私たちにご相談ください
豊富な支援実績を持つ専門家が伴走します
無料で相談してみるラジオボタンとはコンピュータの操作画面で、複数の選択肢から一つだけ選択する際に用いられるUIパーツです。ラジオボタンはよく目にする選択式フォームですが、その特性を活かしきれないまま使われていることもあります。基本的な機能を理解したうえで設計に組み込み、適切に実装していきましょう。
ラジオボタンはUIパーツの一種で、小さな丸い印で表示されるのが一般的です。ユーザーは2つ以上の複数の選択肢から一つだけ選ぶことができます。もしすでに選ばれているものとは違う選択肢を選ぶと、それまでの選択肢のチェックは自動的に解除されます。

ラジオボタンという名前は、ラジオ受信機のチューニングボタンが由来です。ラジオでチャンネルを選ぶ際、1つのチャンネルだけが選択される仕組みと同じです。

ユーザーに対して2つ以上の選択肢を提示し、その中から必ず1つだけを選んでもらいます。「複数回答は不可」といったように、ユーザーに一つの項目を選んでほしい時に使うのが適しています。
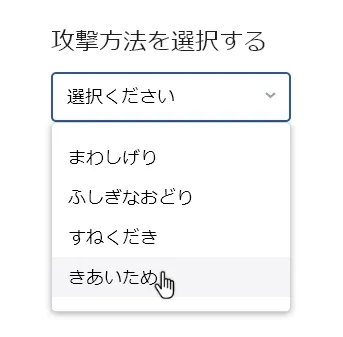
画面上にすべての選択肢が表示されるため、ユーザーは容易かつ迅速に比較でき、認知負荷が低くなります。似た性質を持つUIであるドロップダウンメニュー(メニュー項目の上にマウスを載せると隠れていたサブメニューが下側に展開する)と比較すると、クリックの数や選択肢をスクロールして確認するなどのアクションの数が減るので、操作しやすいでしょう。
ラジオボタンはユーザーが複数の選択肢を見比べて、そのうちの一つを選ぶことに利用されます。したがって最低でも5つ程度までの選択肢を見比べられるよう、表示するスペースを十分に確保して使うのが適しています。例えばアンケートや問い合わせフォームで回答が5つ程度の設問の選択肢を選ばせる場合や、複数の選択肢から仕様を選択できる設定画面などです。
逆にスマートフォンのように限られたスペースでは、誤タップなどが起きる可能性があります。そのためラジオボタンを採用するかは、慎重に検討しましょう。
選択肢の前に配置されたボタンをクリックする、もしくはタップするという1アクションだけでいいので、選択プロセスをスムーズかつ効果的に行えます。
ラジオボタンはどれか一つだけを選ぶようになっているので、他の選択肢と見比べる必要があります。だからこそユーザーが比較検討したうえで選択しやすいように、一覧でわかりやすく表示されます。
ラジオボタンが5つくらいまでなら、一覧の方が見やすいでしょう。しかしそれ以上であればスペースを取ってしまい、比較検討しにくくなる可能性があります。選択肢が6つ以上になったり、画面上のスペースを節約する場合は、選択肢がリストに格納されるドロップダウンメニューをおすすめします。
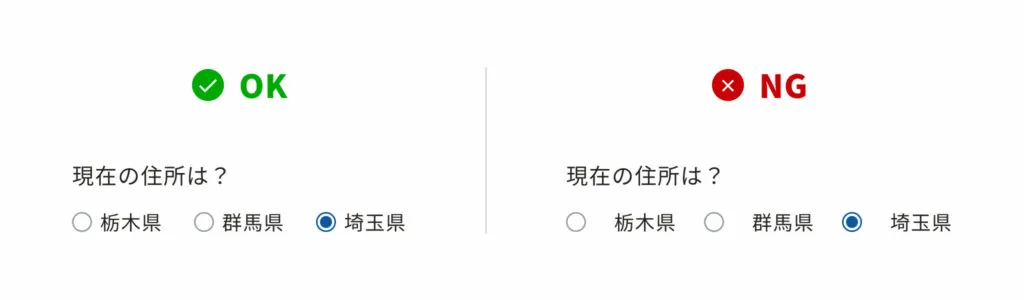
画面にラジオボタングループが続けて表示されると、どこからどこまでが1つのラジオグループなのかわかりにくくなってしまうことがあります。だからこそグループごとに明確に分離させる必要があります。また水平にラジオボタンを並べてしまうと、どの選択肢がどのラベルに対応するかがわかりにくくなります。そのため、適切な余白を取ることが必要です。

