採用サイトリニューアル徹底解説~「企業らしさ」と「求職者目線」を両立させたfreeeの事例
freee株式会社の採用サイトをベイジがリニューアルしました。
成果
・新卒・中途ともにエントリー数が増加
・採用サイトからの自然応募が増加
・応募者からの質問の内容が具体的にリニューアル前の課題
・会社のイメージと実態にギャップがあった
・新卒にサービスの内容を理解されていなかった
・ブランドコンセプトを採用サイトに反映できていなかった実施内容
・約2か月の調査・議論で採用上の課題と解決策を再整理
・ブランドコンセプトを求職者向けに調整
・上記を踏まえたデザインおよびコピーを作成
今回のリニューアルでは、戦略整理・設計・ディレクション・コンテンツの企画とアドバイス・デザインをベイジが担当。コンテンツの執筆と開発をfreeeが担当する形でプロジェクトが進められました。
そのため本記事では、ベイジが深く関わった戦略・コンテンツ・デザインを中心に、リニューアルの背景から公開後の変化までを、freeeの担当者の方へのインタビューを通じて解説します。
freee株式会社について

「スモールビジネスを、世界の主役に。」をミッションに掲げ、「統合型経営プラットフォーム」を開発・提供している。主なサービスに「freee会計」「freee人事労務」などがある。2012年に創業し、2019年に東証グロース市場に上場。従業員数は、2021年に500名、2023年には1,200名を突破している。

星 絵理(写真左)
デザイナー・アートディレクター ※取材当時
アパレルのデザイナーから転身、2020年よりfreee brand studioにジョイン。freeeを通して、スモールビジネスをよりかっこよくするためのブランド活動に参画。自身も個人事業主であり、freeeユーザー。
羽山美聡(写真右)
新卒採用チーム マネージャー ※取材当時
2017年入社。新卒で中小企業の採用支援に従事した後、2017年にfreeeへ参画。入社後は、法人向けセールスを経験し、現在は新卒採用チームを担当。
本記事では、採用サイトのリニューアルプロジェクトに深く関わったお二人にお話を伺いました。
リニューアルの背景
概要
・2021年にビジョンやロゴなどブランドを刷新
・それを採用サイトに反映できないまま約1年が経過
・同時に複数の職種で採用活動のスピードが加速
・求職者の理解を進める情報発信がより重要に

