未経験でも1カ月で即戦力クラスの知識が身に付く『webデザインドリル』公開

「即戦力レベルのwebデザイナーが最低限持っている知識を1カ月で身に付ける」ということを目的としたドリルを作りましたので、皆様に公開します。
本ドリルは、約140ページの参考書兼問題集になっています。まずは出題される問題を解き、その上で解説を読んで理解し、再度問題を解きなおすのが基本的な流れです。
内容は、私たちが未経験デザイナーの採用を進める中で、「こういう知識は早い段階で身に付けておいてほしいよね」という知識をまとめました。また演習用のPSD/XDファイルもドリルに含まれています。
身に付くのはあくまで「即戦力クラスの知識」であって、「即戦力」になれるわけではありません。デザインには、非言語・非定型なスキル領域も多々あるため、座学だけで即戦力にはなりません。しかしそれでも、ベースとなる知識は絶対に必要ですし、それを指南する参考書は、的を絞った学習の手助けになるでしょう。また、上長や先輩と、疑問点や現状の課題を確認し合うと、より効果的なインプットになると思います。
以下、ドリルの目次に従った、簡単な解説です。
目次
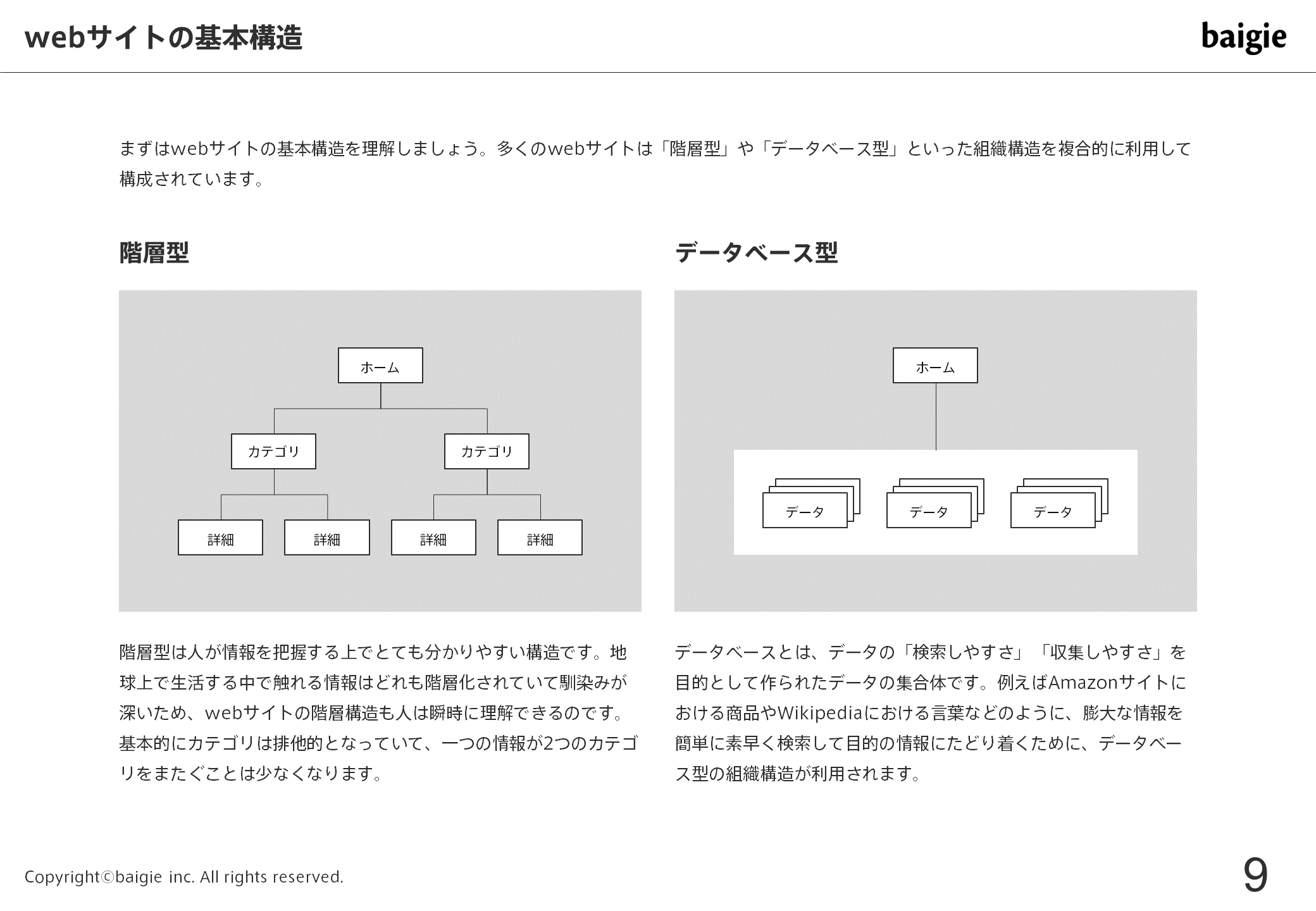
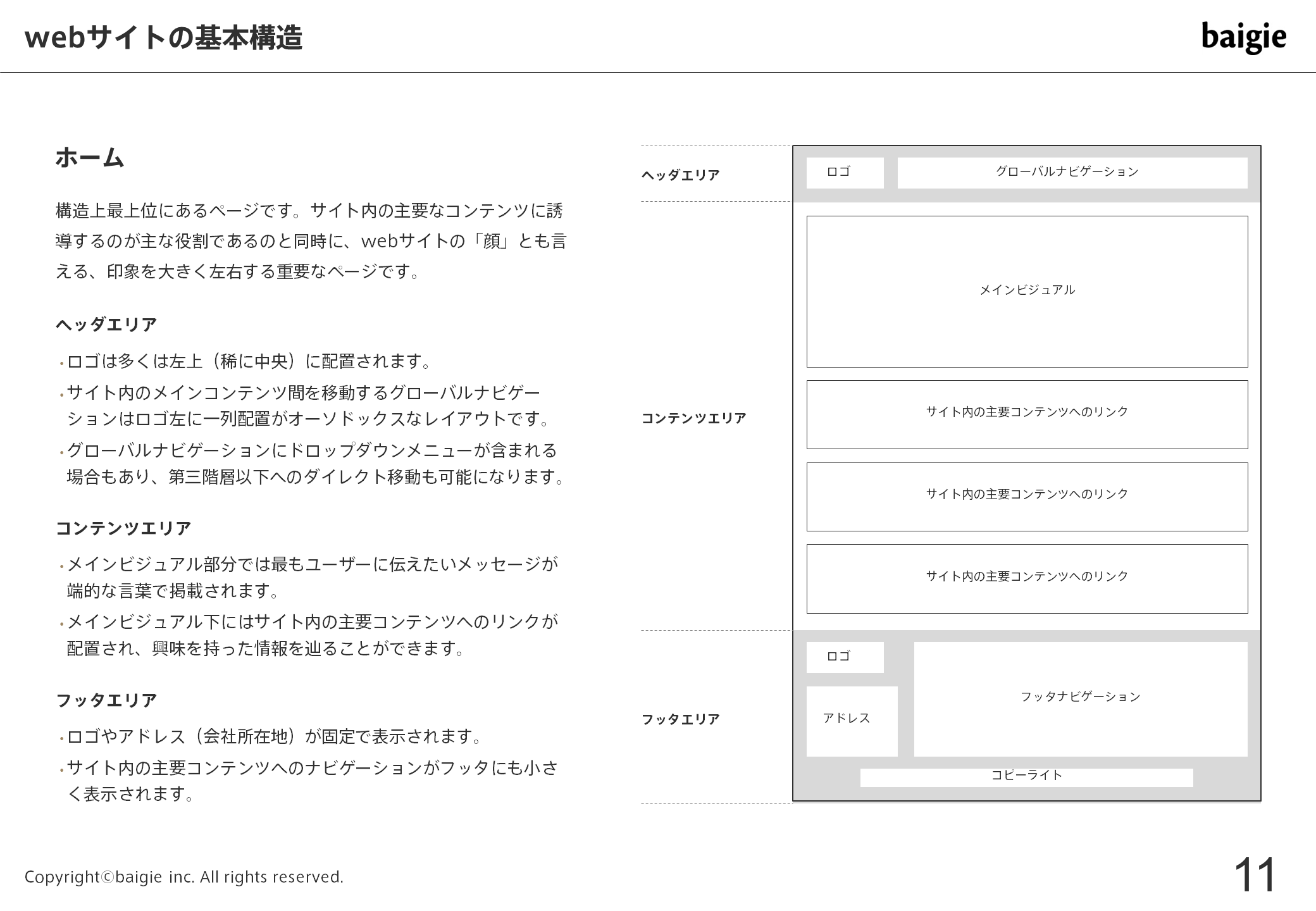
