WordPress管理画面の使いやすさを向上させる7つのテクニック
WordPressの管理画面は、わずかな工夫によって大幅に使いやすくなることがあります。逆に言えば、あまり考えずに設計された管理画面は、ユーザーにとって望ましくないものになる可能性があります。たとえ素晴らしいウェブサイトでも、管理画面が使いづらいと管理するユーザーはがっかりしてしまうかもしれません。
この記事では、管理画面を構成する際に意識すべきポイントと、使い勝手の良い画面を実現するための7つのテクニックについて解説していきます。
1. 入力フィールドは実際のページと同じ順序にする
固定ページなどを管理画面から編集する際、入力順序が実際のページの内容と同じ順序だと、とても使いやすいです。順序が揃っているとユーザーは編集したい情報を見つけやすくなります。新しい内容を追加したり、既存の内容を修正したりする時に、混乱せずにすみます。また、新しく入ったメンバーもすぐにこのシステムに慣れることができます。
ただし、すべての場合にこのルールが適用できるわけではありません。「本文より手前に表示する情報なのに、編集画面では本文の下のカスタムフィールドで入力せざるを得ない」というような実装上の制約で順番通りにできないこともあります。それでも、できるところだけでも管理画面での入力順序が実際のページと一致するように心がけましょう。
2. 多すぎるカスタムフィールドはタブでまとめる
ブロックエディタで組むのが難しくカスタムフィールドだらけになるページ、ありますよね。カスタムフィールドを積むように増やして管理画面が長くなると入力しているうちに「これどこの部分の設定だっけ?」と迷子になりやすくなります。適度にタブでグルーピングしましょう。

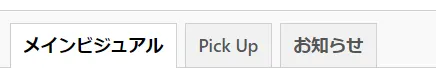
粒度は「メインビジュアル」「Pick Up」「お知らせ」というようにセクション単位くらいでタブを分けておくと直感的でわかりやすいでしょう。また、タブが多すぎて2段になってしまうと、使いづらさが増してしまいます。表記の統一も大切ですが、それよりもユーザーが簡単に理解できるような表記を心がけ、タブがきちんと収まるように工夫しましょう。
3. 入力フィールドのラベルの表現は揃える

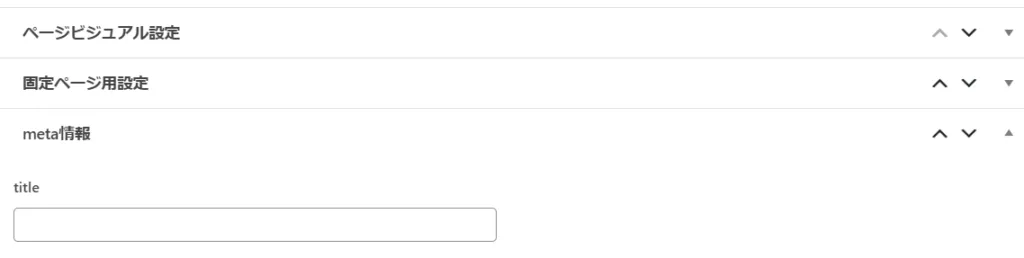
入力フィールドのラベルは統一するように心がけましょう。たとえば、「○○設定」というラベルが続いていて、最後だけ「meta情報」となっていると、統一感が崩れてしまいます。私だったら、「meta設定」に統一してしまいます。
ときどき、ラベルの名前を変えるとその内容と実態が合わなくなるパターンもありますが、そのような場合はグルーピングの方法や「○○設定」という命名規則に問題がある可能性があるので共通のルールを考え直しましょう。
他にも、同じ「ページタイトル」を入力するフィールドなのに、ある場所では「H1」、別の場所では「ページタイトル」と表現が異なると「ラベルが違うから表示される場所も異なるのか?」という混乱を招く可能性があります。同じ意味を持つ入力フィールドなら、ラベルも揃えるべきです。
加えて「不要な言葉は省く」という点も注意しています。例えば「ページビジュアル設定」の中にある「ページビジュアルのH1」。

「ページビジュアルのH1」から、「ページビジュアルの~」という部分は削除しても問題ないでしょう。なぜなら、「ページビジュアル設定」という範囲内であることは明らかだからです。このようなケースでは「H1」とだけ表示するのが適切です。
4. 説明や例文を表示しておく

