採用オウンドメディアの構築方法~まずこれを読めば大丈夫
求職者が多種多様な情報に触れている昨今、情報発信の質・量が採用の難易度に影響しているケースは少なくありません。そのような背景もあり、採用広報や採用マーケティングの一環として、採用オウンドメディアの運用を検討する企業が増えています。
採用オウンドメディアについては、運用方法から文章の書き方まで、様々な切り口での解説が可能ですが、この記事では主に、ウェブ制作会社としてのノウハウを活かして、採用オウンドメディアを立ち上げる構築方法について詳しく解説していきます。
採用オウンドメディアとは
オウンドメディアとは、「企業自らが発信権を持つメディア」の総称を指す言葉です。
一般的にはブログのようなメディアを指すことが多いですが、「自ら発信権を持つメディア」が前提となる定義です。採用サイトやコーポ―レートサイトから、SNSの公式アカウントのような他社所有のプラットフォーム上のアカウントに至るまでも、厳密なオウンドメディアの定義には含まれます。さらにはデジタルである必要もなく、冊子の広報誌もオウンドメディアの一種です。
ただ、こうした「本来のオウンドメディア論」を説くことがこの記事の主題ではなく、一般的に浸透している「オウンドメディア」の活用法をお伝えしたいため、この記事では、オウンドメディア=ブログ型メディアという定義を前提に、話を進めていきます。
採用オウンドメディアの存在意義
就活ナビサイトや転職サイトを積極的に活用している企業からすれば、「わざわざオウンドメディアを運営する意味はないのでは?」と思うかもしれません。
しかし、これらのサイトはフォーマットが決まっており、自由に情報発信ができるわけではありません。知名度がなく待遇なども一般的な企業だと、就活ナビサイトや転職サイト上での情報発信だけでは、他社との十分な差別化ができません。
また、その企業への関心が高まるほど、求職者は企業に関するより多くの情報を求めるようになります。そうした状態の求職者に対しては、発信している情報量の多い・少ないが、エントリーや内定受諾を決める要因になりえたりします。
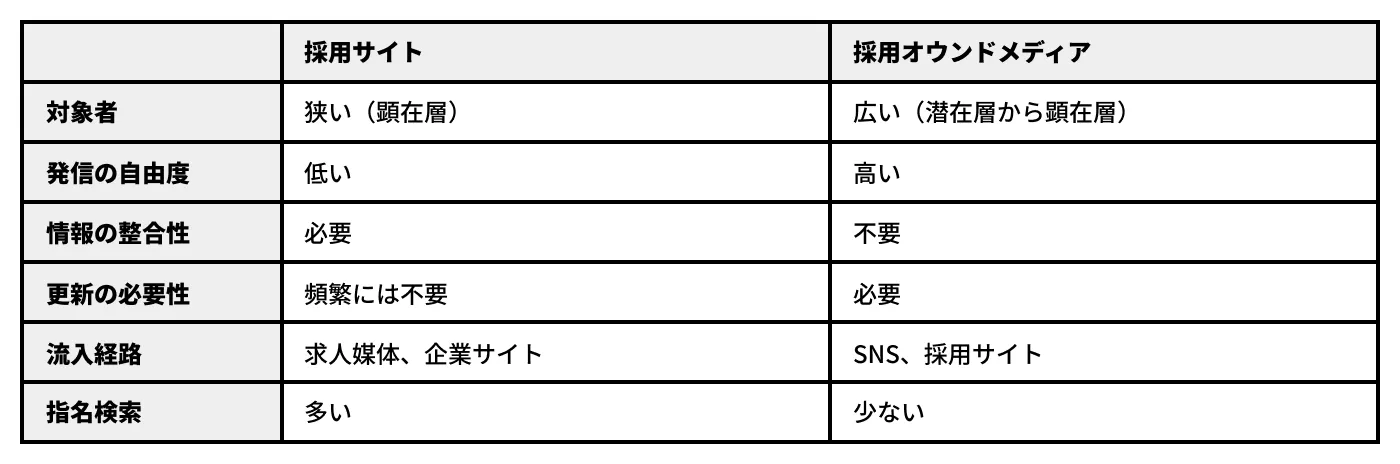
「情報発信であれば、採用サイトでいいのでは?」という意見もあるでしょう。これは的外れではなく、確かに充実した採用サイトは、採用オウンドメディアの必要性を最小化します。しかしながら、採用サイトと採用オウンドメディアでは、メディア特性の違いから、向き・不向きが存在します。

例えば、採用サイトに訪問するのは、「できればすぐに就職・転職がしたい」と思っているいわゆる顕在層がメインです。一方で採用オウンドメディアは、顕在層だけでなく潜在層の訪問を促すこともできます。
