難しい事業をわかりやすく伝える BtoB企業の採用サイトを求職者視点でリニューアル ロボットペイメントの事例
株式会社ROBOT PAYMENTの採用サイトをベイジがリニューアルしました。
成果
・新卒の説明会エントリー数が前年比1.5倍に
・ほとんどなかった採用サイトからの自然応募が発生
・面接で以前よりも深く踏み込んだ話ができるようにリニューアル前の課題
・求職者に対して発信できている情報が少なかった
・事業が難しく合同説明会などで理解してもらいにくかった
・会社の魅力が社内で言語化・共通認識化できていなかった実施内容
・約2か月の調査・議論で会社の魅力と採用上の強みを再整理
・再整理した採用戦略をもとに30ページ超の新規コンテンツを作成
・継続的な情報発信ができるよう更新しやすい設計に
記事の前半では、株式会社ROBOT PAYMENTの採用担当である平野さんへのインタビューを通して、リニューアルの背景から公開後の変化までを紐解きます。そして後半では、採用サイトで特に重要な戦略整理とコンテンツ制作の過程を解説します。
採用担当者へのインタビュー

平野 孝伎
株式会社 ROBOT PAYMENT
HR本部 部長(取材当時)株式会社ROBOT PAYMENT(以下ロボットペイメント)
2000年に創業。従業員数116名(2023年3月末時点)。2021年に東証グロース市場に上場。顧客管理・自動課金クラウド『サブスクペイ』、請求・債権管理クラウド『請求管理ロボ』などのサービスを展開している。
リニューアルの背景
―以前の採用活動で課題に感じていたことは何ですか?
知名度の低さとコンテンツの少なさですね。求職者に興味を持って選考に進んでもらうまで、母集団形成の部分は特に苦労していました。
たとえば合同説明会だと、いくつかの企業が同じように5分くらい自社のプレゼンをするじゃないですか。そこでBtoCのサービスをやっている企業は、すでに事業内容が学生さんに理解されているので、その裏側の面白い話がしやすいんです。
でも私たちは社名だけだと何の会社なのかピンとこないですし、一般的には馴染みがないBtoBのサービスをやっているので、「ロボットペイメントとは何者なのか」の説明からしなくちゃならない。そこに時間がかかるので、やっぱり後れを取っちゃうんですよね。

自分たちとしては良いプレゼンができたと思っても、事後アンケートを見たら「事業内容がよくわからなかった」「深く理解できなかったので選考には進みません」といった回答が並んでいることは、よくありました。
合同説明会などのイベントだと社名は事前に公開されているので、ある程度は調べてから来てくれる人もいたと思います。でも以前は採用サイトに全然コンテンツがないし、サービスサイトも求職者向けの内容ではないので、参加前から「この会社よくわからないしブースに行かなくてもいいか」となっていたかもしれないですね。
―母集団形成のほかに課題はありましたか?
自社の魅力や求職者に伝えたいことを、ちゃんと言語化できていなかったと思います。「チームワークがいい」「社員の人柄がいい」「挑戦できる環境がある」とか、よく言っているキーワードはあったんですが、それが具体的にはどういうことなのか社内で共通認識が持てていませんでした。
面接で応募者から「どんな風に挑戦できる環境なんですか?」と質問されたときに、10人いたら10人が違う回答をしている、みたいな状態になっていて。それが原因で会社側の認識と求職者の期待値がズレてしまい、結果としてキャリア入社での短期離職などにつながったケースも過去にはありました。
―そんな課題があった中で採用サイトのリニューアルをベイジに依頼いただいたのは、なぜですか?
当時はコーポレートブランディングの見直しを進めていて、その一環として採用サイトも同じタイミングで更新したほうがいいんじゃないかという話が出たんです。なので経営企画のメンバーがウェブ制作会社を探していました。
その彼がベイジさんの発信している情報を見て、採用サイトに対する考え方がしっかり整理されている印象を受けたと言ってましたね。あとは「BtoBに強いウェブ制作会社」ということで、ウチのビジネスモデルもわかってくれるだろうと。
プロジェクトの進め方として、こちらの指示通り作るだけでもなく、全部お任せになるわけでもなく、お互いにコミュニケーションを取っていけそうなところも良かったです。そのほうが結果的には、長く使える採用サイトになりそうだと思いましたね。