webサイトの基本構造



例えば車のエンジンを作るには、車全体の構造を理解している必要がありますよね。これに限らず、何かを作るとき、全体像を理解しているか・していないかは、作業のスピードやアウトプットの質に大きな影響を与えるもののです。そしてそれはwebデザインでもまったく同じです。webサイトのUIやコンテンツを適切にデザインするためには、webサイトやwebページといった「全体像」の理解が不可欠です。そこでこのドリルでは、webサイトの基本構造に関する解説と問題を最初に用意しています。
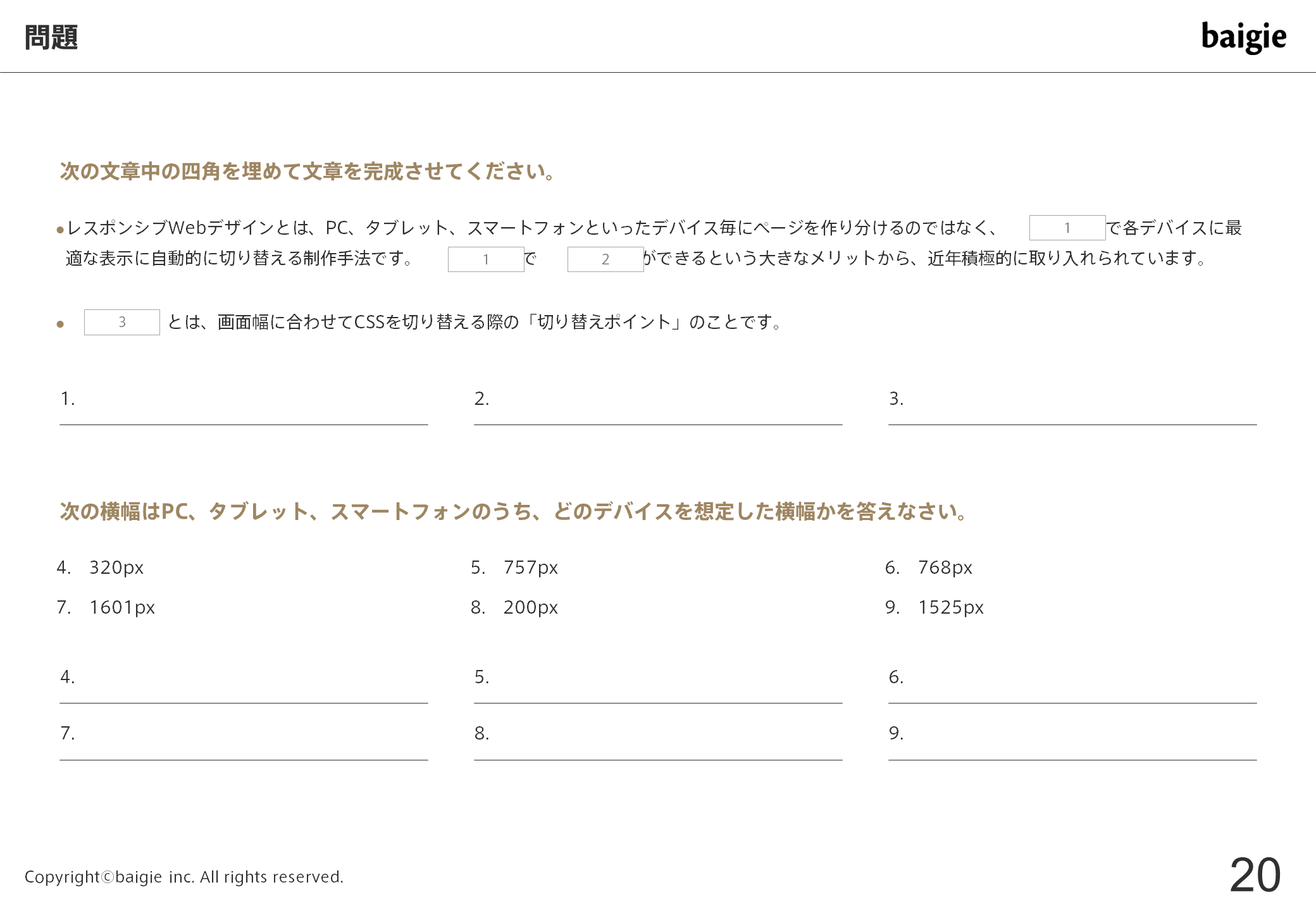
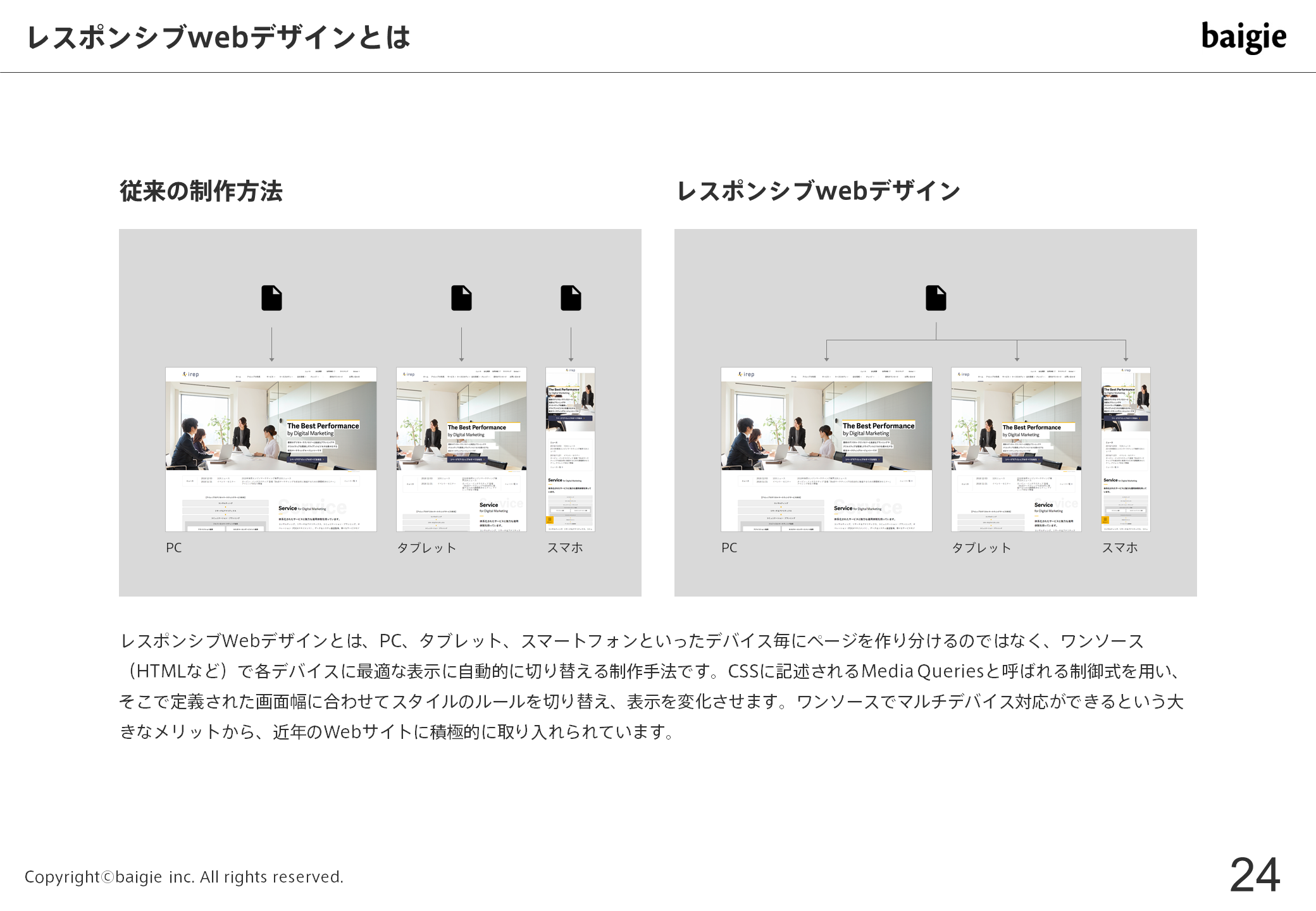
PCとスマートフォン



近年のwebサイトはモバイルファーストが求められることが多く、特にBtoC系商材のwebサイトにその傾向があります。一方でBtoBのようにまだまだPCが強い領域もあり、webデザイナーとしては、PCサイトもスマートフォンサイトもしっかりデザインできることが求められます。このドリルでは、多くのwebサイトが近年採用しているレスポンシブwebの考え方を特に取り上げています。ブレイクポイントなどはwebサイトによって方針が変わることも多いですが、基本的な知識があれば、コーディング担当者とのコミュニケーションもスムーズになるでしょう。
