UI/UXデザイン
SaaSアプリ UI/UXデザイン
SaaSアプリのUI/UXデザインなら
SaaSアプリUIの実績が豊富な私たちにご相談ください。
私たちができること
スマートフォン/PCを含めたウェブアプリ全般のUI/UXについて、私たちは以下のようなことをご提供できます。
- 経営課題からブレイクダウンしたサービスやアプリの戦略提案
- インタビューなどのリサーチを企画・実行し、有効な改善案を提示
- アイデアをプロトタイプ化し、テストを実施して仮説検証
- 既存のアプリ/サービスの問題点をUX観点で洗い出し、改善案を提示
- ユーザビリティやアクセシビリティ観点での問題点の洗い出し
- ワイヤーフレームやビジュアルを作成して、UIを具現化
- 実現に必要な実装方法を検討し、開発体制を提案
ベイジの特徴

マーケティング戦略の検討プロセスを応用した顧客理解とUIデザインの検討フロー
SaaSアプリのUIは、使いやすければ目的を達成するものではありません。ベイジはビジネスで実効性があることを重視しています。そのために、マーケティング戦略の検討プロセスを応用し、事業課題からブレイクダウンした、持続性と競争力が両立するアプリの企画・機能・UIの提案を行います。

調査と議論が中心の共創型スタイル
私たちはUIの専門家ですが、お客さまのビジネスの専門家というわけではありません。そのため、私たちが一方的に提案するのではなく、お客さまと共に調査や議論をして課題を解決していく、共創型スタイルを取っています。自社だけでは難しい。そんな時に私たちをプロジェクトに加えていただき、お客さまと私たちで化学反応が起こせればと考えています。

リサーチ、情報設計、ビジュアル、ライティング、フロントエンドのすべてを社内で対応