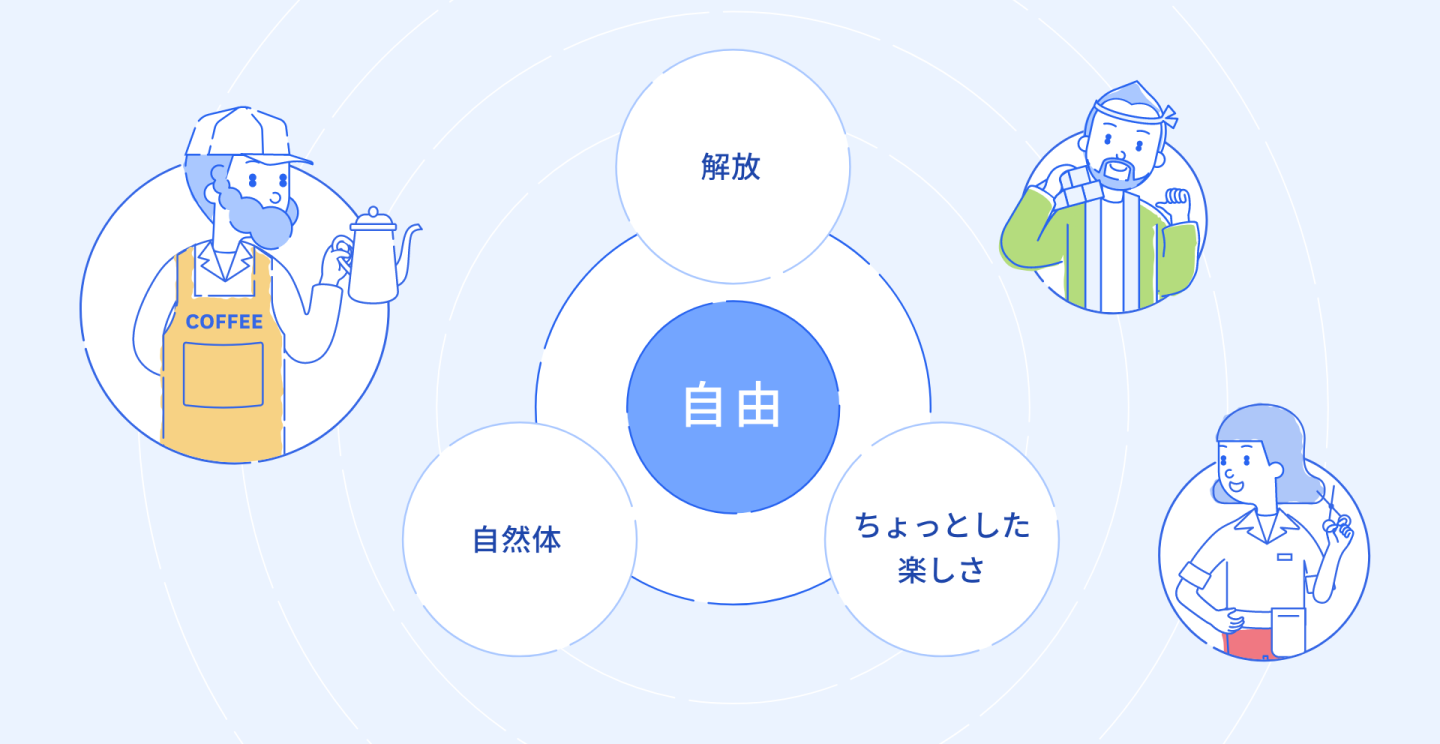
2021年に刷新されたfreeeのブランドコア
インタビュー

ーリニューアル前の採用サイトには、どのような問題意識を感じていましたか?
羽山:まず情報量が圧倒的に少なく、候補者の方に必要な情報をお届けできていなかったと思います。以前の採用サイトを作ったのは5~6年くらい前で、「最低限の情報があればいいだろう」と突貫工事でやっていました。深く考えずに後からページを付け足したりもしていて、導線の設計や情報の優先順位づけにも問題があったと感じています。
ー当時の採用活動において課題に感じていたことはありましたか?
羽山:企業規模が大きくなったことから、どうしても安定した会社というイメージを持たれてしまってミスマッチにつながるというのが、新卒・中途どちらでも発生している最大の課題でした。特に新卒採用においては、freeeの事業に対する解像度をなかなか上げきれず、「何をやっている会社かわからない」と思われてしまう問題もありました。
ーリニューアルの目的として考えていたのは何ですか?
星:新しいfreeeのブランドを視覚的に感じてほしいというのも目的のひとつです。写真などのビジュアルに関してもfreeeはこだわっていて、「こういう撮り方をするとfreeeらしいよね」という内容が現在は定義されています。リニューアル前のサイトでは、それが反映されていなかったので、パッと採用サイトを見たときに会社の印象が伝わりづらかったように感じていました。
ーそんな中でベイジを選んでいただいた理由をお聞きしてもいいですか?
羽山:社内のブランドチームやマーケティングチームに相談して、そこで紹介いただいた会社さんにお声がけしました。ベイジさんを選んだ一番の理由は、定量・定性の両方の側面から課題を一緒に整理し、戦略から設計いただけるところですね。
公開後の変化
概要
・新卒・中途ともにエントリー数が増加
・採用サイトからの自然応募が増加
・応募者からの質問の内容が具体的に
インタビュー

ーエントリー数など定量的な変化として感じることはありますか?
羽山:新卒と中途共に採用サイト全体の閲覧数と、そこからの応募が増えています。
ー選考などで定性的な変化を感じることはありますか?
羽山:採用サイトのコンテンツを候補者の方に読んでいただいている感覚があります。その結果として、面接での質問の内容がより具体的になったと思いますね。以前に比べて「こういう内容を読んだんですけど、実際どうなんですか」みたいな質問が増えました。
限られた面接の時間の中で、こちらが提供できる情報は、どうしても限られてきてしまいます。事前に情報をインプットしていただいたほうが、より深いところまでご回答できたりするので、面接でのコミュニケーションの内容がより良くなる印象はありますね。
ー社内のメンバーから反応はありましたか?
羽山:デザインに関しては、リニューアル前と大きく変わったので、特に社内のブランドチームでも好評でした。コンテンツで言うと、インタビューに協力いただいた社員の皆さんが喜んでいたのが印象的でしたね。
社内チャットでは「応募したくなるデザインが散りばめられてて素敵すぎです」「写真が古いと気になってたので刷新されて良かったです」といったコメントがありました。
戦略:調査と議論をもとに採用サイトの方針を整理
今回のプロジェクトでは約2か月かけて、採用サイトの戦略を整理するためにヒアリング・リサーチ・ディスカッションを行いました。
ベイジの採用サイト制作の戦略フェーズで実施する内容の詳細については、こちらの記事も参考にしてください。
採用サイトリニューアル徹底解説~社員の声を拾い上げて求職者目線を追求したロボットペイメントの事例
議論した内容
・採用の目的・目標
・現状の課題
・ターゲットの特性
・ペルソナ
・行動(ジャーニーマップ)
・働く魅力
・ブランド
・ファネル
・競合
調査と議論から生まれたアイディアの例
・サービスの全体像と提供価値を求職者向けに噛み砕いて伝える
・新規事業への挑戦や仕事の泥臭い一面を見せるため、実際のプロジェクト事例を紹介する
・エンジニアの技術力を伝えるため、過去の取り組みや中核メンバーの経歴などを見せる
・出社とリモートワークの実態については、会社の考え方やオフィスの魅力とあわせて伝える
・会社の理念に具体的なエピソードや制度を紐づけることで社内での浸透度が伝わるようにする
・キャリアパスは具体的なメンバーの実例を見せることでイメージしやすくする
・カルチャーへの理解を深めるため、採用サイトでも解説付きで社内用語を使う
・目的の募集要項に辿りやすくなるよう、一覧画面には絞り機能を設ける
・会社の良い面だけでなく、現状の課題や今後の改善点なども伝える