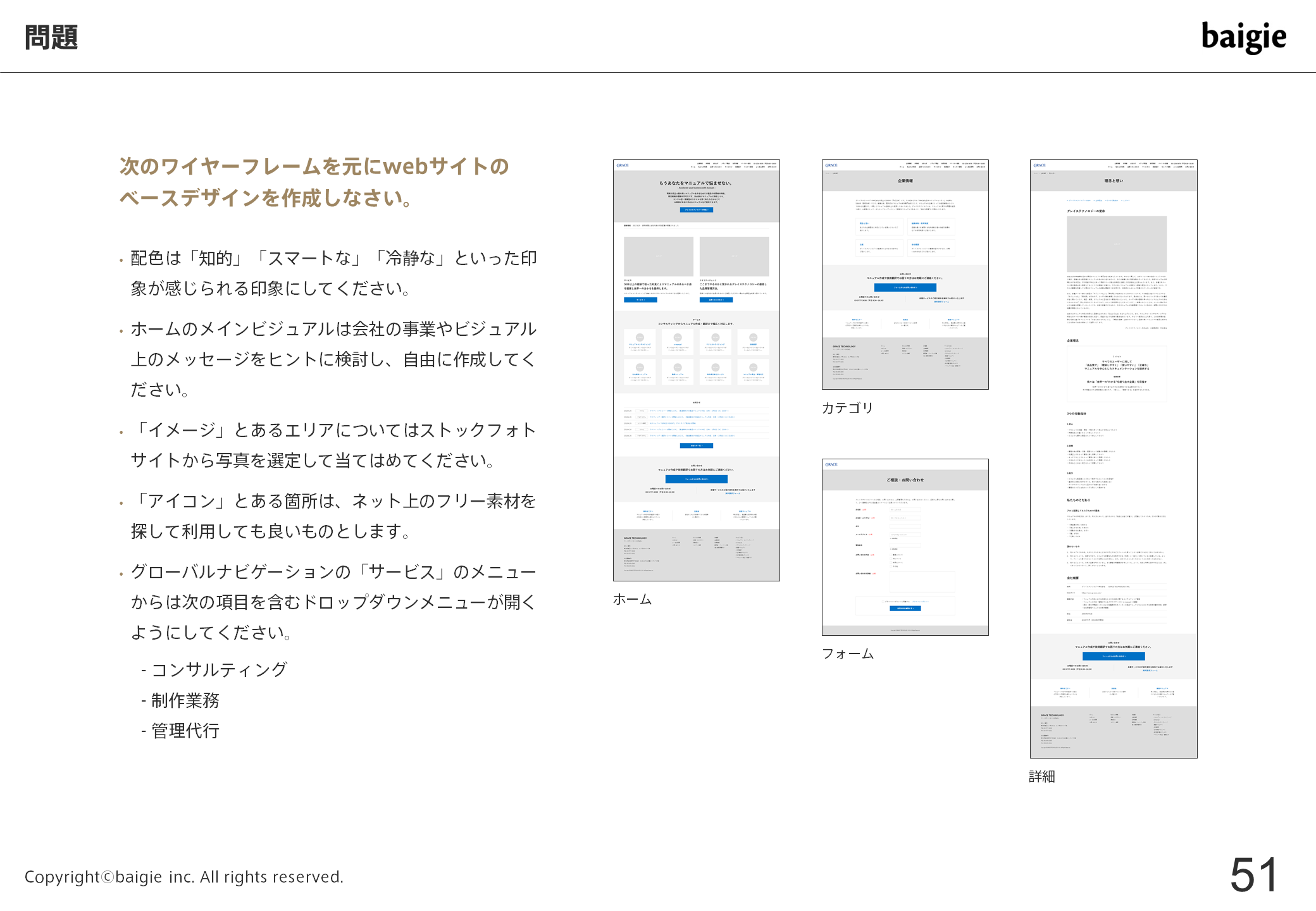
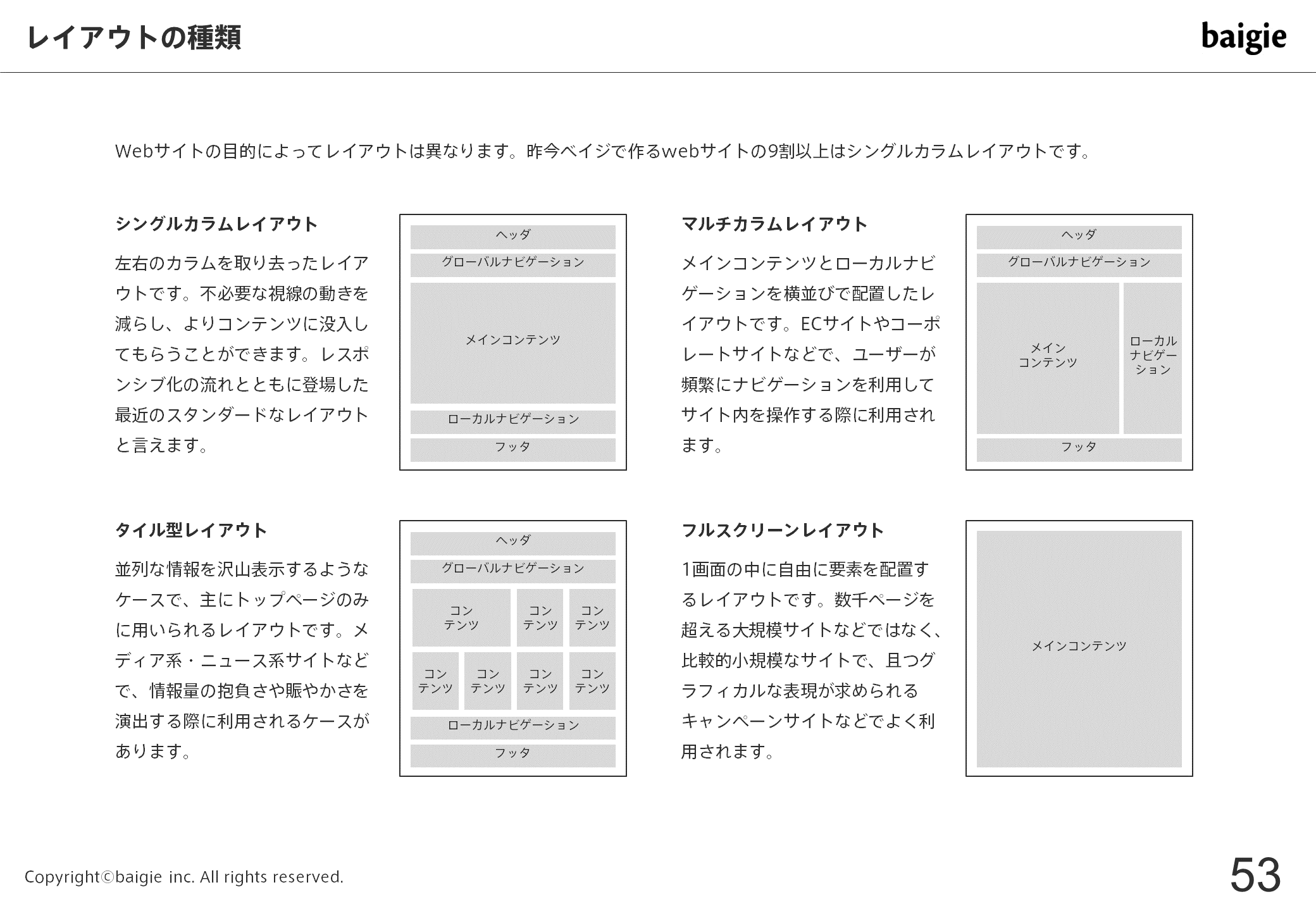
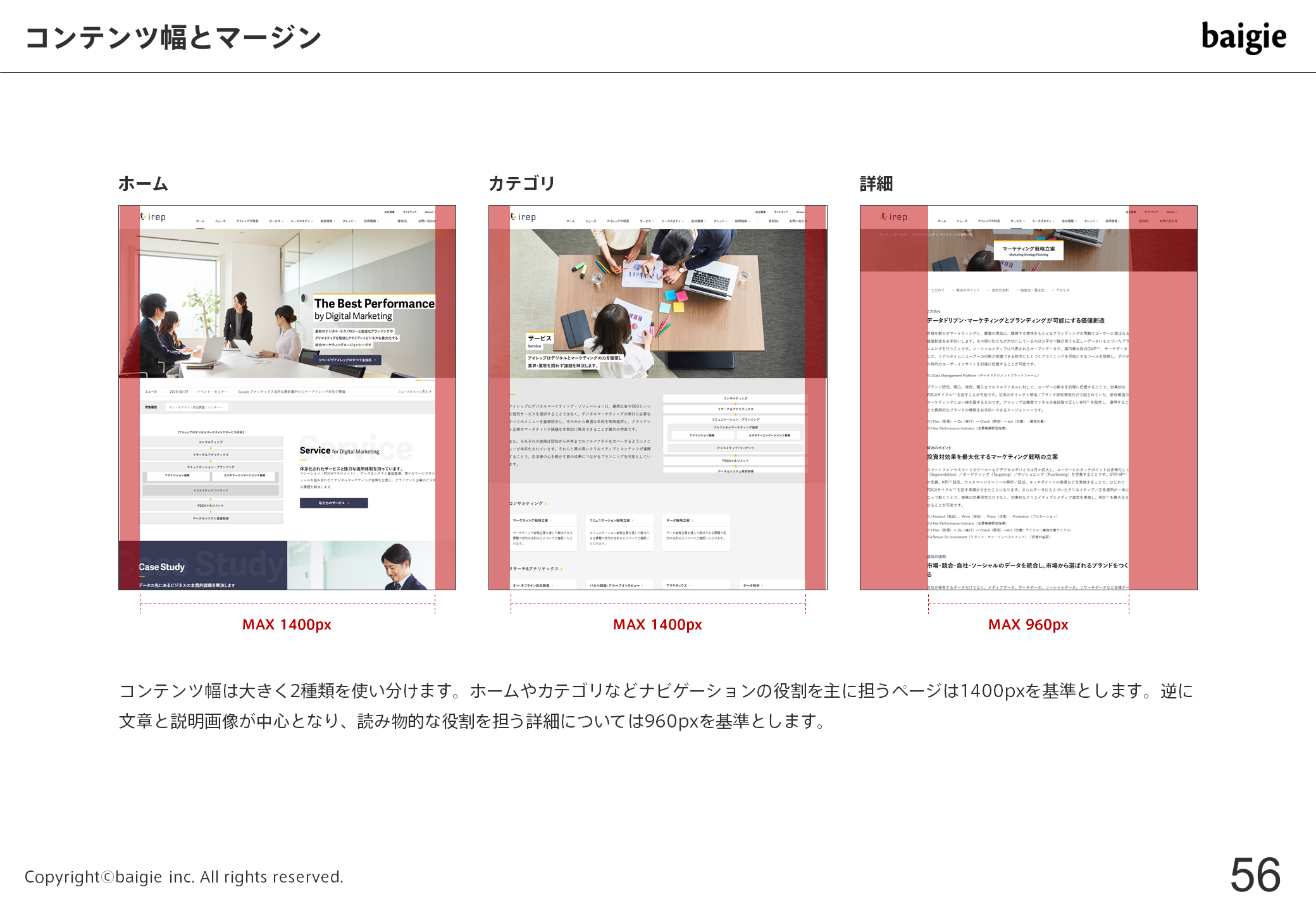
レイアウト



多くのデザインは、大→中→小と、大きなデザインから徐々にディテールのデザインに移っていきます。webデザインも同様です。そしてwebデザインにおける「大」とはページ全体のレイアウトを指します。つまりレイアウトは、webデザインでまず最初に着手するデザイン業務です。このドリルでは、ベイジで使われた実際のワイヤーフレームをもとにデザインを作りながら、レイアウトのポイントを学びます。またサンプルもいくつか紹介し、日頃から参考サイトを見て研究することの大切さも学んでもらいます。
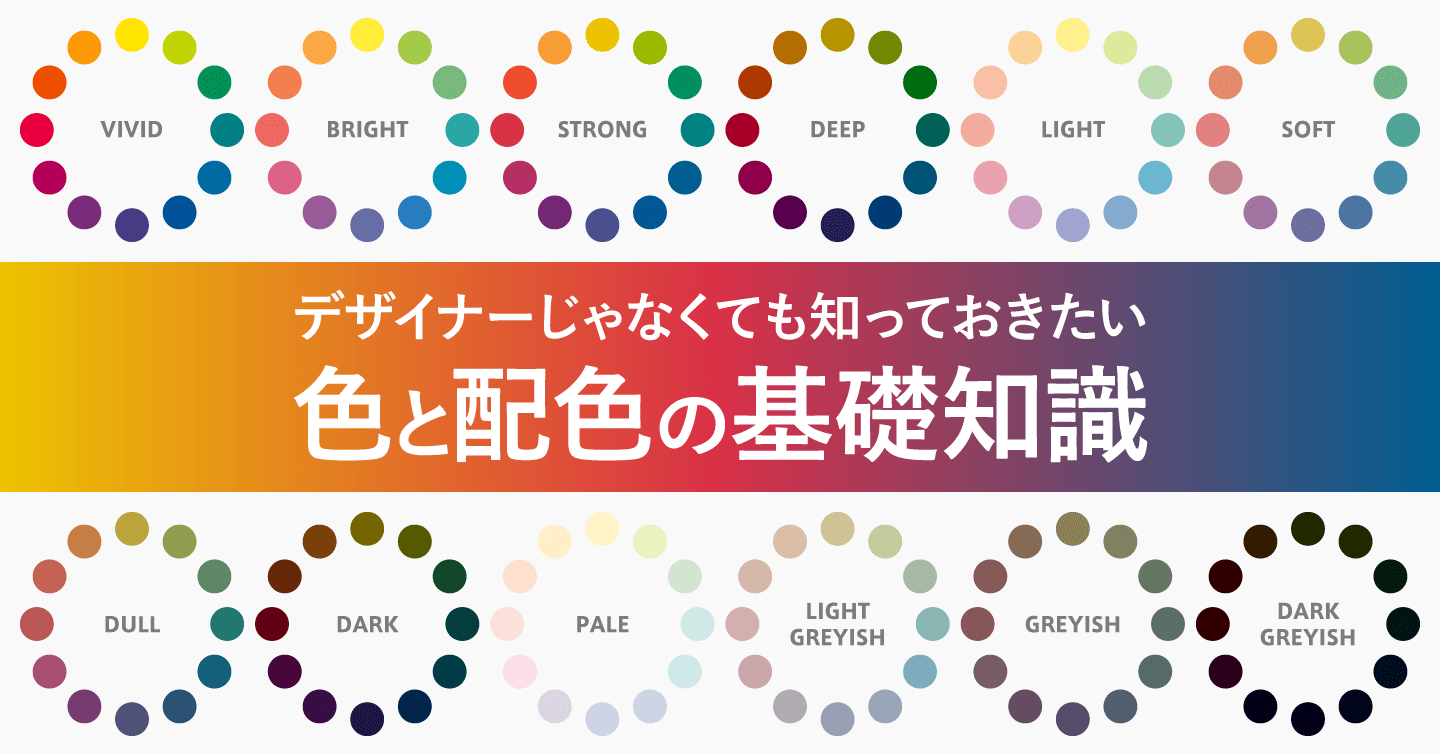
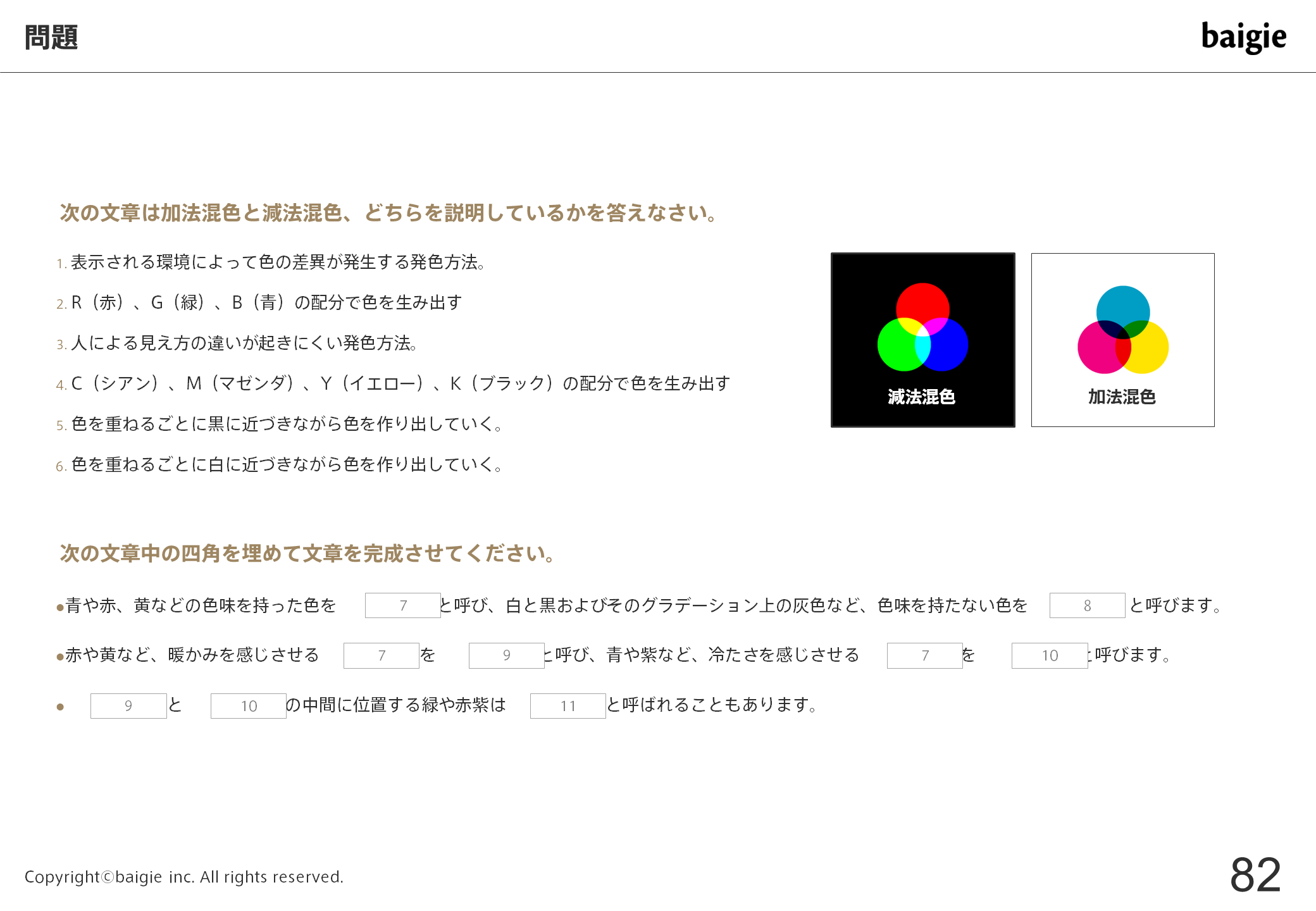
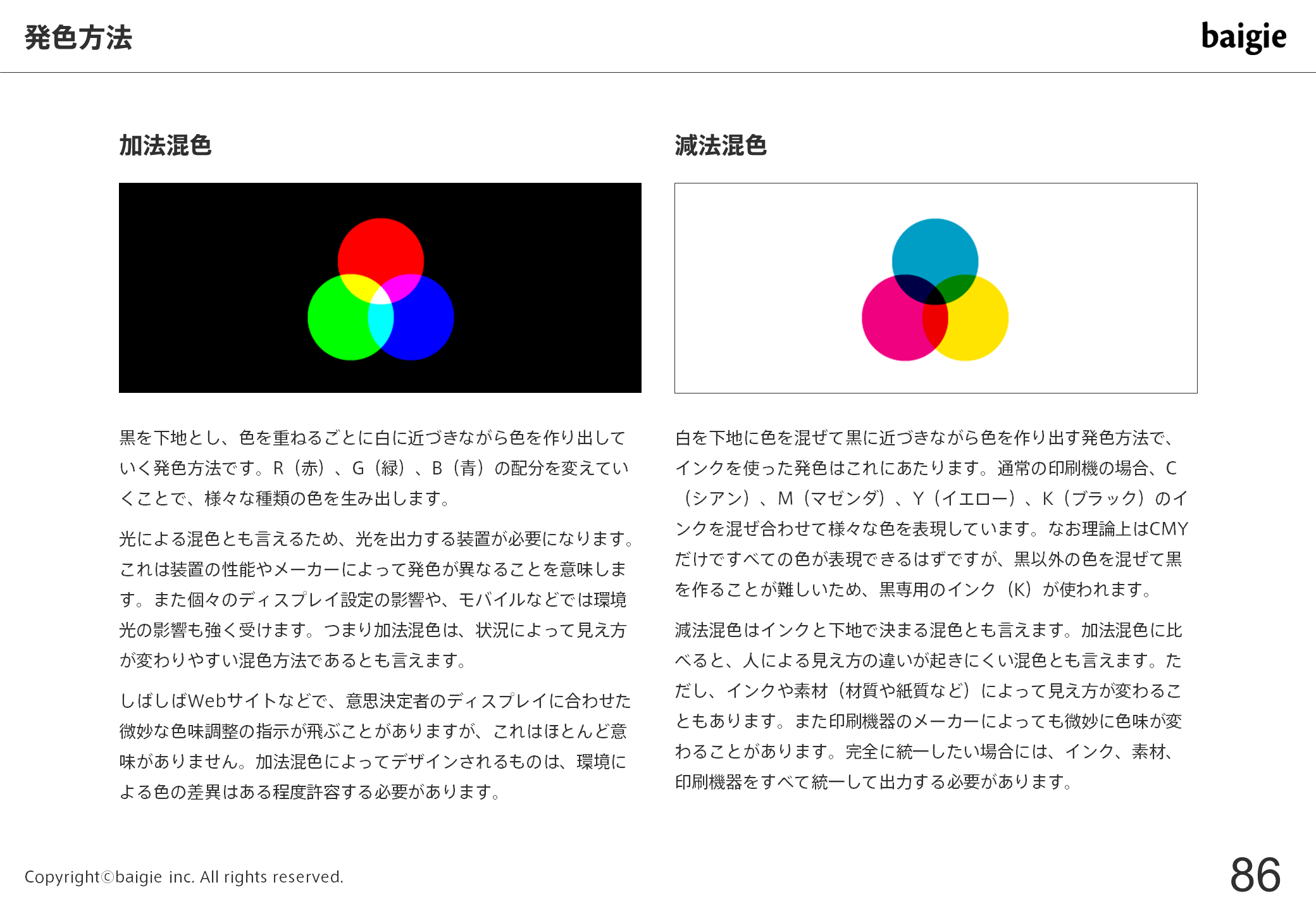
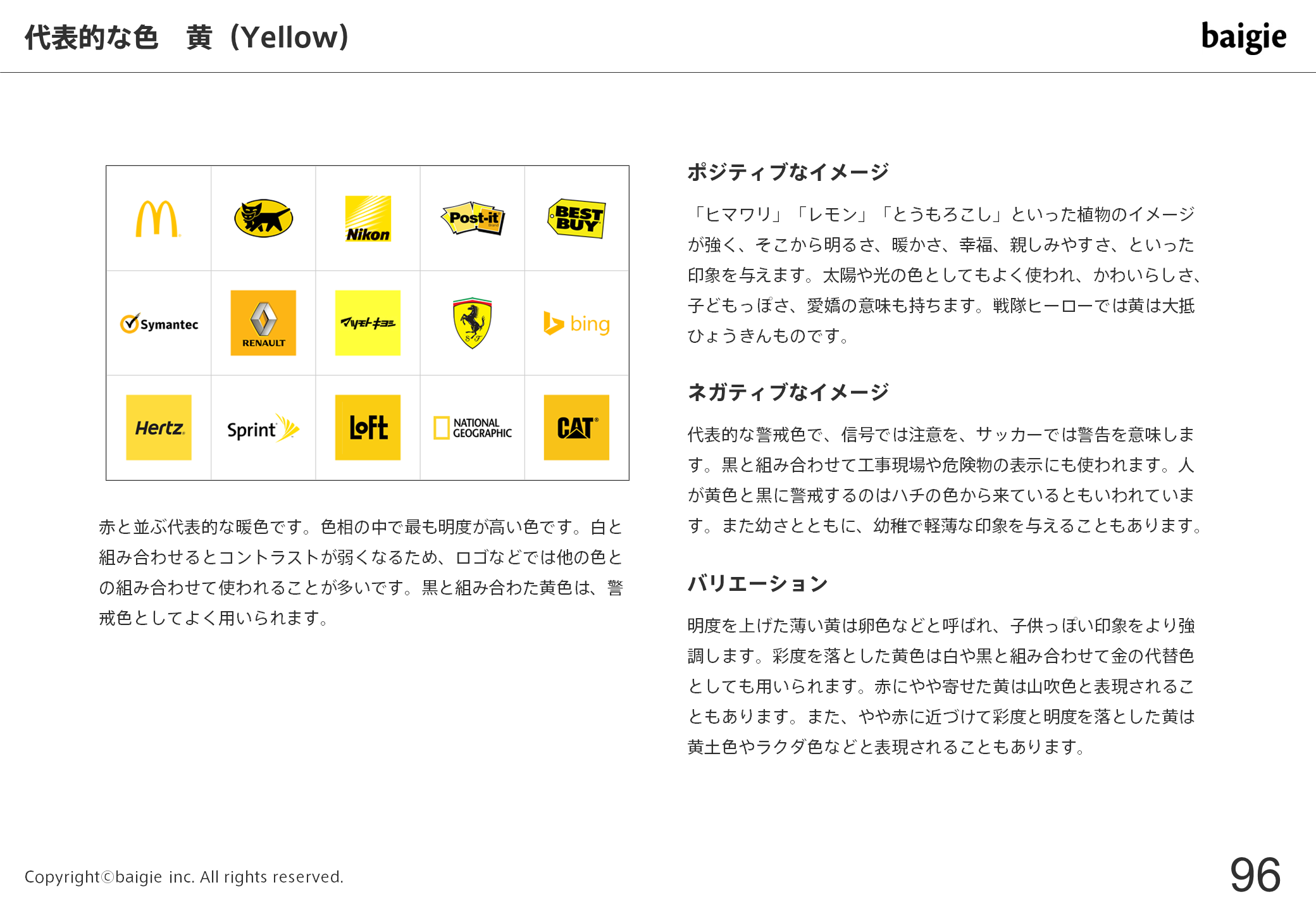
配色



