私たちにご相談ください
豊富な支援実績を持つ専門家が伴走します
無料で相談してみるラジオボタン、チェックボックス、ドロップダウンリスト、コンボボックスなどは、ユーザーの入力負荷を軽減させるために使用される選択型のUI要素です。これらは見た目や機能が似通っていることもあり、なんとなく使い分けている場合も多いのではないでしょうか。
しかしながら、状況と目的にあったUIを採用しなければ、入力負荷の軽減どころか逆にユーザビリティが低下し、入力エラーの原因になってしまうことさえあります。
選択式フォームを正しく設定すれば、ユーザーの入力の手間を省き、タイプミスから生じるエラーの防止が可能になります。選択肢がリストに格納されるタイプのUIは画面スペースの節約になり、よりシンプルで情報負荷の少ないレイアウトを可能にします。
業務システムのUIをより良くするためには、選択式フォームそれぞれの特性を理解し、状況に応じて適切にデザインしていきましょう。
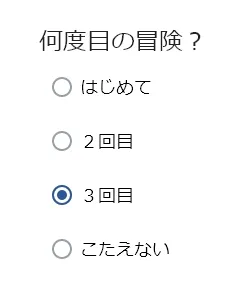
ラジオボタンは、選択肢の中から必ずひとつ選ぶ時に使う選択式フォームです。ひとつのボタンを選択すると、他のボタンは未選択の状態になります。
選択肢をひとつ選ぶ仕様であるからこそ、入力が【必須】か【任意】で使い方がやや変わります。
特に必須項目にラジオボタンを使用する場合、ユーザーの意志で入力させるために初期値は設定ない方がいいでしょう。入力漏れがあった場合はエラーとして通知されるため、意図的な選択が自然と行われます。その一方で、あえて回答をしないユーザーが存在する場合には「入力しない」などの選択肢を用意しておくといいでしょう。
このようにユーザー行動を踏まえた上で、適切な初期値の設定や、選択を見逃さないための工夫が必要です。

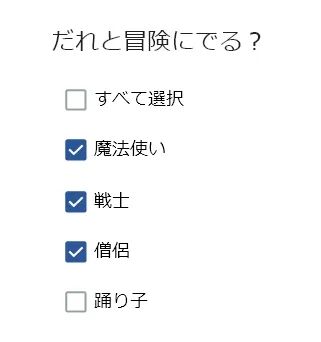
ラジオボタンと異なり、チェックボックスは複数の項目を選ぶことができます。選択項目が多い時は、全選択/全解除できるようにしておくと、さらに親切なUIになるでしょう。
なお、選択数に上限を設けたい場合には、JavaScriptで制御する必要があります。

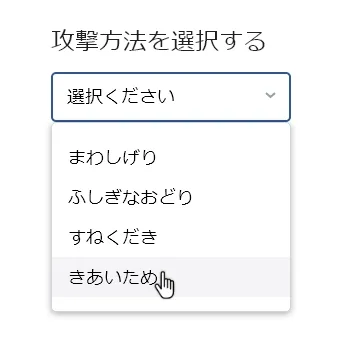
ドロップダウンリストは、選択肢の中からひとつを選択してほしいときに使います。
用途はラジオボタンと似ていますが、選択肢がリストに格納されるのでたくさんの選択肢を少しのスペースで配置できる点が特長です。ただし、選択肢が多い場合、一目で選択肢のすべてを確認することができず、一覧性が低いという弱点もあります。
また、ラジオボタンと比べるとクリックが1回増えるため、反復作業にドロップダウンが使われていると、面倒さが増してしまう可能性があります。

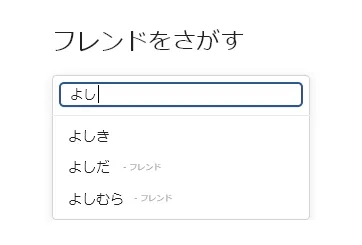
ドロップダウンリストとテキストボックスを組み合わせた選択式フォームの一種です。テキストボックスに自由入力することも、リストの選択肢から選ぶこともできます。