SaaSアプリのUI/UXデザインプロジェクトを遂行するのに必要な職能が社内に在籍し、ワンストップで提供。UI/UXデザイナーやエンジニアだけでなく、ライターも在籍し、UXライティングも含めて、サーバーサイドの開発に入る前段階までの全工程をお任せいただけます。

スムーズで柔軟なプロジェクト進行
UI/UXのプロジェクトを推進する上で最も重要なのは、コミュニケーションです。私たちは100のタスクからなるワークフローを型としつつ、それに固執せずお客さまの組織特性に合わせたきめ細やかな対応を心がけています。プロジェクト中は、計3回のフィードバックの機会を設け、その時点での満足度や要望を汲み取ります。お客さまが安心して任せられる会社を目指し仕組み化しています。
プロジェクトの進め方
プロジェクトの実際の進め方は、予算や納期など、お客さまの前提条件を踏まえて協議しながら決めていますが、基本的には以下のような進め方を推奨しています。

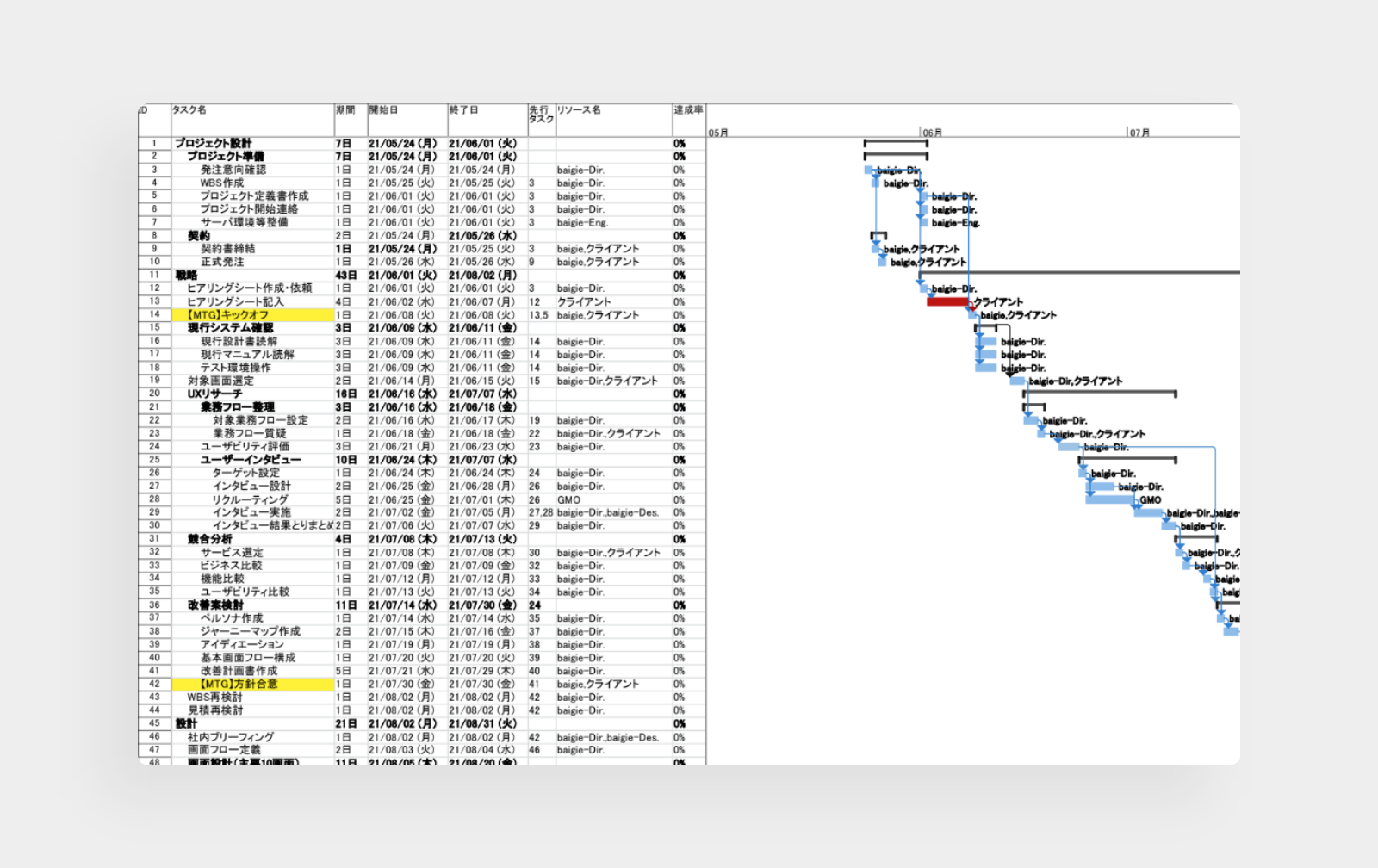
1. プロジェクト設計
お客さまとの契約締結後に、最初に行うのがプロジェクト設計です。チームメンバー、プロジェクトのゴール、プロジェクトのスコープ、お互いの役割分担、進める上での共通ルール、進行上のリスクなどを双方で確認し、スムーズなプロジェクト進行を実施するための土台を作っていきます。具体的には、以下のようなことを行っていきます。
- プロジェクトチーム編成
- WBS作成
- プロジェクト開始連絡
- プロジェクト環境の準備
- 開発環境の準備
- プロジェクト定義書の作成
- キックオフミーティング

2. ビジネス設計
お客さま側で企画がしっかり練り込まれておらず、SaaSアプリのコンセプトやビジネスモデルが不明瞭な場合には、ビジネス与件の整理やサービスデザインから、お手伝いさせていただきます。ビジネスの現状を踏まえて、以下のようなことを実施します。
