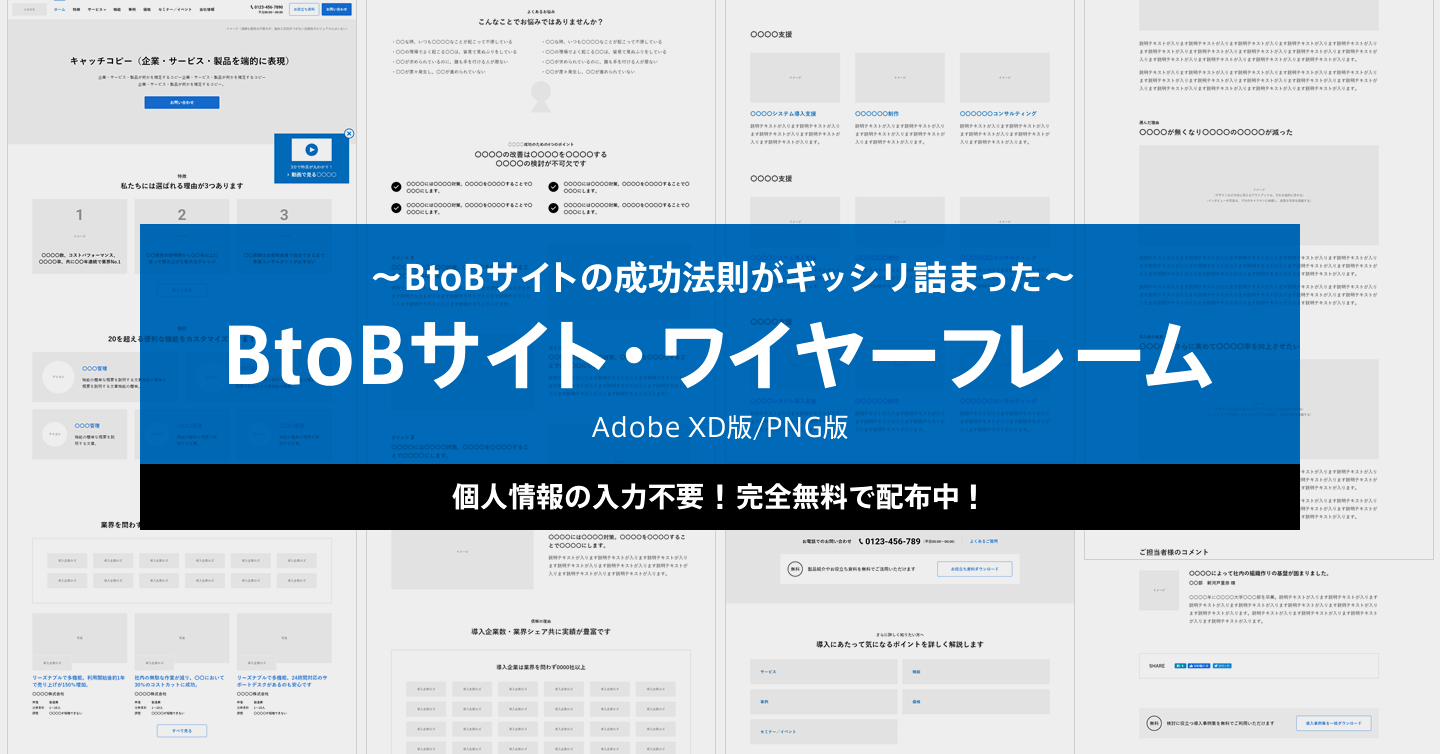
成功法則が詰まったBtoBサイトの標準ワイヤーフレームを無料配布します

約1年前、BtoB企業における顧客獲得型サイトの勝ちパターンをまとめた『BtoBサイト・チェックリスト』を、ベイジ、才流さん、WACULさんの3社連名で発表し、大きな反響をいただきました。
このチェックリストはブログで公開しただけではなく、私たちのウェブ制作の現場でもフル活用されています。この1年間に手掛けた多くのBtoBサイトが、このチェックリストを満たすように設計され、多くのBtoBサイトでコンバージョン数/率やフォーム誘導数/率の向上など、ポジティブな変化が生まれました。
このような活動の中から、『BtoBサイト・チェックリスト』の内容を満たした『BtoBサイト・ワイヤーフレーム』なるものが誕生しました。これを今回、皆さんにご提供します。リード情報なども一切取らず、そのまま丸ごとお渡しします。
編集可能なファイルはAdobe XDのみです。それ以外のデザインツールをお使いの方は、PNG版を参考に自作してみてください。
以下、提供ファイルの説明と各画面ごとの少し詳しい解説です。
目次
全体共通

全体を繋げる目次ページを用意しています。Adobe XDでパブリッシュすると、このページが1ページ目となり、テキストをクリックすることで、各ページに遷移できるようになっています。
また、各ページの下部には、以下のようなリストが付いています。

これは、各ページと関係している『BtoBサイト・チェックリスト』のチェック項目です。わざわざ『BtoBサイト・チェックリスト』を開かなくても、ワイヤーフレーム上で確認し、設計できるような作りになっています。
1. ホーム
-1.png)
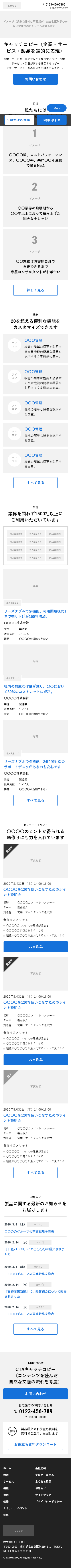
ほとんどのBtoBサイトにとって、ホームは最も多く閲覧されるページです。会社名での指名検索、メールやチャットで紹介されたURLからの遷移、あるいは一度訪れた後の再訪問の多くは、ホームにランディングします。
このホームを設計する上では、以下の2種類のユーザーを想定する必要があります。
①コンバージョン目的のユーザー
②情報目的のユーザー
①は、お問い合わせや資料請求など、コンバージョンするつもりで訪問してくるユーザーです。弊社経験でいえば、コンバージョンの約30~50%は、ラストセッション(最終訪問)でホームからフォームに直行します。また、コンバージョンの約10~20%は、初回訪問でいきなりお問い合わせに直行します。
