私たちにご相談ください
豊富な支援実績を持つ専門家が伴走します
無料で相談してみるユーザーが「使いやすい」と感じるアプリケーションは、良いUIデザインで設計されているともいえます。良いUIデザインでは、ユーザーの認知負荷を下げる工夫がされています。認知負荷を下げる仕組みを知るには、心理学とUIデザインの密接な関係を理解することが重要です。
行動心理学や認知心理学の発展により、人間の感情や行動は、脳の仕組みに基づいて様々な法則に当てはめられることが分かってきました。UIデザインでも、心理学を活用したアプローチでより良いユーザー体験を生み出すことができます。特に業務システムのような複雑なアプリケーションでは、メニューや画面レイアウトなど幅広く活用できます。
今まで心理学はマーケティング領域で応用されることが多く、ウェブサイトやアプリケーションのUIデザインで語られることはそれほど多くありませんでした。そこで本記事では、人の様々な心理現象や認知の法則を、UIデザインに活用するシーンとともに紹介します。(50音順にご紹介します。)
系列位置効果(Serial-Position Effect – Hermann Ebbinghaus 1913※)とは、一連の情報の位置が人の記憶に影響を及ぼす心理現象のことです。
一連の情報の中では最初または最後の項目が、中央の項目よりも記憶に残りやすい性質があります。これをそれぞれ、初頭効果(Primary Effect)、新近効果(Recency Effect)と呼びます。
UIデザインにおいては、項目の多いメニュー、情報照会画面、選択肢の多いリストなどを示す場合にこの効果が大切になります。例えば情報照会画面では、重要な項目を先頭または末尾に配置すると、ユーザーの意識に留まりやすくなります。途中に入れてしまうと情報が埋もれ、意識することが難しくなります。
例えば、選択肢の多いフォームではセレクトボックスを活用することが多いですが、セレクトボックスはすべての選択肢を一度に表示することが難しいため、より初頭効果が働きやすいです。繰り返し使う機能であれば、頻繁に使われる項目を先頭に自動配置する仕組みを設けると使いやすくなります。

※ On memory : A contribution to experimental psychology (Hermann Ebbinghaus) :
https://archive.org/details/memorycontributi00ebbiuoft
ゲシュタルト原則(Gestalt Principles – Max Wertheimer 1923※)とは、人間が物体を視覚認知した時、無意識に全体から構造化してグループと捉える心理現象です。この原則は様々な派生原則に分解できます。
多くの情報をもつシステムではこれら7つの原則がひとつの画面で競合することがあります。そのとき人はより単純で分かりやすいグループを優先して捉えようとするので、実際には競合することはありません。(これをプレグナンツの法則といいます。)
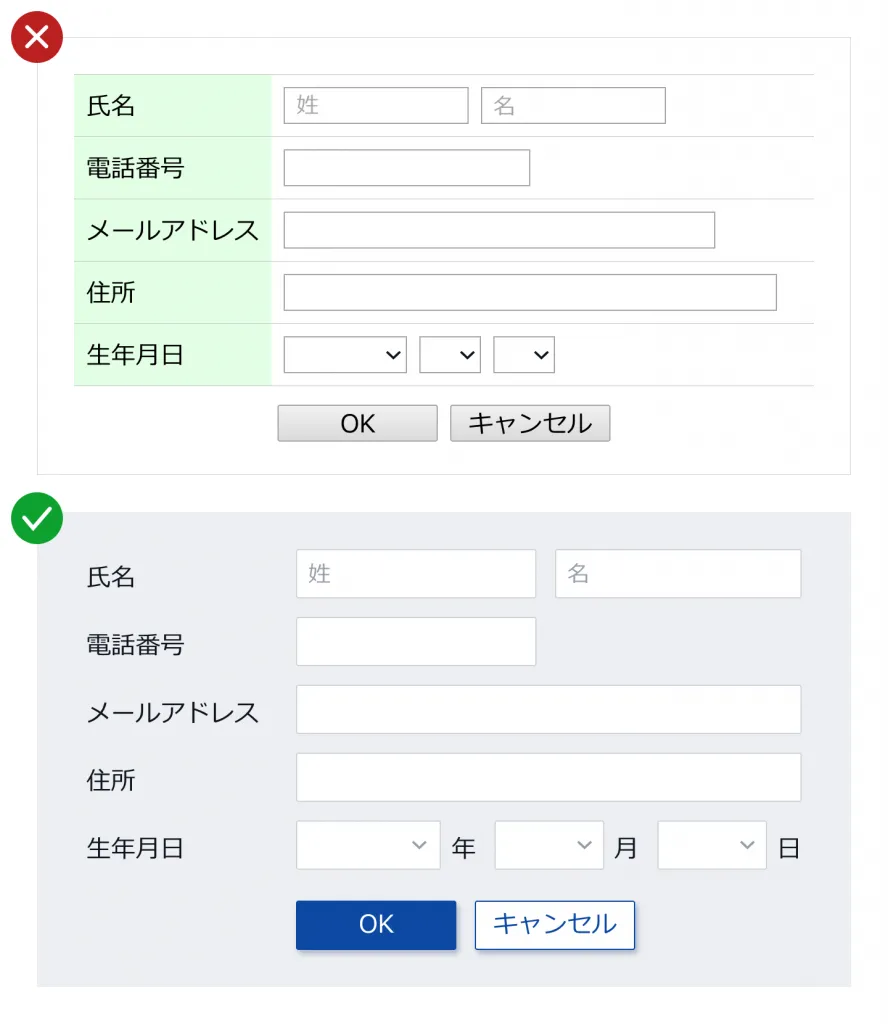
このように様々な要因から人は情報のグループを識別します。これらの原則に当てはまらない情報の配置をすると、情報を正しく識別することが難しくなります。例えば入力フォームでラベルとフォームの位置が離れすぎていると、関連性が認識しにくく、ユーザーが入力に手間取る可能性があります。

※ Gestalt Principles – Max Wertheimer(1923)
決断疲れ(Decision Fatigue – Roy Baumeister 2003※)とは、負荷の大きい意思決定を長い間続けると、次第に決断能力が低下する心理現象です。人がセルフコントロールできる精神的なリソースには限りがあり、消耗していくことで制御が難しくなります。(これを自我消耗といいます。特に意思決定は自我消耗の大きな要因です。)
決断疲れの状態になると、人は次の意思決定を回避したり、標準のまま設定を変更しない傾向にあります。また見通しを立てずに衝動的に意思決定をすることが多くなるため、決断の質も低くなります。
情報爆発時代の今日では、人は無意識のうちに多くの意思決定を繰り返しています。ECサイト、動画・音楽配信サービスなど膨大な数の商品を扱うサービスでは、ユーザーに決断疲れを起こさせない工夫をしています。ECサイトでの「ウィッシュリスト」や「あとで買う」機能は、その場で意思決定をしないで済むように、決断疲れを防止するための機能といえるでしょう。
入力項目やステップの多い入力フォームでも決断疲れへの配慮が必要です。決断が連続するため、後の工程になるほど決断疲れが起き入力の精度が下がる可能性があります。下書き機能で入力を中断できたり、入力テンプレート機能で入力ステップを減らしたりすることで、決断疲れを防止できます。

※ The Psychology of Irrationality – Roy Baumeister (2003)
決定回避の法則は、選択肢が多すぎると迷い、決断を先送りする心理現象です。一方、現状維持の法則は、選択肢が多すぎると迷い、いつもと同じものを選ぶ心理現象です。
メニューの多いレストランで何を頼むか決められない、いつものメニューを頼んでしまうということはよく起きると思います。UIデザインの世界でも同じことがいえます。
豊富な機能があったりデータ量が膨大だったりするアプリケーションでは、機能を選択するにも、該当のデータを探すのにも一苦労です。この時ユーザーに決定回避の法則/現状維持の法則が働くと、目的が達成できないことが多くなるかもしれません。
これを防ぐためには、すべての機能やデータから情報を探す前に「お気に入りの機能」「最近見たデータ」で機能・データを絞ってユーザーに提示し、不要な選択肢を隠す工夫をすることで、ユーザーの選択のストレスを軽減するとよいでしょう。

※ Choice and its Discontents – Sheena Lyengar(1997)
再生記憶よりも再認記憶の方が優れている(Recognition over Recall)という考え方があります。これは、経験した記憶をそのまま思い出す記憶(再生記憶)よりも、与えられた選択肢から思い出す記憶(再認記憶)のほうが想起が容易であることを意味します。
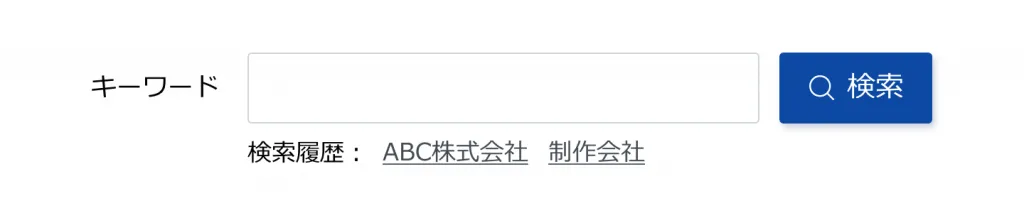
ウェブ検索サイトで主流となっているフリーワード検索は、再認記憶の観点では万能ではありません。例えば、営業支援システム(SFA)のような、利用頻度が高く何度も同じ情報を閲覧するような性質のシステムでは、再生記憶に頼るフリーワード検索よりも、再認記憶を活用した「最近見た情報からの閲覧」「詳細条件からの検索による閲覧」などの手段のほうが、材料を確認しながら情報を探せるため便利です。

