私たちにご相談ください
豊富な支援実績を持つ専門家が伴走します
無料で相談してみるウェブアプリケーションの使い勝手を向上させる上で、入力フォームの操作がスムーズかどうかは、非常に重要なポイントです。
スムーズに入力できないフォームは、ユーザーにたくさんのストレスを与える可能性があります。その中でも、特にストレスとなりやすいのが入力エラーです。
「入力を終えて登録ボタンを押した直後、エラーメッセージが表示されてイライラした」こんな経験は、誰しもあるでしょう。見方を変えれば、入力エラーを制すれば入力フォームの使い勝手を制することができる、といっても過言ではありません。
そもそも、エラーはユーザーに起こさせない仕組みであるのが理想です。つまり、エラーが発生しないUIに工夫したり、エラーを自動的に修正する機能を実装したり、といったことです。
しかし、UIの工夫だけでエラーを完全に回避することは難しいですし、自動化するにも現在のウェブの技術ではまだまだ限界があります。エラーが発生することを前提に、エラー状態をデザインする必要があります。
エラーが起こったからと言って、必ずしもユーザーが強いストレスを感じるわけではありません。エラーの表示が分かりやすかったり、修正が容易だったりすれば、ユーザーのストレスを少なく抑えることができます。
この記事で取り扱っているのは、まさにそうした「ストレスを最少化するためのデザインテクニック」といえるものです。そのポイントとなる9つのテクニックをご紹介させていただきます。
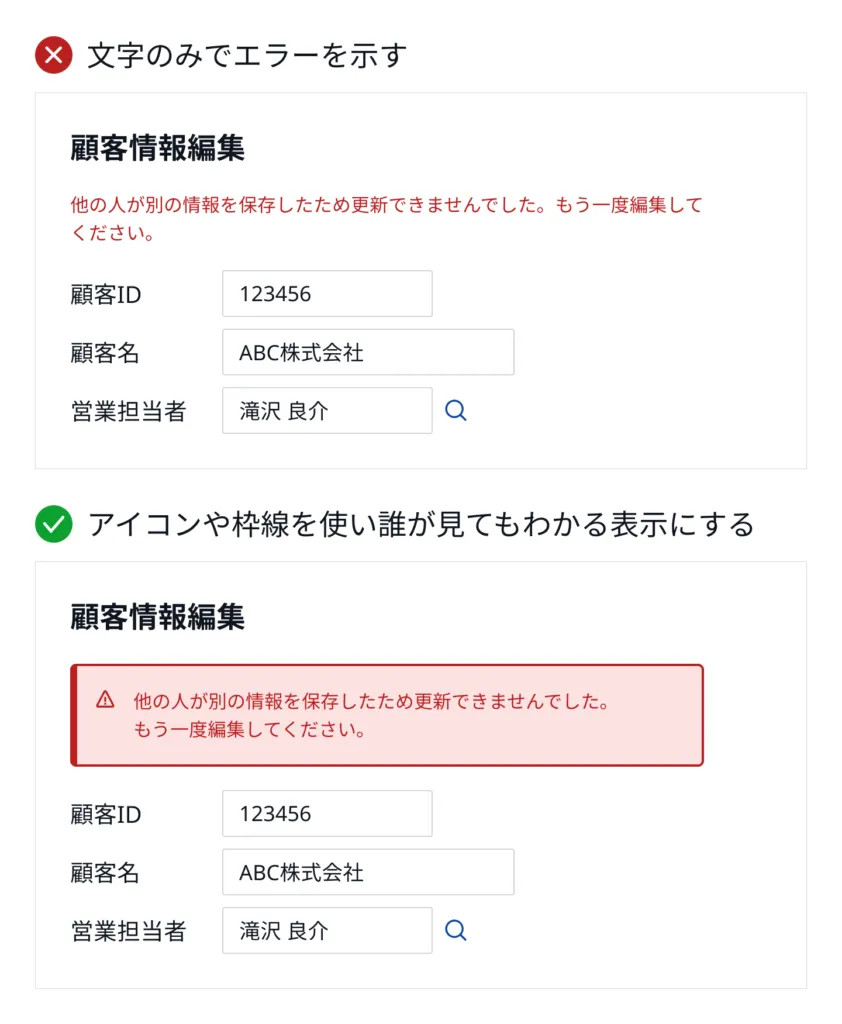
例えば、色を工夫することでエラーを目立たせることができます。特に、警告や危険を知らせ、視認性の高い赤色はエラーメッセージに適しています。
しかし、「誰が見ても」分かるようにするためには色だけでは不十分です。色覚多様性を持つユーザーでも分かるよう、注意を促すようなアイコンを併用しましょう。色と形の組み合わせで、多くのユーザーに分かりやすいエラーメッセージとなります。

