WordPressのページ編集をより効率化できる「再利用ブロック機能」を知ってますか?

エンジニアの酒井です。突然ですが、みなさんはWordPressの「再利用ブロック」をご存知でしょうか?WordPressでページを編集していると、中の文章や画像だけ変えて同じパーツを使いまわしたい場面って、よくありますよね。そんなときに活躍するのがこの「再利用ブロック」という機能です。
この「再利用ブロック」という機能を利用すると、あるページで一度作成したパーツをテンプレートとして登録し、それを他のページで呼び出して繰り返し利用できるようになります。
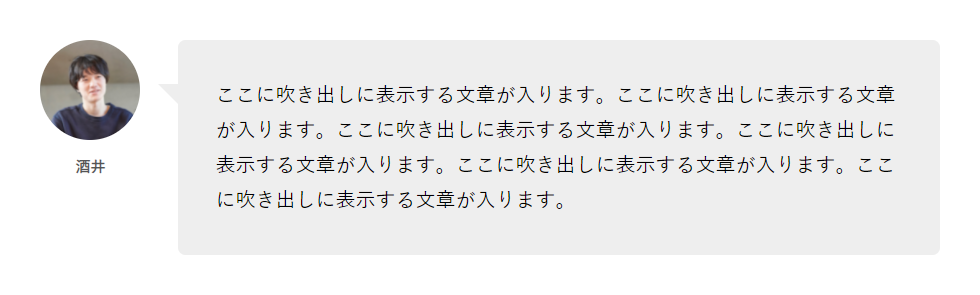
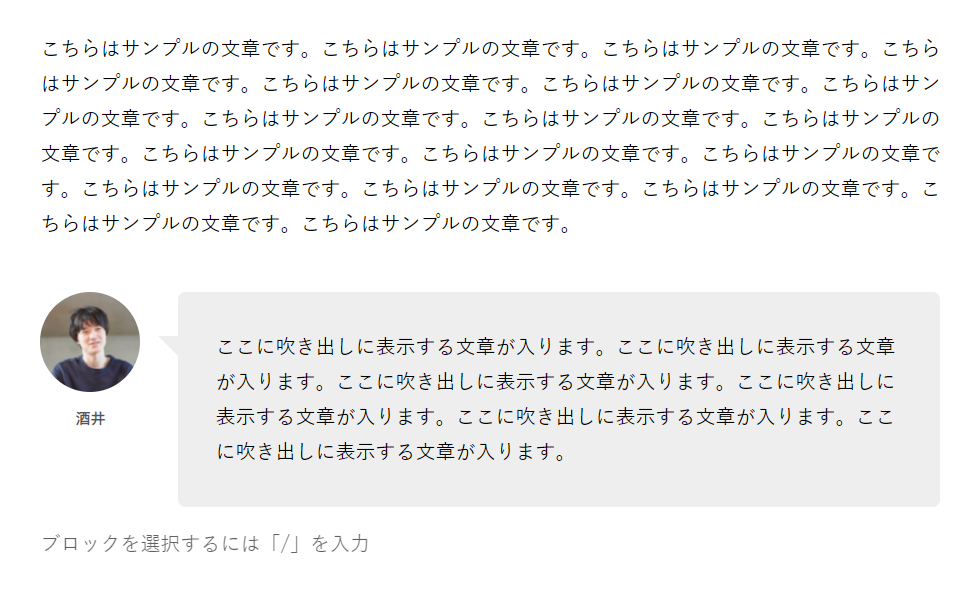
この記事では、以下のような「吹き出し」の作成を例に、再利用ブロックの使い方を説明していきます。