戦略の議論で使用した資料の例
インタビュー

ーベイジと採用戦略について議論してみて、いかがでしたか?
羽山:採用担当の肌感として課題に感じていた点も元々あったのですが、それを確かめるような情報を定性・定量で集めて整理できたのが良かったです。あとは議論の場を通して、新卒採用チームと中途採用チームだったり、古くからいるメンバーと新しく入社したメンバーでの目線合わせができたことにも意味があったと感じています。
ーアンケートの結果を見て、何か気づいたことはありますか?
羽山:やっぱりfreeeのミッションや事業内容に共感して入社している人が多いんだな、というのは改めて感じましたね。新卒採用において会社の知名度や理解度が足りていないことも再確認できました。
あとは、これまでfreeeに入社を決めた理由として「人に共感したから」という話もよく聞いていたんですが、実際どんな部分に共感してるのかは、あんまり見えていませんでした。それがアンケートによって具体化されたのは、良い発見だったなと思います。
ーユーザーテストで、社員の方が採用サイトを閲覧する様子を見たときの印象はいかがでしたか?
羽山:新卒と中途で辿る動線が全然違うんだな、と実感しましたね。中途の方はすぐに募集要項を見に行って、自分が受けられる職種があるのか、自分が活躍できそうなのか、みたいなことを確認していた印象です。一方で新卒の方は、どういう人たちがいて、どういうカルチャーで、どういう事業をやっていて、といった細かい情報をきちんと読みながら丁寧に探っていたように見えました。
コンテンツ:「求職者視点」と「ブランドコア」を接続
今回のプロジェクトでは、トップページおよびナビゲーション部分のコピーライティングと各ページの構成をベイジが担当し、本文の執筆はfreeeが担当する(ベイジは執筆のアドバイスやサポートも行う)という形でコンテンツ制作を進めました。

