WordPressの外観カスタマイズでノーコードのような機能を実装する方法
実はWordPressにはノーコードツールのように見た目をリアルタイムでプレビューしながら変更できる「外観カスタマイズ」という機能が存在します。
外観カスタマイズを駆使すると、ユーザーがCSS等を編集せずに管理画面から直感的にサイトの色を変えたり、表示・非表示の設定、ロゴの変更、テキストの変更などができるようになります。実装は大きく分けると以下の3つに分けられます。
- 管理画面にオリジナルの設定項目を追加する
- 追加した設定値を実際のページに反映する
- 管理画面でリアルタイムプレビューを可能にする(やらなくてもよい・上級者向け)
1. 管理画面にオリジナルの設定項目を設定する
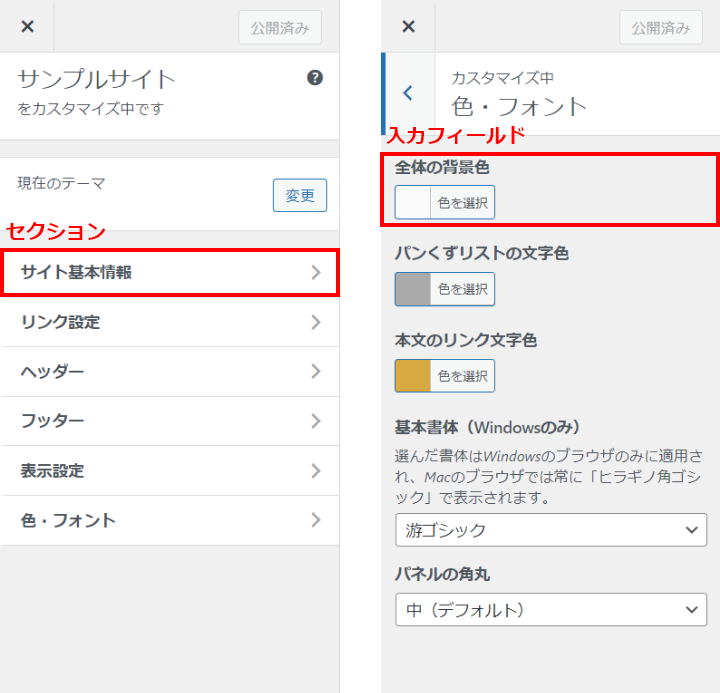
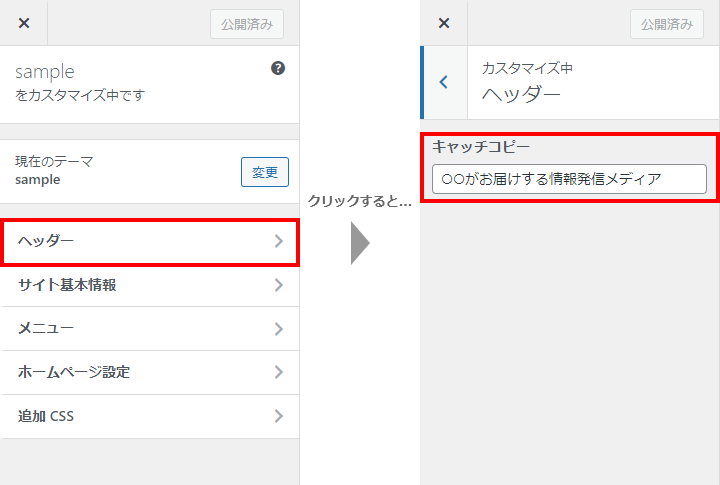
オリジナルの設定項目を追加する際は、「セクション」を作成してその中に「入力フィールド」を所属させるような流れとなります。ここでは以下の流れで実装します。
- 新しいセクションを追加する
- 追加したセクションに入力フィールドを追加する
このあと紹介しているコード全文も先に掲載しておきます。以降の章で詳しく説明します。
function add_theme_customizer( $wp_customize ) {
$wp_customize -> add_section( 'custom_header_section', array(
'title' => 'ヘッダー',
'priority' => 0,
));
// 「キャッチコピー」の設定
$wp_customize -> add_setting( 'header_catch_copy', array(
'default' => '○○がお届けする情報発信メディア',
'transport' => 'refresh'
));
$wp_customize -> add_control( 'header_catch_copy', array(
'section' => 'custom_header_section',
'settings' => 'header_catch_copy',
'label' => 'キャッチコピー',
'type' => 'text',
'priority' => 1,
));
// 「〇〇」の設定
$wp_customize -> add_setting( 'xxxxxx', array(
...
));
$wp_customize -> add_control( 'xxxxxx', array(
...
