パワポでやりがちな9の無駄な努力

ビジネスパーソンはパワポが大好きです。
大事なプレゼンがあれば、とっておきのパワポを作ろうと考えます。立派なパワポを作ってきた部下には、中身が薄くても「よくがんばったね」とつい誉めたくなります。
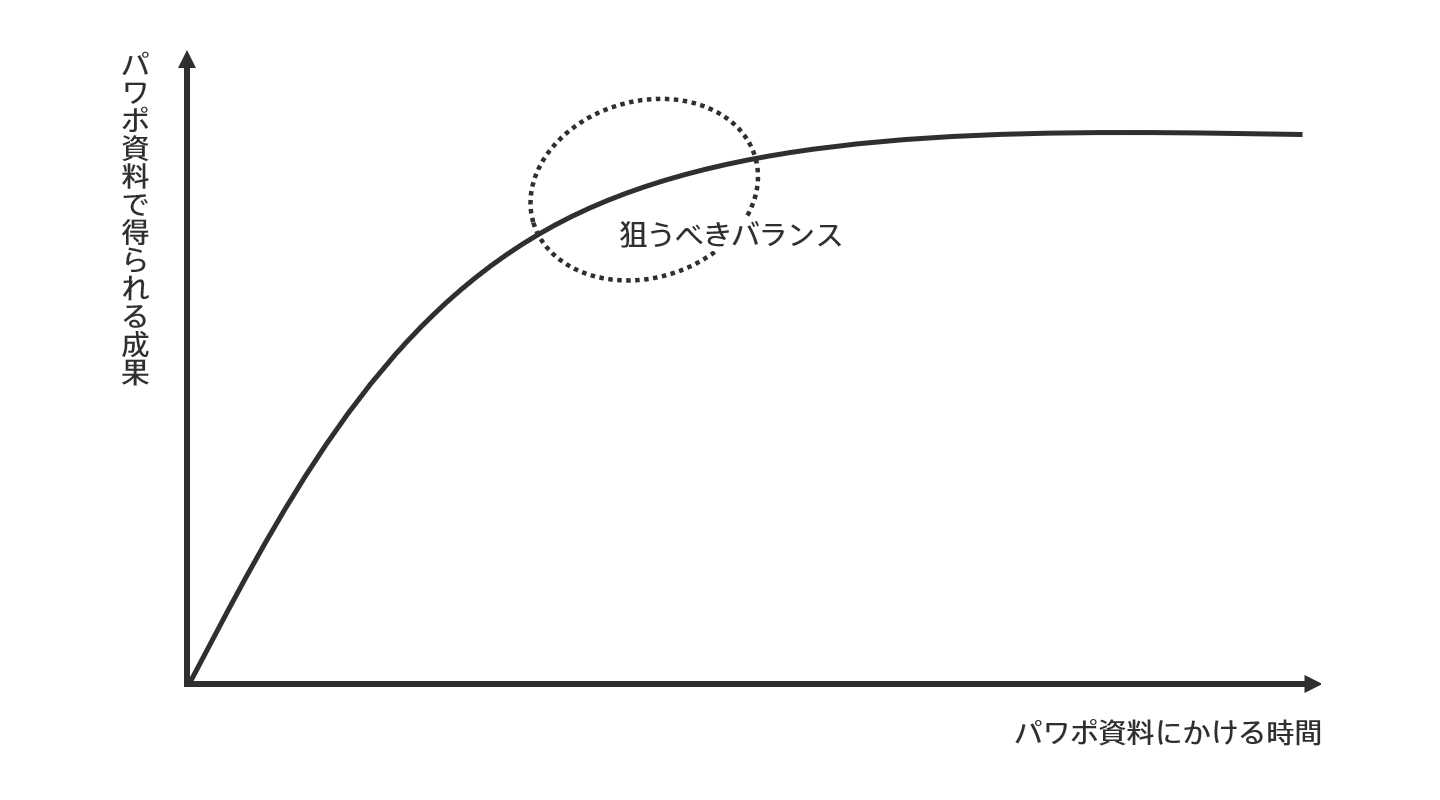
そんなパワポ仕事の中で特に多くの時間が費やされるのが、見た目を整える作業、いわゆるデザインです。『パワポデザインコンクール』に出展するためにパワポ資料を作っているなら、時間を惜しまず、デザインすべきでしょう。しかし、目指しているのが仕事の成果なら、以下のバランスを見極めないといけません。

例えば、同じ1000万円の受注を獲得した、制作に2週間を費やした美しい資料Aと、制作期間たった2日の見た目が地味な資料B。美しさの勝負なら資料Aに軍配が上がりますが、仕事の成果という意味では、資料Bの方が圧倒的に優れています。2日で1000万円を獲得できる資料Bは、5日稼働の2週間なら5000万円を獲得できる資料だからです。
デザインとは「視覚的な美しさを極めること」と多くの人が勘違いしていますが、「目的と制約を考慮してベストバランスを見極めて形にすること」の方が、より本質的なデザインです。その観点でいえば、資料Aより資料Bの方が優れているわけです。