トップページに掲載した採用メッセージ
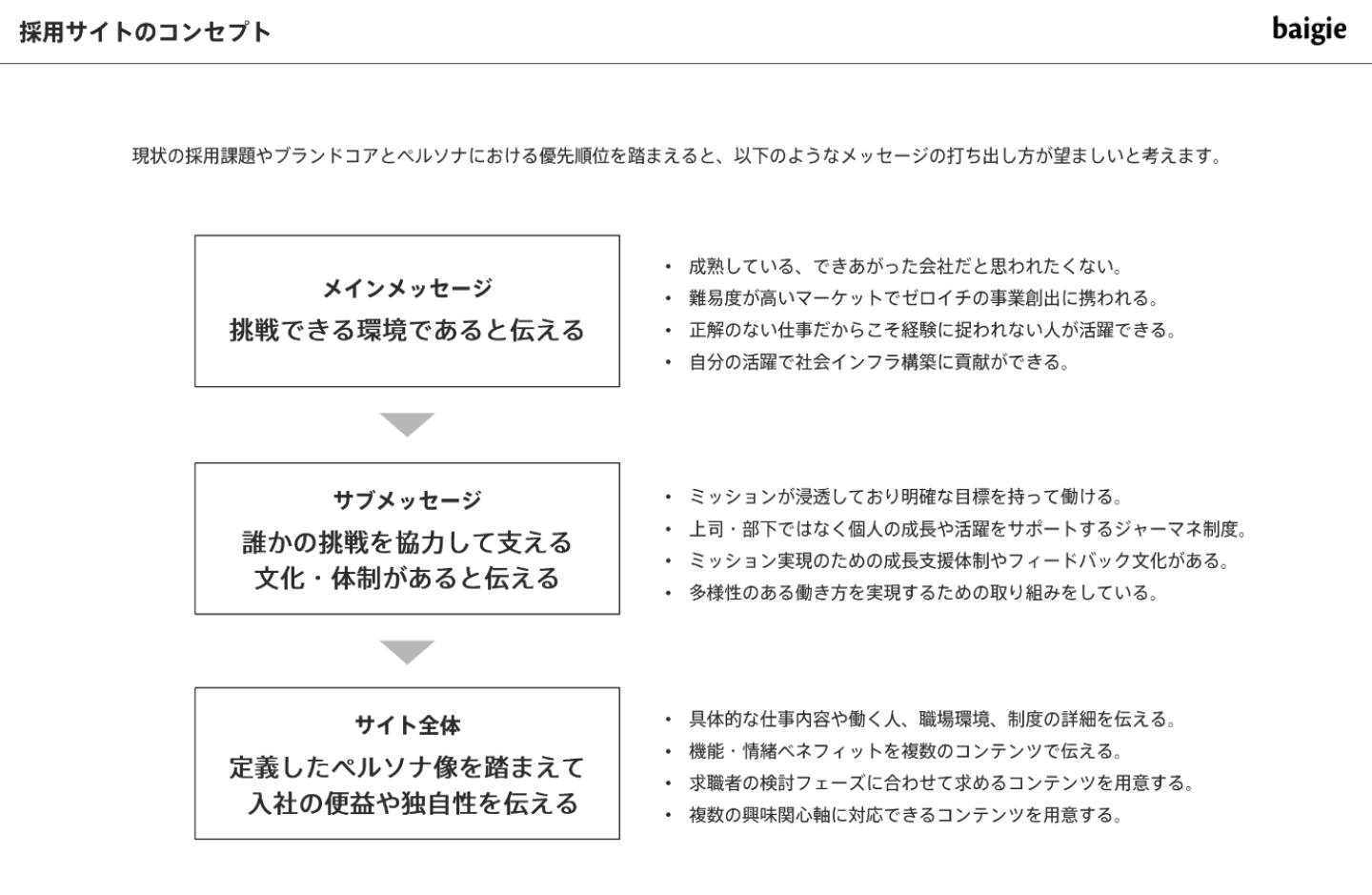
コピーライティングおよび各ページのコンテンツ制作を進めるうえでは、戦略フェーズでの議論を踏まえて、freeeのブランドコアを求職者向けに再整理し、採用サイトのコンセプトを策定。それによって一貫性のある内容を伝えられるようにしています。

採用サイトのコンセプト資料の例
インタビュー

ー新しく作成したコンテンツで、特に価値を感じているページはありますか?
星:「数字で知るfreee」が大好きです。freeeのデザインフィロソフィーに「かろやかシンプル」という言葉があって、パッと情報を見たときに重要な情報が最短で伝わるようにという意味合いなのですが、まさにこのページは「かろやかシンプル」を体現したコンテンツだと思います。
羽山:あとは「仕事とチーム」「働く人」ですね。freeeの各職種が何を大事にして仕事をしているのか、仕事を通してどんなチャレンジをしているのかを、求職者の方に伝えられるコンテンツになっていると思います。

ー実際に読まれていると感じるコンテンツはありますか?
羽山:先ほどの話にもあった仕事や社員についてのコンテンツや採用ブログの記事は、応募者の方に読んでいただけるよう、選考の過程などで積極的に送っています。
星:予想外だったのは、カルチャーのページを取引先に見せている社員が結構いたことですね。freeeの考え方を社外の方に説明するときにURLをシェアしているようです。
ーコンテンツの制作を進める中で印象的だったことはありますか?
羽山:良かったことが2つあります。ひとつは社内の誰に頼んでも嫌な顔をされることなく、前向きに協力を得られたところです。本当に他のメンバーがやろうとしていることに協力的な会社なんだなと、freeeのカルチャーを実感できました。
もうひとつは、知っているようで知らないfreeeの良さを再認識できたこと。どういうこだわりを持ってどんな仕事をしてるのか、どうしてfreeeに入社して在籍し続けているのか、何がやりがいなのか、といった各個人の思いやエピソードをインタビューできたのは、すごくいい機会だったと感じています。
ーコンテンツ制作の進め方についてはいかがでしたか?
羽山:freeeはブランドを大切にしている会社なので、その点を考えると今回は我々が原稿を書いて、ベイジさんにサポートいただくやり方をした意味はあったかなと思っています。どう書こうか悩んでいるところで、「こういう観点で考えたらどうか」など、いろいろアドバイスいただけたのは、すごく助けになりましたね。
ただ原稿を書く大変さを考えると、あまりこのやり方はおすすめできません(笑)。特に理由がなければ、ベイジさんにお願いしたほうが絶対いいと思います。
デザイン:「freeeらしさ」と「使いやすさ」の共存
サイトの設計およびデザインは、freeeのブランドガイドラインとアクセシビリティガイドラインを踏襲し、「freeeらしい表現」と「使いやすいUI」の共存を目指しました。求職者が情報を取得しやすいシンプルなUIをベースにしつつ、要所にfreeeらしい遊び心を散りばめています。

