Webサイト公開前にチェックすべき項目11選
Webサイト公開前の最終チェック。ベイジでは「ブラウザチェック」と呼んでいます。サイトの規模によって1~4人日とかかる時間はまちまちで、たいてい複数人で分担してチェックすることが多いのですが、実装完了後に一通りチェックを行っています。
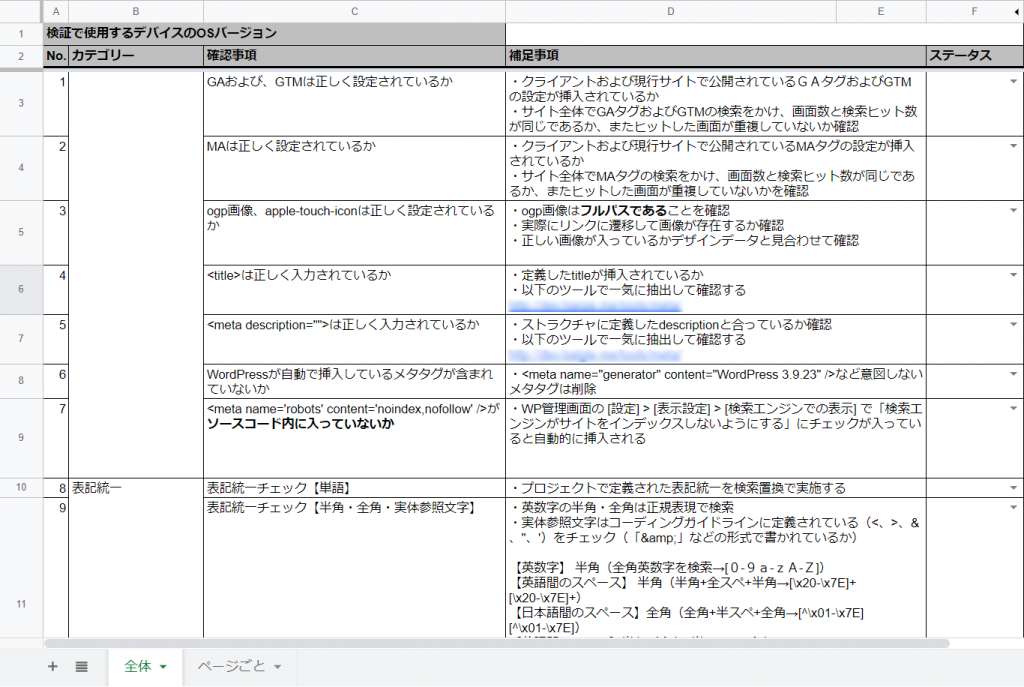
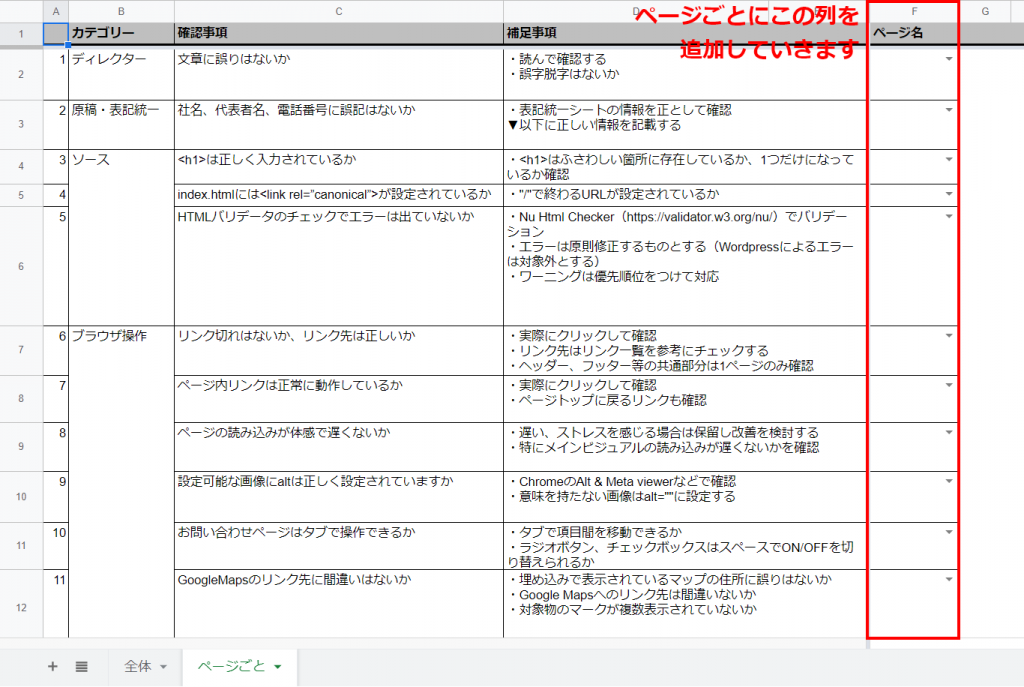
このチェックはどちらかというと「最低限これはできてないとダメ」という品質担保の観点から行うものです。ベイジではスプレッドシートにチェック項目をまとめて、案件ごとにシートを用意してチェックが完了したかを項目ごとにステータス管理しています。
この記事では特に重要な項目をピックアップして、どういった内容をチェックしているか解説します。チェック項目は「全体」「ページごと」というふうに二分していて、「全体」はサイトを全体検索かけて一括でチェックが終わるもの(VS Codeの全体検索や、DB内部であればWordPressの管理画面から検索かけたりしている)、「ページごと」は1ページずつ開いてチェックしないとならないもの、というような感じです。


それでは項目ごとに説明していきます。
1. OGP画像・apple-touch-icon・ファビコンは設定されているか
WordPressであればheader.phpに記述して共通で読み込むことが多いので、代表1ページのソースを見て確認します。確認時はそれぞれ以下で指定されている画像のURLにアクセスして正しいものが表示されることを確認します。
| OGP画像 | <meta property=”og:image” content=”○○○○”> |
| apple-touch-icon | <link rel=”apple-touch-icon” href=”○○○○”> |
| ファビコン | <link rel=”shortcut icon” href=”○○○○”> |
OGP画像に関してはURLがhttpsから始まるフルパスで記載されていることを確認しましょう。
2. 計測用のタグは正しく挿入されているか
GAやGTMなどの計測用のタグがソースコードに正しく挿入されているかを確認します。これについてもWordPressであれば一つのファイルで管理していることが大半だと思うので、代表1ページのみ確認します。
3. titleとdescriptionは正しく入力されているか
すべてのページで正しいtitleとdescriptionが設定されているかを確認します。ベイジの場合はスプレッドシートに情報をまとめているので、それと突き合わせて合致するかを確認します。
1ページずつ開いて確認するのは大変なので、社内で開発したツールを使用してサイト内のすべてのページのtitleとdescriptionを抽出するようにしています。
4. 表記ゆれは起こっていないか
