ウェブサイトの配色で気を付けたい9つのこと

ウェブサイトやアプリケーションにおいて配色の持つ役割は大きく、その設計は使いやすさに強く影響を及ぼします。今回は基本的ではあるけれど覚えておくと役立つ、配色にまつわる9つのトピックについて解説します。
なお、本記事では、配色が与える情緒的な印象の話は出てきません。印象論的な配色理論は、数多く存在する他の書籍や記事に譲るとして、主にユーザビリティやアクセシビリティ、ビジネス上の課題解決に繋がる、基本的なポイントに絞って解説していきます。
目次
1. メインカラーに赤を安易に採用しない
色を知覚する視細胞の中で、赤錐体(赤に反応する視細胞)は緑や青のものより数が多いという研究結果があります。
人間の目は赤に対して敏感であるという現象は、いくつかの学術的な裏付けにより証明されている事実と言えるでしょう。
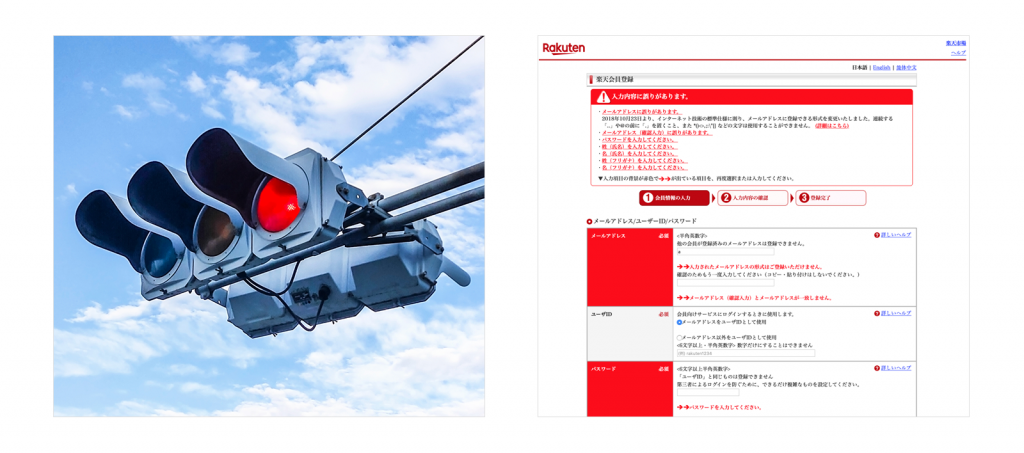
実際に、現実社会において赤は信号の「止まれ」や各種警告文など、強く危険を知らしめ、注意換気を促す色として使用されており、そのマナーはウェブの世界のエラーメッセージ (下記は「楽天市場」の画面)などの配色設定などにも引き継がれています。

このような赤に対するユーザのマインドセットが形成されている状況において、ウェブサイトやアプリケーションのメインカラーに赤を設定すると、インターフェイス上に配色された赤の分量が多くなる、という事態を招きます。
その結果、アラートやエラー、重要なお知らせなどは埋もれがちになり、操作性や情報の視認性に影響を及ぼしかねません。
一例として、スマートフォン上に配置されたアプリの色が赤系統だと、それだけでアラートバッジが見にくい、というのは皆さんも実感として経験があると思います。逆にテーマカラーが赤と対比するような色であれば、それだけアラートバッジは目をひくでしょう。
参考までに、IT企業を中心にここ数年人気の企業やサービスのアプリアイコンを抜粋してみました。

PinterestやYouTubeなどの例外はありますが、こうして見てみると全体的に赤以外のカラーパレットでまとめられているのは、あながち偶然ではないでしょう。
以上のように、閲覧・操作上の混乱を避けるため、赤をウェブサイトやアプリケーションのテーマカラーにするのはなるべく避けるか、配色する分量を調整する、もしくは彩度や明度を調整しアラートやエラーで使用する赤となるべく区別する、といった工夫を検討するようにしましょう。
