アジャイルへの転換~ウォーターフォール型Web制作会社の挑戦とその理由~
システム開発の現場ではよく耳にする「アジャイル開発」ですが、不思議なことにWeb制作の文脈ではあまりその言葉を聞くことはありません。(わたしだけでしょうか。)
ベイジでは、昨年ごろから徐々に「アジャイル的なWeb制作のワークフローに切り替えていこう」という風潮が生まれてきており、目下ワークフローの改善活動を推進中です。
これまでの活動の中で、Web制作の現場にもアジャイル開発のメソッドを取り入れることで、より円滑にプロジェクトを進めることができそうだという実感を得ることができました。
そこで、今回は我々がWeb制作でアジャイル的な制作を取り入れる理由と、アジャイルを導入するまでにどういった活動をしてきたかを紹介します。
ターゲット
本記事では以下の人をターゲットとしています。
- Web制作でアジャイルなワークフローを取り入れたいディレクター、PM
- アジャイルを推進したいけど、周囲の理解を得るのが難しいと感じているエンジニア
- 顧客やプロジェクトメンバーとより密な連携を取って制作を進めたいWeb制作にかかわるすべての職種
話の流れ
本記事は以下の流れに沿って話を展開していきます。
- アジャイルとは
- ベイジの課題
- Web制作×アジャイルのポイント
- 実際にやったこと
最後に実際にやってみてどういった知見を得られたか、また今後の課題などについてのまとめを行います。
1. アジャイルとは
端的にいうと要件定義、基本設計、詳細設計、実装、テストのようなシステム開発の一連の流れを細かく分割し、イテレーション(スプリント)という単位の一定の期間の反復により一つのプロダクトを作る開発手法です。一般論的な詳細説明は他の記事に譲ります。
元々あったいくつかの開発手法に共通する思想がアジャイルソフトウェア開発宣言という文書にまとめられており、この宣言文に則した開発の在り方、あるいは個別の手法が「アジャイル」と呼ばれています。人や使用される文脈によって解釈にブレが生じる言葉なので、一度本記事の中での「アジャイル」という単語について定義づけをしておきます。
本記事中での『アジャイル』
本記事では、先述したアジャイルソフトウェア開発宣言で触れられている「思想」に基づいたプロダクト開発の在り方に「アジャイル」という言葉を使います。
弊社では制作を進める際の実践的な手法のベースとしてスクラムを採用することにしていますが、この実践する手段としての意味で「アジャイル」の単語を使用はしないこととします。
また、一般的なシステム開発と異なる点もあるため、「アジャイル開発」という言葉はあえて使わず「アジャイル」、「アジャイル的」と本記事の中では書くようにします。
2. ベイジの課題
さて、ここからベイジでアジャイルを取り入れるきっかけとなったいくつかの課題を述べます。
- クライアントから「アジャイル的制作」を望まれることが増えた
- 1つのプロジェクトが長期化しがち
- 既存ワークフローと現場のプロジェクト進行との乖離
クライアントから「アジャイル的制作」を望まれることが増えた
我々が支援するクライアントの業種業界は様々ですが、ここ数年はアプリのUIデザインを弊社で担当することも増え、IT業界でアジャイル開発をバリバリやっているような企業の支援をすることも多いです。
そのような企業からはアジャイル的な進め方でプロジェクトの進行を望まれることもあり、そうでなくとも成果物の方向性が正しいか確認する目的で、制作の途中で都度成果物の確認を望まれるクライアントもいます。
こうした背景がアジャイル導入のきっかけのひとつとなります。
プロジェクトが長期化しがち
