私たちにご相談ください
豊富な支援実績を持つ専門家が伴走します
無料で相談してみる私たちの日常業務で使われる管理画面は、大量の情報と複雑な機能で構成され、利用難度が高い傾向にあります。検索性の乏しい管理画面の一覧から1つの情報を見つけるために、どれだけの時間を費やしているでしょうか。
1億円の工数をかけて開発した機能も、低品質なデザインでは、機能の存在に気付かれなかったり、間違って使われたりと、期待した業務コストの削減に繋がりません。これでは、1億円を捨てたようなものです。
使い勝手の良くないデザインは、ユーザーだけではなく、開発者にも悪影響を及ぼします。複雑な構造と分かりにくい操作体系の管理画面は、開発やテストの手間を増やし、その後の機能拡張も難しく、改修コストも増大します。
これらのリスクを抑えるためには、UIデザインの基本原則を理解し、適切に管理画面を設計することが重要です。
私たちは管理画面のUIデザインの改善やリニューアルを手掛けることも多いのですが、その経験から、管理画面のUIにおけるよくある改善ポイントをまとめました。
リキッドレイアウトとは、ウェブブラウザの横幅に合わせて、コンテンツ幅を変更するレイアウト方式です。近年、スマートフォンやタブレットなど多様なデバイスが普及したことで、コンテンツの横幅を固定できなくなり、リキッドレイアウトを採用するウェブサイトが増えています。
管理画面はPCでの利用がメインですが、PCのディスプレイも横幅は様々です。また管理画面はコンテンツ量が比較的多いため、リキッドレイアウトであれば、横幅の大きなディスプレイではコンテンツを広げて表示でき、見やすくなります。
業務によっては、ブラウザのウィンドウを2つ並べて見るようなシーンも考えられ、横幅が半分になっても問題なく表示できるニーズもあります。そのような場合でも、リキッドレイアウトなら画面横幅の変更に柔軟に対応できます。
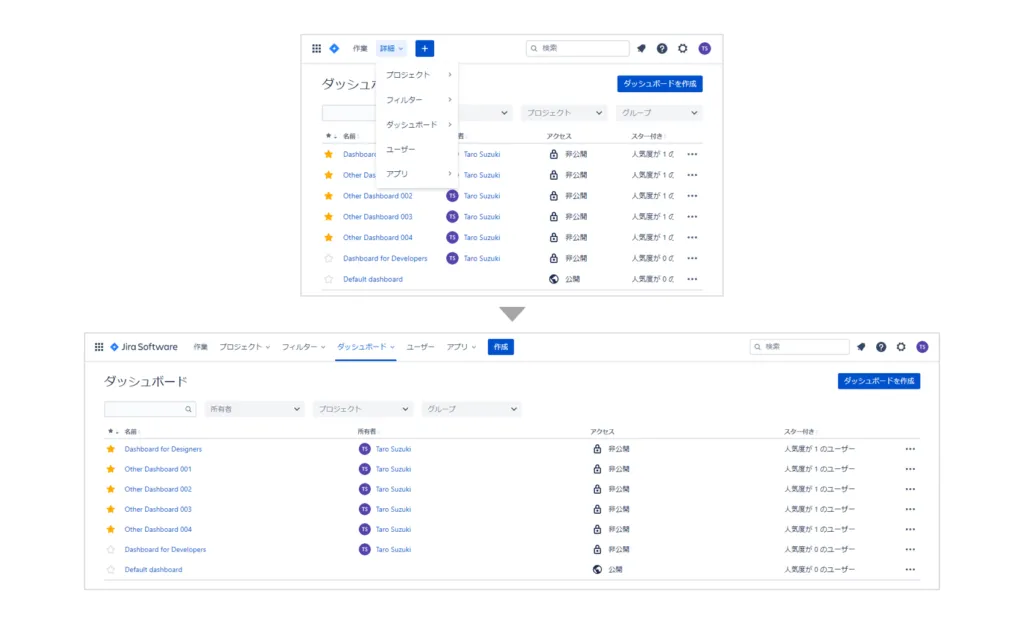
Jira Softwareのようなプロジェクト管理ツールでは、既にリキッドレイアウトが採用されており、画面横幅に合わせてレイアウトが自動的に変更され、狭い画面ではメニューが省略表示されるなどの工夫がされています

アイコンは、場所を取らずに機能を直感的に伝えるのに有効です。しかし、意味が伝わらなければ、ユーザーは機能を誤解し混乱してしまいます。
アイコンはラベルと併記し、あくまでラベルの意味を補助する役割として考えるべきでしょう。そして、繰り返し利用することでアイコンの意味を学習させる前提で設計することをおすすめします。
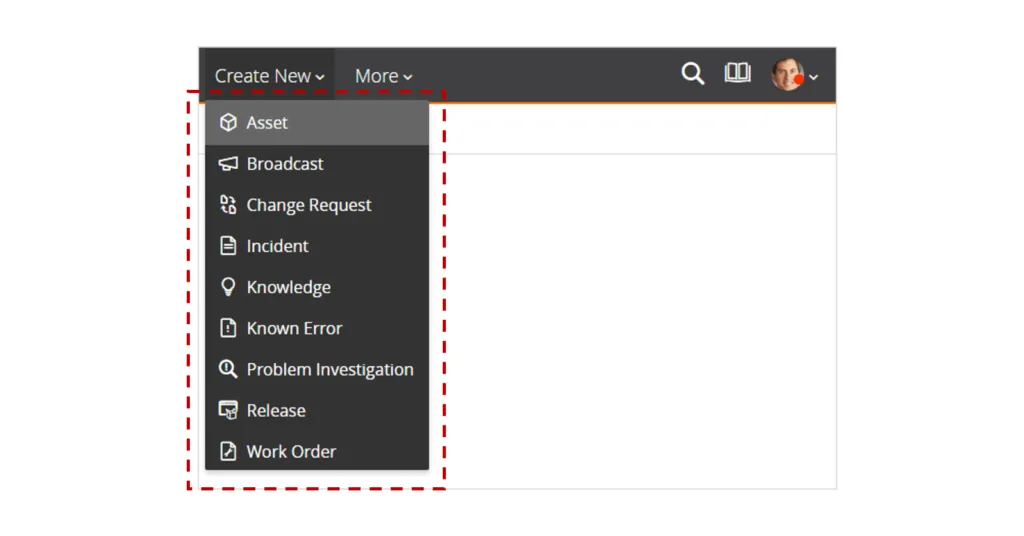
BMC Helix ITSM(ITサービス管理)では、グローバルメニュー内の情報カテゴリにアイコンとラベルを併記して、システム内で共通的に利用しています。

アイコン単体で使う場合も、必ず意味の伝わる一般的なものに限定し、念のためツールチップなどで説明を補助することが望ましいです。
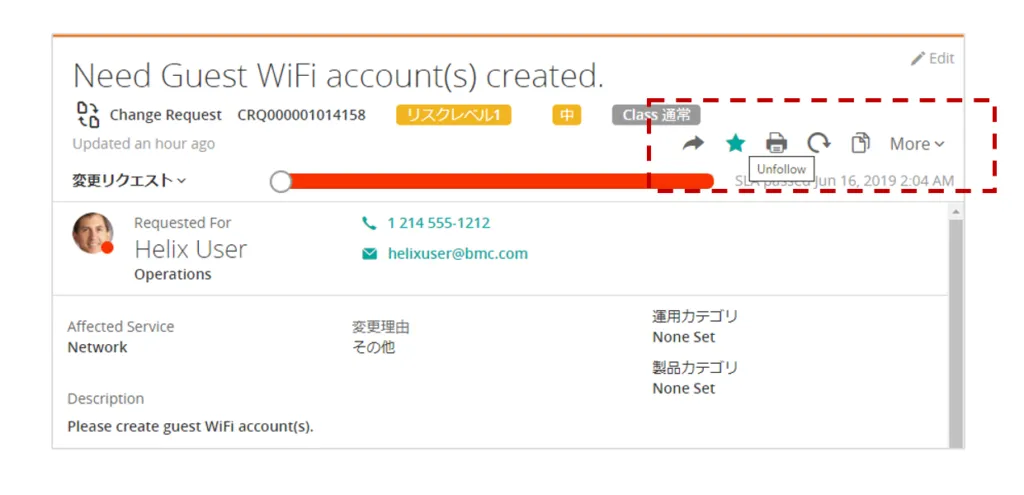
同じく、BMC Helix ITSM(ITサービス管理)の案件詳細ページでは、操作エリアにアイコンだけが並んでおり、マウスカーソルを当てるとラベルが表示されます。