再利用ブロックの登録は以下の流れで行っていきます。
目次
1. デフォルトのブロックを組み合わせる
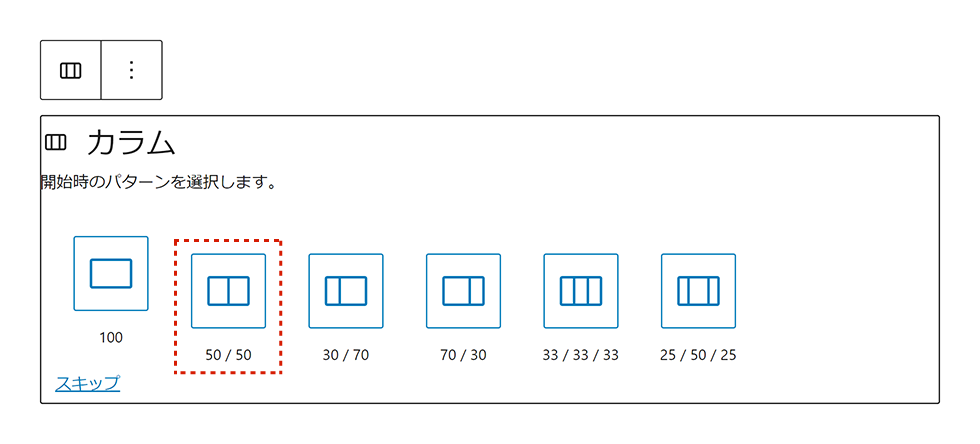
まずはレイアウトを組みます。吹き出しの完成形を見てみると左右にカラムが分かれているので、カラムの「50 / 50」を追加します。

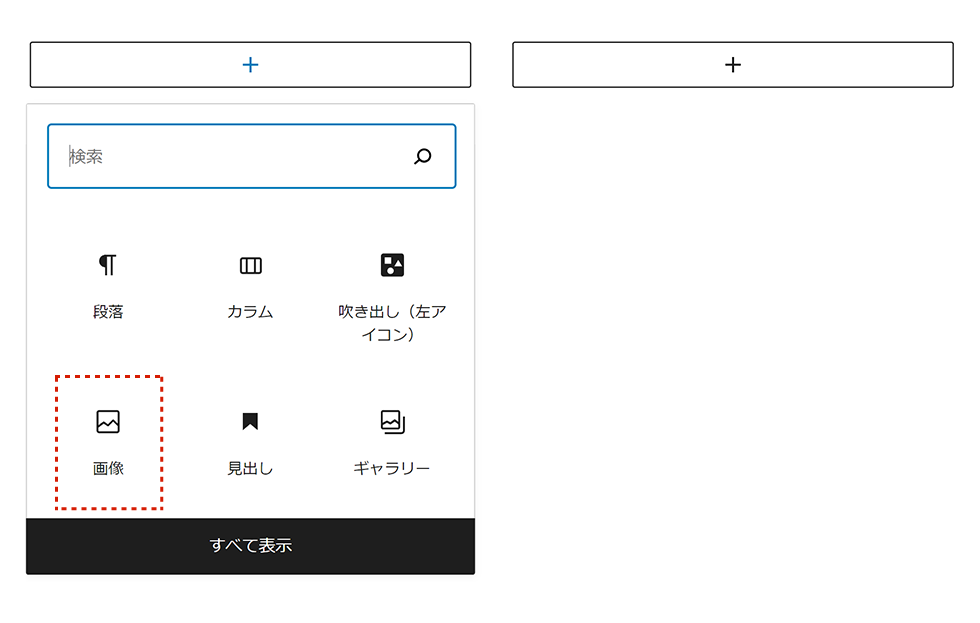
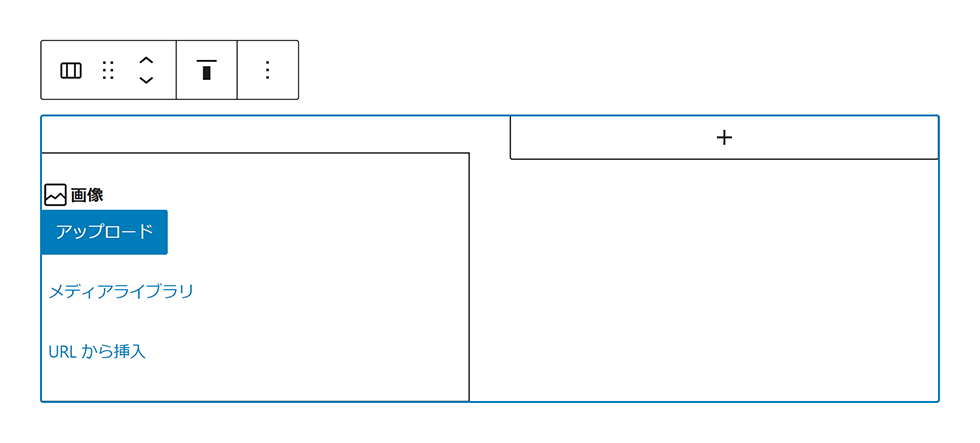
すると、左右のカラムごとにブロックを追加できるようになります。左側はアイコン画像と人物名を表示したいので、「画像」ブロックを追加します。人物名は画像のキャプション機能を利用します。

