私たちはこれまで、100を超える企業の採用サイト・コーポレートサイトを支援してきました。商談や相談も含めると、その数倍の採用サイトを見てきました。こうした経験を積み重ねる中で、採用サイトには一定の成功法則(失敗法則)があることが分かりました。
その法則をまとめたのが、ここでご紹介する『採用サイト・チェックリスト』です。
このチェックリストでは、採用サイトの制作方法だけでなく、前段で必要な戦略検討から、公開後の運用に関するチェック項目も取り扱っています。採用サイトの企画から制作・運用まですべてに対応できる、実用的かつ即効性のあるチェックリストを目指しました。
また、セルフチェックするためのスプレッドシートもご用意しました。項目ごとに10点満点で採点されるようになっているので、現状の採用サイトのどこを重点的に改善すればいいかが、分かるようになっています。複製して自由にお使いください。
このチェックリストは、業界や企業規模が異なっても使える内容になっています。ただし、採用サイトは各社固有の採用課題への最適化は不可欠です。そのため、皆様の状況に合わせて、適宜改変したり、解釈を応用したりしながら、ご活用ください。
戦略・企画
「採用サイトが問題だ」「採用サイトを変えよう」となった時、いきなり採用サイトの具体的な改善案や表現案から検討を始めていませんか?しかしその進め方では、採用サイトが適切に改善されないかもしれません。
採用サイトの検討を始める前に、まずは何が今の採用課題で、どういう求職者を集めたくて、どんな価値を訴求するのがよくて、どんな採用施策と連携させるつもりなのか、という「採用のそもそも論」をきちんと定義せず、採用サイトの中身の検討だけを進めても、採用活動の実状と噛み合わない採用サイトになりがちです。
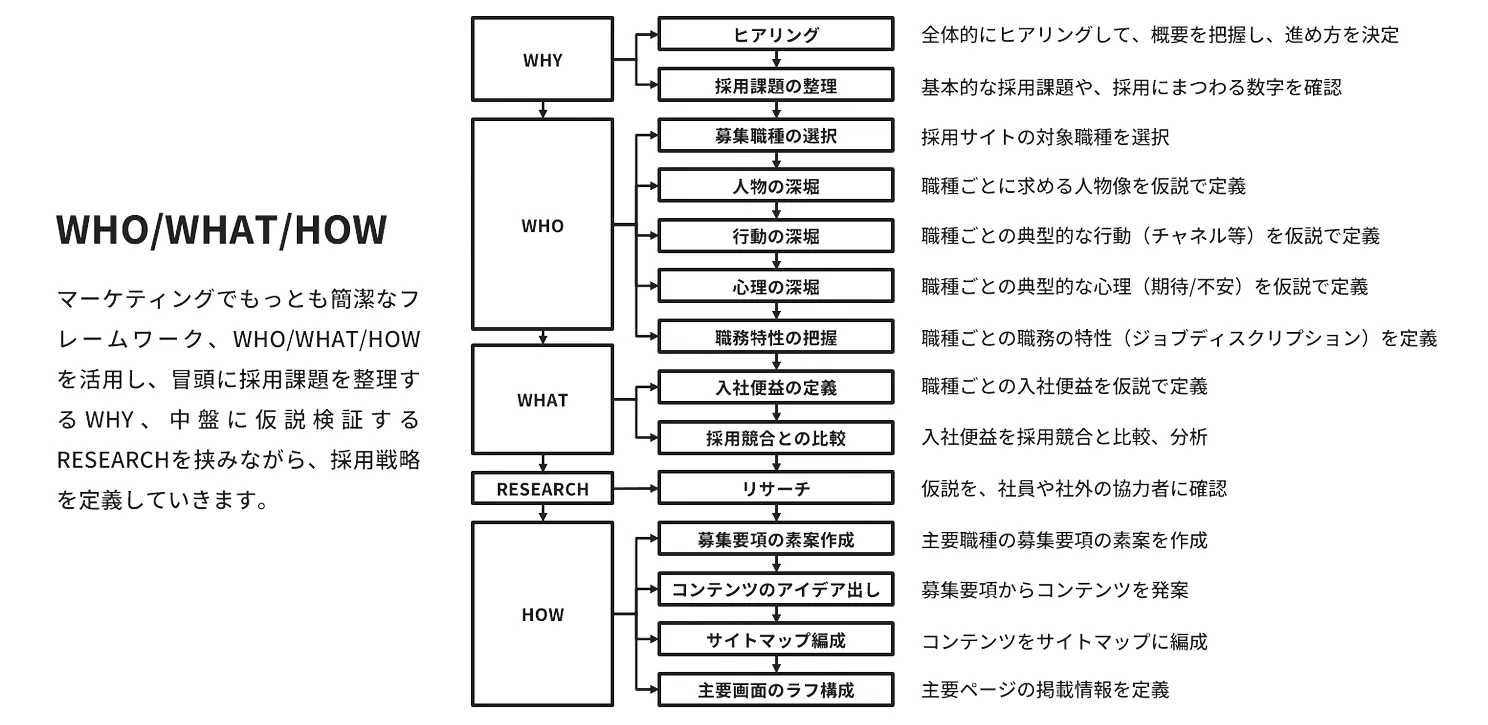
戦略・企画とは、「採用サイトのそもそも論」を議論し、定義し、すべての土台を作る、非常に重要なステップです。私たちがこれを担当する時は、WHO/WHAT/HOWという、マーケティングでよく使われるフレームワークを活用しています。

