私たちにご相談ください
豊富な支援実績を持つ専門家が伴走します
無料で相談してみるユーザーテストはユーザーエクスペリエンスの質を向上させるための重要な手段のひとつです。製品やシステムに対するフィードバックを実際のユーザーから得ることで、問題点を早期に発見し、より良いプロダクトを設計することができます。
ベイジはこれまで多くのユーザーテストを実施してきました。現場で得られた知見を交え、本記事ではオンラインのユーザーテストを中心に解説します。
製品やサービスの設計段階や完成後に、実際のユーザーを対象にして行うテストです。テストを通じてユーザーの心理や課題を把握し、プロダクトの設計や改善に活かすのが目的です。UIデザインの文脈では、ユーザーインターフェースの使いやすさや効果性を評価するために行われます。
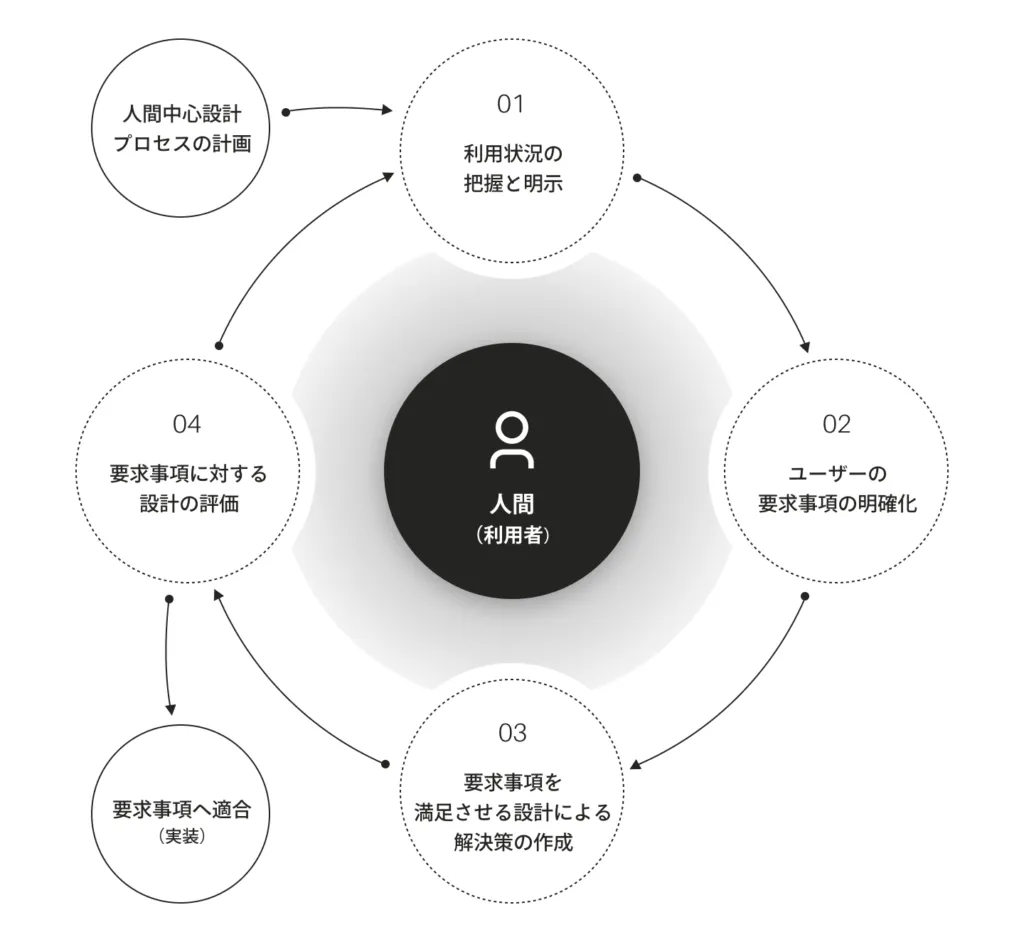
本記事で取り上げるユーザーテストは検証のUXリサーチとして行うものです(図1の04)。事前に設計したシナリオとタスクに沿って被験者にアプリケーションを使ってもらいます。被験者はアプリケーションを操作しながら感じたことを発話し、問題点を洗い出していきます。
なお「被験者」という言葉については、当記事ではわかりやすさを優先し、ユーザーテストに協力いただくユーザーを被験者と表記しています。しかし、実際にユーザーの前で「被験者」という表現をするのは控えましょう。医学的な実験などを連想させたり、ユーザー自身が試される場だと誤解を与える可能性があります。代わりに「参加者」「ユーザー」「モニター」などを用いましょう。

ユーザーテストとユーザビリティテストは混同されることがありますが、異なる概念を指しています。ユーザーテストは、プロダクトに関するユーザーの反応や意見を収集するためのテスト全般を指し、ユーザーのニーズや期待、感情など、幅広い側面から評価します。
ユーザビリティテストは、ユーザーテストの手法のひとつで、製品やサービスの使いやすさや効果性を評価するために実施します。実際のユーザーや潜在的なユーザーに特定のタスクを実行させ、その過程でのユーザーの反応を観察して問題点を見出します。
ほかにもユーザーテストには、A/Bテスト、アンケート、インタビュー、アイトラッキングなど、さまざまな手法があります。代表的な手法は、ファシリテーター主導のインタビュー形式や複数の参加者によるグループディスカッション形式などです。
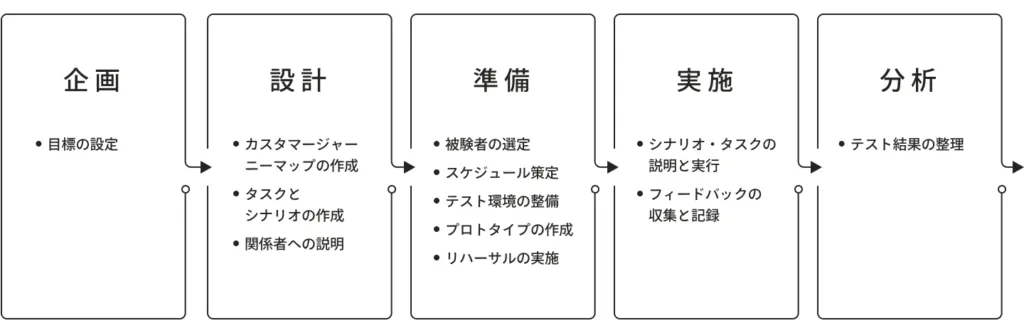
おおまかに以下の流れでテストを実施します。

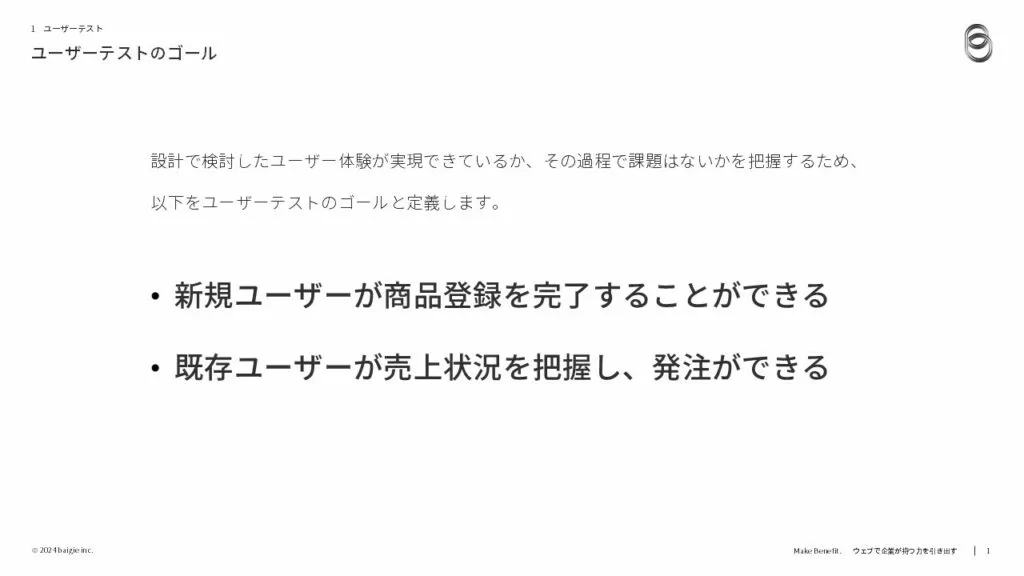
ユーザー心理の理解や課題の発見など、ユーザーテストの目的を明確にし関係者との合意を形成します。プロダクトのどの部分を評価したいのか、何を明らかにしたいのかを具体的に定義し、テストの対象とするユーザー層を決定します。ユーザーテストの目的が明確に設定されていないと、テストが予想外の方向に進んでしまうなど、後の工程での失敗につながる可能性があります。