2. 文字色に青を使用しない
長い間、多くのウェブサイトにおいて、リンクテキストカラーには青が採用されてきました。その理由の一つに、ワールド・ワイド・ウェブを発明したティム・バーナーズ・リー氏が「赤と緑と違い青は色覚障害の影響を最も受けない色だから」と提唱した、という説があります。
この話の真偽のほどは置いておいても、Yahoo! やGoogleなど、多くの有名サイトにおいてリンクカラーに青色が採用されていることは論を待たないでしょう。

現代のウェブデザインにおいて必ずしも全てのリンクテキストのカラーに青が使われているわけではありません。ただし、前述の歴史的経緯や習慣や思い込みから、ユーザが青色のテキストをリンクテキストと誤解してしまう可能性は十分に考えられます。
操作上の無用な混乱を避けるため、特に彩度の高い青を不用意にリンクテキストに配色するのは避けましょう。
3. ディスプレイでの表示に差が出る薄過ぎる色は使用しない
ビジュアルデザインにおいて、薄いグレーなど彩度や明度が低い色を活用することは、視覚的な負担を軽減したり情報構造を明確化する上で有効な手法です。
ただしそのデザインを閲覧するスクリーンやデバイス、モニターの色調調整によっては、あまりに薄く彩度や明度が白に近い色は、適切に表示されなかったり、近似色同士は全く同じ色に見えてしまう可能性があります。
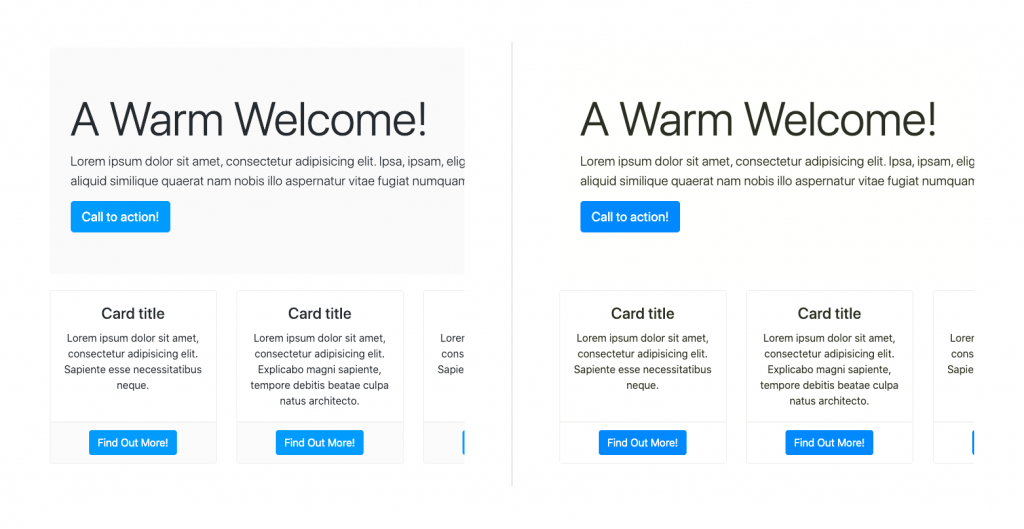
例えば下記は左右で同じサイトを別々でのモニターでキャプチャした画像ですが、右の画像では背景のグレーは薄く表示され、ほぼ見えていない状態になっています。

デザインの段階では細かく調整したはずの繊細な配色設定であっても、実際に公開され、ユーザが閲覧利用される状態で意図した通りに表現されなくては、意味がありません。
そればかりか、画面上に無駄な余白を生んでしまうなど、情報理解や操作性において悪い影響が出る恐れもあります。
特にMacの場合、高解像度のモニターだと絶妙な色使いも表現されてしまうため、成果物は自身のマシンやモニターだけでなく、必ずWindows含めた複数のモニターやデバイスで成果物をチェックし、正しく色が出力されているか確認するようにしましょう。
