新人エンジニアにこそ知って欲しい、仕事がはやくなるちょっとしたコツ
私はベイジでエンジニアの教育を中心に携わっています。
ベイジのエンジニアは、入社後の1ヶ月で教材をもとに先輩からフィードバックを受けながら学び、その後は業務のサポート、案件の担当、とステップを踏み、独り立ちしていきます。私は、その教育課程で伸ばすべき能力が大きく2つあると考えています。
1つは、技術力。入社する時点での技術力に差があるのはもちろんのこと、入社後の成長速度にも差があります。これは各自のプログラミングに対する適正の差があるため仕方のないことであり、時間をかければ成長できるので長い目で見ていきます。
もう1つは、効率化。これは、ツールを使いこなしているか、無駄な時間を過ごしていないか、といった、技術力とは異なるスキルです。技術力はいきなり伸びませんが、ツールの扱いや効率をよくするためのノウハウは経験のあるエンジニアから伝授でき、初学者は覚えて実践するだけなので、誰にでもできる即効性の高い成長ポイントです。
ここでは私が教育に携わるなかで学んだ、これだけは知っておいてほしい、覚えておくともっと作業が早くなる、というポイントをいくつか紹介します。
1. 検索のコツ(Google検索)
検索結果の上位3〜5記事はとりあえず別タブで開く
検索結果の記事を、1記事ずつ開いて読むのではなく、候補の記事をいくつかCtrl+左クリックで別タブとして開いておきます。記事をクリックしても、すぐにコンテンツが表示されるわけではありません。ソースを読み込み、ページを描画するのに数秒の待ち時間が発生します。1記事ずつ見る方法だと、その記事に欲しい情報がない場合、ブラウザバックし、再度それっぽい記事を開くことになります。この一連の動作が積み重なり、多くの時間を無駄にします。最初から別タブで開いておけば、その時間をショートカットすることができます。
検索結果の上位3〜5記事にそれらしい記事がなければ、検索ワードを変更する
1ページ目に欲しい情報がないとき、多くの場合、見当違いな検索ワードの可能性があります。他に連想できるキーワードがないか、視点を切り替えて検索した方が、ほしい情報を得られます。
検索結果にノイズが混ざらないよう、オプションを用いる
記号によるフィルター
初心者でよくあるのが、JavaScriptのコードを探しているのにjQueryの記事が多くヒットしてしまう、という事例。何がJavaScriptで何がjQueryか見分けがつかないうちは、この違いに気付けず沼にはまります。
この場合、記号によるフィルターを追加すると目当ての記事を探しやすくなります。
例えば「-(ハイフン)」は、その後の単語を検索結果から除外する効果があります。上記の例で言うと、「javascript カルーセル -jQuery」とすることで、「jQuery」の単語を含む記事を除外でき、JavaScriptのカルーセル実装に関する記事を見つけやすくなります。
よく使うフィルターの例
- “” … 完全一致での検索
- site: … 指定したドメインに限定した検索
その他の記号についてはこちらをご覧ください。
ウェブ検索の精度を高める – Google 検索 ヘルプ
ツールによるフィルター
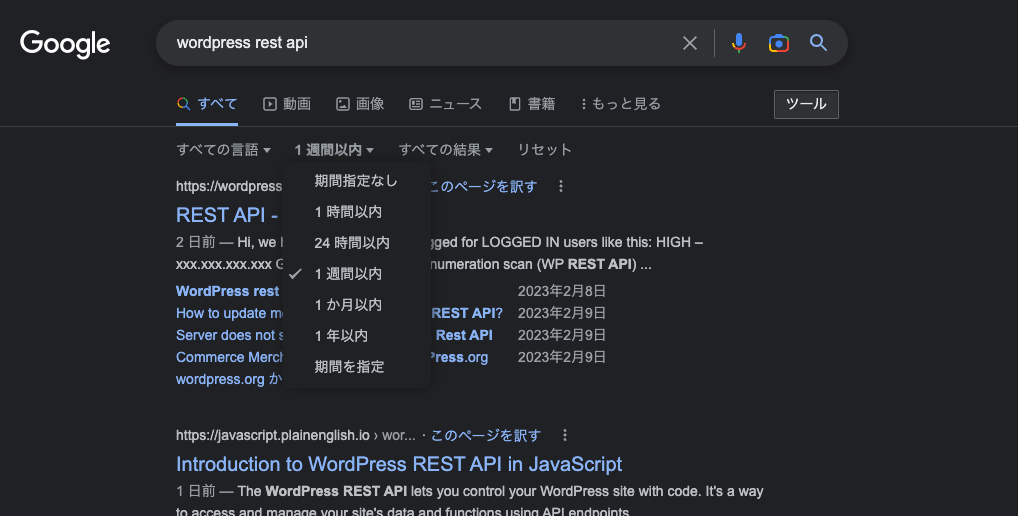
もう一つよくあるのが、今では使用されない(できない)古い記事を見てしまう、という問題です。時代とともに、技術(プログラミング言語や設計手法など)の流行り廃り、ライブラリやプラグインのバージョンアップに伴う記法、関数の変化など、常に移ろいます。そういった過去に書かれた良記事は、今でも検索結果の上位にでてくることがしばしばあります。これらを除外するには期間によるフィルターが有効です。

例えば期間設定を「一年以内」とした場合、過去1年間でGoogleに登録されたページのみを対象として、情報を探すことができます。古の技術を新規記事として投稿されてしまうとこの方法では防げませんが、それでもかなりノイズを除去できます。
期間の他にも、言語、検索ワードの完全一致などでフィルターをかけることが可能です。
英語で調べる
ニッチな不具合やエラーであっても、stack overflowのようなナレッジコミュニティや、GitHubのIssueなどで過去に解決されていることが多いです。それらのサービスは英語でコミュニケーションを取られていることが多いので、日本語で調べて欲しい情報が見つからない場合は、英語で調べるのも手です。
英語を読めなくても、Google翻訳やDeepL翻訳を使用すれば、だいたい何が書いてあるのかは把握できます。いずれもGoogle Chromeの拡張機能があるので、追加しておくと便利です。
2. エラー解消のコツ
どこにエラーが出るのか把握する
言語によってエラーの出力されるエリアは決まっています。JavaScriptはブラウザの検証ツールの「Console」タブ、PHPはブラウザ上、もしくはサーバーのエラーログファイル、タスクランナーのような開発ツールであればCLI(シェルやターミナルなど)。
エラーのテキストには「Warning」「Error」などが文頭についていたり、赤色にハイライトされていたりします。必ずパターンがあるので、それさえ覚えてしまえばエラーに気づきやすくなります。
エラーの内容を理解する
