私たちにご相談ください
豊富な支援実績を持つ専門家が伴走します
無料で相談してみるネットショップ構築サービスの大手GMOメイクショップは「Commerce for a better future. /商取引でより良い未来に」をミッションに掲げています。2004年から本格的なネットショップを低価格で作成できるASPサービス「MakeShop byGMO」の提供をスタートし、2012年以降10年連続で年間総流通額業界No.1(※)を獲得しています
※ ネットショップASPサービス運営企業各社の発表数値より比較(GMOメイクショップ調べ・2022年3月時点)
GMOメイクショップのプラットフォーム事業ではネットショップの構築支援、EC運用受託、ECマーケティング支援の3つの領域において、ECサイト運営に関わるサービスをワンストップで提供し、「本気で売りたい人」を支援しています。
GMOメイクショップは商取引全体をカバーする「トータルプラットフォーマー」を目指して、広範なEC領域においてサービスの強化を図っています。ネットショップが抱えるさまざまな課題を解決し、国内のEC市場の活性化に貢献し続けています。
そんなGMOメイクショップは、ショップに提供する管理画面の大規模リニューアルプロジェクトを2021年に始動。ベイジと協働でUXリサーチを導入したデザインリニューアルを行ってきました。本記事では、この管理画面がどのような課題を抱え、どのようなリサーチを行ったかのプロセスについて詳しく解説します。
GMOメイクショップがサービス導入ショップに提供する管理画面は、旧デザインから10年以上大きな変更がなく、さまざまな課題を抱えていました。
それまでは本気でEC・商売する人向けに、多種多様でリッチな機能を提供していました。しかし現在は誰もが気軽にネットショップを開設する時代です。ライトユーザーには機能過多で複雑な印象を与える管理画面が、新規契約の障壁のひとつになっていました。
またEC市場の成長や時代の変化へ対応するために機能を拡充していった結果、メニューの数が増え、ユーザーがどこで何を設定すればいいかが分かりにくいメニュー構造になっていました。
