アプリUI 仕事の進め方
7-1. コアデザインシステム
スタイルルール
アプリケーションの画面全体に適用する基本のスタイルルールを定義します。例えば、以下のような内容をまとめます。
- 使用する色のバリエーションと利用シーン
- 文字に関するルール(フォント、文字サイズ、行間、太さ等)
- 装飾に関するルール(枠線、シャドウ等)
- アイコン(利用できるアイコンとその意味合い)

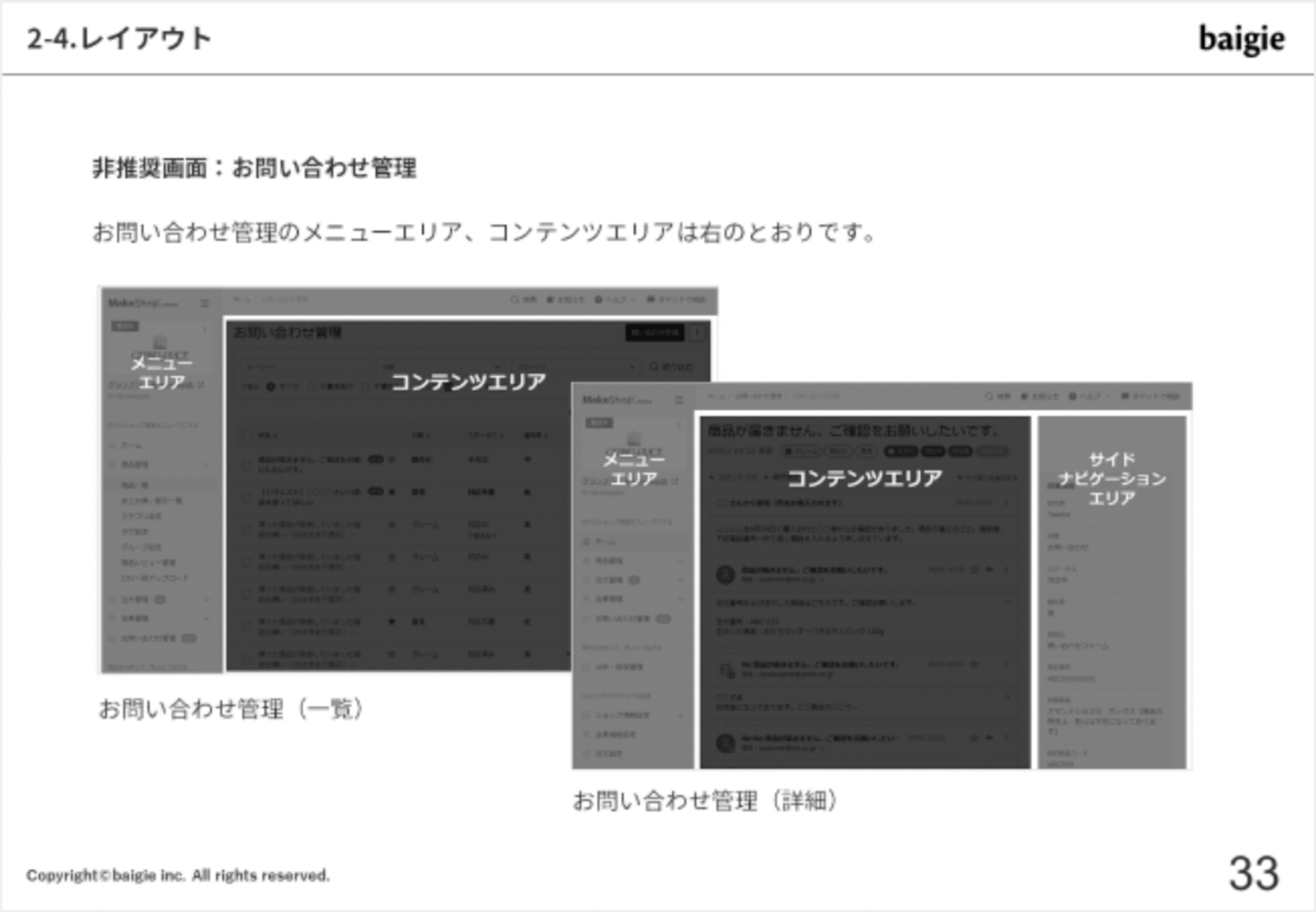
レイアウトルール
画面内のゾーニングのルールを定義します。ヘッダーエリア、ナビゲーションエリア、コンテンツエリア、フッターなど全画面共通のレイアウトおよび、一覧画面、情報照会画面、編集画面、モーダル画面などの画面パターンごとのレイアウトを定義します。