公開後の変化
―リニューアル後には、どのような変化がありましたか?
まず新卒採用では、以前より母集団形成に苦労しなくなった印象があります。
母集団形成は主にエージェントを活用しているんですが、新しい採用サイトのコンテンツのおかげで、エージェントの方が学生さんに会社のことを説明しやすくなったのかなと。
採用サイトからの自然応募も増えています。リニューアル前は、ほとんどゼロでした。おそらく過去にも自分で採用サイトに辿り着いた人はいたはずですが、何の会社かわからなくて離脱していたんでしょうね。それがリニューアルによって応募までつながるようになったんだと考えています。
あとIRを担当しているメンバーが「外部の投資家さんから採用サイトを褒められることがある」と言っていました。意外と求職者以外の方も採用サイトを見ていて、会社の印象に影響を与えていたり、商談などの会話のフックになったりしているみたいです。

―選考などに影響はありましたか?
学生さんが面接で話す内容の解像度が上がりました。採用サイトに載っている社員インタビューや職種紹介を見て、1日の仕事の流れや入社後のキャリアパスをイメージしたうえで話してくれているのを感じます。
説明会のアンケートでも、75%は「事前に採用サイトを見た」と回答してくれているので、ちゃんと情報が行き届いてますね。
カスタマーサクセスなど学生には浸透していない職種に対する理解度も上がっていて、面接で「採用サイトを見てカスタマーサクセスに興味がわきました」と話してくれることもありました。
学生さんからの質問も、1段階さらに踏み込んだ内容になったと思います。たとえば以前は「どういう仕事があるんですか?」みたいな質問だったのが「採用サイトに〇〇と書いてあって自分は△△と考えているんですが実際はどうですか?」のように変わりました。
―面接の質が上がったということでしょうか?
そうですね。採用サイトのコンテンツ量が増えて、具体的な情報をたくさん見せられるようになったおかげで、面接での会社説明が省けるようになりました。
すでに仕事のイメージがついている状態で、より深い話ができるようになったので、以前よりも面接が有意義な時間になったのかなと。これは新卒もキャリアも同様ですね。
あとは応募者の方の理解度によって、どれくらいの意欲を持って調べてきてくれたのかわかるので、選考にも役立っています。
―内定後についてはいかがですか?
以前だと、親御さんが採用サイトを見てもよくわからず「この会社は本当に大丈夫なの?」となり、辞退につながってしまう学生さんもいました。それがリニューアル後は安心していただけるようになったのかなと。
コロナ禍以降の学生さんは安定志向が強くなっているみたいな話もありますが、親御さんの印象も含めて「ちゃんとした会社かどうか」という壁を越えやすくなったように感じています。

―ここまで新卒のお話が中心でしたが、キャリア採用ならではの変化はありましたか?
キャリアだと特にエンジニアの採用で効果が出ています。ずっと採用を強化したいとは思いつつ、なかなか上手くいかなかったんですが、リニューアル後は採用数が劇的に伸びました。
同時期にスカウトを活用した採用活動に取り組み始めたという要因もあるのですが、スカウトでも候補者の興味を惹くフックになるコンテンツがないと効果が出にくいので、新しく用意したエンジニア採用ページが役に立ったのかなと思います。
エンジニア採用ページや採用ピッチ資料を見て、より入社意向の強い方が応募してくれるようになり、こちらから熱心に意向を高める活動をしなくてもよくなりました。
ーリニューアル後に新しく出てきた課題はありますか?
今回のリニューアルで、具体的な人事制度や職場の情報を出したことによって、もっと求職者にアピールできる環境にしなければと改めて考えるようになりました。採用というよりは組織づくりの課題ですね。
課題と言いつつも、遅かれ早かれやるべきことではあったので、採用サイトのリニューアルをきっかけに向き合えるようになって良かったと思います。
プロジェクトを振り返って
―採用サイトのリニューアルを経験して気がついたことはありますか?
私たちのようなBtoBの企業は、いかに具体的なイメージを求職者に持ってもらうかの勝負で、それをどう伝えるのかが重要だと思っています。
今回のプロジェクトで感じたのは、そのためにコンテンツの量と具体性が必要なんだということですね。いろんな情報を幅広く出しておけば、それぞれ異なるターゲットに刺さることがあるんだなと。
以前は「この情報って出していいのかな」「外に出すほどの魅力なのかな」みたいに考えてたんですけど、そういった内容も見せちゃえばいいかと思うようになりました。
―プロジェクト全体を振り返ってみて、どのように感じていますか?
今回は採用サイトの戦略からベイジさんと一緒に議論しながら進められましたが、それを自分たちでやるのは難しかっただろうなと感じています。
どんな人を採用したくて、その人に何をどう伝えればいいのか、第三者の立場から議論をリードして方針を整理していただいたおかげで、社員の間でバラバラだった考えが共通認識として言語化できました。
社内で検討すると社歴が長い人や発言力の強い人に引っ張られてしまうんですよね。なので新入社員にアンケートを取ったり、各職種から人を集めてワークショップを実施していただいたからこそ、平等に社員の声を汲み上げてロボットペイメントらしさが出せたと思っています。

