私たちにご相談ください
豊富な支援実績を持つ専門家が伴走します
無料で相談してみるデザインシステムとは、サービス開発する上で必要となるデザインの概念、スタイルガイド、コンポーネント集などで構成されるデザインのルールです。
Salesforce.comの「Lightning Design System」が2015年に登場して以来、多くの企業がこのデザインシステムを導入するようになりました。
プロトタイピングツールで有名なUXPinが提供するデザインシステムプラットフォーム「adele」では、90個以上(2019年12月現在)ものデザインシステムが公開されています。その企業のラインナップを見ると、大手ITベンダー、SaaSベンダーのみならず、自治体、金融機関、大学など多くの業界で、組織のブランド確立のために、デザインシステムを活用していることが分かります。
GoogleやAppleが提供するデザインシステムは、既に多くのブログで語りつくされていますが、その他の企業でも素晴らしいデザインシステムが開発されています。我々は、世にある約90個のデザインシステムを以下の観点で調査しました。
今回は、その中でも特に優れた17のデザインシステムを紹介します。

「Ant Design」は、中国のAlibabaが開発したデザインシステムです。商用利用も可能で、TencentやBaiduなど、多くの中国企業で活用されています。
UIコンポーネント集は、Web版とMoboile版に分かれており、それぞれ種類も充実しています。さらに、Ant Designに則ったAngluar/React/Vueのフレームワークもあり、もはやBootstrapやMaterial Designに匹敵するフロントエンドフレームワークです。
さらにはモーションに特化したAPI、それらをすぐに利用できるテンプレートまで準備されています。無駄のないシンプルなデザインで、アレンジもしやすく、利活用の幅は、かなり広いのではないでしょうか。


「Anvil」は、米国のビジネスソフトウェア会社ServiceTitanが開発したデザインシステムです。エンタープライズSaaS向けであることを謳っており、十分な種類のUIコンポーネントとバリエーションが揃っています。
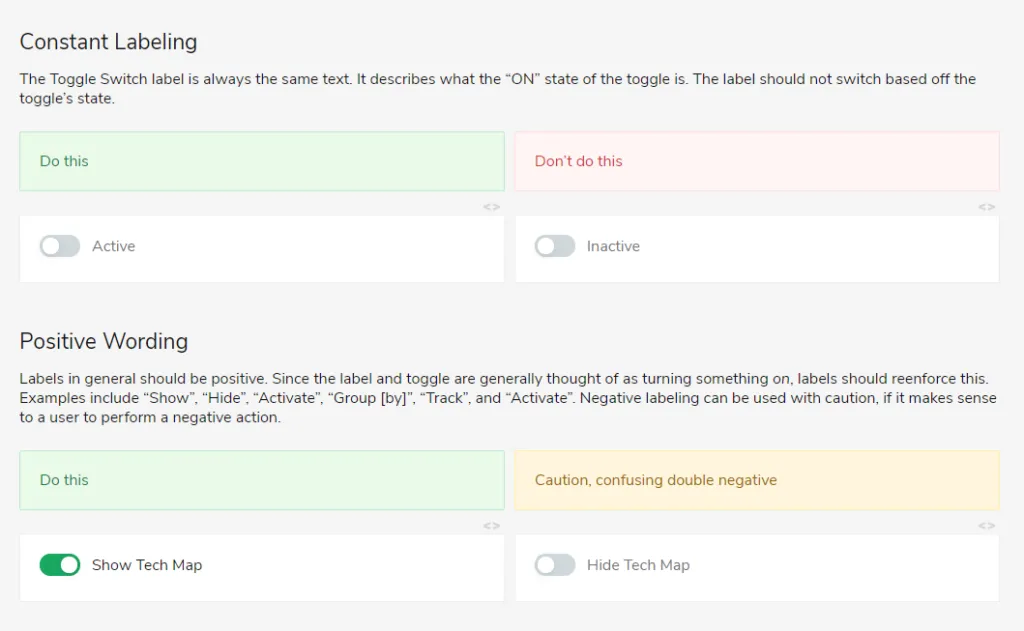
ユーザビリティを担保するために、各UIコンポーネントで利用ルールを定めています。特に、チェックボックス、ラジオボタン、セレクトボックス、トグルボタンなどの使い分けルールに重きを置いています。以下の例は、トグルボタンの利用ルールの一部です。

一般的なユーザリティのルールとして、非常に参考になります。

「Aurora」は、カナダ政府が開発したデザインシステムです。Webアクセシビリティの基準(WCAG2.1)を満たしており、オープンソースで誰でも利用可能です。デザイナーや開発者向けだけではなく、ライター、データサイエンティスト向けのルールも揃えています。
ライター向けでは、「1文につき20語以下を目指す」、「主語を常にユーザー(you/your)にする」、「動名詞の利用は避ける」など、複雑なコンテンツを作らないためのルールが定義されています。
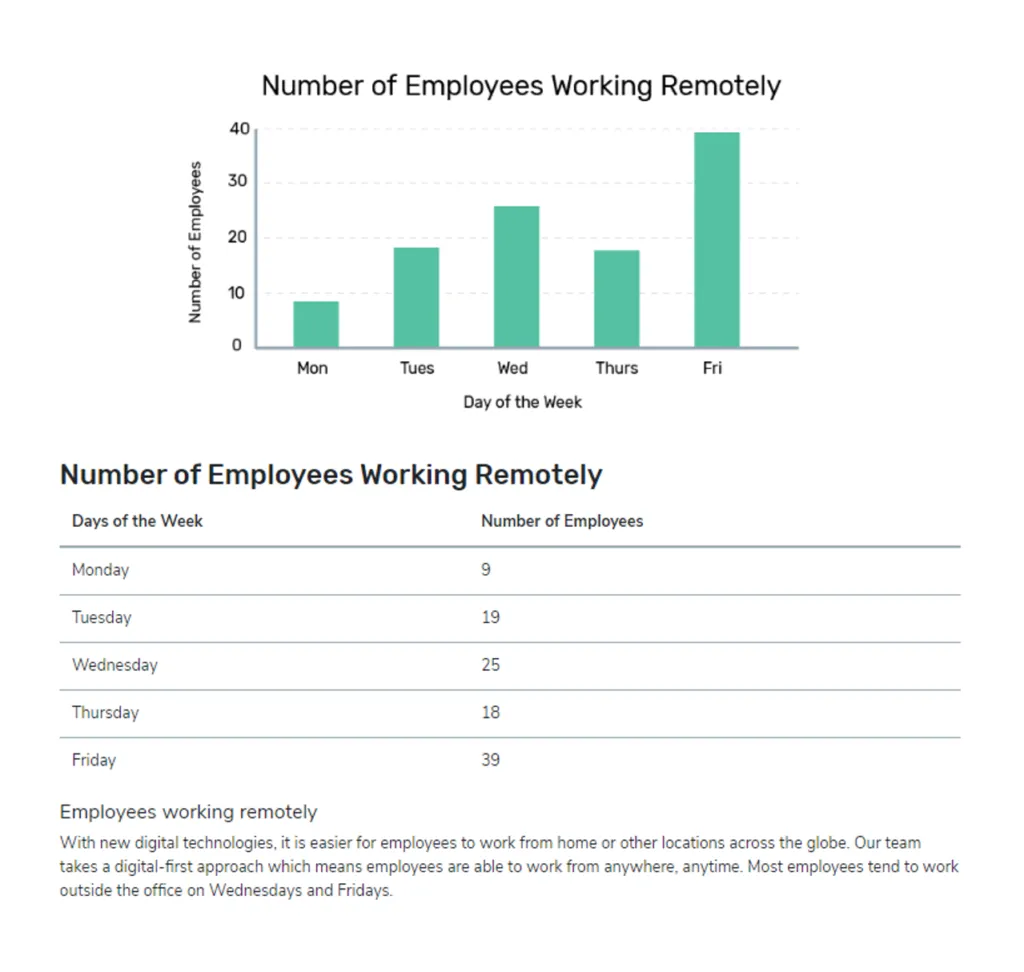
データサイエンティスト向けでは、「目的に合わせたグラフ形式の選定」や、以下の例にあるような「グラフ+表の複数フォーマットでの情報表示」など、閲覧者が分析しやすい環境を提供するためのルールが定義されています。