これらの課題をカバーするために、カスタマーサポートに力を入れショップに手厚いサポートをしてきましたが、そのコストの大きさも問題になっていました。本来であれば、基本的な使い方はユーザーが自分で学び、サポートはショップの本質的な課題に寄り添うことに注力すべきです。
これらの課題を解決するために管理画面のビジュアルを見直す取り組みを行いましたが、抜本的な解決にはなりませんでした。より使いやすい管理画面にするためには外部の視点が必要という判断から、パートナー企業と組んで全面的なシステムのリニューアルをするという決断に至りました。
管理画面のリニューアルに向けて、GMOメイクショップは10社を超えるデザイン会社の中からパートナーを検討しました。このリニューアルで目指すのは表面的な改善ではなく、ショップの多様な課題を解決するサービスを提供すること。GMOメイクショップにとって重要な位置づけのプロジェクトでした。
そのためユーザーのリサーチとデザインを一気通貫で支援できるパートナーを求めており、候補のひとつが業務システムのUIデザインを強みとするベイジでした。GMOメイクショップがベイジを最終的にパートナーとして選定した決め手はなんだったのでしょうか。MakeShop事業部長の田村氏に伺いました。
「UI/UXデザイン専業会社のなかで、デザインプロセスが標準化されており、専門性と実力を事前に伺い知ることができたのがベイジさんでした。発注前に見せていただいた過去実績やデモアプリで品質の高さが分かりましたし、我々が抱いていた課題感への解決策の片鱗も伺えました。顧客目線で業務に向き合い、共創してゴールまで辿り着くイメージをつかむことができました。」
指名を受けたベイジは、業務システム構築の経験が豊富なディレクターの野上恵里とデザイナーの塚元舞賀を中心にプロジェクトを編成し、課題解決に取り組みました。ここからどのようなユーザーリサーチを行ってリニューアルの方針を決めていったのか、実際に行ったリサーチを含むデザインプロセスを順にご紹介します。