BtoBは衝動買いが発生することは少なく、ユーザーを多少迷わせても大きな問題になることはあまりありません。ただ、コンバージョン目的のユーザーを取りこぼしてしまう確率を1%でも下げることを考えると、やはりファーストビューの、視線が始まる300px~500pxあたりに、明確に視認できるCTAを設置しておきたいところです。
この①以外のユーザー、つまり大多数のユーザーはほぼ②の情報目的のユーザーになりますので、回遊動線を分かりやすく配置することが、ホームの重要な要件になります。この情報目的のユーザーは、ユーザーテスト等の傾向から概ね以下のパターンに分かれます。
- スクロールして目的の情報を見つけたら飛び付く
- 上から下まで全体像を一度見てから目的の情報を探す
- グローバルナビゲーションから探す
このような行動パターンを踏まえると、ユーザーニーズの高いコンテンツを上から順にグルーピングして並べる、グローバルナビゲーションを設置する、がセオリーとなります。
なお、『BtoBサイト・ワイヤーフレーム』はコンバージョンが一種類しかないことを想定して設計されています。複数商材毎に異なるコンバージョンが存在する場合は、ホームは各商材への速やかな誘導がより重要になり、情報構造も変わります。
もっとも多くのアクセスを集めるページだからこそ、一定のセオリーは踏襲しつつも、事業特性・商材特性などに合わせた、細かなカスタマイズが必要といえます。
2. 特長

特長ページとは、製品やサービスの特長を1ページでまとめたページです。いわゆるランディングページのような情報構造になりますが、外部から直接訪問されることより、商材をよく理解せずに訪問したユーザーが真っ先に閲覧することを想定しています。
特長ページの構造は「結果→問題提起→解決策→信頼→安心」を基本としながら、各商材の特長に合わせて、自然な流れになるように崩していきます。そのため、最終的にはこのワイヤーフレームから大きく変わることも多く、これは「原型の原型」くらいにお考えください。
なお、深堀してまでコンテンツを掲載する必要がない、予算の制約がありミニサイトとしてコンパクトに作りたいといった場合には、ホーム自体を特長ページのように構成し、個別の特長ページは置かない、という判断をしてもいいでしょう。
3. サービス
.png)
.png)
サービスの構成要素を構造化し、できるだけ分かりやすく必要な情報を提供するのが、サービスカテゴリの基本的な設計コンセプトですが、これは当然ながら、ウェブサイトの情報設計のレベルで考えることではありません。マーケティング戦略、サービス戦略で決まっていることを、分かりやすく整理して掲載するのが、ウェブサイトの役割です。
