アプリUI 仕事の進め方
5-1. スタイリング
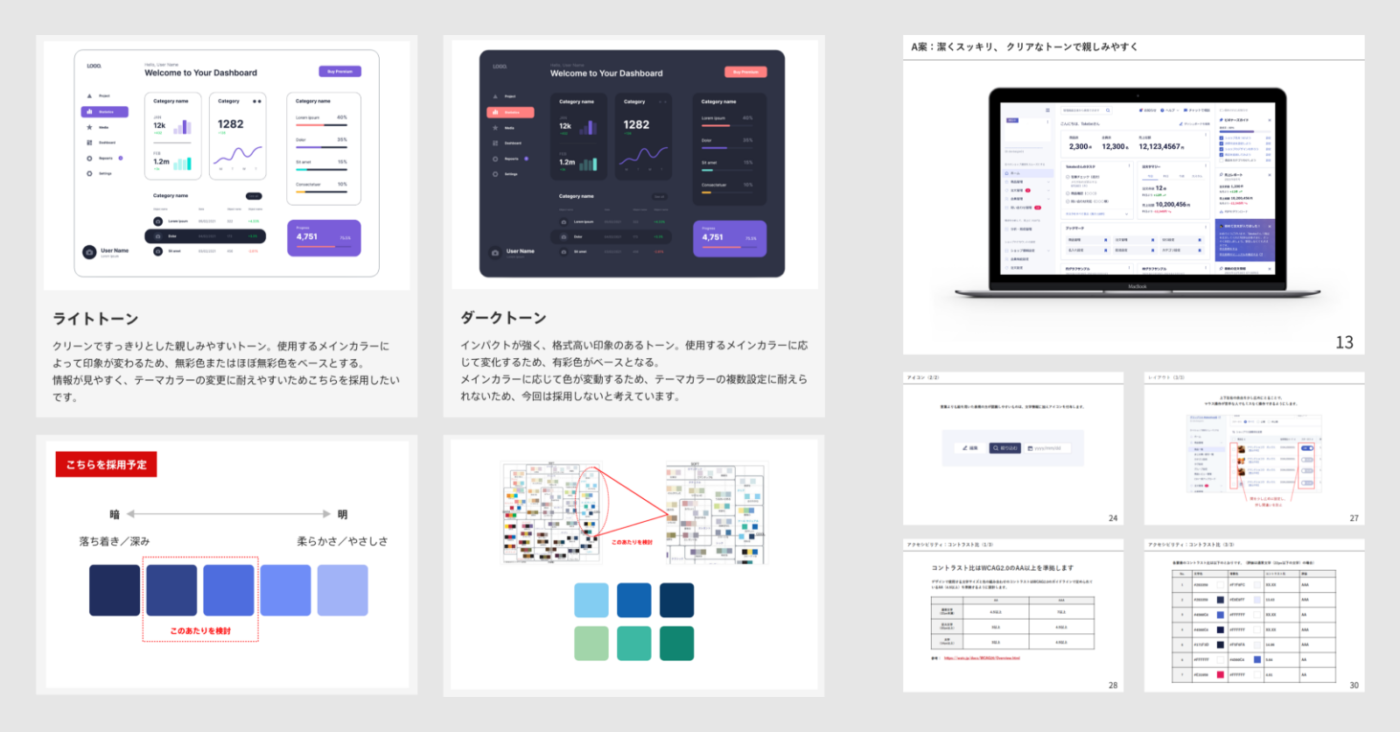
スタイルの方向性検討
スタイルの方向性について、担当UIデザイナー以外に、コンサルタントやディレクター、お客さまも交えて、ワークショップ形式で議論します。
スタイルを決める上で、どのようなイメージを大切にするか、どのような印象でアプリケーションを使ってもらいたいかなど、スタイリング決定までの論理的な流れをお客さまに伝えながら議論します。
このようなワークショップを実施することで、お客さまとのイメージの乖離を最小限にとどめ、担当者や意思決定者の好みによって制作のやり直しが繰り返されることを防ぎます。