色は画面全体の印象を左右する重要な要素です。一方で使う色の種類が多すぎると情報の優先度がわかりにくくなったり、統制がとれなくなったりして、画面全体が煩雑な印象になります。
ベースカラー・メインカラー・アクセントカラーの3色を基本とすれば、色のルールを理解しやすく、情報の優先度も分かりやすいため、利用者を正しい操作に誘導できます。
色が多すぎると情報の優先度が分かりにくくなり、統一感に欠けた煩雑な印象を与えてしまいます。重要な部分は色以外の手段(下線、枠、サイズ変更など)で強調するのが賢明です。
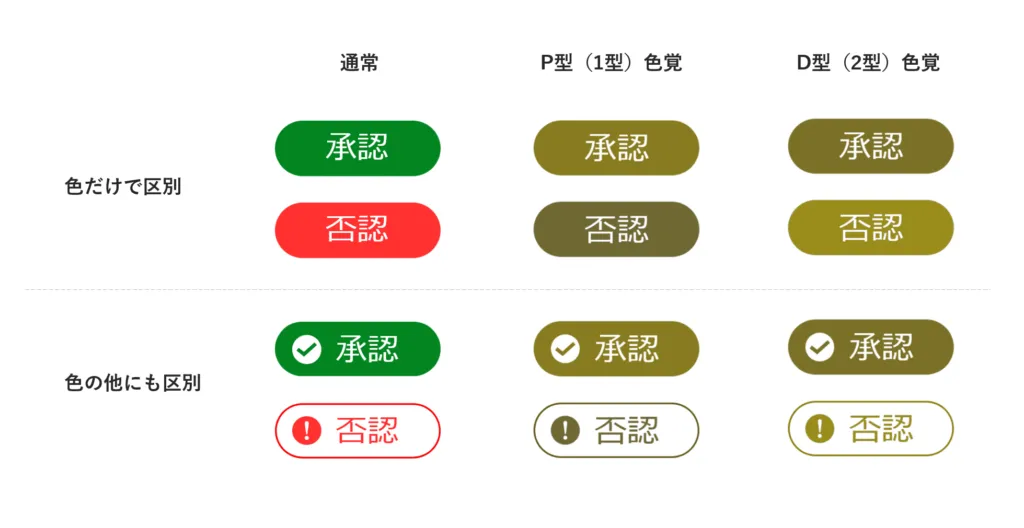
さらに色覚の個人差に配慮したカラーユニバーサルデザインも意識する必要があります。
実は、日本人男性の20人に1人が色覚に問題を抱えているとも言われています。利用者には色を認識しにくいユーザーもいるという前提に立って、色の違いのみによる情報の区別を避けるべきです。
少数のベースカラーに絞り、他の強調手段も併用することで、よりストレスなく情報が伝わる見やすいWebサイトを作ることができます。

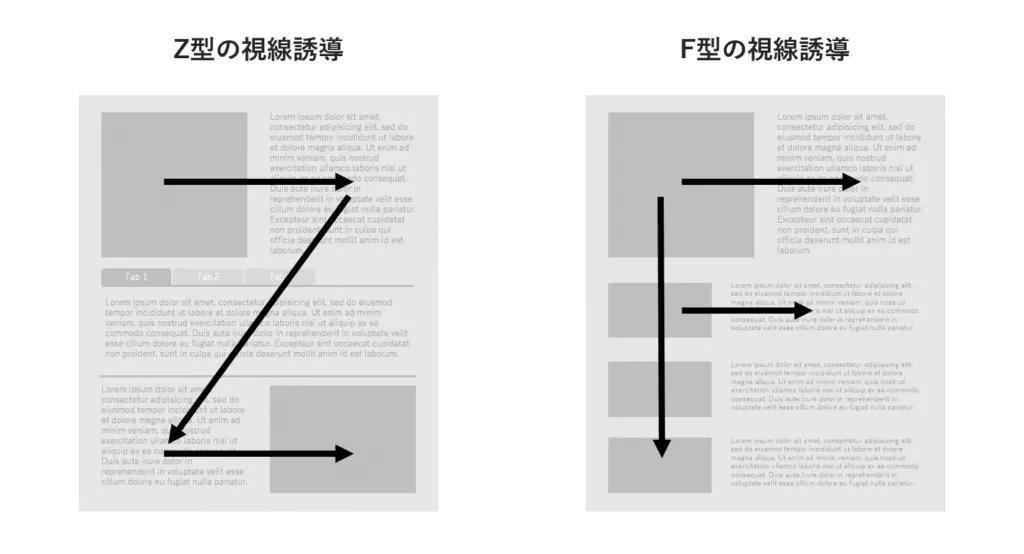
視線誘導とは、ウェブサイトなどで活用されるユーザーの視線をコントロールする心理効果です。管理画面は情報量が多いため、ユーザーにどの情報から見て欲しいのか、視線誘導する必要があります。
画面構造を上下左右に分けた場合、大きくZ型(ユーザーの視線が左上→右上→左下→右下の順に動く)と、F型(ユーザーの視線が左下→右上→左下→右下の順に動く)の2パターンがあります。つまり、この2つの視線誘導の型に当てはまらない位置に重要な情報を載せても、ユーザーにそれを見てもらうことが難しくなります。

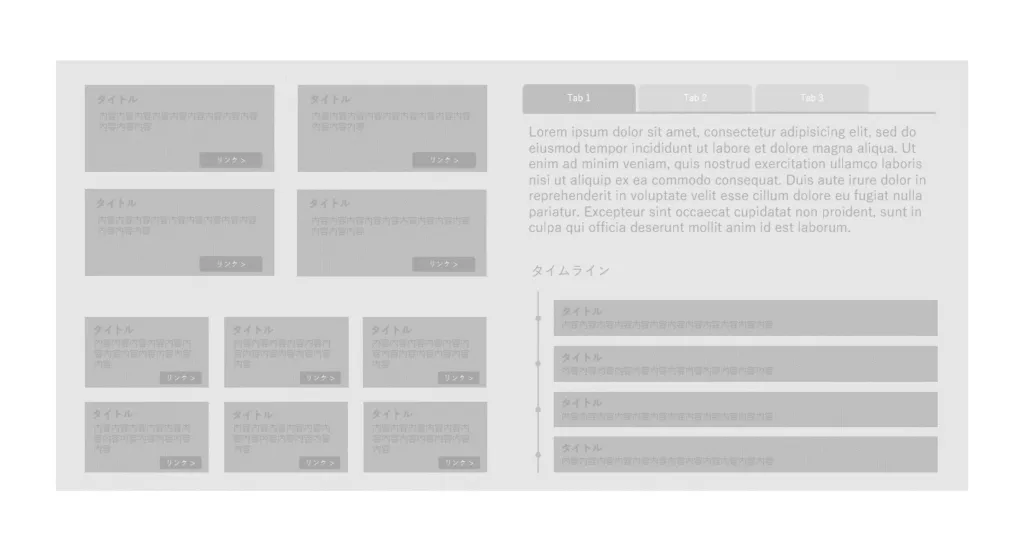
さらには、同じビジュアルの情報グループであれば、ユーザーは優先的にその情報を確認します。以下のように見た目が違えば、グループが分かれていることを認識できます。