また、採用サイトは情報のツリー構造の中で階層的にコンテンツを提供する必要があります。今すぐ就職・転職したい顕在層に対して、網羅的かつ探しやすく、情報を提供する必要があるためです。一方で採用オウンドメディアは、もっと自由なコンテンツ展開が可能です。
例えば一般的な社員インタビューとは異なる、ニッチなテーマの座談会を掲載することもできます。コンテンツの整合性をあまり気にせず、漫画や動画を使ったコンテンツをアップすることもできます。評価制度の丁寧な解説文を載せることもできれば、会社のユニークなカルチャーを伝えるお遊びコンテンツを掲載することもできます。
顕在層にしかリーチできず型にはまったコンテンツしか掲載できない採用サイトとは異なり、顕在層から潜在層まで、ファネルの幅広い層に対してコンテンツ単位で戦略を立て、自由に発信できるのが、採用オウンドメディアを活用する最大のメリットなのです。
プラットフォーム選択
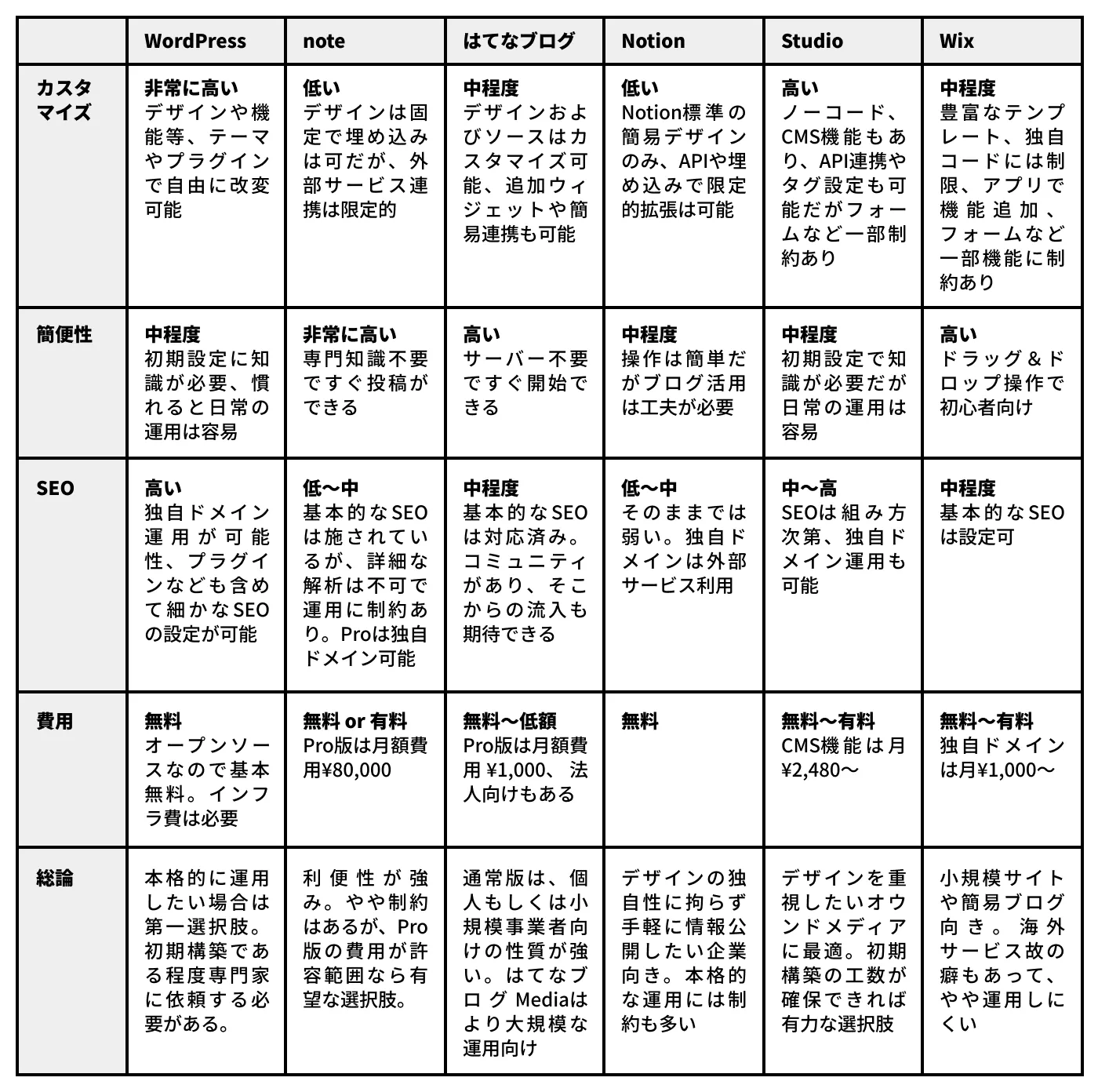
採用オウンドメディアを運営するためには、CMS(Contents Management System:コンテンツ管理システム)と呼ばれる仕組みを活用する必要があります。このCMS、およびそれに類するサービスは無数に存在しています。それ故にどれを選ぶべきか迷うところですが、日本国内における代表的な選択肢としては、以下があげられます。

※2025年4月8日時点の情報です
結論からいうと、採用オウンドメディアの成功要因として最も重要なのは「コンテンツ」であり、CMSにどれを選ぶかで成功・失敗が分かれるわけではありません。
その上で、カスタマイズ性を重視するならWordPress、すぐに始められることや投稿の手軽さを重視するならnote、あとはコーポレートサイトや採用サイトで使っているCMSに合わせる、と判断されることが一般的です。
noteのような初期設定がほぼ不要のサービスを用いる一番のメリットは、すぐ始められることです。詳細はサービスにより異なりますが、いずれもオウンドメディアを運営するのに十分な機能を有しており、サーバの手配も面倒な初期構築の手間もなく、すぐに使い始めることができます。
かつてのブログサービスには自社ドメインが設定できない問題もありましたが、現在は多くのサービスでドメイン割り当て機能があり、自社ドメインの配下に配置させることが可能になっています。これにより、SEO上の不利な点はほぼ解消されています。SEOのテクニカルな面もサービス側で基本的な対応が行われているため、余計なことを考えることなく、コンテンツに集中できるのも魅力です。(採用戦略においてSEOはあまり重要ではありませんが)