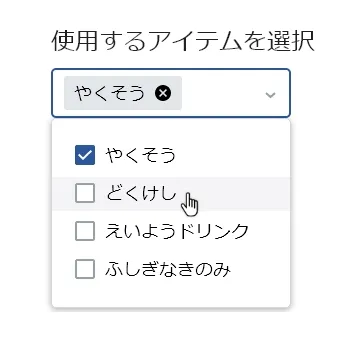
マルチセレクトは、ドロップダウンリストやコンボボックスのように多くの情報を格納しながら、チェックボックスのように複数の選択肢を選ぶことができる選択式フォームの一種です。

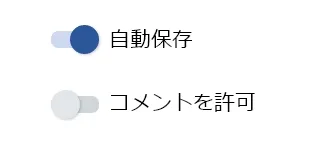
トグルも選択の場面でよく使われるUIです。厳密には選択肢を入力するためのUIではありませんが、併用されることも多いためここで触れておきます。
トグルはオン/オフを切り替えるスイッチとして使用されるのが一般的です。切り替えるとすぐに変更が適用され、保存や実行ボタンを押す必要もありません。
状態のオンオフを切り替えるためのトグルスイッチ。

3個以上で対立する選択肢の場合には、トグルボタンの使用が適切です。

トグルは選択状態が分かりにくくなることがあるため、独自性が高いデザインを施す際には注意が必要です。
このように選択式フォームにはいくつかの種類がありますが、どれを選べばいいかは状況によって異なります。ここでは特に、選択肢の数による使い分けの基準をご紹介します。
選択肢が少ない場合は、一覧性の高いチェックボックスやラジオボタンがおすすめです。
すべての選択肢を表示させても表示スペースがそれほど必要にならないため、選択肢は横並びよりも縦に並べるようにしましょう。マウスや目線を横に動かす必要がなくなるため、選択肢をクリックしやすくなったり、ラベル同士を見比べやすくなったりします。

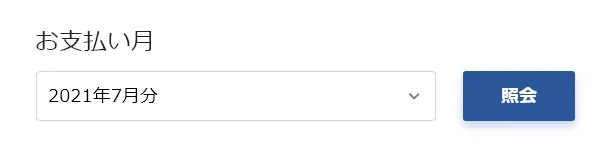
ただし、選択肢が少なくてもドロップダウンリストを使った方がいいケースもあります。例えば、ユーザーに選択した値を印象付け、間違いないか確実に確認してもらいたい場合です。ドロップダウンリストではユーザーが選んだ値のみが画面に表示されるので選択した値を認識しやすくなります。申し込みフォームなどで入力項目が多い場合などは、こういったわずかな配慮で入力エラーを減らすことができるようになります。

また、現時点では選択肢が少なくても、日時の経過で選択肢が増減する場合も、ドロップダウンリストにしていくのがオススメです。選択肢の数がいくつになっても対応でき、レイアウトへの影響もありません。

選択肢が6~10個というのは多くも少なくもなく判断が難しいですが、ドロップダウンリストなどの選択肢が格納されるUIの方が良いというケースが増えるでしょう。
認知心理学のマジカルナンバー理論では、人間が短期的に記憶できる情報量は4±1の数が限界とされています。つまり選択肢が5を超えると、短期記憶では覚えきれなくなり、認知負荷が増し、分かりにくさや難しさを感じやすくなります。
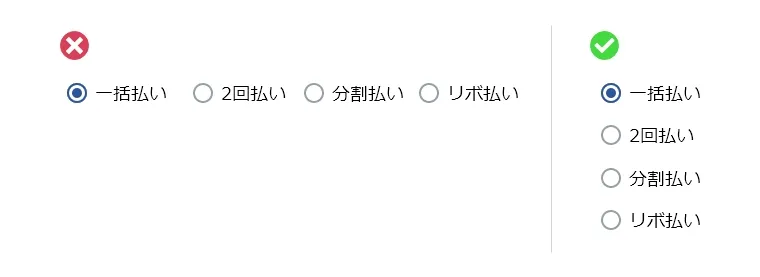
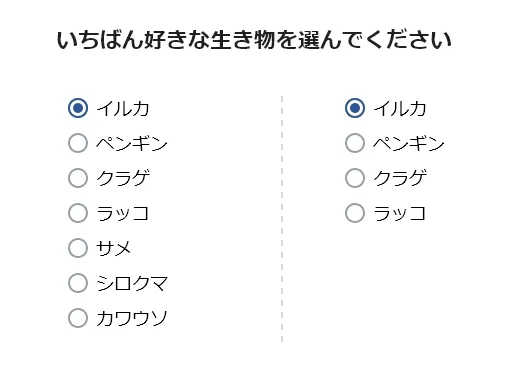
たとえば以下の選択肢を見比べて、検討しやすいと感じるのはどちらですか?