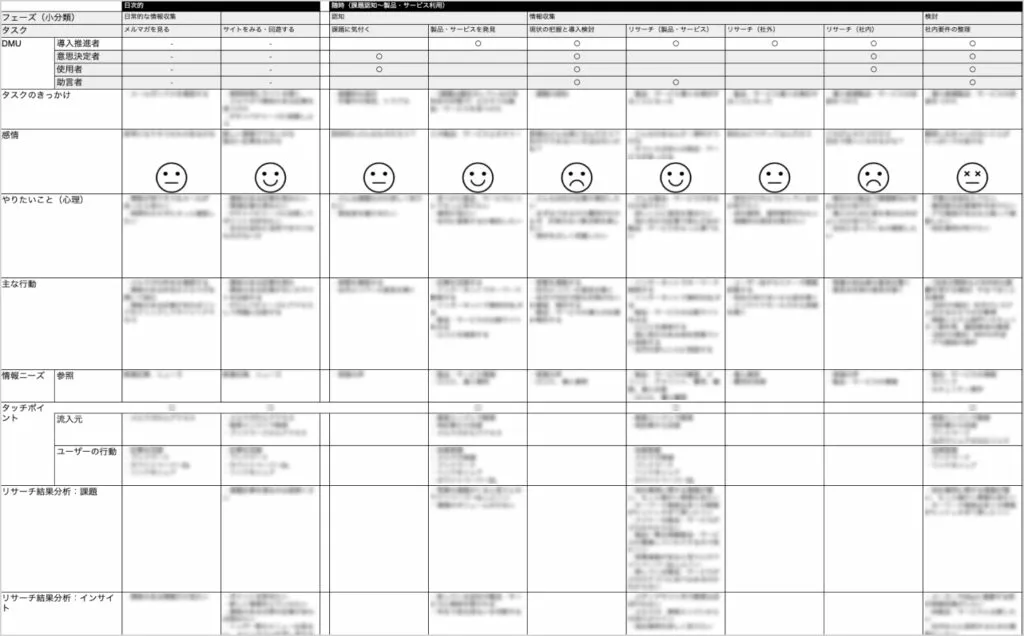
カスタマージャーニーマップは、ユーザーがプロダクトを利用する一連の流れを可視化したものです。ユーザーの行動、感情、タッチポイントなどを明らかにし、課題と考えられる点を仮説ベースで洗い出します。それを元にユーザーテストのシナリオを作成します。
ユーザーテストにおけるタスクとは、特定の目標を達成するために、製品やサービスを使って被験者にやってほしいことを指します。タスクを用意し被験者に与えることで、限られた時間内で被験者に操作してほしい機能を確実に実行してもらうことができます。被験者にタスクを伝えるときは、やってほしいことの操作や手順の指示をしないように気をつけましょう。詳細を伝えすぎてしまうと被験者は言葉で回答しようとしたり、言われた通りに行動しようとします。被験者の行動を制限しないように注意してください。
シナリオは、被験者がタスクを実行する際の背景や前提条件を設定したものです。被験者にタスクの目的や状況を具体的にイメージさせ、より自然で現実的な操作を促すために重要です。シナリオを提示することで、被験者はその場面にいるかのように感じられ、製品やサービスを実際にどのように使うかをリアルに体験することができます。
| タスク | シナリオ |
| 商品情報を新規登録してください。 | あなたは商品の管理者です。新しい商品が手元に届いており、すぐにシステムに登録して管理したいと思っています。 |
| XXさんの住所を変更し、変更できたことを確認してください。 | あなたはXXさんから住所変更依頼を受け取りました。変更処理を行い、変更できたことを確認してXXさんに連絡する必要があります。 |
| サイトから製品の比較検討に必要な情報を収集してください。 | あなたは上司から製品導入のための情報収集を指示されました。他の製品と比較検討を進めるため、上司に報告する資料を作成する必要があります。 |
まずカスタマージャーニーマップを参照しながら、検証したい仮説や課題を整理します。そこからテストで確認する場面や機能を抽出し、テストで達成すべきタスクを決めます。複数のタスクを設定することもありますが、できれば数を絞ることをおすすめします。数を絞ると被験者がシナリオに集中しやすくなり、そのタスクに対する詳細なフィードバックを得られるからです。

そして被験者の実際の利用シーンを反映しながら、ゴールまでの道筋で優先度の高い課題をタスクにします。タスクの優先順位はユーザーの利用頻度、他の操作への影響度などを考慮して決定しましょう。