右カラムは文章だけなので、「段落」ブロックを追加します。

2. CSSのクラスを付与する
次は、実際に出力されるHTML構造を見て、CSSのクラスをどのように付与するか検討しましょう。以下は、手順1のブロック追加によって、実際に出力されるHTMLソースコードです。
<div class="wp-block-columns">
<div class="wp-block-column">
<figure class="wp-block-image size-full">
<img >
<figcaption>名前</figcaption>
</figure>
</div>
<div class="wp-block-column">
<p>ここに文章が入ります。...</p>
</div>
</div>
「画像」ブロックは<figure>~</figure>、「段落」ブロックは<p>~</p>で挿入されています。また、それぞれの親要素に<div class="wp-block-column">~</div>、さらに上の要素として<div class="wp-block-columns">~</div>が表示されていますね。
これは「カラム」ブロックを追加したことによって生成された要素です。これらにCSSクラスを付与していきます(付与の方法は後述)。ここでは下図のように全体の親に「p-balloon」、左カラムに「p-balloon__icon」、右カラムに「p-balloon__area」と付与することにします。
<div class="wp-block-columns p-balloon -right">
<div class="wp-block-column p-balloon__icon">
<figure class="wp-block-image size-full">
<img >
<figcaption>名前</figcaption>
</figure>
</div>
<div class="wp-block-column p-balloon__area">
<p>ここに文章が入ります。...</p>
</div>
</div>
ここでポイントなのが、画像ブロックや段落自体にクラスを付与するのではなく、その親要素に付与するという点です。この親要素の選択方法には、少しクセがあるので詳しく説明します。
まず、いずれかのブロックを選択すると以下のようなツールバーが表示されるので、一番左のカラムアイコンをクリックします。
アイコンを何度かクリックすると、下図のように全体が選択された状態になります。これが最上位の親要素です。

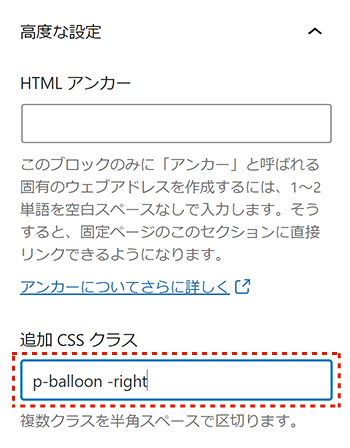
この状態で右サイドバーの「高度な設定」>「追加CSSクラス」で全体の親要素に付与するクラスp-balloon -rightを入力します。同様の手順で、左カラム/右カラムにもクラスを付与していきます。

あとは画像をアップロードし、キャプションにアイコン下に表示する名前を入力します。右側には吹き出しに表示するテキストを入力しておきましょう。これでHTML構造は完成です。