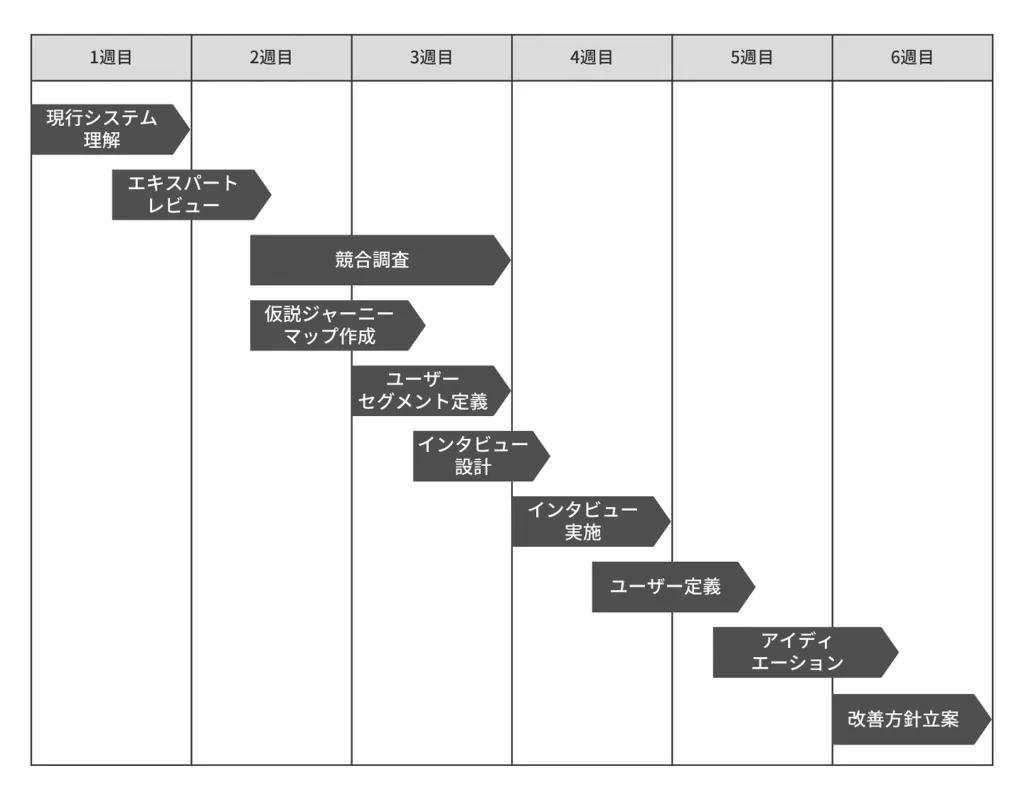
まずプロジェクトを進行するためのスケジュールを作成しました。改善方針によってUIデザインや実装の規模が変わってくるため、まずはUXリサーチを含む改善方針立案までのフェーズでタスクの計画を立てました。
約6週間でエキスパートレビュー〜改善方針立案までを順に実施する計画とし、各ポイントでGMOメイクショップのご担当者様にも参加していただきながら進行しました。

旧管理画面のテスト環境をご提供いただき、仮の商品の登録などの操作を実際に行いながら、全体でどのような機能があるかを確認しました。GMOメイクショップではオンラインマニュアルやショップ向けの運用コンテンツが充実しており、それらも参考にしてシステム理解とともに業務理解も深めました。
GMOメイクショップ開店マニュアル
https://kaiten.makeshop.jp/
GMOメイクショップ開店・運用ノウハウ集
https://www.makeshop.jp/main/know-how/index.html
旧管理画面のシステム理解を深めながら、平行して現行アプリケーションの使い勝手を評価しました。実際のユーザーではなく、一般的な評価軸(ヤコブ・ニールセンのユーザビリティの10のヒューリスティックス※)をベースにユーザビリティの専門家が使い勝手の評価を行います。この評価方法の利点は網羅的に問題点を洗い出せることです。エキスパートレビューを実施することによって、ユーザーインタビューの前にユーザー課題の仮説を立てることができます。
※ 10 Usability Heuristics for User Interface Design:
https://www.nngroup.com/articles/ten-usability-heuristics/
すべての画面を評価すると同じような課題が多く出てきて非効率なため、評価対象をシステム全体共通事項とページ種類の単位で分け、以下の観点で評価しました。
システム全体共通事項の評価
ページ単位の評価