- 事業目標
- 事業課題
- 課題解決の選択肢
- 市場規模・市場環境の調査分析
- ターゲット市場の選定
- コンセプトの策定
- 競合サービスの調査分析
3. ユーザー理解
アプリユーザーの要求を理解するフェーズです。アプリが抱える「使い勝手をよくしたいが、どうすればいいかわからない」という問題に対して、具体的に何を改善すれば使いやすくなるのか、そのためにはどのようなリサーチをすべきかを計画し実行します。
現状アプリの問題を簡易的に洗い出したい場合は、ユーザビリティの専門家評価に基づいた改善を行います。一方、抜本的な見直しを行いたい場合は、利用者の観察やインタビューをじっくり行い、ユーザー体験の理解と整理から検証していきます。
プロジェクト特性により必要なユーザーリサーチの手法が異なるため、事前調査をした上で、以下の手法から具体的な実施内容を検討します。
このフェーズはコンサルタント・ディレクターがメインで担当し、被験者を必要とするリサーチではお客さま側の担当者にも積極的に参加いただきます。
4. 要件定義
ユーザー理解で行った各種ユーザーリサーチの結果を反映し、アプリケーションの利用者の属性、正確なユーザーフローとユーザーが抱える課題、対応案をより細かく定義していきます。UXデザインの代表的な成果物であるペルソナやジャーニーマップなどは、この工程で作成します。要件定義によって次工程で行う制作や開発の規模が明確になり、スケジュールを正確に立てられるようになります。
制作・開発工程において追加の機能要望が挙がった際にも、ここで定義した内容を参照することで、要望を取り込む必要があるか、見送りでよいかの判断をユーザー価値を基準に決めていきます。またこの段階で、プロジェクトの総コストやサービスインの期限と比較して現実的な開発スコープを設定します。