WHO(誰に?)、WHAT(何を?)、HOW(どうやって?)を定義することで、採用サイトの方針が明確になるだけでなく、採用活動に一本筋を通すことが可能になります。また、その前段として経営課題や採用課題の全体像を把握するためのWHY(なぜ変える?)、仮説を検証するRESEARCHの工程を加え、コンサルティングを行っています。
このような戦略・企画を行う時に私たちが抑えている項目が、以下のチェックリストです。
WHY(なぜ変える?)
- 採用課題を整理し、言語化し、優先順位付けされているか?
- 現状の採用プロセスを、職種別・応募チャネル別に数値化しているか?
- 採用活動と採用サイトには、現実的なKGIやKPIを設定しているか?
- 自社ならではの採用上の制約を洗い出し、定義しているか?
- 上記の条件をもとに、採用サイトの目的や方針を定義しているか?
WHO(誰に?)
- 募集職種を分類したうえで、どの採用施策で獲得するかを整理しているか?
- 全職種共通の、求める価値観や人物像を定義しているか?
- 職種別に、人物像やジョブディスクリプションが明確に定義しているか?
- 職種別に、ロールモデルとなる社員を定義しているか?
- 職種別に、ターゲット人材のペルソナを定義しているか?
- 職種別に、ターゲット人材を奪い合う採用競合を定義しているか?
- 上記の条件をもとに、コンテンツのアイデアを出しているか?
WHAT(何を?)
- 職種別に、業務内容と必要な能力は整理されているか?
- 職種別の、経済面でのメリット(給与・賞与など)は何か?
- 職種別の、スキル面でのメリット(身につく能力・資格など)は何か?
- 職種別の、キャリア面でのメリット(転職のしやすさなど)は何か?
- 職種別の、環境面でのメリット(快適なオフィスや人間関係など)は何か?
- 職種別の、心理面でのメリット(やりがいなど)は何か?
- 職種別の、社会便益(社会的意義や貢献性など)は何か?
- 職種別の、自己実現便益(知名度や周囲からの評価など)は何か?
- 職種別の、採用競合に対する自社の強み/弱みを整理しているか?
- 上記の条件をもとに、コンテンツのアイデアを出しているか?
RESEARCH(仮説検証)
- 就活・転職の調査データと、WHO/WHATの仮説の差分を把握しているか?
- 社員にアンケートをして、WHO/WHATの仮説を検証しているか?
- ロールモデル社員にインタビューをして、WHO/WHATの仮説を検証しているか?