評価の結果は、以下のような形式で報告書としてまとめました。

この段階でインタビュー前にこれらの課題が明らかになり、業務影響の大きなポイントに当たりを付けることができました。
ネットショップ構築プラットフォームサービスは新興企業が台頭し競争が激しい領域です。競合が画期的なサービスを打ち出すなか、GMOメイクショップも業界のリーダーとして機能性・操作性を向上させていく必要があります。
そこで競合サービスを導入している企業の規模や業種、ユーザー属性により、マッピングやマトリクスで競合サービスの立ち位置を可視化しました。分析したサービスの中から3社を選定して機能分析とユーザビリティ分析をおこないました。
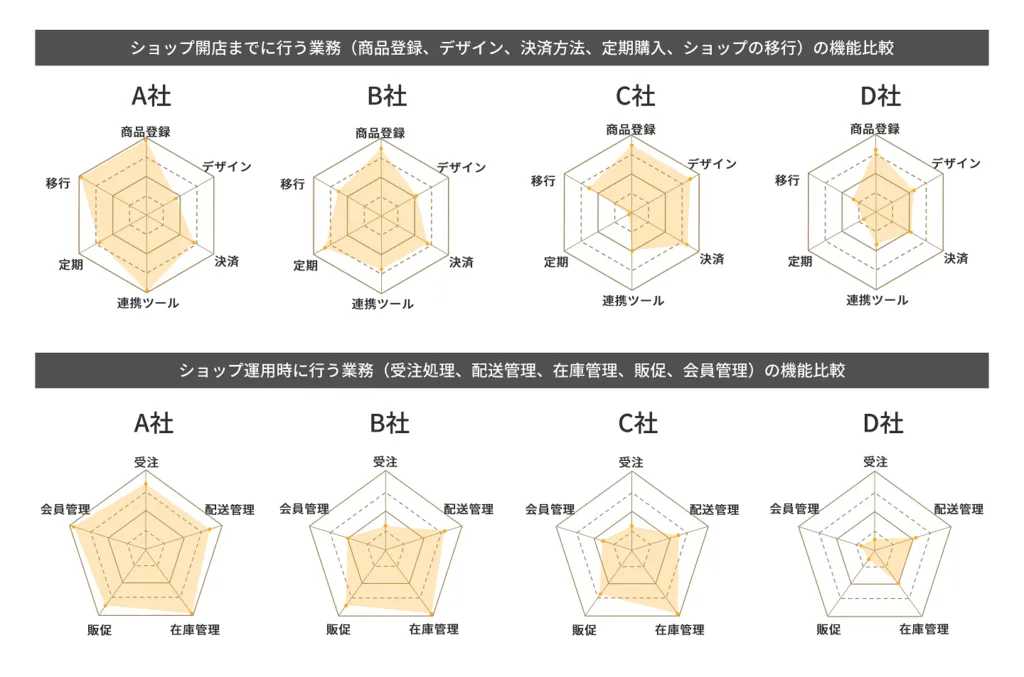
機能分析では「ショップ開店」「ショップ運用」などのプロセスでポイントになる機能について、必要な機能が充足しているか、カスタマイズ性はあるかなどの観点で点数をつけて評価しました。

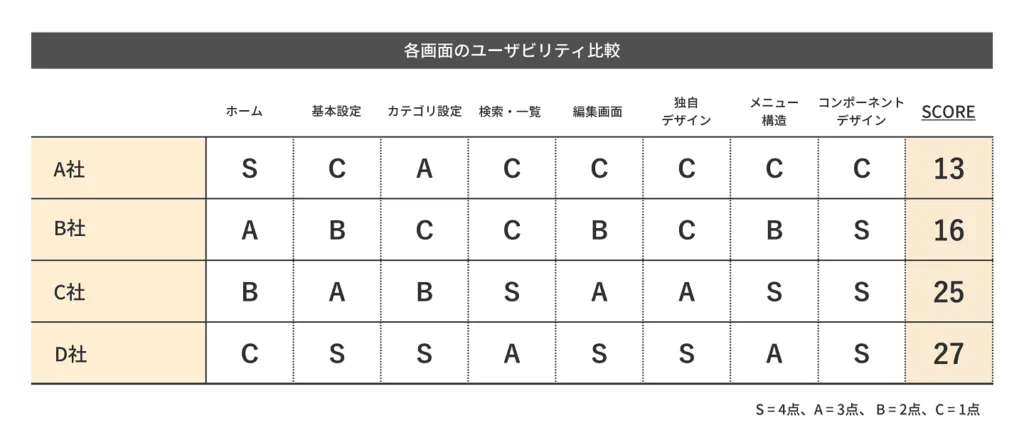
ユーザビリティ分析では、3社のサービスに対してエキスパートレビューを行い、点数付けし評価しました。

ここで分かったのは、GMOメイクショップはショップのニーズに合わせて機能を拡張し続けててきたため、機能が充実している反面UIデザインが複雑化しており、シンプルに使いたいユーザーの離反リスクになっていたことです。
この競合調査は範囲が広く時間を要したため、インタビューの準備を平行して進めながら継続して調査を行いました。
これまでの調査をもとに、ユーザーの行動やその時の心理の仮説をジャーニーマップを使って定義しました。ベイジでは、UXデザインで活用するカスタマージャーニーマップをアレンジした独自テンプレートがあります。このテンプレートには、ユーザーが行なうタスクのトリガー、心理、行動、情報ニーズ、対象のシステム/サービス、インサイト、対策案を網羅的に書けるようになっています。
仮説の段階では、インサイトと対策案以外の項目を記載し、各タスクのインタビューで確認したい事項を整理します。これによりインタビューで深掘りすべきポイントが明らかになりました。