「Barista」は、米国のソフトウェア会社Dynatraceが開発した、高度なシステム管理用アプリケーション向けのデザインシステムです。難易度の高い業務を想定したデザイン例を豊富に掲載しています。
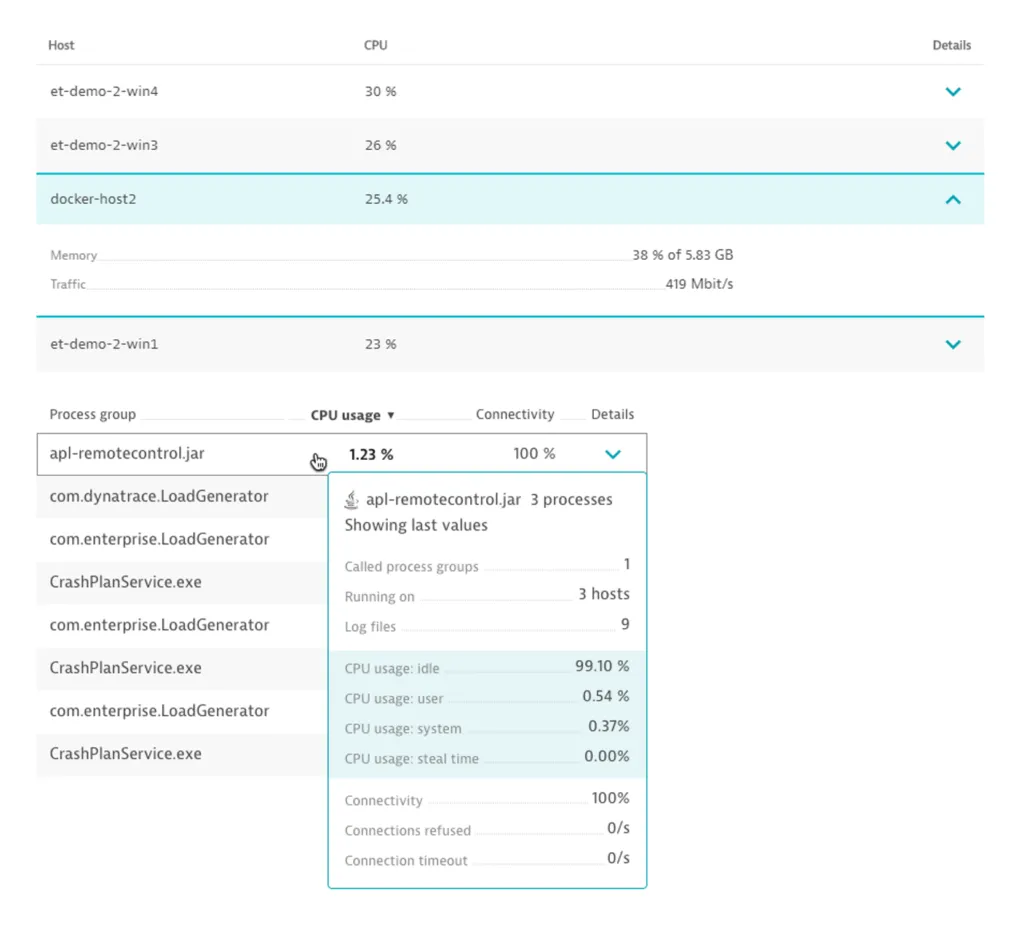
例えば、テーブルに表示すべき項目数が多い際のアプローチとして、行間への情報差し込み、オーバーレイによる情報表示など、最適なUIデザインを提示しています。