コンテンツに関しても、自分たちでやっていたら会社視点の情報が多く盛り込まれてしまったでしょうね。ベイジさんには客観的な視点から求職者が本当に必要としている内容を提案いただけて助かりました。
当初は予算の都合で、戦略を自社でやって制作のみ依頼することも考えていたのですが、そうしていたら結局また短期で作り変えることになっていたかもしれません。戦略からお願いしたことで長く使える土台ができたので、結果としてはコストパフォーマンスが良かったと考えています。

サイトリニューアルの制作過程
ここからはロボットペイメントの採用サイトの制作過程から、特に重要な戦略整理とコンテンツ制作について解説します。
採用サイトの戦略整理
今回のプロジェクトでは約2か月かけて、採用サイトの戦略を整理するためにヒアリング・リサーチ・ディスカッションを行いました。
1.ヒアリング
まずは採用戦略の前提となる事業戦略や組織戦略からヒアリングします。応募者や採用数が増えても、事業や組織の成長につながらなければ意味がありません。重要なのは会社の進む方向を見据えて、それに適した人材の採用方針を立てることです。
採用サイトの役割を定めるために、採用活動の全体像についてもヒアリングします。現状の課題の中で、採用サイトによって解決できそうなものを整理することで、現実的な目的を設定します。

ヒアリングからわかったことの例
・直近では営業とバックエンドエンジニアを優先して増員する必要がある
・組織風土として採用ではカルチャーフィットを重視している
・創業からこれまでは新卒採用が中心だった
・事業の拡大に応じて高いスキルを持ったキャリア人材の採用が必要
・母集団形成の手法は新卒・キャリアともにエージェントが中心
・新卒の内定承諾率が課題
・新卒入社後1年以内の退職は少なく、退職のタイミングは3年目が多い
2.リサーチ
採用担当者や経営者の考えは、求職者とズレていることがあります。たとえば以下のようなケースは日常茶飯事です。
- 採用の理想として考えているような人物が実際には存在しない
- 自社の魅力だと思っていたことに求職者は意外と興味がない
- これまで強く打ち出してなかった内容が実は刺さっている
そのズレをなくすため、採用担当者のヒアリングから得た情報で立てた仮説をリサーチによって検証します。本当は実際の求職者に話を聞くのが理想的ですが、現実的ではありません。多くの場合は、社員の方に協力してもらいます。
今回のプロジェクトでは、以下の4つを実施しました。
- アンケート
- ユーザーテスト
- ワークショップ
- 競合サイト分析
2-1.アンケート
新卒・キャリアそれぞれで社歴の浅い方を対象にアンケートを取りました。元々は社員の誰もが求職者です。しかも実際に入社しているということは、会社として求める経歴や価値観を持っているはずです。
そのため社員アンケートは自社にマッチするであろう求職者の考えを推測するのに非常に役立ちます。アンケート結果は、採用ターゲットの設定にも、コンテンツのアイディアにも活かせます。
質問項目の例
・最初に知ったきっかけはなんですか?
・最初に知ったときの率直な第一印象を教えてください
・応募しようと思った理由を教えてください
・他に候補だった企業と、その会社のどこが良かったか教えてください
・最終的に入社を決めた理由を教えてください
・入社するまで気づかなかった会社の魅力を教えてください
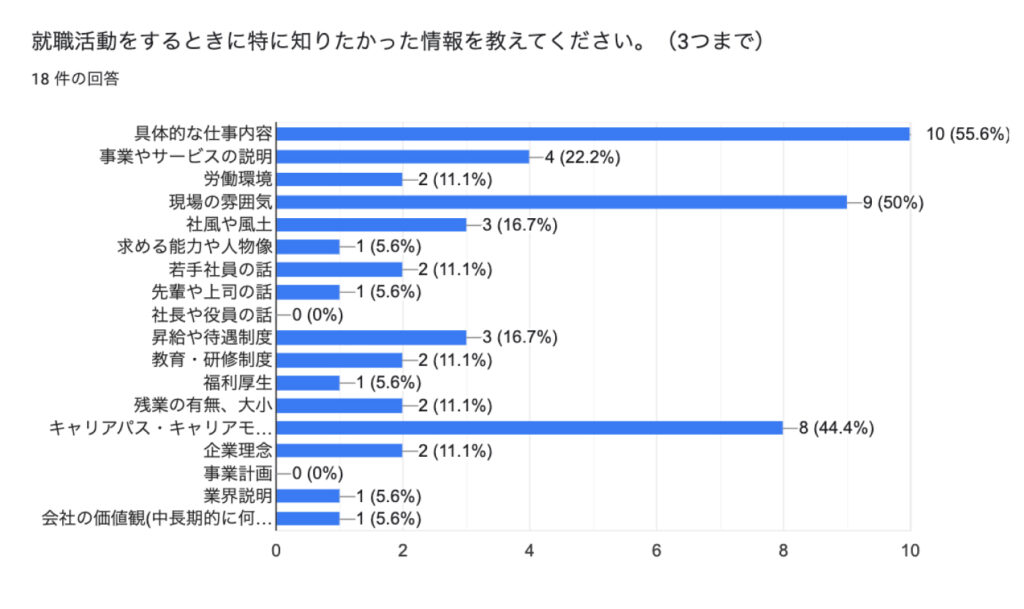
・就職活動中に特に知りたかった情報を教えてください

