アプリUI 仕事の進め方
4-7. 展開画面設計
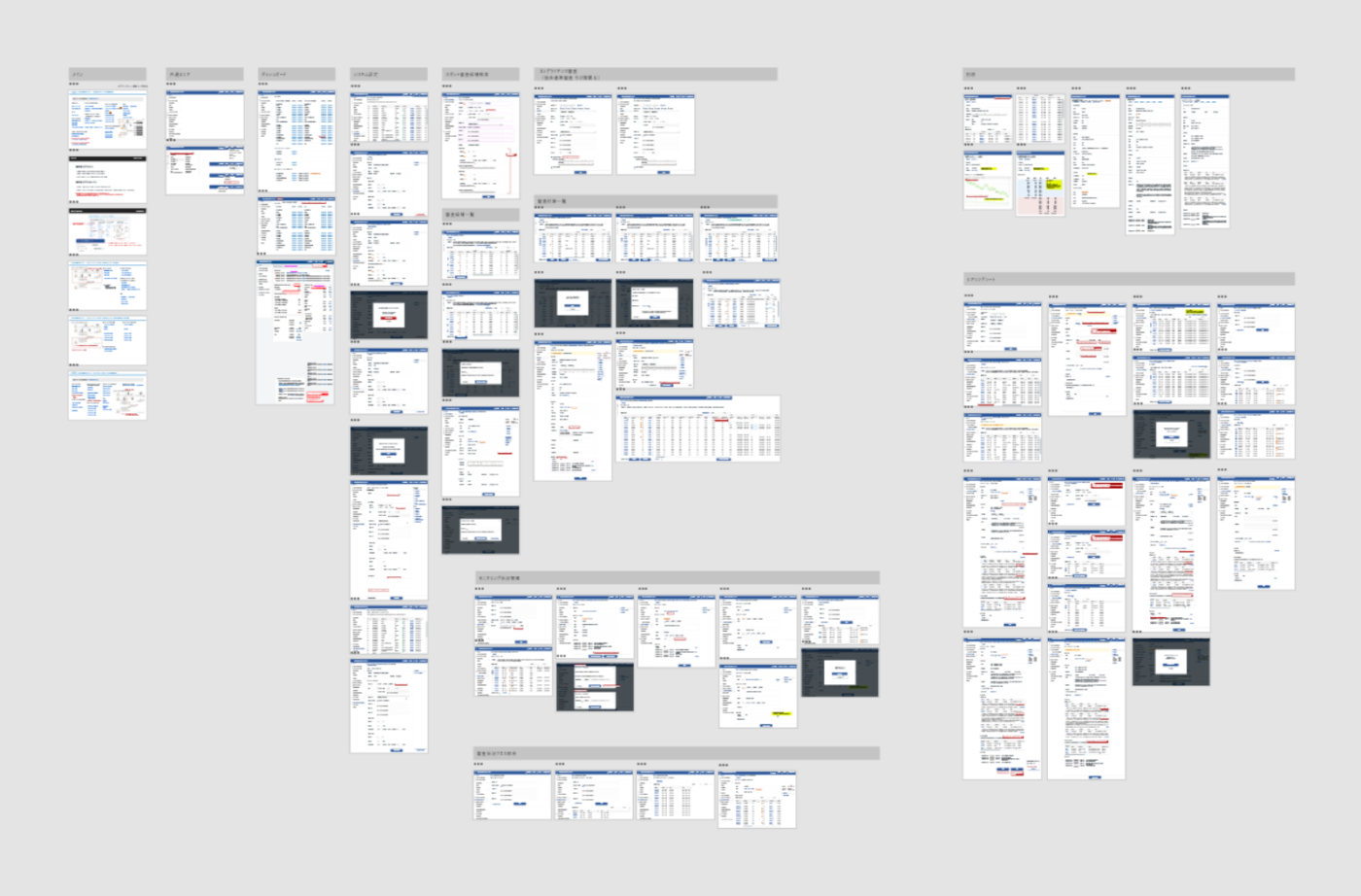
主要画面を除く全制作対象の画面に対してワイヤーフレームを作成します。アプリケーション全体の操作の一貫性を保つように展開し、画面に必要な仕様をすべて洗い出します。
前工程で主要画面が設計され、画面構成の基本の型が決まっています。その型に準じ、アプリケーション全体の操作が一貫するように、全画面を設計します。展開する画面の数にもよりますが、主要画面のワイヤーフレームと同様にプロトタイピングツールを使ってすべての画面を設計することが多いです。

画面数が100を超えたりする場合は、本工程の画面展開を一部省略することもあります。その場合は、UIコンポーネントの利用ルールが決まったあとに【画面仕様書】としてExcelやGoogleスプレッドシートなどで展開することもあります。(成果物イメージの詳細は「画面仕様書作成」をご覧ください)
この工程で制作画面数が変更になったり、新たな要件や仕様が分かったりすることもあります。その場合は後工程の制作ボリュームも変わるため、この工程が完了した後にスケジュールを引き直し、再度見積りをする可能性があります。