管理画面のコンテンツエリアでは、これらの視線誘導を意識し、どの情報グループから見てもらうべきかを意識してゾーニング(配置領域の設計)をすることが重要です。
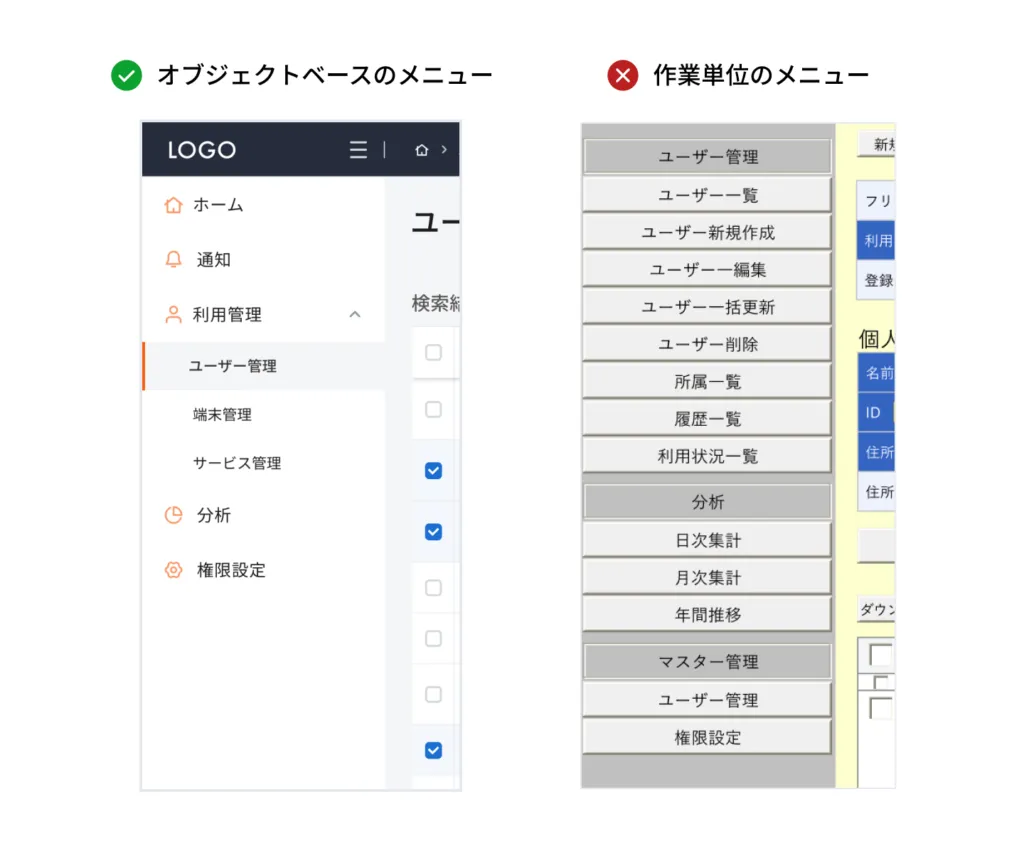
ユーザーが管理画面を迷うことなく効率的に利用できるようにするためには、直感的なナビゲーションが不可欠です。主要機能を一目で把握でき、ユーザーの求める情報や機能へスムーズにたどり着けるよう、メニュー構造を工夫する必要があります。
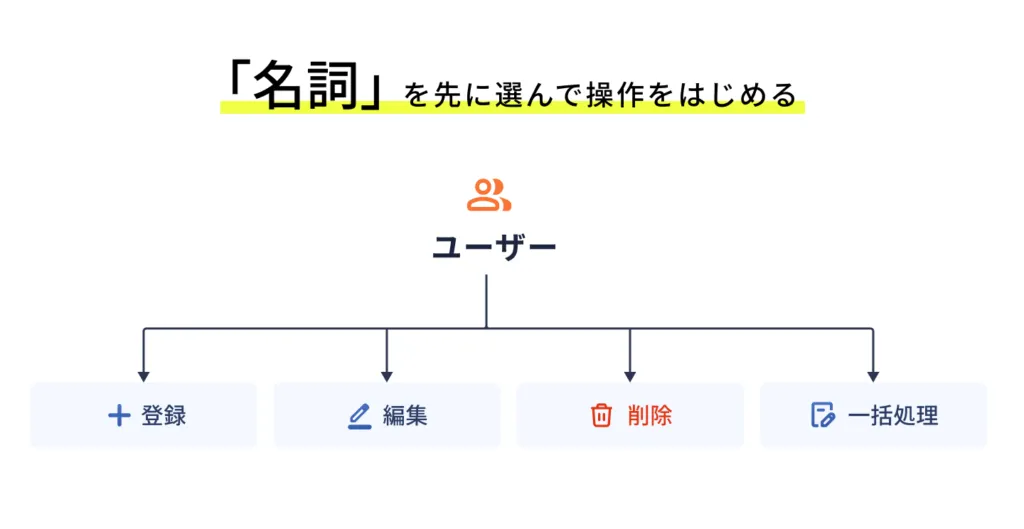
作業単位でメニューを並べてしまうとメニューの数は増え、似た名前のメニューが並び、ユーザーが目的のメニューを探すにも複雑化します。オブジェクトベースのメニュー構造にして、操作したい機能ではなく、操作したい対象をまず決めるようにすることでより直感的な操作ができます。

表示するメニュー数が少なくなることも一覧性を向上させ、目的の操作に素早くアクセスできます。

管理画面では情報量が多くなると、構造が複雑化しがちです。整理されていない状態では見づらいのは言うまでもありません。一方で、厳密に整理しすぎて多層の階層構造になってしまうと、かえってユーザーが理解しにくくなる可能性があります。
そこで階層数を抑えることが重要になります。3階層以上の多層構造は避け、2階層構造でも視覚的に把握しやすいよう工夫しましょう。具体的には、各階層で異なる表現手段を用いるなどの対策が考えられます。例えば、第1階層にはタブ、第2階層にはサイドナビを使う、などの方法です。このように階層間で見た目を変えることで、構造が一目で分かりやすくなります。

管理画面の作業効率の指標に、よくクリック数が使われます。クリック数が減れば、確かにそれだけ操作の手間が省けるため、考え方としては間違いではありません。しかし、本来は業務時間が減っているかを評価すべきであり、クリック数が少ないからといって、業務時間が減るとは限りません。
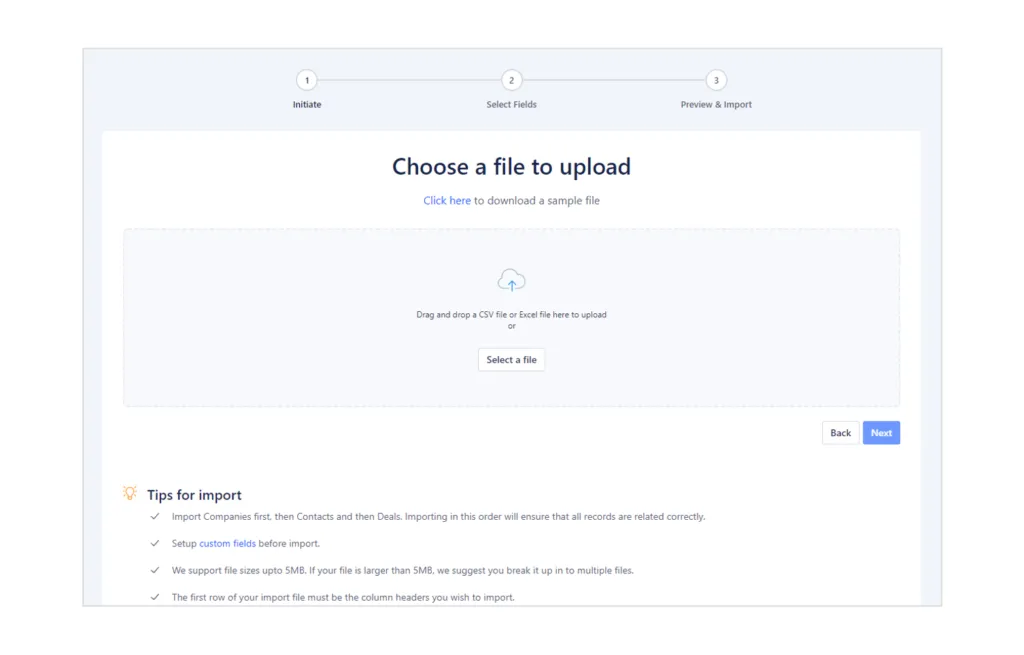
例えば、利用頻度が月1回程度の管理画面では、ユーザーの習熟度が上がらないため、丁寧に操作ステップを分けて説明し、操作ミスを防ぐことが求められます。場合によってはヘルプ機能やマニュアルを補助として活用します。
Salesmate(顧客管理)では、利用頻度が低く、操作の影響範囲が広い一括アップロード機能でステップナビを利用して操作ミスを防いでいます。併せて、各ステップでTipsを掲載し、利用者のサポートを手厚くしています。

このような画面でクリック数の削減を意識しすぎると、機能の理解に時間がかかったり、ミスを誘発してやり直す手間などが発生したりするため、逆に業務時間が増える可能性があります。クリック数を増やしてでも、より確実に業務を進められるようにすべきです。
一方、利用頻度が高い管理画面では、冗長な操作ステップは作業スピードが上がらず、習熟したユーザーには煩わしく感じます。なるべく短いステップで完了でき、クリック数が少ない、効率的に作業ができるUIデザインが向いています。
一画面内で取り扱う情報や機能が多い管理画面では、それらを整然と並べてしまうと、「何ができるのか?」が理解しにくくなります。取り扱う情報・画面の数を減らして、ユーザーの選択の手間を抑えることが重要です。
数を減らすことが難しい場合、適切に情報・機能をグルーピングして配置すると、視覚的な選択肢が減り、心理的ハードルを下げることができます。このグルーピングの単位の指標として、しばしば「マジックナンバー」という心理学の考え方が用いられます。
「マジックナンバー」とは、人間が短期的に記憶できる情報の個数を指します。1956年にジョージ・ミラー氏が提唱した指標は7個前後(7±2)でしたが、2001年にネルソン・コーワン氏が書いた論文では4個前後(4±1)と述べられており、現在はこの指標が定説となっています。
しかし、管理画面はシステムの特性上、情報・機能が多く、利用頻度も高いため、学習効果を考慮すると、「7±2」を指標としても問題ないと考えます。この個数を基準にグルーピングしていくことをおすすめします。
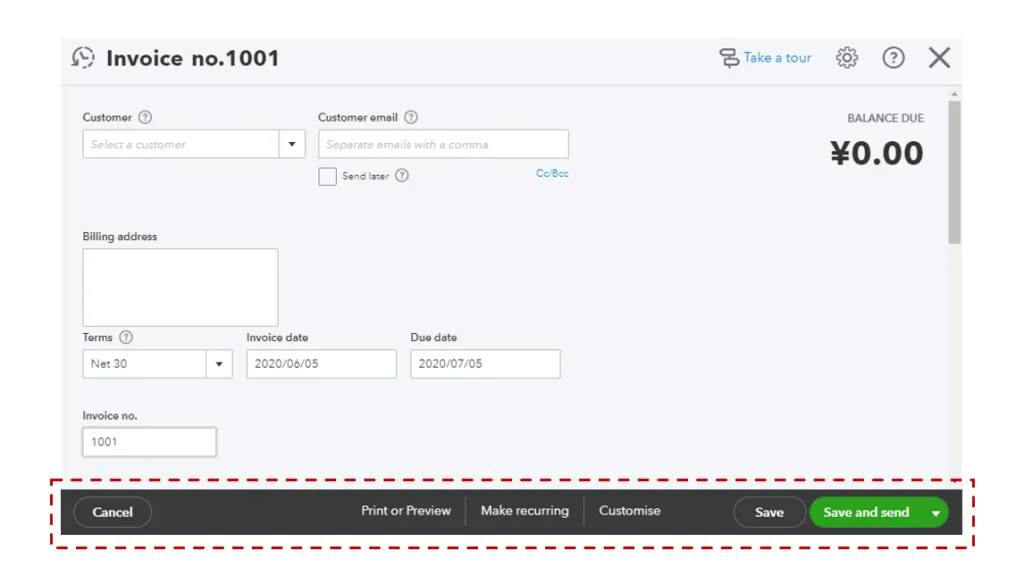
多機能な管理画面では、すべてのボタンを同列に並べるとユーザーが次の操作を見失いがちです。ボタンをグループ分けし、視覚的に優先順位を付けることが重要です。
まず、画面の主要機能と補助機能に分類します。主要機能のボタンは大きめのサイズや目立つ色を使い、補助機能のボタンは小さめでグレーアウトするなど、階層性を持たせるとよいでしょう。加えて、主要ボタンの配置ルール(例:右下に固定)を決め、システム全体で統一するとユーザビリティが向上します。
機能が多すぎる場合、すべてをボタン化する必要はありません。サブ機能をメニュー化して開閉式のボタンに隠すことで、画面がボタンだらけで複雑にならず、画面を簡素化することができます。ただし利用頻度が低すぎると、機能自体の発見性が下がる可能性があるので、適切な線引きが必要です。
Quickbooks(会計管理)の請求書登録では、右下の緑ボタンをメイン機能とし、その他の機能は同型の無彩色のボタン、またはテキストリンクで優先度をつけています。