このような、パワポ資料作りにおける本質的な考え方を身に付ければ、ここからご紹介することがなぜ「無駄な努力」なのか、自然とご理解いただけるでしょう。
目次
1:配色に凝る
情報の重み付けや種類を色で表現しようと、多種多様な色を使い、色彩が爆裂して収拾がつかなくなってるパワポ資料はよく見かけます。
色を扱うのはプロのデザイナーでも簡単ではありません。色をコントロールするには、トーンの概念などを理解する必要があります。しかし、トーンが掴めない若いデザイナーは普通に存在します。また「色は苦手」と明言するデザイナーも珍しくありません。
プロでも難しいそんな「色」を、一般のビジネスパーソンがうまく扱えると考えるその発想自体が、そもそも間違っているのです。
色は増やせば増やすほど難易度が上がります。だから、ビジネスパーソンにオススメしたいのは、とにかく色を使わないことです。例えば以下は、カラフルな資料の色を減らしてみただけのサンプルですが、いかがでしょう。

好き嫌いはともかく、どちらの方が内容が伝わりやすいでしょうか。どちらの方が脳の負荷が軽く感じるでしょうか。そして、どちらの方が短時間で作れるでしょうか。
現実的に考えましょう。「資料の配色が美しいので御社に仕事をお願いしよう」「資料の配色が美しいので君の意見を採用しよう」などということが、パワポ資料=ビジネス文書で起きるでしょうか。