作成したシナリオとタスクは、事前の社内リハーサルで問題なく実行できるかを確認し、必要に応じて内容をブラッシュアップします。シナリオとタスクが複雑すぎると、被験者が覚えられないので注意しましょう。オンラインで行う場合は、操作中にシナリオ・タスクを確認できるようにツールのチャット欄に貼り付けたり、共有画面上に表示しておくなどの配慮があると望ましいです。
テストの目的や手法、スケジュールなどを社内外の関係者に説明し、共通認識を持っておくことが大切です。ユーザーテストの方針や目的を事前にすり合わせておくことで、テストの方向性を一致させ、トラブル時にも臨機応変に対応することができます。
以下の項目について定め、テストの前に説明をしておきましょう。
テストの実施には、ファシリテーターとメモ担当者の最低2名が必要です。デザイナーや開発者、マネージャーなど、プロジェクトに関わるメンバーにもテストへの協力を求めましょう。
ユーザーテストの被験者を選定します。選定とスケジューリングには想像以上に時間がかかるため、半月から1か月程度の余裕を持って、早めに段取りをしましょう。
一般的にはユーザーテストの目安は5人とされています。ユーザビリティの第一人者であるヤコブ・ニールセン博士によると、5人のユーザーにテストすることで課題の約85%を発見することができると言われています。
引用:U-Site「5人のユーザーでテストすれば十分な理由」
被験者の選定条件には経験年数、プロダクトの利用頻度、役職、業界、所属などがあります。条件に一致する人が見つからなかったからといって、「とりあえず他のユーザーにしておこう」と安易に変更してはいけません。「現場担当者の都合がつかないから課長にきてもらった」となると、アプリケーションの利用頻度や利用機能が異なるため、ユーザーテストの目的が達成できないからです。
基本的には一度のユーザーテストの被験者は1人に限定し、関係者は同席しないようにします。ユーザーテストでは被験者が自由に発言できることが重要ですが、たとえば部下のテストに上長が同席すると、部下が本音で話しづらくなってしまいます。どうしても同席したいという要望があるときは、人数は最小限におさえましょう。
被験者が決まったらユーザーテストの概要を伝えます。被験者と面識がない場合は事前に挨拶を送っておくと実施の際にスムーズです。オンラインで録画を行う場合は、第3者に録画データは公開しないことを伝えた上で、事前に録画の同意を得ましょう。オフライン実施の場合は同行についての打ち合わせや、お礼品の受け渡しの手順などを決めておきます。被験者に謝礼を渡す場合は、1人当たりAmazonギフト券3,000円分ほどが相場とされています。
1日に複数ユーザーテストを行う場合、ユーザーテスト間の時間調整に注意しましょう。次のユーザーテスト開始までは休憩も含めて充分な時間を空けておき、可能であればユーザーテスト後の記憶が残っている状態で即座に振り返りができるとベストです。
気になった点は記録に残しておきましょう。また、一度のユーザーテスト後にはプロトタイプやブラウザの初期化や次のユーザーへの応対の準備、トラブルが発生した場合はその対応など慌ただしくなる場合もあります。余裕があれば1時間以上間を空けられるとベストです。