アンケートからわかったことの例
・新卒キャリアともに事業やサービスの内容が理解できなかったという声が多い
・「具体的な業務内容」と「現場の雰囲気」に関する情報のニーズが高い
・入社理由として多い「社風」「社員の人柄」が選考まで伝わっていない
・社名や採用サイトが堅い印象で社員の人柄とのギャップを感じられている
・「キャリアパス」「働きやすい環境」などの魅力が入社前に伝わっていない
アンケートに対する顧客の反応
わりと想定通りの内容も多かったかなと思います。でも今までは、その想定が当たっているのかわからなかったので、アンケートによって確信を持てるようになって良かったです。やっぱり社員に会うまで魅力が伝わっていないんだな、と改めて現状の課題を認識しました。
2-2.ユーザーテスト
アンケートと同じく社歴の浅い方を対象に、ユーザーテストを実施しました。「エージェントに会社を紹介されてから説明会に応募するまで」などの筋書きに沿って、ロボットペイメントや競合企業の採用サイトを閲覧している様子を、Zoomの画面共有で見せてもらいます。
「次は〇〇を見ようかな」「どこをクリックしたらいいんだろう」など考えていることを発話してもらいながら、実際に操作しているところを観察することで、導線設計やデザインの課題、興味を持って読まれているコンテンツなどが明らかになります。