その確率は、限りなくゼロに近いでしょう。だからこそ、色をどうしようか迷ってる時間は、まったくもって無駄なのです。そんなことをしている暇があったら、アイデアや言葉を磨くことに時間を費やすべきなのです。
色のことを考える時間を減らす、その最も大胆で効果的なアイデアは、白黒で作ることです。どうしても色を使いたい場合でも、白黒以外は2色までにしましょう。それ以上の色を選ぶのは、無駄だと割り切りましょう。
2:書体に凝る
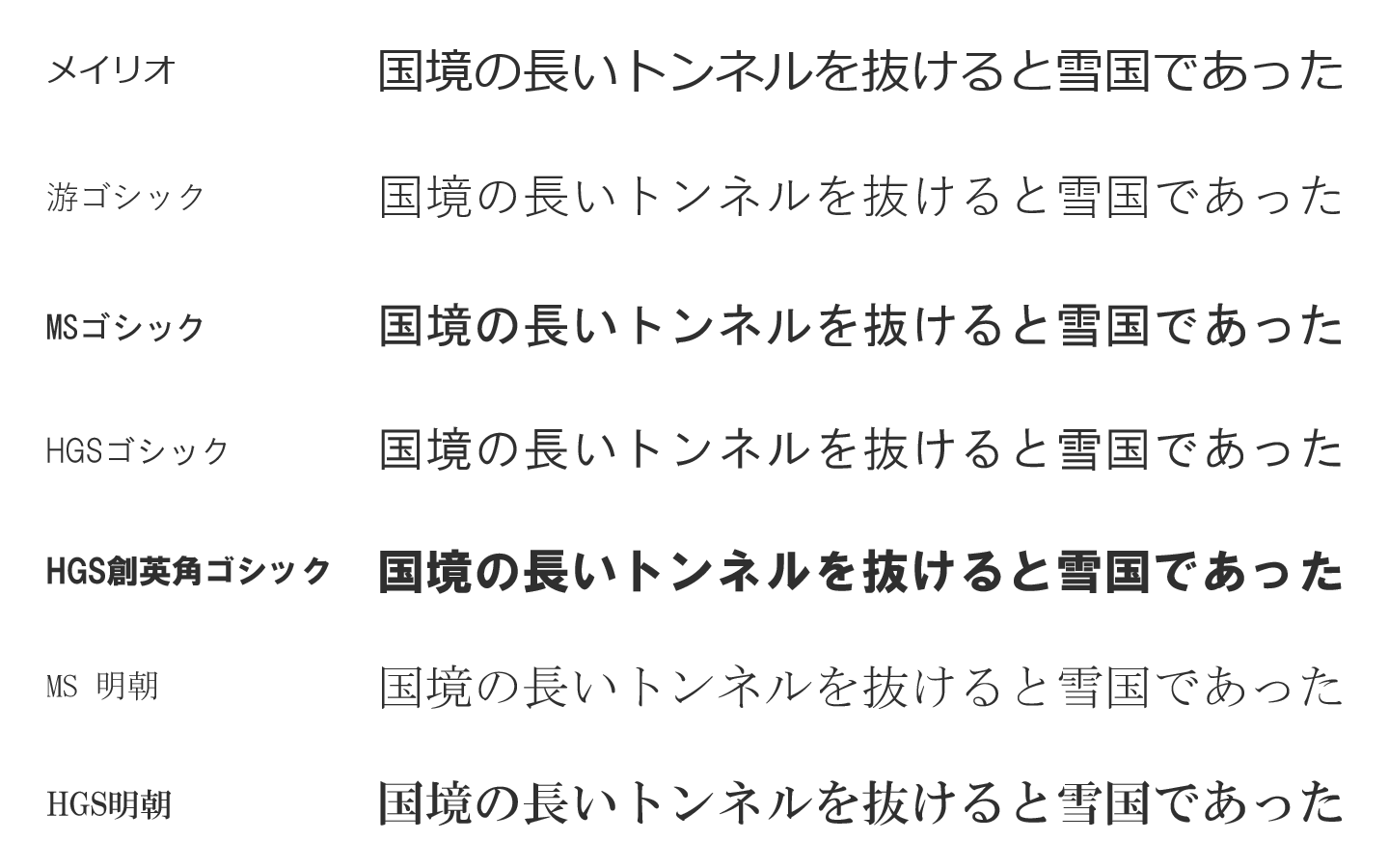
WindowsのPowerPointであれば、10種類以上の日本語の書体が選択できます。だからか、「どんな書体を使えばいいか教えてほしい」という質問をよくいただきます。
しかしこれも色の話と同じです。「明朝体が美しいので御社に仕事をお願いしよう」などということは、パワポ資料=ビジネス文書で起きることはありません。「書体で工夫を凝らして相手の気を引く」という考えは、極めて非現実的な発想です。
時に、ゴシック体、丸ゴシック体、明朝体などが混在したパワポ資料を見かけることがありますが、多種多様な書体を選んでバランスを見極めている時間自体が無駄です。書体は一種類に絞り、それ以上書体選びには1秒たりとも時間を使わないのが、パワポ資料作りのあるべき姿だと私は思います。
では、一種類にするのなら、どの書体を選ぶのがいいでしょうか。