右のように選択肢が少ない時は、認知負荷も軽く、ラジオボタンのような一覧性に優れたUIを選択するメリットが活きてきます。
しかし6個以上の選択肢が並ぶ状態になると、認知負荷が高まり、難易度が上がって感じられるようになります。このような時は、ドロップダウンリストに選択肢を格納してしまった方が、視覚的に情報が多く見えることによる負荷を減らし、かつドロップダウンリストによる省スペースのメリットを取った方がいいかもしれません。
※認知負荷となる選択肢の数は内容やその他の要素によって変動します。6個はひとつの目安として考えてください。
選択肢が10個を超える場合は、ほとんどの場合ドロップダウンリストで表示させることになります。このくらいの数を格納すると、リストは長大になり、スクロールバーも表示されるようになります。
また、20個を超えるほど多くなる場合は、目的の選択肢を検索できるようにドロップダウンリストにフィルターを付けておくと利便性はより向上します。
選択肢の並び順もあいうえお順にするなどの規則性を持たせたり、よく選ばれるものは上位に配置したりするなど、ユーザーが見落としにくい並び順を考える必要も出てきます。

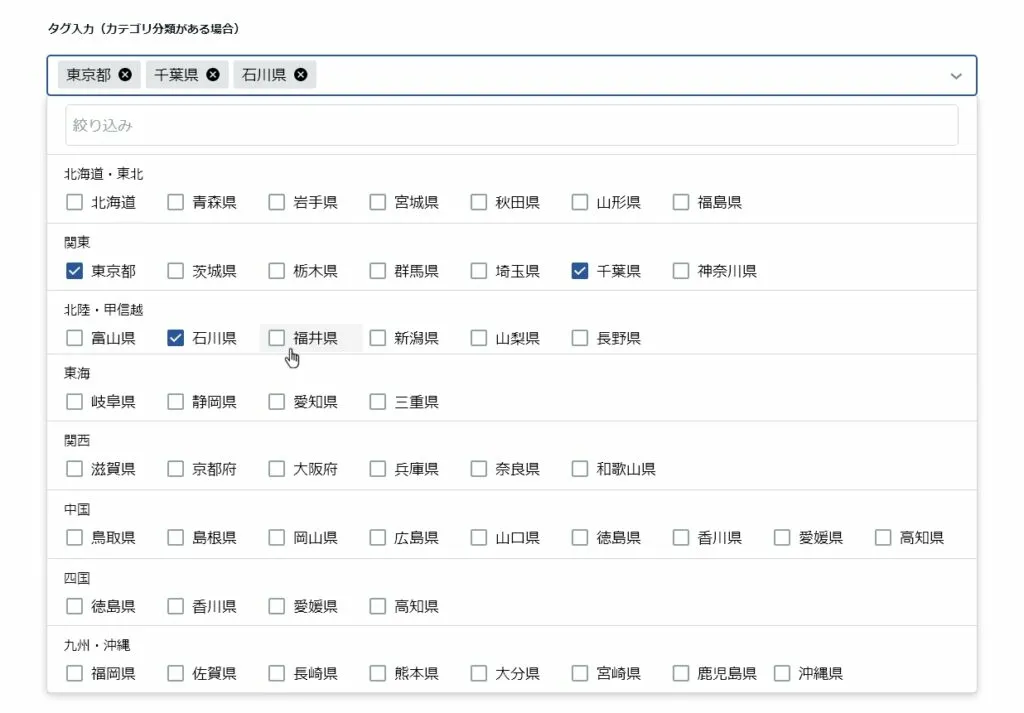
選択肢が少ない時はラジオボタン、選択肢が多くなるにつれてドロップダウンリストというのが基本セオリーですが、選択肢が数十個におよぶと、ブラウザが標準で提供しているドロップダウンリストのままではユーザビリティの担保が難しくなってきます。一列に並んだリストをスクロールしながらひとつひとつ確認していくのは、かなり大変です。そこで、選択肢を関連性の高い要素でグルーピングなど、カスタマイズしたメニューの提供が必要になります。
たとえば都道府県を選択する場合は、エリアごとにまとめて、エリア名もタイトルとして表示させておくと、選択肢が見つけやすくなります。都道府県の場合は慣習的にそのまま並んでいてもなんとか選べますが、膨大に商品名が並ぶ場合など、ユーザーの脳内には存在しないリストを表示させる場合には、こういったグルーピングとフォームのカスタマイズは必須になります。