一覧ページは、サービスの全容を俯瞰できるようにコンパクトに整理して並べていきます。冒頭で簡単にサービスコンセプトを説明する文章を配置してもいいでしょう。詳細ページは、サービスの詳細説明がメインとなるため、ブログのようなオーソドックスなフォーマットが望ましいです。また、SEOの役割が期待できる場合には、検索エンジンから直接訪問したユーザーも想定して設計するといいでしょう。
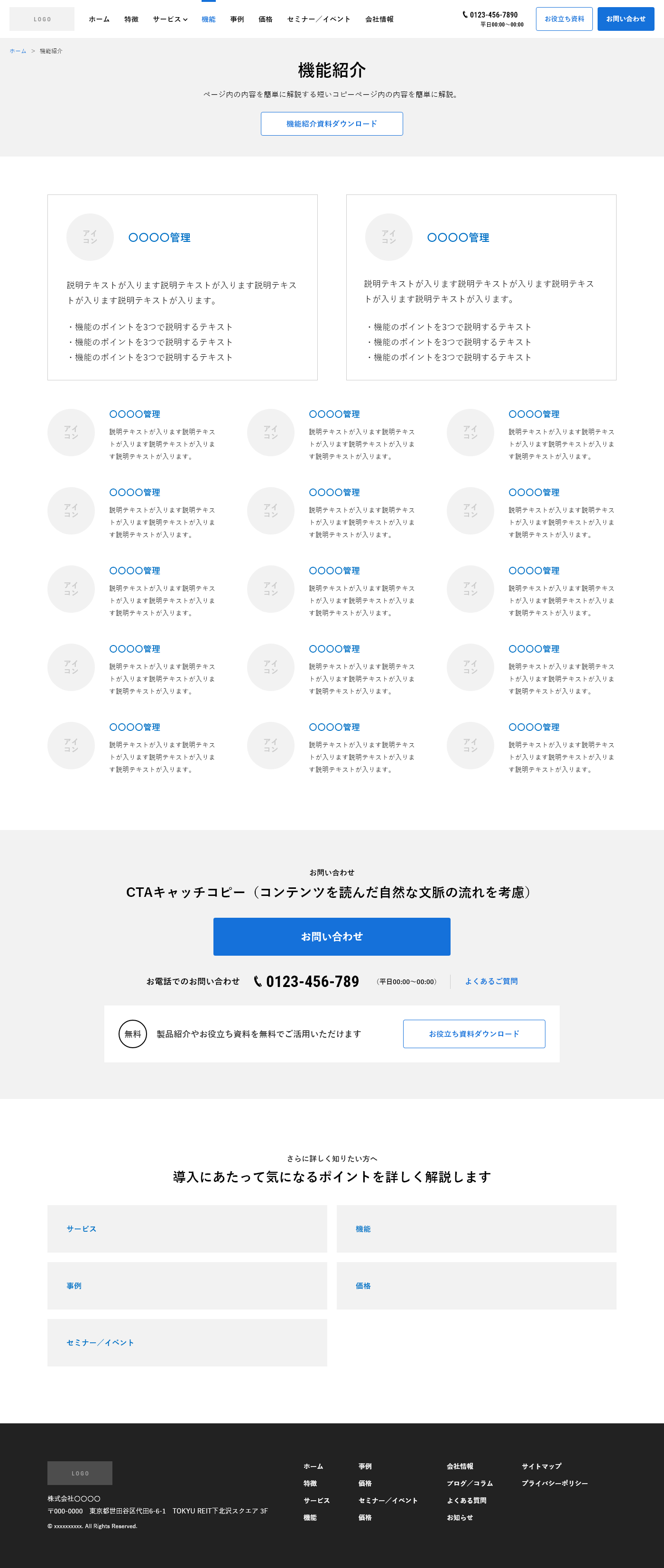
4. 機能

.png)
基本的な設計思想はサービスと同様であり、本来はウェブサイトの設計レベルで考えることではなく、プロダクト戦略、マーケティング戦略のレイヤーで考えるべきことというのも、サービスと同じです。
その上でプロダクトの場合、機能の有無が初期のブランド選考に影響を与えることもあるので、些細な機能や競合との差別化にならない機能であっても、ウェブサイトに丁寧に掲載しておく方がと良いと考えられます。企業としては「この機能は特徴的ではない」と思えるものも、競合がしっかり訴求していない場合、御社ならではの機能のように受け取られる可能性もあります。
このような細かな配慮の積み重ねによって、訪問者の取りこぼしを最小限に食い止めることができるようになります。
5. 事例
.png)
.png)
事例は、BtoBサイトの定番コンテンツであり、コンバージョンのアシストコンテンツになっていることも少なくありません。そんな事例の役割は、以下の2点に集約されます。
- 署名企業の実績で安心感を与える
- 似た企業の実績で期待感を与える
そのため、誰もが知ってる公共機関・金融機関・大企業などの信頼性が高い団体の実績を優先的に表示させつつ、実績数が多い場合は、業種や規模、課題などでソートをして、訪問者が抱えている課題に近い事例を見つけやすくするといいでしょう。
なお、導入事例とお客様の声が別コンテンツになっているケースを見かけますが、ユーザーテスト等の経験でいえば、導入事例とお客様の声で分けるより、1ページにまとめた方が閲覧可能性も高く、実績に対する信頼感も高まる傾向にあります。そのため、この二つはできるだけ分けないよう、1ページで掲載するようにしましょう。
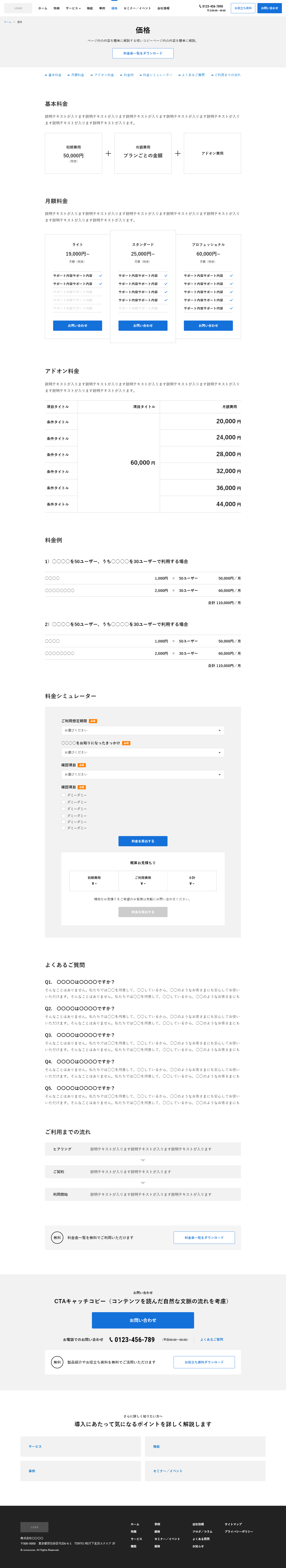
6. 価格

価格は購買に大きな影響を与える非常に重要な要素ですが、当然ながらプライシング戦略によって決められるものであり、ウェブサイトはそれをできるだけ分かりやすく、誤解が起こらないよう掲載するのが主な役割です。
「ウェブサイトに価格を載せるべきか?」というのはよく議論になります。「価格を知りたい」というのは絶対不変のユーザーニーズなので、価格の掲載に大きなデメリットがなければ、できるだけ掲載したいところです。