私の答えは、「メイリオ」の一択です。
「メイリオはダサくて使いたくない」という声もしばしば耳にします。しかし書体選びにおいて最も重視すべきは、ダサいかどうかではなく、見慣れてて違和感なく自然に内容に没入できるか、です。
行動経済学系の書籍を読むと、「認知容易性」という言葉が出てきます。要するに「見慣れたものが好き」という心理ですが、この考えに従えば、「見慣れた書体が一番効果的」ということになります。
ビジネスパーソンが一番使っているOSはWindowsです。そのWindowsの標準フォントはメイリオです。そのため、ビジネスパーソンがもっとも見慣れている書体はメイリオになります。見慣れた書体だから、書体に目が行くことはなく、内容に意識が向かいます。書体が無視されて内容に没入できるのは、ビジネス文書の書体としては理想です。
ただここでお伝えしたいのは、「メイリオを使え」ということではありません。先ほどお話ししたように、どれかの書体を使ったことで仕事が受注できる、提案が採用される、ということは起こらないので、クセの少ない普通に読める書体なら何でもいいのです。
書体を選ぶ時間が無駄なので、どれかお決まりの書体を一つ選ぶ。あとは太さを変える程度で、その一種類を使いまわす。それが一番生産的な時間の使い方です。
3:影や立体を駆使する
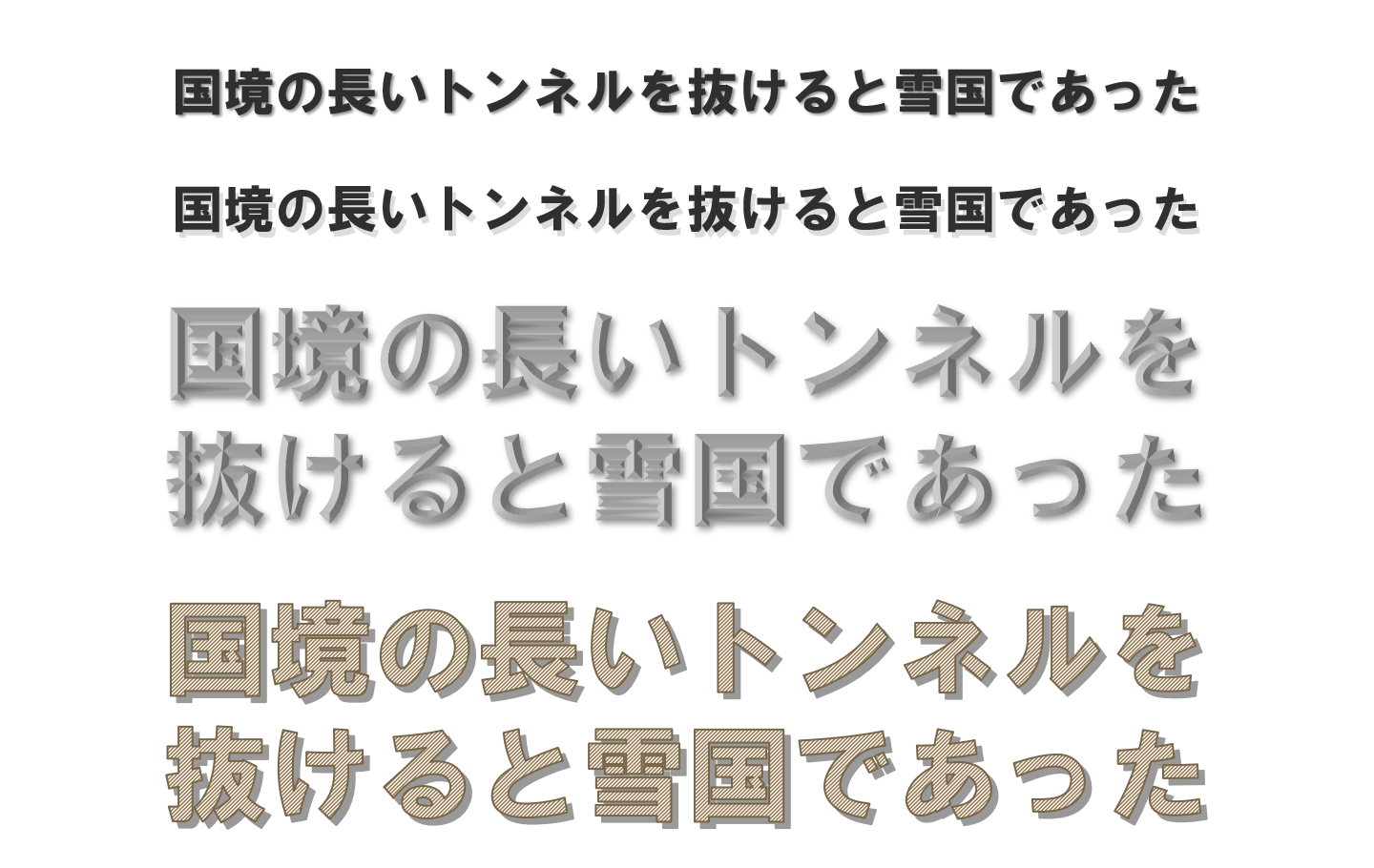