オンラインミーティングのツールはZoomを推奨します。同席者がカメラをオフにすれば画面に表示されなくなるため、被験者が周りの目を気にせずにテストを実行できるからです。録画データでも同様に、共有画面と被験者だけが表示されます。
ユーザーテストの場ですべてを記録することは難しいため、ベイジでは文字起こしツール(Notta)を使います。テスト直後の記憶が鮮明な状態で文字起こしを振り返れば、取りこぼしていた点を補足できます。
また、適切なテスト環境を準備できるように、あらかじめ被験者に注意事項を伝えておきましょう。
実際のプロダクトに近い体験を提供できるようにプロトタイプを作成し、操作の流れやインタラクションを忠実に再現します。プロトタイプの作成には時間がかかるため、余裕をもって準備を進めます。
タスクを完了するまでの想定フローに不足があると、操作に必要なページがプロトタイプにないなど、テストが止まる原因が生まれます。予備知識がない人にプロトタイプを触ってもらって、テストに必要なページや機能がそろっているか確認をしておきましょう。
複雑なウェブアプリケーションには熟練者向けのショートカット機能が提供されていることも多く、複数の操作手順が存在する傾向があります。事前にアプリケーションの機能と操作手順のバリエーションを把握しておき、テスト実施時に想定外の操作をされても臨機応変に対応できるようにしておきましょう。
当日の流れ、担当者の作業の割り当て、記録の取り方や保管場所をあらかじめ決めておき、テスト前に本番と同じ環境・手順でリハーサルを行います。ファシリテーターは、被験者役に対してシナリオ・タスクの説明や質問を行い、メモ担当者は被験者の行動や発言を記録します。
リハーサルでは適切に時間配分ができているか、シナリオは適切か、プロトタイプは問題なく動き、予測する動作に対応できているか、などをチェックします。予備知識がないメンバーに操作してもらうと、実際のテストに近い状況でリハーサルができるのでおすすめです。
ユーザーテストの当日に、被験者へテストの目的や手順を説明します。オンラインで画面共有ができるか確認し、了解を得た上で録画を開始しましょう。同席者のカメラとマイクはオフにしてテストを行います。
テスト開始前には事前インタビューとして、被験者の基本情報や普段のサービス利用状況についてヒアリングします。このプロセスで被験者との間にラポール(話し手と聴き手の信頼関係)を形成します。
そしてユーザーテストの目的、調査の概要、実施の手順とシナリオ・タスクの説明をします。被験者には操作しながら感じたことを発話をしてもらう「思考発話法」を実施してもらうため、主催者がデモを行い思考発話法をやってみせましょう。