ここで合意したイメージをもとに担当デザイナーが基本スタイリング制作にとりかかります。

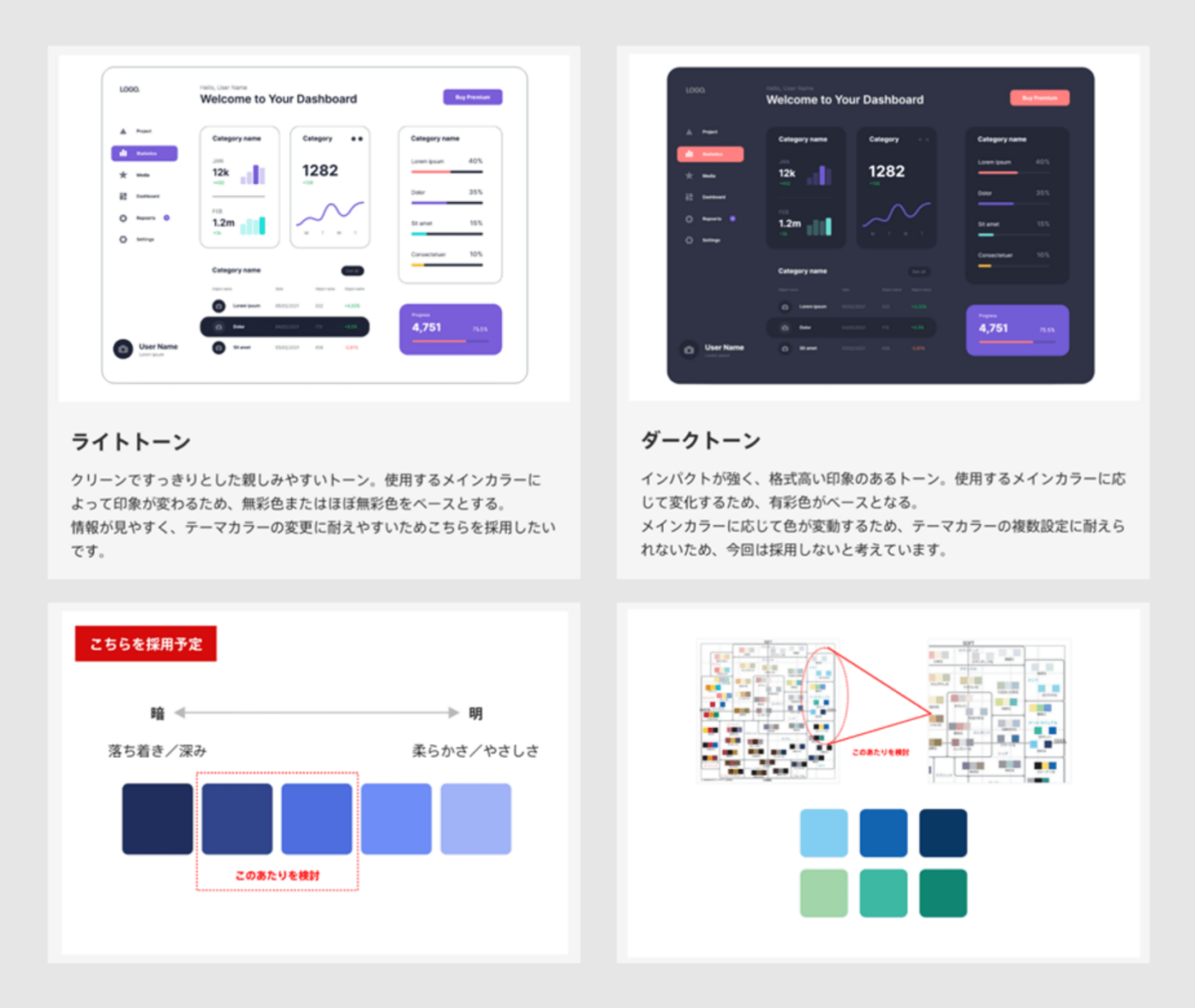
基本スタイリング
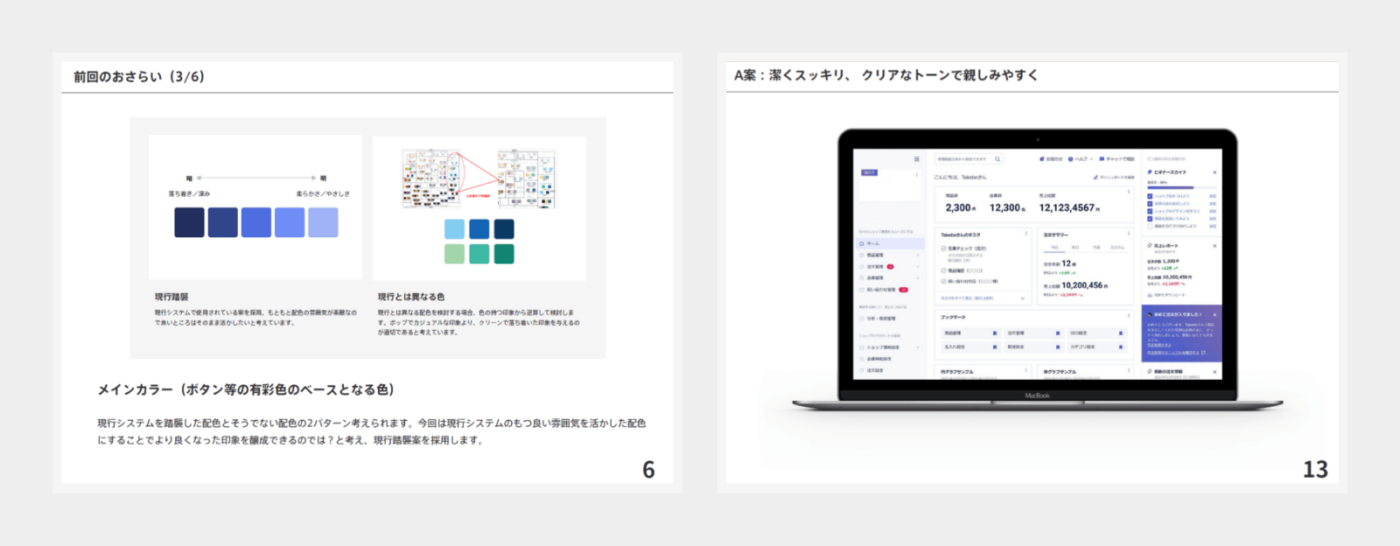
アプリケーション全体のトーン&マナーを決める工程です。ワークショップ形式での議論をもとに、基本的には1案、意見が分かれそうな場合は2案スタイルを提示します。お客さまとある程度、方向性の合意が取れてから本格的な制作を開始します。
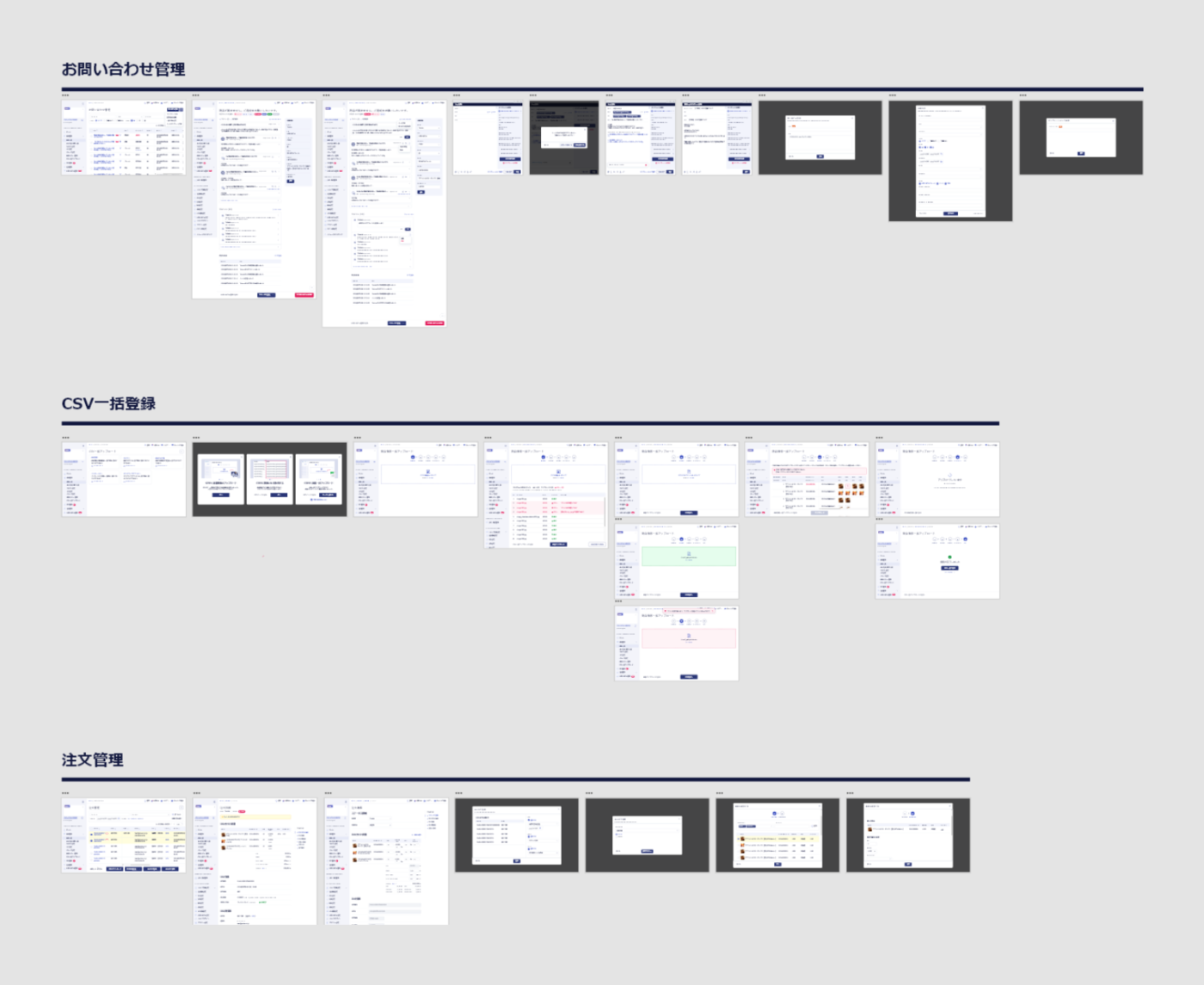