配色はセンスと思われがちですが、根底には配色理論があります。商業デザインでは、必ずしも自分が好きな配色で作れるわけではなく、デザイナーはどんな依頼が来ても適切に配色できる必要があります。その意味でも、センスで配色するのではなく、基本的な理論を知っておくことが必要です。ドリルの中では、webデザインに限らず、色彩学などで扱われている基本的な配色の知識を解説しています。
写真



webデザインの中で写真を扱うことは日常茶飯事です。そのためwebデザイナーには最低限の写真やレタッチの知識・技術が求められます。また写真をセレクトする審美眼も必要になってきます。しかしながら、写真のトリミングや選定基準についてwebデザイナー向けに実践的に解説された書籍などが少ないため、未経験のwebデザイナーにとって、写真はハードルになりやすいです。ドリルの中では、どうすれば品質の高い写真を選べるのかを詳しく解説しつつ、トリミングやレタッチの基本について学べるようにしています。
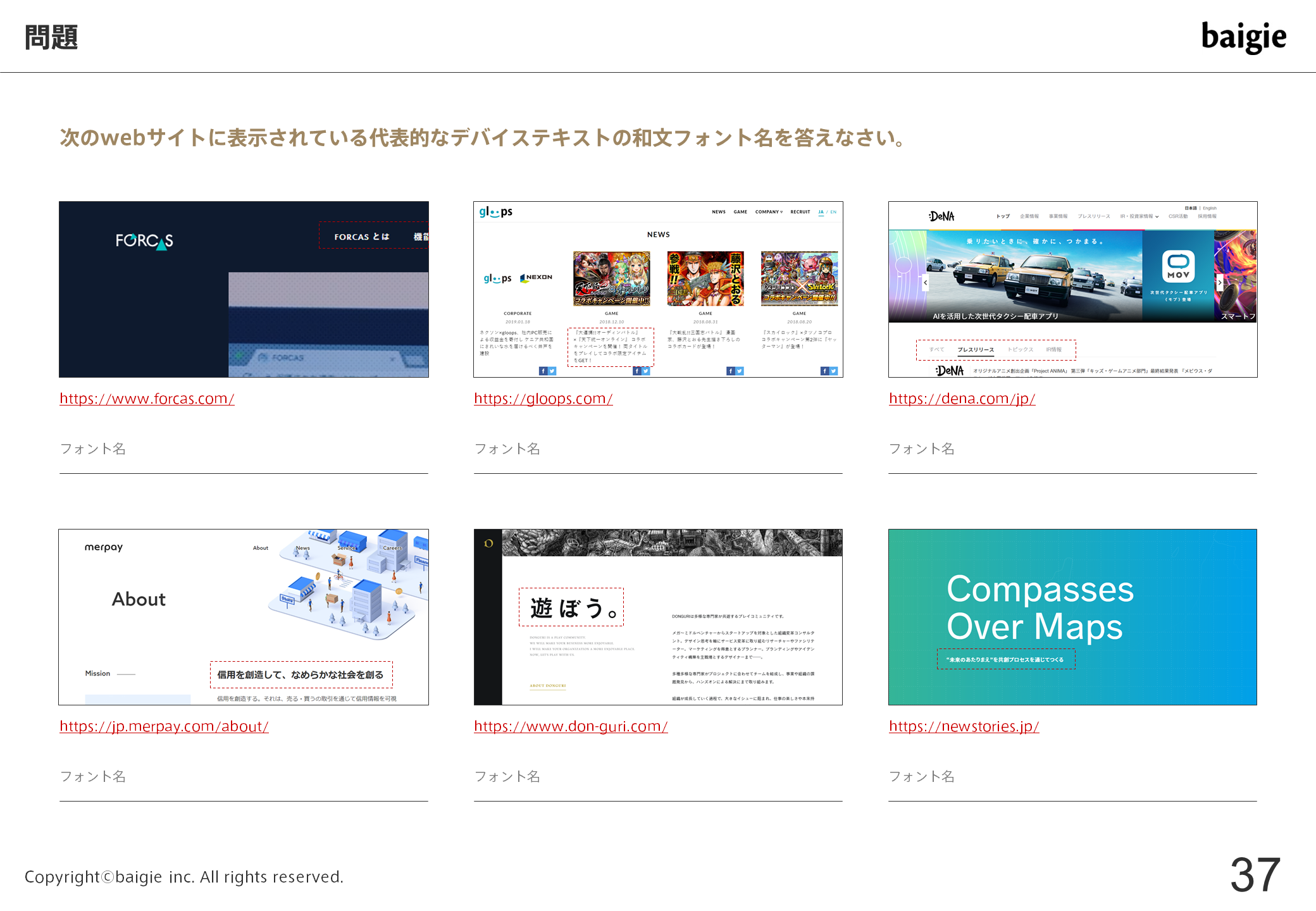
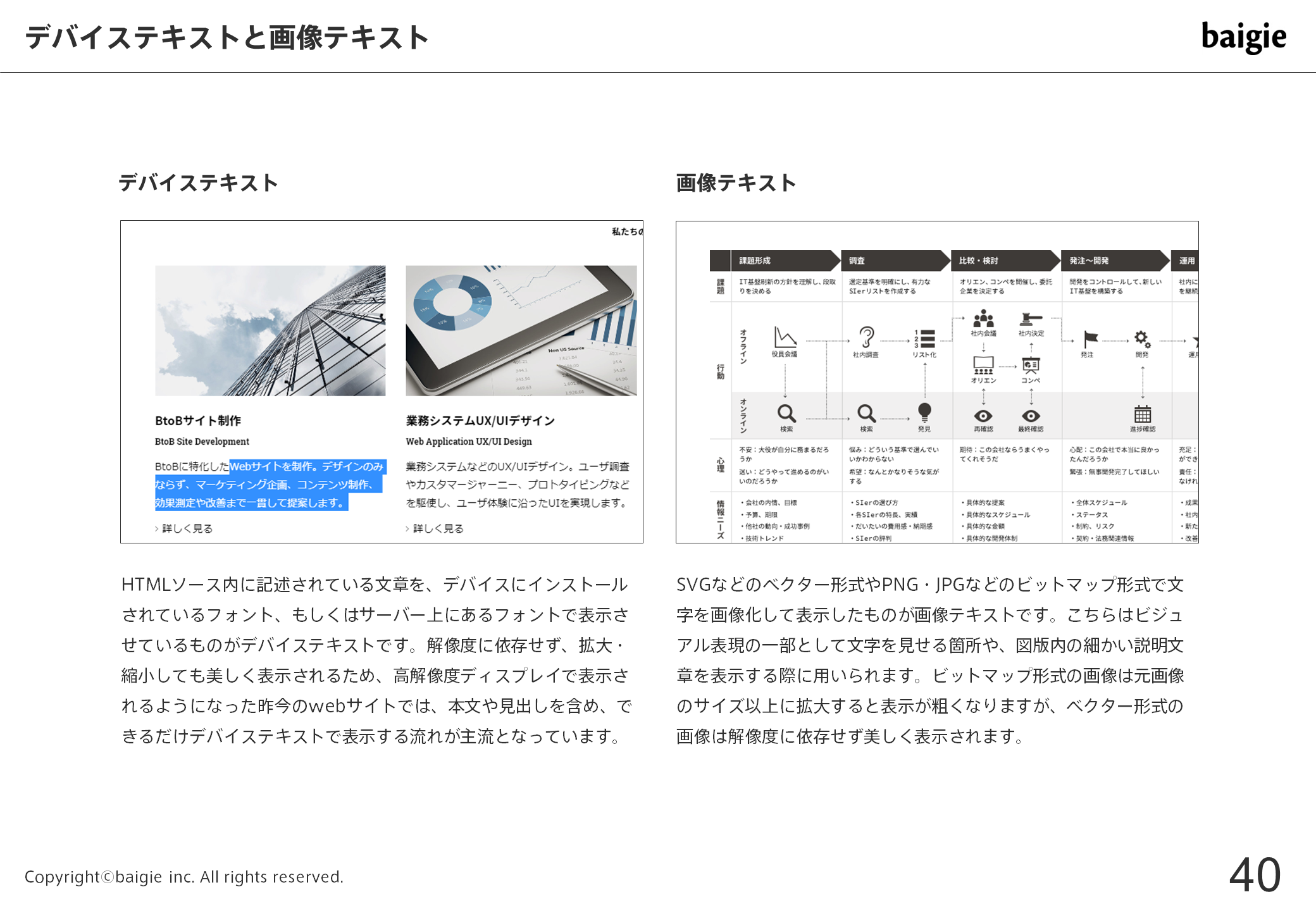
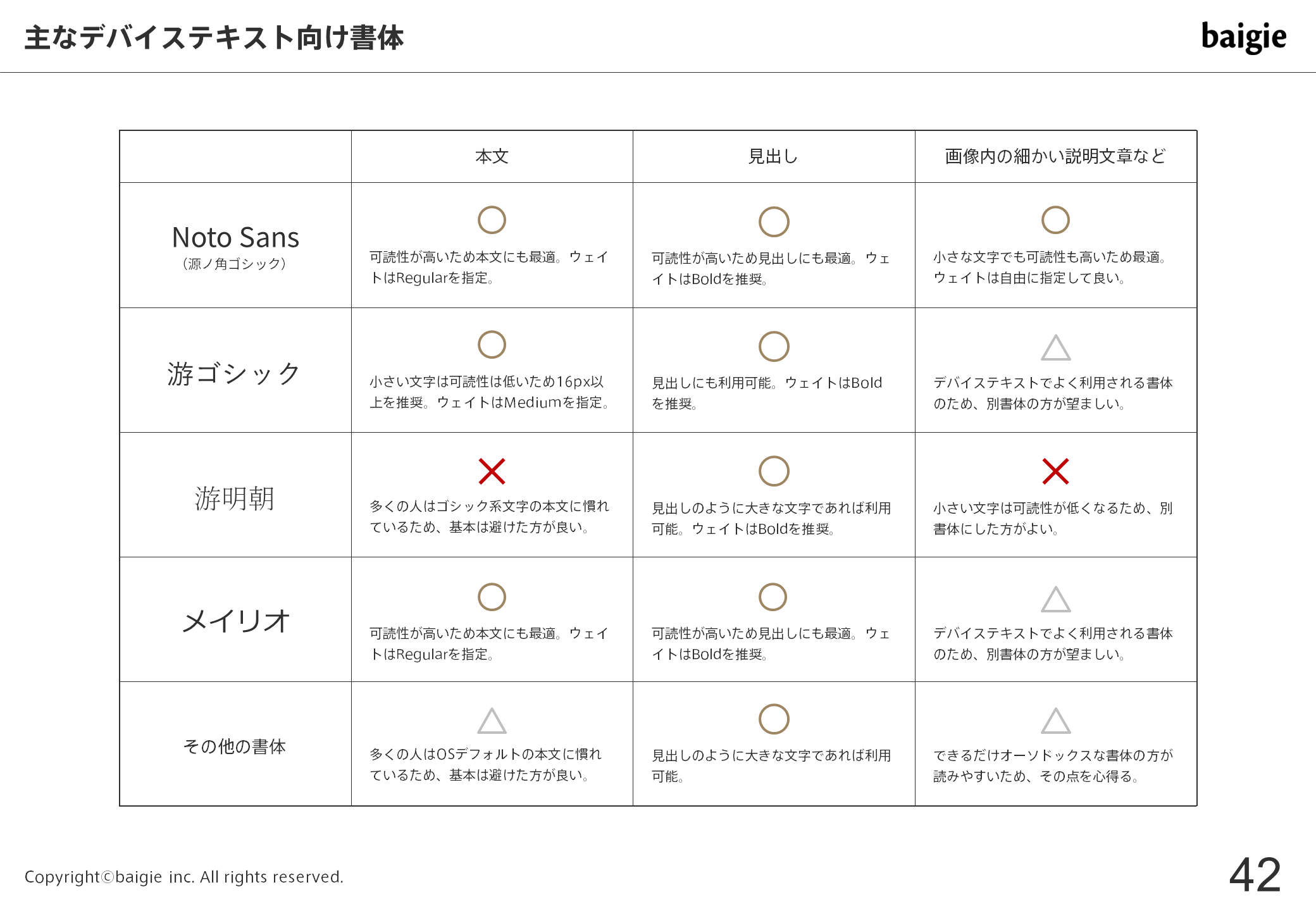
書体