ウェブデザインはそれを閲覧・操作する環境が様々です。どのようなマシンやデバイスでサイトやアプリケーションにアクセスするかはユーザに委ねられています。デザイナーは常にそう言った可変性を前提に入れて設計しなければなりません。
4. UIの状態表現では色の差異を明確にする
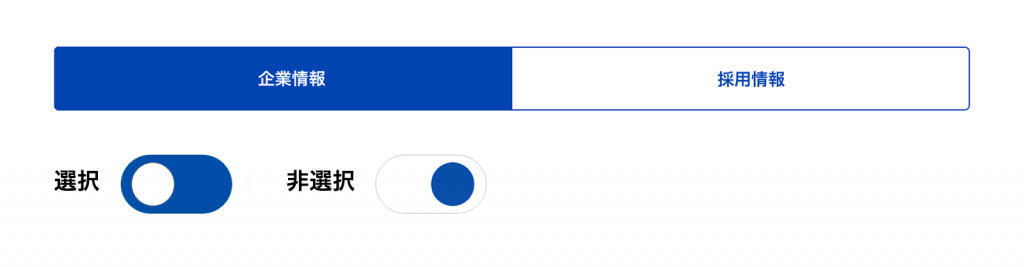
カレント状態のタブや選択している状態のラジオボタンには、彩度・明度の高い色を採用するというのは、一見理にかなった設計に思えますが、よく考えると物事はそう単純でないことがわかります。こちらをご確認ください。

これらの例を改めて見てみると、オン/オフの状態、選択/非選択の状態において色の明度・彩度がどちらも同じで、実は視覚的な強さや目立ち具合において両者にほとんど差がないことがわかると思います。
実際、このようなインターフェイスを前にどちらが選択されている状態か、判断に迷った経験をお持ちの方もいるのではないでしょうか。
このような事態を避けるために、非選択状態のコンポーネントは暗く設定するなど、両者の明度や彩度に明確に差をつけましょう。よりメンタルモデルと繋がりやすい、使いやすいインターフェイスを実現できます。
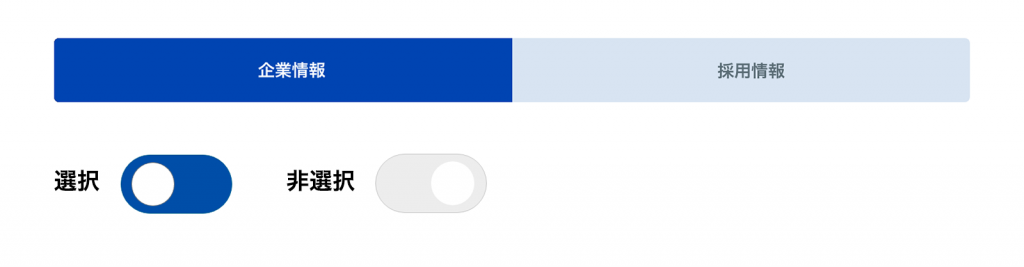
上記のコンポーネントの改善案がこちらです。改善前に比べると選択されているのがどちらか、分かりやすくなったのではないでしょうか。

もちろん、アクセシビリティの観点からすると、情報を色彩だけに頼るのは推奨されません。配色設計に加えて適切なラベルを設置しておく、形状を変更するといった工夫を施することも重要です。
5. 本文の色は4.5:1 のコントラストを守る
本文の色を色を真っ黒、いわゆる「スミクロ」に近い黒ではなく、淡いグレーに設定しているウェブサイトがあります。
そうすることで、デザイン全体の色馴染みの良さやまとまりを演出しする狙いがあるかもしれません。また、グレーという色には洗練された、都会的で落ち着いた印象を与える効果があるのは事実です。
ただし、映像や写真がメインとなっている一部のブランディングサイトやキャンペーンサイトは例外として、一般的なウェブサイトや業務アプリケーションにおいて、コンテンツの主役はあくまでテキストです。