));
}
add_action( 'customize_register', 'add_theme_customizer' );新しいセクションを追加する

「セクション」はいわばグループのようなものです。例えば「ヘッダー」や「フッター」といったセクションを追加して、それぞれに「ロゴを設定できる画像アップロードのフィールド」、「キャッチコピーを入力できるフィールド」、「文字色を設定できるカラーピッカー」を所属させるようなイメージです。
まずはcustomize_registerフックを使用して任意の関数を実行するようにします。ここではadd_theme_customizer()という関数にしました。この中に「セクション」と「入力フィールド」を追加する処理を記述していきます。
$wp_customize -> add_section( 'custom_header_section', array(
'title' => 'ヘッダー',
'priority' => 0,
));この部分がセクションを追加する処理です。add_section()の第一引数(ここではcustom_header_section)はセクションを識別するためのIDで、任意の値を設定します。また、titleに指定した値がメニューのラベルとなり、priorityは表示優先度です。0にすると一番上に表示されます。
ちなみにデフォルトで存在する「サイト基本情報」といったセクションを削除するには、以下のコードを関数内で実行します。
$wp_customize -> remove_section( '削除するセクション名' );「削除するセクション名」は以下の表を参考にしてください。
| セクション名 | 削除されるセクション |
|---|---|
| title_tagline | サイト基本情報 |
| widgets | ウィジェット |
| static_front_page | ホームページ設定 |
| custom_css | 追加CSS |
追加したセクションに入力フィールドを追加する(テキスト、セレクター、ラジオボタン、チェックボックス、色、画像)
追加した「ヘッダー」セクションにキャッチコピーを入力するテキストフィールドを追加します。まず「テーマ設定」と呼ばれるものを追加します。「テーマ設定」を追加します。これは設定した値を保存しておく箱を登録するようなイメージで、$wp_customize->add_setting()メソッドを用いて登録します。
$wp_customize -> add_setting( 'header_catch_copy', array(
'default' => '○○がお届けする情報発信メディア',
'transport' => 'refresh'
));add_setting()の第一引数(ここではheader_catch_copy)に指定した値がキー名のような役割をし、実際のページで表示するときにget_theme_mod( 'header_catch_copy' )と実行すれば保存された値を呼び出せます。
また第二引数の配列で設定する値は以下のとおりです。
| default | デフォルトで保存しておく値。まだ保存されていない状態でget_theme_mod(‘キー名’)で取得できる値となります。 |
| transport | プレビューエリアに反映する方法の設定値。refresh(プレビューエリアをリロードして変更内容を反映)、postMessage(リロードせずJSによってリアルタイムで変更内容を反映)のいずれかで指定できます。 |
| sanitize_callback | 設定された値が正しいかチェックするための関数を呼び出せます。チェック用の関数はWordPressで用意されているものを指定するか、自前で用意することもできます。 |
次に「コントロール」を追加します。これは実際のカスタマイズ画面に表示する入力フィールドのUIやラベルを決めるもので、$wp_customize->add_control()メソッドを用います。
$wp_customize -> add_control( 'header_catch_copy', array(
'section' => 'custom_header_section',
'settings' => 'header_catch_copy',
'label' => 'キャッチコピー',
'type' => 'text',
'priority' => 1,
));add_control()の第一引数に「テーマ設定」で指定したキー名(ここではheader_catch_copy)を渡し、第二引数には以下の内容の配列を渡します。
| section | 入力フィールドを所属させるセクションのIDを指定。 |
| settings | 入力フィールドの値の保存先である「テーマ設定」のidを指定。 |
| label | 入力フィールドのラベルとして表示する文字列を指定。 |
| type | 入力フィールドのUIを指定。 |
| priority | 入力フィールドの表示優先度。値が低ければ低いほど上に表示されます。 |
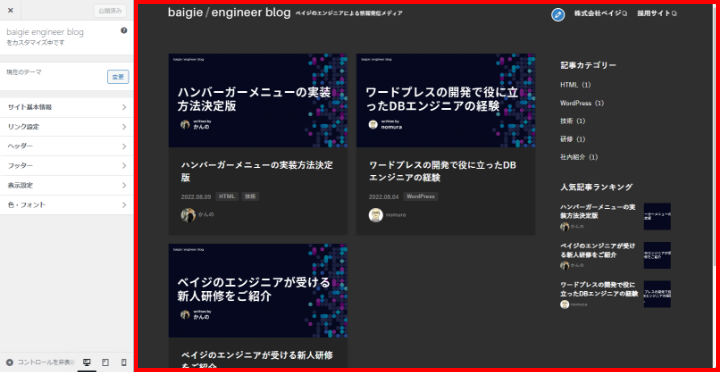
これで外観のカスタマイズ画面に「ヘッダー」というメニューが表示され、キャッチコピーの入力フィールドが追加されました!実際にキャッチコピーを入力すると右側のプレビューエリアに反映させる方法は次の章で解説します。

2. カスタマイズ内容を実際のページに反映する
カスタマイズ内容を実際のページに反映するために表示側の実装を行います。どんな設定値もget_theme_mod()関数で設定値を取得して、その値から処理が派生する流れです。
設定したテキストを表示する場合
<span id="catchcopy"><?php echo get_theme_mod( 'header_catch_copy', '取得できなかったとき用の値' ); ?></span>前の章までで作成したようなテキストを入力させるようなカスタマイズの場合は、取得した値をそのままechoします。設定値はget_theme_mod()にキー名(ここではheader_catch_copy)を指定して実行することで取得できます。また、第二引数には該当の設定値が見つからず値が取得できなかったときにセットするバックアップ用の値を指定します。
設定した色を反映する場合
