UI実装スキルを向上させる!UIトレーニングとは?
ウェブアプリケーション開発において、UI(ユーザーインターフェース)の実装は、ユーザー体験でも直接影響するものなので、フロントエンド開発におけてもとても重要なスキルです。しかし、新卒エンジニアやウェブアプリ開発の未経験者にとって、高度なUI実装スキルを取得することは大きな課題です。ベイジのエンジニアは、そんなエンジニアたちのスキルアップを目指し、今年の下半期から「UIトレーニング」を実施しています。この記事では、UIトレーニングの具体的な内容とその効果について紹介します。
現在、エンジニアを募集中です。
ベイジでは現在、2024年春にかけて2~3名の一緒に働いてくれるフロントエンドエンジニア/HTMLコーダーを募集中です。経験の有無を問わず募集しておりますので、ご興味がある方は採用サイトをご覧ください。
UIトレーニングの目的
UIは常に進化を続ける分野であり、最新のトレンドや技術に常に追いつく必要があります。そのため、UIトレーニングでは、JavaScriptのスキル向上だけでなく、設計とフィードバックを通じて深い理解を得ることを目標としています。1on1形式により、個々の疑問に具体的に応え、高度なUI実装スキルを習得することを目指しています。
具体的な内容
- 個別にカスタマイズされた課題を1on1形式で設定
- 週に一度、5~15分の進捗確認
- 事前にスケジュールを計画して参加者とトレーナーの負担を軽減
- UI設計と言語化からスタート
- JavaScriptフレームワークを使わず、Vanilla JSで実装
- 実際のプロジェクトに適用可能なレベルまでの完成を目指す
UIトレーニングの流れ
UIトレーニングは、参加者が具体的かつ実践的なUI実装スキルを習得するために、以下のような流れで進めます。
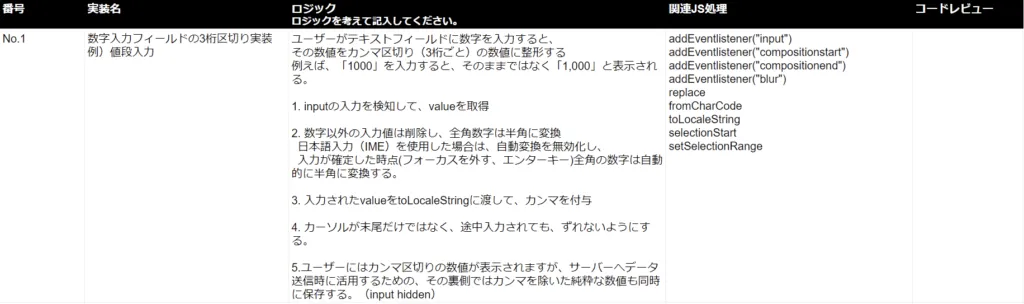
1. 課題を設定
トレーニングの最初のステップは、参加者が自らUIに関する課題を選択し設定することです。このステップでは、「こんなUIを作りたい」というアイデアを出発点とし、実現可能性、技術的な難易度、そして最終的なゴールを考慮に入れながら、実践的な課題を絞り込みます。選定が完了したら、実務のスケジュールに配慮しながら、トレーナーと参加者が共同でスケジュールを策定します。
2. UI設計
次に、選ばれた課題に基づいて、実際のUI設計に着手します。参加者は、UIの操作方法やテストケースを詳細に言語化し、トレーナーに対して明確に説明できるよう準備します。この段階では、設計の際に直面する疑問点や特定の操作を実現するために必要なJavaScriptの処理方法について、トレーナーと相談し、最終的なUI設計を完成させます。

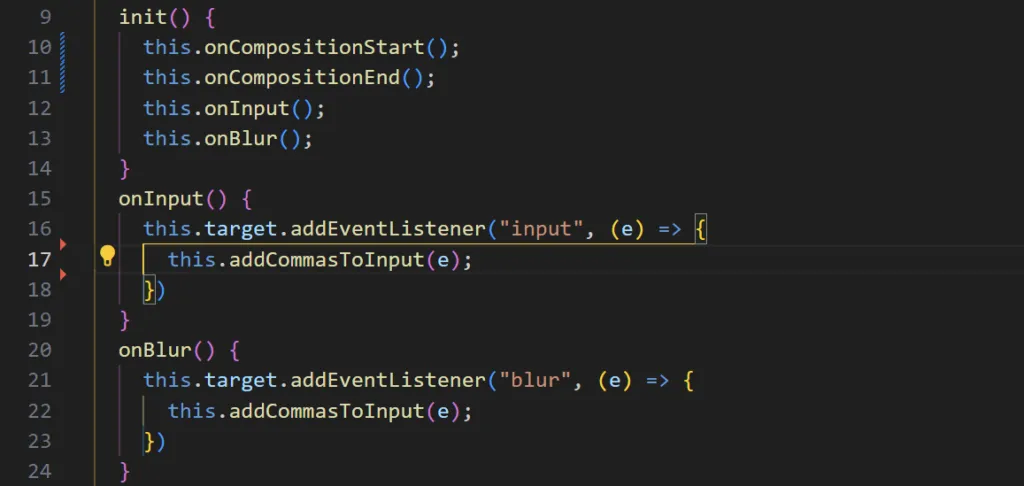
3. 実装