可読性は何よりも優先されなければならず、少しでも読みにくい印象を避けるためにも、白背景であれば文字色は黒 (#000000) か、限りなく黒に近い色に設定すべきです。
一つの基準として、WCAG (ウェブコンテンツ・アクセシビリティ・ガイドライン)においては「テキスト及び画像化された文字の視覚的な表現には、少なくとも4.5:1 のコントラスト比がなければならない」と定められています。
厳密にアクセシビリティに準拠する必要がないプロジェクトであっても、視認性の一つの指標としてこのコントラストルールを参考にし、具体的な文字のカラーコードを設定するとよいでしょう。
以下、著名なウェブサイトにおける、テキストのカラーコードを掲載しておきます。いずれも4.5:1 のコントラストの基準をクリアしたハッキリした文字色になっています。
-
Yahoo! JAPAN:#333333
- Wikipedia:#202122
- NHK NEWS WEB:#333333
- 日本経済新聞:#333333
- NOTE:#222222
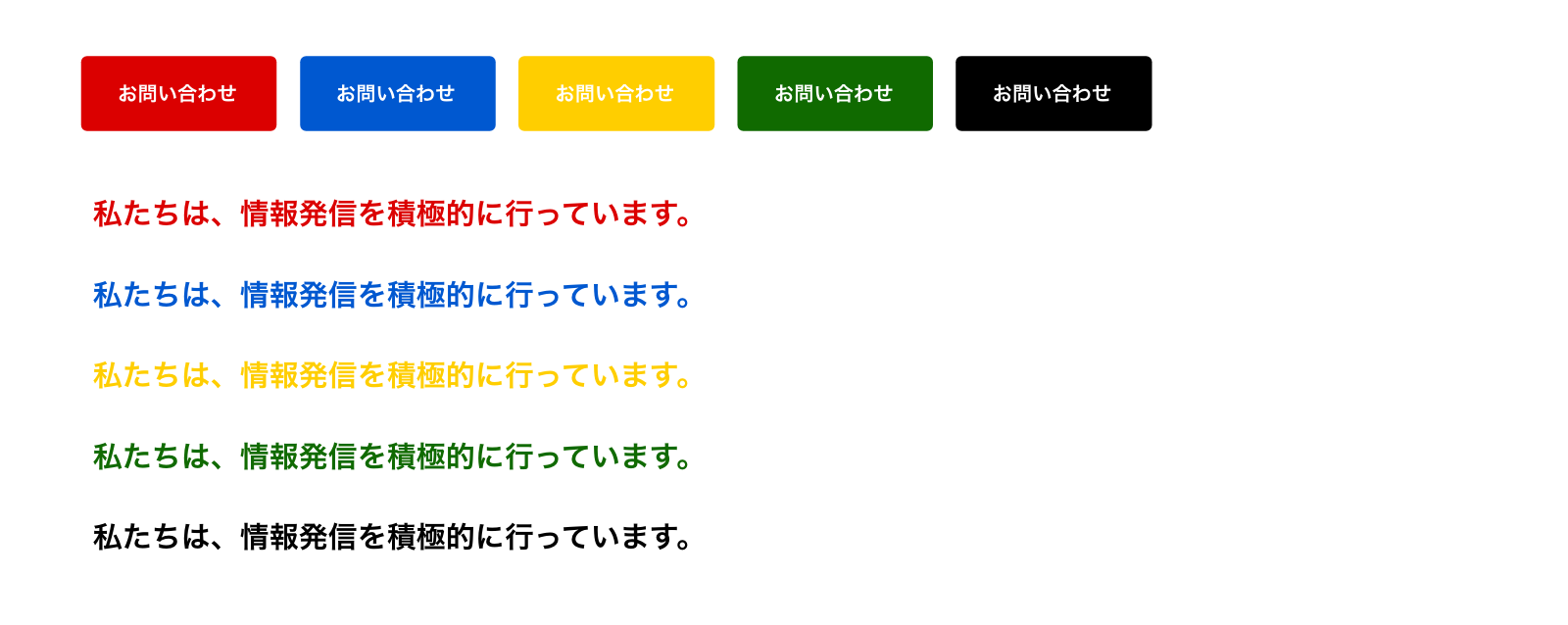
6. オレンジ・黄色の背景に白抜き文字を使わない
黄色やオレンジといった暖色は、ポジティブなムードを演出できるという関連から人気の色です。
ただし色相の中で明度が高い色であり、そのため背景の白と組み合わせるとどうしてもコントラストが弱くなり、見づらくなる傾向になります。事実、先述したアクセシビリティ・ガイドラインに黄色やオレンジを適用させるのは難しく、どうしても赤っぽくするか茶色っぽくする調整・処理を行わざるを得ません。
また、黄色と白との組み合わせで十分なコントラストが確保できないということは、いわゆる「白抜き」の配色パターンが使えない、ということを意味します。結果として配色バリエーションが減り、設計にコストがかかります。また競合他者の色相の白抜きボタンと比べた時、誘目性が劣るという可能性も考えられます。

このようにオレンジや黄色を採用する際は、上記の懸念点を念頭に入れ、コンバージョンボタンなど重要な誘導を促すコンポーネントには思い切って別の配色を検討することも必要でしょう。
7. 現実体験のメタファーを活用する