複雑なメニューを持つグローバルナビゲーションでも再認記憶を活用できます。一般的には、イメージを想起しにくいアイコンを使うのはユーザビリティ上よくないとされていますが、例外もあります。
例えば、グローバルナビゲーションで複雑なアイコンが使われることがありますが、メニューの意味を的確に示す目的だけで使われているわけではありません。ユーザーが、以前に使ったメニューがどのような機能だったか思い出すための目的でもあります。この場合はアイコンが再認記憶として機能していると考えることができます。

※ Memory Recognition and Recall in User Interfaces :
https://www.nngroup.com/articles/recognition-and-recall/
サイモン効果(Simon Effect – Simon & Small 1969※)とは、位置の情報と文字の意味情報が一致しない場合、その理解に時間がかかる心理現象です。例えば右側に位置する「右」という文字と、左側に位置する「右」という文字では、後者の方が理解するのに時間がかかります。これは後述するストループ効果の拡張ともいえます。
UIデザインに応用すると、例えばボタンの位置やボタンに書かれた文字で、ユーザーはどこで何が起こるかを推測します。その推測がはずれるとユーザーは起こったことを認識しにくくなります。ほとんどのユーザーはボタンを見ると、そのボタンがある場所で何かが起きると推測します。プログラムが実行される場所がボタンから離れていると、ユーザーは何が起きたのか認識できません。
例えばリストに行を追加するボタンをリストの最終行の下に配置すると、意味を理解しやすいです。しかしボタンの位置が、行が追加される場所から離れていると何の機能か分かりにくくなります。
-859x1024.png.webp)
※ Simon Effect : Reactions towards the source of stimulation (J.R. Simon) :
https://www.semanticscholar.org/paper/Reactions-toward-the-source-of-stimulation.-Simon/01b5868b8fcfdefd689de8667ef3a7db6f05f8af
主題内容効果(Thematic-material Effect – Griggs & Cox 1982※)とは、抽象的な内容をより具体的で現実的なものに置き換えると、理解しやすくなることを指します。これは「ウェイソン選択課題」といわれる実験から明らかになった心理法則の1つです。
「ウェイソン選択課題」とは、並べられた4枚のカードの表裏に書かれた内容が、事前に伝えられたルールに従っていることを確かめるために、どのカードを裏返して情報を確認すべきか決めるという課題です。カードのルールと情報がA/B/C/Dのような抽象的な場合は正答率が高くなかったものが、ルールが「アルコール飲料を飲んでいるならば18歳以上である」、カードに書かれる内容が「年齢(16・25)」と「飲料(ビール・コーラ)」のように具体的だと正答率がぐっと上がりました。実験の詳細は論文(※)またはWikipediaをご参照ください。
この「ウェイソン選択課題」から明らかになったことの1つに「より具体的で現実的なものに置き換えて課題を出すと正答率が大きく変化すること」があります。これが主題内容効果です。「主題内容効果」をUIデザインに活用すると、「より具体的な内容がイメージできる説明があると、ユーザーは操作方法を類推でき、正しい操作を行えるようになる」といえます。
例えば「ここから見積書を検索し請求書の手続きをしてください。」という説明文があった場合、経理事務の内容を熟知した人でなければ具体的なイメージをしにくく操作方法に迷う可能性が高いです。「見積書の中からステータスが◎◎のものを見つけ、請求書を作成し承認をとってください。」などある程度業務フローをイメージしやすい内容にするとユーザーがスムーズにアプリケーションを扱うことができるでしょう。
※ The elusive thematic‐materials effect in Wason’s selection task (Richard A. Griggs and James R. Cox) :
http://cogsci.bme.hu/~ktkuser/KURZUSOK/BMETE47MN05/2017_2018_2/Griggs_Cox_1982_The-elusive-thematic-materials-effect-in-Wasons-selection-task.pdf
心理的リアクタンス(Psychological Reactance – Brehm 1966※)とは、行動の自由を他者に制限されるとき、あえて妨げられた行動をとってしまう心理現象です。商品入手困難だといわれたら、より商品が欲しい気持ちが強まります。甘いものを禁止されると、より甘いものを食べたくなります。心理的リアクタンスの中でも特に、禁止への反発のことを「カリギュラ効果」といいます。
UIデザインにおいても、表示されている操作の禁止事項をユーザーが守らない事態が起こりがちです。例えばシステム的に削除できるデータでも、運用上削除してはいけないというケースがあります。そのとき「許可なくデータを削除しないでください」と注意文言を見ているのにもかかわらず、データが削除されてしまう業務過失が稀に起き、大がかりな復旧作業が発生することがあります。単純な押し間違いが原因である可能性は高いですが、「禁止と書かれていたのでつい押してしまった」という心理的リアクタンスが影響している可能性もゼロではありません。
このような問題を起こさないためには、注意文言で操作を禁止するのではなく、ユーザー権限やデータの状態でシステムを制御し、削除ボタンを押せないようにするなど人為的な操作を防止することが確実な解決方法です。

※ A Theory of Psychological Reactance – Brehm, Jack Williams(1966)
ステアリングの法則(Accot-Zhai Steering Law 1997※)とは、画面UIにおけるポインターの操作時間にはトンネルの距離と幅が影響するという法則です。対象はより近く、ポインター移動の軌道幅が広い方が、操作時間が短くなります。これは後述するフィッツの法則から派生したものになります。
ここでいう「トンネル」は、ドロップダウン、階層型メニュー、スクロールバー、スライダーなどのマウスポインターでの操作を想定したUIのことを指します。しかしこの法則はマウス操作に限定されるものではなく、タブレットやスマートフォンにおけるタッチUIのドラッグ操作にも同じことがいえます。
例えば構造が複雑なグローバルナビゲーションでは注意が必要です。段階的にメニューが開くUIだと、領域が狭いため操作に時間がかかります。一度にすべてのメニューが開けられれば、目的のメニューに短時間で辿り着くことができます。