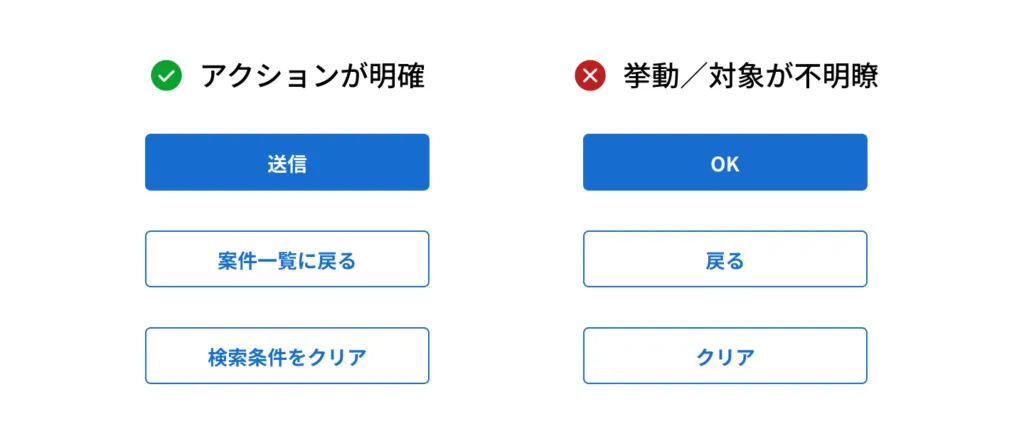
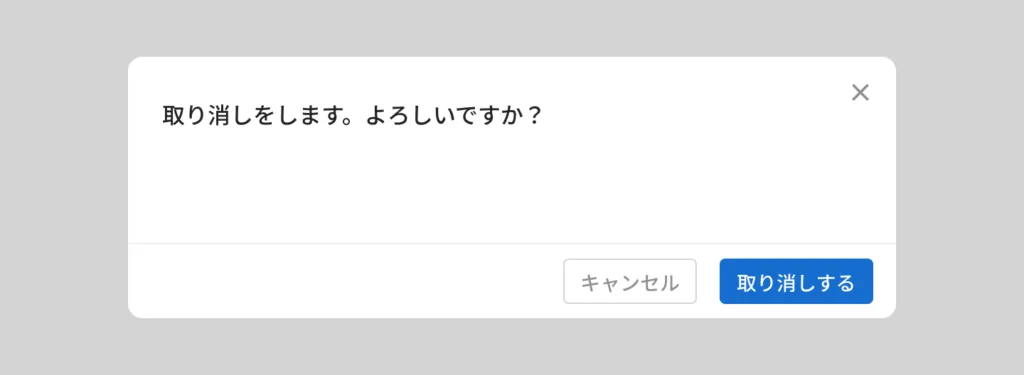
ボタンやリンクのラベル表記は、UIデザインにおける重要な要素です。適切な表記があることで、ユーザーは自分のしたい操作を明確に認識でき、スムーズな操作を行えるようになります。
分かりやすいラベル表記のポイントは、ボタンを押した時の結果が一目で理解できることです。例えば「戻る」よりも「一覧に戻る」と具体的に表記した方が、ユーザーの意図に沿った表現となり理解が促進されます。

動詞に「する」を付けるかは使う場面によって判断が分かれます。基本的に「送信」「確認」というように、動詞単独でも意味が通じる場合は「する」は不要です。ただし、「キャンセルする」「削除する」のように、ユーザーに主体的な意識を持って行ってほしい場合は「する」を付けると明確に自分が行うアクションを理解できます

このように、ユーザーの混乱を避け、直感的な操作を促すラベリングを心がけることが大切です。わかりやすい文言は操作ミスを減らし、全体の使いやすさとエクスペリエンスを向上させます。UIデザイナーとしては、常にユーザー視点に立ったラベリングを意識する必要があるのです。
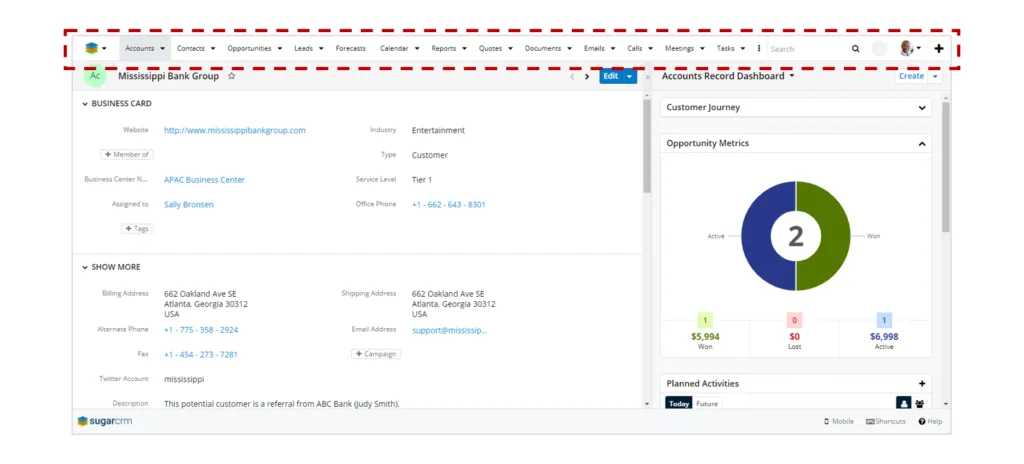
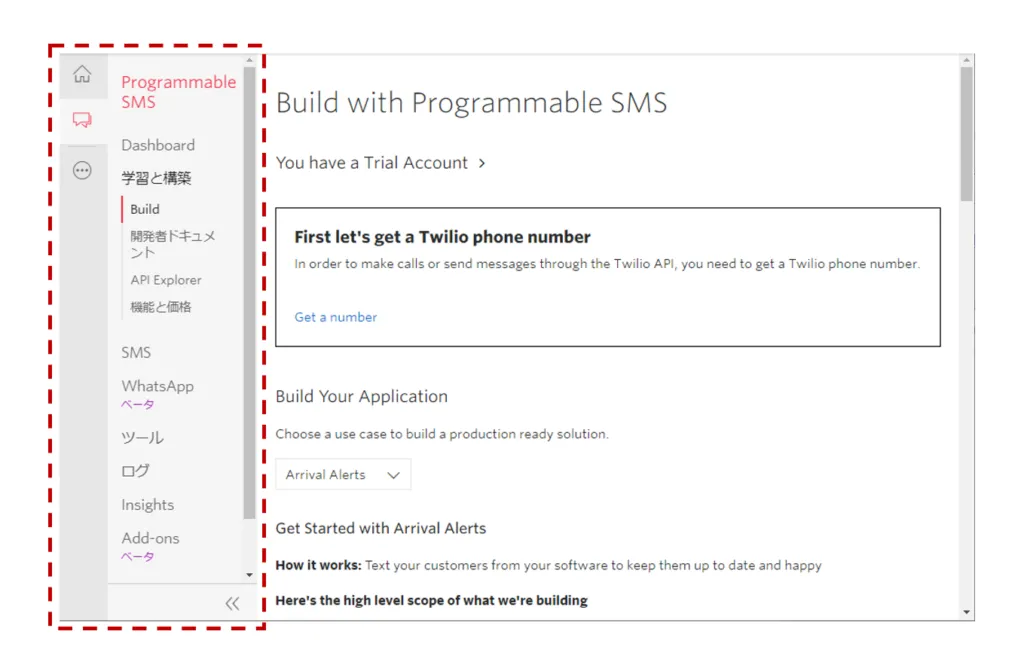
グローバルナビゲーションは画面の上部または左部に配置されますが、その使い分けは、ボディーのコンテンツ特性を踏まえて検討するとよいです。
画面上部の場合は、ボディーの幅を最大限活用できるため、ボディが複数カラムからなる複雑な情報構造の画面に向いています。SugarCRM(顧客管理)では、ボディーの取引情報が2カラムある複雑な画面であるため、グローバルナビゲーションが画面上部にあるほうが見やすいです。

