BtoBサイト
BtoBサイト制作
BtoB企業のウェブサイトのことなら、
BtoBに強いウェブ制作会社ベイジにご相談ください。
BtoBに強いと言える理由
私たちが「BtoBに強い」と言い切れるのは、以下の実績やノウハウがあるからです。
- 2012年からBtoBに特化したウェブ制作のサービスを提供
- 私たち自身が、年400件以上のリード獲得できる自社サイトを運営
- BtoBマーケティングの考えを取り入れた独自の戦略メソッドを保有
- お客さまの事業を理解し、認識合わせする戦略フェーズを重視
- 成果を重視するBtoBサイトに特化した、明確なデザイン方針
- BtoBサイトに関する様々なノウハウと情報発信
- BtoB関連のイベントや取材の依頼が多い、業界内での高い評価
解決できる課題
私たちにご依頼いただくことで、以下のような課題が解決できます。
- BtoBマーケティング全体に貢献できるウェブサイトがほしい
- BtoBサイトのセオリーが分からず、どう判断していいか分からない
- 取引のある制作会社がBtoBに精通しておらず、相談できない
- 制作会社とのやり取りに苦労したくなく、進行を丸ごとお願いしたい
- どのようにプロジェクトを進めるといいかが、よく分からない
- ウェブ制作の依頼はできるけど、肝心のコンテンツが作れない
- 社内の関係者を説得できる、ロジカルな理由がほしい
ベイジの特徴

BtoBマーケティングから相談できる、
BtoBに特化したウェブ制作会社
200以上のBtoB企業のウェブサイトを手掛けた実績から、BtoBマーケティングにおけるウェブサイト活用の成功パターンを熟知しメソッド化しています。知見の一部は、BtoBサイト・チェックリスト、BtoBサイトの標準ワイヤーフレームとしても公開しています。

「言ったことしかしてくれない」と
言わせない、コンサル型の提案スタイル
プロジェクトではまず、1~2カ月をかけてウェブに関係するビジネス要件の調査や分析を行います。私たちが御用聞きや指示待ちにならず、自分たちから提案できるのは、お客さまのビジネスや事業をしっかりインプットし、理解するからです。

デザイン、CMSからコンテンツ制作まで
全領域をカバー
ウェブ制作に必要な全職能が在籍し、ワンストップでサービスを提供できます。ライターチームが存在するため、ウェブ制作で課題になりやすいコンテンツ制作も含めて対応できます。お客さま自身で文章を書く必要はありません。

お客さまの手間を最小にする、
洗練されたワークフロー
戦略から納品までの流れを100以上のタスクに分解したワークフローが存在します。お客さまにお願いするのは、情報提供と成果物の確認程度で、タスクやスケジュールを管理する必要はありません。できるだけ手間を取らせない、安心感のある体制を作ります。
BtoBサイト成功の秘訣
1. BtoBマーケティングの特性と全体像を掴む
ウェブサイトのパフォーマンスは、他のマーケティング施策の影響を受けて大きく変動します。「ウェブサイトとは直接関係ない」とマーケティング全体の目的や課題を無視せず、常に原点に立ち戻りながらウェブサイトのあるべき姿を導きます。
私たちはBtoBマーケティングのセオリーを熟知した上で、お客さまのビジネスを多角的に理解してコンサルティングを行います。これは、PV、セッション、コンバージョン、ウェブリードといった数字に惑わされず、本質的に事業貢献できるウェブサイトを追求したいからです。

2. 現実的な目標を立てる
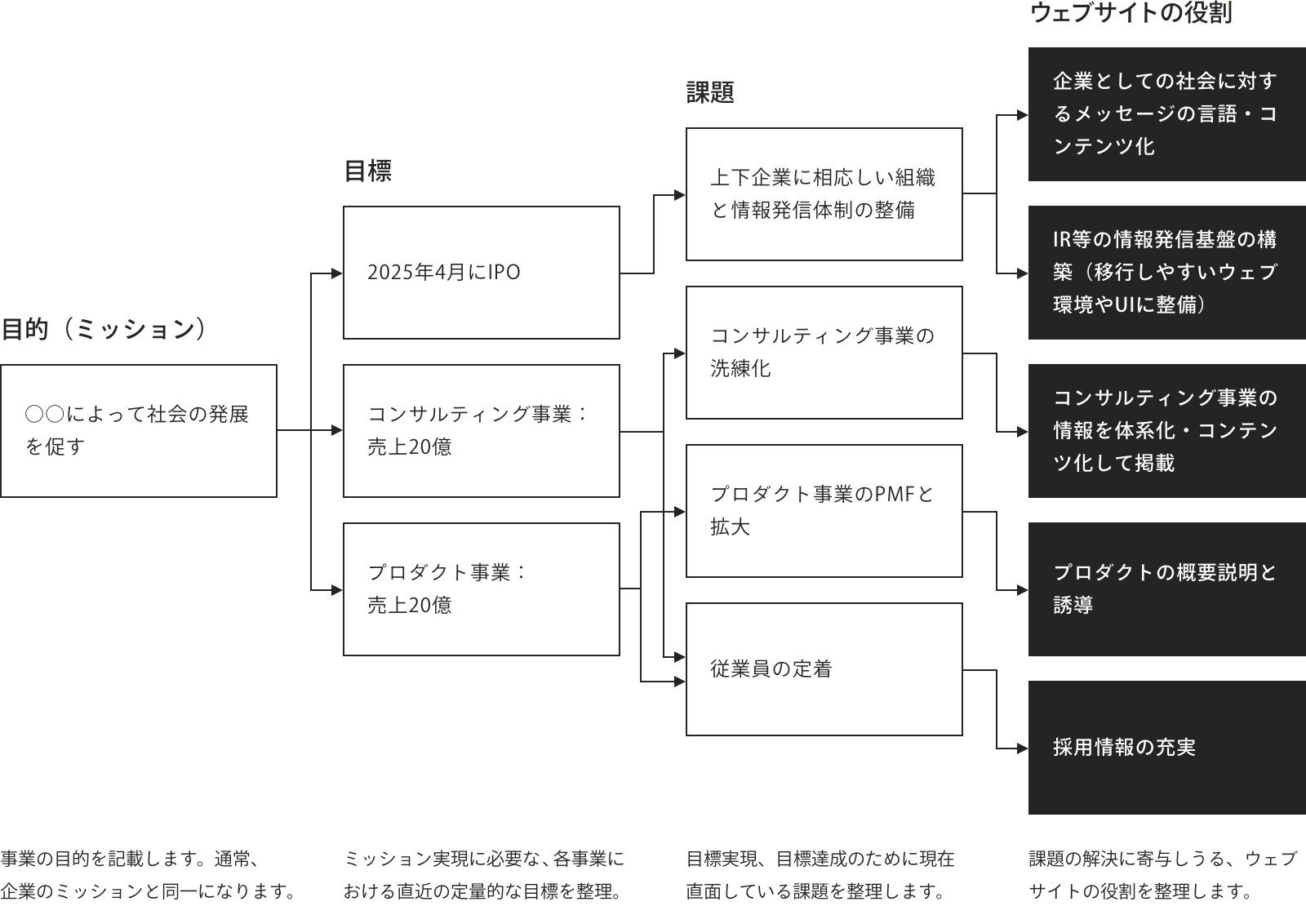
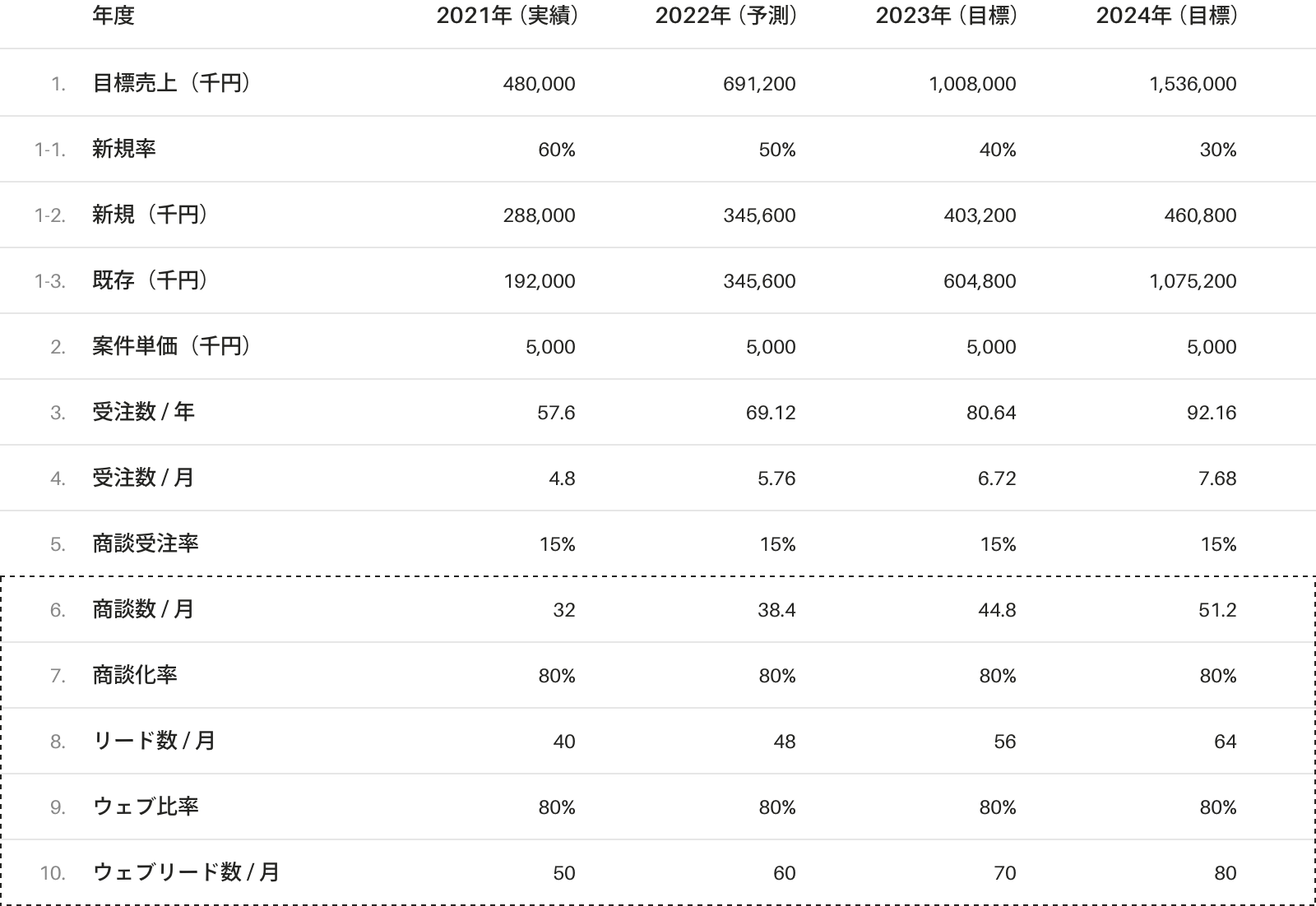
お客さまが作成したRFPを拝見すると、その妥当性が検証されないまま、「リニューアルでアクセス数を2倍に」といった根拠がない数字が並んでいることがあります。私たちは事業計画や売上目標から10段階にブレイクダウンした独自シートを用い、ウェブサイトの現実的なKPIを導き出します。また、限られた数字を追うだけでなく、複雑で多面的なウェブサイトの効果を俯瞰的に捉え、現実的な目標を設定します。