こうしたサービスを使う上で障壁となるのが、カスタマイズ性です。ヘッダやフッタに自社へのリンクを掲載したい、ページ毎にPVを表示させたい、ランキングや社員紹介を貼り付けたい、独自のCTA(コンバージョンに誘導するボタン群)を設置したい、独自の計測タグを設置したいといった時に、大きな手間がかかったり、制約によって実現できなかったり、ということが起こります。
また、手軽に始められるサービスでは、データのインポート/エクスポート機能がないことも多く、(そうは起きませんが)オウンドメディアを移行する時に手間がかかることもあります。こうした将来の可能性まで踏まえると、自社管理のサーバ上にWordPressをインストールして自由にカスタマイズする運用が、有力な選択肢になります。
近年はWordPressもかなり進化しており、面倒な手間なくインストールができ、手早く高品質のオウンドメディアを立ち上げることが可能になっています。プラグインやテーマも豊富で、カスタマイズも比較的容易です。一般的な開発言語で作られているため、身近にエンジニアがいる会社であれば、柔軟にカスタマイズできます。
WordPressの一番の魅力はオープンソースであるため、サーバ代以外の月額の利用料が一切かからないことでしょう。社内審査が通った既存サーバ上に設置するのであれば、開設にあたっての情報システム部のチェックも最小限で済むでしょう。
ただし、WordPressはオープンソース故に運営の不透明さなどもあります。また適切に運用すれば他のCMSとセキュリティレベルに大差はないのですが、利用者が多く杜撰な管理をしている企業での改竄事例が多いことから、情報システム部などからはセキュリティ面で難色を示されるケースもあります。
さらに、WordPressのバージョンアップに伴う不具合などは、自社の責任で改修する必要があります。結果的に、オープンソースだけどウェブ制作会社などと保守契約を結ぶ必要があって運用コストはかかる、ということになちがちです。
それでも、圧倒的なカスタマイズの柔軟性や利便性の高さから、WordPressは多くの企業に選ばれています。
このように、プラットフォームによって一長一短はありますので、最終的には、自社の事情も含めて様々な条件を鑑みて決定することになります。ただし冒頭でお話ししたように、オウンドメディアで一番大事なのは結局はコンテンツです。迷って決めらずにいつまで経っても始められないのであれば、一番無難なWordPressを使うと決めてしまうのがイイと、個人的には思います。
情報設計