ただ、詳細にヒアリングをしないと具体的な価格が出せないオーダーメイド型の商材などでは、ウェブサイト上に掲載した価格がアンカーとなり、その後の交渉に不利に働く可能性もあります。
明確なセオリーがあるわけではなく、自社の価格戦略、商材特性、顧客特性などから、総合的に判断するようにしましょう。
このあたりはセオリーがあるわけではなく、自社の価格戦略、商材特性、顧客特性などから、総合的に判断すべきでしょう。
7. セミナー/イベント
.png)
.png)
セミナー/イベントは、リードジェネレーションからナーチャリング、さらにはカスタマー向けにも活用できる利便性の高いコンテンツです。多くの場合、SNSやメールマガジンなどの集客施策から、詳細ページにダイレクトに訪問します。そのため、一覧ページの重要性はあまり高くありません。
詳細ページは、他のページに遷移せず、その1ページだけでエントリーまで完結できるような設計が望ましいですが、他セミナーに関心を寄せる可能性もあるため、関連セミナーの情報をサイドナビゲーションやコンテンツ下部に掲載するといいでしょう。
なお、セミナーやイベントを重視している企業では、ホーム上部に最新のセミナー/イベントの掲載を望むことがあります。ただ、ホームでセミナーを認知し、参加を意思決定するユーザーが多いとは考えにくく、それ故にホームの特等席に、他の重要コンテンツを差し置いてセミナー/イベントを掲載するのは、基本的にはあまり得策ではありません。
8. 会社情報

会社情報をどの程度詳しく掲載するかは、コーポレートブランドとサービスブランドがどのような関係になっているかにも依存します。例えば私たちの会社のように、会社名=サービス名のように単一ブランド構造となっている場合、BtoBサイト=コーポレートサイトとなるため、それなりの量の会社情報を掲載する必要が出てきます。
一方で、複数の事業を展開し、コーポレートサイトとBtoBサイトが別の場合、会社情報は最低限、もしくはコーポレートサイト側に集約する、という判断でもいいでしょう。
ユーザー体験だけを考えれば、別サイトに飛ばさず、同一サイト内で基本的な会社情報が確認できた方が、親切と考えられます。ただし、会社情報は同一サイト内にあった方がいい(コーポレートサイトに飛ばさない方がいい)ということを証明した定量データは存在しないため、ウェブサイトの管理方針も含めて判断する、ということでいいでしょう。
9. ブログ
.png)
.png)
「ブログ」「コラム」「オウンドメディア」などと呼ばれているコンテンツです。このワイヤーフレームでは、BtoBサイトに内包されていることを前提に作成しています。