仮説として定義したユーザーのフローは以下の通りです。利用頻度の高い業務・ポイントとなる機能を利用する業務を抜粋し、業務フローのラインナップを決める段階でGMOメイクショップと合意し、仮説設定やインタビューの設計を進めました。
フロー1:ショップ運用開始まで
フロー2:定常業務
フロー3:販売促進
ユーザーへインタビューをするにあたり、どのようなユーザーにインタビューすれば最小限の人数で効率的に情報を集められるか議論した結果、ショップにはさまざまな軸があることが分かりました。
小規模ショップと大規模ショップでは業務の流れが大きく違います。小規模ショップでは商品管理から発送までほぼ1名で行なうことが多いですが、大規模ショップでは業務ごとに担当者が分かれており、担当者同士の情報連携が重要です。さらに、大規模ショップは複数のECプラットフォームを運用していることがあり、多くの購買チャネルの運用はとても複雑です。
新規でショップを開店する場合と他のECから乗り換える場合でも、業務が大きく異なります。乗り換えでは既存の商品の移行や、乗り換え前の過去の購買データの取り扱いも意識する必要があります。
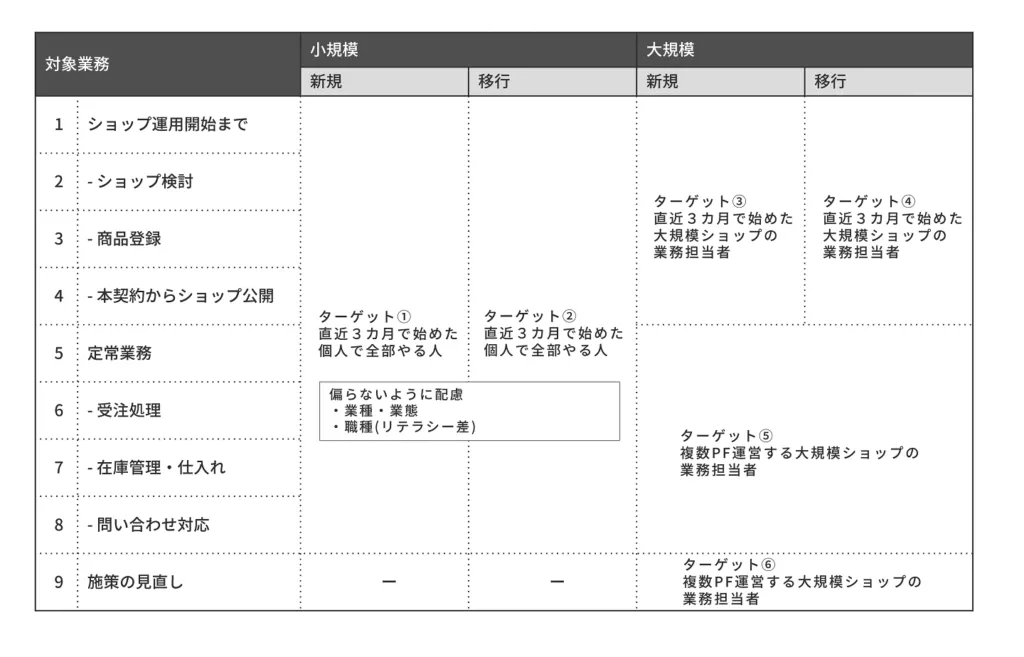
これらの軸を整理し、ユーザーの種類を以下の6つに分けました。まんべんなくインタビューができるよう、GMOメイクショップでユーザーのリクルーティングをしました。

前述のユーザーセグメントをもとに、以下のユーザーにインタビューすることがきまりました。コロナ禍だったため、すべてzoomによるオンラインインタビューを実施する計画としました。
※ 小規模:取り扱い商品500点未満、大規模:取扱い商品500点以上
※ EC新規立上げショップと他社EC乗り換えショップを混ぜて選定
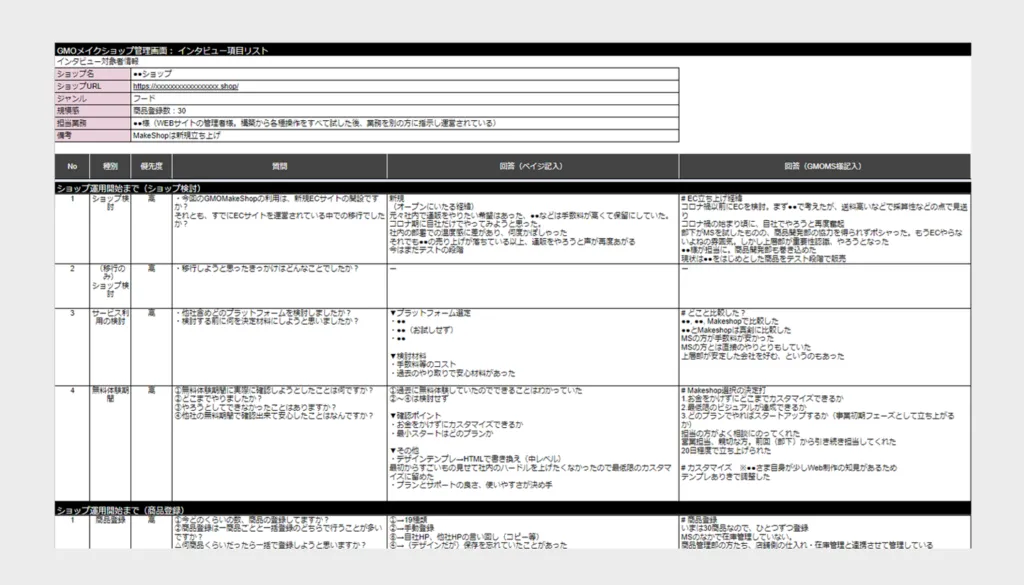
インタビューの内容は、例えば受注業務の場合、以下のなどの質問を設定します。