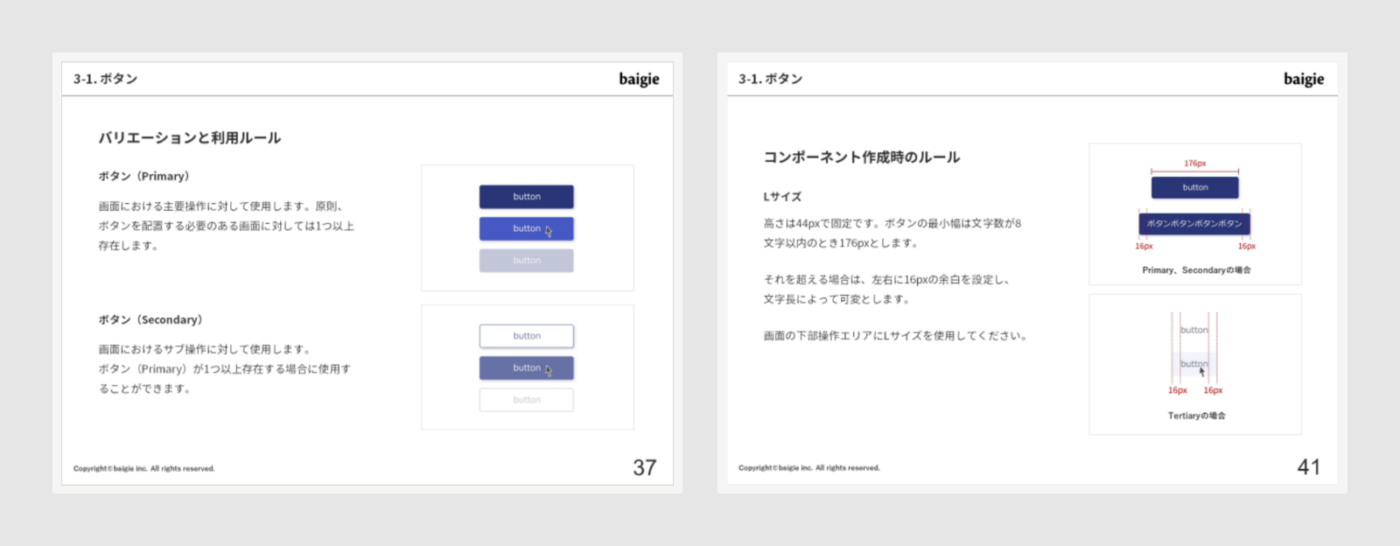
UIコンポーネントルール
見出し、ボタン、入力フォームなどUIコンポーネントごとのスタイルルールを定義します。通常の見た目のみではなく、非活性時、フォーカス時、エラー時などの状態ごとに定義をします。

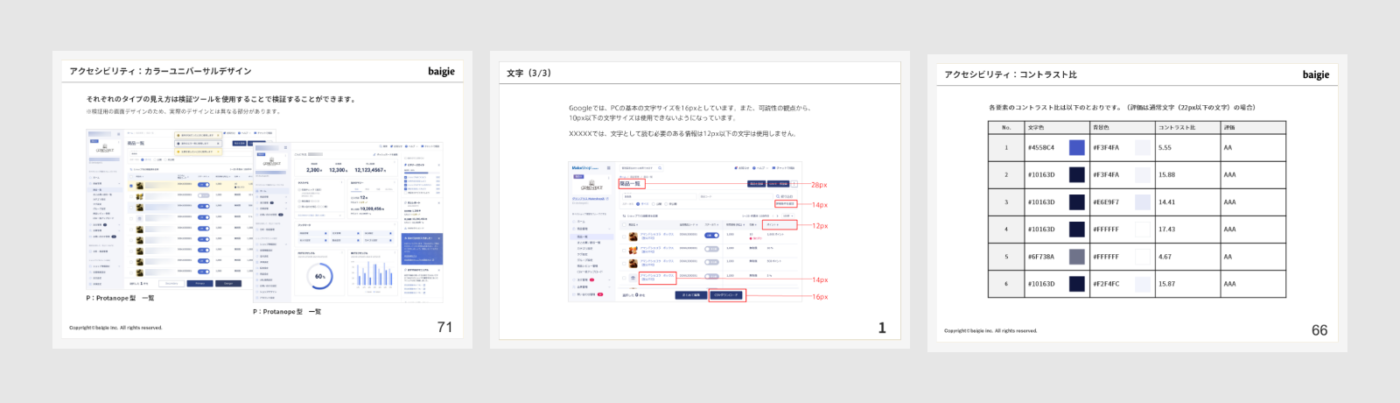
アクセシビリティルール
背景色・文字色のコントラスト、最小フォントサイズ、カラーユニバーサルデザインなど、アクセシビリティ要件を満たすために定義しているルールを記します。