3. 顧客を観察する
企業目線でウェブサイトを作ると、顧客目線からかけ離れて、成果がでないウェブサイトになってしまいます。私たちはまず、顧客をよく知る営業やカスタマーサクセスに入念にヒアリングを行います。また、商談の録画データを視聴したり、顧客に近い被験者を集めてユーザーテストやインタビューを実施することもあります。このように、ユーザーの体験や心理に対する入念な考察から、顧客目線でウェブサイトを改善していきます。


4. コンテンツとコピーを重視する
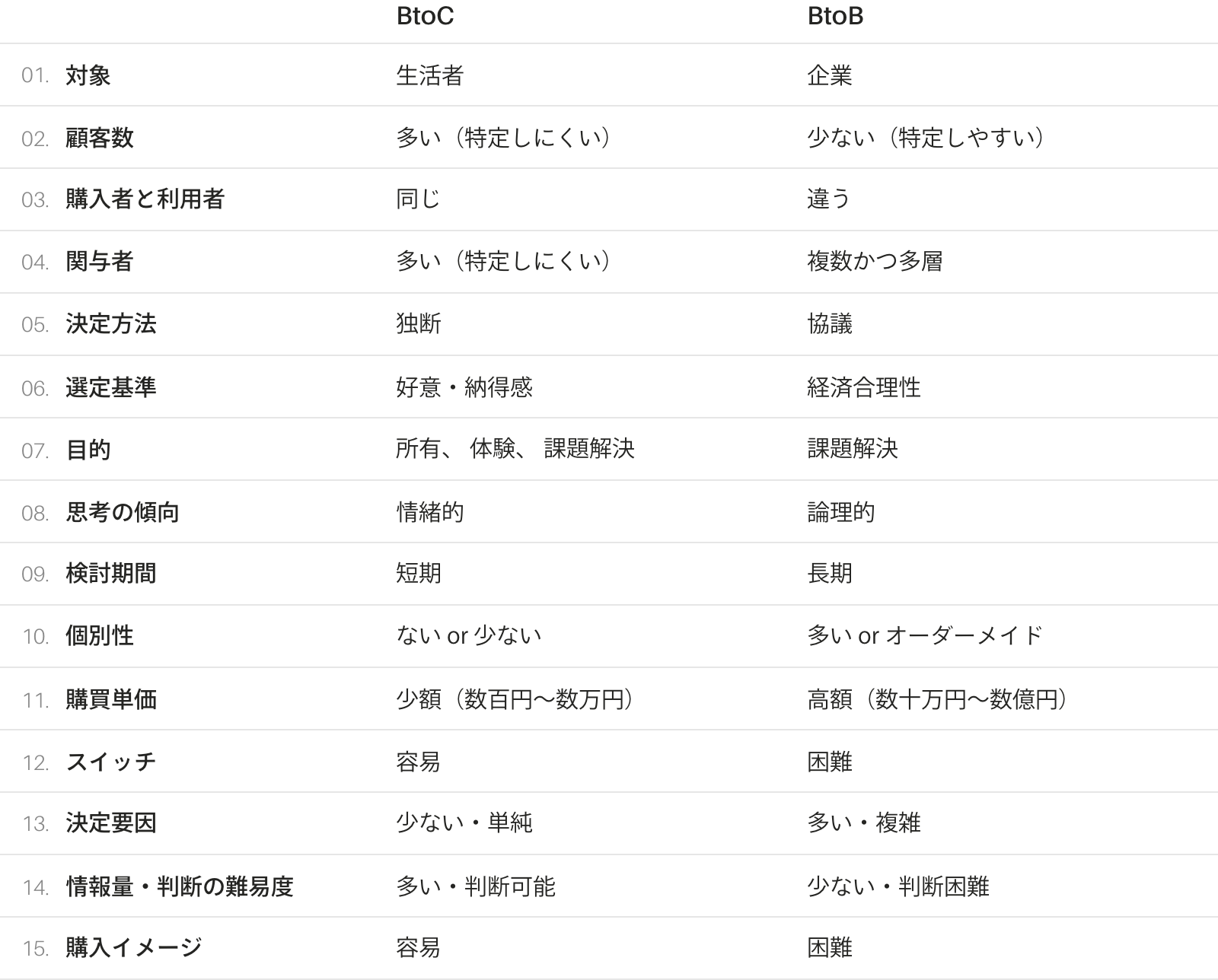
BtoBの購買で重視されるのが、経済合理性です。特に商談より前は論理的な言語コミュニケーションを重視する傾向にあります。
このことはウェブサイトにも当てはまります。特に重要なのは顧客ニーズに応えるコンテンツを取り揃えること。そして、顧客課題の解決に繋がることがすぐ分かるコピーを掲載すること。ライターチームを抱える私たちのコンテンツ制作に関するノウハウを、惜しみなくウェブサイトに注ぎ込んでいきます。
5. CTAを適切に設置する
BtoBサイトの成果に一番影響を与える要素が、CTA(コール・トゥ・アクション)と呼ばれるボタン群です。コンバージョンユーザーの約50%はサイト訪問直後にフォームに直行し、その半数は初回訪問で回遊せずコンバージョンします。私たちは「CTA設計書」というドキュメントを作ることもありますが、CTAを中心にウェブサイトを設計し、自然にCTAに誘導することが、BtoBサイトの成果に大きく関わるのです。