半構造化インタビューの形式をとり、ユーザーの回答によって質問の順序を組み替えたり追加の質問をしたりしながら、インサイトをより深く探ることにしました。
オンラインインタビューは、基本的に以下の体制で行いました。
GMOメイクショップの関係者様が同席することもありましたが、参加メンバーと顔出しメンバーの人数は最小限に留めました。インタビュイーであるショップ様へのプレッシャーにならないよう、またGMOメイクショップへの気遣いからマイナスの意見がなくなってしまわないように、カジュアルな雰囲気を心がけながら進行しました。

ショップ様の許可をいただきインタビューの様子を録画しましたが、メモ起こしは後日に回さずインタビューと同時に進めました。メモ担当や同席したメンバーがスプレッドシートを共同編集してメモに落とし、スピーディーに結果分析を行えるよう工夫しました。

インタビューでは以下のような気づきが得られ、改善方針を決める参考になりました。
インタビューの結果を踏まえ、今回のリニューアルの主な対象ユーザーを設定しました。ベイジでは、業務システムにおける業務改善を目的としたペルソナのテンプレートを準備しています。仕事上の価値観、業務ルーティンの特徴、ITリテラシー、仕事で抱える課題を定義しており、本プロジェクトでもこのテンプレートを活用しました。
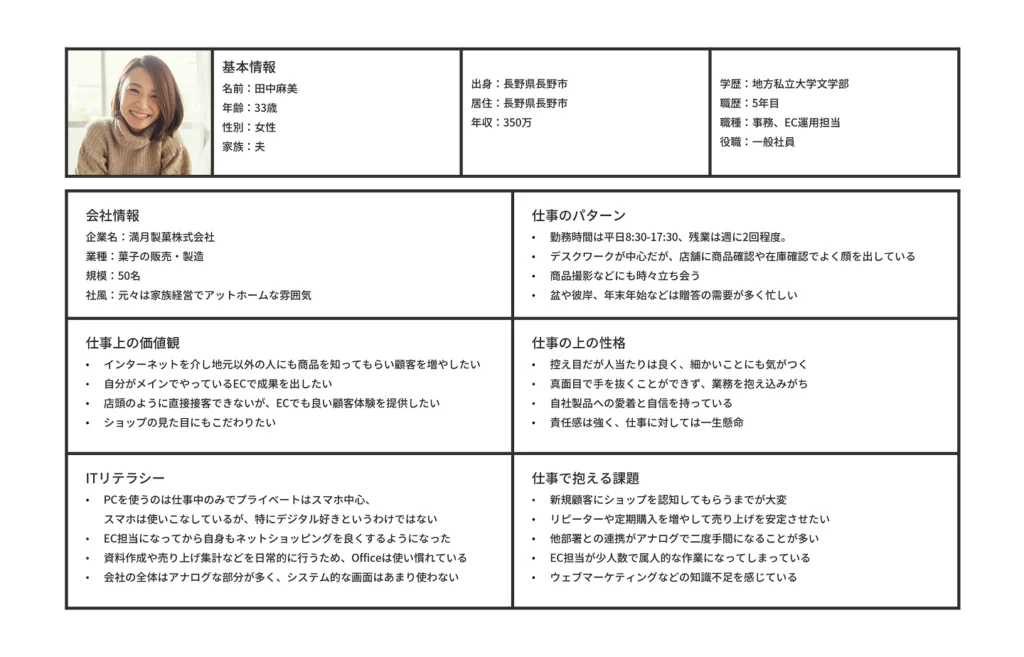
ペルソナには、小規模の食品を取り扱うショップで業務を幅広く担うEC担当者を定義しました。MakeShop管理画面の利用で業務を完結する小規模ショップを主な対象としました。大規模ショップは複数のプラットフォームを運用し、その他の顧客管理システムと連携して利用しているケースが多いことから、MakeShop管理画面の利用範囲が限定的であったため対象外としました。
食品という業種を選んだ理由は、商品に「消費期限」があるため他の商品よりも在庫管理が厳しく、業務で配慮するポイントが多いと判断したためです。
これらの検討を踏まえて、以下のペルソナを定義しました。

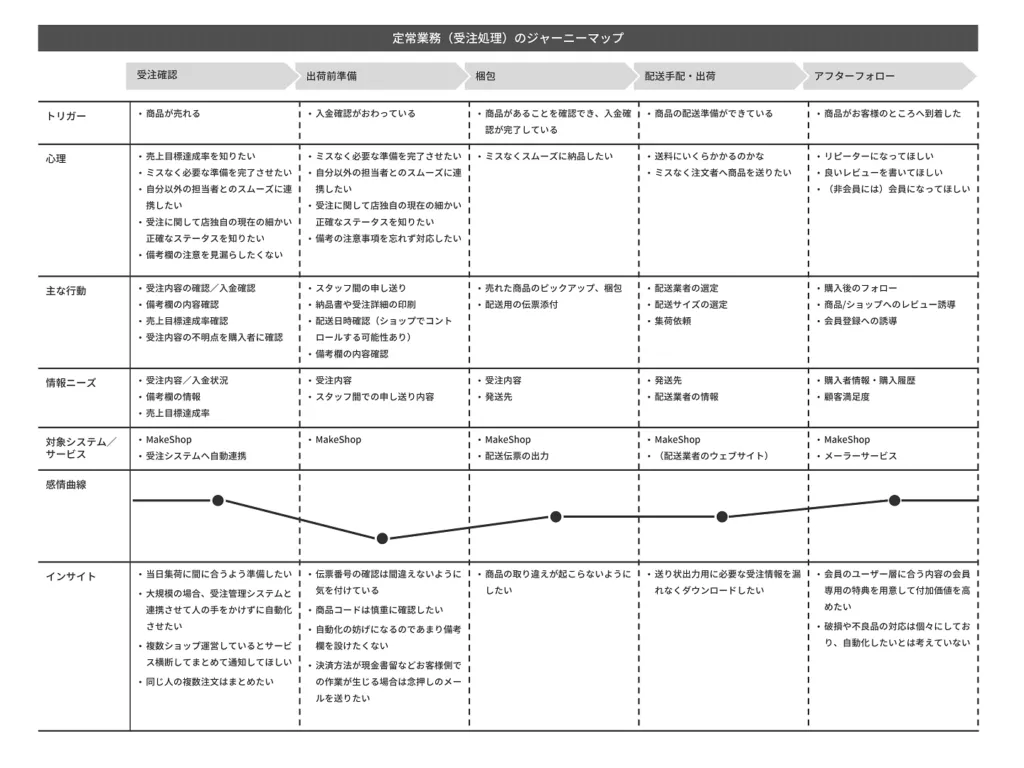