一方、画面左部の場合は、ある程度縦スクロールを許容する単一カラムのシンプルな情報構造の画面に向いています。Twillo(クラウド電話管理)は、グローバルナビゲーションが画面左部しており、メニューを細かく構造化しているため、各画面の内容にあたるコンテンエリアの情報がシンプルになっています。

以上の傾向はあるものの、グローバルナビゲーションの配置に正解はありません。実際には、ユーザーテストなどで、ユーザーの使い方やメニューの探しやすさを調査した上で、最終決定することをおすすめします。
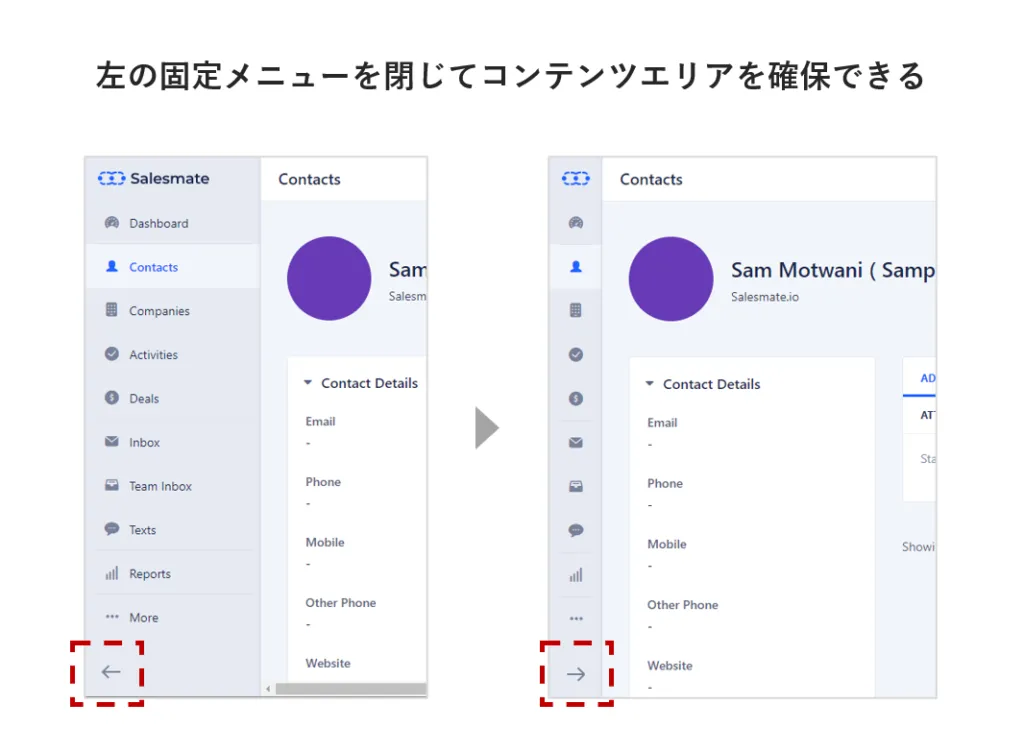
管理画面ではよく、画面の端に固定されたエリアにメニューやユーザー情報などを表示しますが、こうした固定表示エリアが大きすぎると本来の操作エリアが狭くなり使いづらくなります。
そこで重要なのが、固定表示エリアはできるだけコンパクトにすることです。情報が多くて一度に表示しきれない場合は、開閉式の仕組みを取り入れましょう。
例えば顧客管理ソフト「Salesmate」は、左側のメニューエリアを開閉式にしています。メニューを開いていない状態でも、広々とした操作スペースで顧客情報を確認できるので、作業がはかどります。
固定表示エリアをごちゃごちゃと詰め込むのではなく、必要最小限の情報だけをコンパクトに表示する。それが使いやすい管理画面を実現するための鉄則なのです。開閉式の導入で操作性とデザイン性を両立させることをおすすめします。

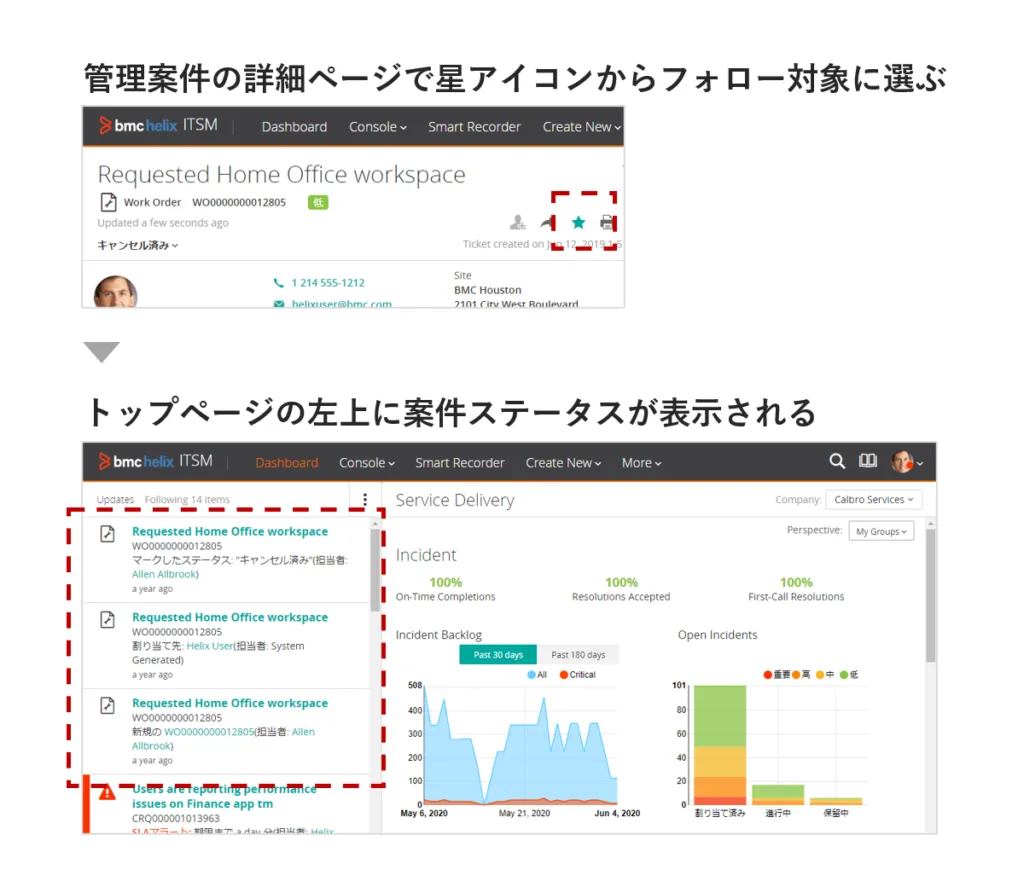
多くの情報を抱える管理画面の使い勝手の良し悪しは、いかにユーザーが目的の情報にすぐにアクセスできるかに左右されます。また、業務によってはいつも見る情報が決まっている場合があり、そのたびに情報を探すのは手間です。
このようなユーザーの使い方に配慮すると、ユーザー自身で普段利用するメニューや情報をカスタマイズできる管理画面であれば、非常に便利です。
BMC Helix ITSM(ITサービス管理)では、情報更新頻度の高い案件情報をフォロー登録すると、トップページのショートカットからすぐにアクセスできるようになるため、業務効率が上がります。