- (社内では不十分な場合)市場調査をして、WHO/WHATの仮説を検証しているか?
- 社外の人にもインタビューし、WHO/WHATの仮説を検証しているか?
HOW(どうやって?)
- WHY/WHO/WHAT/RESEARCHの情報を元に、重点職種の募集要項を作っているか?
- その募集要項から、採用サイトのコンテンツのアイデアを出しているか?
- 採用サイト以外に、関係する施策を採用ファネルを用いて整理しているか?
- 採用サイト以外にやるべきアクションを、1年以上のロードマップにしているか?
- 採用サイト公開と同時に走らせるアクションの準備はできているか?
情報設計
求職者のニーズは多様であり、また訪問タイミングによって情報ニーズが変わることから、採用サイトは、なるべくコンテンツを多く掲載している方が有利です。そして、豊富なコンテンツを見やすく、分かりやすくするために、情報設計が必要になります。
ここでもポイントは、求職者の視点です。採用サイトは、移動先などでスマートフォンで素早く見る時と、仕事の合間にPCでじっくり見る時の両方のシチュエーションが想定されるため、PCとスマートフォンの両方で使いやすく、直感的なナビゲーションを実現することが鍵となります。
また、求職者が行動を起こしやすくするため、どのページからでも簡単に募集要項の閲覧や応募ができるCTA(Call To Action:アクションに繋がるボタンなど)の配置には特に気を配りましょう。
時にグラフィカルでアニメーションが多用された採用サイトを見かけますが、求職者視点に立てば、こうした奇抜なUIは不要です。求職者が欲しい情報にスムーズにたどり着けるよう、シンプルで分かりやすいスタンダードな構造やレイアウトを心がけましょう。
ホーム
- ファーストビューの目立つ場所に募集要項へのリンクを設置しているか?
- 現在の募集職種がすぐに分かるようになっているか?
- ホームで、採用サイト全体のコンテンツが一覧できるか?
- 求職者が知りたい順番を意識し、リンクやコンテンツを順に並べているか?
- リンクの言葉は、内容が分かる書き方になっているか?(無意味に英語にしない等)
- 言語情報だけでなく、会社の雰囲気を伝える写真などの視覚情報を配置しているか?
- 事務的な「お知らせ」など、求職者が最初に必要としない情報が優先されてないか?
- 公式SNSやオウンドメディアなど、関連サイトへのリンクが張られているか?
グローバルナビゲーション
- 全ページの上部に、共通のグローバルナビゲーションを設置しているか?
- メニュー名は、なるべく少なくできないか?(7つ以内)
- メニュー名は分かりやすい言葉か?(無意味に英語にしない)
- メニューの右端に、募集要項へのリンクを設置しているか?
- PCではメニューはなるべく見せているか?(PCなのにハンバーガーメニューにしない等)
- コンテンツ数が多い場合、ドロップダウンメニューで一覧できるか?
CTA
- すべてのページの上部・内部・下部に、CTAを設置しているか?
- CTAは、募集要項、エントリー、カジュアル面談、資料DLがセットになっているか?
- CTAには、誘導を促すコピーが配置されているか?(マイクロコピーの設置)
- 応募直前に見てほしい情報も、CTA付近に設置してるか?(FAQ、応募の注意事項等)
各ページ
- カテゴリごとに、各ページへのリンクをまとめたカテゴリトップを作成しているか?
- カテゴリトップに設置された各ページのリンクは、リンク先の内容が分かるようになっているか? (サムネイルや説明文、インタビューなら社員の基本情報など)
- 詳細ページ内の情報量が多い場合は、目次・アンカーリンクを設置しているか?
- 詳細ページの下部には、関連して読む可能性があるコンテンツへの導線があるか?
- SNSで共有できるように、シェアボタンを設置しているか?
募集要項
- 職種・勤務地ごとに、個別の募集要項ページを作成しているか?
- 募集要項の職種名は、求職者にとって分かりやすい一般的な呼称になっているか?