システム開発でもWeb制作でも、プロジェクトのスコープを最初に決め切るのは困難です。ベイジもその例にもれず、制作の途中で当初の要件が変更になることはしばしばあります。
ベイジはこれまで基本的にはウォーターフォール型の制作フローを採用してきたため、途中で要件が変わった場合のプロジェクト全体への影響が大きく、プロジェクトの期間が長期化していまいがちという課題がありました。
要件を含めたプロジェクトの状況の変化に柔軟に対応できるようになる、ということを期待してアジャイル導入を推し進めることにしました。
既存ワークフローと現場のプロジェクト進行との乖離
ベイジのワークフローの中には一部既にアジャイル開発の中で実践されるような内容の作業があり、過去の経験を踏まえてワークフローに組み込まれた経緯があります。
であれば、アジャイル開発で使われるプラクティスを他にも導入するなど、ワークフロー自体をよりアジャイルを意識したものに変えるのが望ましいのでは、という声が上がったこともきっかけのひとつです。
3. Web制作×アジャイルのポイント
上記に挙げた課題をアジャイル導入で解決できそうではありつつも、システム開発とは異なる点もWeb制作には多いため、工夫が必要でした。
実装面のプラクティスを取り入れすぎない
アジャイル開発の中には個別の手法としてXP(エクストリーム・プログラミング)が存在します。XPの中ではエンジニアが主に担当する実装に直接かかわる部分において、TDD(テスト駆動開発)やリファクタリング、ペアプログラミングやCI/CD(継続的インテグレーション/継続的デリバリー)の仕組みの導入などが推奨されています。
しかし、Web制作の場合は一般的なシステム開発に比べて開発規模が小さいことも多く(1人が数週間程度実装すれば終わる、複雑な機能はそこまで求められないといった具合)、XPに関わらずアジャイルの中で推奨される手法を考えなしに取り入れると、無用な複雑さを生んでしまうことにもなりかねません。
プロジェクトの規模や関わるメンバーの特性に応じて、どのプラクティスを採用するかは考慮する必要があるでしょう。
組織に着目する
上記に述べた通り、開発面でのプラクティスは規模感に応じて取り入れる必要がありますが、Web制作はエンジニアだけで行うものではありません。
コンサルタントや、ディレクターおよびプロジェクトマネージャー、デザイナーやライターなど様々な職種のメンバーが関わります。また、クライアントの担当者も時にはプロジェクトに巻き込む必要があります。
こういったプロジェクトの組織構造に焦点を当てて上手くアジャイル的制作を進めるために、弊社はスクラムを基本として取り入れることにしました。スクラムガイドは組織が複雑な問題に適応するための実践的な方法論を提供しており、これを実践します。
4. 実際にやったこと
これまでのポイントを踏まえて、本章では実際にプロジェクトをアジャイルに進めるためにやったことを紹介します。構成は以下のようになります。
- 社内への啓蒙
- プロジェクトへの適用
- a. スプリント期間
- b. 変更への対応の仕方
- c. アイスボックス
はじめに社内への啓蒙をどのように行ったかというエピソードに触れたあと、今回アジャイルを適用したプロジェクトで取り入れたプラクティスや、工夫した点を3つ紹介していきます。
社内への啓蒙
アジャイル的な制作への移行はエンジニアチームが最初に取り組み始めたのですが、その取り組みの中にはチーム内や他職種への啓蒙活動も含まれています。
各々のメンバーの読書によるインプットに始まり、チーム内での勉強会や、それらで得た知識を日報という形でアウトプットすることで、間接的に社内でのアジャイルの浸透を図りました。