ベイジでは文章の中で表記ゆれがないかをチェックして表現を統一しています。以下のような非推奨表記と推奨表記の定義を案件ごとに用意し、CSVファイルにまとめて独自の表記チェッカーツールに読み込ませて検出しています。案件ごとに変わるのはウェブサイト内で頻繁に登場する特有の業界用語だったり、製品名といったものだけで、コアとなる表現の定義は基本的にどの案件でも共通しています。
| 推奨表記 | 非推奨表記 |
| ABC…(半角) | ABC…(全角) |
| 123…(半角) | 123…(全角) |
| できる、できます | 出来る、出来ます |
| さま | 様 |
| Web | ウェブ、WEB、web |
| ユーザー | ユーザ |

ちなみにブラウザチェックでやっていることとして取り上げましたが、最近はライターチームのみなさんに原稿流し込み時にチェックをかけてもらうことで「ブラウザチェックからは項目として外そう」という風になってきています。ライターチームでは表記だけに限らず言い回しなどの統一もチェックしており、文章のクオリティを高めています。
5. ソースコードに不要な記述は残っていないか
不要なコメントやデバッグ用のコードなどが残っていないかを確認します。コメントは後の改修などで役に立ちそうな有意義なものは残しておきます。JSだとconsole.log、PHPであればvar_dump()のようなデバッグコードは全体検索して削除します。
その他、SSL未対応の「http」へのリンクが残っていないかを確認するために「http:」での検索や、開発中にコード上でやることを管理するために「TODO:」と書くこともあるのでこのようなテキストも検索をかけています。
6. HTMLバリデーションチェックでエラーは出ないか
Nu Html Checkerでバリデーションチェックを行います。エラーとして出力されたものは基本的に修正するようにしています。ただし、この段階で大量の修正が発生しても修正にそこまで時間を割けないので、普段の開発からエラーが出ない正しいマークアップを心がけています。
7. リンクは正しくつながれているか
リンクチェックです。ブラウザのアドオンなどを使うことでリンクがつながっていないことは検知できますが、「正しいリンク先なのか」「意図したリンクが別タブで開かれるか」といったことは手動で確認するしかないので、一通り実際にクリックして確認します。ヘッダーやフッターなどの共通パーツは代表1ページでだけ確認します。
8. 画像にaltは正しく設定されているか
各画像にそれを説明するalt属性がついているかを確認します。アイコンや装飾目的の背景画像など、意味を持たない画像にはalt=""というふうに空で設定します。ソースコードをいちいち開いて確認するのは大変なので、Chromeのアドオン「Alt & Meta viewer」を使って一気にチェックをかけます。
9. フォームの項目はタブ移動で操作できるか
お問い合わせフォームのように入力フィールドが存在するページについては実際にタブキーで移動することが可能で、キーボードだけで送信までできることを確認します。この際、「フォーカスが当たっていることが見てわかるか」「ラベルをクリックすると関連する入力フィールドにフォーカスが当たるか(for属性の指定)」も一緒に確認しています。