3. スタイルを当てる
上記で作成したHTMLに合わせて、吹き出しの見た目になるようスタイルを作成していきましょう。実際のページでの見た目はもちろん、ブロックエディタ上でも実際のページと同じように表示して編集できるようにします。
まず、ブロックエディタに当てるCSSファイルを作成します。今回は「custom_editor_style.css」という名前で、使用しているテーマディレクトリの直下にCSSファイルを作成しました(クリックで実際のCSSファイルをダウンロードできます)。これをブロックエディタで読み込ませるため、以下のようにfunctions.phpに追記します。
// エディターに適用するオリジナルのCSSを読み込む.
function add_editor_css() {
wp_enqueue_style( 'theme-editor-style', get_theme_file_uri( '/custom_editor_style.css' ) );
}
add_action( 'enqueue_block_editor_assets', 'add_editor_css' );多くの場合、実際のページに当てるCSSを先に作成しますが、そのままのCSSをコピーしてブロックエディタでも当てようとするとデフォルトのスタイルに優先度で負けてしまいます。そこで、ブロックエディタでも当たるようにセレクター名を工夫します。次のようにブロックエディタの親要素である.p-edit-post-visual-editorと.editor-styles-wrapperを指定すると、ブロックエディタのデフォルトのスタイルより優先度を高くすることができます。
.p-edit-post-visual-editor .editor-styles-wrapper .p-balloon,
.p-balloon {
/* ここにスタイルを記述する */
}ここまでの作業で、ブロックエディタ上でも以下のように、実際のページの見た目と同じように表示されるようになっているはずです。

4. 再利用ブロックとして登録する
テンプレートとして登録し、呼び出してテキストや画像を変えて使い回せるようにしたいので、ここで「再利用ブロック」の登録を行います。
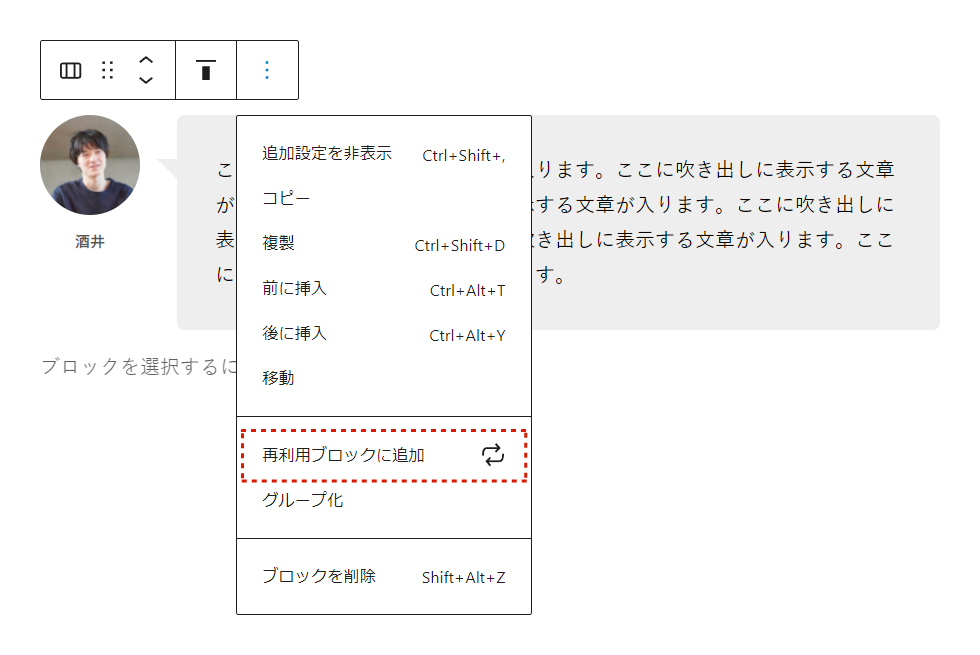
先ほどのようにカラムアイコンをクリックして、ブロック全体を選択状態にします。そして下図のようにツールバーの「︙」アイコンから「再利用ブロックに追加」をクリックします。