ユーザーテストからわかったことの例
・抽象的なメッセージが伝わっておらず、新卒向けのような印象を与えていた
・ボタンやページタイトルがわかりにくく、混乱させてしまうことがあった
・過度なアニメーションやモーションが、悪い印象になっていた
・リモートワークへの関心が強いが、詳しい情報を出せていなかった
・「自分の成長につながりそうな環境か」という観点で見るケースが多かった
・面接での話のネタを集めるという動機の行動が見られた
ユーザーテストに対する顧客の反応
新卒の社員が採用サイトを見ながら「これは面接で話せそう」みたいなことを言っていたのが驚きでしたね。面接の対策をされているということではありますが、相手のことを調べてトークを作るのは営業でもやることですから、ちゃんと対策できるなら別にいいかなと。逆に言えば、求める人物像などを明文化して載せておいたほうが、ちゃんと見て準備してきたのか判断しやすくなる、と気がつく良いきっかけになりました。
2-3.ワークショップ
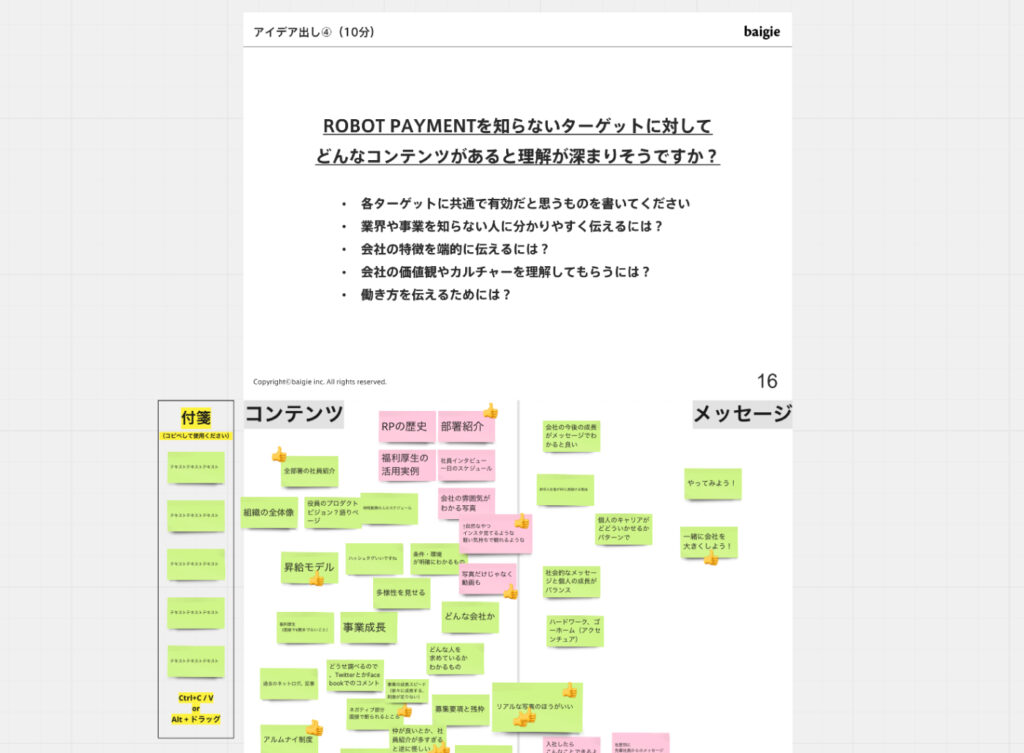
顧客の社内から幅広い年代と職種の方を集めて、ワークショップを実施しました。テーマは場合によって異なりますが、今回は「ターゲットの人物像の深掘り」と「コンテンツのアイディア出し」を行っています。
ワークショップを実施する目的は大きく2つあります。ひとつは、さまざまな立場の人からアイディアを募って、思考・発想の幅を広げることです。実際に現場で働いている人からは、制作側では考えつかない、思わぬアイディアが出てくることもあります。
もうひとつの重要な目的は、採用担当と現場の認識を揃えることです。採用担当と現場のズレは、選考や入社後のミスマッチにもつながる可能性があります。どうしても採用サイトの制作プロジェクトは人事・採用担当が中心に進めることになるため、どこかで現場の声を拾うステップを設けることが重要です。
ワークショップに参加してもらうことで、現場の方が採用を自分ごと化して考えるようになり、この後のコンテンツ制作などの工程で協力してくれやすくなることもあります。