テストは主催者側が判断して終わらせず、被験者のタイミングで終了とします。場合によってはタスク自体が達成されたあとに「作業が完了したことを確認する」などの被験者の操作が入る場合もあるからです。このため被験者自身がシナリオのタスクを終わったと判断したところで、「終わりました」と言ってもらいましょう。
オンラインで実施する場合は操作画面を共有して体験の様子を観察します。被験者の行動や発言、画面操作をメモとして記録しましょう。行動観察から得られる気づきも重要なフィードバックのひとつです。

被験者が発話をためらっていたり操作につまっていたりしたら、何に困っているのか聞くなどの助け舟を出します。こちらから指示を出したり、操作を促して手助けしたりしないように気を付けましょう。実際にユーザーが製品やシステムを利用するときに、常に手助けしてくれる人がいるわけではないからです。できるだけ実際の利用状況を再現し、その環境下で被験者に操作してもらいましょう。
また、操作に悩んでいるときは思考発話法が止まりがちです。その時はこちらから質問を投げかけ、被験者が自発的に次の行動に移り思考発話法を再開できるように後押ししましょう。被験者の行動に影響を与えないため、行動を再開後にはできるだけ口を挟まないように注意してください。
声かけの例1
被験者:(無言で画面をスクロールしたり、何かを探している様子)
ファシリテーター:「今何を探していますか?」
声かけの例2
被験者:「次どこをクリックしたらいいですか?」
ファシリテーター:「被験者さんはどこだと思いますか?」
被験者:「これかと思ってクリックしてみたけど違うみたいで…」
ファシリテーター:「次は何をしてみようと思いますか?」
被験者:「じゃあひとまずこっちを見てみて…それから…」
ファシリテーター:(黙って見守る)
タスクが完了したら、被験者にインタビューを行い感想や意見を引き出します。被験者がシナリオから外れた行動をとるときは、そこに課題が隠れていることが多いため、その理由を必ず深堀りしましょう。また、「あまり」や「けっこう」「~~しにくい」などあいまいな表現が返ってきたときは、具体化・明確化するように心がけます。
質問の例
また、ファシリテーターは被験者を誘導しないように注意が必要です。質問の内容や仕方によっては、被験者を「そうだったかも」と同調させてしまいかねません。特に自分から具体的な例を示したり、感情や思考を予測立てて提示することは避けましょう。
質問のNG例
まずユーザーテストの結果をもとに、カスタマージャーニーマップを更新します。複数の被験者が操作につまずいているところは、アプリケーションのネックになっている可能性があります。行動フロー上で共通の課題が発生している場所と、課題と製品やシステムのタッチポイントを整理します。そしてマップにユーザー心理、インサイト、ユーザーの行動を書き込みます。書き込むときに自身の想定やイメージを含めないように注意しましょう。書き込むのは被験者の言動から得られたものだけです。
