ChatGPTの活用方法(CSS編)
今やウェブ制作の現場ではChatGPTが欠かせないツールとなってきている。私自身、業務で積極的に使っており、必要不可欠な存在となった。プログラミング全般にわたるサポートはもちろんのこと、CSSコーディングにおいてもChatGPTを大いに役立てている。今回は、CSSコーディング時にChatGPTをどのように使っているかを紹介したい。
CSSコーディング時の課題
テキスト検索だけでは解決策が見つけにくい
ウェブ制作を行う上で、CSSのデザイン調整は日常茶飯事かと思う。ただ、CSSにおいては「テキスト検索だけでは解決策が見つけにくい」と感じたことはないだろうか。
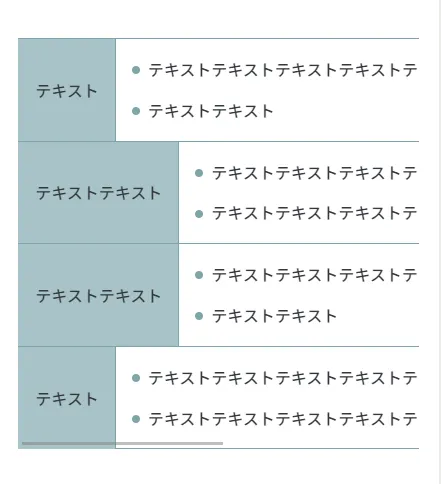
たとえば先日、以下のようなデザイン崩れを発見した。セルの縦列の幅を統一する必要があったが、テキストの長さによって横幅にバラつきが生じていた。

これまでは検証ツールを使ってコードを調査していたがこれでは時間がかかるし、やや面倒。また、検索エンジンで解決策を探すのも関連ワードに何を入れればいいか悩むところである。
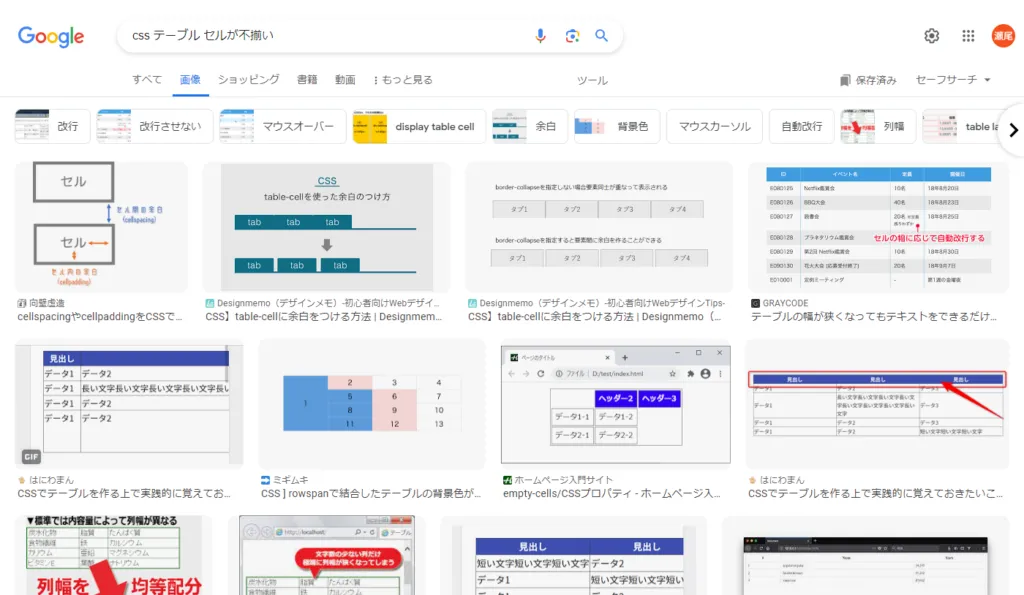
たとえば上記のテーブルを例に「css, テーブル, セルが不揃い」で調べても、様々なセルが不揃いな状態に引っ掛かり、目的の情報にたどり着きにくい。

