどの補助が必要なユーザーもいます。そういった支援技術を活用するユーザー向けには、ラベルテキストでアクセシビリティを担保します。そうすればスクリーンリーダーなどがラベルテキストとスイッチの役割を読み上げ、利用者に情報を伝えられます。
そのためにソースコードでラベルとスイッチを正しく紐づけしましょう。正しく紐づいていないと、支援技術利用ユーザーはトグルスイッチで何をするのかを予測できません。
例)写真フォルダへのアクセス許可の設定

「写真フォルダへのアクセス」音声対応トグルHTML
<label class="toggle">
<input class="toggle__input" type="checkbox" checked role="switch" aria-label="写真フォルダへのアクセス">
<span class="toggle__slider"></span>
</label>See the Pen Toggle by beakkwan-kim (@beakkwan-kim) on CodePen.
トグルスイッチの実装
トグルスイッチを実装する前に、以下の必要な条件を満たしているか確認しましょう。
1. トグルスイッチが制御する状態を示すラベル
ユーザーがトグルスイッチのふるまいを予測できるテキストを用意します。アクセシビリティを担保するために、支援技術を利用した場合でも理解しやすいテキストにしましょう。
2. ON/OFFを明確に示す視覚的表現
色の変化とアイコンの動きで明確に状態変化を伝えます。色はグレー⇔プライマリーカラーへの変化、アイコンは左⇔右の動きでON/OFFを示します。
3. 設定反映までの待機時間が短いこと
トグルスイッチのON/OFFのふるまいを定義し、結果や設定がすぐに反映できることを確認します。反映に時間がかかる場合はトグルスイッチ以外のUIも検討しましょう。
例)スマホでWi-Fiをオンにするとアイコンが変化する

4. デフォルト値
必ずオンかオフのいずれかをデフォルト値に定義して設定します。トグルスイッチの性質上、設定しない状態はありえません。
実装方法(ソースコード)
See the Pen Toggle by beakkwan-kim (@beakkwan-kim) on CodePen.
トグルスイッチに対する批判的見解と反論
トグルスイッチには批判的な見解もあります。
まず、形状と想定しているインタラクションが一致していないため操作がわかりにくい、と言われることがあります。トグルスイッチはドラッグして動かすように見えますが、実際はクリックで操作できます。中にはクリックでしか動かないスイッチもあるため、「期待通りに動かない」とユーザーが混乱する要因になり得ます。
他にはラベルのテキストが、現在の状態と機能説明のどちらを表しているのかわかりにくいものがあります。そのようなケースでは、スイッチを押したらオンになるのか、現在の状態がオンになっているのか分からずに、ユーザーが迷ってしまいます。
トグルスイッチが使用され始めた当初はこのような混乱があったかもしれませんが、スマートフォンの普及率が高まりユーザーに馴染みがあるUIになったこと、多くのUIデザイナーへ知識が広まり正しく活用され始めたことから、現在ではユーザーの混乱は減っていると考えられます。
トグルスイッチに限らず、ユーザーにとって最適なUIパーツの組み合わせを見つけるためには、UXリサーチを活用するのも良い方法です。たとえばスイッチを用いて設計していても、ユーザーテストでユーザーが操作に迷っていたら、他のUIも検討しましょう。
そしてシステムやサービスのガイドラインのビジュアルに合わせた設計を行い、アプリケーション全体でデザインと表記を統一すれば、ユーザーの混乱を防げます。ガイドラインに基づいたスイッチの使用条件を社内で明確にし、ユーザーに誤解を与えない設計を心がけましょう。
トグルスイッチを上手に使うためのチェックリスト
- 一定期間設定を有効にでき、簡単な切り替えが必要なことに使用する
- ON/OFFした結果や設定をすぐに反映する
- ユーザーが状態を正しく把握できるラベルテキストを用いる
参考文献
業務システム/社内システム/SaaSのUI改善ならベイジにご相談ください。
ベイジは業務システムやSaaSのUIデザインを得意としている数少ないデザイン会社です。官公庁から金融機関、ベンチャー企業まで、実績も豊富です。もちろん、UXリサーチを含めた上流工程もしっかりワークフロー化して対応できます。SaaSのプロダクトや社内業務システムのデザインでお悩みの方は、私たちまでお気軽にご相談ください。


_v2-1024x537.jpg)