このように、一般的なUIコンポーネントでは対応が難しい要件がある場合に、参考になるデザインシステムです。

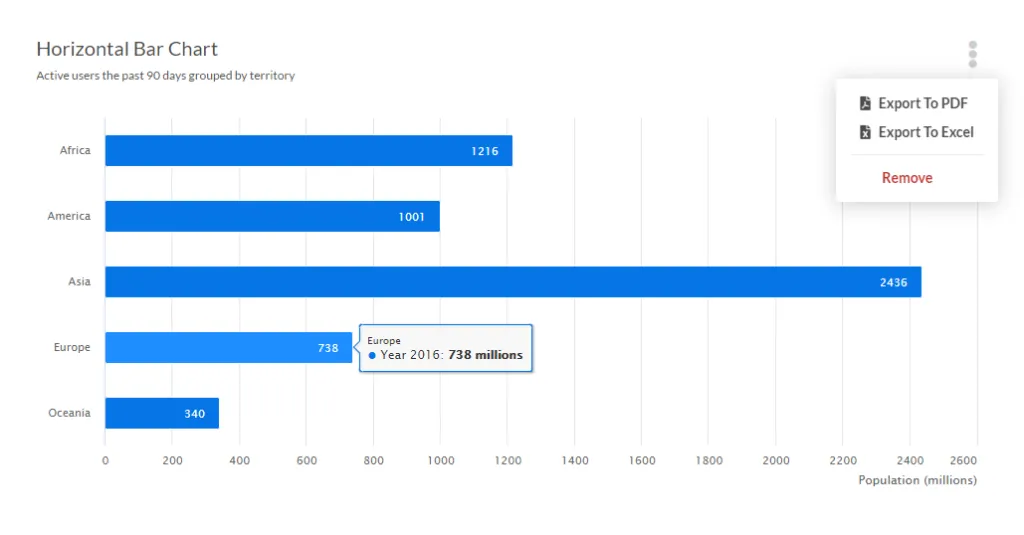
米国のリソース管理アプリケーションを提供するBeelineのデザインシステムもまた、エンタープライズ向けに緻密に作られています。UIコンポーネントの種類が多く、マテリアルデザインの影やモーションの表現をより強調したようなデザインが特徴です。
Beelineのデザインシステムでは、他ではあまり見ない、データビジュアライゼーションのパーツが豊富に定義されています。以下の横棒グラフの例では、基本的なレイアウトと、棒をクリックすることで表示されるデータ詳細のインタラクションを確認できます。

残念ながら、ソースコードやライブラリなどのリソースは、関係者以外入手することができません。しかし、UIコンポーネントのサンプルを見るだけでもビジュアルデザインの参考になります。

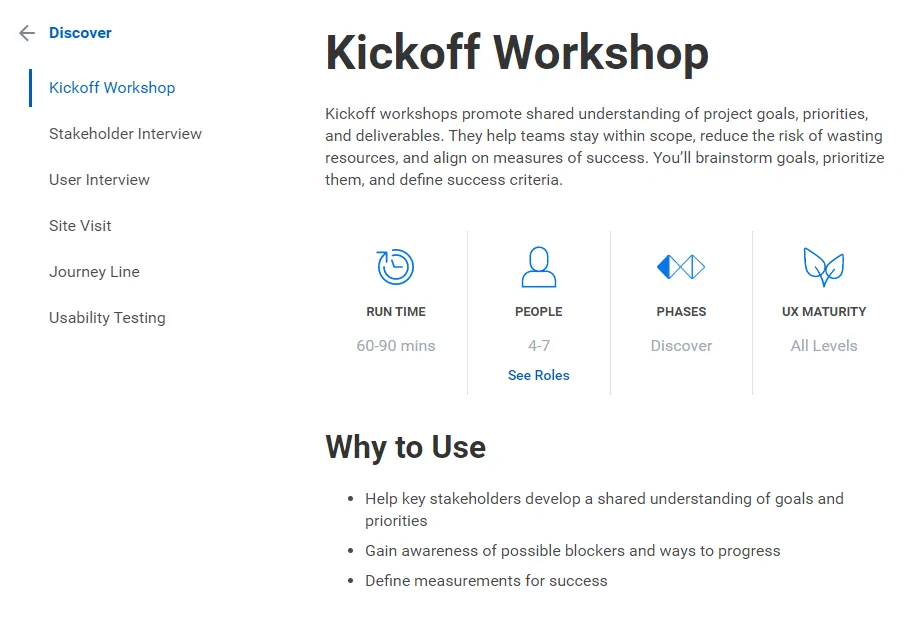
「Canvas」は、米国のHRソフトウェア会社Workdayが開発したデザインシステムです。デザインの設計原則として”Simple, Fast, Clever”を掲げ、エンタープライズ向けの様々なUIコンポーネントを提供しています。
Canvasでは、デザインプロセスの上流であるUXデザインの手法にも言及しています。ダブルダイヤモンドのプロセスに則って、各フェーズで実施するタスクの時間、関係者、利用ツール、スキルレベルなどを詳細に定義しています。

米国の先進企業で実践されている手法を、具体的に知ることができる貴重なコンテンツです。

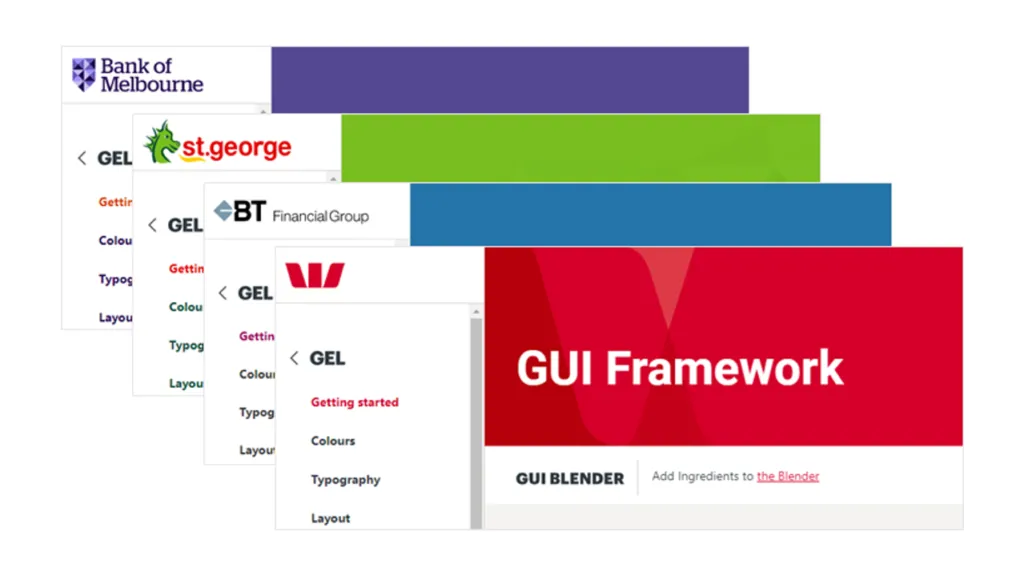
GEL – Global Experience Language
「Global Experience Language(GEL)」は、オーストラリアの金融機関Westpacグループが共通で利用するデザインシステムです。金融機関とは思えないフレンドリーなビジュアルデザインです。
UIデザインだけではなく、UXデザインプロセスの手順や、アクセシビリティにおけるルール、さらにはプロジェクトのケーススタディまで掲載しており、コンテンツが非常に充実しています。
GELの最大の特徴は、UIコンポーネントを共通化しつつも、グループ各社でカラーを分けて定義していることです。カラーを分けてもグループとしてのブランド性が保たれる工夫がなされています。