そしてユーザビリティの問題、機能の不足、情報設計の問題など、さまざまな観点から課題を見つけ出します。その後、改善の必要性を評価しましょう。課題に対応するときは現実的な制約を考慮することが重要です。予算、スケジュール、納期などの要因により、すべての課題に対応することは難しい場合も多くあります。そのため、課題の特定後は、改善の必要性を慎重に判断し、優先度付けを行うことが不可欠です。優先度は課題の緊急度、発生頻度、求められる正確性の程度などの要素から検討します。
優先度が高い課題から対応を検討し、その後の画面設計への反映や、プロトタイプの修正につなげていきます。ワークショップやアイディエーションに活用することもあります。
被験者の声を鵜呑みにしてそのまま改善に反映しないよう注意してください。前提として被験者は多くのユーザーの中の一人です。他のユーザーが異なる意見を持つこともあるでしょう。
そして被験者は、製品やサービスの表面的な問題に対してフィードバックすることが多いです。フィードバックの背景や目的に着目し、根本的な課題を特定することを重視しましょう。
また被験者は製品やシステムの専門家ではないため、製品への影響は考慮できません。「こうしてほしい」という要望が技術的・仕様的に難しい場合や、全体のバランスや体験を崩してしまう場合もあります。
専門家である私たち目線で、よりよい解決策を検討できるよう、被験者のフィードバックの取り扱いには充分留意しましょう。
しっかり準備をしていても、ユーザーテストには想定外のことが起きるもの。これまでベイジが現場で経験したアクシデントとその対策をお伝えします。
被験者がヘビーユーザーだったために、過去の使用経験や当時の状況について熱心に語ってしまい、知りたかった情報を得られないことがありました。被験者の話を遮るのは望ましくありませんが、良いタイミングを見計らって話題を変え、次の質問に移行するようにしましょう。
被験者が操作に戸惑った際に質問してくることがありますが、それに答えてしまうと誘導になってしまう恐れがあります。基本的には、被験者の質問には回答しないようにします。ただし、質問に答えないことでシナリオが完全に止まってしまうようであれば、次のステップから再開するなどの対応をしましょう。
複数のタスクを一度に伝えると、被験者が覚えきれずに操作が止まってしまうことがあります。たとえば、「ログインする」「今日やるタスクの確認と処理を行う」のようにタスクを細分化し、ステップバイステップで説明するようにしましょう。また、ゴールが複雑すぎると被験者が理解に苦しむため、シンプルで明確なゴール設定を心がける必要があります。
ユーザーテストは、製品やシステムの改善に欠かせないプロセスです。ユーザーテストを成功させるには、とくに以下の3つのポイントをおさえるのが重要です。
被験者には、タスクを実行しながら感じたことを率直に口にしてもらいます。発言は「よくわからない」など曖昧なもので構いません。また「どこをクリックすればいいかわからない」などのネガティブな発言はとくに歓迎です。