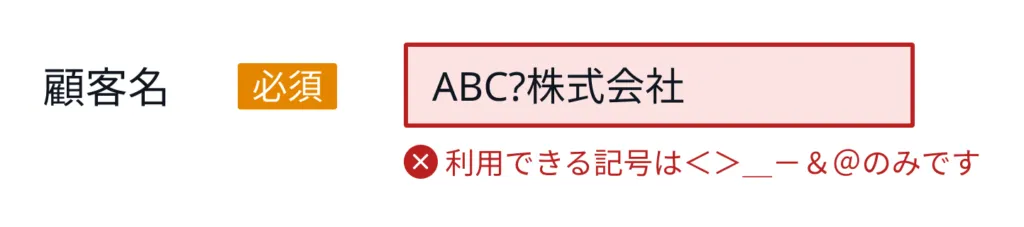
テキストやアイコンに加え、フォームそのものにもエラーが発生していることが分かるビジュアルを用意しましょう。どこでエラーが発生しているのか、ユーザーがすぐに検知することができ、エラーの解消もスムーズにしやすくなります。
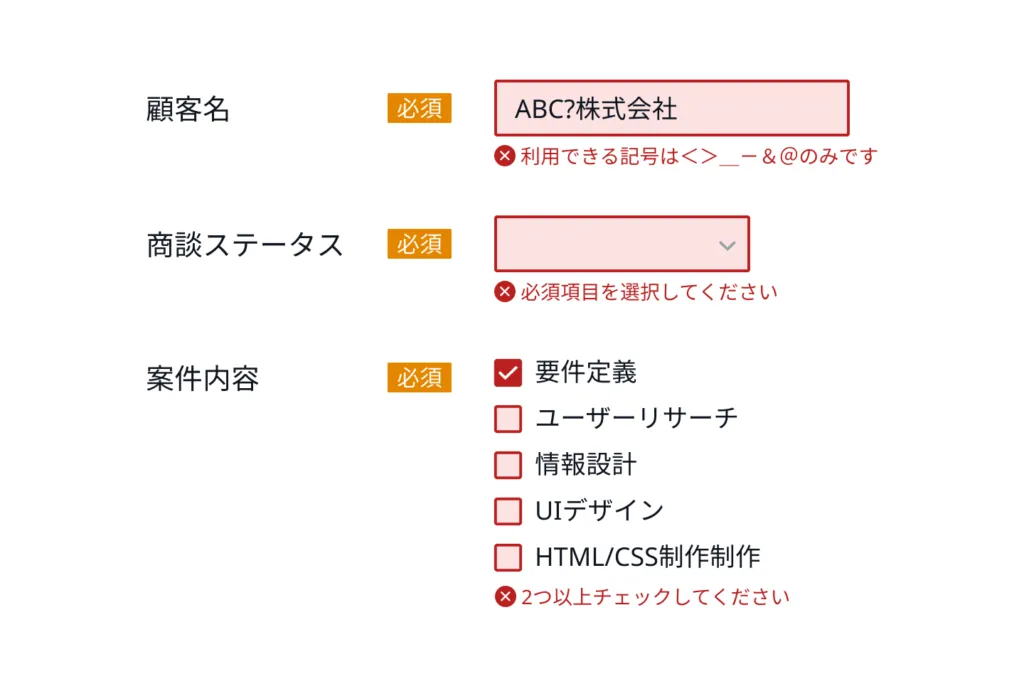
例えば、テキストフィールドでの文字種エラー、セレクトボックスの未選択状態、チェックボックスの未選択など。エラー発生箇所の色を変えるなどして、目立たせます。

例えば、入力項目が多いフォームでエラーが発生し、ページの先頭のみにエラー内容をまとめて表示したとします。ページをスクロールしてしまうと、ユーザーはエラーが発生していることに気づきにくくなってしまいます。
エラー箇所のそばにエラーの内容を表示することで、ユーザーがエラーの理由や内容をすぐに確認でき、エラーが解消しやすくなります。

例えば、複数ページにまたがる入力フォームの場合、エラーメッセージが該当ページと異なるページに表示されてしまっているケースがあります。次のページへ遷移した後にエラーメッセージを表示すると、ユーザーは修正のために前のページに戻らなければなりません。エラーが発生したページ内でエラーメッセージを表示すれば、ユーザーがページを行き来する手間が省けます。
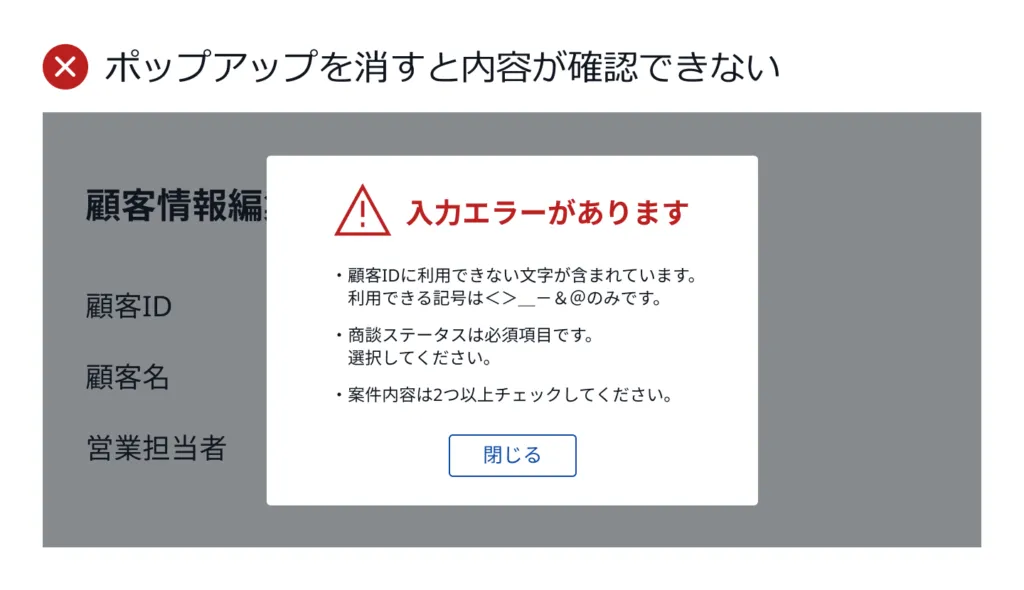
また、同じページ内だからといってポップアップ内でエラーメッセージを表示してはいけません。ポップアップでエラーメッセージが表示されても、どこがエラーなのか分かりにくいためです。さらに、修正するためにはポップアップを消さなくてはならず、内容を確認できなくなってしまうので、エラーが解消しにくくなります。