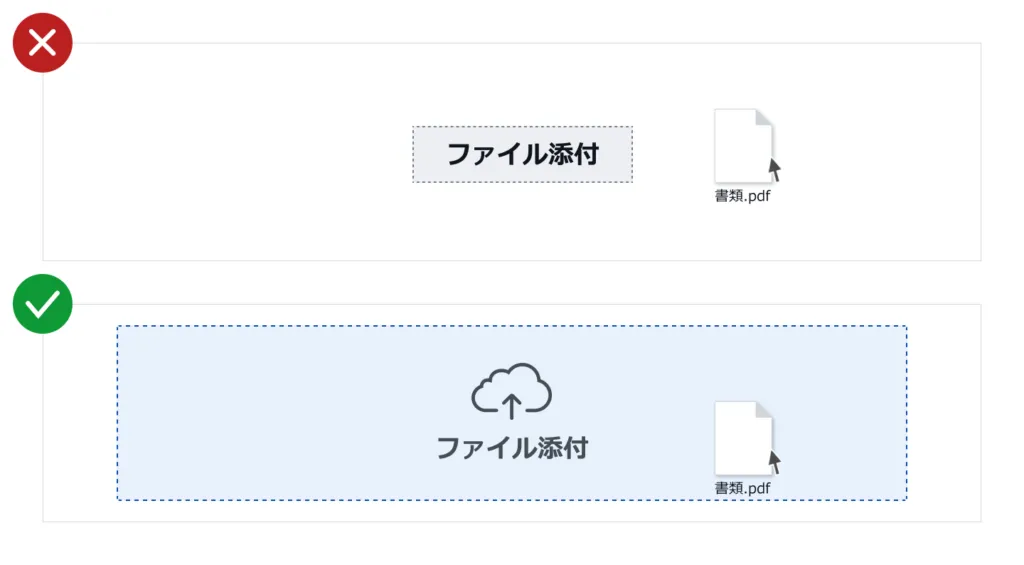
またドラッグ&ドロップのUIでも操作領域を意識する必要があります。ドラッグする経路が狭いと、ゴールまでに細かな操作が必要になり時間がかります。ドロップエリアを広げるなど、経路を制約しないことで簡単に操作できるようになります。
※ Steering Law : Beyond Fitts’ law : models for trajectory-based HCI tasks (Johnny Accot & Shumin Zhai) :
https://dl.acm.org/doi/abs/10.1145/258549.258760
ストループ効果(Stroop Effect – John Ridley Stroop 1935※)とは、色の意味情報と文字の意味情報が一致しない場合、その理解に時間がかかる心理現象です。例えば色名を答える質問をされたときに、赤色で書かれた「赤」という文字と、青色で書かれた「赤」という文字があった場合、後者の方が理解するのに時間がかかります。
この効果は、色の名前に対してだけではなく、色が持つ意味に対しても同様の現象が起きます。例えば我々は日常生活で信号機を見慣れていることもあり、赤色=停止、黄色=注意、緑色=進行という色の意味が定着しています。そのためUIデザインでも赤色=エラー、黄色=注意、緑色=正常と無意識に捉えています。(外国では色のイメージが異なる場合があります。)
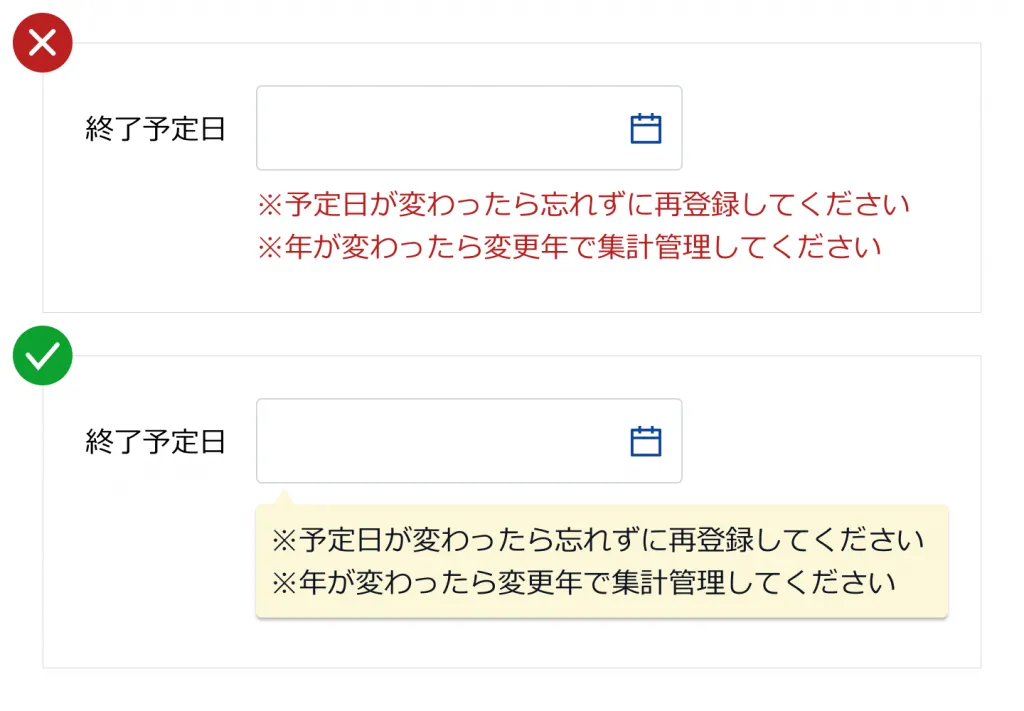
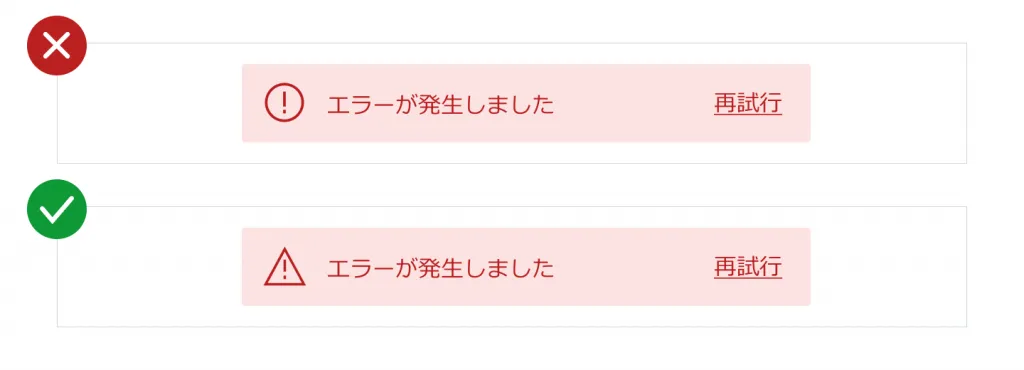
エラーメッセージなのに赤色でない場合、正常メッセージなのに緑色でない場合などは、その意味を正しく認識しにくくなります。特にアプリケーションではエラーではない注意メッセージの扱いに気をつける必要があります。目立つように赤字で注意メッセージを載せると、ユーザーはエラーが発生したと勘違いしてしまうことが多いです。

※ Stroop Effect : Studies of interference in serial verbal reactions
(John Ridley Stroop) :
http://psychclassics.yorku.ca/Stroop/
選択的注意(Selective Attention)とは、人が膨大な情報の中にある注視すべき情報に意識を向けると、他の情報に意識が向けられず見えなくなる心理現象です。大勢の人がいる場で、友人など気にかけている人がいると、その人しか見えず周囲の人が景色同然になることはよくあるのではないでしょうか。
UIデザインでも同じような状況があります。大規模なアプリケーションではデータ照会画面の情報も膨大になりがちです。その中で注視してほしい情報を目立たせるのはよいですが、不必要なアニメーションを入れたためユーザーの選択的注意が作用し、ほかの情報が見えなくなっていないでしょうか。
縦スクロールの多い画面では、途中に注視すべき項目があると前後の情報が見えなくなるリスクがあります。そんな時は、注視すべき情報は画面の上部に集め、画面下部には重要度が同じくらいの情報を並べると、ユーザーは情報を平等に閲覧でき、見落としを防げるかもしれません。
※ The Invisible Gorilla: How Our Intuitions Deceive Us – Christopher Chabris & Daniel Simons(2010)
ソリテスパラドックス(Sorites Paradox)とは、定義が曖昧なことにより生じる認識違いのことです。「砂山のパラドックス」といわれることもあります。砂山という曖昧な物質から1粒の砂を取り除いても砂山のままですが、これを繰り返すとどこかのタイミングで砂山ではなくなります。その境界線がどこにあるのかは曖昧であるというものです。
UIデザインでも表現や定義の曖昧さによって、サービス提供側とユーザー側の認識違いが起きてしまうことがよく起こります。例えばアプリケーションのダッシュボードでは最新のグラフや件数を表示しますが、データが更新されたタイミングが曖昧です。最新とは「今」でしょうか、それとも「ダッシュボードを表示したタイミング」でしょうか。この曖昧さをなくすには、「更新時間」を明確に表示するとよいでしょう。
「過去の問い合わせ一覧」画面での、「過去」とはどのような状態でしょうか。昨日までに受信した問い合わせでしょうか、それともすでにやりとりが完了した問い合わせでしょうか。ステータスが明確に分かるラベリングにして認識違いを防ぐ必要があります。

※ Sorites Paradox :
https://plato.stanford.edu/entries/sorites-paradox/
アフォーダンス(Affordance)とは、その物体でどのようなことができるのかを自然と想起させる性質や機能を指します。心理学者のJames Gibson氏が「物体と人間の物理的な関係性」を表す造語として示したのがはじまりです。
しかし、認知科学者Donald Norman氏が示したデザインにおける知覚アフォーダンスの意味で用いられることが多く、本来の意味のアフォーダンスとは意味が異なります。また、知覚アフォーダンスを形成するものをシグニファイア(Signifier)といいます。
UIデザインでは、そのUIでどんな操作ができるか、ユーザーが感覚的に認知できることが重要です。以下のようなユーザーの直感に反するUIデザインは避けましょう。

大胆な見た目の工夫や、新しい概念のUIを作る際には、それが人間にとって自然に認知できるUIであるかを意識する必要があります。
※ The Ecological Approach to Visual Perception – James Gibson(1979)
※ 誰のためのデザイン? – Donald Norman(1988)
注意の瞬き(Attentional Blink – J E Raymond, K L Shapiro, K M Arnell 1992※)とは、注意を払うべき対象が短時間に複数現れると、後から現れた対象が見落とされがちになる心理現象です。瞬きをする0.1秒の間に視界が遮られるように、対象を見ているつもりでも、注意が払えなくなる瞬間がわずかに発生します。
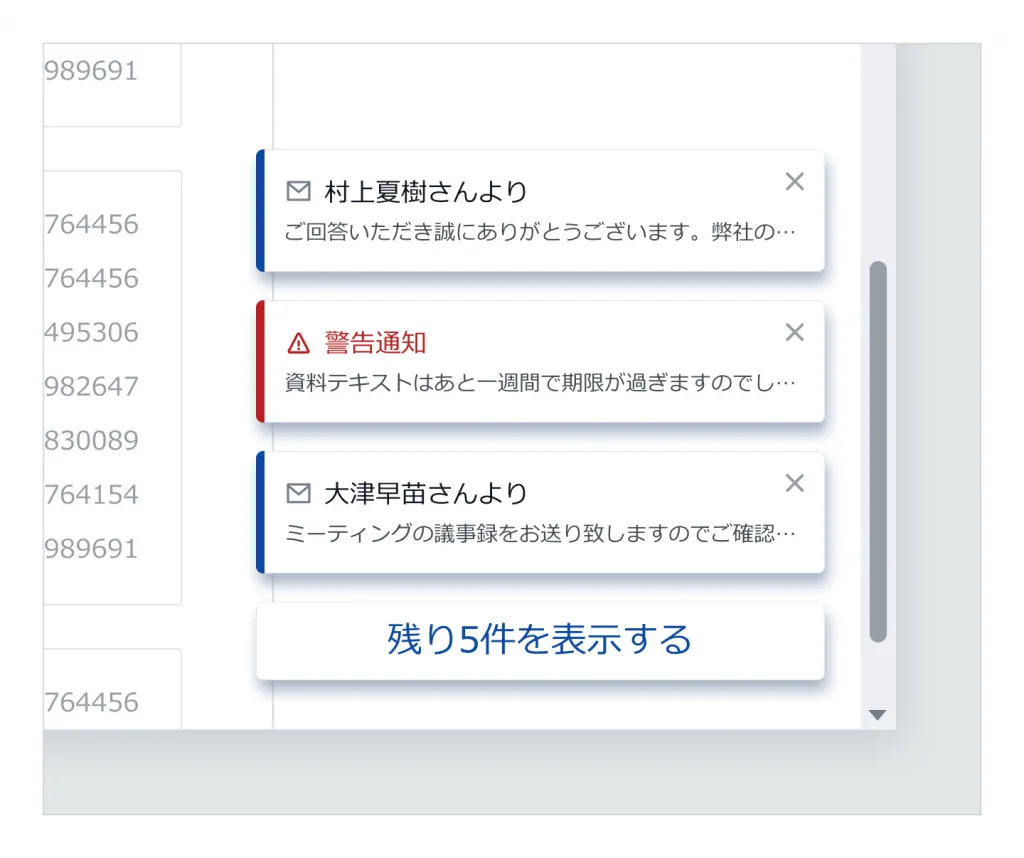
複雑なアプリケーションでは、システムや画面の広さなどの都合上、狭い範囲に多くのアラート情報を出さなくてはいけない場合があります。こんなときに、注意の瞬きが起こりやすくなります。
連続するアラートは数秒間隔を空けて順番に通知するよう制御すると、2つ目以降の通知もユーザーが認識しやすくなります。ただし適切な間隔は人によって違います。場合によっては、最初の通知にユーザーが反応したあと、次の通知を出すような仕組みを取り入れてもいいかもしれません。