インタビューで明らかになった内容を前述の仮説ジャーニーマップに反映しました。仮説と異なっていた箇所の修正や新たに判明した情報の補完を行い、感情曲線とインサイトを追加しました。完成したジャーニーマップの例はこちらです。

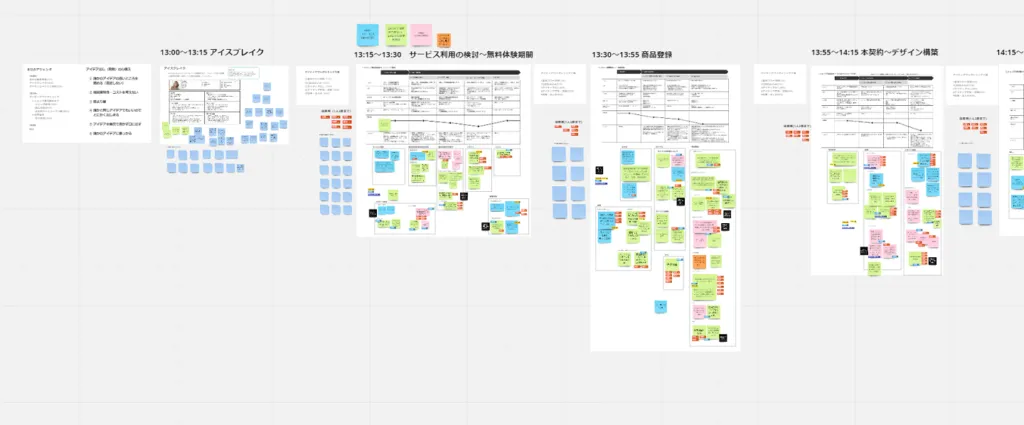
完成したユーザー定義を題材に、ベイジとGMOメイクショップでアイディエーションワークショップを行いました。オンラインホワイトボードのmiroを使い、以下の順序でプログラムを組みました。
以下は実際にワークショップを行ったmiroの画面です。ジャーニーマップごとにアイデアの付箋を貼る形で進めていきました。GMOメイクショップの内部目線とベイジの外部目線を織り交ぜ、バランスよく多くのアイデアを出すことができました。

最後に出てきたアイデアに対する投票やディスカッションも行ったことで、採用すべき機能アイデアを大まかに共有でき、後述の改善方針にスムーズに合意できました。
このワークショップについて、GMOメイクショップからは以下のような感想をいただきました。
これまでのデザインプロセスを経て最終的に合意した改善方針は以下の16点です。
※ 細かなUIデザインの改善は当然行うことを前提に、特筆すべき改善のみ方針立てしています
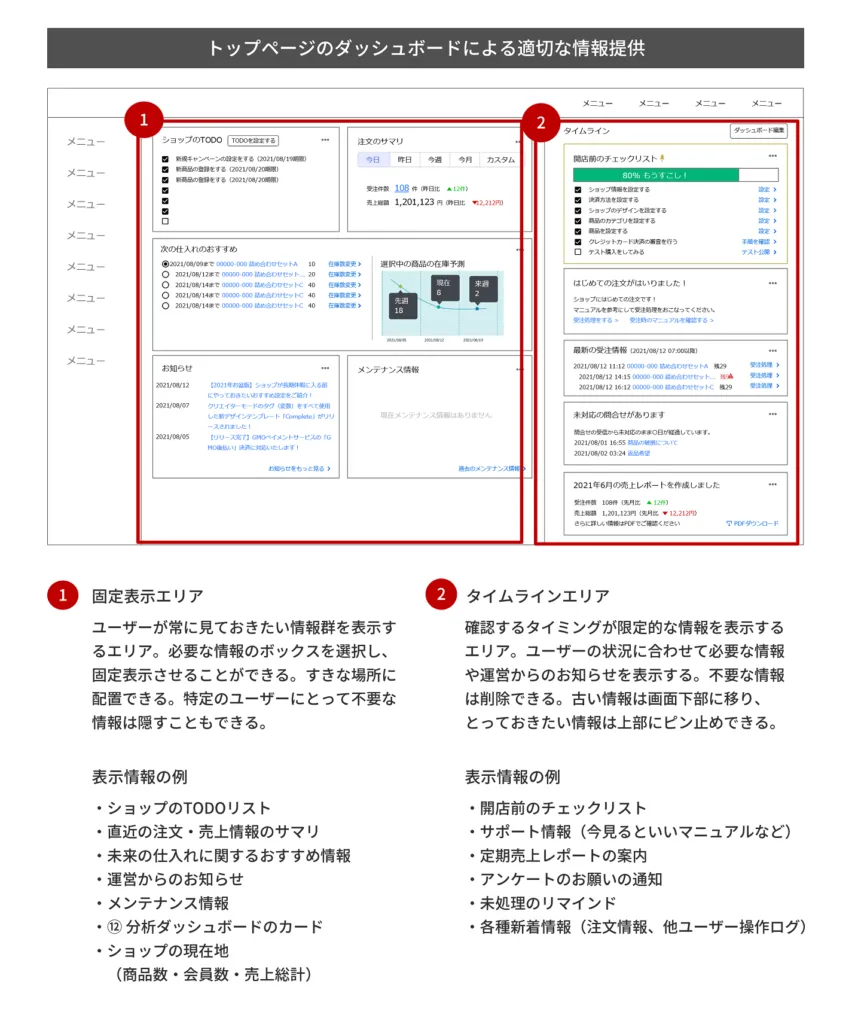
特に検討を重ねたのはトップページの情報設計です。トップページに表示する要素は、情報が多すぎても少なすぎても使いにくくなるため、多様なユーザーに合わせてどのように表示するかが議論になりました。
その結果、常に監視したい情報を表示する固定表示エリアと、適切なフェーズやタイミングに応じて情報を提供するタイムラインに分けて、さまざまな情報を分かりやすく発信できる構成にしました。
しかし、情報が多すぎてユーザーが処理しきれないという懸念もあったため、管理者が表示したい情報を選択し、情報数を必要最低限に制限する機能も盛り込むことにしました。