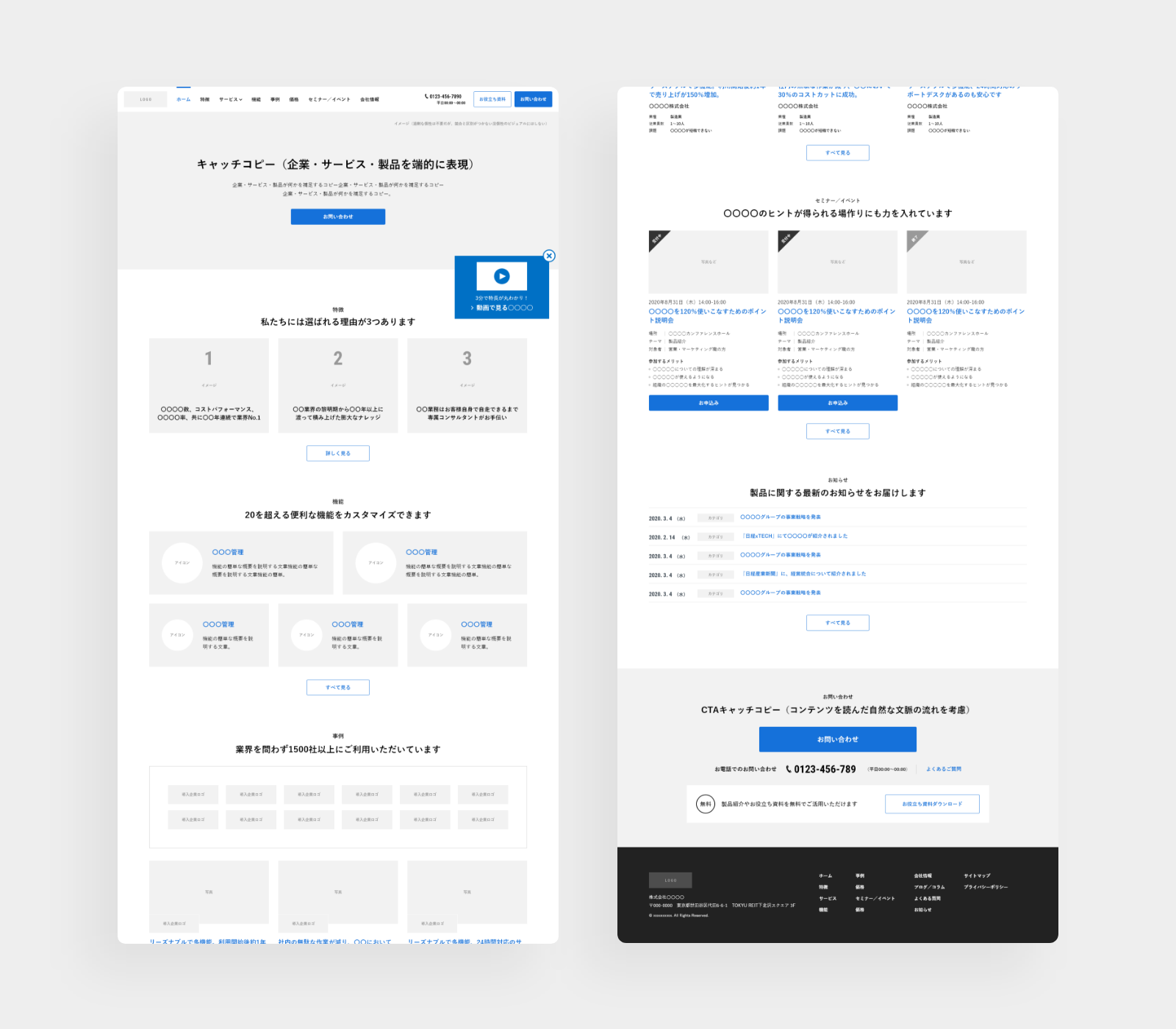
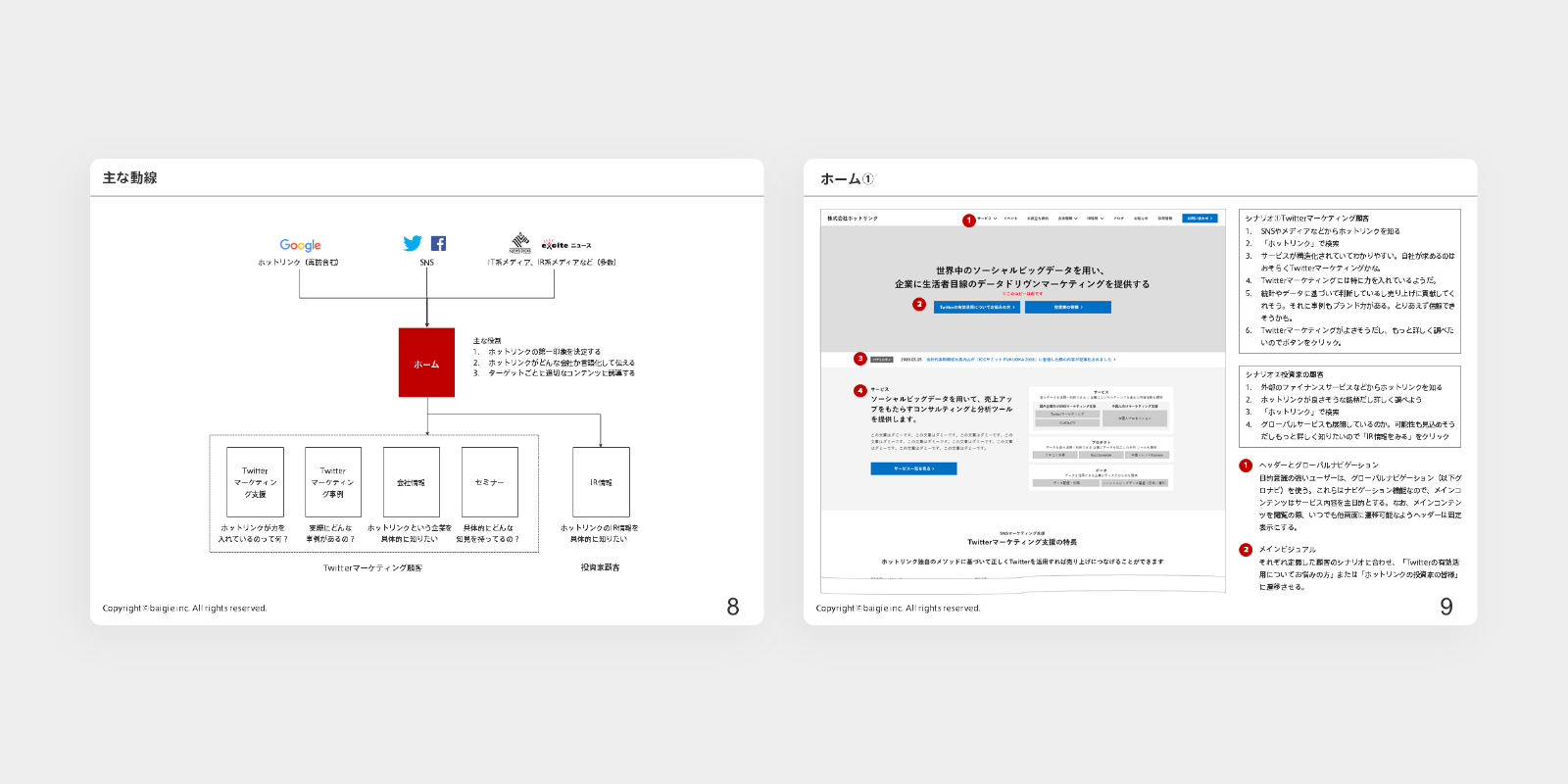
6. ホーム(トップページ)を重視する
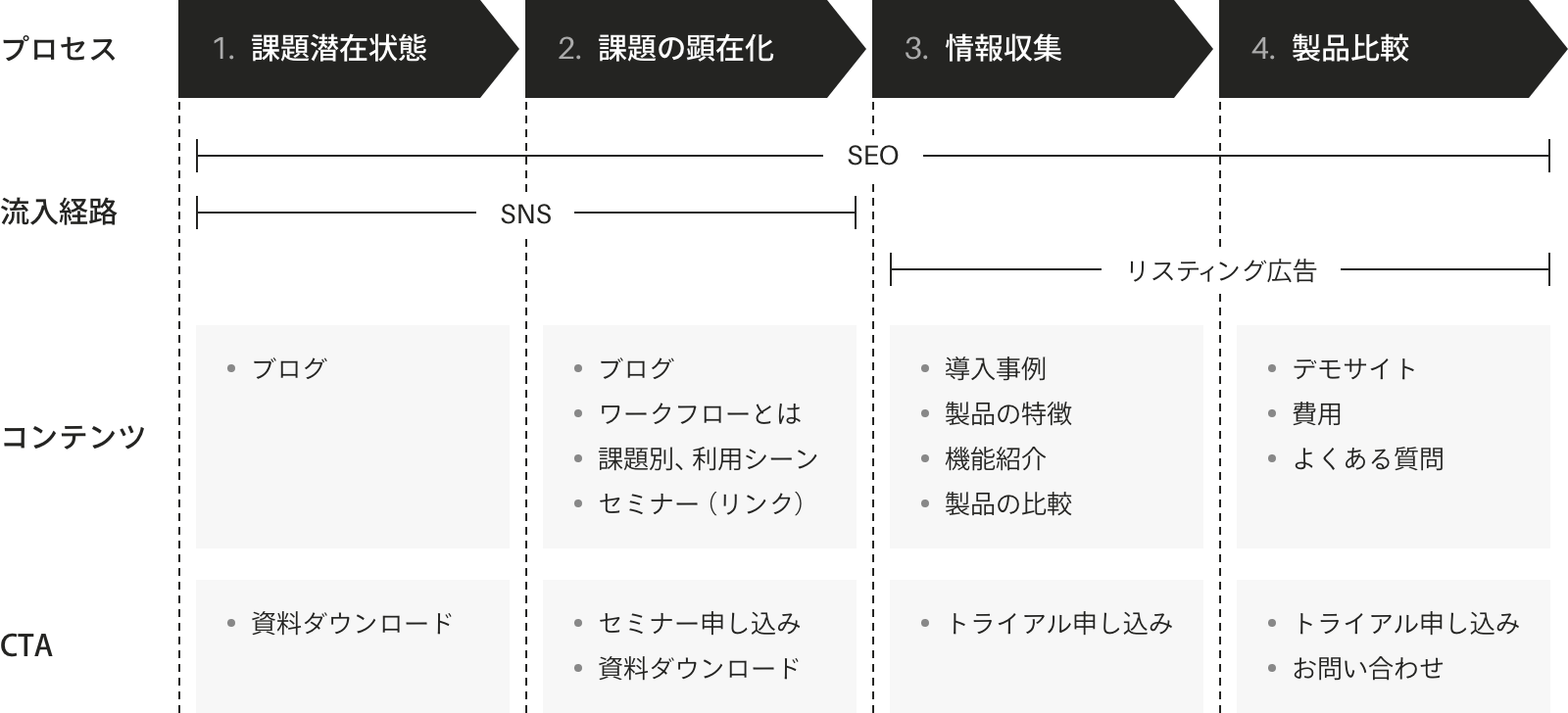
ウェブサイトは必ずしもホームから訪問されるわけではありません。一方、流入経路/認知経路が限られる多くのBtoBサイトは、最大のトラフィックポイントがホームになることが多いです。また、指名検索でホームに来る訪問者が全体の50%を超えることも珍しくありません。そのため私たちは、6種類の代表的なユーザー行動パターンを前提に、ホームの起点としてツリー状にウェブサイトの回遊経路を設計していきます。