多くの機能を保有する管理画面は、業務の種類によってメニューが細分化されています。しかし、ユーザーが利用する機能は限られていることが多く、使うたびにメニューから目的の機能まで辿る作業は面倒です。
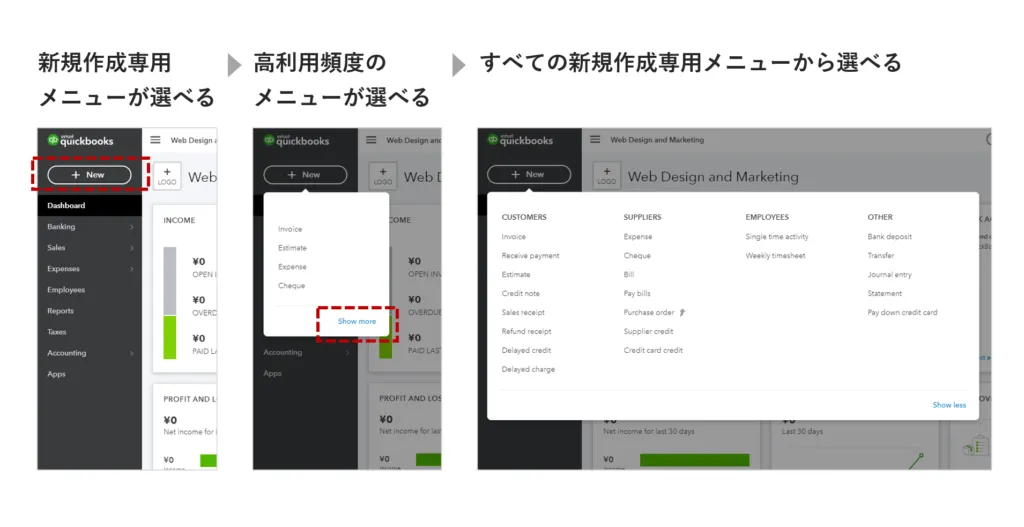
そのため、想定されるユーザーにあらかじめ合わせて、機能へのショートカットを設けると親切です。例えば、登録作業がメインのユーザーのために、各業務の新規登録を集約したメニューや、最近見たページを集めたメニューを配置します。
Quickbooks(会計管理)では、業務毎のグローバルメニューとは別に、新規作成専用のメニュー群を配置しています。利用頻度の高いメニューを初期表示し、その他のメニューを拡張で開く二段階表示になっています。

データ入力をサポートするUIコンポーネントを適切に利用することで、入力ミスを減らし、入力作業自体を効率化することで、無駄な手間がなくなり、全体の作業効率が飛躍的に向上します。
ドロップダウンメニューやラジオボタンなどの選択式UIを採用することで、入力の選択肢が限定されるため、ユーザーのミスを大幅に減らせます。一方でスライダーやチェックボックス、オートコンプリート機能などを活用すれば、入力作業自体が簡素化されます。
このように入力ミスを防ぎ、作業手順を合理化することで、無駄な修正や手間がなくなります。結果として、全体の業務効率が飛躍的に向上するのです。
さらにマルチセレクトボックスなど、複数のオプションを一度に選択できる機能を備えたUIコンポーネントもあります。こうした高度なツールを上手に組み合わせることで、入力作業の利便性が一層高まるでしょう。
UIデザインにおいて、データ入力をサポートするコンポーネントの活用は欠かせません。ユーザーに優しく、作業効率を追求したUIを実現することが何より重要なのです。
入力インターフェースはこちらの記事もご覧ください。
管理画面では、ユーザーが取るべきアクションを自分で探さずとも、システムが通知し誘導することで、効率的に業務を行えます。しかし、ユーザーが気づかなければ、その通知に意味はありません。
ここでの通知とは、以下のようなものです。
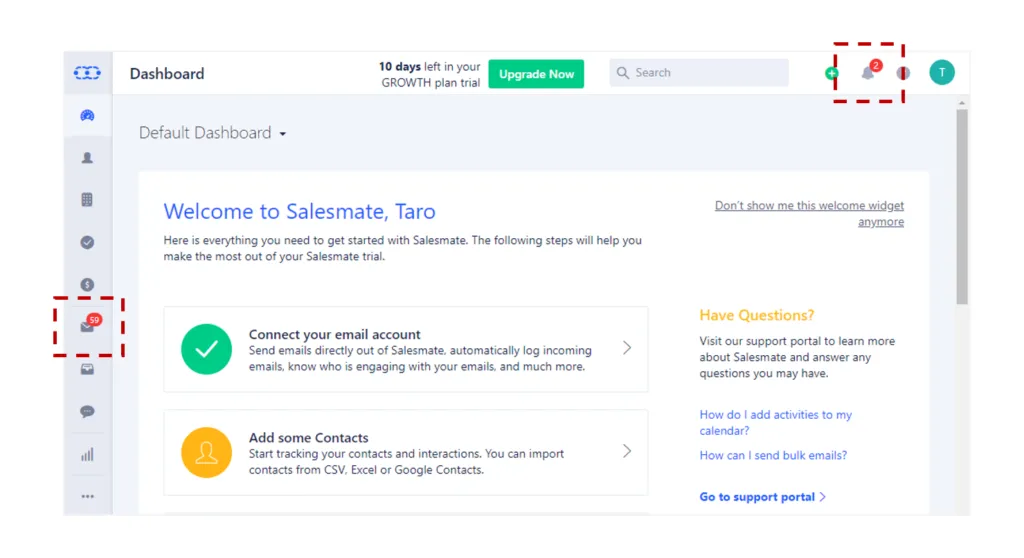
ユーザーに通知を気づかせるためには、画面の四隅に配置される固定表示エリアの中でユーザーの目に留まりやすい場所に通知機能を設け、通知がある場合にアイコンで目立たせるようにします。
それ以外にも、ユーザーが管理画面にアクセスした直後表示されるトップページに通知情報を掲載するとより親切です。そのようにすれば、ユーザーがその日の業務で優先すべきタスクを把握できます。
Salesmate(顧客管理)では、右上のベルアイコンと赤色の件数で、サービスから利用者へのお知らせを通知しています。左メニューのメール機能では、同様に未読件数を目立たせて通知しています。

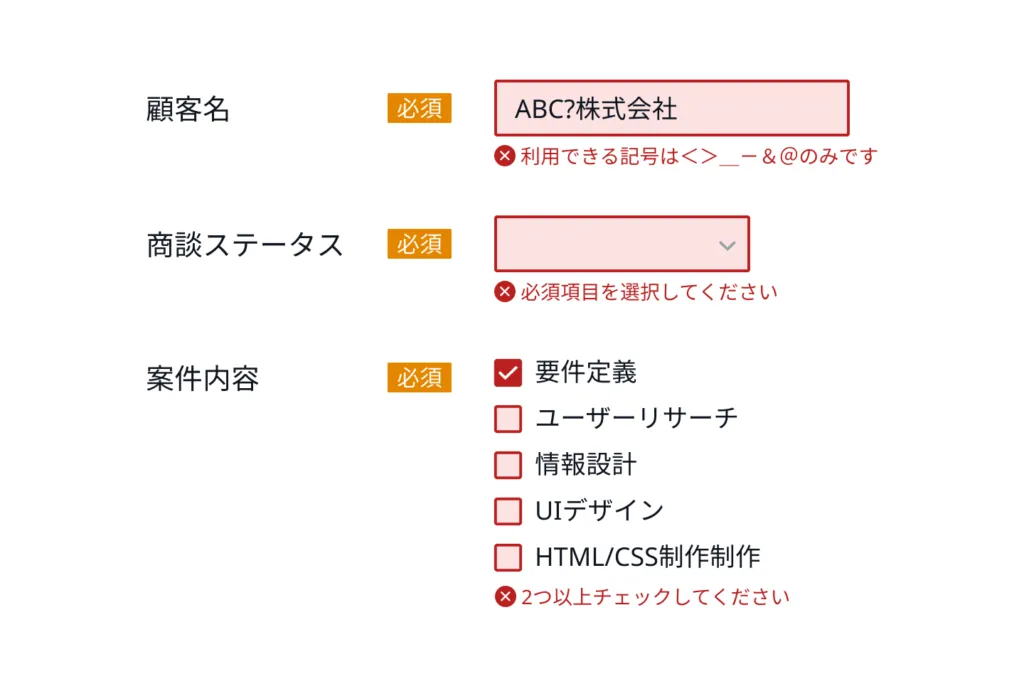
ユーザーが管理画面を効率よく活用できるようにするには、エラー発生時のメッセージを明確に伝えることが不可欠です。適切なエラーメッセージがあれば、ユーザーは問題を迅速に把握し、次のアクションを的確に行えるからです。
具体的には、以下の点を意識したエラーメッセージの設計が求められます。
加えて、技術用語は避け、なるべくユーザーフレンドリーな言葉遣いを心がけることも重要です。エラーメッセージを親しみやすく、フラストレーションを最小限に抑えられるよう工夫することで、ユーザーは素早くエラー状況から復旧し、中断のない効率的な作業を続けられるようになります。