webデザインでは文字を扱う機会が非常に多く、その中でOSが元々提供しているデバイステキストと、そうでないテキスト(画像テキスト)との使い分けが必要になってきます。しかし、経験が浅いデザイナーだとこの使い分けが上手に判断できていないことも多いです。そこで、webデザインにおける文字の扱い方の知識を深めるために、デバイステキストと画像テキストの違い、見分け方に加えて、近年よく使われる基本書体とその特徴、ウェイトの概念などを解説しています。
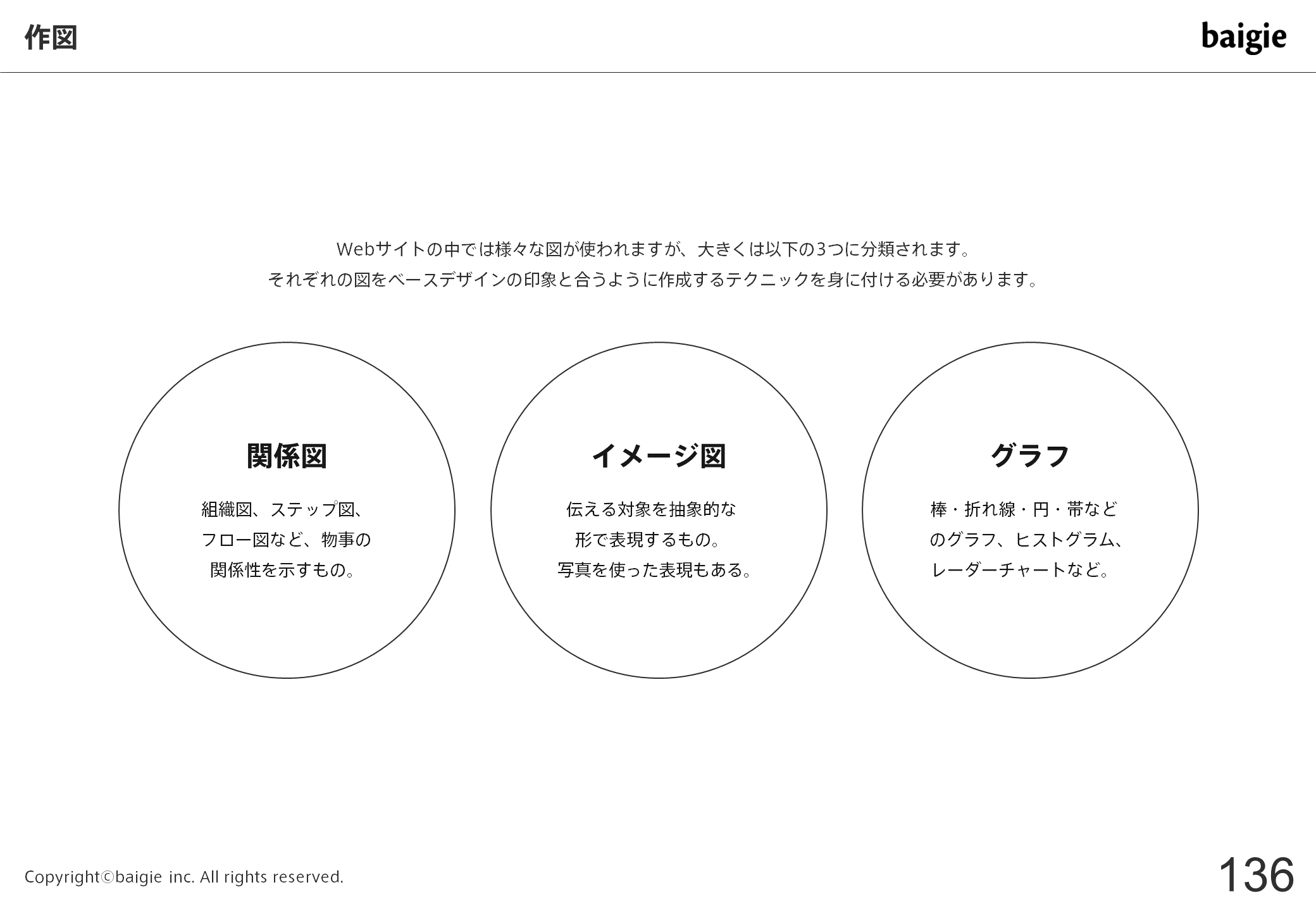
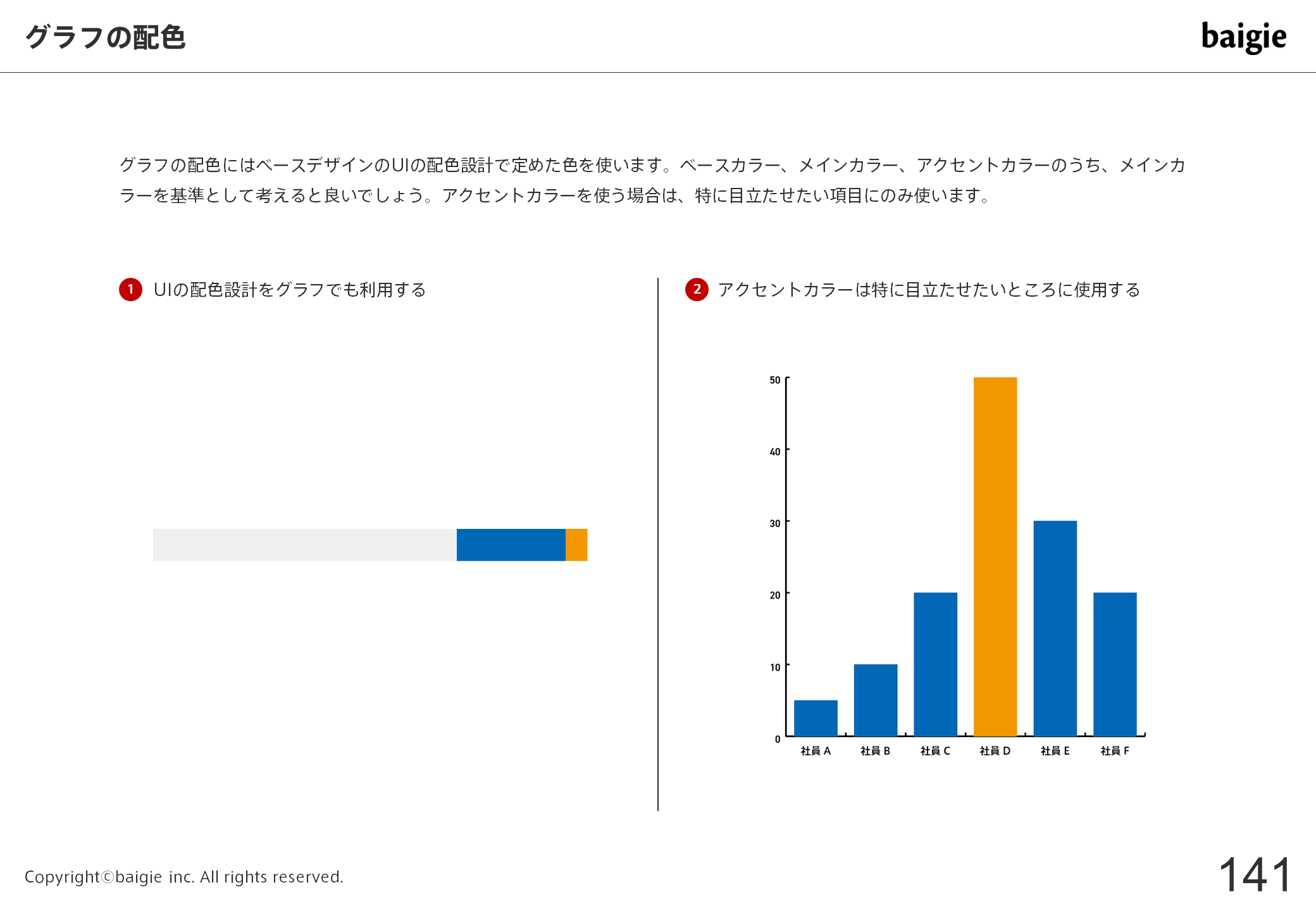
作図



図や表のデザインは、厳密にはwebデザインそのものではありませんが、webサイトのコンテンツの一部であるため、webデザイナーの担当範囲になることが多いです。作図は一見簡単そうに見えますが、情報を深く理解したうえで論理的かつ美しく作ることが求められるため、未経験者がつまずきやすいポイントになっています。ドリルの中では、原稿内容を読み取って分かりやすい図を作る方法や考え方を学べる構成としています。
ドリルを作った意図
ドリルの内容に関する説明はここまでですが、最後に、なぜ私たちがこのようなドリルを作ることになったかについてご説明しておきます。