インターフェイスを使いやすく・分かりやすくするために、現実体験と似たような配色表現を導入すると、インターフェースの使用方法や役割が脳内のメンタルモデルと結びつきやすくなると考えられます。このようなメタファーは、デザインの一つの手段として積極的に活用していきたいところです。
以下に2つほど、その例をご紹介します。
グレー背景
管理画面やウェブアプリケーションに多く見られる意匠です。
これは例えば机や壁などの「台」の上に、紙・ノート・雑誌などの道具を置いて閲覧・操作する行動を画面上に再現している、と言えるでしょう。グレーの濃淡を用いて要素同士の重なり具合を表現しています。
机や壁=背景色、道具=コンポーネント、という関係性を演出し、紙のような立体感を感じさせることで、ユーザーに目的の作業に没頭させる工夫と考えられます。

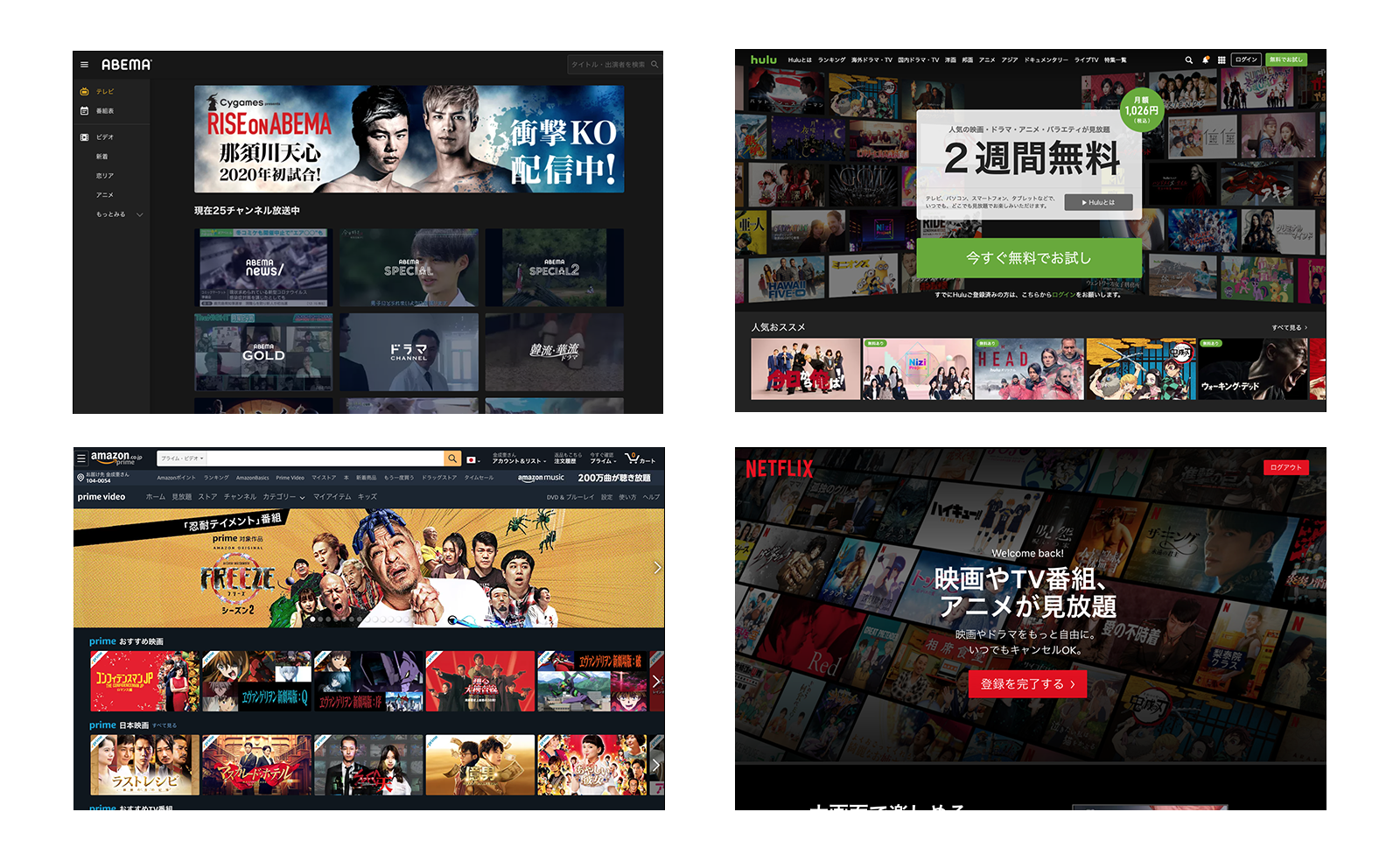
黒背景
ABEMA、Hulu、Amazon プライムビデオ、Netflixなどの動画視聴サービスはいずれも背景色に黒を採用しています。

黒背景を選択することのメリットや効果は様々ありますが、これは映画館のメタファーである、という解釈もできます。
映画館が暗いのは、スクリーンに光を投射させて映像を表示するという、映画を出力する上の工夫であり、技術的制約です。このような仕掛けや演出は、PCやスマートフォン上に動画を表示させることとは実際には無関係です。
しかしながら、動画の周辺を黒くする意匠が、ユーザに映画館の体験を想起させ、結果としてインターフェースの世界への没入度を上げている可能性は考えられます。
8. 視覚的負担を考慮した背景色を設定する
人間の目は強い光を感じると、瞳孔を絞り光量を調整しようとします。この反応は眼球周辺の筋肉や神経に負担をかけ、次第に目の疲れが蓄積されます。いわゆる「目がチカチカする」状態は、このように対象物が明るすぎる (白の量が多い)ために起こります。
ウェブデザインの配色でも、眼球や瞳孔のメカニズムを理解し、目に負担をかけないような設計が必要です。
特に業務システムや管理画面などは、長時間ビジネス上で使用するものであり、情報の入出力など繊細で緊張感を伴う操作を行うアプリケーションです。
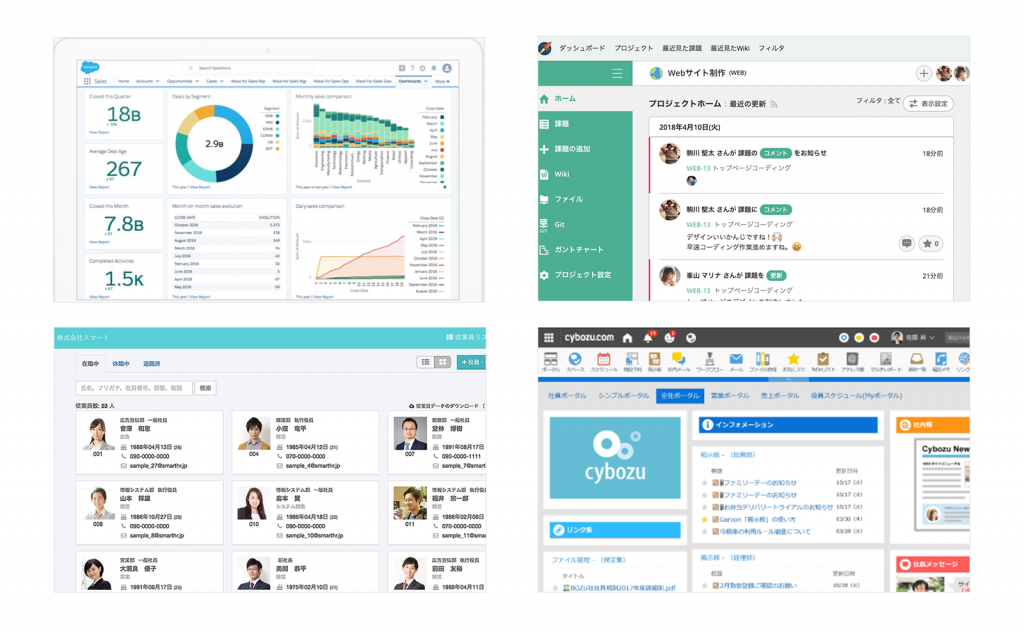
文字情報を不用意に薄くして、視認性に影響を及ぼすことがないハッキリしたコントラストにする必要もありますが、一方で背景色は、白ではなくグレーや薄い水色など淡いトーンを設定し、少しでも視覚的負担を抑える工夫を施すようにしましょう。