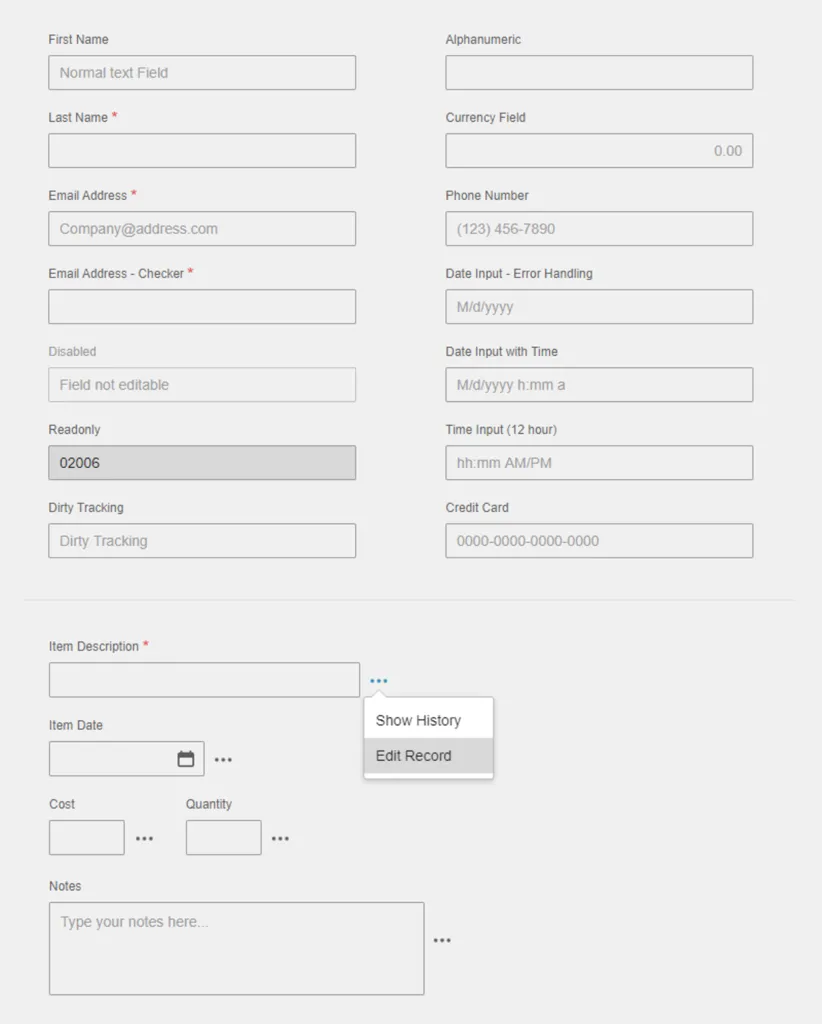
米国のエンタープライズソフトウェア会社Inforのデザインシステムは、社内のデザイン専門チーム「Hook&Loop」が開発し、アップデート状況を社外に積極的に発信しています。オープンソースで、社内外のデザイナーや開発者との連携を強化していることも伺えます。
Inforもまた、難易度の高い業務アプリケーションを取り扱っているため、様々なシーンを想定したUIコンポーネントが提供されています。
例えば、入力フィールドについては、入力対象毎に様々なUIコンポーネントが存在するだけではなく、利用シーンとして考えられるUIコンポーネントの組合せ例も多く掲載されています。


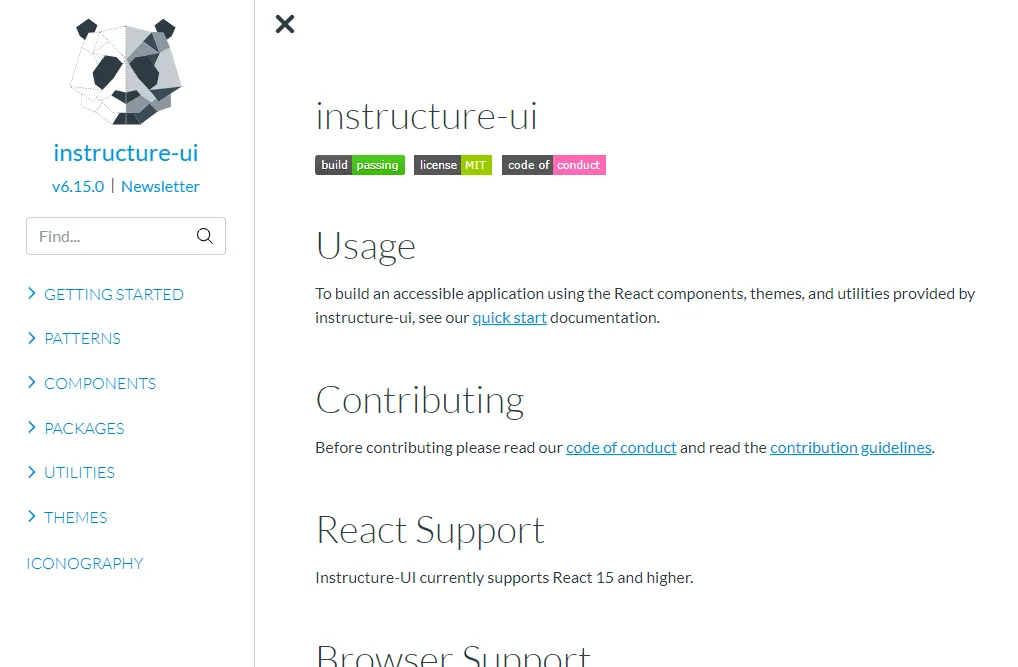
「Instructure UI」は、米国の教育テクノロジー会社INSTRUCTUREが提供するデザインシステムです。教育プラットフォームの利用ユーザーには子供も含まれるため、より親しみやすく、分かりやすいデザインが求められます。
「Instructure UI」は、シンプルなデザインであると同時に、アクセシビリティへの配慮、分かりやすさのために使われるモーションの工夫もあり、非常に参考になります。
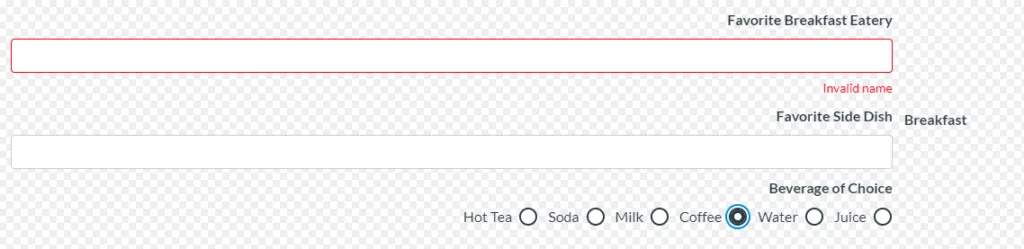
多言語対応としてRTL(ヘブライ語やアラビア語などの右から左に読む言語)向けレイアウトを提示していることも特徴の一つです。幅広いターゲットに向けた、デザインへのきめ細やかな配慮が伺えます。以下は、RTL対応の入力フォーム例です。


