ファイルアップローダーをデザインする時に知っておきたい基礎知識
様々なシステムで目にする「ファイルアップローダー」。
UIデザイナーが設計する場面でも、開発者が実装をする場面でも考慮する事項が多く、最適なデザインに悩むことは多いのではないでしょうか。
本記事では、「ファイルアップローダー」に対する理解を深め、適切な設計をするための知見を提供します。
ファイルアップローダーの定義
ローカルPCにあるファイル(.txtや.csv)を、サーバーにアップロードする目的を持つUIは様々な名称で呼ばれることがあります。
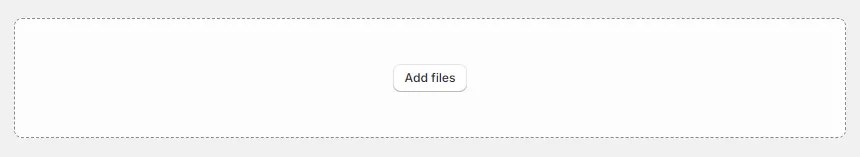
例えば、ShopifyのデザインシステムPolarisでは以下のような見た目で、「Drop Zone」という名前がついています。

そのほかにも、AmazonのCloud Spaceでは「File Upload」、SalesForceのLightning Design Systemでは「File Selector」と呼ばれていたりもします。
しかし、本記事ではこれらをまとめて「ファイルアップローダー」と定義し解説します。
ファイルアップローダーの機能
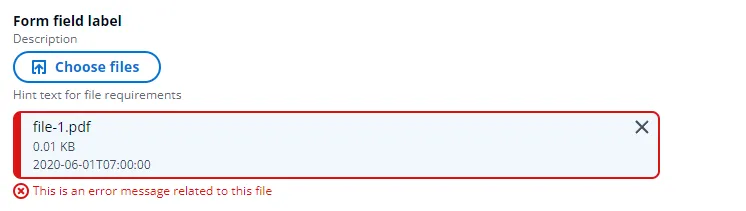
ファイルアップローダーは一般的に以下の要素により構成されています。

ラベル
ラベルを使用して、ファイルの種類や目的を説明します。
説明
説明を使用して、フォームのコンテキストでアクションが何を実行するかを記述します。
ボタン(あるいはドロップゾーン)
ヒントテキスト
サイズやファイルの種類など、ファイルが一致する必要があるすべての制約を含めます。
(アップロード後)メタデータ
ファイルメタデータは、ユーザーが選択したファイルを検証および比較するのに役立ちます。使用事例に基づいて、表示する最も関連性の高いファイル メタデータを選択してください。以下のような内容が表示されることが多いです。
- 名前 – 各ファイル名。パス情報は含めないでください。
- サイズ – バイト単位で表されます。たとえば、KB (キロバイト)、MB (メガバイト)、GB (ギガバイト) などです。
- 最終更新日
- 画像サムネイル
ファイルアップローダーの特長
①「ファイルをアップロードする」という目的を達成する唯一のUIである
②以下のどちらか、あるいは両方でファイルの選択ができる
- ボタンをクリックしてエクスプローラーを開き、ファイルを選択
- 特定のエリアにファイルをドラッグ&ドロップすることで、ファイルを選択
③メタデータの表示、画像ファイルであればそのプレビュー、アップロード中の進捗を示すプログレスバーなど、同時に必要とするコンポーネントも多い
特に②,③の点から、自身のプロダクトでどのようなデザインが最適かを検討する必要があるため、比較的複雑なUIと言えるのではないでしょうか。
ファイルアップローダーの活用の注意点
ここからは、ファイルアップローダーを使用する際に考慮すべき注意点について解説します。
アップロード対象のファイルについて
ファイルアップローダ―を設計する場合、サーバーの負荷やセキュリティ対策、UXの観点で特に以下の制限について検討する必要があります。
ファイルサイズ
一般的に、2MB程度の上限が設けられることが多いです。
ファイルの拡張子
画像であれば.png, .jpg形式。テキストファイルの場合は.txt, .docxなど、目的に応じてどの拡張子を許可するのかを定義しましょう。
ファイルの数
一度にアップロード可能なファイルの数は1つなのか、複数なのかを定義しましょう。
ドラッグ&ドロップ機能について
ファイルアップローダーには、ドラッグ&ドロップによりファイルをアップロードできるタイプのものがあります。
多くのデザインシステムではこうしたドラッグ&ドロップ機能を提供するファイルアップローダーを特別に「ドロップゾーン」と呼ぶこともあり、以下のような見た目となります。