エラーの内容は必ず全文読みましょう。全文を検索窓に貼り付けて検索して答えがでることもありますが、内容を理解しないと同じエラーに何度も悩まされます。DeepLなどで日本語に訳して理解し、次回以降に繋げましょう。
情報を出力して、不具合が起きている箇所を把握する
JavaScriptであれば、console.log、PHPであればvar_dumpを用いることで、情報を出力できます。想定している情報が入っているのか、処理がどこまで実行できているのか(止まっている処理)を把握するために積極的に用いましょう。
一連の流れを日本語にしてみる
しようとしていることを、日本語で言語化してみてください。何をしようとして、何がうまくいっていないのかまで文章にすることで、問題を正確に把握でき、調べる際に役立ちます。
言語化はコードへの理解力が求められるため、普段コピペで実装しているとできないはずです。自力でコードを書くことになるので、実装スキルを伸ばすためにもよいです。
3. ショートカットの活用
作業をする際、常にマウスでGUIをぽちぽち押して操作していませんか?ショートカットを活用するとマウス操作の時間を減らして効率よく作業できます。少しずつショートカットでできることを増やしていきましょう。
※WindowsはCommandの代わりにCtrlを使用
OSレベル
Command+Tab・・・アプリケーションの切り替えCommand+左右キー・・・行の端から端へ移動Alt+左右キー・・・単語の区切りへ移動Command+Shit+左右キー・・・行の端から端を選択Alt+Shit+左右キー・・・単語の区切りを選択Command+C・・・コピーCommand+X・・・カットCommand+V・・・ペーストCommand+Shit+V・・・書式なしでペースト
ブラウザ
Command+L・・・検索バーにカーソルを移動Tab・・・次の要素にフォーカスTAB+Shit・・・前の要素にフォーカスSpace・・・ボタンやチェックボックスなどをクリックEnter・・・aタグのページ遷移やフォームの送信などの実行Esc・・・カーソルのアウト
皆さんが使用しているアプリケーションでもショートカットを用意されていることがほとんどかと思います。また、アプリケーションによってはどのキーでショートカットを実行するか割り当てることもできます。
ここで紹介した以外にもたくさんあるので、自分のよく使っているアプリでショートカットがないか、調べてみてください。
4. スニペットの活用
同じコードを何度も手書きしていませんか?スニペット機能を活用して、その時間を無くしましょう。スニペットとは、ユーザー辞書のようなもので、特定文字列が入力されると、あらかじめ登録しておいたコードの出力、コード内で指定した位置へのカーソル移動ができる機能です。ほとんどのエディターが対応しています。
例えば、svgと入力すると、入力補完から<svg><use xlink:href=\"$1\"/></svg> というコードを出力し、$1 に入力カーソルを移動します。
この例では簡単な変換ですが、複数行でも問題なく登録できるので、よく使うHTMLパーツやSCSS、JavaScriptの関数などを登録しておくと便利です。
5. ツールの活用
業務をサポートしてくれるツールはたくさんあるので、規約や社内ルールで許される範囲で活用しましょう。使用しているツールの一部を紹介します。
クリップボードの拡張
複数回コピー&ペーストを繰り返す時、1回ずつコピーしていませんか?このツールを使用すると、コピーした内容を複数保持し、貼り付けも容易にできます(Windowsはクリップボード履歴機能があるので、デフォルトでも利用できます)。
Clibor(Windows)
Clipy(Mac)
差分比較
複数人でプロジェクトのコードに触れる際、作業方法によってはデグレが発生する恐れがあります。Gitのようなバージョン管理システムを導入していれば問題ないですが、そうでない場合、無駄な作業を増やさないために差分ツールを使い確認しましょう。ファイル単体の比較であれば、Visual Studio Code で事足ります。
WinMerge(Windows)
Sourcetree(GitのGUIツール)
ローカル環境にGitを用意し、開発データとサーバー上のデータに差分がないか確認するのも有効です。Macの場合、プロジェクトの全ファイルの差分を確認するようなツールで一般的なものがないので、この手法をよく利用します。
ChatGPT
今では問題解決の手段の1つとして、ChatGPTを用いることも多くなりました。Google検索と同じく、細かく条件を指定すれば求める回答を得やすくなるので、エンジニアであれば使いこなせるようにしておきたいです。
最後に
このように、業務の効率を上げる方法は多く存在します。効率化を進める上で大事なのは、「もっと上手い方法はないか」を常に考えること。今よりもよい方法があると考え調べてみると、意外ともっと良い方法、ツールが見つかったりします。そういう新たな発見は楽しさもあります。
この記事を読んだ方で、他にもこれは絶対知っておいてほしい、便利だよという知識があれば、Twitterの引用やFacebookなど、SNSでコメントしていただけると我々や初学者の勉強になるので嬉しいです。よろしくお願いします。