クライアントからアジャイルを望まれることも相まって、結果的に社内でエンジニア以外の職種から「アジャイル」の単語を聞くことも随分増えたような気がします。
最初は小さなチームの中で、課題やその解決策としてアジャイルがあることに共通認識を持つことが重要だと思います。次のステップとして「エンジニアチームがアジャイルとかいうものを導入しようとしているぞ」という雰囲気が社内全体に伝わるよう働きかけるのが良いのではないでしょうか。
プロジェクトへの適用
実際にプロジェクトに適用するときが来ましたが、ある程度「アジャイル的な進め方なら上手くやれそう」な目星がついたプロジェクトにまずは適用することになりました。
判断基準としては、クライアントにフィードバックを都度求めつつ進めることが可能なこと、要件や仕様の変更を前提として進めることになりそうなこと、プロジェクト期間の調整が効きやすいこと、これらの3つの前提および条件がそろっていることとしました。
もっとも、初めてアジャイルを適用したプロジェクトでは、プロジェクト開始~終了までのすべての工程でアジャイル的な手法を取り入れられたわけではありません。最初の要件定義やビジュアルデザインの一部までは、これまで同様のウォーターフォール型の進め方で全体像を固めました。
実際にスクラムのフレームワークに沿ったプラクティスを実践し始めたのは、エンジニアが実装に参画する前後のあたりだったかと思います。
前提として、このプロジェクトでは開発規模はおおよそ6人月、開発メンバーとしてのエンジニアは2人がアサインされました。対象となるサイトは数カ月前にリニューアルを行い、追加改修を今回実施します。また、リニューアルの際に利用したUIコンポーネントが既にいくつかできており、ページのデザインも実装開始前に出揃っているという状況でした。
よって、途中のフィードバックは歓迎しつつも、ほぼほぼ最初に立てた計画からズレることはない、という目途が立っていた好条件の揃ったプロジェクトでした。
この前提のもと、本プロジェクトで工夫した3つのポイントを紹介します。
1. スプリント期間
今回の1スプリントあたりの期間は2週間と設定しました。実装開始前にデザインカンプを確認した結果、既に各ページの工数は見積もれており、レビューに際してキリよく各機能やページを実装できそうだったため、2週間(実質10人日程度)としました。
1スプリントが1週間という話も良く聞きますが、受託という性質を踏まえると、クライアントがレビューの時間を頻繁に取れるのは稀なケースかと思います。無理のない範囲でクライアントのレビュー時間を確保するのも、スプリント期間を2週間とした狙いです。

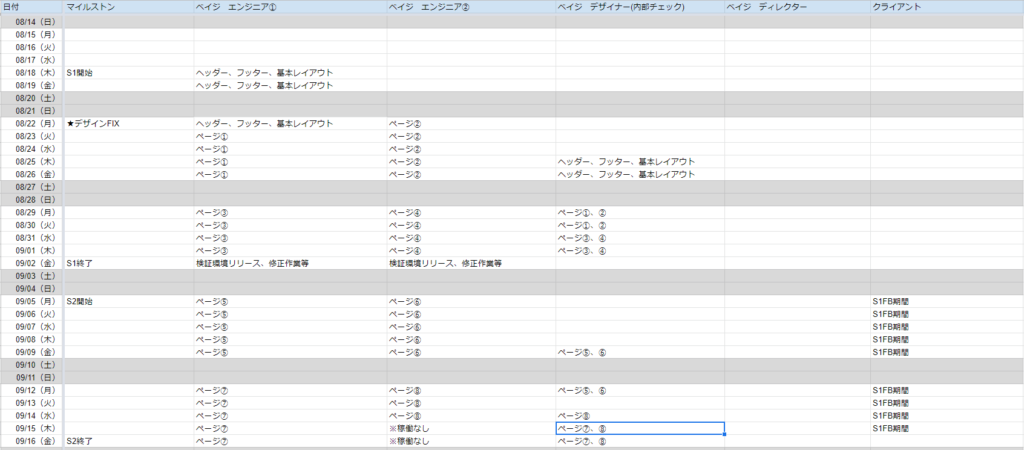
上記のようなスプレッドシートで最初のスプリント計画を立てました。実際のものとはだいぶ異なりますが、各スプリントで実装する対象のページや機能を洗い出し、デザイナーやクライアントがいつ、何をすれば良いのかを整理しています。
これを元にBacklogなどのプロジェクト管理ツールにチケットを登録していきます。場合によっては直接チケット登録をしても良いでしょうね。
一つだけ注意点があるとすれば、本来のアジャイル開発であればスプリントごとにリリースを行うはずですが、このプロジェクトでの「リリース」はあくまで検証環境へのリリースでした。本番環境へのリリースは、すべてのスプリントが終わった後に別で行うことになっていました。
2. 変更への対応の仕方
1スプリントが終わった後、社内外からのフィードバックを得ることになりますが、その対応をいつするかが問題になります。今回は、基本的にはフィードバックを受けた直後のスプリントの中で、該当のフィードバック対応を実施しました。