デモであえてネガティブな発話を見せると被験者が意見を言いやすくなります。ただし思考発話法を経験したことがない人がほとんどなので、説明だけで終わらせてしまうとユーザーテストを始めたときにどうしたらよいか戸惑ってしまいます。スムーズにユーザーテストをスタートするためにも3分程度のデモを行い、イメージを掴んでもらいましょう。
デモで発話するときは、その後被験者が話しやすいようにできるだけカジュアルな口調で、ネガティブなことを率先して口に出します。そうすることでなんでもフラットに話してもらえることを期待していることを伝えましょう。デモだけで共有が難しいようであれば、簡単なタスクを用意して実際に練習してもらってもよいでしょう。
思考発話法のデモ例
被験者は思考発話法に慣れていないので、ユーザーテストに集中すると発話を忘れてしまうこともよくあります。その場合は「今なぜその操作をしたんですか?」など質問を投げかけて発話を手助けしましょう。
被験者の行動を観察しながら、テスト中やテスト後に気になった点を質問していきます。端的な質問を心がけ、一度に複数の質問を投げかけることは避けましょう。被験者から詳細な説明が得られない場合は、「たとえば?」などと問いかけ、具体例を引き出します。
また被験者の表情やフィラーにも注意を払い、そこからも深堀りするようにします。「今何を考えていますか?」「何に悩んでいますか?」などと質問を投げかければ、被験者の思考や感情をより詳細に引き出すことができます。
ただし、被験者を誘導するような質問には注意しましょう。被験者が言語化できないときには「こういうことですか?」と投げかけず、たとえば「AとBならどちらのイメージですか?」のように、前置きを含めた質問をします。
タスクの実行中に被験者が口にした言葉を、ありのままに書きとめます。主催者の主観や解釈が入らないように注意しましょう。オンラインの場合は、マウスの動きなども観察して記録します。
被験者の中には、プロダクト設計者が想定した操作方法をとらなかったり、Excelなどの外部ツールを駆使して独自の方法で操作をする人もいるため、そのような特徴的な行動は必ず記録します。その場合は、その操作方法にいたった理由も確認し、現状のアプリケーションのボトルネックを見つけるための情報を集めます。
プロダクトの開発者や提供者には、ユーザーテストの録画を視聴いただくことをおすすめしています。長くサービスに携わっている人ほど、自分たちにとって都合のいい「ユーザー像」を作り上げてしまうからです。ユーザーの実態を知り関係者と目線を合わせておくと、それからの設計がスムーズに進みます。
定性的なデータを収集・分析する力、被験者とのコミュニケーション力など、ユーザーテストに必要なスキルは多岐にわたります。経験を積み、失敗から学びながら、これらのスキルを徐々に向上させていきましょう。