「Liquid」は、ドイツの医薬品メーカーMERCKが開発したデザインシステムです。ブランドをアピールする余地を残しつつも、ユーザーの邪魔をしない簡潔なデザインを売りにしています。
Liqiud(液体)という名前からも分かるように、様々なモーションの工夫によりユーザビリティを補完しています。さらに、レイヤー構造の表現で、情報の優先度が視覚的に理解できるようにしています。
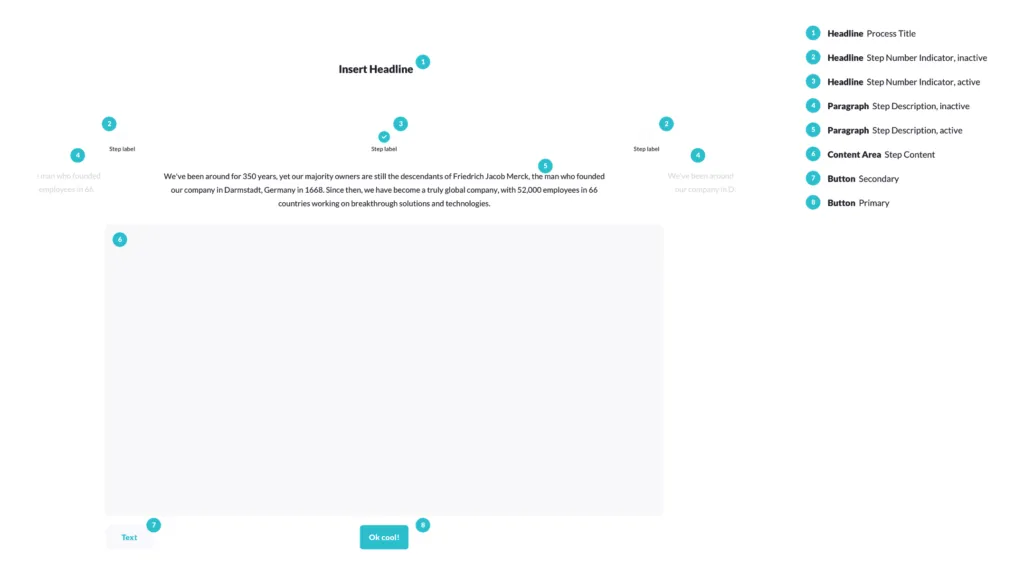
デザインのためのテンプレートも充実しており、各ページタイプのワイヤーフレームと、そのルールについての情報も提供しています。以下はプロセスページの例です。

Liquidでは、UIコンポーネントのビジュアルのみで、直感的な操作を実現する工夫が多く見られます。ファンシーな見た目とは裏腹に、非常に考えられたデザインです。是非参考にしてください。

「Momentum」は、米国のITネットワーク会社Ciscoが開発したデザインシステムです。UIコンポーネントの形を丸くしたり、影にCiscoのコーポレートカラーである水色を使ったりすることで、他社のデザインと差別化を図っています。
以下はリストボックスの例ですが、各要素の余白なども厳密に定義し、Ciscoらしいデザインを追求しつつも、ユーザビリティ向上のための配慮もされています。デザインのルール付けの粒度としても参考になります。


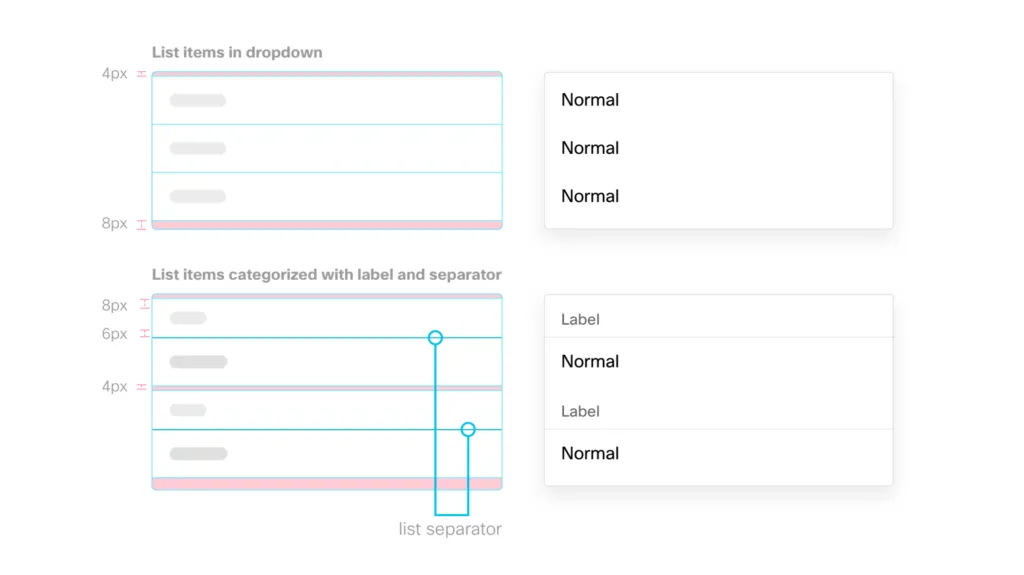
「Orbit」は、チェコを拠点とする航空予約サイトKiwi.comが開発したデザインシステムです。誰でも簡単に情報に辿り着けるためのユーザビリティを備えています。
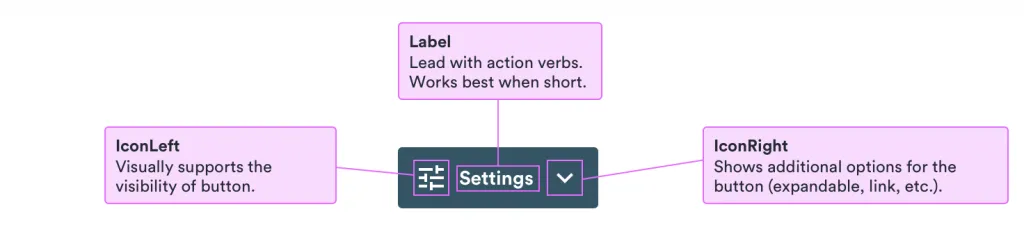
エンタープライズ向けかと思うほど、UIコンポーネントの種類が豊富で、利用ルールも丁寧に定めているため、複雑な画面を設計する際のヒントになります。以下の例は、ボタンの中に配置するラベルとアイコンのルールです。