採用オウンドメディアにおける情報設計とは、全体のページ編成やページ内のレイアウト構成の話です。noteなどの既存サービスをそのまま使う場合にはほとんど悩みませんが、WordPressはカスタマイズ性が高く選択肢が多いため、情報設計のポイントをある程度は理解しておく必要があります。
採用オウンドメディアに奇抜なレイアウトや独創性は必要なく、難しく考えなくても大丈夫です。ほとんどのユーザーはコンテンツを見るために訪問してきており、情報設計のユニークさを楽しみに訪問しているわけではありません。そのため、基本を押さえたスタンダードでオーソドックスな情報設計で十分です。
それを満たす主なポイントは、以下の5つになります。
- CTAを設置する
- トップページより記事ページが重要
- PCではサイドカラムを設置する
- 関連記事や人気記事を露出する
- 目次を設置する
それぞれ詳しく説明していきます。
1. CTAを設置する
CTA(Call To Action)の設置は意外と忘れがちなポイントです。CTAとは、オウンドメディアから誘導したいページへのリンクやメッセージを格納したモジュール状のパーツです。採用オウンドメディアにおいては、CTAの中に募集要項やエントリーボタンがよく設置されます。当社のオウンドメディアであれば、記事末尾に共通して設置しているこの要素も、CTAです。

マーケティングや採用など、明確な目的があるオウンドメディアにおいてCTAの設置は不可欠です。「良いコンテンツさえあれば集客できるのでは?」と思うかもしれませんが、CTAのような明確な誘導動線がなければ、どういう目的のメディアか理解されにくくなり、目的を果たさずにページから離脱するユーザーの発生確率が高まります。
せっかくオウンドメディアに来てもらったのであれば、見てほしいページやコンテンツが見られる確率を少しでも高めるために、目に留まる場所にCTAを配置しましょう。
なお、CTAはできるだけ多く設置した方が良いと言われることがあります。例えば、ページタイトルのすぐ下やセクション毎にも小さなCTAを置く、という考え方もあります。スクロールに追随して画面下部や上部に固定表示しているCTAも見かけます。
確かに理論上はCTAが多い方がコンバージョン率は上がるのですが、CTAをあちこちに設置し過ぎると、読みやすさなどのユーザ体験が阻害されやすくなります。たくさん置けば置くほど、目立った効果は表れにくくなります。そのため、ユーザーがコンテンツを自然に読み進めることを邪魔しない、という大前提を守ったうえで、弊害が生まれない範囲でCTAを複数設置するように心がけましょう。
2. トップページより記事ページが重要
オウンドメディアのデザインを考えるとき、顔となるトップページ(ホーム)に注目しがちです。しかしながら、ほとんどのオウンドメディアにおいてトップページはあまり重要ではありません。それよりも遥かに重要なのが、実際にコンテンツが掲載されている記事ページです。