入力したページと異なるレイアウトでエラーを表示すると、エラー箇所が分かりにくくなるため、エラーが発生したページ内でエラーメッセージを表示しましょう。

文字長や文字種のエラーなど、入力直後に検知できるエラーは、ユーザーの入力完了直後に表示します。ユーザーが気づきやすく、エラーの解消がスムーズになります。
すべてのフォームを入力し終わってからエラーが表示されると、エラー箇所まで戻って入力内容を確認し、修正しなければなりません。入力過程でエラー数を減らせるのであれば、それに越したことはありません。
近年の一般的なUIで見かけることは少なくなってきましたが、古い業務システムなどではエラー発生時にエラー番号だけが表示されていることがあります。エラーメッセージは、エラー番号だけではなく、具体的なエラー内容まで表示しましょう。エラーメッセージを見て、ユーザーが自力でエラーを解消できるようになれば、サービス提供側のサポートコストを下げられます。
ただし、エラー番号があることで、問い合わせ時の対処がしやすくなる側面もあります。エラー番号と具体的なエラー内容を併記しておくのがオススメです。
エラーメッセージの役割は、ユーザーにエラーを認識させるだけではなく、ユーザー自身でエラーを解消してもらうことです。そのため、エラーメッセージはなるべくユーザーが理解しやすく、行動に移しやすい言葉で表現します。
例えば、システム目線の言葉をユーザー目線で言い換えると以下のようになります。
「文字長エラーが発生しました」
↓
「●●字以内で入力してください」
以下のように、堅い言葉よりも平易で簡潔な言葉遣いをすることも重要です。
「該当箇所を修正する必要があります」
↓
「ここを修正してください」
またエラーは、基本的にシステムの使いにくさや制約に起因します。ユーザーを責めるような「間違いがあります」「禁則文字が使われました」などの表現はできるだけ避けましょう。
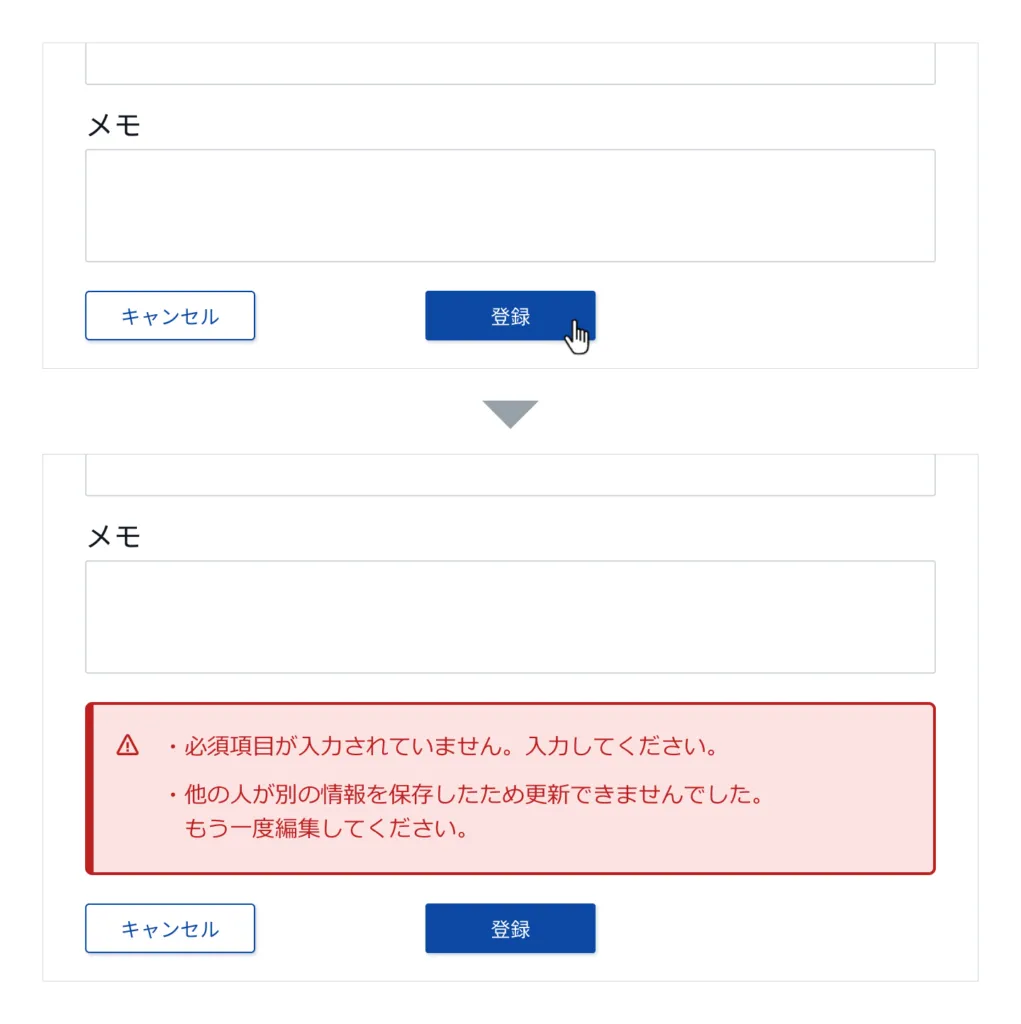