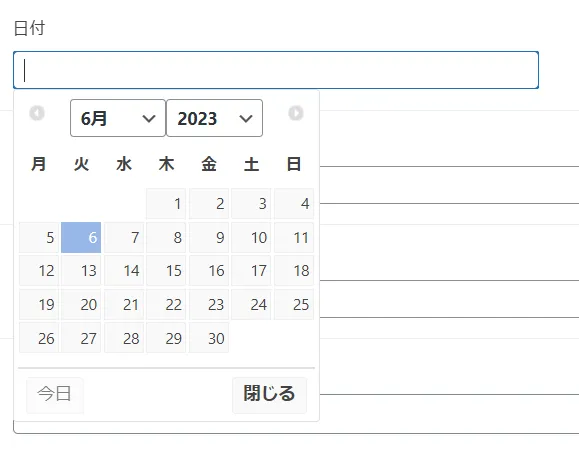
上記のような日付を入力させるフィールドでは、ユーザーは以下のようなことで迷うかもしれません。
- 日付のフォーマットは?
- 年から入力すべきか?
- 時間も入力するのか?
- 全角?半角?
入力を管理する人が1人ならいいですが、たいてい色んな人が使うはず。このような場合にはplaceholderに例文を表示します。


画像のときも同じです。説明がないと解像度が足りなかったり、やたら重い画像がアップされたりもします。以下のように推奨解像度、フォーマット、容量を指定するような説明文を表示します。

5. ラベルや説明文にはわかりやすい言葉を使う
管理画面の説明文やラベルには誰でも理解しやすい言葉・表現を使いましょう。以下に具体的な例をご紹介します。
例①「目次にH3も表示する」
この表現は「目次に見出しレベル3(H3)も表示する」に変えることでより理解しやすくなります。
これは目次の表示条件設定に使われる表現です。「H3」というのはHTMLの専門用語なので、それを一般的な表現に変えてみました。もちろん、ユーザーが一定レベル以上の知識を持つ場合は、専門用語である「H3」をそのまま使用しても問題ありません。
例②「OGP画像の設定」
「TwitterなどのSNSでサムネイル画像として表示されるOGP画像は~」という具体的な説明を加えます。
これはカスタムフィールドのラベルなどでよく見られるケースです。「OGP画像」という言葉が一部のユーザーには理解できない可能性があります。「サムネイル画像」や「アイキャッチ画像」という言葉に置き換えることも一つの方法ですが、これだと意味が微妙に変わってしまうので、具体的な説明を加える形で対応します。
6. 使用していない機能は消す
ご存知の通りWordPressにはデフォルトで多くの機能が用意されています。しかし、全ての機能を実際のウェブサイト制作で利用することは稀です。ほとんどの場合、管理画面にはメニューとして残って表示されているものの、実際のサイトには全く反映されない機能が存在します。

その中でもコメント機能はベイジで制作するウェブサイトでは使用されることが少ない機能の代表格です。このような使っていない機能は「この機能はなんだろう?」という混乱をユーザーに与えるだけでなく、ただでさえ項目が多くなりがちな左サイドバーを少しでもすっきりさせるためにも、可能であれば非表示にすることを推奨します。
ただし、非表示にする際には、できるだけWordPressでが提供しているフックや関数を使用しましょう。管理画面でCSSを読み込んで要素を指定し、display: none;で非表示にするといった荒業もありますが、このような手法はWordPressのアップデートにより要素名が変わった場合に機能しなくなる可能性があります。
7. 入力値を制限しすぎない
特定のフォーマットが設計やデザインにより定まっていて、「このフォーマットだけで表示される」と考えられる箇所では、そのフォーマットをユーザーに守らせるために入力値の制限を行いたいと思うことは自然です。入力値の制限は、予期しない値の入力を防ぎ、表示の崩れを回避する役割を果たします。しかし、ウェブサイトの運営を進める中で、「もっと自由に入力したい」という要望が出てくることもあります。以下に、よくあるケースとその対応策について説明します。
例①「日付を “○年○月○日” と表示したいため、入力フィールドではカレンダーUIで選択させた」

運用していくと「年月日の横にちょっとした補足テキストも表示したい」といった要望が出てくることがあります。このような自体を想定して、自由入力のテキストフィールドにしてしまい、placeholderに「例)2023年1月12日」のように表示すると良いでしょう。
例②「外部サイトの記事リンクを表示するために、URLだけ入力させた」

「外部サイトの記事だけどタイトルが長すぎるから要約して短くしたい」といった要望が出てくることがあります。これは難しい問題ですが、「リンク先URL」「記事タイトル」「記事サムネイル画像」の3つのフィールドを手動で入力できるようにします。
入力する手間は増えますが、例えば「リンク先URL」のフィールドだけを必須入力にし、「記事タイトル」「記事サムネイル画像」の入力がなかった場合は、入力されたURLから情報を自動取得するように実装すれば便利でしょう。この場合、「記事タイトル」「記事サムネイル画像」の入力フィールドには「設定しなければURLから取得した情報が自動設定されます。」といった注釈を表示しておきましょう。
最後に
これらのポイントを事前に頭に入れて作り込めば、統一感のある使いやすい管理画面を実現できます。後から修正や見直しをする必要も少なくなるでしょう。ぜひ、これらのテクニックを参考にしてみてください。