ファイルアップローダーの設計をする際、「ドラッグ&ドロップ機能は必須なのか?」という議論が起こることがあります。
結論として、ドラッグ&ドロップ機能は必須ではありません。
代わりに、キーボード操作によるアップロードには必ず対応するようにしましょう。
なぜならこの機能は利便性を高める一方で、アクセシビリティの観点でいくつかの問題を抱えているためです。
例えば、ドラッグ中は常にマウスの左ボタンを押し続ける必要があったり、ドロップ時に特定の領域にカーソルを持っていくといった、比較的精密な操作がユーザーに求められ、誰にとっても簡単な操作というわけではありません。
他にも、タッチスクリーンを有するモバイルデバイスの場合はスクロールと操作が被ってしまい、そもそもドラッグ&ドロップによるアップロードができない問題もあるなど、必ずしもファイルアップロードにおける最適な解とは限りません。
とはいえ、ニールセンの原則「柔軟性と効率性」の観点から、複数の選択肢をユーザーに提供することは望ましく、プログレッシブエンハンスメントの観点からも、ドラッグ&ドロップ機能はユーザーにとって「あると便利」な機能として推奨されることもあります。
考慮すべきステータス
ファイルアップローダーにおけるユーザビリティを向上させる場合、以下のようなステータスのデザインを考慮する必要が出てくることがあります。
エラー
拡張子の指定や、ファイルサイズの指定といったクライアント側でのバリデーションによるメッセージや、サーバー側からのエラーメッセージなどと合わせてデザインを検討する必要があります。
disabled
一時的にファイルアップローダーを使えない状態を示す必要があります。
アップロード中
スピナーやプログレスバー等、アップロードの進捗を示すような表示があることが望ましいです。
プレビュー
ブラウザでのファイルの読み込みが終わったあと、画像のプレビューや、ファイル名、ファイルサイズの表示が必要なこともあります。ファイル数の上限によっては、追加のアップロードを制限するといった対応も必要になります。
ドラッグ中(ドラッグ&ドロップ機能をつける場合)
ドロップ可能な領域に入った時に背景色を変えるなどのフィードバックをユーザーにしてあげるとより一層ユーザビリティが高まります。

モバイルデバイスでの検討事項
ファイルアップローダーの設計を行う際には、デバイスの種類を考慮することが非常に重要です。特に、モバイルデバイスにおけるユーザーエクスペリエンスは、デスクトップとは異なる点が多く、これを無視するとユーザーにとって使いにくいものになってしまいます。
ドラッグ&ドロップの制限
まず、モバイルデバイスではドラッグ&ドロップ操作が基本的にできない点に注意が必要です。タッチスクリーンでの操作は、ドラッグ&ドロップよりもタップやスクロールが主流となるため、これを前提に設計を行うことが求められます。
ボタンの優位性
前述したとおり、モバイルユーザーに対しては、ドラッグ&ドロップよりも「ファイルを選択」ボタンを配置することが望ましいでしょう。シンプルなタップ操作でファイル選択ができるボタンは、直感的で誤操作のリスクも少なく、幅広いユーザー層にとって使いやすい設計です。また、ボタンを大きくし視認性を高めることで、さらに操作性が向上します。
ファイルアップローダーを実装する上で必要な条件
1.適切なラベルと組み合わせる
ファイルアップローダーは必ずラベルと組み合わせます。
2.ファイルタイプの指定
アップロードするファイルが画像なのかテキストファイルなのか、といったファイルタイプの指定を行います。
3.複数ファイルのアップロードを許可するか
アップロード可能なファイルが1つだけなのか複数なのかを定義します。
4.適切な説明文、ヒントテキストの表示
ファイルをアップロードする目的や、アップロード後にどんなアクションが起こるのかを説明したり、ラベルだけでは表現できない情報(例えばファイルタイプやサイズの上限など)についての補足が必要です。
5.メタデータの表示
アップロード時に、ユーザーが選択したファイルが意図どおりのものなのかを確認するために、ファイル名やサイズ、アップロード日時、メタデータ、画像ファイルであればその画像のプレビューといった情報を表示することを検討します。
ファイルアップローダーの実装
See the Pen Untitled by beakkwan-kim (@beakkwan-kim) on CodePen.
ファイルアップローダーに対する批判的見解
特にセキュリティの観点から、ファイルアップローダーに対して批判的見解を示されることもあるため、採用には慎重になる必要があります。
悪意を持ってシステム側が想定していない拡張子、ファイルサイズ、ファイル名やフォーマットのファイルをアップロードした場合、システムに悪影響を及ぼすことがあるため、そうしたリスクを最小限にすることが望まれます。
ファイルアップローダーを上手に使うためのチェックリスト
- ラベルや説明文、メタデータなどユーザーに表示すべき情報は過不足なく提供できているか
- ドラッグ&ドロップ機能があるかに関わらず、キーボードによる操作に対応しているか
- 選択可能なファイルの拡張子、サイズ、複数選択などの考慮はされているか
参考文献
https://vibes.freee.co.jp/?path=/docs/lv2-fileuploader-filedroparea–docs
https://polaris.shopify.com/components/selection-and-input/drop-zone
https://developer.apple.com/jp/design/human-interface-guidelines/drag-and-drop
https://baseweb.design/components/file-uploader
https://carbondesignsystem.com/components/file-uploader/usage
https://www.lightningdesignsystem.com/components/file-selector
https://www.lightningdesignsystem.com/components/drop-zone
https://www.lightningdesignsystem.com/components/files
こんな記事も読まれています


_v2-1024x537.jpg)