例としてSalesforce(営業支援・顧客管理)、Backlog(課題管理)、SMART HR(クラウド人事労務)、Garoon(グループウェア)の画面サンプルを以下にピップアップしてみました。いずれのデモ画面も背景にグレーが配色されていることがわかると思います。

またこちらは管理画面用のCSSフレームワークやテンプレートを集めたウェブサイトですが、こちらも多くのデザインで背景にグレーが配色されていることが伺えると思います。参考にしてみてください。
9. 配色にイメージ訴求の責任を負わせすぎない
「青を使用し清潔感、爽快感を訴求しました」「赤を配色しエネルギッシュで情熱なイメージを強めました」
皆さんも一度くらいこのような解説を目にしたことがあるかもしれません。しかし果たして本当のところ、こういった言い回しはどの程度的を射てるのでしょうか。
上記のような心理学的に分析・提唱された配色上の効能・効果は確かに存在します。しかし一方、どの色にもネガティブなイメージも併存します。青であれば冷徹さや憂鬱、赤であれば危険や血など。
例えばクールなイメージでまとめたはずなのに、どこか寒々しい印象である、情熱的な色使いで設計したつもりだけどちょっと暑苦しく見えた、といったフィードバックをもらったデザイナーも少なくないでしょう。
もちろん分量を含めた配色の妙はありますが、受け取るユーザの印象をデザイナーが完全にコントロールできると考えるのは、デザイナーの思い上がりかもしれません。そもそも多くのウェブサイトにおいて配色は自由に設定されるものではなく、CIカラーや扱う商材のカラーなど、考慮すべきポイントは多岐にわたります。
このように考えると、ウェブデザインにおいて、イメージ訴求を目的に配色を決まるべき状況は、実は限定的であることが分かると思います。
ウェブサイトが表現しようとしているブランドの印象やトーンは、キャッチコピーや写真素材、装飾や意匠など、コンテンツも含めた全体的な設計によって決定されるべきであり、配色だけにその重責を追わせようとすると、無理が生じます。
一方で、人間工学に基づくユーザビリティやアクセシビリティなど、ウェブデザインにおける配色が担う役割は、イメージコントロール以外にも多く存在します。イメージ訴求に固執せず、現実的なバランスを見て合理的な配色設計をしていきたいものです。