デザイナーに限らず、昨今の採用市場においては、カルチャーフィット(企業文化との親和性)重視の傾向が高まっています。それは私たちも例外ではありません。しかしカルチャーフィット採用は、高スキル人材の採用機会減少にも繋がります。
私たちのような小規模BtoB企業では、多数の応募があることはそもそもありません。そこにカルチャーフィットという前提を加えると、条件はより一層厳しくなります。カルチャーフィット&高スキルを条件にすると、採用できる人が激減するのです。
しかし考え方を変えれば、たとえ未経験者でも社内で育てることができるようになれば、スキルにこだわる必要がなくなり、カルチャーフィット採用を進めることができる、ということになります。そう考える中で生まれたのが『webデザインドリル』です。
既存のデザイン書籍を読んでもらう方法もありますが、ベイジの業務に最適化したドリルを作った方がより早く仕事の中で成果が出せると考えました。またデザイナーの学習において手を動かすことが非常に重要なため、演習問題を含めました。
このドリルには、デザイナーと企業の双方にメリットがあると考えています。
駆け出しのデザイナーが勉強する時、必要な知識領域が幅広すぎて、「なにから学んでいいか分からない」となりがちです。勉強したのに仕事で使う機会がない、ということも起こりやすいです。しかし、実務ベースで作られたドリルなら、こういった非効率の発生を低く抑えることができます。