4-1. アイディエーション
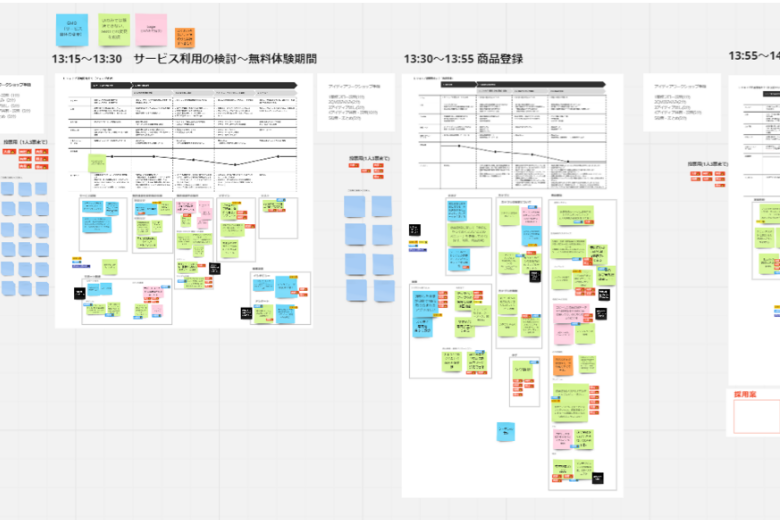
ユーザーリサーチの結果から明らかになった課題やインサイトをもとに、機能レベル・画面レベルで改善のアイデアを洗い出します。お客さまを交えてアイデアを出す場合はワークショップを企画し実行します。
ワークショップはリアルで会場に集まってオフラインで行うこともあれば、オンライン上でMiroなどを用いて行うこともあります。ワークショップ形式でアイディエーションを行う目的は大きく2つあり、1つは有益な問題解決法を導き出すこと、もう一つは、関係者間の目線合わせです。
改善方針がどのような経緯で導き出されたのか関係者が把握できていると、プロジェクトが進行した時にバラバラな視点からフィードバックが来て混乱するリスクを減らせます。


4-2. 改善方針立案
これまでのプロジェクトの取組みを経て、改善のメイントピックとなる機能を選定し、おおよその画面イメージを作って、改善方針としてとりまとめます。ここで定義する方針は、アイディエーションで挙がったアイデアを機能ごとにグルーピングし、共通化できる単位に落としこんだものです。

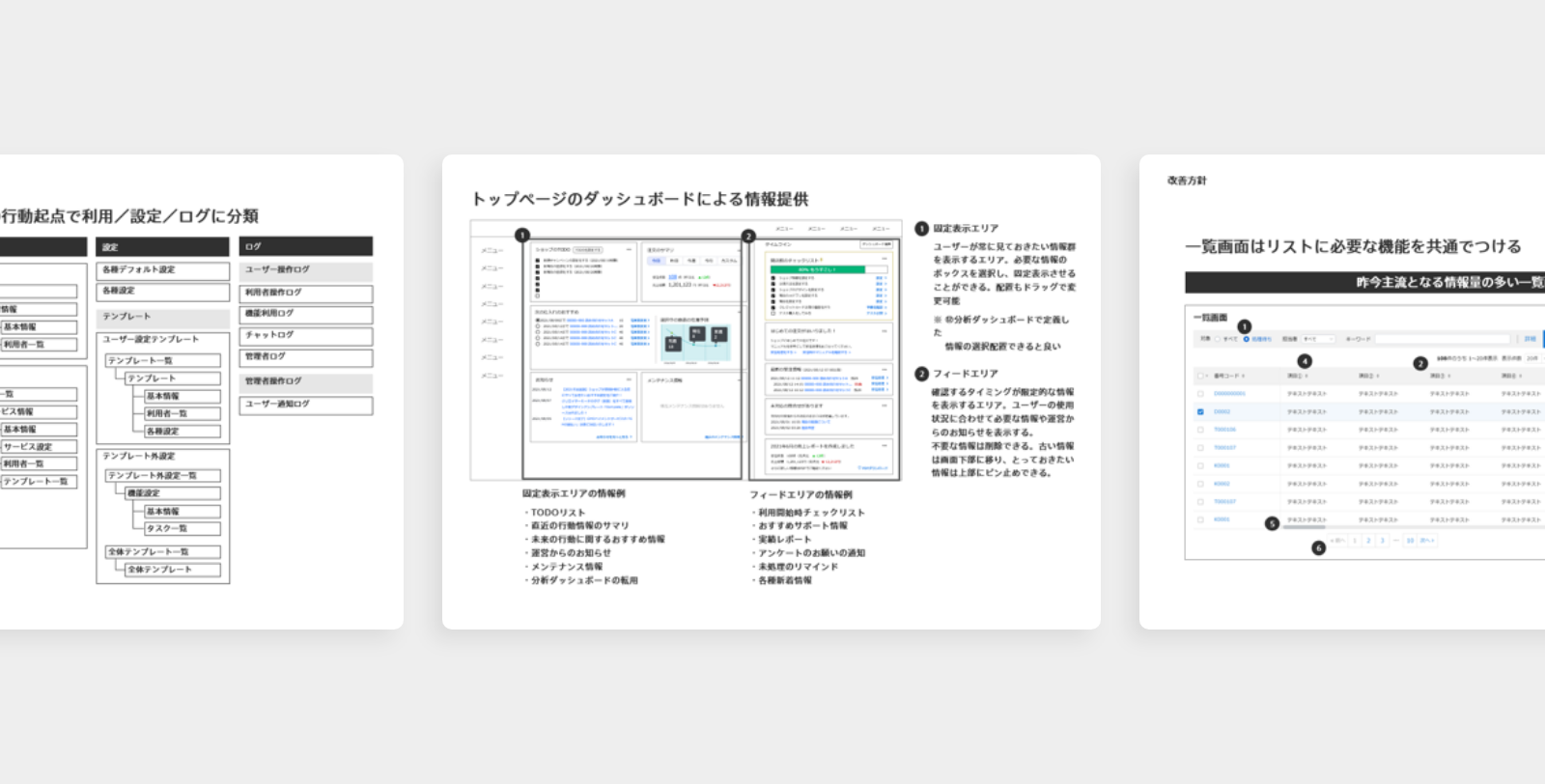
5. 設計
アプリの骨組みを決めるのが設計フェーズの主な目的です。ベイジでは情報設計や画面設計、画面の仕様設計を対象とします。
見た目のデザインを施す前に、アプリに必要な機能や項目、項目を掲載する順番、説明文などの情報を整理し、画面配置まで決定します。整理した結果をワイヤーフレームとして定義し、お客さまに必要な要素が抜けていないかご確認いただきます。
6. プロトタイピング
画面設計が完了したら、ビジュアル制作に入ります。画面設計した中から代表的な数画面を選定し、プロトタイプとして見た目のデザインを作成します。