- 募集要項の数が多い場合は、職種・勤務地・勤務形態などで絞り込みができるか?
- 募集要項の構成は、「募集要項のフレームワーク(参考)」を元にしているか?
- 募集要項内の各項目から関連するページへの導線が設置されているか?
- カジュアル面談など、ハードルが低い応募手段への導線は用意しているか?
応募フォーム
- 入力項目はできるだけ少なくしているか?
- 必要ないナビゲーション要素は非表示にしているか?
- フォームの入力項目は大きく、押しやすく、入力しやすくなっているか?
- 選択肢が少ない場合には、プルダウンではなく、ラジオボタンにしているか?
- できるだけエラーが出ないようにしているか?(大文字/小文字を強制しない等)
- エラーが出た場合、その場で気付き、修正できるようになっているか?(インラインバリデート)
- エラーが残ってる場合、応募ボタンを押せないようになっているか?
- 入力後は確認画面を用意しているか?
- 質問やカジュアル面談希望などは、別フォームになっているか?
- フォーム入力後の自動回答メールは、人の温かみを感じさせる文面になっているか?
コンテンツ
コンテンツは採用サイトの核心です。特に重要なのは、求職者が本当に知りたい情報をコンテンツ化することです。会社概要や事業内容はもちろん、具体的な仕事内容、社員の声、キャリアパスなど、求職者の疑問や不安に応える情報を盛り込み、働くイメージを具体的に持てるようにしましょう。
伝える上でのポイントは、単に事実を列挙するだけでなく、その背景にある企業側の思いや考え、価値観などの文脈も伝えることです。
また、求職者に対する透明性や誠実さを意識し、課題も正直に伝えることで、企業としての信頼感を高めることも大切です。
コンテンツ共通
- 企業の都合で、コンテンツ内容や出す・出さないを決めていないか?
- 「だから働く人にこんなメリットがある」という書き方になっているか?
- 事業や制度といった事実の単なる紹介ではなく、意図・思い・価値観などの背景も書いてるか?
- ポジティブなことだけでなく、ネガティブなことも正直に書いているか?
- 応募者が感じるであろう不安が解消できるような書き方になっているか?
- 他社と比較した時の違いが明確か?
- SNSやメディア、採用サイト外での情報発信も一覧できるようになっているか?
- 口コミサイトの悪評に対して、間接的に説明しているか?(直接反論しない)
- 採用サイト内の表記は統一されているか?(表記揺れがないか)
会社・事業紹介
- すぐ目に付く箇所に、会社の端的な自己紹介があるか?
- 会社の特徴を1ページでまとめたページがあるか?(1分でわかる○○、数字で分かる○○など)
- ミッションやビジョンについて、社員にとっての意義の観点から説明しているか?
- 価値観(バリュー)について、社員にとっての意義の観点から説明しているか?
- 従業員数や拠点など、会社の基本情報(会社概要)がすぐ確認できるか?
- 経営計画や事業戦略など、会社の未来について、丁寧に説明しているか?
- 経営者や経営層の考えや人となりが伝わってくる情報が掲載されているか?
- 配属先の社内での立ち位置が分かる、組織図や体制図が掲載されているか?
- 複数の事業がある場合、事業編成や各事業の規模、関係性などを説明しているか?
- 各事業について、ビジネスモデルやステークホルダーについて詳しく説明しているか?
- 各事業について、他社との違いや優位性について、求職者目線で説明しているか?
- 異業種や未経験者を想定し、背景となる業界の現状や課題を丁寧に説明しているか?
仕事・職種紹介
- 採用サイトで取り扱う職種の優先順位は明確か?
- 優先度の高い職種について、職務内容が詳しく書かれているか?
- 1日の業務スケジュールなど、具体的な働き方がイメージできる書き方になっているか?
- 各職種について、経営や事業における意義、期待、重要性について説明しているか?
- 各職種について、顧客にとっての価値や、社会的な意義について説明しているか?