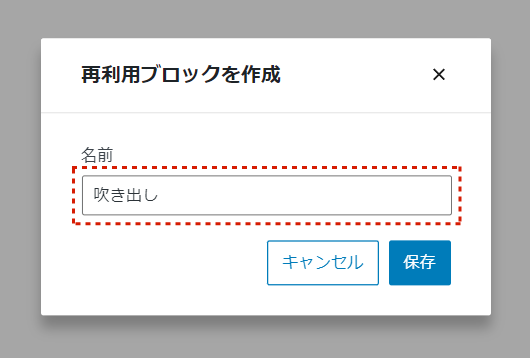
登録するときには、この再利用ブロックに名前をつけられます。今回は「吹き出し」という名前にしました。最後に保存をクリックして登録は完了です。

5. 再利用ブロックを呼び出して使う
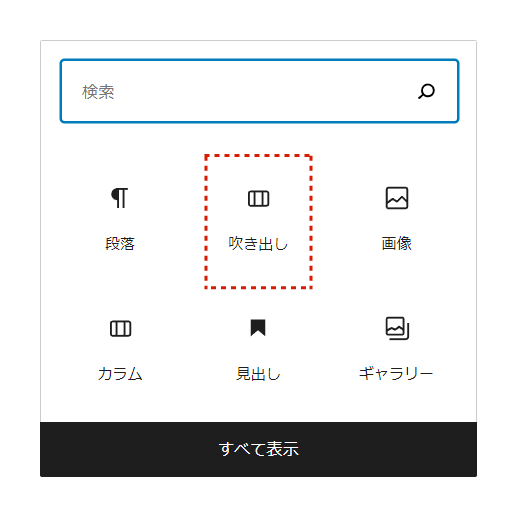
実際に呼び出して使ってみましょう。投稿の編集画面で新規ブロックを追加するときに左サイドバーの「再利用可能ブロック」タブの「吹き出し」を選びます。

これで「吹き出し」が挿入されます。ここで注意すべきなのが、画像や文章を変更する前に必ず「通常ブロック」に変換することです。変換を忘れて再利用ブロックの状態のまま編集してしまうと、オリジナルのテンプレートも書き換えてしまいます。
ブロック全体を選択した状態で下図のアイコンをクリックすることで、通常ブロックへ変換できるので、内容を変更する前に変換しましょう。

「通常ブロック」への変換を忘れると・・・
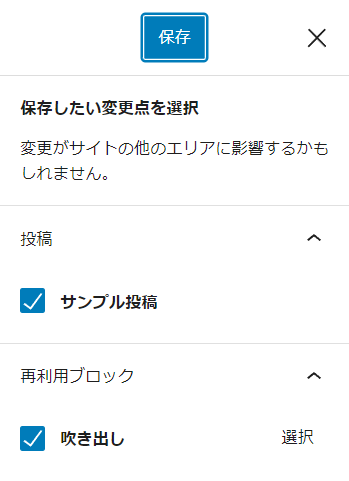
「通常ブロック」への変換を忘れたまま内容を変更すると、投稿を更新する際に下図のような「再利用ブロックを更新するか?」というチェックボックスが表示されます。このチェックが入った状態で保存してしまうと、再利用ブロックのテンプレート自体も同じ内容で書き換えられてしまいます。この場合は一旦、再利用ブロックの保存のチェックを外して投稿だけ保存し、ブラウザを強制リロードすれば再利用ブロックへの変更は破棄できます。

6. 登録した再利用ブロックを編集する
最後に、登録した再利用ブロックのテンプレートを編集する方法をご紹介します。投稿の編集画面右上の「︙」アイコンから、「再利用ブロックを管理」をクリックします。