また、アプリ案件などでは全画面でキーボード操作で完結できることが要望として挙がることも多いので、その場合はすべてのページでキーボード操作のチェックを行っています。
10. 各種ブラウザで見た目の崩れがないか
ベイジでは現在、以下のブラウザで見た目の崩れが発生していないかをチェックしています。
Windows
- Google Chrome 最新版
- Microsoft Edge 最新版
Mac
- Safari 最新版
スマートフォン
- iOS Safari 最新版
- Android Chrome 最新版
チェックはそれぞれのデバイスの対象ブラウザで実際にウェブサイトを閲覧して目視で行います。また、テンプレートが同じ量産ページ(ニュースリリースなど)は代表1ページのみのチェックとしていますが、それでもページ数はそこそこ多いので一番チェックに時間を要する項目でもあります。
基本的にはWindows Chromeで開発しているので、チェック時にはChromeでの詳細確認は省略することもあります。Firefoxのチェックは行っていませんが、これは「Chromeで正しく表示できていてFirefoxで崩れる」という現象が過去数年の間にほとんどなかったこと、シェア率が下がっているなどといった理由からです。
ちなみにIEは今年サポート終了となりましたが、ベイジでは2年くらい前に対象ブラウザから外しています。一方で、上記のリストに含まれていないブラウザでも発注時にお客様から要望があれば別途チェックをかけることもあります。
11. レスポンシブ対応できているか
基本的には開発中にPC・SPでの表示はもちろん、その間のブラウザ幅でも表示が崩れないように調整と確認を行っています。このチェックでは前述の対象ブラウザ(スマホ実機も含む)でも一通りレスポンシブ対応ができているかを目視で確認します。
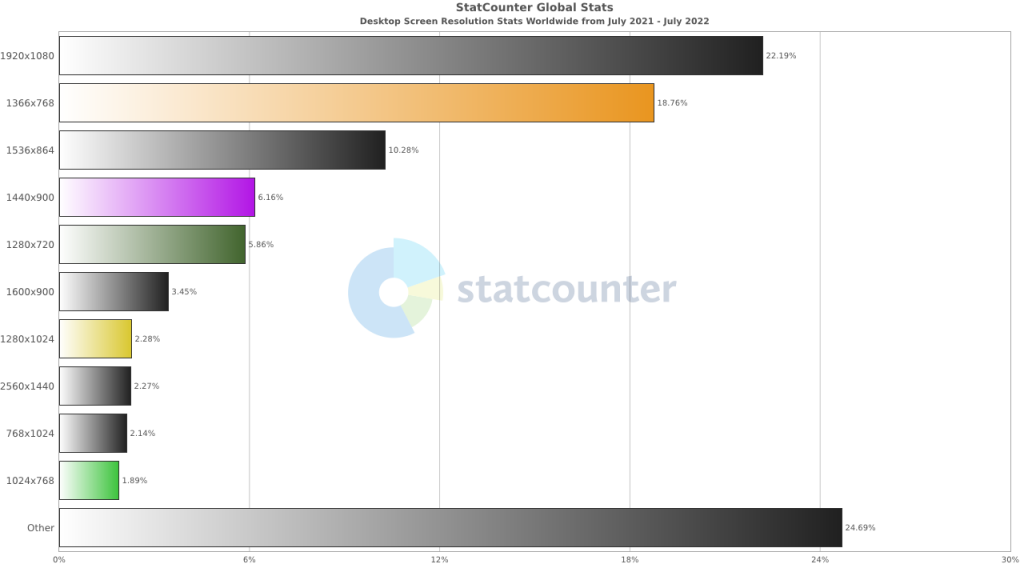
BtoBのウェブサイトを制作することが多いという性質上、ノートPCで閲覧するユーザーが多いことが考えられます。一方で開発は幅1920~2560pxあるディスプレイで行うため、気を抜くとノートPCサイズで見たときにベストな見た目ではない、といった状況が起こります。そのため、このチェックでは幅1366pxと1536pxで綺麗に表示されるかも確認します。これらの画面解像度は以下のデータをもとに決めています。

なるべく自動化したい
チェックの項目は問題が発生するたびに内容を検討してブラッシュアップしています。また、チェックをやる中でチェックしなくても問題にならないような項目は削除し、かかる工数を減らせるように努めています。直近の課題はチェックの自動化です。最終形態としては人力で見なければいけない項目を今の半分程度にすることを目指しています。今日紹介した項目でも「こうやったら自動化できるよ!」などありましたら、ぜひさかっちょまでDMをください!