SEOのことを考えると、ブログ/オウンドメディアは、別ドメインやサブドメインではなく、ディレクトリを切って同一ドメイン配下に格納した方が良いでしょう。ただし、UIとしては、BtoBサイトと同一のヘッダやフッタを設置するか、あるいはブログ/オウンドメディアで独立したUIにするかは、一概に答えがありません。ユーザー体験基準でロジカルに考えると、独立デザインの方が望ましいですが、BtoBサイトと同じUIの方が離脱率が高いといったデータがあるわけでもなく、判断が難しいポイントです。
ブログ記事の流入経路は、一般的には検索エンジン/SNS/メルマガになることが多く、詳細画面に直接ランディングするケースが多くを占めます。また1ページだけ見て離脱するユーザーが大半であり、直帰率が80%や90%を超えることもありますが、特に異常な値ではありません。
その上でより多くのコンテンツを閲覧してもらうために、サイドカラムやコンテンツ下部に関連リンクを設置するのがいいでしょう。必ずしも大きな効果が出るとは言えませんが、あるウェブサイトでは10%ほど直帰率が減った例もあります。やることのデメリットがなければ、やらないよりやった方がUI上の工夫と言えるでしょう。
10. 資料ダウンロード
.png)
-1.png)
マーケティング・オートメーションの浸透以降、リードジェネレーション施策の一貫として、リード情報と引き換えに有益な資料をダウンロードさせる機能は、BtoBサイトに標準搭載されるようになりました。
当然、資料がより多くダウンロードされるUIが望ましく、内容をチラ見せするような一覧ページ、さらに詳しく見せた詳細ページで興味を高め、すぐその場でダウンロードできるようにするといいでしょう。また、あくまで資料ダウンロードなので、入手する情報は最低限に留めるのがセオリーです。
またこれはフォーム系ページ全般のセオリーですが、フォーム入力の完遂率を1%でもあげるためには、必要のないナビゲーション要素はできるだけ削除するようにしましょう。
11. 問い合わせフォーム
-1.png)
問い合わせフォームはBtoBサイトのゴールそのものであり、ここに誘導するためにBtoBサイト内のコンテンツやUIが存在している、といっても過言ではありません。
一方、BtoB商材は衝動買いのようなことが起こらないため、ちょっとしたフォームの出来/不出来くらいでは、結果が大きく変わらないのも事実です。
営業が強い企業なら、フォームは最低限にしてあとは電話でフォローする、ということでも事業は成り立つでしょう。また、非常に魅力的な商材、他に代替する手段がない商材なら、ユーザーは「何としても問合せしたい状態」になるはずです。マーケティングに上手に取り組めば、フォームの精度一つで事業が大きく変わることにはならないでしょう。