トップページでは、実際のfreeeユーザーと社員が会話している様子を撮影した写真をメインビジュアルに。「スモールビジネスに深く寄り添える」というfreeeの仕事の魅力と独自性が、一目で伝わるようにしています。
インタビュー

ービジュアルデザインについては、いかがでしょうか?
星:全体的にすごく気に入ってるんですが、特に良かったのはトップページです。製品のユーザーさんがメインの写真というのが他の採用サイトとの違いになっていて、ユーザー視点に立って考えるfreeeの文化が出ていると思っています。実際に撮影でユーザーさんに会いに行って話ができたのも良い機会でしたし、あの写真はまさにfreeeを体現しているように感じます。
ーデザインに関してブランドとの接続で意識していたことはありますか?
星:今回の採用サイトではパッと見て簡潔に情報が伝わるシンプルさを重視していました。ベイジさんにご提案いただいたデザインは、そうした観点でのズレがなくて、もちろん細かい部分は話しながら調整しましたけど、大きな方向性のすり合わせに苦労した記憶はあまりないですね。
ーデザインの進め方で印象に残っていることはありますか?
星:メインビジュアルの写真の見え方とコピーの組み合わせを、ベイジさんとの打ち合わせでチェックしてたときのことです。freeeメンバーがポツリと「ここをちょっとこう変えたらどうなんですかね」みたいに言ったら、デザイナーさんがその場で直して見せてくれたんですよ。おかげで共通認識をその場で取れてスムーズに進めることができました。
羽山:アクセシビリティに関しても、ありがたかったです。freeeはアクセシビリティのガイドラインがあるのですが、それをきちんと読み込んだうえで「こういう風にしたらいいんじゃないか」とか「こういう設計にします」というご提案をいただいていたので、freee側でも実装しやすくなりました。
おわりに
最後に今回の採用サイトリニューアルプロジェクト全体を振り返っての印象を、freeeのお二人に伺いました。

ーベイジに依頼して良かったと感じたことはありますか?
星:課題を本気で見つけようとしてくださってる姿勢に感動しました。アンケートなどから課題を見つけて、社内で言語化しきれなかったことを言葉にして、それをどう伝えるか、どういうデザインにするか…と深掘りしていくことに驚きましたね。
ウェブサイトのリニューアルと聞くと、表面的にデザインを綺麗にして終わりというケースも多い中で、ここまでデザインやコンテンツに落とし込むまでのフローに本気で向き合っていると感じたのは初めてでした。その姿勢は我々としても参考になりましたし、一緒に並走してくれている楽しさを感じて、安心して最後まで走り切ることができたかと思います。
羽山:採用における課題解決とfreeeのブランドらしさの両立を、最後まで一緒に考えてくださったという印象が特に強くて、それがfreeeならではの採用サイトの制作に繋がっていったと思っています。細かいニュアンスまで共通認識として持てたのが、すごく良かったですね。
今回のリニューアルを経験されて何か感じたことはありますか?
羽山:とことん言語化する大事さを特に感じました。今回のプロジェクトでは抽象的な内容や実態のないものを掴む作業が多かった気がしています。だからこそ、みんなで議論して言葉にしたり、アンケートやユーザーテストで実態を調査したり、そうした確証を積み重ねて積み重ねて形にすること、なんとなくで進めないことが大切なんだと改めて気づきました。
解決したい採用課題があったり、従来のイメージを刷新したいみたいな考えがあるのであれば、その課題を特定して言語化しながら解決していくというプロセスを一貫して伴走していただけるパートナー企業を選ぶのがいいと思います。
私たちは、採用人事戦略から共に考える
採用サイトに強いウェブ制作会社です
採用に精通したコンサルタントたちがお客さまの採用サイトの問題を解決します
こんな記事も読まれています



_ver.0-1024x538.jpg)