企業側としては、教育コストの削減と、スキルの見極めに繋がります。
webデザイナーの教育はOJTが主流ですが、これは経験者のリソースを多く消費し、同じ内容を別の人にも教える無駄も発生します。基本的な知識をドリルにまとめて自習可能にしておけば、この教育コストを削減できます。また一通りドリルを実践してもらうことで、スキルレベルの見極めが可能になり、適切な教育方針が立てられるようになります。
さらに、このドリルで育ったデザイナーは、同じやり方で新しいデザイナーを育てられるのでは、という期待もあります。教える側に立つことで、基礎的な知識の再定着や棚卸も可能になるでしょう。
このように、ドリルには、組織作りに繋がる様々なメリットがあります。このような教育システムを作って入社時のスキルへの依存を減らせば、小さな会社であっても、カルチャーを重視した強い組織作りが可能になると考えています。
このドリルに完成はありません。技術や手法の変化に合わせて、今後も更新されていきます。また誰かが試す度に至らない部分を補強していけば、どんどん完成度が上がるはずです。そうしてドリルが大きく進化した時には、また皆様にアップデート版を共有させていただきます。
あなたもベイジで働いてみませんか?
私たちは「人生100年時代を生き抜く強い人材を育てる」を人材育成のテーマとしているweb制作会社です。
普遍的なスキルが獲得できる環境を作るためにマーケティングに力を入れ、情報発信を積極的に行い、ワークフロー化を推し進めています。
現在は、マーケター、デザイナー、ディレクター、エンジニア、ライターといったすべての職種を募集しています。ご興味がある方は、以下の採用サイトをご覧ください。
記事カテゴリー
人気記事ランキング
-
デザイナーじゃなくても知っておきたい色と配色の基本 1,174,284 view
-
提案書の書き方~ストーリー・コピー・デザインの基本法則【スライド付】 1,036,670 view
-
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き) 834,628 view
-
【2024年6月版】管理画面のUIデザインにおける25の改善ポイント 499,888 view
-
パワポでやりがちな9の無駄な努力 431,038 view
-
ビジネスに役立つ上手な文章の書き方11のコツ 344,111 view
-
良い上司の条件・悪い上司の条件 300,051 view
-
未経験でも1カ月で即戦力クラスの知識が身に付く『webデザインドリル』公開 295,573 view
-
話が上手な人と下手な人の違い 275,911 view
-
UIデザインのための心理学:33の法則・原則(実例つき) 267,352 view