サイトで紹介されているこれらの利用ルールは、まだ種類が少ないものの、日々コンテンツは拡張されています。今後に注目です。

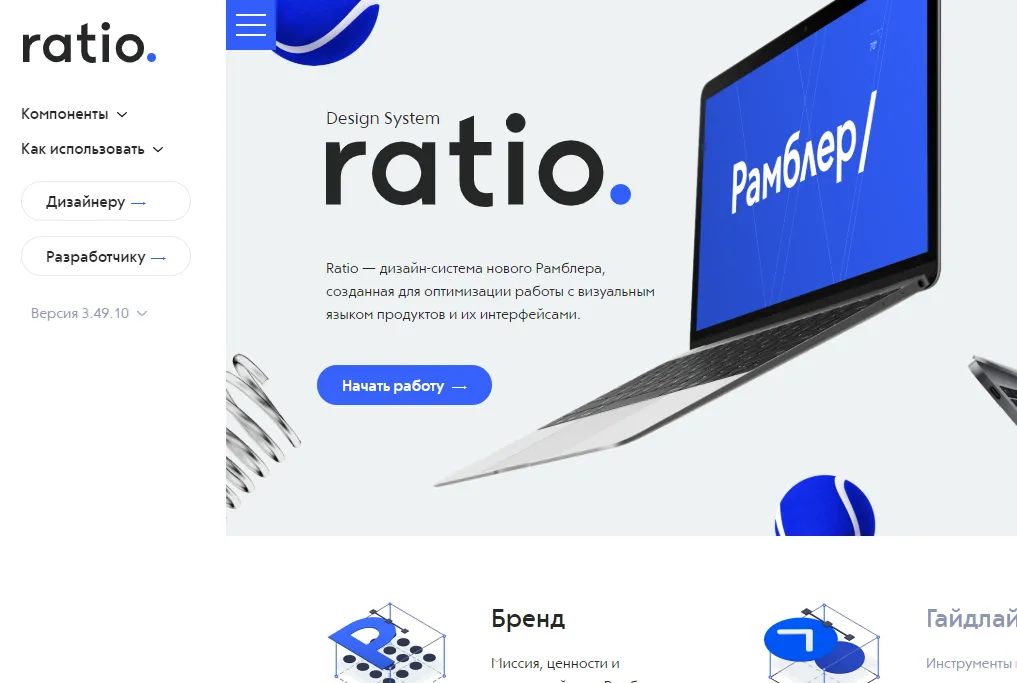
「Ratio」は、ロシアの検索サービスRamblerが開発したデザインシステムです。非常にシンプルなフラットデザインを基本としており、モーションを利用してユーザビリティを向上させています。
複雑なUIコンポーネントでは、今まであまり目にしたことのないような、フラットデザインとマテリアルデザインの中間に位置するような、良いとこ取りのデザインになっており、無駄がなく洗練された印象を受けます。

その他にも、コンポーネントのビジュアルで独特なものが多いですが、デザインの選択肢として、頭に入れておいても損はないでしょう。

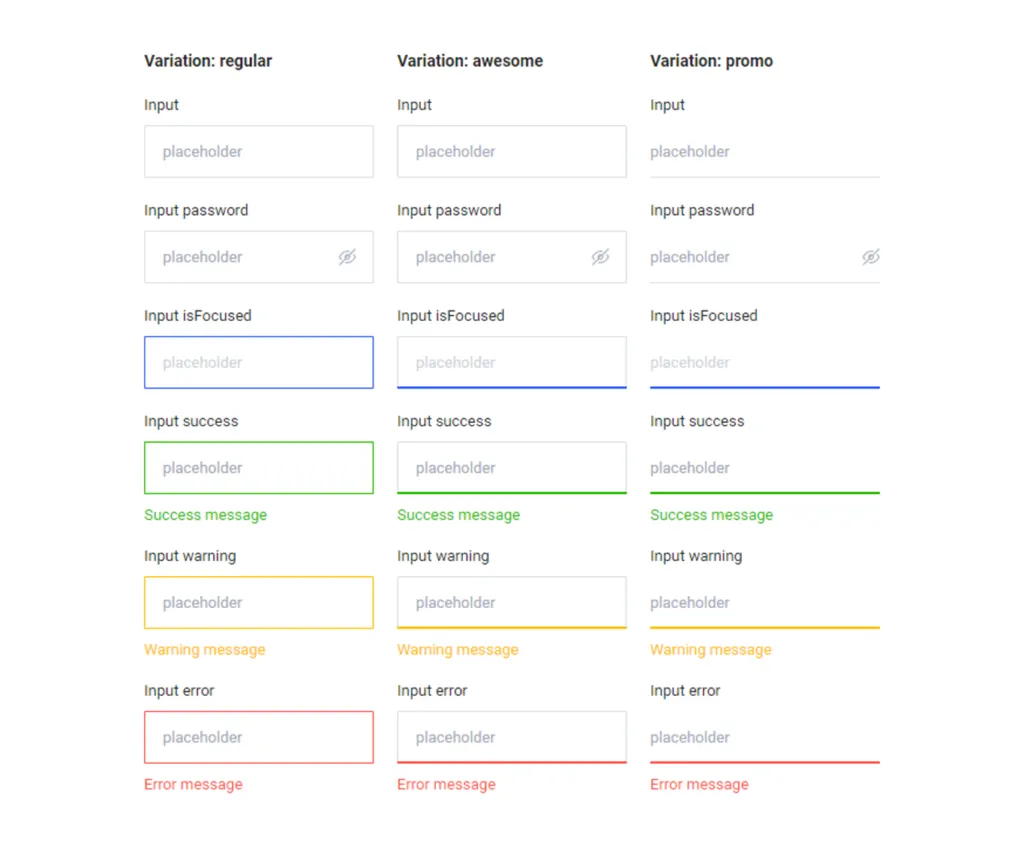
「Seeds」は、米国のソーシャルメディア管理会社Sprout Socialが開発したデザインシステムです。アトミックデザインに則り、UIコンポーネントをAtom/Molecule/Organismに分けて定義しています。
各UIコンポーネントの応用バリエーションが多く、使用ルールも厳密に定められているため、ユーザビリティの示唆を得るための参考になります。使用ルールの根拠となる情報へのリンクも掲載されているため、ルールの信頼性が高く、内容をより深く理解する助けになります。