エラーのデザインについてさらに詳しく知りたい方はこちらの記事もご覧ください。
UIデザインで大切なのは、ユーザーが問題や疑問に直面したときにすぐにサポートを受けられるよう、適切な情報へのアクセスを提供することです。
使い方が分からない時の解決までにかかる時間が長くなるとユーザー体験は損なわれます。 一例として、エラーメッセージ画面に問題解決のためのリンクを埋め込むことで、ユーザーは手間をかけずに必要な情報を参照できます。あるいは画面の目につく場所に「ヘルプ」ボタンを設置し、いつでもマニュアルにアクセスできるようにするのも良い方法でしょう。こうすれば、トラブル時の不安を和らげ、ストレスなく解決策を見つけられます。
ヘルプやマニュアルへのスムーズなアクセシビリティを確保することは、ユーザーサポートの質を高め、結果としてサービス全体の品質向上につながります。
管理画面は、管理する対象の業務が多くなるほど、システム全体の構造が複雑になり、ユーザーが迷いやすいポイントが生まれます。その対処法として、ユーザーが現在地を知るためためのUIの工夫を施すことが有効です。
WEBサイトでは一般的ですが、例えばグローバルナビゲーションで選択している項目の見た目を変えると、ユーザーは現在いるメニューを理解できます。しかし、メニューにない下層画面の場合、グローバルナビゲーションだけでは現在地を表現しきれません。
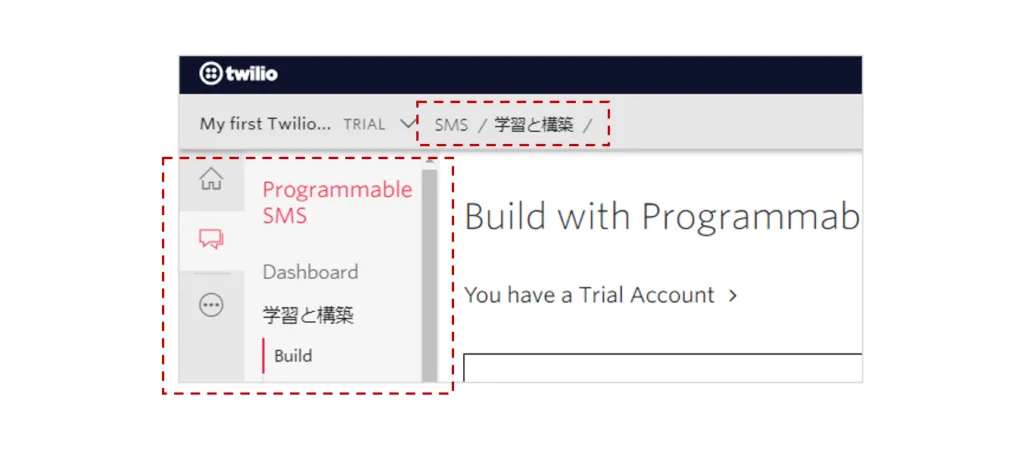
システム全体における現在地を正確に示すには、画面の階層構造をを示した「パンくずリスト」を併せて配置すると、よりユーザーがシステム内で迷いづらくなります。
Twillo(クラウド電話管理)は、左のメニューの構造に合わせて、画面上部の固定エリアに「パンくずリスト」を表示しており、複雑なメニュー階層でも現在地がかわるよう補助しています。

ダッシュボードとは、管理画面に関わるデータの集計結果をグラフで可視化した情報です。ダッシュボードに載せる集計情報は、導入時は何を載せるか決まっていないことも多く、後付けの理由で内容が決められることもよくあります。
しかし、それらの多くはユーザーが求める情報ではありません。画面を開いてすぐ綺麗なグラフが並んでいると確かに見栄えは良いですが、その効果は利用開始のときだけです。
また、ダッシュボードを見ただけではユーザー自身が何をすべきか判断できず、分析してその後のアクションを考える手間が発生します。それよりも、先述のパーソナライズしたメニューを配置し、ユーザーの業務に直接関連するデータを優先して表示させることが可能となれば日々の作業効率が向上します。これによりユーザーが必要な情報に素早くアクセスし、適切な意思決定を行えるようにすることが重要です。
Google Fontsをはじめとするwebフォントが一般的になり、ウェブサイトではその印象や世界観を表現するための1つの要素として、フォント選定も重要度が高まっています。
一方、業務で日常的に利用するシステムの画面では、視認性や判読性など読みやすさが重視されるべきです。 可読性が高く、文字の認識がしやすく、誤読のリスクが低いフォントを選ぶことが賢明でしょう。
さらに「認知のしやすさ」も考慮する必要があります。人は慣れ親しんだものに対して好意的な印象を持つ傾向があります。この「認知のしやすさ」という心理現象から、新しいデザイン性の高いフォントよりも、普段からよく見慣れた本のほうが脳の処理負荷が軽減されます。
以上のことを踏まえると、Windowsでは、Windows Vista以降のOSで使われているメイリオがおすすめです。最近のwebサイトでは游ゴシックもよく使われていますが、OSやアプリなどのUIのフォントではメイリオほど一般的ではなく、またRegularのウエイトでは細字になり視認性が下がるなど、メイリオと比べて有利な書体とは言い難いのが実状です。なお、Macの場合は標準素体となっているヒラギノ角ゴシックファミリーを表示させるのが一番いいでしょう。
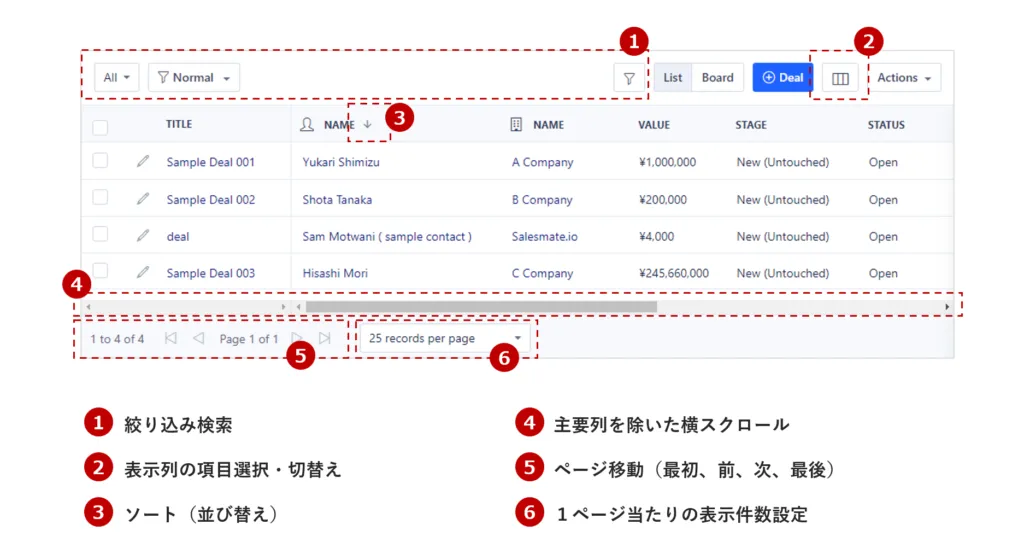
管理画面のテーブルは項目、件数ともに量が多くなりがちです。単に情報を並べるだけでは量が膨大になり、必要な情報を見つけることが困難です。これを解消するために、テーブルにはこれらの機能を設けるとよいでしょう。
Salesmate(顧客管理)のテーブルには、情報を検索しやすいように様々なテーブルの機能が具備されています。

ユーザーの情報検索行動は様々で、1種類に決められるものではありません。各々の機能が干渉するわけでもないため、上記のいずれかだけではなく、全ての機能に対応していることが望ましいです。
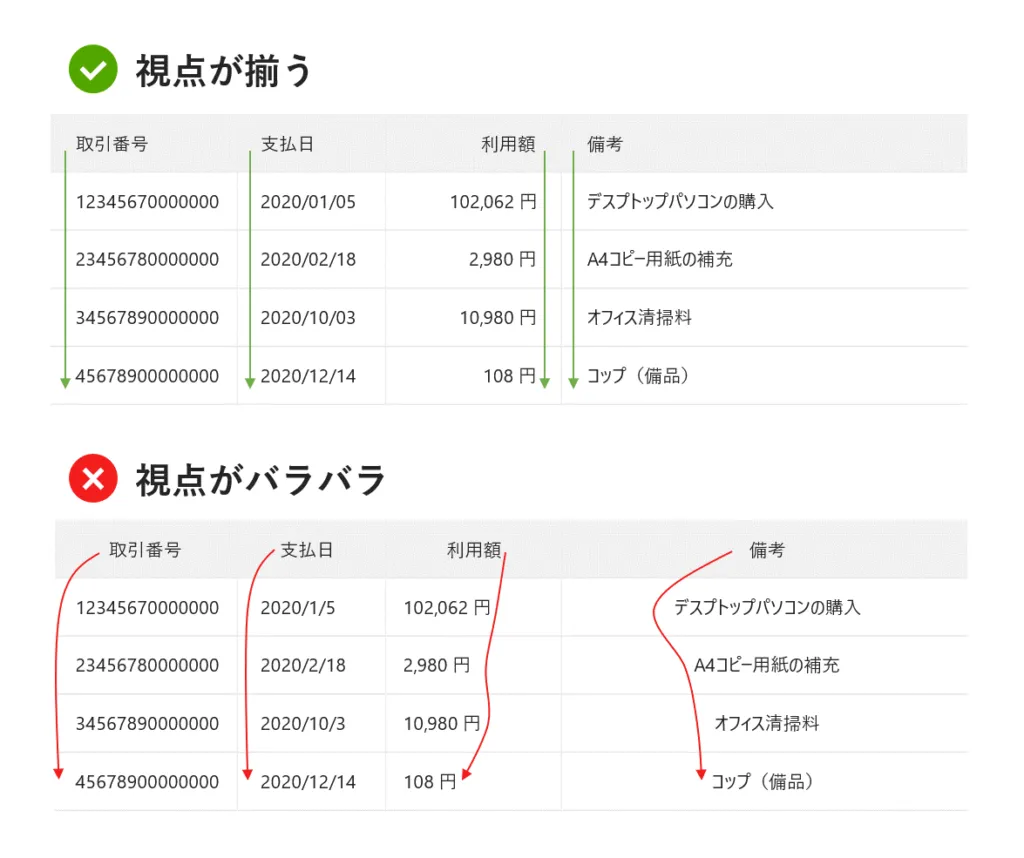
さらに、テーブルのヘッダー項目や値の「揃え」にも注意が必要です。よく目にする中央揃えで配置された情報は、一見綺麗に見えますが、情報を読み取りにくくおすすめできません。
ヘッダー項目と値は基本的に左揃えとし、読み始めの視点を揃えることで読みやすくなります。ヘッダーのみ中央揃えにしているものも散見されますが、ヘッダーも忘れず左寄せにします。
ただし、位(くらい)を意識すべき金額などの数値情報は、右揃えにしたほうが情報を比較しやすいです。値を右揃えにする場合は、視点を揃えるためにヘッダー項目も右揃えにしましょう。