- 各職種について、顧客や関係者からの評価を掲載しているか?
- 各職種について、求められる能力や身に付くスキルについて説明しているか?
- 各職種の、働く側から見た時のやりがいや魅力について、具体的に言及しているか?
- 仕事の難しさや困難な面も伝わるように説明されているか?
- 本来求める応募者がおじけづくような、ハードルを上げた内容になっていないか?
社員・チーム紹介
- 採用サイトで重点的に取り扱いたい職種のインタビューが掲載されているか?
- インタビュー記事は10人以上掲載されているか?(足りない場合は順次更新)
- 新卒、中途、職種、部門、拠点など、社員の多様性が伝わるか?
- 綺麗ごとではなく、会社の未熟な部分も見せるなど、真実性が高い内容になってるか?
- テンプレのインタビューではなく、社員のリアルな人柄が伝わる書き方になっているか?
- インタビューの中に、記憶の残るような金言が多く含まれているか?
- インタビュー内容は古くなっていないか?
- 個別の社員だけでなく、チーム編成などを紹介しているか?
- 社員の関係性が分かるコンテンツ(対談など)を掲載しているか?
- テキストや写真以外に動画も活用し、よりリアリティのある社員像を伝えているか?
社風紹介
- 「カルチャーを重視」の一言で終わらせず、丁寧に言語化して説明しているか?
- ミッションやバリューと紐づいたカルチャーの説明になっているか?
- どの会社でも言いそうな、特徴がないカルチャーの説明になっていないか?
- カルチャーに対する、会社や経営者の考え方が明確に書かれているか?
- カルチャーを象徴する、仕事の中での具体的なエピソードが書かれているか?
- カルチャーを象徴する、会社のイベントや仕組みを紹介しているか?
- カルチャーを象徴する、他社では見かけないユニークなコンテンツがあるか?
- カルチャーに対する、社員の立場からの意見を掲載しているか?
- 多様性や心理的安全性など、カルチャーを支える仕組みや制度を紹介しているか?
福利厚生・制度紹介
- 給与の決まり方や人事評価、昇進について、具体的に説明しているか?
- 入社後の研修、育成、オンボーディングについて、具体的に説明しているか?
- リモートワークの有無について、制度や考え方を詳しく説明しているか?
- 福利厚生に関して、詳しく説明しているか?(普通でもないよりあった方が良い)
- キャリアパスに関する制度を掲載しているか?
- エンジニアやクリエイターの開発環境について、具体的に説明しているか?
- 各拠点によって職場環境や給与体系が異なる場合、その説明をしているか?
- 入社後にグループ企業への配属の可能性がある場合、その説明をしているか?
選考プロセス
- 典型的な選考プロセスを、明示しているか?
- 各ステップでどのくらいの時間がかかるかを、明示しているか?
- 各ステップで必要な準備や情報を、明示しているか?
- 各ステップの合格基準を、明示しているか?
- 面接で聴かれることを明示しているか?
ユニークネスコンテンツ
- 他社にはない、印象に残るユニークなコンテンツが存在するか?
- 職種別にもユニークなコンテンツが存在するか?
デザイン
デザインは、「視覚的に求職者を魅了すること」が目的と考えられがちですが、最大の目的は、求職者にコンテンツをしっかりと届けることです。その過程の中で、企業の雰囲気やイメージを伝えていくというのが、デザインに求められる役割と言えます。そのため、アニメーションが多用されたグラフィカルで演出的な採用サイトは、必ずしも必要ではありません。そうした採用サイトを指示する層は5%未満という調査結果もあります。
訪問者を迷わせないオーソドックスなレイアウト、読みやすいフォントや適切な配色を選び、必要に応じて図やイラスト、写真を効果的に使用してデザインしましょう。採用サイトを適切にデザインすることで、コンテンツがしっかり読まれるようになり、その企業への好意的な感情が高まり、その結果、応募への意欲に繋がるはずです。
なお、一般的なウェブサイトと同様レベルの最低限のアクセシビリティ対応は必須ですが、特に多様なバックグラウンドを持つ求職者からの応募が想定される場合には、より厳格なアクセシビリティの基準を設けた方が良いでしょう。
- PCとスマートフォンのどちらでも使いやすいように設計されているか?