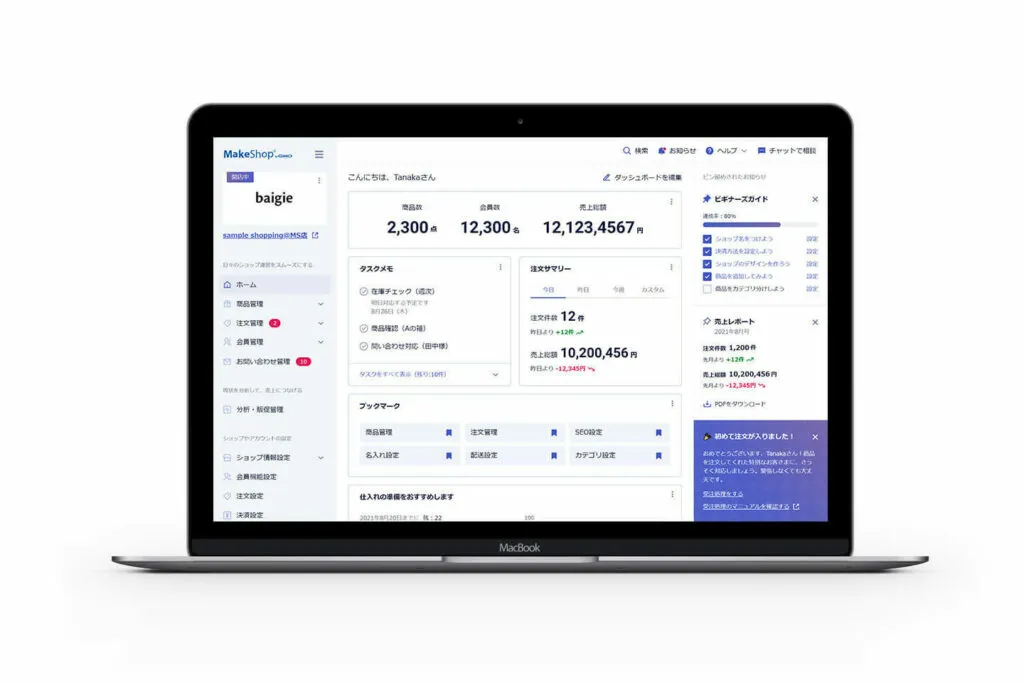
このようなデザインプロセスで生まれた改善方針をもとに、新しいMakeShopのUIデザインをベイジで制作しました。現在GMOメイクショップでは、以下のように生まれ変わった画面の開発を進めています。

本プロジェクトはコロナ禍で行われたこともあり、すべての工程をオンラインで進めました。各工程で必要なタスクや手順、中間成果物などを密に共有していたため、滞りなく進行させることができました。さらには、このリサーチを通して得られたショップの生の声をもとに、今後のMakeShopの成長に向けたアイデアが多く生み出され、派生プロジェクトが生まれています。
そのひとつが、ショップデザインを簡単に作成できるノーコードデザインツールの開発です。このツールは管理画面からアクセスするサブ機能であるため、管理画面との一貫した体験を意識する必要があります。より高度なインタラクティブ性を必要とするUIデザインも求められます。このためノーコードデザインツールのUIデザインもベイジでご支援させていただき、現在開発が進んでいます。
今後のMakeShopの展望について、MakeShop事業部長の田村氏は語ります。
「MakeShopがもっとも大切にしているのは、ユーザーである”ショップ様が売れる”ことです。綺麗ごとではなく、本当にこの点に集中すべきだと考えています。今回はベイジ社とともにサービスの管理画面刷新プロジェクトを行ないました。この刷新は見た目を良くすることだけではなく、ショップ様が使いやすい、操作しやすい、分かりやすいと感じ、日々のショップ運営をスムーズにできるようになることが一番の狙いです。今後もこのプロジェクトのように、プラットフォームの改善やサービスの連携を強化し、”ショップ様が売れる”ことにこだわって、EC業界全体を盛り上げていきます。」
GMOメイクショップのミッションは”商取引でより良い未来に”。MakeShopで「ECで売りたい人」の利益が生まれ、商取引が活性化したより良い未来を実現するため、MakeShopは今後も進化を続けます。