さいごに
配色はビジュアル以上のインパクトも大きく、デザインを語る上で議論になることも多い要素です。だからこそ単純にウェブサイトの印象やイメージの話だけではなく、ウェブサイトやアプリケーションを正しく機能させる上で現実的な効果とのバランスを考慮し、しっかりと設計していきましょう。
私たちは顧客の成功を共に考えるウェブ制作会社です。
ウェブ制作といえば、「納期」や「納品物の品質」に意識を向けがちですが、私たちはその先にある「顧客の成功」をお客さまと共に考えた上で、ウェブ制作を行っています。そのために「戦略フェーズ」と呼ばれるお客さまのビジネスを理解し、共に議論する期間を必ず設けています。
成果にこだわるウェブサイトをお望みの方、ビジネス視点で相談ができるウェブ制作会社がいないとお困りの方は、是非ベイジをご検討ください。
ベイジは業務システム、社内システム、SaaS、管理画面といったウェブアプリケーションのUIデザインにも力を入れています。是非、私たちにご相談ください。
ベイジは通年で採用も行っています。マーケター、ディレクター、デザイナー、エンジニア、ライターなど、さまざまな職種を募集しています。ご興味がある方は採用サイトもご覧ください。
記事カテゴリー
人気記事ランキング
-
デザイナーじゃなくても知っておきたい色と配色の基本 1,364,891 view
-
提案書の書き方~ストーリー・コピー・デザインの基本法則【スライド付】 1,134,245 view
-
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き) 938,033 view
-
【2024年6月版】管理画面のUIデザインにおける25の改善ポイント 574,634 view
-
パワポでやりがちな9の無駄な努力 513,255 view
-
ビジネスに役立つ上手な文章の書き方11のコツ 416,334 view
-
良い上司の条件・悪い上司の条件 362,122 view
-
未経験でも1カ月で即戦力クラスの知識が身に付く『webデザインドリル』公開 356,291 view
-
UIデザインのための心理学:33の法則・原則(実例つき) 335,870 view
-
話が上手な人と下手な人の違い 333,816 view