- 他社の採用サイトと比べて、一目見て違いを感じるか?
- 会社のカルチャーに合ったトンマナになっているか?
- 可能な限り、アクセシビリティを意識したデザインになっているか?
- 文字ばかりでなく、適切な分量の図や表が使われているか?
- 社員が働いている様子を、実際の写真・動画で表現しているか?
- イラストなど、リアリティの感じない表現を使っていないか?
- ストックフォトや生成AI画像など、社員ではない写真や動画が使われていないか?
- コンテンツが読みやすい、オーソドックスなレイアウトになってるか?
- アニメーションは必要最小限度に留められているか?
開発・実装
採用サイトの実装面に関しては、更新性と表示速度が特に重要です。また、最低限のセキュリティ対策もしっかり行いましょう。採用サイトは、技術的に凝る必要はありません。ウェブサイトの基本的な部分をしっかりと抑えていれば、基本的には問題のない採用サイトになります。
- 更新頻度の高い文字情報は、すぐに更新できるか?
- ページがスピーディーに表示されるか?(遅くとも5秒以内)
- 管理画面のURLは推測しにくくしてIP制限をかけるなど、セキュリティに配慮してるか?
- OGPの設定は行われているか?
- シェアボタンは設置されているか?
- アクセス解析のタグは設置されているか?
- URLが変わる場合、リダイレクト処理がされているか?
- ATS(採用管理システム)は採用サイトと適切に接続されているか?
運用・効果検証
採用サイトは作って終わりではありません。採用サイト運営を投資対効果の高い活動にするためには、継続的な運用と、採用課題と照らし合わせた効果検証が不可欠です。採用サイトへの流入経路、人気ページ、応募に繋がりやすいシナリオなども把握し、採用活動や他の採用施策にも反映していきましょう。また、社員や求職者からフィードバックを得て改善することも重要です。細かなところも含めて改善し続けるほど、求職者ファーストの採用サイトに進化していくはずです。
- 採用サイトの責任者は明確になっているか?
- 軽微な変更であれば、社内で対応できる体制ができているか?
- 採用サイトからの応募数などのKPIを設定し、定期的に確認しているか?
- 応募に繋がっている流入チャネルやコンテンツを把握しているか?
- 募集要項やエントリーフォームへの遷移数(率)は把握しているか?
- 古い情報が掲載されたままになっていないか?
- 退職した社員などは、速やかに差し替えられているか?
- 採用サイトの内容が、ピッチ資料や採用オウンドメディアと一貫してるか?
- 社員紹介を増やし続ける運用計画が立てられているか?
まとめ
冒頭でもご紹介しましたが、セルフチェックするためのスプレッドシートも公開しています。各テーマごとに10点満点で採点されるようになっています。現在の採用サイトの課題を特定し、改善の優先順位を決めるのに便利です。複製して自由にお使いください。
当社の採用サイト制作のノウハウが詰まった本チェックリストについて、全項目を完璧に実行する必要はありません。自社の状況や目的に合わせて、重要な個所に絞ることをおすすめします。
重要なのは、できることから始め、徐々に改善する姿勢です。このチェックリストを参考に、自社に適した採用サイトを作り上げて、継続的に改善していってください。皆様の採用サイトが、素晴らしい人材との出会いに繋がることを、心より願っています。
また、自社でやりきれない、専門家に相談したいという場合には、私たちにご相談ください。チェックリストの背景にある様々な経験や知見を元に、御社の状況に合わせた最適なアドバイスができるかと思います。
私たちは、採用人事戦略から共に考える
採用サイトに強いウェブ制作会社です
採用に精通したコンサルタントたちがお客さまの採用サイトの問題を解決します
こんな記事も読まれています




_ver.0-1024x538.jpg)