メインで利用するデバイスを前提に、ホーム(ダッシュボード)や検索一覧画面、詳細画面、編集画面といった主要な画面を制作し、ご提案します。
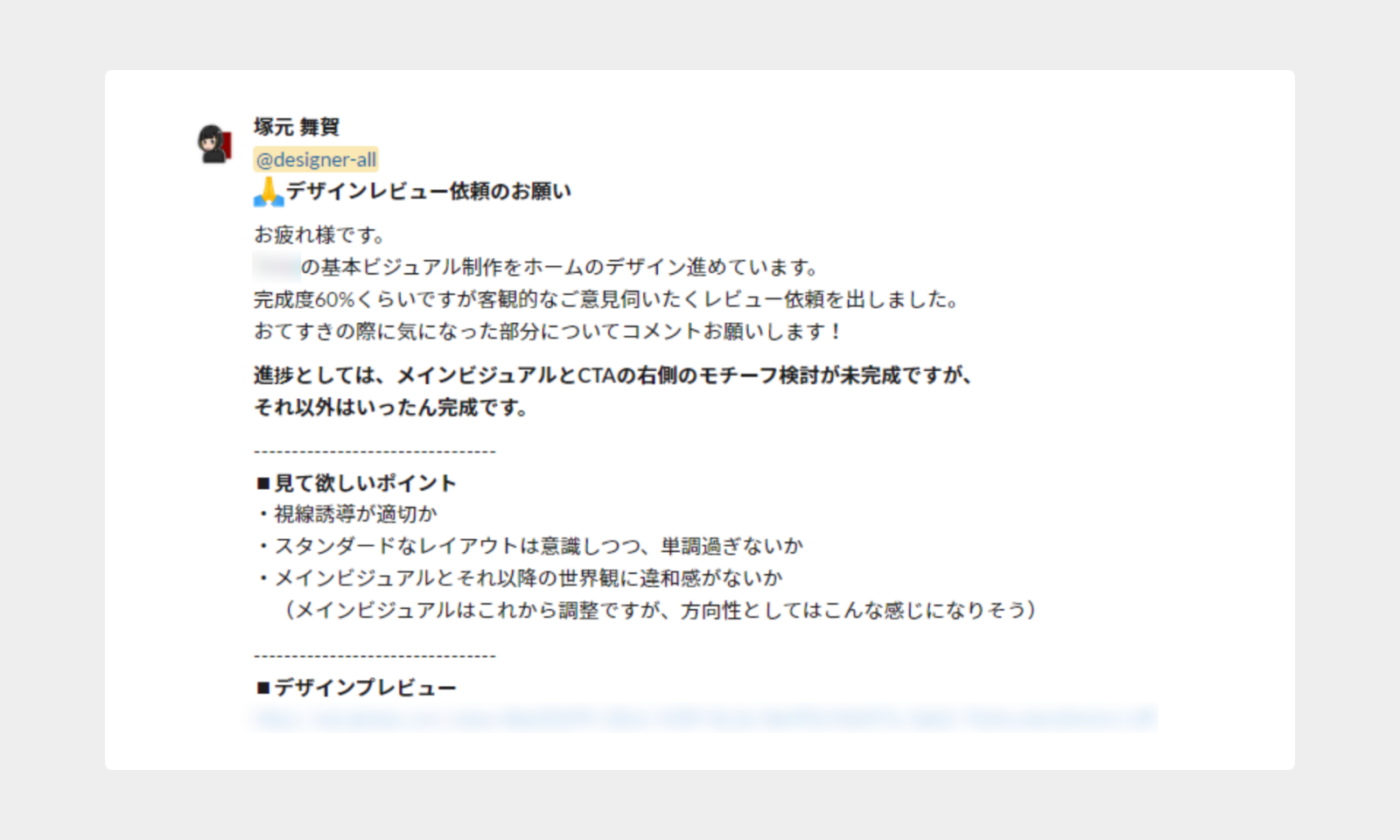
ベイジでは成果物の品質を上げるために「デザインレビュー制度」を用意しています。制作中の成果物をチャットの専用トピックに投稿すると、ベイジ社内の他のデザイナーからフィードバックがもらえます。
これらをヒントに、担当者はブラッシュアップを行います。

このようにベイジでは、アートディレクターのような職能長がデザインの最終意思決定をするのではなく、各デザイナーが自ら考え、最終決定を下します。