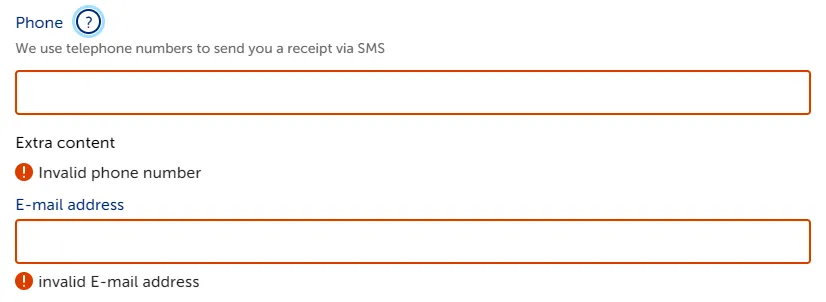
ノルウェーで二番手に位置する銀行SquareBank1が提供するデザインシステムでは、デザイン性を重視しつつも、銀行という業界の特徴がら、ユニバーサルデザインにも注力しています。
フォーカスが当たっている箇所や、エラー箇所の表現では、枠線をかなり太くし、高齢者でも見落とさないよう工夫したビジュアルデザインになっています。

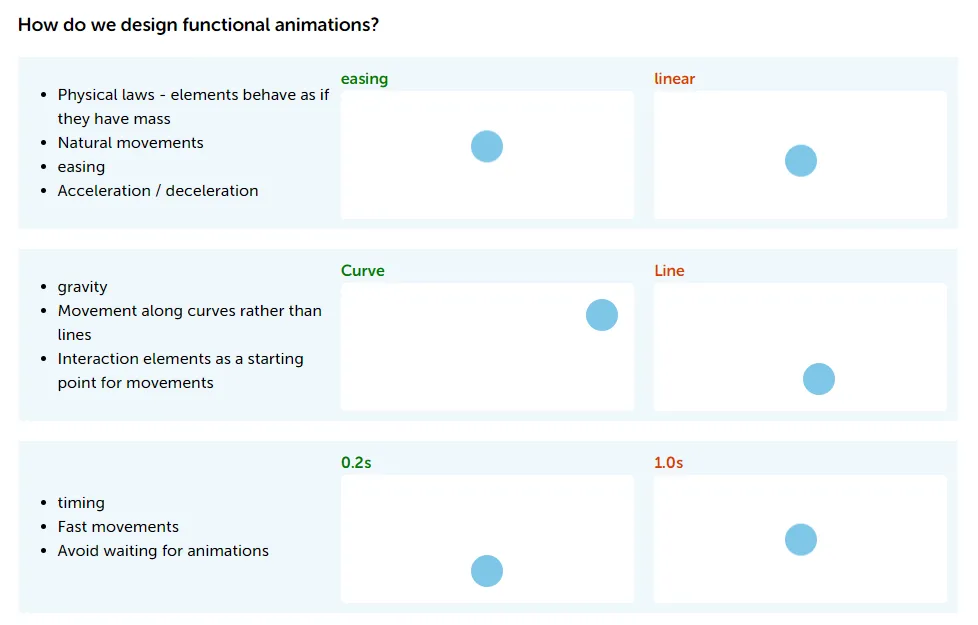
各UIコンポーネントではモーションも多用しており、効果的なモーションの利用ルールも定義しています。例えば以下のように、加速減速、カーブ、秒数など、自然なアニメーションを定義するための情報を掲載しています。