ここで制作するデザインのスタイルやUIコンポーネントの定義は、アプリケーション全体の制作のスピード向上とクオリティ担保に繋がるとても重要なタスクです。
プロトタイプの段階でアプリケーションの設計(画面遷移、画面設計)に課題が見つかれば、設計に関わる内容でも修正します。修正が完了したら、その他の画面などに共通で使用できるようUIコンポーネントとして展開していきます。
また、場合によってはプロトタイピングツールで作成した画面を使ってユーザーテストを実施します。開発前にテストで使用感を確認しておくことで、開発フェーズでの修正の影響範囲を最小限にとどめます。

7. 開発
見た目や動作の確認ができるモックアップを制作します。バックエンドとのデータ連携や開発は行わず、サンプルデータをもとにしたモックアップを制作することがほとんどです。
バックエンドを含めた開発はお客さまや別の開発会社様が担当することが多いです。開発前にはお客さまの開発担当者と協議し、開発範囲の役割分担やルールなどの細かな認識合わせをした上で実装を進めていきます。
8. 納品
アプリのUI/UXデザインは、納品後にも開発会社やお客さまにて開発作業やアップデートが続きます。これらの後続の作業がスムーズに進められるように、UIデザインの展開ルールや、フォルダ構成などの実装面での連携情報も納品物としてお客さまに提供しています。具体的には以下のようなタスクを行います。
プロジェクトとしてはこの納品フェーズで一旦完了しますが、デザイン納品後に本格的な開発や拡張の取り組みが始まります。ベイジでは納品して終了でなく、納品後も継続的に発生するデザインの課題について支援することが可能です。
お問い合わせ