ワークショップからわかったことの例
・ビジネス職では高い向上心、エンジニア職では協調性が特に重視されていた
・1日のスケジュールなど具体的な働き方を見せるというアイディアが多く出た
・現場目線での課題やマイナスな点も正直に見せたほうがよいという意見が出た
・褒める文化やメンター制度など社員に評価の高い制度がわかった
ワークショップに対する顧客の反応
若手もベテランも多種多様なメンバーがいて、それぞれ別々のことを言っていたものの、大きな方向性としては一致しているということがわかって良かったです。人事と現場という意味でもそうですし、現場の社員同士にとっても認識を揃える機会になったのかなと思います。
2-4.競合サイト分析
ヒアリングやリサーチで挙がった採用競合を中心に、他社のサイトを分析します。重要なのは、事業上の競合ではなく「採用」における競合を分析することです。採用競合のサイトを見て、主にコンテンツ・設計・機能の観点から、参考にできそうな点をまとめていきます。
ほとんどの求職者は複数の採用サイトを見て比較しています。そのため競合と比較されたときに、より魅力的に感じてもらえる内容がないか考えなければなりません。
だからこそ、競合がどのような情報を出しているのか把握する必要があります。採用サイトでは競合とは異なる情報を見せるだけでなく、競合と同じような内容でも出せるものは出しておくことが重要です。実態は同じだとしても、採用サイトに情報がないと劣って見られる可能性があるからです。
ページの導線や募集要項の絞り込み機能なども参考にします。競合より使いにくい、見にくい採用サイトだと思われないようにするためです。
競合サイト分析からわかったことの例
・サービスの社会的な価値を解説するコンテンツが新卒向けにはわかりやすい
・座談会形式のコンテンツがあると社員同士の関係性がわかりやすい
・募集職種が多い場合は、絞り込み検索ができたほうがよい
・会社説明資料が埋め込まれているとわかりやすい
3.ディスカッション
ヒアリングとリサーチで集めた情報をもとに、顧客と議論しながら採用サイトの戦略を整理します。今回のプロジェクトでは、以下の8項目に分けて議論しました。
- 採用目的
- 人事もしくは採用において、どのような課題があるか
- 応募者数、選考通過率、内定承諾率などのKPIはどうなっているか
- 上記の課題解決もしくは目標達成のために採用サイトはどんな役割を担うべきか
- 課題
- 業界、事業、仕事、カルチャーなどの中で求職者に理解されていないものは何か
- 企業の認知、情報取得、応募など求職者の体験に課題はないか
- 上記で課題となっている内容のうち採用サイトで重視すべきものはどれか
- ターゲット
- 採用したいターゲットは大まかにどう切り分けられるか
- ターゲットの優先順位をどうするか
- それぞれのターゲットごとに、どのような採用要件があるか
- ターゲットを具体的な人物として考えると、どんな経験や性格を持っているか
- 行動
- 課題化→情報収集→応募→選考→内定の各フェーズで求職者はどう行動するか
- 各フェーズでの求職者の心理と行動に対する採用サイトの役割は何か
- 働く魅力
- 仕事内容、人間関係、待遇、キャリア、働きやすさなどの面においてどんな魅力があるか
- その魅力を実証する制度、取り組み、組織構造、実績、データ、社員の声などはあるか
- ブランド
- ブランド戦略上、採用サイトでも意識しておくべきことはあるか
- ミッション・ビジョン・バリューを採用サイトでどう伝えるか
- 求職者に感じてほしい機能的な価値・情緒的な価値は何か
- ファネル
- 転職に無関心の状態から検討にいたるまでの流れでどのような接点があるか
- 採用サイトに流入するまでにどのような経路を辿ってくる可能性があるか
- 上記を踏まえて採用サイトで考慮しておくべきことは何か
- 競合
- どのような企業が採用上の競合になっているか
- 競合に対して自社のほうが優れている点は何か、劣っている点は何か
- 競合との違いを採用サイト上でどのように伝えるか
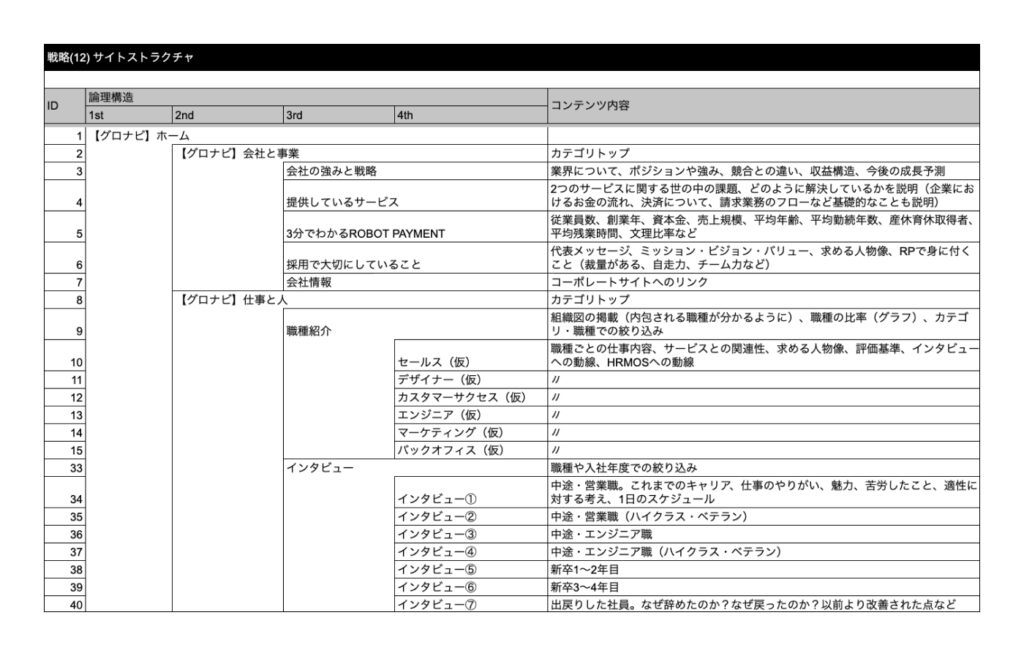
そうして議論した内容を「要求リスト」と「サイトストラクチャ」に整理します。要求リストは、議論の中で出た採用サイトの要件をまとめたものです。サイトストラクチャは、議論から出たコンテンツの案をサイトのページ構造に落とし込んだものです。
この2つをもとにして、採用サイトの設計・デザイン・コンテンツを作っていきます。