とはいえ、問い合わせをするタイプのユーザーは、商談に極めて近い位置にいると考えられます。このような貴重なリードを失う確率は0.1%でも減らすべきであり、フォーム入力を完遂する時間は0.1秒でも減らすべきです。そのため、一般的なEFO(Entry Form Optimization:入力フォーム最適化)のセオリーをできるだけ踏襲したフォームを設置しておくようにしましょう。
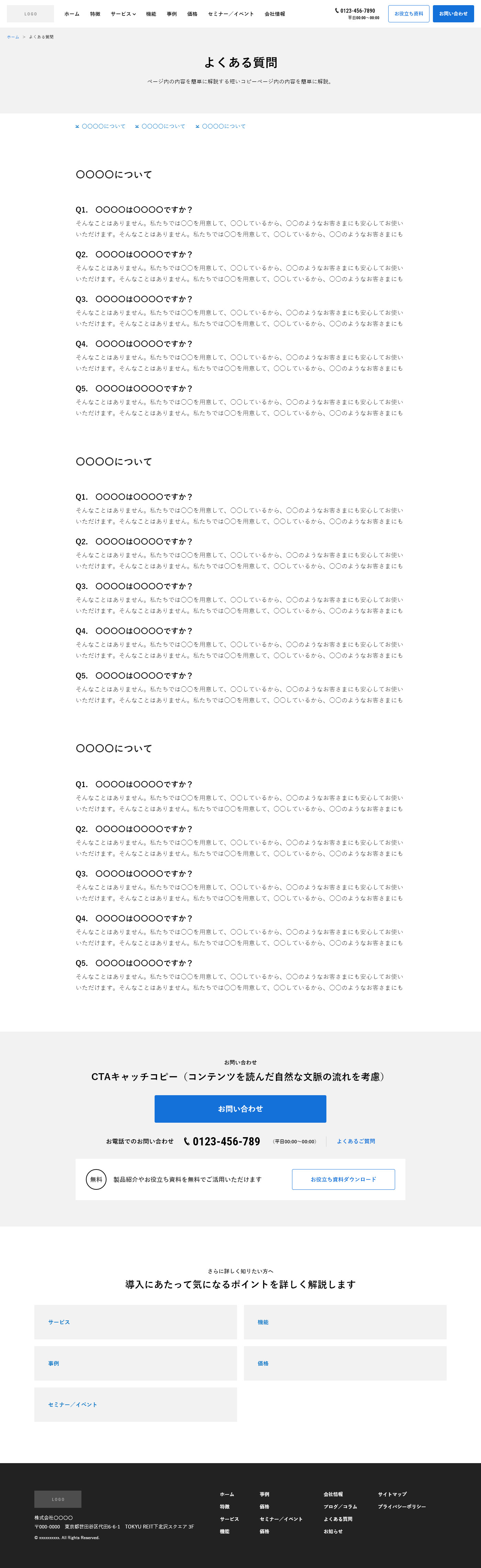
12. よくある質問

よくある質問は、必ず設置しなければいけないコンテンツではありません。ただ、商談時によく聞かれること、ウェブサイトの訪問した段階で知っておいてほしいことがあるなら、積極的に掲載しておきましょう。
また、CTAの周辺に動線を置いておくことで、商談に繋がらない問い合わせ数を減らすことも可能になります。
13. お知らせ
.png)
.png)
お知らせも必須コンテンツではありません。BtoBの見込み顧客は、ある限られた期間しかBtoBサイトに訪問せず、最新情報をチェックしに来るような使い方を通常はしません。そのため、お知らせが設置されていないBtoBサイトも珍しくありません。
既存顧客向けのサポートコンテンツなどが併設される場合、コーポレートサイトとしての役割を兼務するBtoBサイトの場合、お知らせが必要になることがあります。
お知らせは、UI的には特筆すべき部分はありません。ブログのような、文章を読ませることに集中した標準的なフォーマットで設計しておけば、大きな問題はないでしょう。
14. サイトマップ

サイトマップを設置すべきかどうかは、時に議論になりますが、私たちは通常「設置しない理由はない」と答えています。
ユーザーテストを行うと、ホームからサイトマップを閲覧し、コンテンツを回遊するユーザーの存在を知ることがあります。また、再訪問時に、前回訪問したカテゴリが思い出せない時、サイトマップから探そうとする行動も見られます。
このような行動を想定すると、またサイトマップ自体がさほど難易度の高いコンテンツでないことを考えると、「設置しない理由はない」という判断で設置するのが妥当ではないかと思います。
15. スマートフォン版

ほとんどのBtoBサイトは、PCからの流入の方が多く、スマートフォンからの流入は20~30%程度に留まります。そのため基本的な設計思想はPCファーストとなりますが、だからといってスマートフォンを完全に無視する必要はありません。レスポンシブウェブのような技術を使えば、最小限の投資で効率よくスマートフォンに対応することができます。