※ Temporary suppression of visual processing in an RSVP task : an attentional blink? (J E Raymond, K L Shapiro, K M Arnell) :
https://pubmed.ncbi.nlm.nih.gov/1500880/
ドハティの閾値(Doherty Threshold – Walter J. Doherty and Ahrvind J. Thadani 1982※)とは、システムの応答時間を400ミリ秒以下にしないとユーザーの生産性に悪い影響を及ぼすという法則です。
この研究発表以前の1970年代は、システムの応答時間は2秒以内であれば問題ないとされていましたが、システムの性能向上も寄与し、この閾値が大幅に短縮されました。
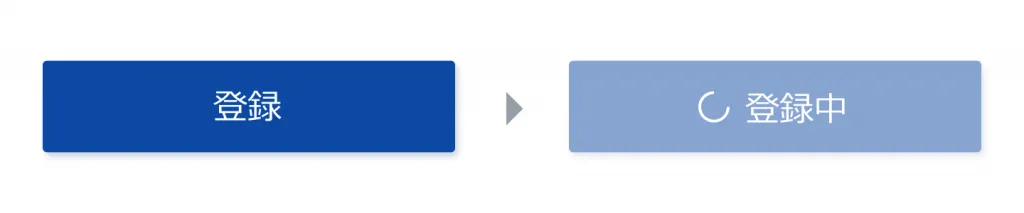
システムの応答時間はサーバーサイドの性能によることがほとんどですが、UIデザイン上でも配慮が必要です。
年々システムの性能は向上しているものの、扱うデータサイズも大きくなっているため、応答時間を400ミリ秒以下にすることが難しいこともあります。
例えばウェブシステムにおいて数万件のデータを一括登録したい場合、エクセルファイルやCSVファイルをアップロードすることがあります。しかしデータサイズが大きいため、ファイルの読み込みとデータベースの登録に時間を要します。
このようにどうしても時間を要してしまう場合は、以下のような工夫をすることでユーザーのストレスを軽減することができます。

※ Doherty Threshold : The Economic Value of Rapid Response Time (Walter J. Doherty and Ahrvind J. Thadani) :
https://jlelliotton.blogspot.com/p/the-economic-value-of-rapid-response.html
ナッジ(Nudges – Richard Thaler & Cass Sunstein 2008※)とは、人々の選択や行動を望ましい方向に導くための仕組みです。例えばレストランで多くのメニューが並んでいる中に「おすすめ」と書かれているメニューがあると、その商品が注文されやすくなります。男子トイレの小便器の内側に一匹のハエの絵を描き、利用者が正しく小便器を使うことを促した結果、床が汚れるのを防いで清掃費を8割削減した事例は有名です。
ナッジ(Nudges)のスペルから良い選択をさせるための6原則が提唱されており、これを満たすことで良いナッジを設計することができると言われています。
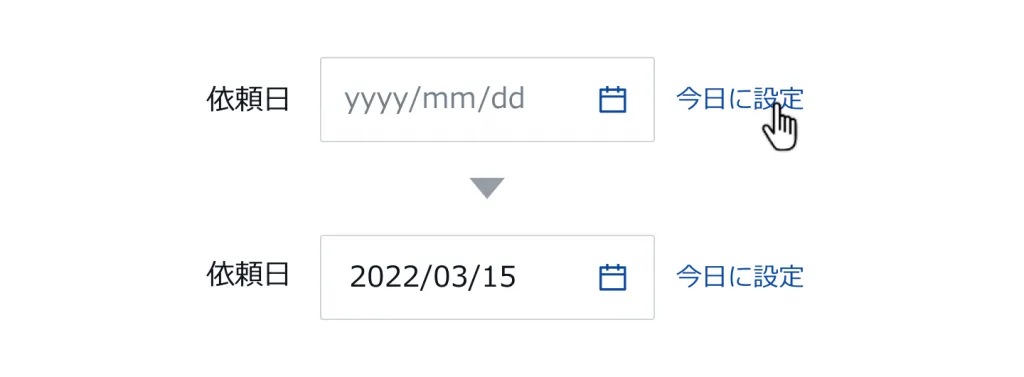
様々な選択肢が連続して現れるアプリケーションのUIデザインでも、このナッジの考え方は非常に有効です。例えば選択フォームのUIではデフォルト値を設定しておくことで入力ミスを防いだり、選択に迷った人の助けになります。

「ワークフローシステムの依頼日」では、ワークフローで依頼する当日の日付を入力することが多いです。この場合は、カレンダーから日付を選択する機能だけではなく、「今日の日付」を入力するショートカット機能を添えることで入力を簡略化できます。