7. 成功パターンを踏襲する
200以上のBtoBサイトを手掛けてきた私たちは、BtoBサイトには基本的な共通特性と成功法則があることを知っています。この「BtoBサイトの型」を無視して、ゼロから車輪の再発明をしていくことは不毛です。私たちはこれらを、180のチェックリストにまとめ、基本的なページ構成の雛形を用意しています。これらの標準的な枠組みにお客さまの個性となる個別のビジネス要件をミックスすることで、事業貢献確率の高いウェブサイトを目指します。
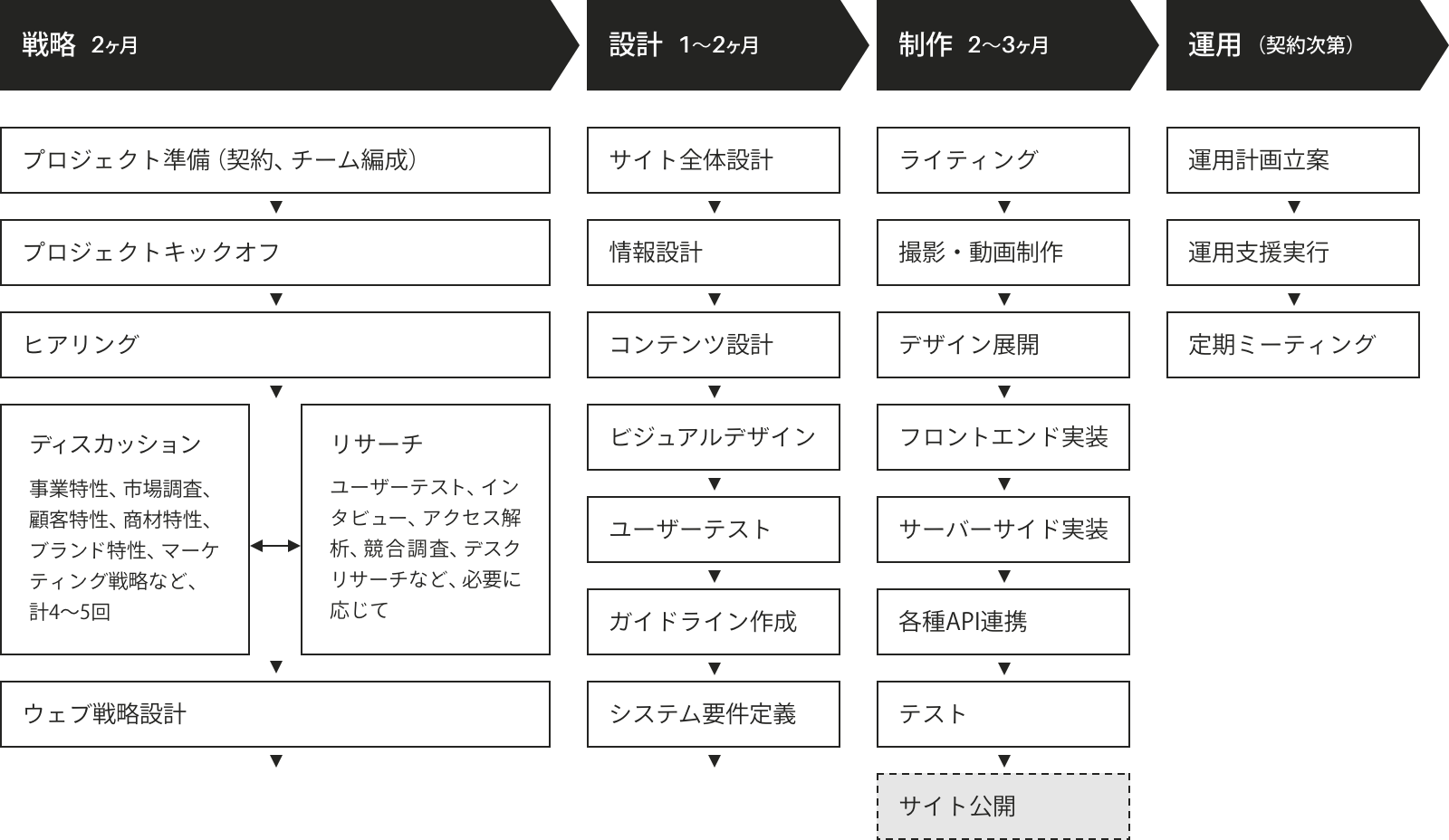
プロジェクトの進め方
プロジェクトの実際の進め方は、予算や納期など、お客さまの前提条件を踏まえて協議しながら決めていますが、基本的には以下のような進め方を推奨しています。

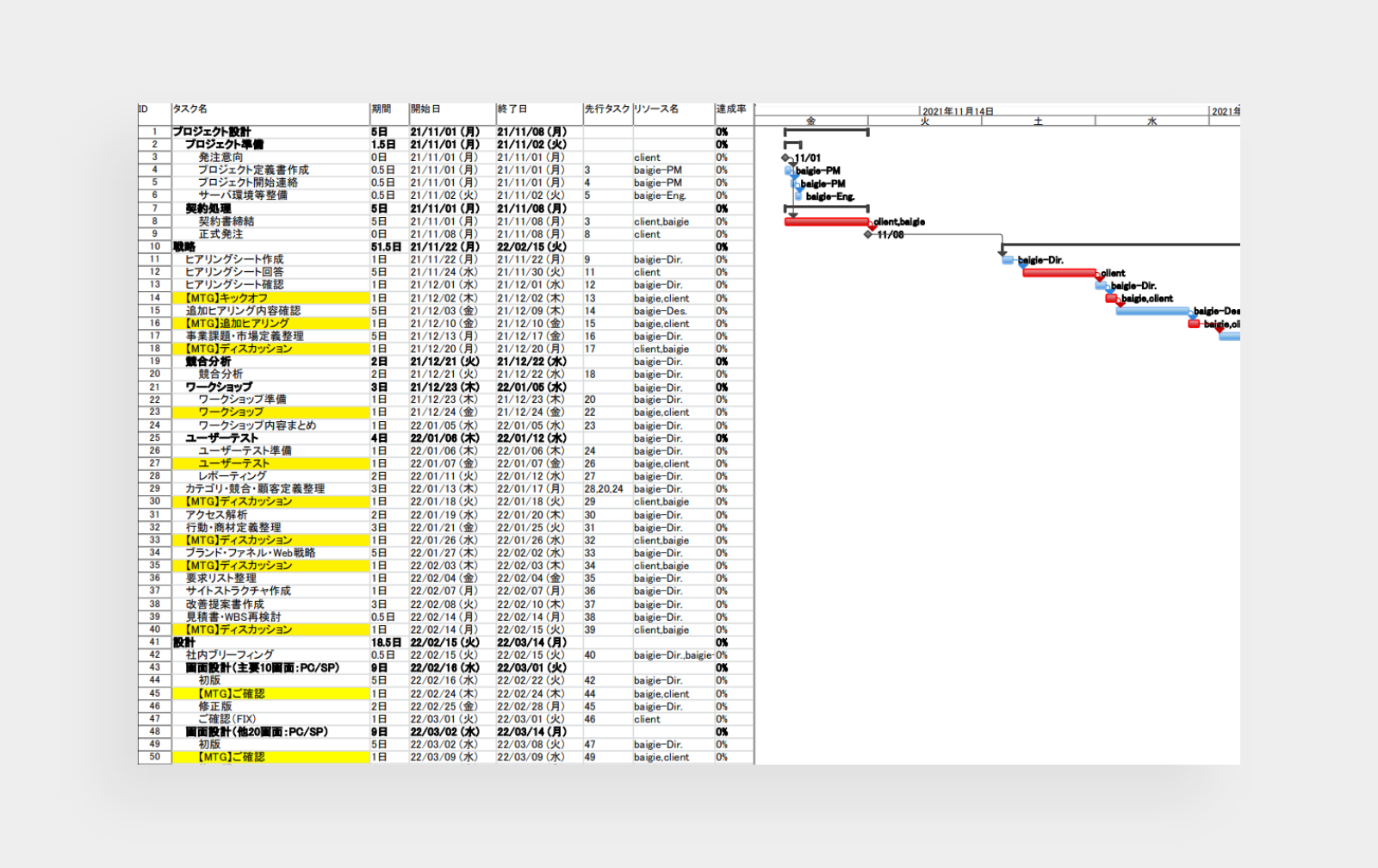
1. プロジェクト設計
お客さまとの契約締結後に、最初に行うのがプロジェクト設計です。チームメンバー、プロジェクトのゴール、プロジェクトのスコープ、お互いの役割分担、進める上での共通ルール、進行上のリスクなどを双方で確認し、スムーズなプロジェクト進行を実施するための土台を作っていきます。具体的には、以下のようなことを行っていきます。
- プロジェクトチーム編成
- WBS作成
- プロジェクト開始連絡
- プロジェクト環境の準備
- 開発環境の準備
- プロジェクト定義書の作成
- キックオフミーティング