「トップページが大事」と考える方の脳内には、「トップページに訪問→記事ページに遷移」というユーザー行動のイメージがあるかと思います。しかし実際のユーザー行動は圧倒的に、記事ページ→トップページです。
アクセス解析してみるとよく分かります。流入元となるページ(ランディングページ)として、トップページは全体の10%も占めていないことがほとんどです。記事が100ページ以上あるページでは、1%未満ということも珍しくありません。
また、多くのオウンドメディアで、記事ページの直帰率(ページを見てすぐ帰る人の割合)は90%前後に上ります。つまりほとんどのユーザーは、該当のページを見て帰るだけです。コンテンツの質が低いから起こるのではなく、オウンドメディアとはそもそもそういう使われ方をするものなのです。
このような事実からも、オウンドメディアにおいてもっとも重要なのは、真っ先に見られる記事ページです。名前だけで検索されるような知名度があるオウンドメディアを除けば、普通に情報をグルーピングし、普通に最新情報を載せているだけで、トップページの役割は果たせます。
なお、「9割も直帰するオウンドメディアに価値はあるのか?」と思うかもしれませんが、重要なのは直帰しない残りの1割、コンバージョンする数%、そして直帰はするが記憶はしてて再訪してくれる一定数の人たちです。
アクセス解析の数字だけを表面的に見て、コーポレートサイトや製品サイトと比較すると、オウンドメディアの価値を見誤ることもあるので、その点は要注意です。
3. PCではサイドカラムを設置する
9割が直帰するオウンドメディアですが、できれば残り1割を少しでも高めたいと思うはずです。それこそが情報設計上の工夫です。
一般的なオウンドメディアはスマートフォンからのアクセスが7割以上になることが多いです。一方で採用サイトや採用オウンドメディアでは、PCからのアクセスが4~5割と高くなる傾向があります。重要な情報は大きな画面で見たい、デスクワークだと勤務時間中に職を探す人が存在する、といった行動が影響していると考えられます。
このようにPCからの閲覧傾向があるオウンドメディアでは、PCならではの広い画面を活かしたレイアウトも有効です。
例えば、左カラム(列)にメインの文章を配置し、右カラムにカテゴリや最新記事、バナーなどを配置するケースは、よく見かけることでしょう。

この右カラムなどに代表される「サイドカラム」の活用も、工夫の一つです。メインのコンテンツに対して所詮は脇役的な要素であるため、回遊性に劇的な効果があるわけではないですが、当社経験でいえば、平均して直帰率が数%ほど下がることがあります。