※ Nudges : Improving Decisions about Health, Wealth, and Happiness – Richard Thaler & Cass Sunstein(2008)
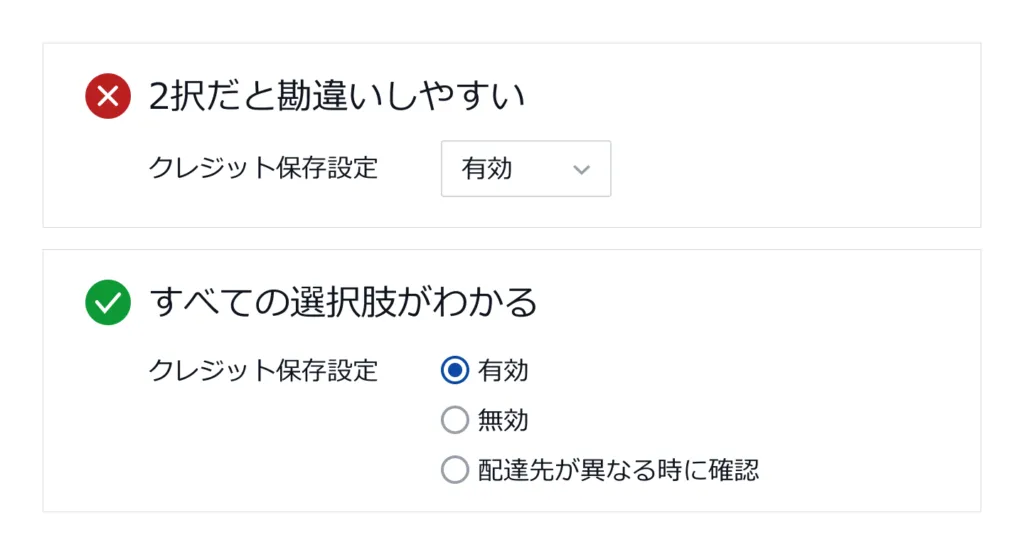
二分法の誤謬(False Dichotomy)とは、多くの選択肢があるにも関わらず、選択肢の提示方法に影響されて、2つの選択肢しか見えなくなってしまう心理現象です。人は白黒つけたがる性質があるため、他の選択肢がある場合でも「はい/いいえ」「する/しない」「OK/NG」などの2択しか見えなくなってしまいます。
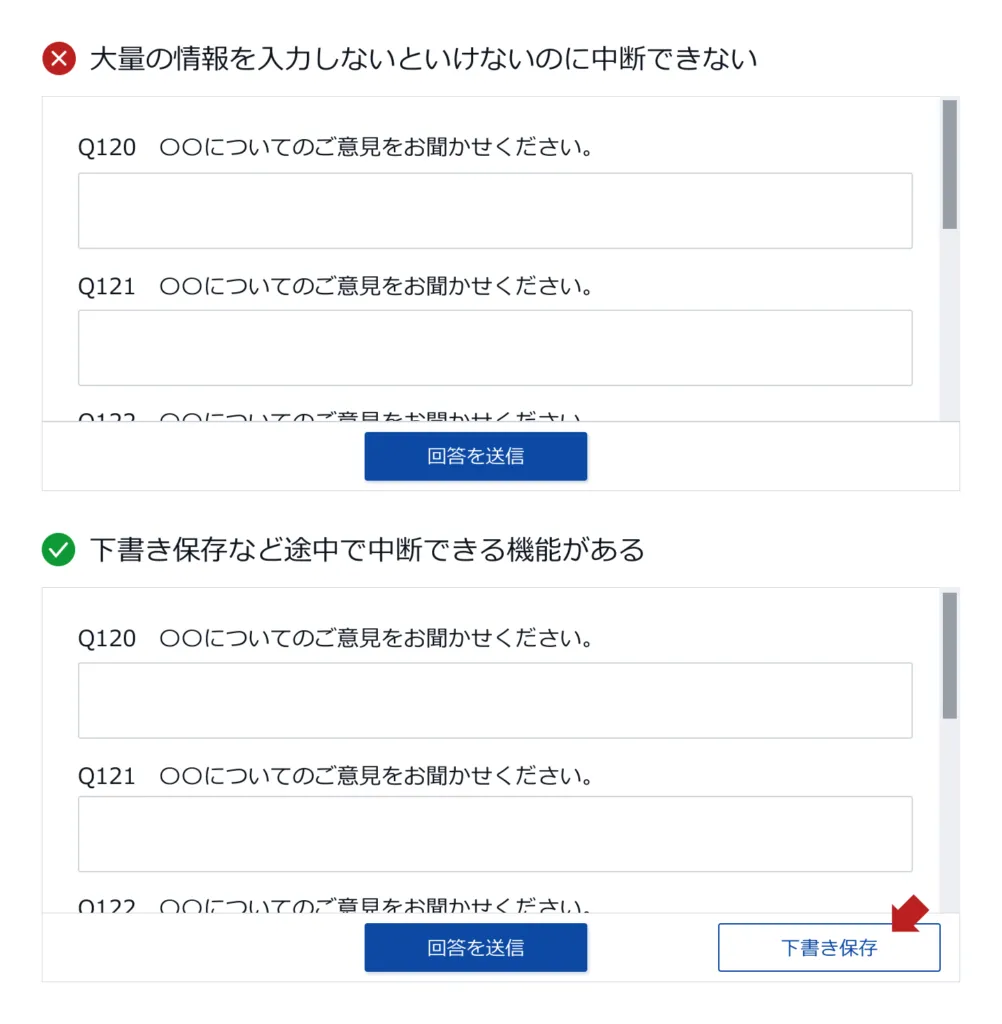
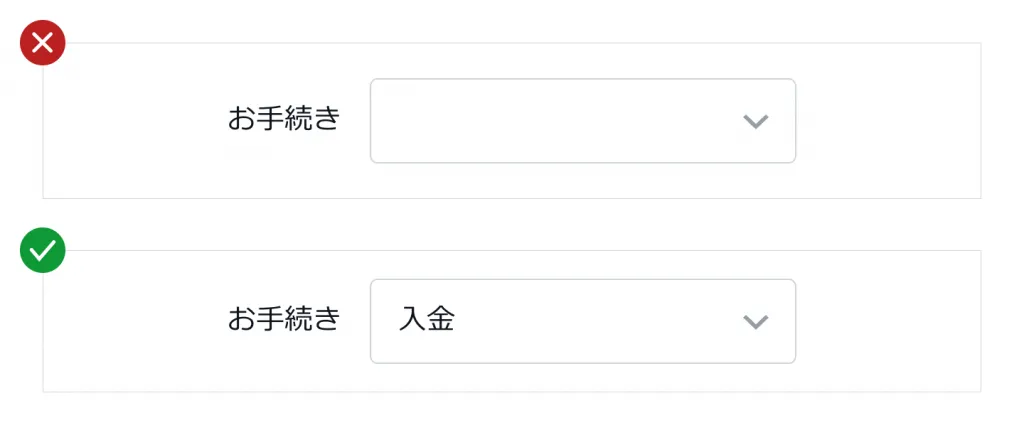
UIデザインでもこの心理現象に配慮すべきシーンがあります。登録フォームでは無意識に「登録する/登録しない」の2択で考えてしまいますが、もし「下書き」機能があるのであれば、その機能が認識できるよう配置します。ユーザーが気づかなければせっかくの機能も使われず、登録を途中で諦めてしまう人がいるかもしれません。
選択肢のフォームでも同様のことが言えます。設定画面でセレクトボックスの「有効」というラベルが見えていると、人は無意識に「有効/無効」の2択であると考え、無効にしたくないと思って操作しないかもしれません。もし他の選択肢があるなら、セレクトボックスではなくラジオボタンで「他」の存在に気づけるようにするとよいでしょう。

認知容易性(Cognitive Ease)とは、認知が関単なものに好意を抱くという人の心理特性で、端的にいえば「慣れ親しんだものが好き」という心理です。認知心理学者ダニエル・カーネマンによる、『ファスト&スロー(上・下)』の中に登場します。
ここでいう慣れ親しんだものとは、以下のようなものです。
様々なアプリケーションを日常的に使う現代では、一般的なUIデザインの「型」がユーザーに定着しています。そのため、デザインの独自性を追求しようとUIデザインに不必要な個性を入れてしまうと、認知容易性の面で不利になる可能性があります。
例えばアプリケーションで使うフォントは特殊なウェブフォントを使わず、ユーザーが日常的に見慣れているOSフォントの中から見やすいものを使うとよいでしょう。
その領域でデファクトスタンダードとなっているサービスが既にあれば(例えばECサイトではAmazon)、追随した情報設計にした方が認知容易性の面でメリットがあります。
※ Thinking, Fast and Slow – Daniel Kahneman(2011)
パブロフの条件反射(Conditioned Reflex)とは、経験を繰り返すことによって後天的に獲得される動物の条件反射の行動です。「パブロフの犬」の実験として有名です。例えば、自分の好きな料理の匂いをかぐと唾液が出る反応は条件反射です。
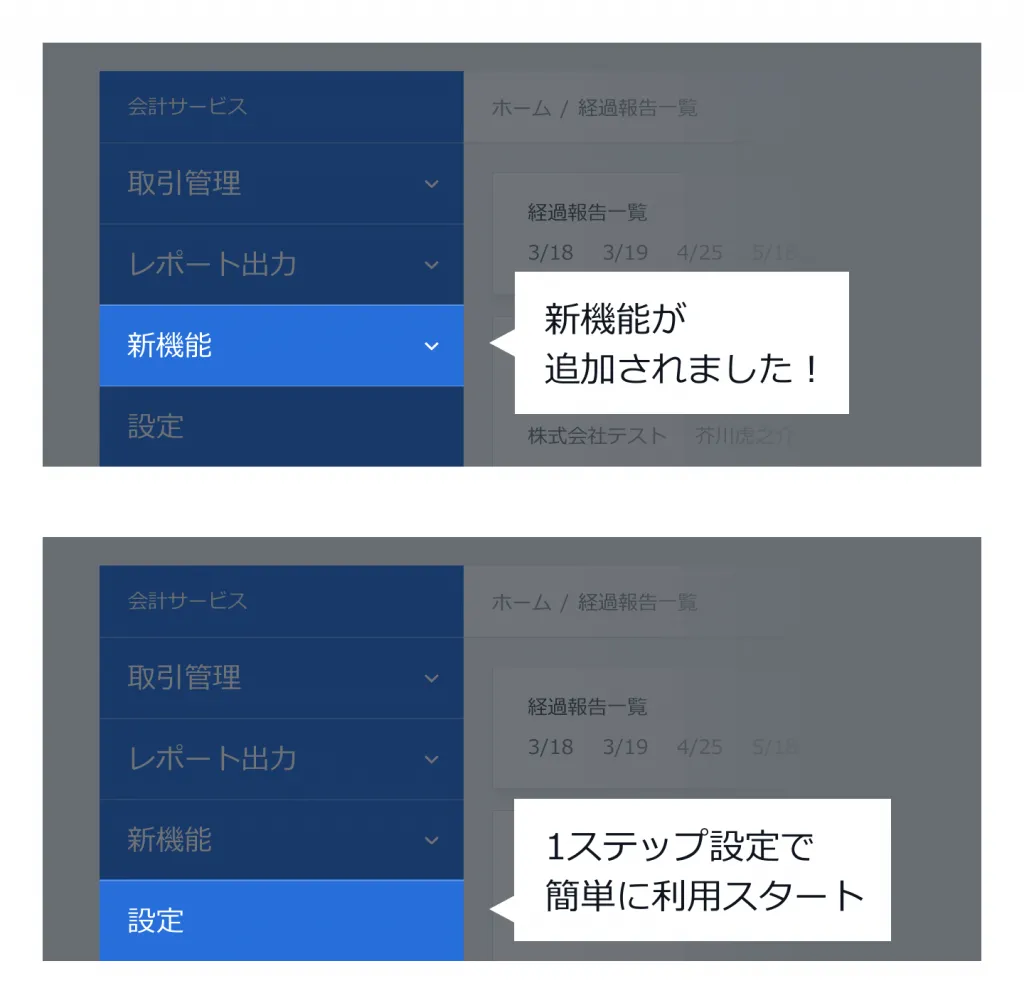
UIデザインの世界でも、日常的にパソコンやスマートフォンを使うことで染みついた条件反射が多く存在します。例えばパソコンの右下にポップアップ通知が出ると、内容をしっかり見ないまま無意識にクリックしてしまうことはないでしょうか。アイコンを見るとつい無意味にタップしてしまうことはないでしょうか。
このようにアプリケーションに対するユーザーの条件反射を意識し、UIデザインをする必要があります。例えばポップアップ通知が出ると、ユーザーの意識は条件反射で通知に向かいます。そのため不要な通知が頻繁に出ると、その都度ユーザーの動作が遮られ使いにくさの原因になってしまいます。
また、機能のないアイコンの多用にも注意が必要です。ただの説明補助アイコンにも関わらず、ユーザーはそこに機能があると考え、条件反射でクリックしてしまうことがあります。このような場合、ユーザビリティテストを通してユーザーが誤認しないかを確認し、UIデザインの調整をするとよいでしょう。