「Uniform」は、米国のスポーツテクノロジー会社Hudlが開発したデザインシステムです。Hudlはスポーツビデオ分析・共有のサービスを提供しています。コーチと選手間の戦略・戦術的な相互理解のためには、直感的な操作性が不可欠です。
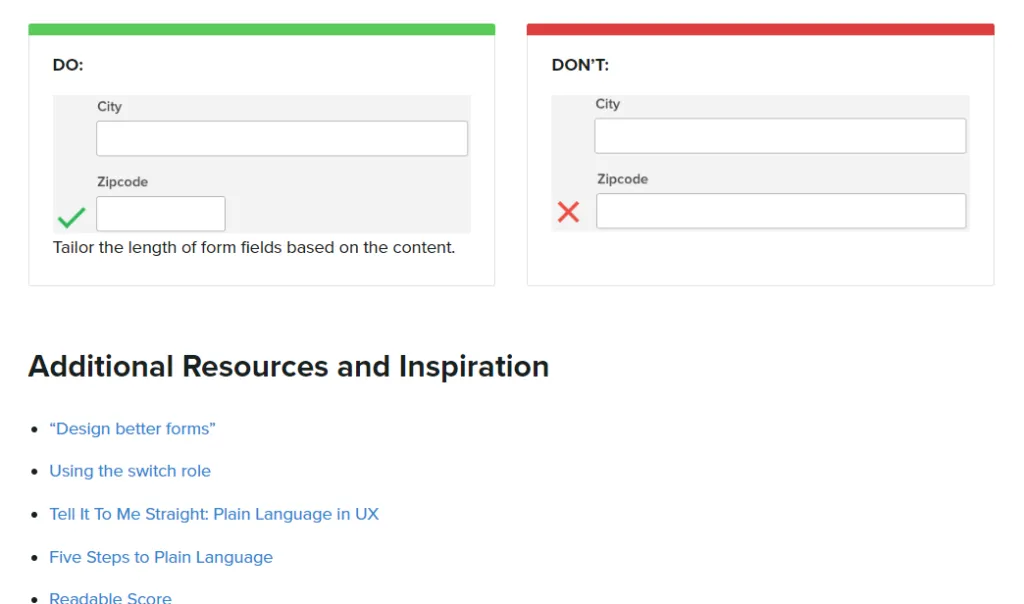
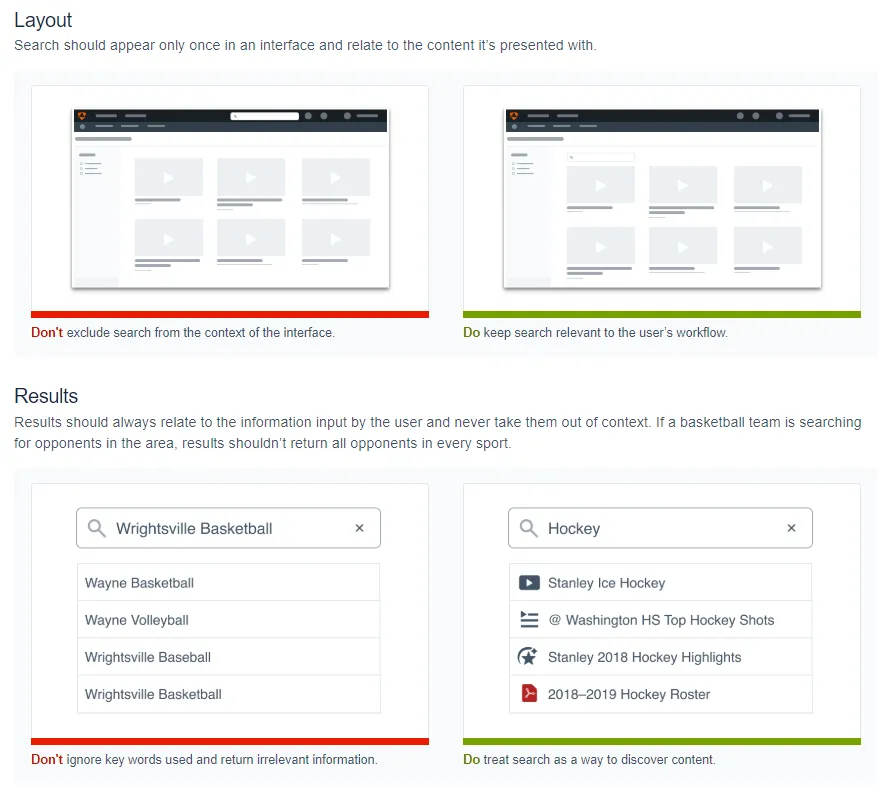
そのため、UIコンポーネントがシンプルだなけではなく、利便性を損ねないための利用方法を厳密に定めています。例えば検索フォームでは、検索対象に属する場所に配置するというルールや、検索結果のカテゴリが分かるようアイコンや補記で区別するルールを定めています。

これらのルールも、一般的なユーザビリティの知識として身につけておきたい情報です。
ユーザビリティのルールは、Adobeのデザインシステム「Spectrum」でも丁寧に書かれているので、是非併せてご覧ください。

「UX Framework」は、イギリスに本部を置く教育サービス会社Peasonが開発したデザインシステムです。前に説明したINSTRUCTUREと同様、幅広いユーザーを想定し、分かりやすさを重視しています。
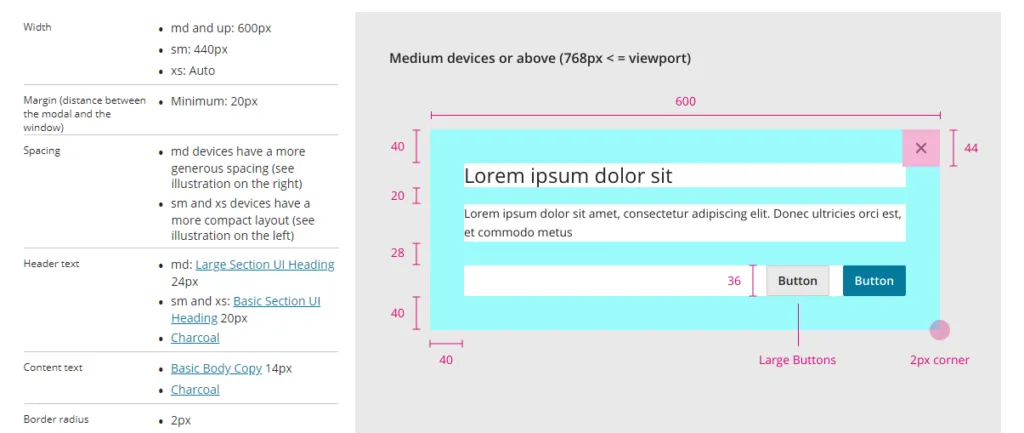
「UX Framework」では、各UIコンポーネントで、利用シーン、レイアウト・インタラクション・レスポンシブ時の動きなど、ルールをかなり細かく定義しています。さらには、要素のサイズ、要素間の余白をピクセルレベルで定めています。
以下の例は、PC環境でのモーダルのサイズ定義です。UIコンポーネントの最適なサイズを把握するための参考情報として、非常に有用ではないでしょうか。

多くのデザインシステムを調査してみると、各先進企業で採用しているフロントエンドフレームワークや、デザインツールの傾向が見えてきました。せっかくなので併せてご紹介します。
まず、フロントエンドフレームワークの採用数は以下の通りです。圧倒的にReactを活用している企業が多いことが分かります。
一方、Vue/Angularを利用している企業の多くは、Reactを含め全てのフレームワークを提供しており、AlibabaやGoogle、Ciscoといったメジャーな企業が名を連ねます。
デザインツールについては以下の通りで、Sketchが圧倒的多数です。
しかし、最近公開されたデザインシステムを見ると、Figmaの利用が増加傾向にあります。中にはSketchからFigmaに移行中のものもあります。
日本で利用が広がっているAdobe XDは、デザインシステムで利用される数としてはまだまだ少ないようです。
2019年12月に公開された「2019 Design Tools Survey」を見ても、SketchとFigmaが現在の世界のメインストリームであることが分かります。
一般公開されているデザインシステムは、公開企業のブランディングが一番の目的と考えられますが、UIデザインに関わる人にとっては、知見の宝庫でもあります。
ユーザビリティ向上・アクセシビリティ対応のためのUIデザイン、デザインを統制するためのルールレベルなど、日常のデザイン業務に取り入れられるアイデアが満載です。
しかし、今回紹介したデザインシステムを見て分かる通り、提供するサービスにより、コンテンツの種類や粒度は様々です。自分に合ったデザインシステムを見つけて、普段から目を通して、デザインの引き出しを増やしておくとよいでしょう。