本当は他のページを見る可能性があったのに、何も情報がなかったので直帰されてしまった、というケースを最小化する効果が、サイドカラムにあります。サイドカラムに何を置くかは、オウンドメディアによってまちまちですが、以下のような情報が配置されていることが多いです。
- カテゴリ(タグ)
- 関連記事
- 人気記事
- 最新記事
- 固定リンク(採用サイトや採用イベントへのリンク)
オウンドメディアは基本的にはユーザーファーストで設計すべきで、常にユーザーの利便性を優先すべきです。一方でサイドカラムはユーザーの邪魔にならないエリアであるため、企業側のニーズ優先で設計しても問題は生じません。「もっと見てほしい」というコンテンツがあれば、積極的にサイドカラムに掲載してみましょう。
4. 関連記事や人気記事を露出する
サイドカラムに掲載する関連記事や人気記事は、記事を読んだ後にも表示させることで、直帰を減らすことができます。設計としてはCTAを優先させるべきなので、CTAのあとに、関連記事や人気記事をモジュール化して、それぞれ3~10件ほど表示するといいでしょう。
関連記事も人気記事も、WordPressなら自動で表示させるためのプラグインが存在します。エンジニアに開発してもらわなくても、簡単に実現できます。
5. 目次を設置する
ブログの内容が分からないと、タイトルと冒頭の文章だけ見て、直帰されてしまう可能性が高まります。そこで、ページの冒頭、タイトルの下あたりに、見出しを一覧表示させておくといいでしょう。また、長い記事では、見たい箇所に直接遷移するためのアンカーリンクにもなります。
このような自動的に目次を生成するプラグインも、WordPressには存在するため、是非活用しましょう。またnoteでも、見出しを自動的に表示させる設定が可能です。
ビジュアルデザイン
「せっかくオウンドメディアを立ち上げるなら見た目もこだわりたい」「会社のブランドをデザインで表現したい」と考えるのは自然な発想です。しかし、結論から言えば、「オウンドメディアにおいてビジュアルデザインはあまり重要な要素ではなく、こだわり過ぎるのは時間の無駄」といえます。
自分がユーザーとなってオウンドメディアを利用するときのことを思い出せば分かるでしょう。訪問中のユーザーは、コンテンツとして提供されている文章に集中しており、それ以外のヘッダやフッタや細かいデザインのあしらいのことはほとんど視界に入っていません。
集中すると視野が狭くなる現象は行動経済学などでもよく言われる話ですが、ユーザーがほとんど見ていない要素を作りこんだところで、会社のブランドが伝わる可能性は少なく、そこに時間をかけるのは、投資対効果の観点から得策ではありません。