※ Conditioned reflexes: An investigation of the physiological activity of the cerebral cortex (Ivan Pavlov) :
https://www.ncbi.nlm.nih.gov/pmc/articles/PMC4116985/
バンドワゴン効果(Bandwagon Effect – Harvey Leibenstein 1950※)とは、多くの人がある選択肢を選んでいる状態が、さらに利用者を増やす現象のことです。長蛇の列ができている店に並びたくなる心理や、多くの人が愛用しているというキャッチコピーの商品を買いたくなる心理は、バンドワゴン効果によるものです。
アプリケーションのUIでもこの効果を応用できます。例えばブログ記事や登録情報の分類で使われるタグ入力フォームでは、「よく使われるタグ」を表示しておくとタグをつけるのに迷わなくなったり、タグの乱立を防いだりすることができるかもしれません。

大規模なウェブアプリケーションのシステム設定ではカスタマイズ性が高く汎用的な反面、どう設定すれば使いやすいかを迷うことがあります。そんな時にもバンドワゴン効果を活用し、「よく使われる設定」などをテンプレート化して提供すると、スムーズな導入に繋がりやすくなるかもしれません。
※ Bandwagon, Snob, and Veblen Effects in the Theory of Consumers’ Demand (Harvey Leibenstein) :
http://www.economia.unam.mx/biblioteca/Pdf/bibliografia/LeibensteinBandwagon_SnobandVebleneffects.pdf
ピークエンドの法則(Peak End Rule – Daniel Kahneman 1993※)とは、人間の経験の評価は、全体平均ではなくピーク時と終了時の印象で決まるという法則です。この法則は私たちの日常にある様々なサービスやビジネスシーンで活用されています。
ピークエンドの法則は、長いステップの操作が必要な場面で効果を発揮します。例えば入力項目が大量にある登録フォームでは入力エラーが発生しやすくなり、「エラーがよく起こる使いにくいシステムである」と評価される恐れがあります。
このような登録フォームでは、ピーク(難易度の高い項目の入力時)での悪い印象を軽減するために、エラーの防止や入力の簡素化などの工夫をすることが重要です。さらにエンド(登録完了時)では、達成を感じるメッセージを添えると、印象をより良くできるかもしれません。

UXデザインでピークエンドを意識する場合は、ユーザーのジャーニーマップにおいて感情の起伏が激しい箇所をピーク、終わりをエンドとしてサービスを設計しましょう。
※ Peak End Rule : When More Pain Is Preferred to Less: Adding a Better End : Psychological Science. (pp. 401-405)
https://www.jstor.org/stable/40062570
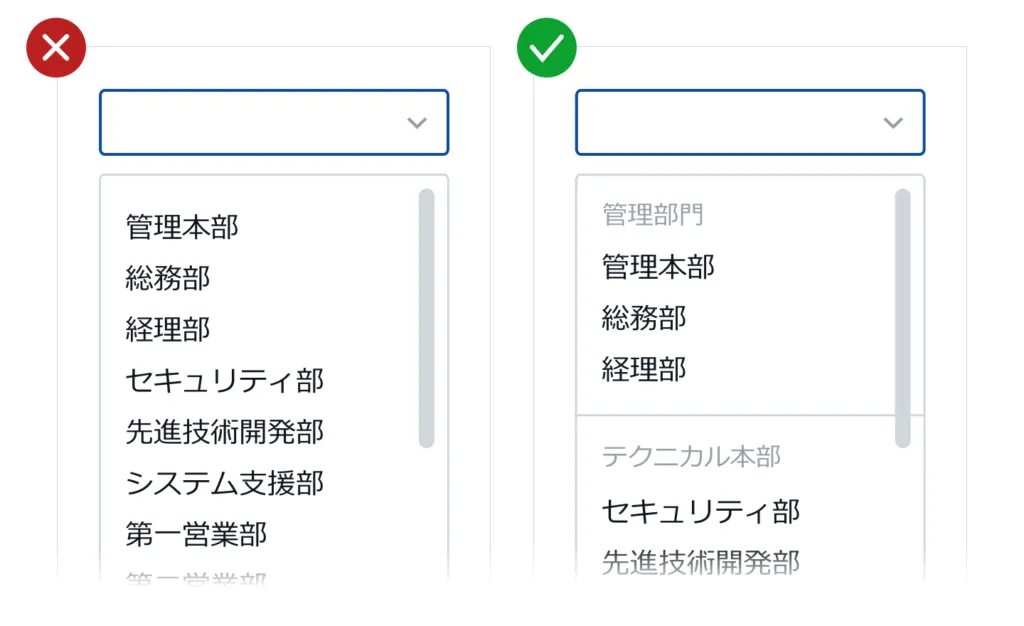
ヒックの法則(Hick’s Law – William Edmund Hick 1952※)とは、とりうる選択肢の数や複雑さとともに、意思決定にかかる時間が多くなるという法則です。選択肢が少ないほど、すぐにユーザーが決断できるようになります。
ウェブサイトでは、ヒックの法則を応用してナビゲーションの数を最適化することが多く、ナビゲーションの数を減らしたり適切な数にグルーピングしたりすることで、ユーザーがリンクを見つけやすくする工夫をしています。
ヒックの法則はアプリケーションで頻出の選択式UIでも応用できます。多くの選択肢がある場面ではドロップダウンリストがよく使われますが、リストから対象を見つけにくいという問題もあります。例えば部門を選択するドロップダウンリストでは、情報を構造化し、選択肢をグルーピングして見せると選択しやすくなります。

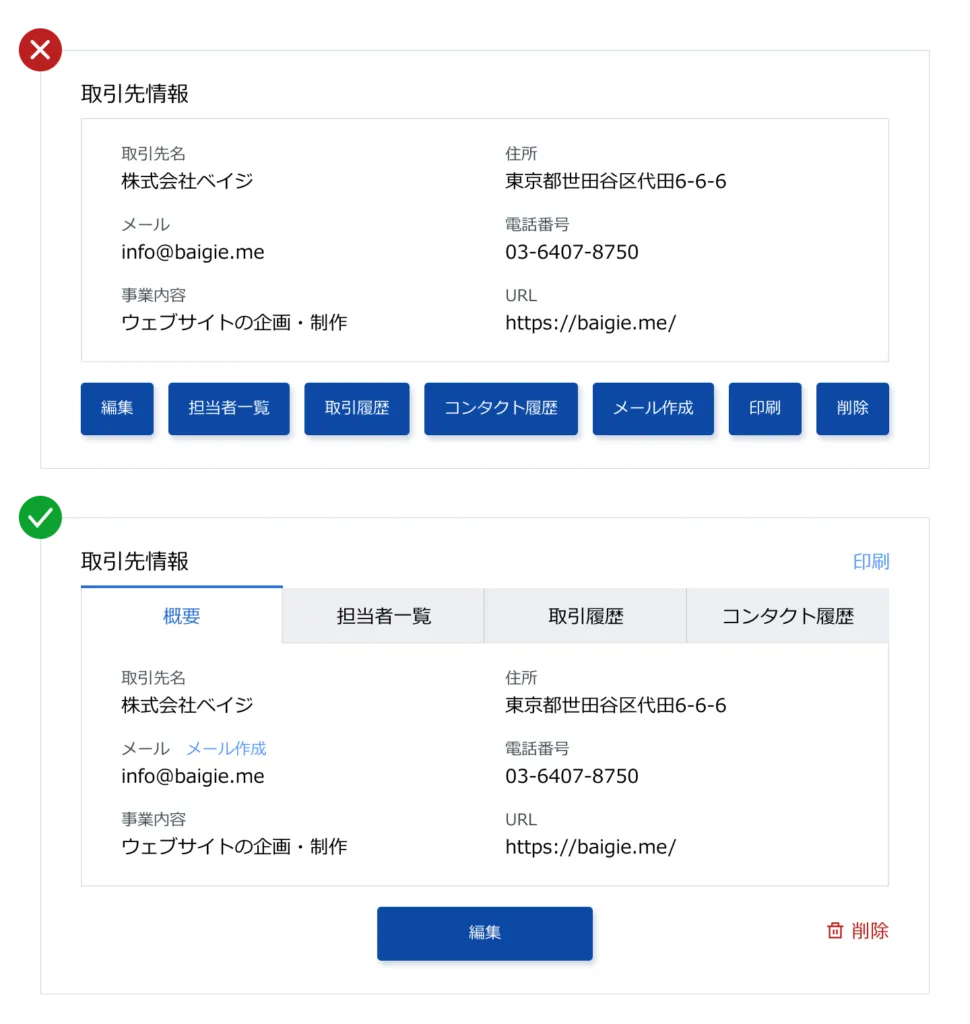
さらに機能の種類が多い複雑なUIにも、ヒックの法則を活用して問題を解決できます。例えば様々な補助機能をもつ取引先情報の画面では、機能を平坦に並べるのではなく、利用タイミング、利用頻度、表示情報との関連性などにもとづいて機能の配置を分散すると、一度に目に入る情報の数が減り、機能を選びやすくなります。