パワポには、文字や図形を装飾するための機能が豊富に備わっています。「存在する機能はできるだけ使いこなさなきゃ」とつい考えるかもしれませんが、これらの機能はすべて意味がない、使うだけ無駄、と思って構いません。

これも、色や書体と全く同じです。「影が美しいので御社に仕事をお願いしよう」「立体表現がカッコいいので君の意見を採用しよう」ということは、ビジネスでは起こりません。だから、影や立体を選んで試行錯誤することに一切時間を使うべきではないのです。
影は、文字に対して付ける機能と、図形に対して付ける機能がありますが、いずれも無駄です。作り手の意図としては、目立たせようと影を付けるのでしょうが、微妙な付け方では影の意味がほとんど伝わらず、大きく付ければ、大味で汚い印象になりがちです。
情報が伝わりやすくなるならマシですが、立体にしたことで正確に伝わることが、果たしてあるでしょうか。あるいは、強調は、立体でしか表現できないのでしょうか。
特にワードアートを用いた立体表現は、熟練デザイナーでさえ、視覚的に美しくかつ情報の伝達力を高める、ということが非常に難しいです。デザインの素人ならなおさら手を出すべきではありません。強調表現をしたいのであれば、影や立体ではなく、簡単にまとまる別の表現(赤くする、大きくする、下線を引く、線で囲む、等)を選択すべきです。
4:レイアウトに凝る
