エンジニアがAdobeXDからFigmaに移行して感じたこと
Adobe公式サイトに記載のある通り、Adobe XDは今すぐのサポート終了ではないものの、サポート終了にむけて長期の予告期間となっているようです。新規の開発も終了しているようですね。それに伴い、XDの代わりとしてFigmaを検討されている方もいるかと思います。
弊社ではAdobe XDからFigmaへの移行を約2年前に行いました。そこで、これまでにエンジニアが両方のツールを使用して感じた、Figmaの利点と使いにくい点をご紹介します。
Figmaの利点
ページ機能でのアートボード整理が便利


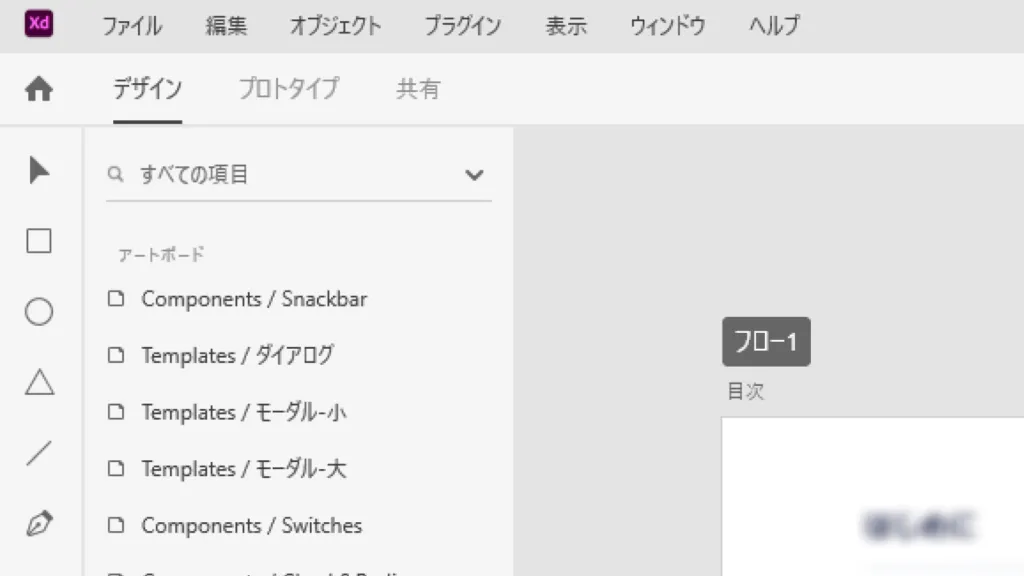
Adobe XDでは1つのキャンバスですべてのアートボードを管理するような構造になっていました。
Figmaではページ機能があり、これを利用してアートボードをグループ化できます。ワイヤーフレーム、要件定義、デザインカンプなどのプロジェクトを各ページに分類・整理することで、作業が効率的に進むようになりました。
他ユーザーのカーソルをリアルタイムで追従
Figmaでは他ユーザーのカーソル位置をリアルタイムで共有できます。これにより、画面共有ツールを使わずともデザインデータの共有が円滑に行えます。カーソル位置の把握により、他のユーザーがどこを見ているのか、何に注目しているのかが直感的に理解できます。
デザインデータに直接書き込めるコメント機能
Adobe XDではリンクを生成してからコメントを記入する形式でしたが、Figmaではデザインデータに直接コメントできます。フィードバックだけでなく、簡単な質問や会話も即座にコメント機能で行えるため、コミュニケーションがスムーズになりました。
フィードバックだけでなく、話すまでもないちょっとした質問や簡単な会話をコメントでやりとりすることもあります。
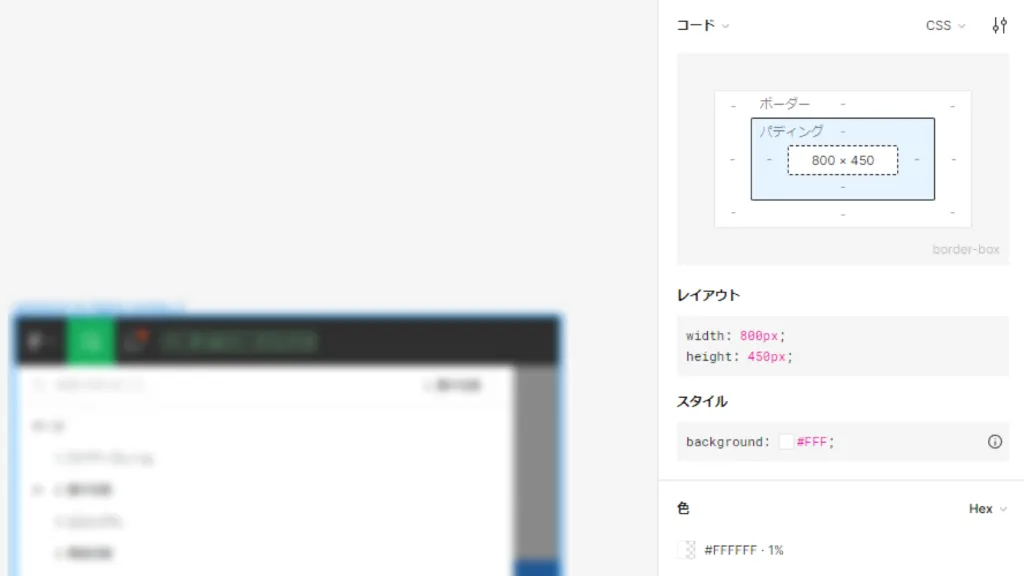
デザインデータ内で開発モードを使用でき、スタイルをコピーしやすい

こちらもAdobe XDと異なり、Figmaはデザインデータ内の開発モードでCSSを直接コピーできます。個人的にはグラデーションやドロップシャドウ(影)のCSSを取得できるのが便利だと感じています。
便利なプラグインが豊富

Figmaのプラグインは多岐にわたり、タスク管理、SVG圧縮書き出し、デザインシステム管理、アイコンなど、様々な拡張が可能です。
ただし、XDを使用していた頃はデザインツールにプラグインを導入する習慣があまりなく、それほど活用できていませんでした。もしかすると同様のことを実現できるプラグインがあるのかもしれません。
Figmaの使いにくい点
オートレイアウトの影響で行間を除いた距離を測りづらい
長方形や画像など行間を持たぬオブジェクトは、距離のサジェスト機能で正確にコンテンツ間の余白を知ることができますが、文字のように行間を含むオブジェクトの場合、行間を含んだ距離がサジェストされます。
そのため、長方形ツールなどで簡易的に距離を測ることがあるのですが、オートレイアウト機能がオンになっていると、自動で意図しない位置に配置されてしまいます。
自動保存の課題

Figmaは編集した内容を自動保存してくれます。誤ってオブジェクトを数px動かしてしまったり、ズームに失敗してテキストにzが紛れ込むなども保存されてしまうので、気づかずにデザインデータを変更してしまっていることがあるので注意が必要です。
さいごに
以上がエンジニアがXDとFigmaの両方を使用して感じた点です。基本的な操作は同じで、XDファイルをFigma用に変換するプラグインも存在しますので、XDからFigmaへの移行は比較的容易です。デザインツールの移行に悩む方にとって、エンジニア視点での感想が参考になれば幸いです。
現在、エンジニアを募集中です。
ベイジでは現在、2024年春にかけて2~3名の一緒に働いてくれるフロントエンドエンジニア/HTMLコーダーを募集中です。経験の有無を問わず募集しておりますので、ご興味がある方は採用サイトをご覧ください。