2. 戦略
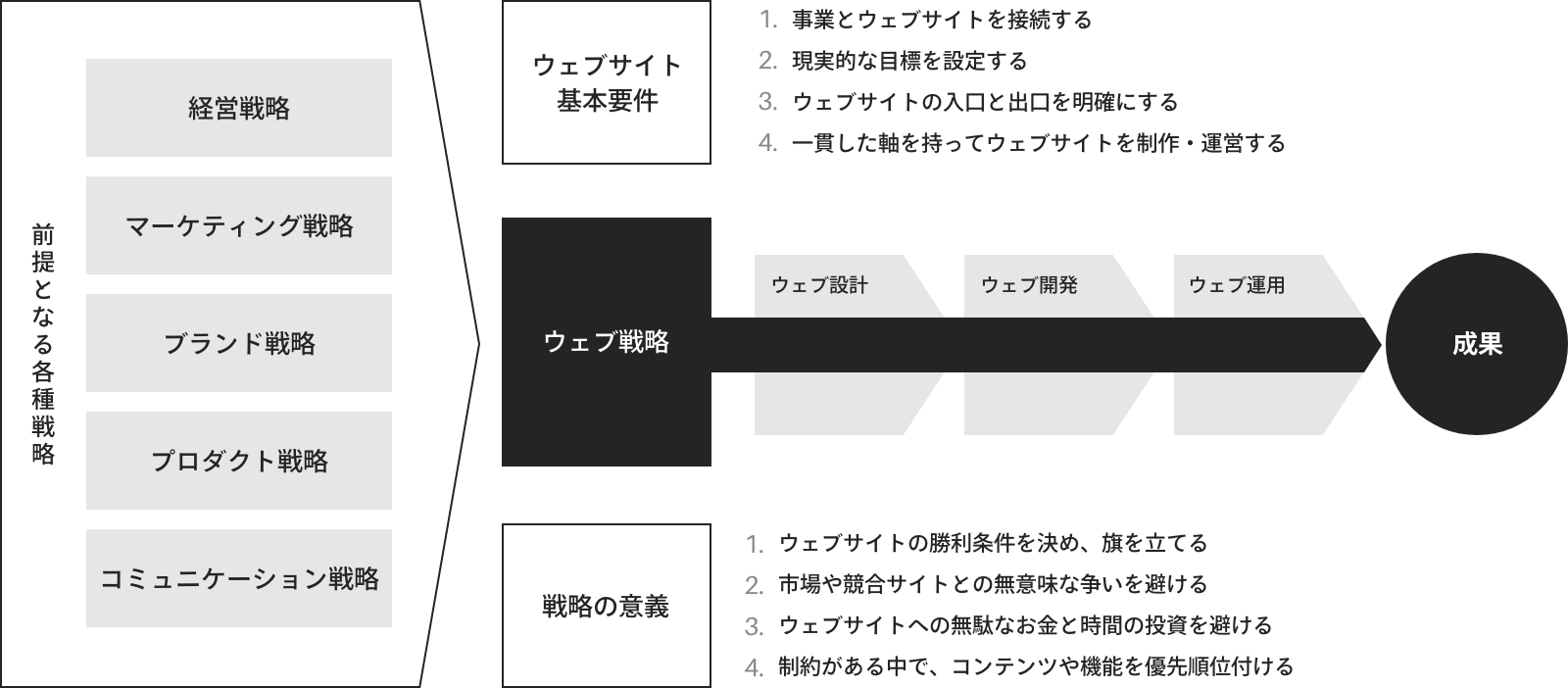
ウェブサイトの戦略要件を整理するフェーズです。本来、ウェブサイトに影響するマーケティングの戦略や要件は、ウェブサイトの発注を決める前には決まっているべきですが、お客さまに代わり、BtoBマーケティングとBtoBサイトを熟知した私たちがウェブサイトの検討に必要な戦略要件の整理を行います。
すべてのマーケティング施策は、前提となる経営戦略や事業戦略、マーケティング戦略の影響を受けた上で、ブランド認知や訪問者、コンバージョン、成約に繋がります。ウェブサイトも例外ではなく、各種戦略と連動して一貫するから成果に繋がります。つまり戦略フェーズは、前提となる各戦略条件を整理した上で、設計・開発・運用に、戦略の軸を通してウェブサイトの事業価値を高めるためのフェーズといえます。

戦略フェーズは、大きくは調査、ワークショップ、ディスカッションに分かれ、それぞれでさらに詳細なタスクや検討項目が設定されています。独自に作り上げたメソッドやフレームワークを多く用いますが、クライアント固有の事情に合わせることも多く、プロジェクトごとに柔軟に進め方を変えています。
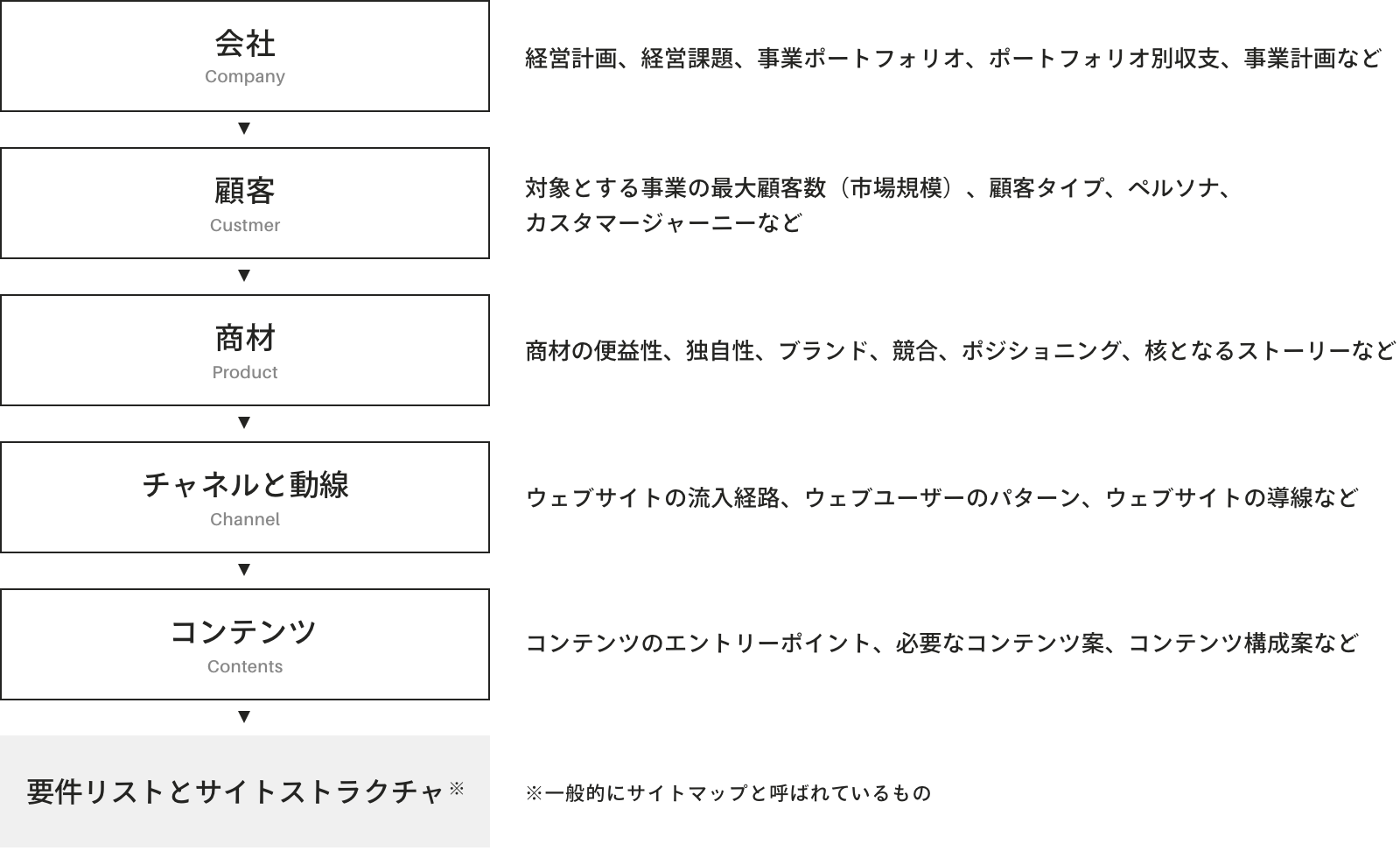
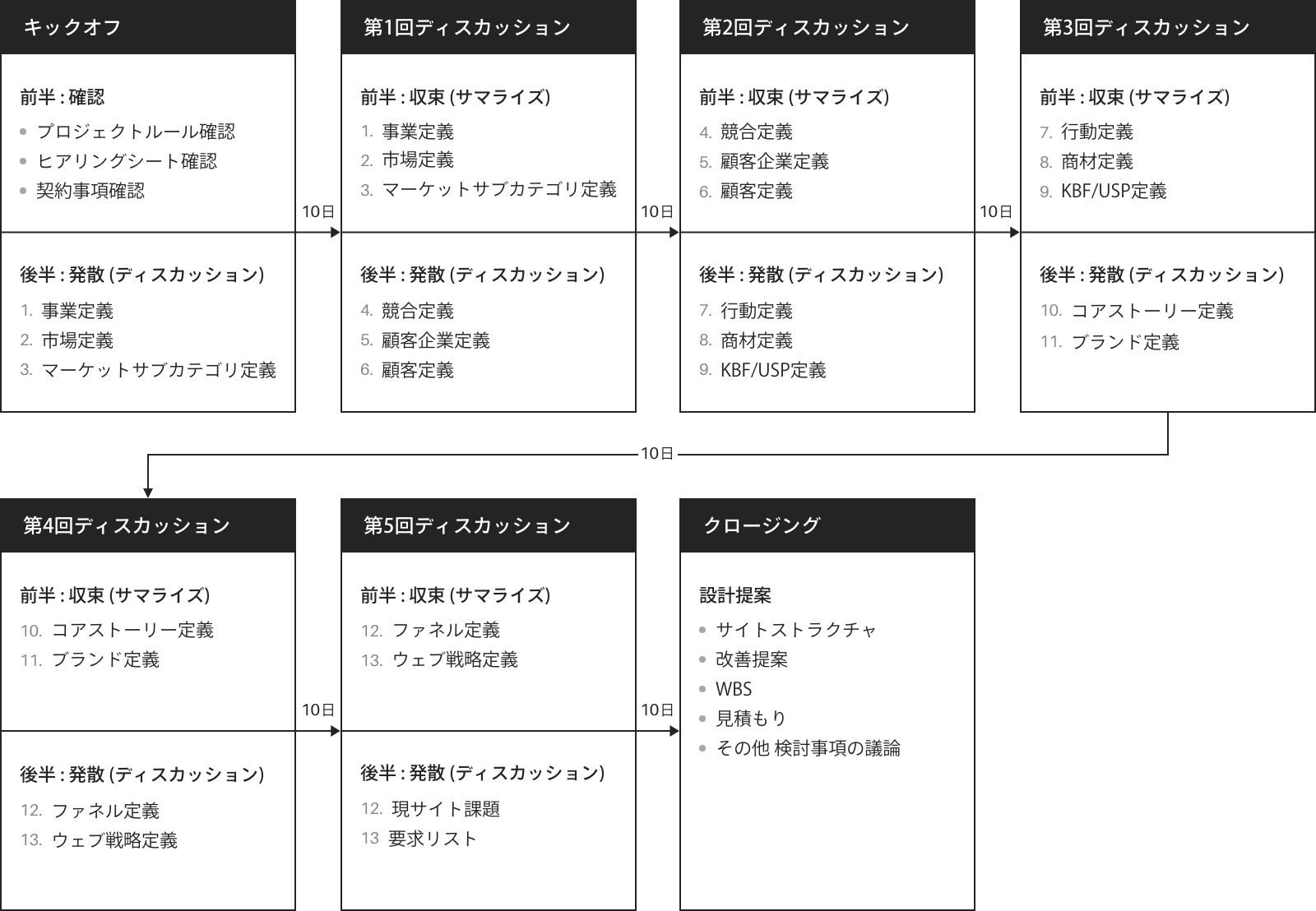
2-1. ディスカッション
戦略フェーズの中心になるのが、お客さまとのディスカッションです。以下の5のステップに従い、事業からWHYを重ねてウェブサイトの構成案までブレイクダウンしていくことで、多角的にウェブサイトについて議論を重ねていきます。