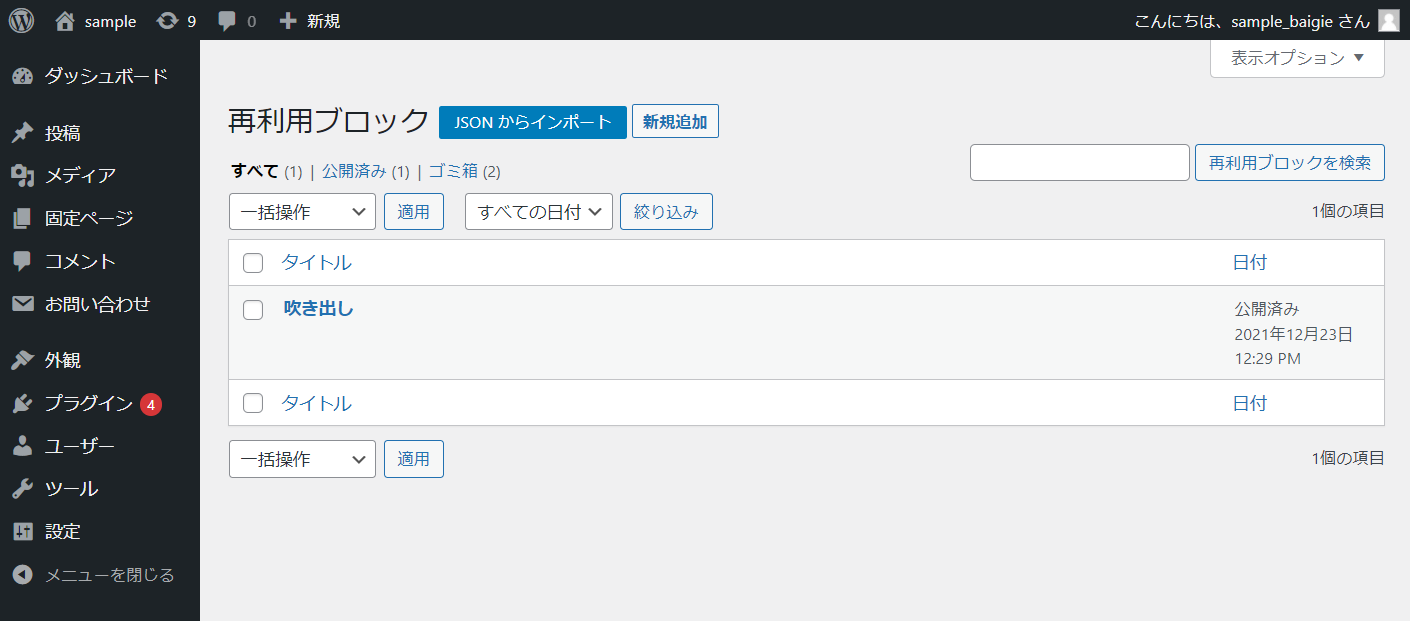
クリックすると下図のように再利用ブロックの一覧ページに遷移します。ここで編集したい再利用ブロックをクリックします。