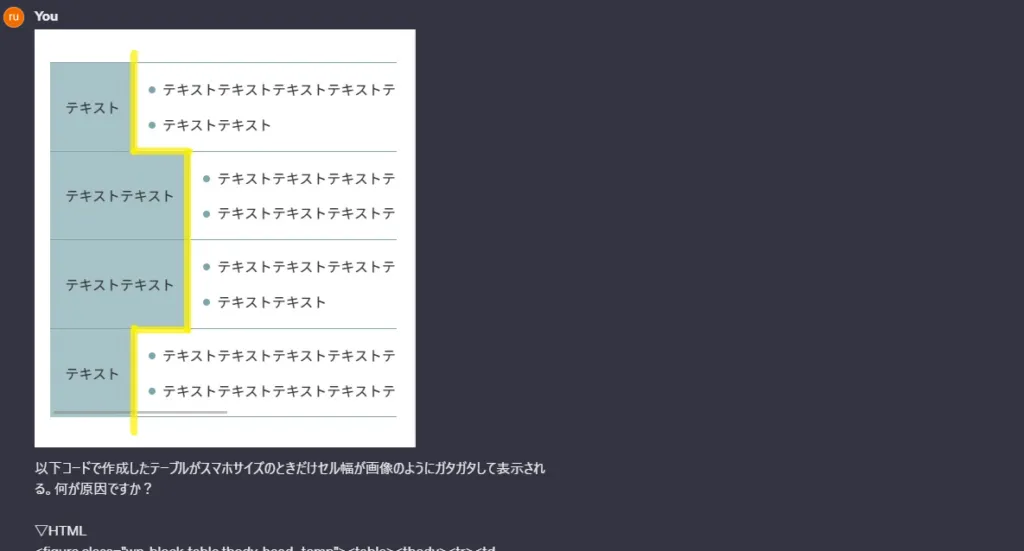
こうした時、ChatGPTにスクリーンショット、相談事項、実際のコードを提供するだけで一度で解決策に辿り着くことができる。
ChatGPTの画像添付機能を用いた課題解決方法
2023年9月に導入されたChatGPTの画像添付機能は、テキストだけでは伝わりにくい情報を補完するのに役立つ。この機能により、より直感的にChatGPTを使えるようになったと感じる。
解決例①
テーブルのヘッダーセルの幅が不揃いになっていたが、ChatGPTの提案にある display: block; を削除することで解決した。
【質問】
以下コードで作成したテーブルがスマホサイズのときだけセル幅が画像のようにガタガタして表示される。何が原因ですか?
(HTMLコードとCSSコードを添付)

【回答】
trとtd要素にdisplay: block;を使用するのを避けてください。これはテーブルをブロックレイアウトに変えてしまい、整列と間隔の問題を引き起こす可能性があります。

解決例②
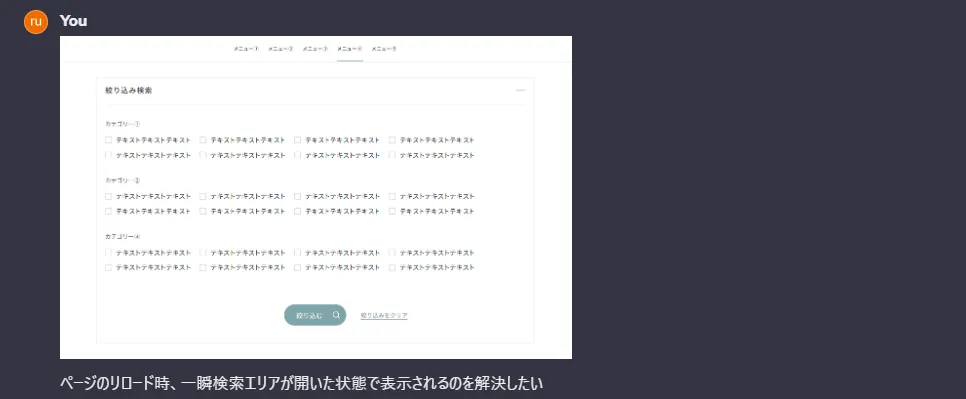
ページリロード時にアコーディオンコンテンツが一瞬表示されていたが、この問題はJavaScriptではなくCSSを修正することで解消した。
【質問】
ページのリロード時、一瞬検索エリアが開いた状態で表示されるのを解決したい

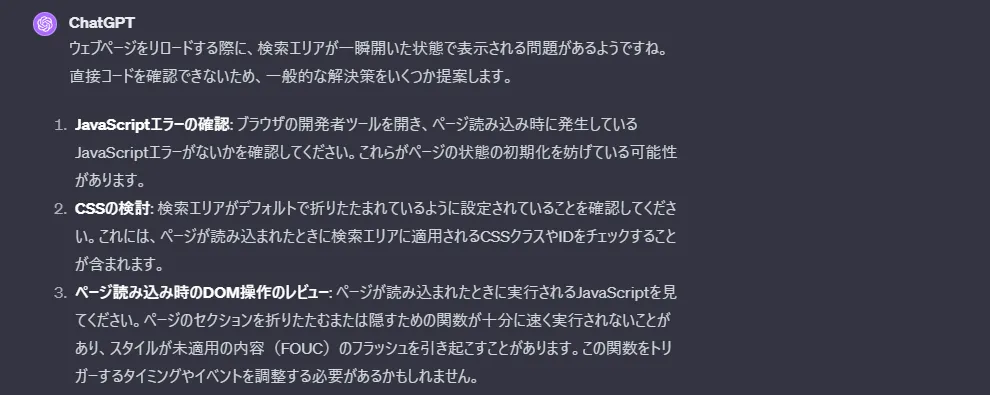
【回答】
CSSの検討: 検索エリアがデフォルトで折りたたまれているように設定されていることを確認してください。これには、ページが読み込まれたときに検索エリアに適用されるCSSクラスやIDをチェックすることが含まれます。

まとめ
これらの事例から、ChatGPTはコード生成だけでなく、CSS問題解決にも大いに役立てることができると感じている。今回紹介した2つの事例は調べればわかる内容かと思うが、業務効率を向上させるうえでかなり有効的な手段ではないかと思う。