パワポ資料をはじめとするビジネス文書はほとんどの場合、横書きで書かれていることでしょう。横書きレイアウトにおいて、最も分かりやすく、誤解がなく、視線の移動距離が少なく、スムーズに読めるのは、左上からZ字状に文章が読めるレイアウトです。
にもかかわらず、積極的にこの基本原則を崩し、そのことによって注目を集めようと腐心しているパワポ資料にしばしば出会います。しかしながら、こういったレイアウトにおける工夫も、典型的な無駄です。
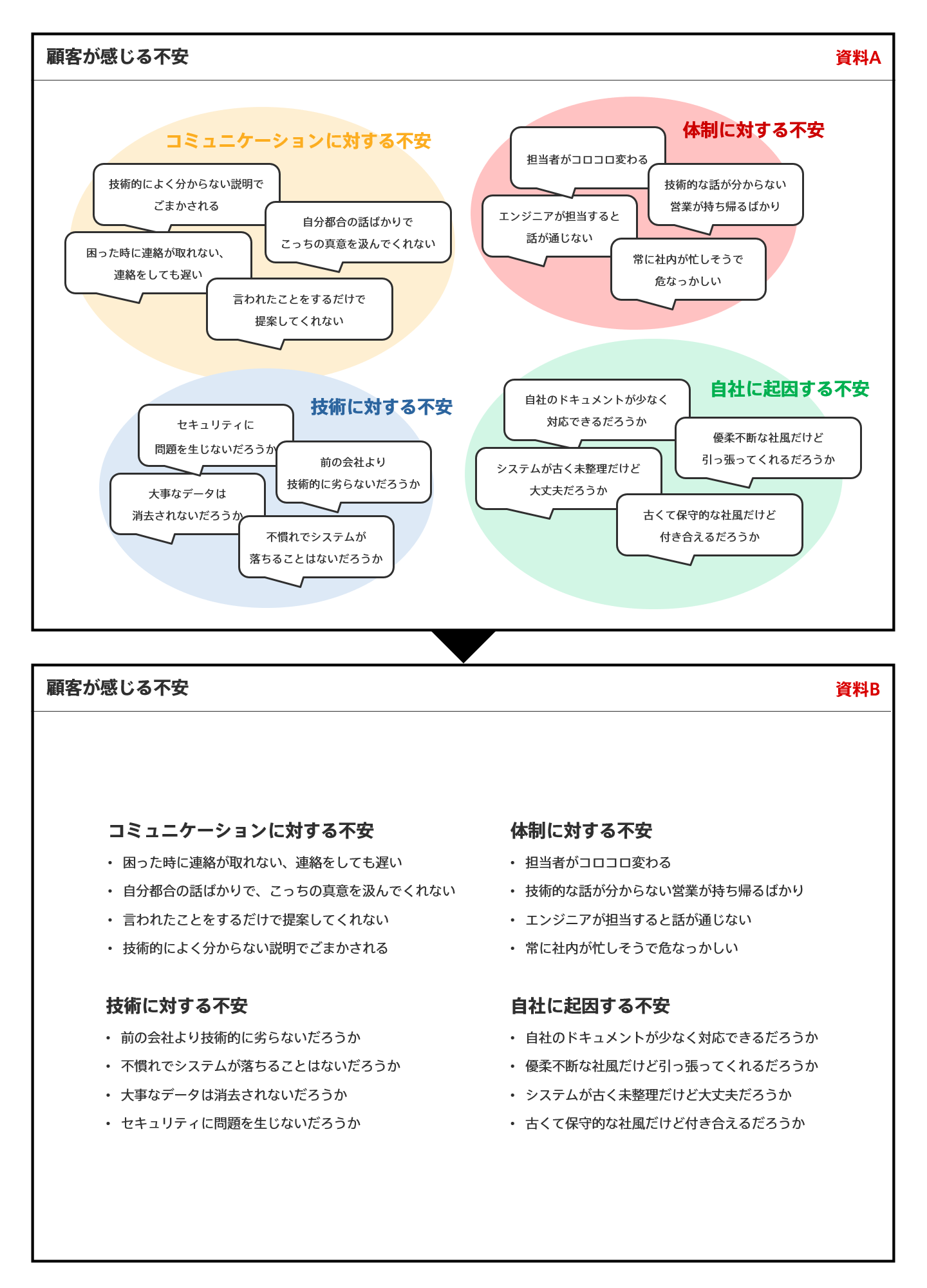
例えば以下の資料Aは、顧客の不安の声を表現するために吹き出しが採用され、あえてバラバラに配置されています。一方で資料Bは、淡々と箇条書きで表現されています。

「どちらの方が顧客の心の声っぽい表現か」という観点では資料Aに軍配が上がるかもしれません。しかし、文字の読みやすさという観点では、資料Bの方がやや優れているのではないでしょうか。そしてより重要なのは、「どちらの方が短時間で完成するか」という観点です。これに関しては、明らかに資料Bでしょう。
結局は、色や書体、装飾と同じでなのです。「レイアウトが頓智が効いているからあなたの提案を採用しよう」などということが起こる確率が極めて少ない以上、できるだけ時間をかけない機能的なデザインを選択すべきなのです。