自立した状態を維持しながら、お互いが協力しあってひとつのプロジェクトを作り上げていくような組織設計となっています。
スタイルコンセプト定義
制作した基本のスタイルについて、どのような考えにもとづいて導かれたのか、論理的に説明したコンセプト定義を資料化します。お客さまと前工程でスタイリングの方向性を合意しているため、必ずしもこの資料を作成しなければいけないわけではありせん。
しかし、大規模プロジェクトの場合、プロジェクトに参加していないお客さまの決裁者がいることもあるため、お客さま社内の合意形成として必要があれば、資料を作成します。

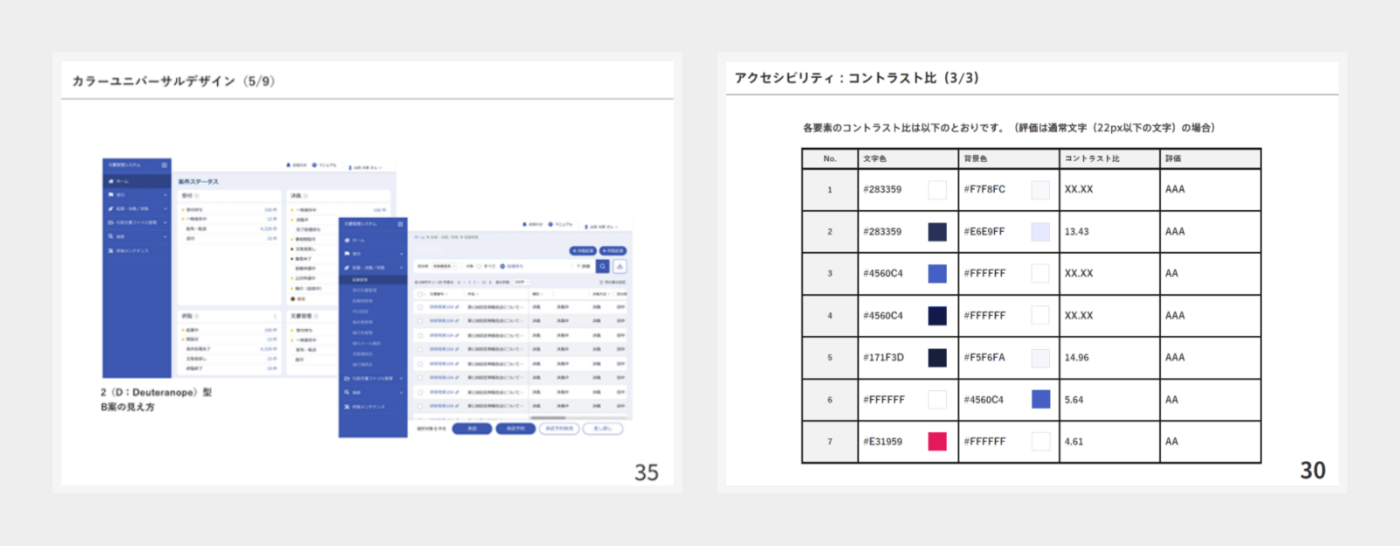
また、作成したスタイルがアクセシビリティ上問題ないかもこの時点で検証を行い、配色に関して大きな軌道修正が発生しないよう留意しています。



主要画面展開
基本スタイリングでトーン&マナーについて合意が得られたら、基本スタイリングで対象としないレイアウトパターンの画面に対して、スタイルを適用させます。多くの場合は、複数回に分けて制作を進行し、都度お客さまと合意を取っていきます。
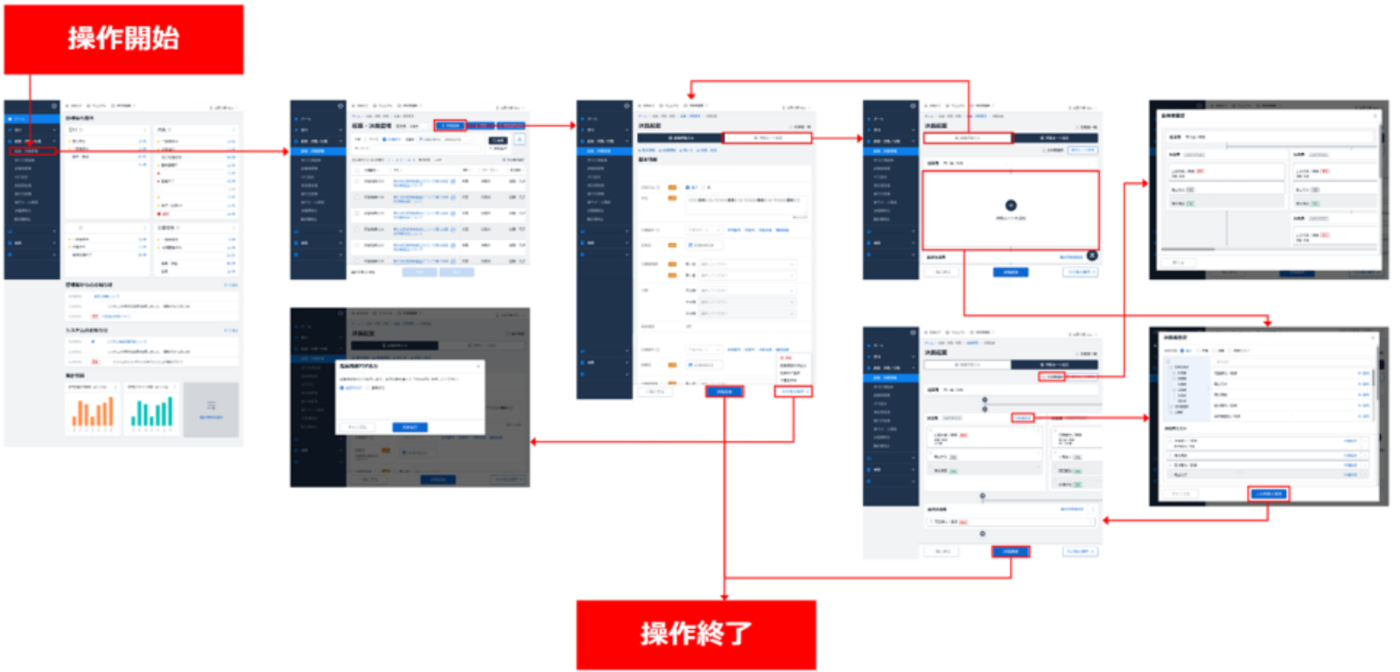
プロトタイプユーザーテスト
必要に応じてスタイルを適用した主要画面が、ユーザーにとって使いやすい画面になっているか、実際にユーザーに操作していただきテストします。基本的には前述の「2-5-6. ユーザーテスト」と同じシナリオで行い、どのような改善効果があったのかを検証します。ここで見つかった新たな問題点はすぐに改善し、実装前に可能な限り問題点を減らします。詳細は 2-5-6. ユーザーテストをご参照ください。

残画面展開
主要画面のスタイルが決まると、レイアウトやスタイルのルールがほぼ網羅されるので、一貫性を意識して展開画面へも同じルールでスタイルを適用できるようにします。全画面のスタイルは再現させず、新たに必要となる必要最小限のテンプレートだけを制作し、残りはHTML上で展開します。