議論は主にアイデアを発散する「ディスカッション」と、アイデアを収束していく「サマライズ」に大別されます。ディスカッションとサマライズを交互に行いながら、約2ヵ月に渡って、議論の発散と収束を行っていきます。

こうした議論を繰り返しながら、最終的には「ウェブ戦略マップ」として、40~60枚の企画書にまとめられます。

2-2. 調査
ディスカッションの内容に合わせて、必要なリサーチを並行して行っていきます。具体的な実施内容は、案件特性、予算、スケジュールなどを含めて検討して、決定していきます。
- ヒアリング
- ユーザーテスト(ユーザビリティテスト)
- アンケート(インターネットアンケートを含む)
- 行動観察(UXリサーチ)
- アクセス解析
- デスクリサーチ
- 競合分析
2-3. ワークショップ
関係者が集まり、アイデアや問題解決方法を議論します。リアルで会場に集まってオフラインで行うこともあれば、オンライン上でMiroなどを用いて行うこともあります。
ワークショップの目的は大きく2つあり、1つは有益な問題解決法を導き出すこと、もう一つは、関係者間の目線合わせです。普段会話をすることがない、立場が異なる関係者同士が同じテーマについて話し合うことで、認識の齟齬に気が付き、認識が共有され、相手の立場を理解しながら同じ目線で物事を考えられるようになります。
ワークショップのテーマとしては、以下が選ばれることが多いですが、これらも話し合いながら決めていきます。
- ペルソナ
- カスタマージャーニー
- 商材の価値
- コアストーリー
- コンテンツのアイデア
- 現在サイトの課題
3. 情報設計
いわゆるワイヤーフレームを設計するフェーズです。戦略フェーズで決定したサイトストラクチャと要件リストに基づいて、精緻なワイヤーフレームを作っていきます。ベイジでは雛形となるワイヤーフレームが用意されていますが、それを元にしながら、マーケター、ディレクター、デザイナー、ライターがアイデアを出しつつ、スクラム的にワイヤーフレームを作り込んでいきます。


4. ビジュアル設計
ワイヤーフレームが完成したら、ビジュアルの制作に入っていきます。戦略フェーズで定義したブランドの要件を踏まえながら、まずは2~3の異なるコンセプト案を提示し、ディスカッションを行います。その後は2~3回のブラッシュアップを通じて、ビジュアルデザインを確定させていきます。

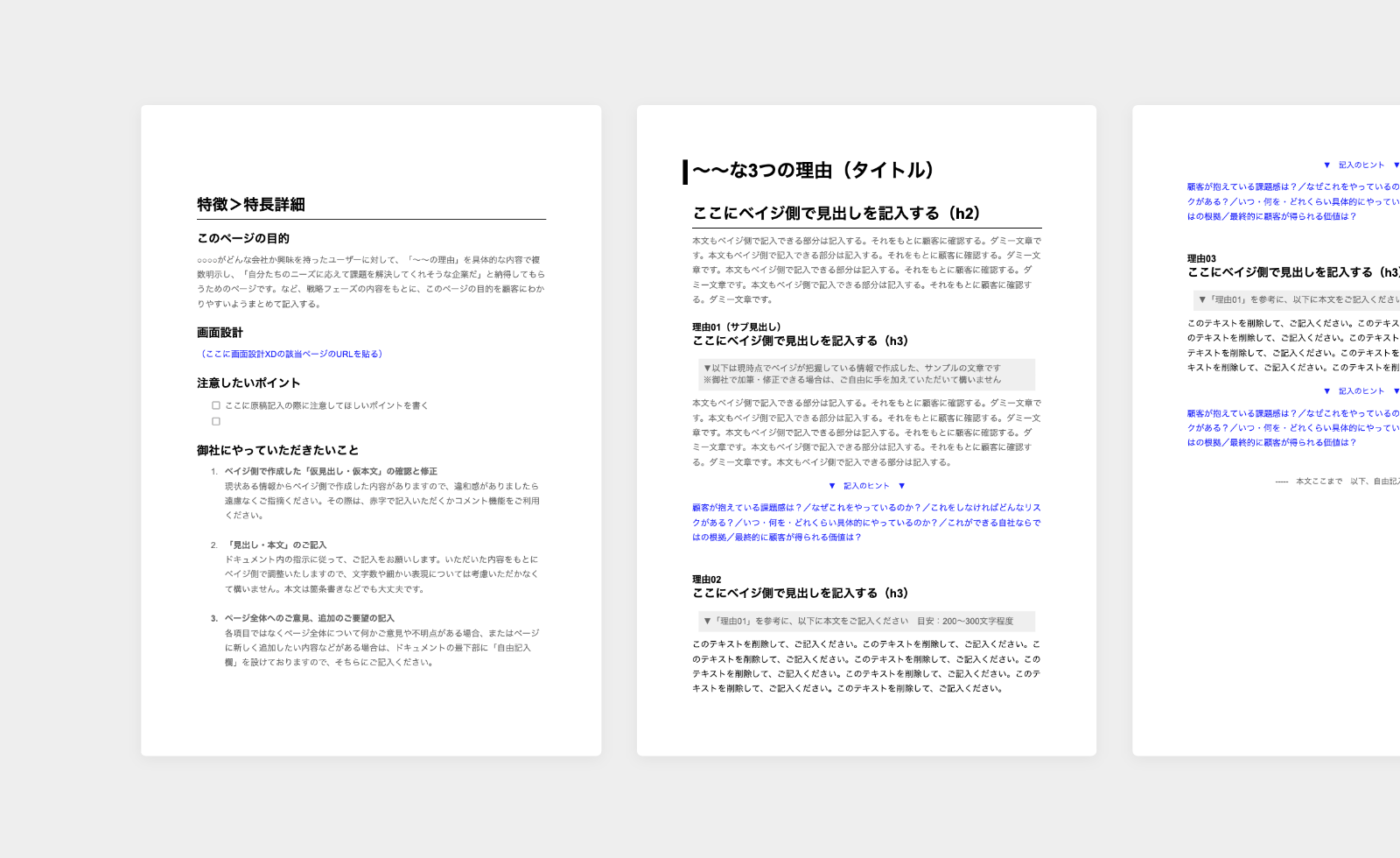
5. コンテンツ制作
コンテンツ制作では、以下のようなコンテンツや素材を制作します。
- コピー
- 写真
- 動画
- イラスト
このうち、ウェブサイトで最も重要な要素はコピーです。そしてもっとも進行が難航しやすいのもコピーです。コピー制作におけるスケジュール上のリスクを減らすために、小まめにミーティングを実施し、クライアントをできるだけサポートするようにしています。なお、ベイジは社内にライターを抱えているため、お客さまにて文章を考える必要はありません。お客さまから基本情報を受け取った後、原稿作成はベイジのライターにて行っていきます。