function add_styles() {
?>
<style type="text/css">
:root {
--body-bg-color: <?php echo get_theme_mod( 'body_background_color', '#fafafa' ); ?>;
--header-bg-color: <?php echo get_theme_mod( 'header_background_color', '#ffffff' ); ?>;
}
</style>
<?php
}
add_action( 'wp_head', 'add_styles' );カラーピッカーで色を選ぶようなカスタマイズの場合は、get_theme_mod()でカラーコードが返ってきます。これをスタイルとして追加するのですが、wp_headフックを使用してHTMLの<head>に<style>タグを挿入する形で、CSSを追加します。
この際、上記のようにCSS変数を用いると便利です。このように実装できるように変更の可能性がある箇所の色は変数で設定できるようにCSSを設計しておきましょう。もちろん、CSS変数を用いずにセレクターを指定して色を上書きするような形でも問題ありませんが、以下のように何個もセレクターを指定するようなことになりかねないのでオススメしません。
.header-menu,
.main-container h2,
.main-container p,
.sidebar h2,
.sidebar p {
color: <?php echo get_theme_mod( 'base_font_color', '#000000' ); ?>;
}なお、ここまで実装すると下図の設定画面の右側のプレビューエリアも設定した値が反映されるようになります。

【豆知識】プレビューエリアで読み込まれているかを判別する関数
ここまでで説明したCSS変数での対応ですべて済むようだったら出番はないかもしれませんが、外観カスタマイズの画面でプレビューとして表示されているのか、実際のページで表示されているのかを判別するis_preview()という便利な関数があるので一応ご紹介します。例えば、次のように実行します。
if ( is_preview() ) {
// ここにプレビューのときにだけ実行する処理を記述
}この関数の使い所は限られますが、プレビューのときにだけダミーのテキストを表示しておくなど役に立つこともあると思うので、覚えておくと便利です。
3. 管理画面でリアルタイムプレビューを可能にする
ここまでの方法でも見た目をプレビューで確認しながらカスタマイズする、ということは実現できていますが、プレビューエリアに設定値を反映するのにリロードを挟んでしまうので、若干の遅れを感じるかと思います。実は外観カスタマイズにはJSを用いて時差なしでリアルタイムにプレビューに反映する方法が用意されています。
テーマ設定のtransportの値を変更する
管理画面で設定値が変更されたらJS経由でプレビューエリアに反映されるようにします。以下のようにそれぞれのテーマ設定のtransportの値をrefreshからpostMessageに変更します。
$wp_customize -> add_setting( 'header_catch_copy', array(
'default' => '○○がお届けする情報発信メディア',
'transport' => 'postMessage'
));JSを読み込む
JSを用いる方法では、従来のプレビューエリアを毎度リロードする方法に代わって、DOM要素を操作する形で行います。そのJSを記述するために、まずは下記のように外部JSファイルを読み込みましょう。
function enqueue_live_preview_scripts() {
wp_enqueue_script(
'theme_customizer', // ハンドル名
get_template_directory_uri() . '/js/theme-customizer.js', // JSファイルのパス
array( 'jquery','customize-preview' ),
true // フッターに出力する場合trueに
);
}
add_action( 'customize_preview_init', 'enqueue_live_preview_scripts' );customize_preview_initというフックで関数を実行します。JSファイルはwp_enqueue_script()で読み込みます。
フィールドごとに値を書き換える処理を記述する
読み込んだtheme-customizer.jsには以下のように記述します。
(function($) {
// キャッチコピー
wp.customize( 'header_catch_copy', function( value ) {
value.bind( function( newval ) {
$('#l-header__catchcopy').html(newval);
});
});
// 全体の背景色
wp.customize( 'body_background_color', function( value ) {
value.bind( function( newval ) {
document.documentElement.style.setProperty('--body-bg-color', newval);
});
});
})(jQuery);wpのcustomizeメソッドにカスタマイズ値のキー名を渡すことで設定値が返却されます。その値をもとにDOM要素を操作します。例えばキャッチコピーであれば特定の要素に設定値をテキストとして反映し、色であればCSS変数に値をセットするようにします。
まとめ
これらの実装はそれなりの工数がかかるので、どのように活かすかは見極めが必要です。しかし、ユーザーからするとかなり直感的にカスタマイズできるようになるので、実装の選択肢としてもっておくと役に立つことがあるかもしれません。
また、実装方法を知っておくことも重要ですが、どのような設定項目をどのように配置するかの情報設計もしっかり考える必要があります。ヘッダーに関する設定は「ヘッダー」というセクションにまとめる、あるいは色やフォントに関する設定は「色・フォント」セクションにまとめるなど、ユーザーが把握しやすいような設計を心がけましょう。