ここまでは一つしか選択しない場合のUIについてですが、複数の選択肢を選ばせるときは、チェックボックスかマルチセレクトのリストを使用します。
選択肢が多い時にマルチセレクトのリストを使用する場合は、選択内容のプレビューエリアがあると便利です。この時、選択した値がひと目ですべて見えるようにエリアを確保しましょう。プレビューエリアが狭く選んだ値が見えないと、ユーザーは正しくすべてを選択できているか確認できません。
また、選択の解除もプレビューエリアで行えるとさらに便利です。下の例では、プレビューエリアに表示されている値のバツマークを押すことで選択が解除されるようになっています。リストをスクロールし、対象を探してチェックボックスを外すユーザーの手間を省くことができます。

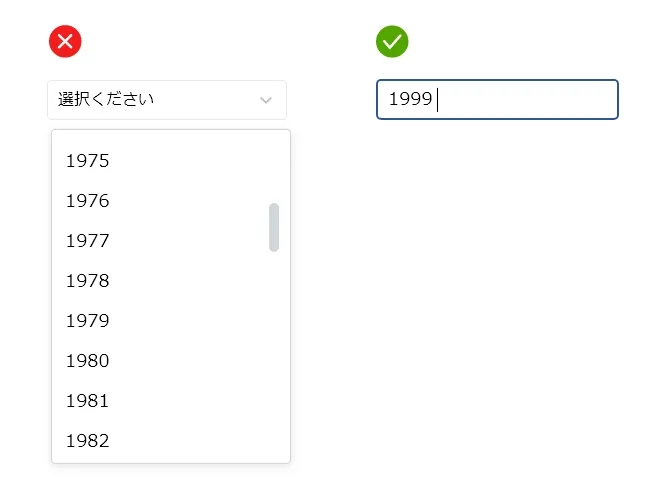
西暦や日付など、回答内容が短く何を入力すればいいのか明確な場面では、テキストボックスの使用もおすすめします。ユーザーが直接入力できるようにした方が手数が減り、多くの選択肢から探すよりも早く簡単に入力できるようになります。特に業務システムの場合、ユーザーは操作に習熟している可能性も高く、そうした場合は自由入力形式の方が使いやすく感じられるシーンも増えてきます。

いかがでしたでしょうか。どの選択式フォームも出来ることは似ていますが、ユーザーにとって使いやすいUIがどれかはケースによって異なります。
機能要件を満たすだけではなく、ユーザーにとっての最適なUIの検討を行うひと手間をかけることで使いやすさは向上するでしょう。
検討の際にひとつの基準として、このポイントを活用していただけると嬉しい限りです。
ベイジでは今後もUIデザインに関するノウハウを紹介する『業務システムUIデザイン手帖』を連載していきます。どうぞ次回もお楽しみに!
また、Twitterアカウント『業務システムUIデザイン手帖のひとりごと』では、記事からこぼれたオマケ情報やUIに関する小ネタを発信中です。ぜひフォローをお願いします!