そのため、ビジュアル的なお化粧は、以下のようなポイントを押さえる程度に留めるのが得策です。
- 文章の読みやすさを優先し、余計な個性出しのデザインをしない
- 文字は大きめに黒くハッキリした色に、背景はできるだけ白に
- 黒などの濃い背景色に白文字を載せるのは避ける
- ビジュアルの装飾は、ヘッダやフッタなど、コンテンツの邪魔をしない箇所に限定
- 余計なアニメーションはコンテンツの没入するため、使わない
ブランディングの観点では、オウンドメディアで行うべきブランディングとは、良質なコンテンツの提供によって好意的なブランドイメージをユーザーの頭の中に作り出すことです。その意味では、コンテンツに没入できるクセのない表現こそオウンドメディアにおける正しいブランディングであり、それを阻害する個性的な表現はブランディングとは真逆の行為になりやすい、と覚えておくとよいでしょう。
実装
どのプラットフォームでオウンドメディアを作るかを選択すれば、実装方法は自然と決まってくるので、あまり悩むことはないでしょう。特にnoteやはてなブログを活用する場合には、実装はほぼ考える必要がありません。
ただし、WordPressでは、カスタマイズ性が高い反面、初期のインストール段階では最小限の機能しか盛り込まれていません。そのため、プラグインなどを活用して自分たち好みにカスタマイズする必要があります。
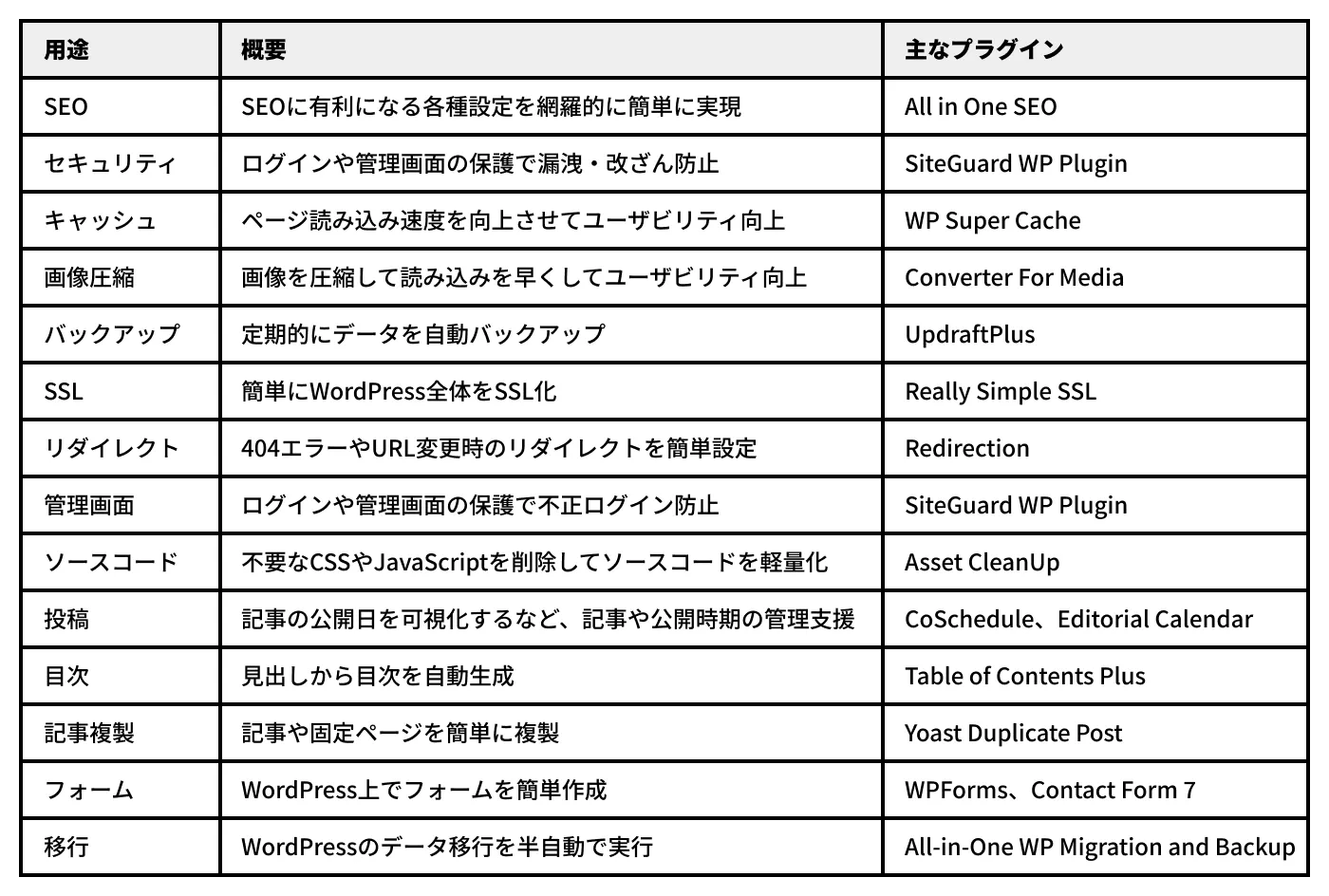
とはいえ、プログラムを自ら書く必要はまったくありません。ほとんどの機能はプラグインでまかなうことができます。以下は、私たちにおけるWordPressの標準的なカスタマイズです。最適なプラグインはその時々で変わりますが、参考までに、当社がよく使っているものも併せてご紹介します。

さいごに
繰り返しになりますが、オウンドメディアにおいてもっとも重要なのはコンテンツであり、CMSやプラットフォームの選択は、それと比べればさほど重要ではありません。作る前段階で完璧やベストを目指して検討を長引かせるより、さっさと立ち上げてしまい、コンテンツ更新を軌道に乗せてしまった方が遥かに有意義です。
SEOが重要ではない採用オウンドメディアなら、ある程度運用してから作り変えるでも、さほどデメリットはありません。こちらの記事を参考に「作る」という部分の検討期間をできるだけ短くし、本質的なコンテンツの発信に素早く取り組める企業が増えることを願っています。
私たちは、採用人事戦略から共に考える
採用サイトに強いウェブ制作会社です
採用に精通したコンサルタントたちがお客さまの採用サイトの問題を解決します
こんな記事も読まれています