ただし、フィードバックの数や内容によっては当初スプリントの中で計画した実装範囲に影響を及ぼすことがあります。そこで、プロジェクトの一番最後に「バッファスプリント」を用意して、各スプリントで処理しきれず、溢れたフィードバック対応をまとめて処理することにしました。
最後にバッファを用意することで、今回のプロジェクトではクライアントを含むチームメンバー全員が安心して各スプリントを回すことができたと思います。ただし、当然バッファは無暗やたらと積むのが良いものでもありません。ここはプロジェクトの最終意思決定者(スクラム的に言うとプロダクトオーナーですかね)と要相談です。
3. アイスボックス
上記の「バッファスプリント」を用意するにあたり、何の計画もせずに処理しきれなかったものを最後に回す、というのは「ただの行き当たりばったり」です。
フィードバックが出揃った段階で次スプリントの計画を練ることにし、その段階で次スプリントで実装するものとバッファスプリントに回すものを精査しました。
その際に利用したのが「アイスボックス」という手法です。出てきたものをすぐに対応する(プロダクトバックログに積む)のではなく、一度チケットの対応を凍結しておき、要不要の判断や優先順位を付けたうえで、プロダクトバックログとして積みなおすというものです。
関係者間でプロジェクト内のタスクのやるやらを冷静に判断するためにも、アイスボックスは有効な手段だと思います。
5. まとめ
ここまででいくつか、プロジェクトの中で使用したメソッドを紹介しましたが、どれもクライアントとの合意や協力があったうえでの施策となります。やはりアジャイルでは顧客との協調が必要不可欠だと感じました。
特に、サイクル的にクライアントからフィードバックをもらうのは、想定以上の効果があったと感じます。ウォーターフォール型では後の工程になって初めてフィードバックや新たな要望をもらうことも多く、手戻りの影響範囲が大きくなることがしばしばありますが、スプリントごとにレビューを実施することでプロジェクトの「想定外」を早めに検知でき、全体への影響を最小限に抑えることができると思います。
顧客との協調以外の点で言うと、アイスボックスといった検知した「想定外」に対処するための計画のほか、マインドセットも重要だと感じました。プロジェクトメンバー全員が「変更はあって当たり前」の心持でいると認識齟齬による無用なメンバー間の衝突も少なくなりそうです。
このようにアジャイルの実践からいくつかの知見が得られた一方で、反省点もあります。
本来であれば最初から最後までスクラムのフレームワークに則る形で進めるのが望ましいのでしょうが、現実としてやはり「新しい手法を取り入れて問題のないところから漸次的に導入する」形にせざるを得ない状況がありました。
例えば明確にプロダクトオーナーやスクラムマスターという役割を決められていたわけではなかったり、レトロスペクティブの中で適切な振り返りが行えていたかは疑問です。
スプリントあたりのエンジニアの生産性の指標「ベロシティ」の計測も、本来はすべきでしたが今回は実施できなかったところに歯がゆさを感じます。
今後の課題は、より忠実にフレームワークを実践することでWeb制作全体やプロジェクトの中で効果的なプラクティスを模索して社内での共有知とすることでしょうか。先はまだまだ長そうです。(そもそも終わりはありませんが)
6. 終わりに
ここまで読んでいただきありがとうございました。同じくこれからアジャイルな開発体制や組織を作っていきたい、という方の参考になれば幸いです。
最後にアジャイルを推し進めるにあたって、エンジニアチームで参考にした書籍の紹介をします。