設計が固まったら、その設計に沿って実際の開発に移ります。ここでは、JavaScriptフレームワークの使わず、Vanilla JSのみを使用して実装します。フレームワークを使わない理由としては、参加者は基礎から応用までJavaScriptの知識を深め、将来的に任意のフレームワークに適応できる柔軟性を身につけることが目標です。また、他の実践ではフレームワークに変換する課題をやってみて、フレームワークでのメリット・デメリットを理解し、案件の特性に合わせた対応ができることを意識します。

4. コードレビューとフィードバック
UIの実装が完了したら、トレーナーによるコードレビューが行われます。参加者は自分の実装を詳細に説明し、トレーナーはそのアプローチ、工夫された点、改善の余地がある部分を検討します。このフィードバックセッションでは、多様なJavaScript処理のパターンを比較し、柔軟な対応能力を身につけることを重視します。
5. 再調整
最終段階として、フィードバックを元に、参加者は自らのUIを再調整します。このプロセスを通じて、実務で直ちに応用可能なレベルのUIを完成させることを目指します。この再調整フェーズは、実際のプロジェクトですぐ使えるようにブラッシュアップしていきます。
6. UIカタログに登録、次の課題を設定
完成したUIは実際に案件でも導入できるように共通のUI専用のgitにストックしていきます。他のエンジニアも実装したUIも確認し、お互いのコードを確認したり、設計部分を共有できるようにします。また、一つの課題ではなくトレニンーグであるため、次の課題を選定し、取り組む準備を行います。
UIトレーニングの効果
1つの課題対してJavaScriptをスキルの向上の伴い、設計から自ら課題を工夫することができ、スキルアップにも大きく効果がありました。
- 自己主導学習: 参加者が自ら課題を選択することで、学習への積極性とモチベーションの維持が可能
- 個別化されたサポート: 1on1形式なので、各参加者のスキルレベルや学習スタイルに合わせたカスタマイズされたサポートが可能
- 実務への応用: トレーニングで開発されたUIは、実際のプロジェクトに直接適用可能
- 持続的なスキル向上: 過去に開発されたUIを最新の技術で更新することで、既存の知識を強化し、新たなスキルを習得する
UIトレーニングにおける課題
1on1のトレーニング形式では、トレーナーの負担が増加する傾向があります。新規参加者が増えると、各トレーナーが担当するメンバー数が増加し、それに伴ってトレーナーの作業量も増大します。現在はトレーナーの数を増やして対応していますが、より効率的な方法を模索する必要があります。たとえば、UI実装課題に精通したメンバーをトレーナーとして活用し、既存の参加者が新規参加者をサポートする体制を構築することが有効です。また、トレーニング参加者が課題に取り組むだけでなく、トレーナーとしてコードレビューを行うことも、スキルアップに大いに役立つかと考えます。
さいごに
UI実装スキルを向上させるためのさまざまな取り組みの一環としてUIトレーニングを行っており、多様な施策を実施することでチーム全体の成長に寄与することを目指しています。この種の研修やウェブアプリに関心がある方は、ぜひ一度声をかけてください!