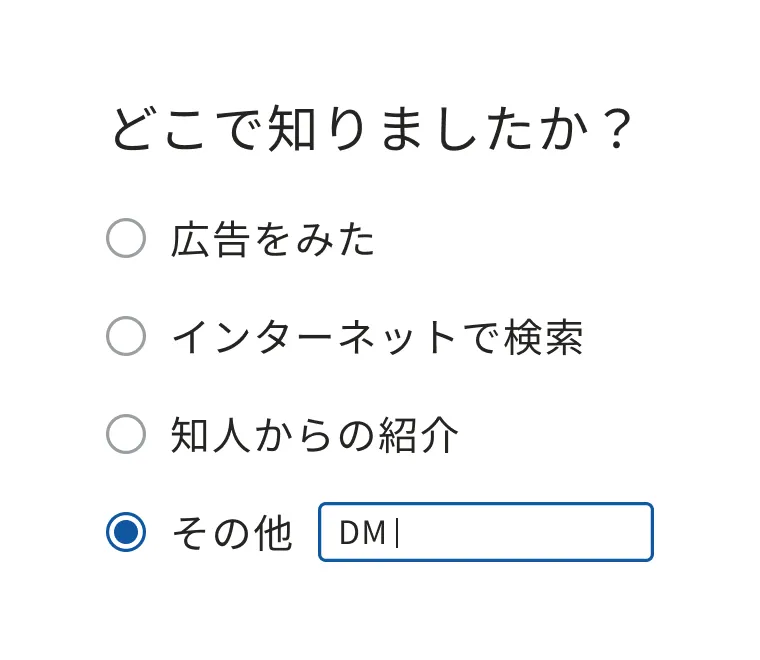
ユーザーが選択肢のいずれも選択しない可能性がある場合は、「なし」などの選択肢も提供しましょう。もしその選択肢を選んだ理由をくわしく知りたい場合は、「その他:入力フィールド」という選択肢を追加し、自由に記入してもらいます。

ではラジオボタンと似ているUIパーツには、どんなものがあるでしょうか?
チェックボックスは複数の選択を許可するUIパーツです。ユーザーは一つだけ選択する、一つ以上の複数を選択する、何も選択しない、のいずれも可能です。デフォルト値はありません。選択肢はラジオボタンは他の選択肢と連動していて一つしか選べませんが、チェックボックスは各自で独立しています。

相互に排他的な選択肢のリストから 一つの選択肢を選択する場合は、ラジオボタンを利用します。

ドロップダウンメニューは 選択肢がリストとして表示され、その一つを選択できるUIパーツです。選択肢がリストに格納されるので、たくさんの選択肢があっても少しのスペースで配置できます。スペースに余裕がある場合はラジオボタンも検討しましょう。

トグルスイッチは同時に選択できないようになっていて、相反する2つの選択肢から、いずれかを選択します。
選択肢は2つしかありません。また、ボタンをクリックして有効になるのではなく、操作することですぐに有効になります。制御する項目が複数あり、すべてを選択しないと制御できない(機能のON/OFFができない)場合は、ラジオボタンの方が向いています。

ユーザーの中にはケガや身体の障害によって、操作にハードウェアやソフトウェアなどの補助を必要とする人もいます。このような支援技術を活用するユーザー向けに、ラベルテキストによってアクセシビリティを担保するようにします。その結果、スクリーンリーダーなどがラベルテキストとラジオボタンの役割を読み上げることで、利用者に情報を伝えられるのです。
だからこそ、ソースコードでラベルとラジオボタンを正しく紐づけする必要があります。もし正しく紐づいていない場合、支援技術を利用するユーザーはラジオボタンで何をするのか予測できない状況になります。
See the Pen Untitled by 天野謙作 (@axkimolm-the-selector) on CodePen.
長文のテキストの利用は控え、端的に伝わるものにしましょう。選択肢が長文になるとユーザーが比較検討しにくくなり、内容によっては正しく選択肢を認知してもらえず、適当な選択をされる可能性があります。
タブキーで画面操作をすることが多い方向けには、タブキーによって最初の選択項目にフォーカスが当たるようにします。
また矢印キーでラジオボタングループ内を移動できるようにし、フォーカス状態が視覚的に見える実装を行いましょう。
ラジオボタンのエリアだけでなく、ラベルや選択肢のエリアをクリックしても選択ができるようにしましょう。
ラジオボタンで変更された設定は、ユーザーがサブミットボタンを押さない限り有効にはなりません。技術的に可能だとしても、ユーザーは設定が変更されることを予測できないため、サブミットボタンを押さずに設定を反映させることは控えましょう。
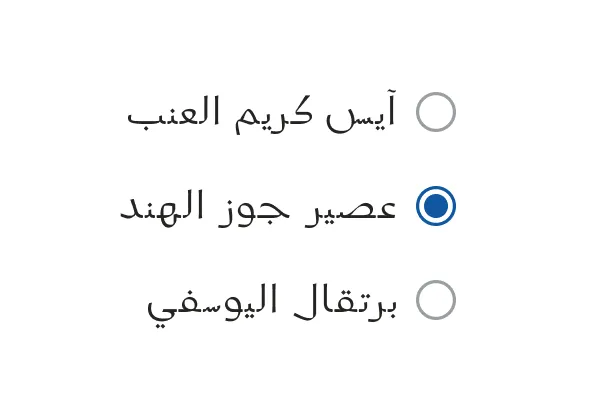
RTL言語とは右から左へ書く言語です。文字方向はページの右から始まり、左に続き、上から下に新しい行に進んでいきます。アラビア語、ヘブライ語、パシュトゥー語、ペルシア語、ウルドゥー語、シンド語は、現代で最も普及しているRTL文字体系です。この場合、ラジオボタンはテキストの右側に配置され、テキストは右揃えとなります。