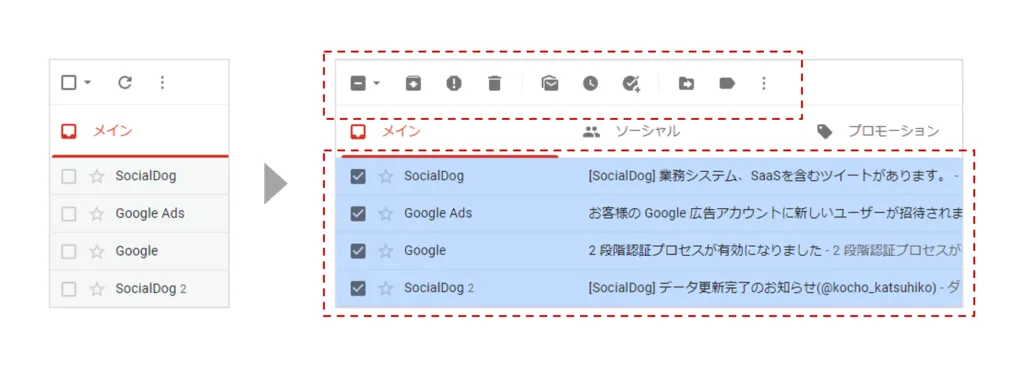
リストやカードといった複数のデータに対して一括で処理したい場合、対象データにチェックボックスなどの選択機能を配置し、選択対象に対して処理するUIが一般的です。
しかし、多くの管理画面では、チェック対象が把握しにくく、チェックしたものに対してできる操作ボタンの位置が離れすぎて分かりにくいなどの問題を抱えています。
Gmailのテーブルは、チェックしたデータをハイライトして、選択対象が認識しやすいUIになっています。また、一括チェックボックスのすぐ隣に対象の操作アイコンが表示されるため、チェックしたものに対してできる操作も明確です。

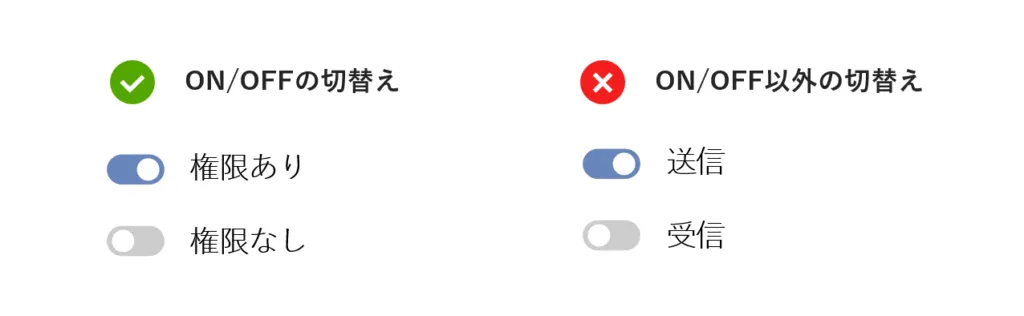
ON/OFFを瞬時に切り替えるための「トグルスイッチ」は、昨今よく使われるようになったUIパーツです。しかし、流行したことにより、本来とは異なる使われ方をされるケースが頻発しています。
例えば、ON/OFFの切り替えではなく、単純に2つのうちどちらかを選択させるために使われる場合です。トグルスイッチは、現在の選択状態と、選択後の状態を同時に理解させる必要があるため、ON/OFF以外だと複雑になりがちです。

また、瞬時に切替わらないトグルスイッチの利用も、ユーザーのメンタルモデルに反するため、あまり好ましくありません。切替えた後に、別の処理ボタンで反映される画面では、従来型のUIパーツであるラジオボタンやチェックボックスを利用することをおすすめします。
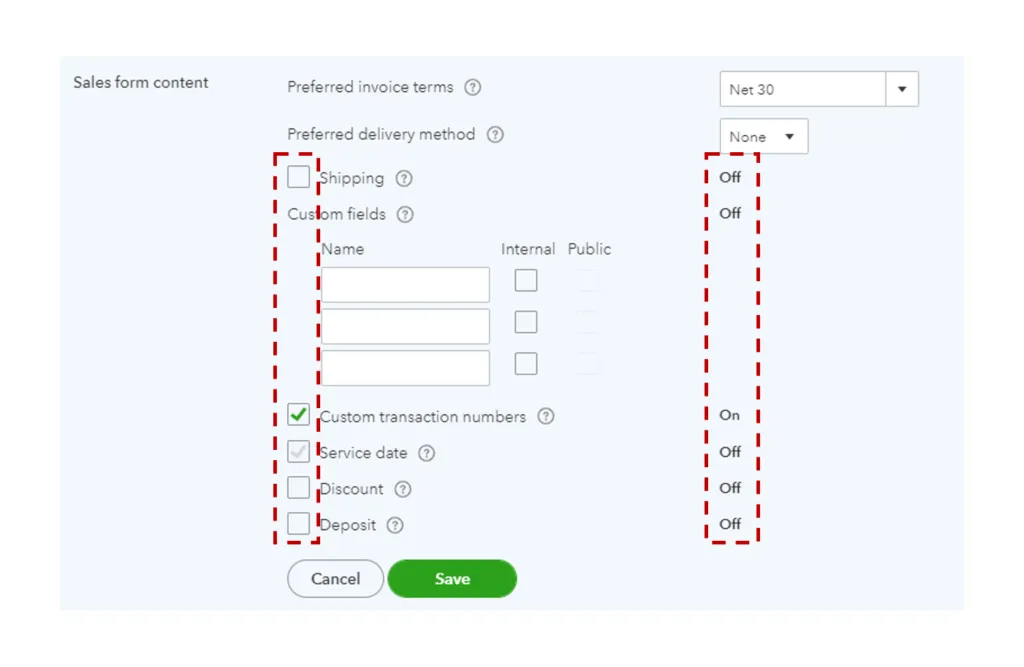
Quickbooks(会計管理)の設定画面ではON/OFFの設定を「Save」ボタンで反映させるため、トグルスイッチではなくチェックボックスを使っています。さらに、ラベルでもOn/Offを表示しており、現在の状態を分かりやすくしています。

トグルスイッチの使い方を詳しく知りたい方はこちらの記事もご覧ください。
管理画面は管理する対象によって業務が分かれていることが多く、それぞれに対して、検索、一覧表示、詳細表示、編集、削除といった画面や機能を同じように持っています。
それにも関わらず、業務ごとに画面の遷移方法や操作フローが違うと、複数業務を行うユーザーはなかなか管理画面の操作を習得できません。
操作フローの違いが発生しうる例としては、以下が考えられます。
これらのフローをシステム全体で統一すると、複数の業務を取り扱うユーザーの学習コストを削減できます。
画面のフローだけではなく、UIパーツもシステムで統一すれば、ユーザーが初めて使う画面でも機能や操作感をイメージしやすくなります。
さらには、このルールをガイドライン化し運用することで、その後の機能追加時でもルールに基づいた効率的な設計・開発が可能になります。大規模なシステムであれば、デザインシステムのような形に落とし込むことも検討しましょう。
ここで紹介したそれぞれのポイントは、ユーザビリティの観点で既に語られている内容ではありますが、この全てに配慮されたデザインを実現することは非常に難しいです。
そのため必ずしもこれらの全てを満たす必要はありません。業務特性や取り扱うメニュー量、情報量により配慮すべきポイントも最適解も変わります。
ユーザビリティの基本はあくまで一般的な指標です。実際にユーザーが利用している様子を分析して、そこから見える課題を解消していきながら、個別最適化していくと、より使い勝手のいい管理画面になります。
そのためにも、まずはこの指標をもとに基本となるポイントを抑えた画面を設計し、ユーザーに利用してもらうことで、より早く理想のUIデザインに近づけることが可能になります。ぜひ開発現場で活用してください。