登録フォームのエラーの検知は、登録ボタンを押した時点で行われることが多いです。その場合、ページが再表示された時に一番最初に目に入るページの先頭や最後に、エラー要素がまとめて表示されているとユーザーがエラーの発生に気づきやすくなるでしょう。
まとめて表示するときには、ページの先頭にエラーメッセージを表示する方法が一般的です。しかし、登録ボタンがフォームの最後にある場合、無理やりページの先頭に表示を戻すよりは、登録ボタンの近くにエラーが表示されたほうがユーザーの認知負荷を下げる効果があると言えます。

また、エラー要素をすべてまとめて表示すると、ページが大量のエラーで覆われてしまう事態も想定できます。ページがエラーで覆われるとユーザーにはかなりのストレスになるので、エラーが表示される範囲が広がりすぎる場合には表示するエラーを3つ~5つ程度に絞るのも良いでしょう。
エラーを絞って表示する場合は、「上記以外にも〇箇所の入力エラーがあるため、エラー箇所を確認し修正してください」などと表示し、詳細については、フォーム内の各エラー箇所で説明するのが良いでしょう。
古い業務システムの入力フォーㇺでは、エラー発生時に、入力情報が自動で削除されてしまうことがあります。しかし、システム側では入力情報を消去しない方がいいでしょう。入力情報が残っている方が修正しやすい場合もあるためです。
例えば、文字種のミスのようなケアレスミスは、入力済みの情報を少し修正すればすぐにエラーを解消できます。また、入力情報が残っていると、間違った箇所を正しく認識し、修正しやすくなります。このことから、エラーの入力状態を残しておいた方が、効率的にエラーが解消できると言えます。
入力エラーは、ユーザーが自分で間違いを修正できるように導かなければいけません。そのためには「何が起こっているのか」と「どうすれば良いのか」を適切に伝えることが必要です。ここで紹介したエラーデザインのテクニックを意識して、ユーザーがストレスなく入力できるように画面を整えましょう。