ただし、ヒックの法則は瞬時に意思決定する場合には効果がありますが、審査業務のように内容を詳しく調べて吟味し、時間をかけて意志決定をする性質のアプリケーションでは、選択肢を絞ることで見落としやミスに繋がる可能性があるため向きません。利用シーンに合わせて活用することが大切です。
※ Hick’s Law : ON THE RATE OF GAIN OF INFORMATION (William Edmund Hick) :
http://www2.psychology.uiowa.edu/faculty/mordkoff/InfoProc/pdfs/Hick%201952.pdf
美的ユーザビリティ効果(The Aesthetic-Usability Effect – Masaaki Kurosu & Kaori Kashimura 1995※)とは、多少使いにくいアプリケーションでも、見た目が美しく整っていれば使いやすいと感じ、使いにくさに寛容になる心理現象です。
UIデザインでは、論理的な側面で機能や使い勝手などが語られることが多いですが、情緒的側面でも人は無意識に使い勝手を評価する傾向があります。そのため、UIデザインで審美性を追求することは重要です。
しかし注意したいのは、美的ユーザビリティ効果では大きなユーザビリティの問題は解決できないため、感性ではない論理的なユーザビリティをきちんと設計しておくことが前提になります。
複雑なアプリケーションほど、システム制約が増え部分的に使いにくくなることがありますが、UIの美しさがあれば使いにくさをカバーし印象を良くできるかもしれません。例えば情報量の多い画面では、美しさで利用時のストレスを軽減できると考えられます。

※ The Aesthetic-Usability Effect : Apparent Usability vs. Inherent Usability. Conference companion on Human factors in computing systems :
https://dl.acm.org/doi/10.1145/223355.223680
フィッツの法則(Fitts’ Law – Paul Morris Fitts 1954※)とは、操作の対象に至るまでの時間は、対象までの距離と対象の大きさにより決まるという法則です。対象はより近く、より大きい方が操作時間が短くなります。もともと3Dの現実世界をもとにした法則ですが、システムのGUIにも広く適用されます。
PC操作では、マウスポインタとボタンの位置関係は操作効率に大きく影響します。例えば、顧客管理システムで顧客情報を新しく登録する画面で雛形データを呼び出すボタンは、画面が表示されて最初に目が届く画面上部に配置したほうが、距離も近くユーザーの操作効率がよくなります。
一覧画面の一括操作UIで起こりやすい問題も、フィッツの法則を応用して解決できます。一括操作UIでは操作対象を選択するチェックボックスと操作ボタンの位置が離れていると関連性を理解するのに時間がかかりますが、近くに配置すればボタンの意味を理解しやすく操作もスムーズになります。

ファイルアップロードのUIはどうでしょうか。ドラッグ&ドロップする領域が小さいと操作に手間取りますが、領域が大きければファイルをドロップしやすくなります。このようにUIデザインの多くの場面でフィッツの法則を活用できます。

※ Fitts’s Law : THE INFORMATION CAPACITY OF THE HUMAN MOTOR SYSTEM IN CONTROLLING THE AMPLITUDE OF MOVEMENT (Paul Morris Fitts) :
http://www2.psychology.uiowa.edu/faculty/mordkoff/InfoProc/pdfs/Fitts%201954.pdf
フォン・レストルフ効果(Von Restorff Effect – Hedwig von Restorff 1933※)とは、似た要素が多く並んでいる中にひとつだけ異なる要素があると、その要素が一番記憶に残りやすい心理現象のことです。孤立効果とも言われます。
UIデザインでは、デザイン全体の一貫性は意識しつつ、重要な情報には視覚的な区別をつけて目立つようにします。しかし画面の中に目立つ情報が多いと効果が薄れるため、視覚的区別が競合しないようにしましょう。
視覚的区別は「目立ちやすい赤色にする」など色だけの区別に頼らず、ユニバーサルデザインにも配慮してその他の要素でも区別をつけることをお勧めします。
例えば検索結果画面では多くの似た情報が並ぶため、その中から重要なものを見つけることが難しいです。フォン・レストルフ効果を活用して、ユーザーが情報を取捨選択するために必要な要素に区別をつけると見やすさが向上します。
平坦なラベルだけではステータスのような注視すべき項目を見つけにくくなるため、ラベルそのものを視覚的に区別する工夫をするとよいでしょう。

※ Von Restorff Effect : Über die Wirkung von Bereichsbildungen im Spurenfeld (Hedwig von Restorff) :
https://www.utsa.edu/mind/von_restorff_translation.htm
プロスペクト理論(Prospect Theory – Daniel Kahneman & Amos Tversky 1979※)とは、不確実性のある状況で何かを決める際、事実とは異なる認識の歪みが作用することをいいます。この歪みは以下の3つの性質の影響から生まれることが多いです。
この理論は、金融投資やマーケティングの「損得」で語られることが多いですが、UIデザインでもユーザーが損得を意識する状況下では注意が必要です。
例えばアプリケーションで、ユーザーにとって便利な追加機能があるにも関わらず、その機能を使うための設定が複雑だと損失の方を強く感じ、結局使われない状態になってしまうことがあります。これには損失回避性が作用していることが考えられます。
便利な追加機能は簡単に使い始められるようガイド機能を提供したり、カスタマーサクセスが手厚くサポートするなど、その場の損を感じさせない仕組みを作るとよいでしょう。

※ Prospect Theory: An Analysis of Decision Under Risk (Daniel Kahneman & Amos Tversky) :
https://www.jstor.org/stable/1914185
文脈効果(Context Effect)とは、周囲の情報・状況によって対象の認識が変わる心理現象のことです。例えば「 |3」のような文字があった場合、前後に「A」「C」の形があれば、「B」と認識する人が多いかもしれませんし、前後に「12」「14」があれば、「13」と認識する人が多いかもしれません。
周囲の状況で情報の認識が変わるということは、言いかえれば、周囲が見えない時にはより詳細な情報がないと正しく意味が伝わらないということです。例えばあるワークフローシステムで起票チケットのステータスが「確認中」だと、どのように認識されるでしょうか。起票者が確認しているのか、承認者が確認しているのかよく分かりません。
この分かりにくさを解決するには、文脈効果を活用して起票 – 確認中 – 承認済と全体のステータスを表示した上で現在のステータスを示すか、より詳細に「承認者確認中」と表示すれば意味を理解できます。このように、文脈に依存してラベルを設計してしまうと、画面表示で文脈が見えなくなり意味が伝わらなくなることがあるため注意が必要です。

※ 起源とされる論文:Journal of General Psychology – Jerome Bruner(1955)
ミラーの法則(Miller’s Law – George A. Miller 1956※)とは、人間のワーキングメモリー(作業をするための情報の一時記憶)に正しく記憶できる情報の個数は7±2であるという考え方です。
この7±2は「マジカルナンバー」と表現されることもあります。マジカルナンバーは、2001年にネルソン・コーワン氏が書いた論文(The magical number 4 in short-term memory 2001※)では4±1と述べられており、現在はこの指標が定説となっているので合わせて覚えておくとよいでしょう。
情報の個数は、情報のカタマリ(チャンク)を1個として考えます。例えばグローバルナビゲーションでは1つのメニューを1個の情報とします。多くのメニューを並列に配置すると記憶することが難しいため、メニューを構造化し分割することで並列する情報の個数を減らします。