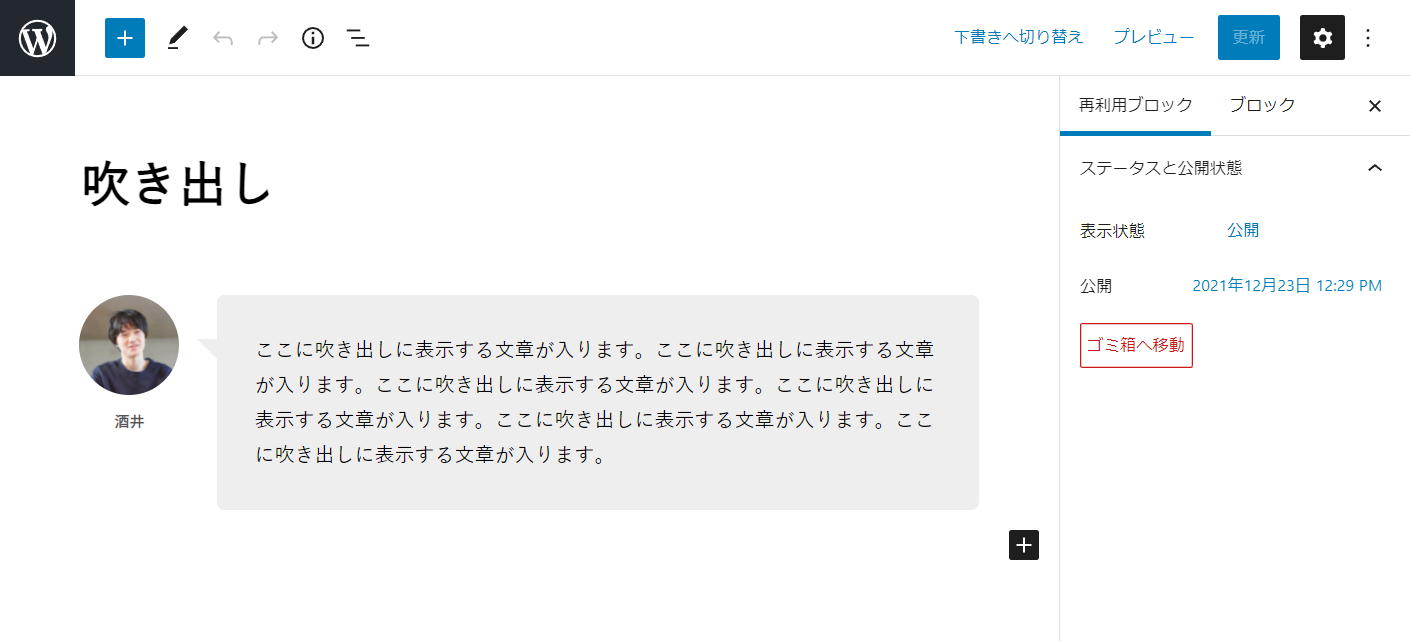
編集画面に入ると、下図のように通常の投稿と同じ感覚で再利用ブロックを編集できます。各ページで再利用ブロックを「通常ブロック」に変換せずに使用している場合、ここで編集した内容がすべての使用箇所に反映されるので注意が必要です。

最後に
いかがでしたでしょうか。再利用ブロックは準備に手間がかかるため、何種類も登録するのは大変です。そのため頻繁に使用するブロックに絞って登録するのが現実的でしょう。しかし、ユーザーからすると直感的に編集することが可能になるので、使いやすい管理画面だと感じられるはずです。ぜひ導入を検討してみてください。
ベイジでは今後も『ベイジのエンジニア塾』と題して、フロントエンドやバックエンドの技術・Tipsなどを主にエンジニアが連載していきます。技術関連のトピック以外にもベイジでの仕事の進め方やエンジニアチームに関することもご紹介していく予定ですので、どうぞお楽しみに!
あなたもベイジで働いてみませんか?
私たちは「人生100年時代を生き抜く強い人材を育てる」を人材育成のテーマとしているweb制作会社です。
普遍的なスキルが獲得できる環境を作るためにマーケティングに力を入れ、情報発信を積極的に行い、ワークフロー化を推し進めています。
現在は、マーケター、デザイナー、ディレクター、エンジニア、ライターといったすべての職種を募集しています。ご興味がある方は、以下の採用サイトをご覧ください。
記事カテゴリー
人気記事ランキング
-
デザイナーじゃなくても知っておきたい色と配色の基本 1,160,167 view
-
提案書の書き方、徹底解説~提案書のストーリー・コピー・デザインの基本法則【スライド付】 1,028,214 view
-
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き) 824,774 view
-
【2024年6月版】管理画面のUIデザインにおける25の改善ポイント 491,926 view
-
パワポでやりがちな9の無駄な努力 423,496 view
-
ビジネスに役立つ上手な文章の書き方11のコツ 337,263 view
-
良い上司の条件・悪い上司の条件 294,152 view
-
未経験でも1カ月で即戦力クラスの知識が身に付く『webデザインドリル』公開 289,689 view
-
話が上手な人と下手な人の違い 270,291 view
-
UIデザインのための心理学:33の法則・原則(実例つき) 260,534 view