6. 開発
フロントエンドからサーバーサイドまで、いわゆる開発全般を行うフェーズです。コーダー、フロントエンドエンジニア、サーバサイドエンジニアなどと職能が分かれますが、ベイジではすべてをエンジニアと総称し、開発工程を完遂するためのワークフローと能力開発を行っています。React.jsやVue.jsのようなJavaScriptライブラリ/フレームワークを使ったモダンなフロントエンド開発も行っています。また、規模によってはパートナー企業と協業することもあります。主に以下のようなことを実施します。
- 開発調査
- システム要件定義
- 各種ガイドラインの作成(コードルール、アクセシビリティなど)
- 開発環境整備
- フロントエンド開発(HTML、JavaScript、CSS、PHP等)
- デザインチェック
- モーションデザイン
- CMS開発
- データベース設計
- その他サーバサイド開発
- 各種API連携
- 開発に伴う各種ミーティング
7. テスト
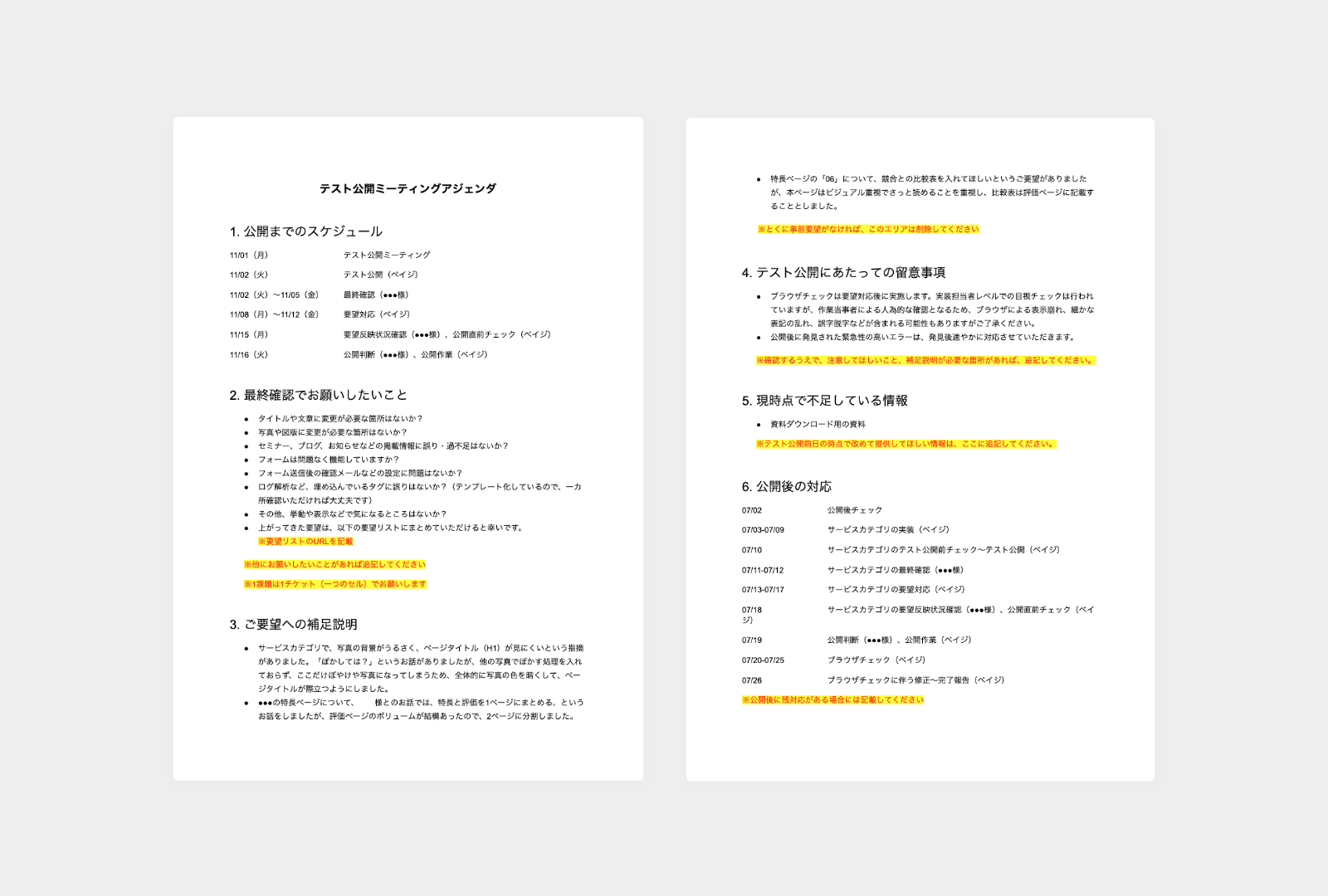
開発完了から公開まではテスト期間になります。通常は10~15日程度となりますが、1カ月近くをテストに費やすこともあります。内容の最終チェック、最終要望の抽出と反映、細かな不具合の改修、公開時点のステータス、公開後対応の切り分け、といった認識合わせを細かく行っていきます。公開までわずかですが、テストでの認識のズレが信頼関係に大きく影響を与えることがあるため、非常に重要なフェーズと位置付け、多くのタスクをワークフロー化して整備しています。
- テスト公開ミーティング
- テスト公開
- クライアント最終確認
- 第三者チェック
- フィードバック対応
- コンテンツ最終チェック
- 素材最終反映
- ブラウザチェック

8. 公開と運用
最終確認と調整を行って、ウェブサイトを公開します。公開と合わせて運用準備も始めます。ウェブ制作のプロジェクトとしては一旦完了しますが、効果の検証、保守や改善など、引き続きクライアントを支援します。
- リダイレクト設定
- リリース計画
- 公開判定と公開
- 公開後テスト
- 公開後フォローメール
- マニュアル作成
- 運用ミーティング
- クロージングミーティング
- 検証ミーティング