多すぎる選択式フォームはユーザーの判断を迷わせ、すぐに選択することができなくなります。選択式フォームに対するアプローチは以下の記事も参考にしてください。
選択式フォームを使いやすくするポイント
https://baigie.me/officialblog/2021/10/19/select_ui_usage/
※ Miller’s Law : The Magical Number Seven, Plus or Minus Two
Some Limits on Our Capacity for Processing Information (George A. Miller) :
http://www2.psych.utoronto.ca/users/peterson/psy430s2001/Miller%20GA%20Magical%20Seven%20Psych%20Review%201955.pdf
※ The magical number 4 in short-term memory (Nelson Cowan) :
https://www.cambridge.org/core/services/aop-cambridge-core/content/view/44023F1147D4A1D44BDC0AD226838496/S0140525X01003922a.pdf/the-magical-number-4-in-short-term-memory-a-reconsideration-of-mental-storage-capacity.pdf
メンタルモデルとは、人が無自覚に持っている「行動イメージ」を指します。人は過去の経験をもとに、自分が直面している事柄を解釈し行動のイメージを持ちます。過去の経験は人によって様々なので解釈も人によって異なります。
しかしウェブサイトやアプリケーションの世界では多くの人が似た経験をしているので、メンタルモデルを活用しやすい領域です。例えば青色下線の文字を見てリンクと認識しクリックしようと考えるのは、ウェブの世界で培われたメンタルモデルといえます。
逆にこのメンタルモデルに逆らったUIデザインは、ユーザーが取るべき行動をイメージしにくく、使いにくいともいえます。例えば以下のようなUIは避けるべきです。
多くのユーザーが共通解釈しやすい単純な操作に対してメンタルモデルを適用するのは難しくありません。しかし人により解釈が異なる可能性のある操作のUIデザインには注意が必要です。意識するメンタルモデルが設計者の主観になっていないか確認しましょう。
例えばハンバーガーアイコンをメニューボタンと解釈できるとは限りません。カード型のUIを見てクリックできると考えるかは人それぞれです。ユーザー調査を行いメンタルモデルを理解した上で、より多くのユーザーが共通解釈できるUIに寄せていくことでより使いやすいUIになります。
※ 起源とされる書籍:The Nature of Explanation – Kenneth Craik(1943)
目標勾配効果、またはエンダウド・プログレス効果(Endowed Progress Effect – Nunes and Drèze 2006※)とは、人は目標を達成しようとする際、ゴールへの前進を感じるとモチベーションが向上するという心理現象です。
一般的にこの効果は、スタンプカードで応用されることが多いです。スタンプカードの1つ目が押された状態で顧客に渡すと、目標を達成するための行動や購買活動を行いやすくなるので売上に繋がります。これをアプリケーションのUIデザインでも応用できないでしょうか。
例えば「ユーザーが初期設定を最後までやってくれない」という課題がある場合は、初期設定の実施手順をチェックリスト化するのに加え、1つ目の設定タスクを既に済ませておきます。最初から目標への進捗があり、さらにその先のゴールが見えていると、ユーザーの達成率が上がるかもしれません。
-1024x510-1.png.webp)
その他に、ステップナビなど手順ごとにページが分かれるUIでも応用できるのではないでしょうか。
※ The Endowed Progress Effect : How Artificial Advancement Increases Effort (Joseph C. Nunes & Xavier Drèze) :
https://academic.oup.com/jcr/article-abstract/32/4/504/1787425
輪郭線バイアス(Contour Bias – Moshe Bar & Maital Neta 2006※)とは、人は鋭い角度を持つオブジェクトよりもカーブのあるオブジェクトを好む傾向にあるという心理現象です。カーブを好むというよりも、脳の扁桃体(恐怖や不安を感じる部分)が、鋭角のオブジェクトを無意識に危険性のあるものと認識することによって引き起こされます。
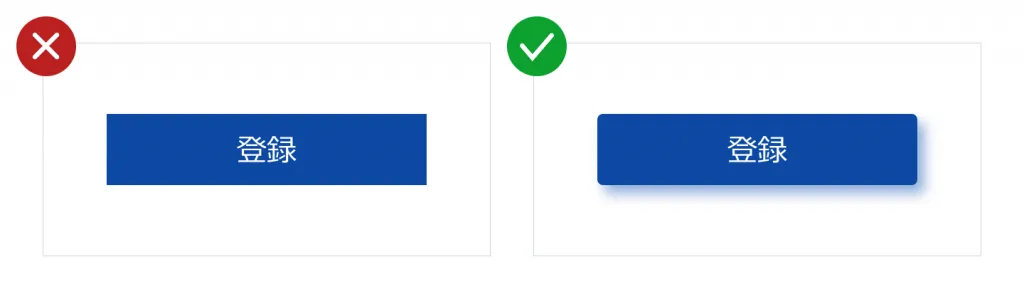
UIデザインでは、例えば気軽に使ってもらいたいアプリケーションでは、鋭角のオブジェクトをなるべく使わず印象を和らげるようなデザインにするとよいでしょう。鋭角のオブジェクトでデザインすると、緊張感のある印象を与えてしまう可能性があります。
逆にエラーや注意を促す場合に丸モチーフのアイコンを用いると緊張感が伝わりにくくなるため、三角形の鋭角モチーフを用いるとよりよいでしょう。

※ Contour Bias : Humans Prefer Curved Visual Objects (Moshe Bar & Maital Neta) :
https://faculty.biu.ac.il/~barlab/papers/2006%20Bar%20-%20Curved.pdf
類似性認知とは、現在経験しているものが、過去の自身の経験と似ていると判断することです。類似性認知の結果として起こる現象のひとつに、皆さんご存じのデジャヴ現象があります。同じ類似性認知を何度も経験すると、その経験に親しみを感じやすい状態になります。これは前述した「認知容易性」です。
では、人はなにをもって「似ている」と判断するのでしょうか。アプリケーションの世界では以下のような要素と考えられます。
似ていると判断できる材料が多いほど、既視感があるため思い出しやすくなります。
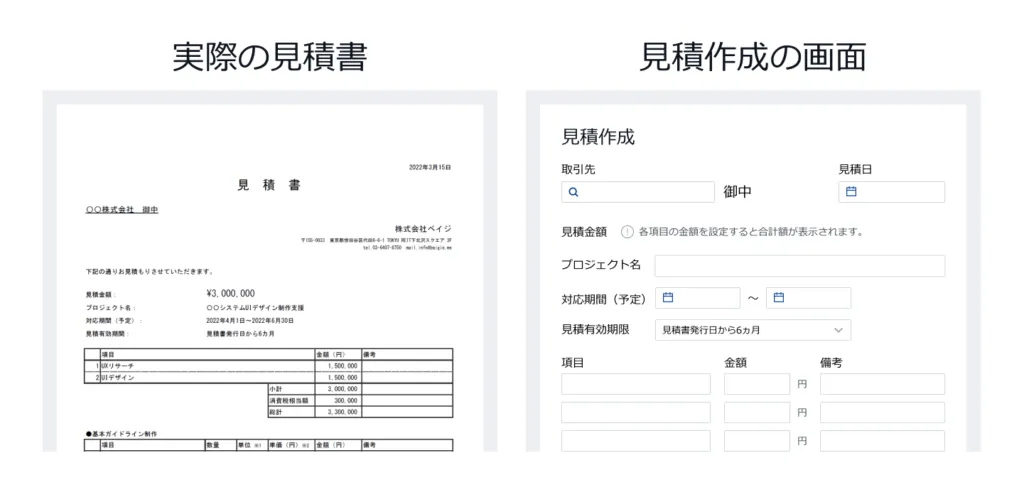
UIデザインで類似性認知に注意すべき点は、一連の体験の過程に度々出てくる同じ情報を、いかに似せて見せるかです。例えば、見積書を作成するアプリケーションでは、紙の見積書と同じレイアウト、並び順のほうが認識しやすく転記が簡単になるでしょう。見積りデータを見返す時も思い出しやすくなります。

逆に異なる性質のデータの見た目が似すぎていると、何の機能、何のデータを見ているのか認識しにくくなる懸念があります。情報が区別しにくい場合は、あえてレイアウトを変えたり、区別を付けやすい印などを入れたりするとよいでしょう。
ロバストネス原則(Robustness Principle – Jonathan Bruce Postel 1981※)とは、システム設計における「受け入れるものは寛容に、送信するものは保守的に」という考え方です。利用者の立場で言葉を置き換えると、「入力は柔軟に、出力は厳格に」という捉え方になります。別名ポステルの原則(Postel’s Law)ともいいます。
システムで処理する情報には厳格なデータの型が求められますが、利用するユーザーに同レベルの厳格さを求めてしまうと使い勝手が悪くなってしまいます。入力する方法、形式などの許容範囲を広げると、ユーザーの入力の負担を減らすことができます。
例えば日付を入力するときの形式は、セレクトボックスでの選択、Datepickerによるカレンダーからの選択、直接入力と様々です。選択式の日付入力が主流なのはデータ型を統一するためという目的もあるでしょう。しかし日付は選択肢の数が膨大なので、ユーザーが選択を煩わしく感じることもあります。
そんな時は直接入力もできるUIにすると便利です。システム側で年月日の区切りを補えば、より簡単に日付を入力することができます。

別の例では、検索フォームでもロバストネス原則を活用できます。完全一致しか許容しない検索機能ではいつまでも対象を探し出すことができません。部分一致を許容する検索フォームを使うと探しやすさが向上します。
※ Robustness Principle : RFC791 Internet Protocol (Jonathan Bruce Postel) :
https://datatracker.ietf.org/doc/html/rfc791
ウェブサイトやアプリケーションでユーザーがどのような行動をとるのか深く理解するためには、ユーザーに協力してもらいUXリサーチを行うことがベストです。しかしUXリサーチにはコストがかかるため、必要なときにいつでも実施できるわけではありません。
そのような環境下で使い勝手のいいUIを作るには、人間の仕組みの理解、つまり心理学を基礎としたUIデザインをすることが効果的なアプローチのひとつです。そして心理学を根拠としたUIを提案できれば、「これは一般的なUIです」としか説明できないものよりも、関係者への説得力・信頼感が増すかもしれません。
一方、すべての状況下で心理学が万能なわけではありません。例えばUIデザインのリニューアルでは、たとえ良いデザインだったとしても、多くのユーザーから否定的な意見がでることがよくあります。
この現象も心理学の複合要因で説明がつきます。(新たなUIデザインで使い勝手を学習し直すことに対する損失回避性、現行アプリケーションの慣れによる認知容易性など)しかし時間が経つにつれ、ユーザーは新しいデザインに慣れ親しみ好意が回復するので、リニューアルに対する否定的な意見は大きな問題にしないことが大切です。
このように、個々の心理現象が長期的に作用するものなのか、短期的に作用するものなのかを判断してユーザー体験の向上に活用することが求められます。