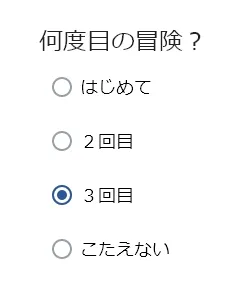
デフォルトでは1つのラジオボタンを選択します。もしも答えない、答えたくないといった回答の可能性があり、それを許容できる場合は「なし」などの選択肢を用意します。
例)利用言語(日本語、中国語、英語) など
ラジオボタンは、同じグループ内でのみ1つを選択することができます。しかしラジオグループ化の作業をしないと、正しく機能しません。
選択肢を理解しやすくするために、ラジオボタンのグループごとに適切な見出しを書き出しましょう。
ラジオボタンは必ずラベルと組み合わせます。
特に水平(横並び)に配置する場合、ユーザーが選択時に迷わないように、項目の間には適切な余白を確保しましょう。
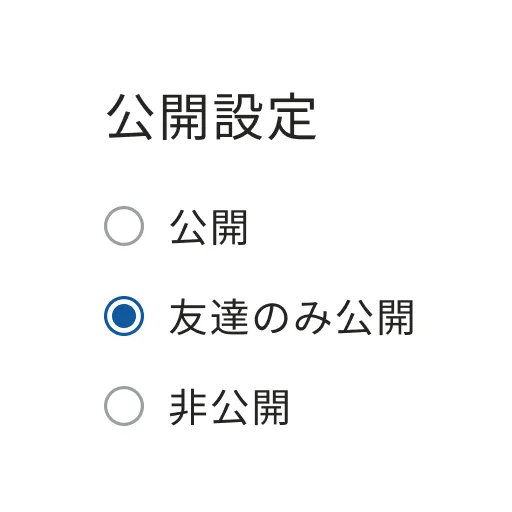
選択されている選択肢、フォーカスが当たっている選択肢がどれなのか、視覚的にわかるように表現します。
ラジオボタンのinput要素のname属性にグループ名を示す値を入れます。こうすることで同じname属性値を持っている要素が同一グループの選択肢として扱われます。
label要素とinput要素をそれぞれ対応づける必要があります。labelのforとinputのidに同じ値を入れることで対応付けるか、label要素の中にinput要素を包括することで対応づけができます。後者の場合はfor, id属性は不要となります。
ラジオボタンをデフォルトのスタイルからカスタマイズする場面は多いですが、その際アクセシビリティの観点で注意が必要です。
具体的にはデフォルトのUIを非表示にする際、CSSで「display: none」などの使用は避け、要素そのものが読み上げ技術の対象から外れないようにします。
複数の方法がありますが、「appearance: none」を記述することで、注意点を守りつつデフォルトスタイルを打ち消すことができます。
ラジオボタンは、原則としてデフォルトで複数の選択肢の中からどれかが選択されている必要のあるUIです。よって、いずれかのinput要素にchecked属性を付与しましょう。もし複数の項目にchecked属性がつく場合、一番後の要素が優先されます。
See the Pen Untitled by 天野謙作 (@axkimolm-the-selector) on CodePen.
ラジオボタンには批判的な見解もあります。
多くの選択肢がある場合、画面上にすべての選択肢が表示されるラジオボタンはスペースを浪費してしまいます。
ユーザーが選択肢を比較して確認できる一覧性や、容易に選択することができる簡易性を考慮すると、スペースを使ってでも画面上に並べることは必要です。しかし選択肢が多いと、このメリットはうまく活かされません。選択肢の数に応じて、ドロップダウンメニューを使うかどうかを検討しましょう。
また横並びに選択肢を配置すると、どの選択肢とラベルがセットなのかわかりにくくなってしまいます。基本は縦方向に配置し、もしも横並びにする場合は余白を十分にとるようにしましょう。