お問い合わせ
BtoB企業のウェブサイトのことなら、BtoBに強いウェブ制作会社ベイジにご相談ください。 営業段階では、1~2度の打ち合わせと、会社紹介、実績紹介、進め方、見積書、スケジュールのご提示を行います。お客さまの社内決裁等の事情にはできる限り柔軟に対応いたしますので、ご要望があればお気軽にご相談ください。
ナレッジ
私たちは、豊富な実績から導き出された成功パターンを抽出した様々なメソッドを持っています。これらのメソッドを積極的に活用し、成功確率の高いウェブサイトを提案・実現していきます。
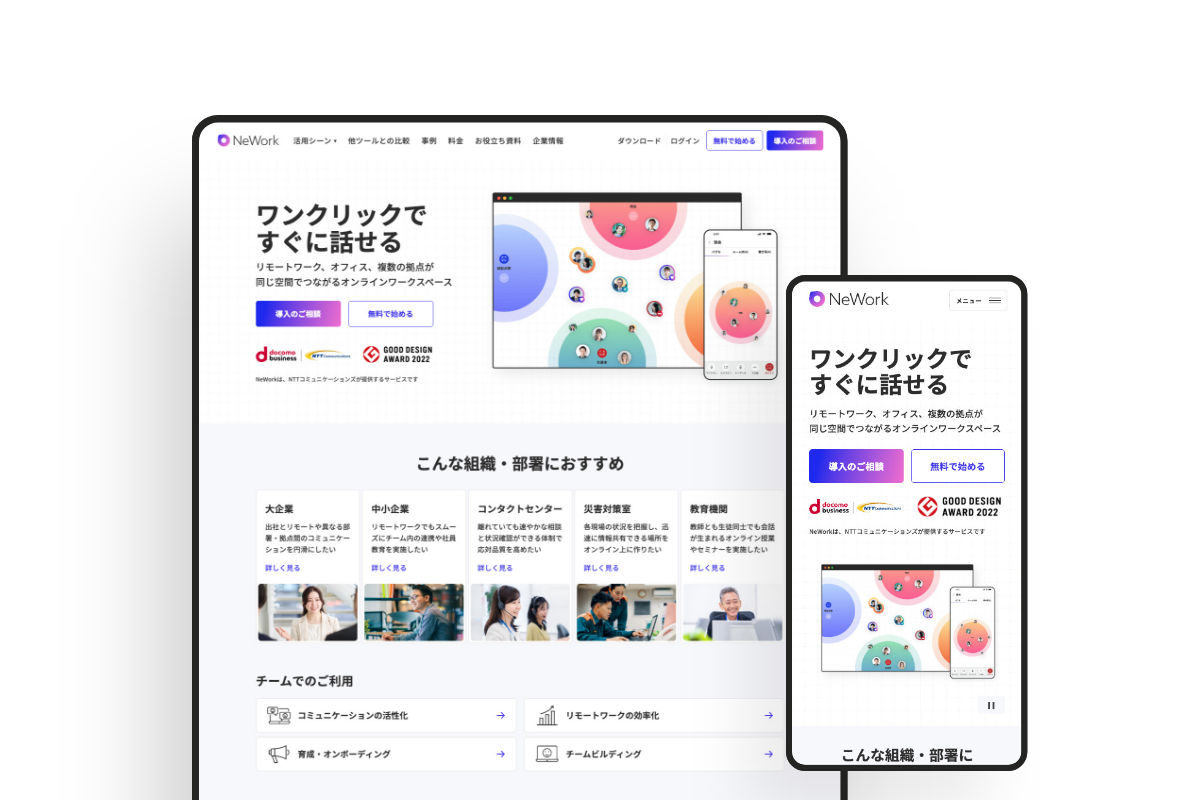
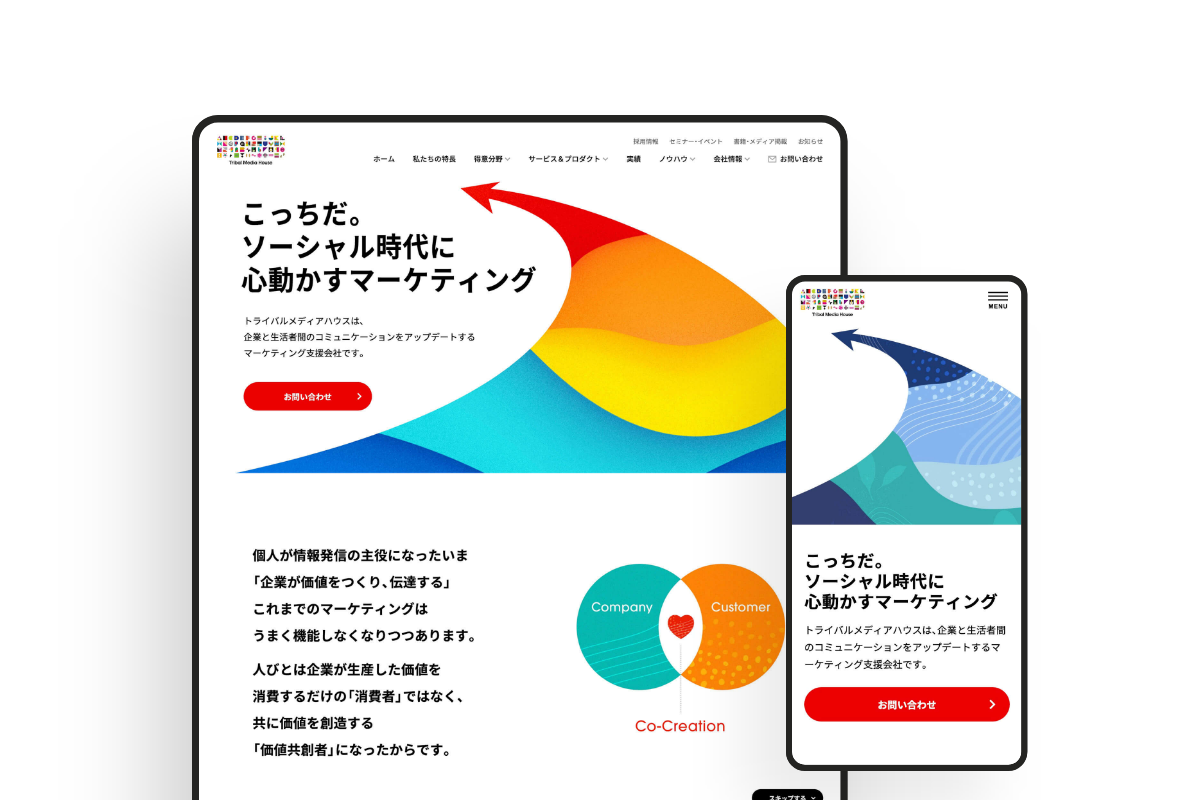
実績
BtoB企業向けのウェブ制作は、私たちが最も得意とする領域です。定性/定量調査を組み合わせ、事業特性・顧客特性・商材特性・ブランド特性から顧客を理解し、BtoBビジネスの特性を活かしたウェブサイトを企画・設計・実現していきます。
よくある質問
みなさまからよくいただく質問をまとめています。
- Q1.
-
制作期間はどのくらいになりますか?
こちらも規模によりますが、通常、5~6カ月ほどになります。長期化する場合には、フェーズを分けて公開することも可能です。公開時期の希望があれば、お問い合わせ時にお申しつけください。
- Q2.
-
費用はどのくらいかかりますか ?
ご依頼いただく内容と前提条件によって大きく変わるため、端的にお答えすることができません。ただし、通常700~1500万円くらいの範囲になることが多いです。詳しくはお問い合わせください。
- Q3.
-
どのくらい前までに依頼する必要がありますか?
時期にもよりますが、通常、2~3カ月のリソースは埋まっていることが多く、プロジェクトを開始する2カ月前にはご発注の意思決定していただくことが多いです。これも状況によりますので、詳しくはお問い合わせください。
- Q4.
-
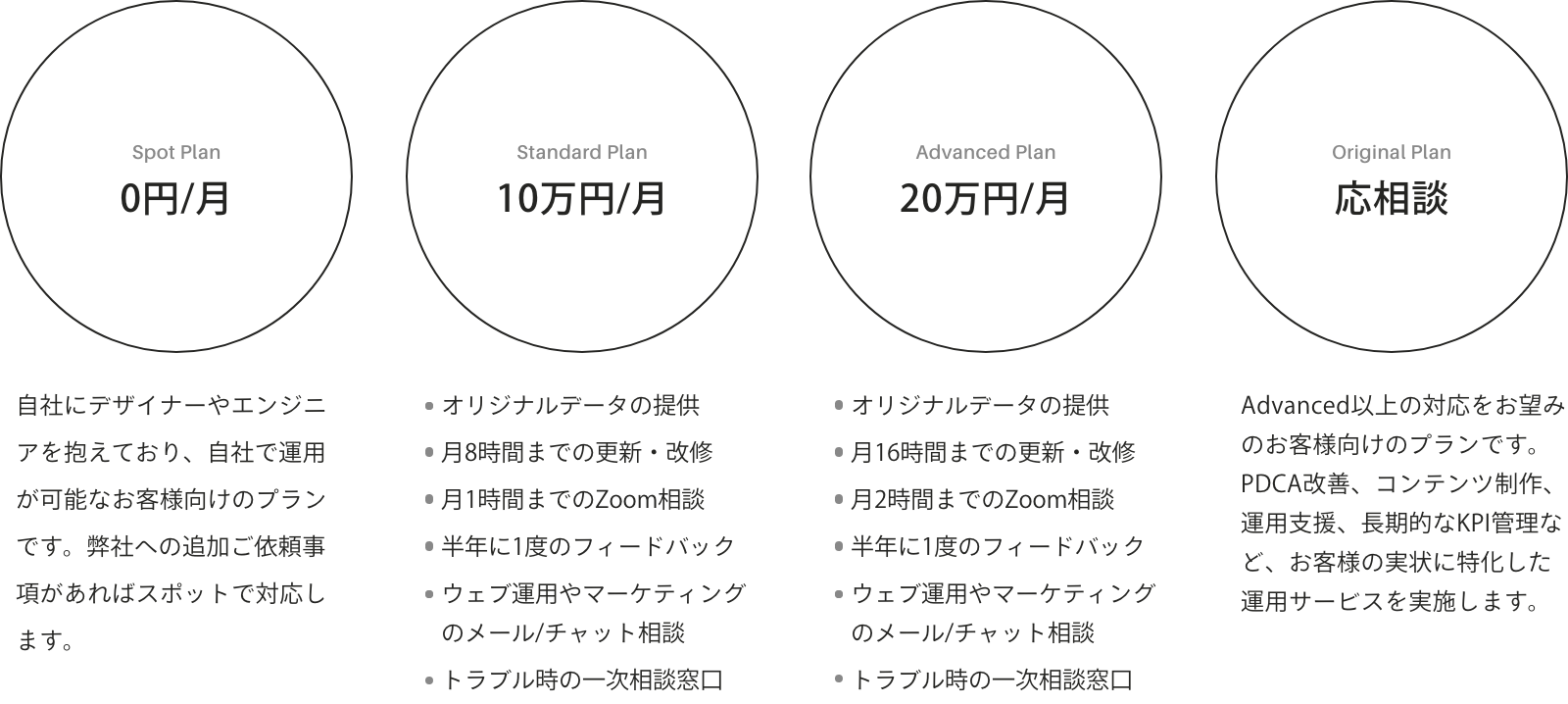
公開後にかかる月額費用などはありますか?
運用サポートのメニューをご用意しており、通常は月額10万円のプランをオススメしています。他に20万円のプラン、オリジナルのプランもございます。お客さま側でデザインや開発が可能な場合は、いずれも選択しない場合があります。具体的にはご相談ください。
- Q5.
-
CMSやサーバの選定も手伝ってもらえますか?
はい、必要であれば我々の方でご提案させていただきます。このようなお問い合わせは多く、標準で比較表も持っております。気軽にご相談ください。
- Q6.
-
戦略フェーズだけお願いすることもできますか?
可能です。ウェブサイトの本質的な課題を見つけ出す戦略フェーズのニーズは高く、戦略フェーズだけお手伝いし、制作フェーズは別の制作会社が担当したような案件もございます。こちらもお気軽にご相談ください。
- Q7.
-
戦略や企画はこちらで考えるので、設計やデザイン、コーディングだけをお願いする、ということは可能ですか?
戦略フェーズを含まないお仕事は基本的にお請けしておりません。戦略や企画を少なくとも一緒に考える関係でないと、設計・制作フェーズ以降で、お客さま視点での提案ができず、「ただ作るだけ」になってしまうためです。また、弊社はウェブ制作会社としては比較的価格帯が高く、戦略フェーズを含まない場合、他社と比べてコストパフォーマンスの面で、見劣りしてしまうかと思います。
- Q8.
-
リニューアルではなく改善をお願いすることもできますか?
はい、可能です。むしろ現在のサイトの状態から、私たちの方からリニューアルではなく改善をオススメするケースもあります。リニューアルか改善かを最初から決めず、ご相談いただいても大丈夫です。
- Q9.
-
提案コンペに参加していただくことはできますか?
申し訳ございませんが、提案書の作成を必要とするコンペには参加しておりません。提案に必要な知識は有償であること、提案コンペという選定方法自体を懐疑的に考えていること、がその理由です。なお、以下のようなことは営業の範囲で可能ですので、この範囲でのコンペであれば、問題ございません。
営業で行っていること
- 面談
- 会社紹介資料の提出
- 私たちの進め方を紹介した資料の提出
- 見積書
- 概算スケジュール
- Q10.
-
代理店ですが、依頼することは可能でしょうか?
可能です。ただし、発注主である企業様が私たちのことを理解しないまま担当すると、スムーズな進行ができなくなるリスクがあります。そのため、お請けする条件を以下とさせていただいております。
- 発注企業様と面談し、発注企業様にも納得して私たちを選んでいただくこと
- プロジェクトにおいて、発注企業様と直接コミュニケーションを取れること
- 代理店様の進行管理下には入らないこと(進行は私たち主導で行います)
- Q11.
-
オンラインでの対応は可能ですか?
はい、可能です。弊社でもリモートワークを推進しており、オンラインでの業務にも習熟しております。お気軽にご相談ください。





.jpeg)