ウェブアプリUI/UXデザインなら、企業や官公庁の業務システムに特化したウェブ制作会社ベイジにご相談ください。 営業段階では、1~2度の打ち合わせと、会社紹介、実績紹介、進め方、見積書、スケジュールのご提示を行います。お客さまの社内決裁等の事情にはできる限り柔軟に対応いたしますので、ご要望があればお気軽にご相談ください。
ナレッジ
私たちは、豊富な実績から導き出された成功パターンを抽出した様々なメソッドを持っています。これらのメソッドを積極的に活用し、使いやすいアプリケーションを提案・実現していきます。
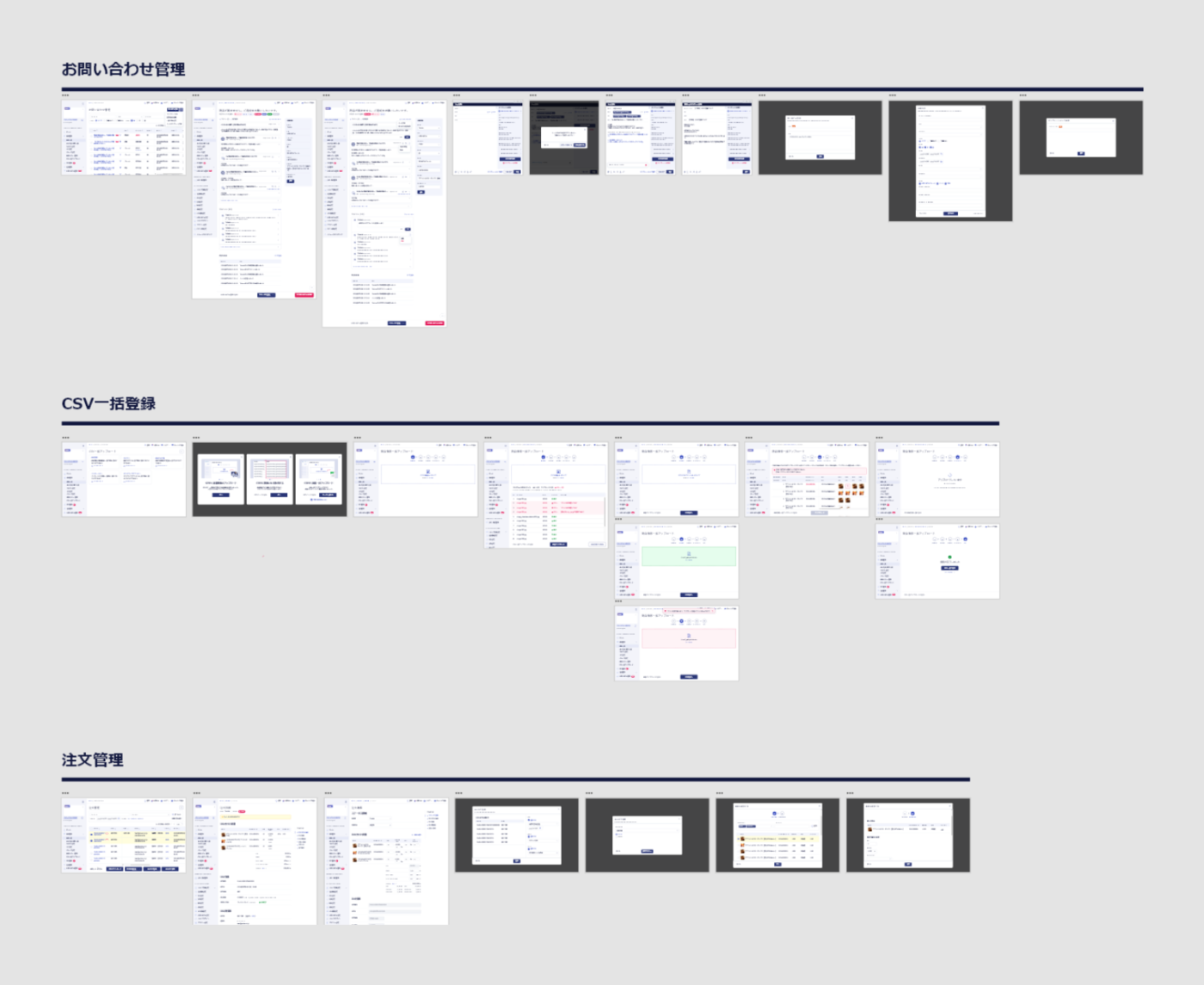
実績
ウェブ制作で培ったノウハウを活かし、企業や官公庁で使われる業務用システム、SaaSのUIをデザインします。UXデザインやデザイン思考のメソッドを取り入れながら、業務生産性を高めるアプリケーションのUIを提案します。
よくある質問
みなさまからよくいただく質問をまとめています。
- Q1.
-
費用はどのくらいかかりますか?
案件の規模や課題の大小にもよりますし、調査に費やす期間や内容によっても大きく変わります。具体的にはお問い合わせください。
- Q2.
-
制作期間はどのくらいになりますか?
こちらも規模によりますが、ユーザーの調査を含むデザインコンサルティングは2~3カ月、UIデザインは3~4カ月ほどになります。長期化する場合には、フェーズを分けてご契約いただくことも可能です。納品物の必要時期などの希望があれば、お問い合わせ時にお申しつけください。
- Q3.
-
どのくらい前までに依頼する必要がありますか?
時期にもよりますが、通常、2~3カ月のリソースは埋まっていることが多く、プロジェクトを開始する2カ月前にはご発注の意思決定していただくことが多いです。これも状況によりますので、詳しくはお問い合わせください。
- Q4.
-
システム開発のどの段階でデザイナーに入ってもらうのがいいですか?