コンテンツ単位で見れば、ブログなどはスマートフォンからの流入比率が上がる傾向にあります。このような観点からも、サイト改善やリニューアルをするのであれば、スマートフォン対応も併せて行っておく方がいいでしょう。
さいごに
ウェブサイトのワイヤーフレームというのは、ようするにコンテンツを格納するための「箱の設計図」に過ぎません。
つまりここで紹介している『BtoBサイト・ワイヤーフレーム』とは、BtoBサイトにおけるもっとも効率的な「箱」の共通パターンを提示しただけのものです。当然ながら、箱がよくできているというだけでマーケティング成果が出ることはほとんどありません。一番大事なのは中身、BtoBサイトでいえばコンテンツです。
このコンテンツへの投資を高めるために、UIや情報設計などの「箱」に関しては共通化できる部分は共通化し、なるべく短時間で設計を終えるべきです。そうして生まれた時間的余裕をコンテンツの研鑽に費やすことができれば、より有意義なBtoBサイトの改善なりリニューアルなりになることでしょう。
このような意図を踏まえた上で、『BtoBサイト・ワイヤーフレーム』をお使いいただければ幸いです。
BtoBサイトのことなら、BtoBに強い私たちにご相談ください。
私たちはBtoBサイトを得意分野とするweb制作会社です。ただ作るだけではなく、BtoBマーケティングの豊富な知見を活かし、成果にこだわったBtoBサイトをご提案します。webサイトのことでお悩みのBtoB企業、良いweb制作会社がいないとお困りのBtoBマーケターの方は、ベイジまで気軽にご相談ください。
記事カテゴリー
人気記事ランキング
-
デザイナーじゃなくても知っておきたい色と配色の基本 1,182,515 view
-
提案書の書き方~ストーリー・コピー・デザインの基本法則【スライド付】 1,041,322 view
-
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き) 840,077 view
-
【2024年6月版】管理画面のUIデザインにおける25の改善ポイント 504,134 view
-
パワポでやりがちな9の無駄な努力 435,242 view
-
ビジネスに役立つ上手な文章の書き方11のコツ 347,687 view
-
良い上司の条件・悪い上司の条件 303,075 view
-
未経験でも1カ月で即戦力クラスの知識が身に付く『webデザインドリル』公開 298,591 view
-
話が上手な人と下手な人の違い 278,705 view
-
UIデザインのための心理学:33の法則・原則(実例つき) 270,921 view