ディスカッションに対する顧客の反応
ベイジさんとのディスカッションの裏で、社内で役員クラスのコアメンバーとも議論していて、その機会が持てたのも良かったです。どういう哲学でこれまで会社としてやってきたのか、どんな人がほしいのか、目指す先ってどこだっけ、チャレンジ文化って何だ、チームワークって何だ、みたいな上手く言語化できていなかった内容についての共通認識が生まれました。このときの議論をまとめた資料が、今も採用や組織づくりに役立っています。
コンテンツ制作
戦略工程で整理した内容は、サイトの設計やビジュアルにも反映されますが、特に大きな影響を受けるのがコンテンツです。
コンテンツ制作では、これまでの議論とサイトストラクチャをもとに、各ページの構成を見出しレベルまでベイジで詳細化することから始めます。それに合わせて顧客から情報をもらい、ベイジで文章にします。
会社について最も詳しいのは採用担当など社内にいる方です。私たちが社内の方と同じレベルで会社のことを理解するのは現実的ではありません。しかし社内の人間だけでコンテンツを作ると、会社側の都合で内容が偏ってしまったり、社内では当たり前になっている魅力を見落としたりしてしまうことがあります。
だからこそ、私たちが客観的な目線でコンテンツ制作をリードすることで、求職者が必要としている情報を届けられるようにしています。

戦略にもとづいて用意したコンテンツの例
・新卒でも事業やサービスについて理解できるような解説ページ
・業務の詳細を解説した職種紹介ページ
・社員の関係性や働き方が見える座談会ページ
・エンジニアの採用に関連する情報をまとめたページ
・リモートワークの働き方について紹介するページ
・成長しやすい環境だと感じられるよう育成について解説したページ
・絞り込み機能をつけた募集要項の一覧ページ
コンテンツ制作に対する顧客の反応
基本は私たちがテキストでお渡しした情報をもとにして、ベイジさんに書いていただいたんですが、一部のページは打ち合わせで壁打ちしながら進めてもらって、とても助かりましたね。やっぱり1人で内容を考えていると、社内では当たり前になっていて「書くほどではないな」と思ってしまったりするんですが、そこを深掘りして求職者がほしい情報を引き出してもらえたのが良かったです。
制作過程のまとめ
ロボットペイメントの採用サイトは、目立って奇抜なコンセプトや独創的なビジュアルなどを用意したわけではありません。採用ターゲットに近い社員のリアルな声に向き合い、愚直に求職者目線でのデザインとコンテンツを追求しています。
その結果として、エントリー数の増加や面接の質向上などの成果を得られました。採用サイトにおいて独自性は重要な要素のひとつですが、必ずしも変わった表現をすればいいわけではありません。スタンダードな作りでも成果が出せるということの例として、ロボットペイメントの採用サイトを参考にしていただければ幸いです。
私たちは、採用人事戦略から共に考える
採用サイトに強いウェブ制作会社です
採用に精通したコンサルタントたちがお客さまの採用サイトの問題を解決します
こんな記事も読まれています



_ver.0-1024x538.jpg)