デザインは利用者との接点、システムは裏側の仕組みです。そのため、システム要件に先行してデザイン要件を決めないと、利用者目線のUIデザインの実現は難しくなるでしょう。理想をいえば、システム企画の段階からデザイナーが関与し、調査や分析、行動シナリオの策定などを行っているべきです。ただし実状としては、要件定義や設計に着手した段階からデザインを検討するケースも少なくありません。この場合は、デザインに多くの制約が加わることになりますが、その制約内での最適なデザインをご提案することは可能です。
- Q5.
-
UI/UXデザインと開発の切り分けはどのように行いますか?
デザイナーが主に関わるのは、システム開発前までになります。そこに至るまでは、デザイン検討とシステム検討を並行しながら、定例ミーティングなどで密に情報共有をする必要があります。開発以降は不足パーツのデザインなど、デザインは開発業務のサポートに回ります。
- Q6.
-
リサーチや分析だけをお願いすることもできますか?
可能です。いわゆるUXリサーチから必要な機能の洗い出しをするニーズは高く、調査フェーズだけお手伝いし、制作フェーズは別の制作会社が担当したような案件もございます。こちらもお気軽にご相談ください。
- Q7.
-
現行アプリの評価だけをお願いすることもできますか?
可能です。弊社のユーザビリティの専門家が、現行アプリの画面の使い勝手を評価し、問題点と改善案をご提示するコンサルティングのサービスも準備しております。コンサルティングの結果を踏まえて実際のUIデザイン制作をお請けすることもできますので、こちらもお気軽にご相談ください。
- Q8.
-
画面の設計までは完了しているので、画面の見た目のデザインだけをお願いする、ということは可能ですか?
調査や設計を含まないお仕事は基本的にお請けしておりません。UIデザインにおいて、使い勝手を大きく左右するのが調査や設計です。それらを一緒に考える関係でないと、利用者視点での提案ができず、「ただ作るだけ」になってしまうためです。ユーザービリティの観点で設計の見直しも併せてご依頼いただく前提であれば、お請けすることが可能です。
- Q9.
-
UIデザイン納品後にも仕様変更等で修正が必要な場合は対応できますか?
別費用となりますが、対応可能です。開発へデザインを組みこむ際に微修正が発生したり、機能改善によりUIデザインを修正したりするのは珍しいことではありません。必要なタイミングでご相談いただければ、お見積りとスケジュールを調整し対応いたします。具体的にはご相談ください。
- Q10.
-
新規サービスのUIデザインをお願いすることもできますか?
はい、可能です。新規サービスの場合、必要な画面が出揃っていない段階での想定利用者のニーズ分析や機能検討などのお手伝いも可能です。さらにPoCのためのUIデザインやテスト実施なども可能ですのでお気軽にご相談ください。
- Q11.
-
ネイティブアプリのUIデザインをお願いすることもできますか?
はい、可能です。WebベースでHTML/JavaScriptまで実装することもできますし、ネイティブアプリを前提に、スキンデザインだけを対応することも可能です。詳しくはご相談ください。
- Q12.
-
すでにあるウェブ版をベースに、ネイティブアプリ版を作ることはできますか?
可能です。実際のシステムを拝見させていただいた上で、最適な方法をご提案させていただきます。
- Q13.
-
提案コンペに参加していただくことはできますか?
申し訳ございませんが、提案書の作成を必要とするコンペには参加しておりません。提案に必要な知識は有償であること、提案コンペという選定方法自体を懐疑的に考えていること、がその理由です。なお、以下のようなことは営業の範囲で可能ですので、この範囲でのコンペであれば、問題ございません。
営業で行っていること
- 面談
- 会社紹介資料の提出
- 私たちの進め方を紹介した資料の提出
- 見積書
- 概算スケジュール
- Q14.
-
オンラインでの対応は可能ですか?
はい、可能です。弊社でもリモートワークを推進しており、オンラインでの業務にも習熟しております。お気軽にご相談ください。

_v2.jpeg)