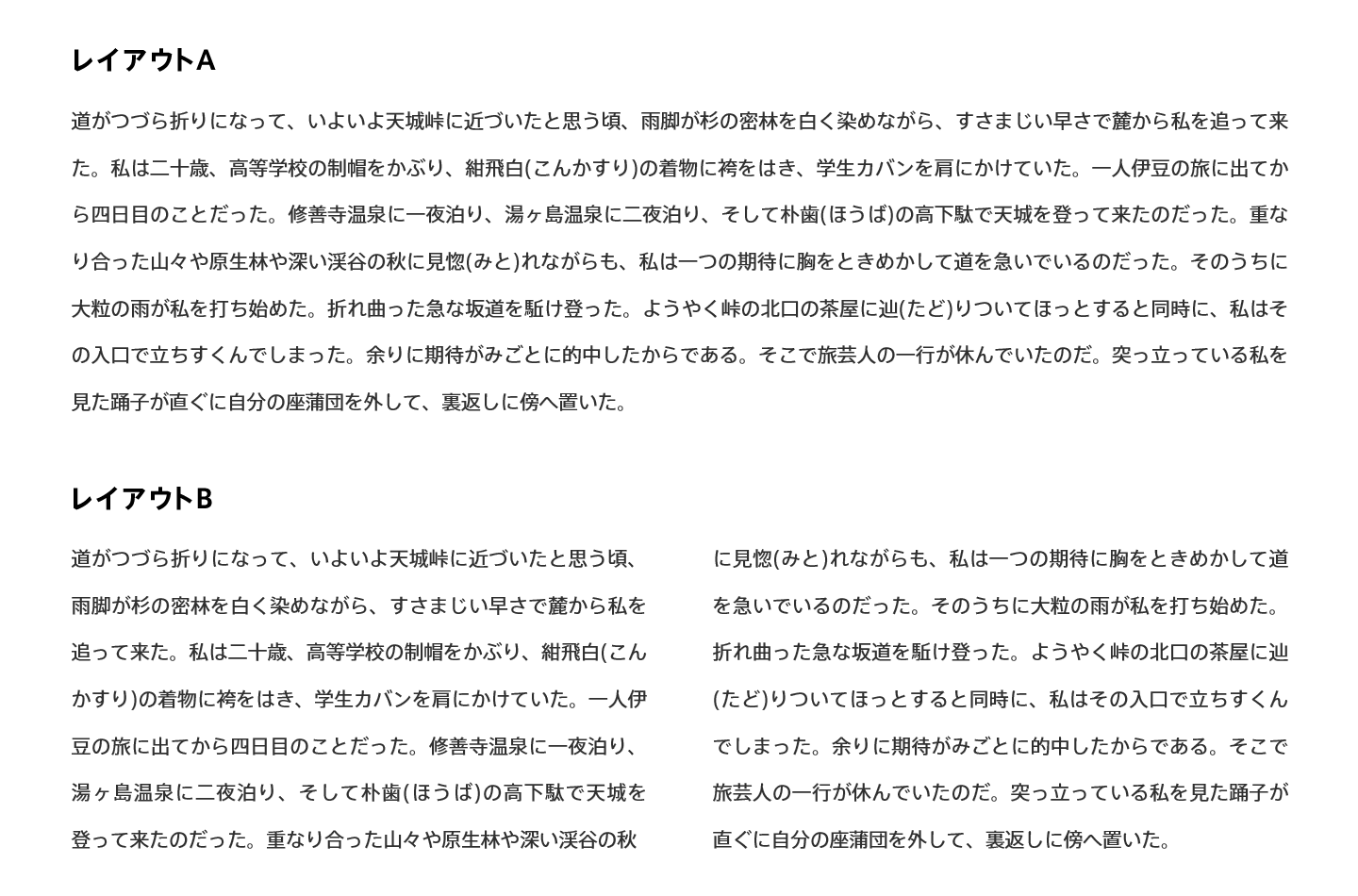
ちなみに、プロのデザインの世界には「1行は40字以内(あるいは37字以内)」いうセオリーがあります。これに従えば、以下のレイアウトAよりレイアウトBの方が優れているということになります。

しかし、心理的に「読みやすそう」と感じることと、実際に「読みやすい(=素早く読める)」ことは別だったりします。読む速度なら、1行の文字が多い方が速いという調査結果もあります。右から左へ大きく移動する目線移動の数が影響するためでしょう。
となると、1行を40字以内に収めるべきか悩みますが、プロのデザイナーでないのなら、「気にしない」でいいと思います。効果が一概に言えず、ビジネス上の成果との因果関係が希薄なセオリーに気を取られて時間を費やすのは、間違った仕事の仕方です。
このような「プロの技」「プロの知恵」を中途半端に聞きかじった時こそ、原点に立ち返るべきです。「この些細なことが仕事の成果に繋がる確率はあるか?」「些細なデザイン調整に時間を費やす価値はあるか?」と考え、プロのセオリーとやらには安易に惑わされず、冷静に判断しましょう。
5:余白を埋める
多くのデザイナーは余白を「大事なデザイン要素」と捉えて、余白を上手に使うことに腐心します。一方で多くの非デザイナー=ビジネスパーソンは、余白を「無駄」と考え、できるだけ余白を埋めようとします。
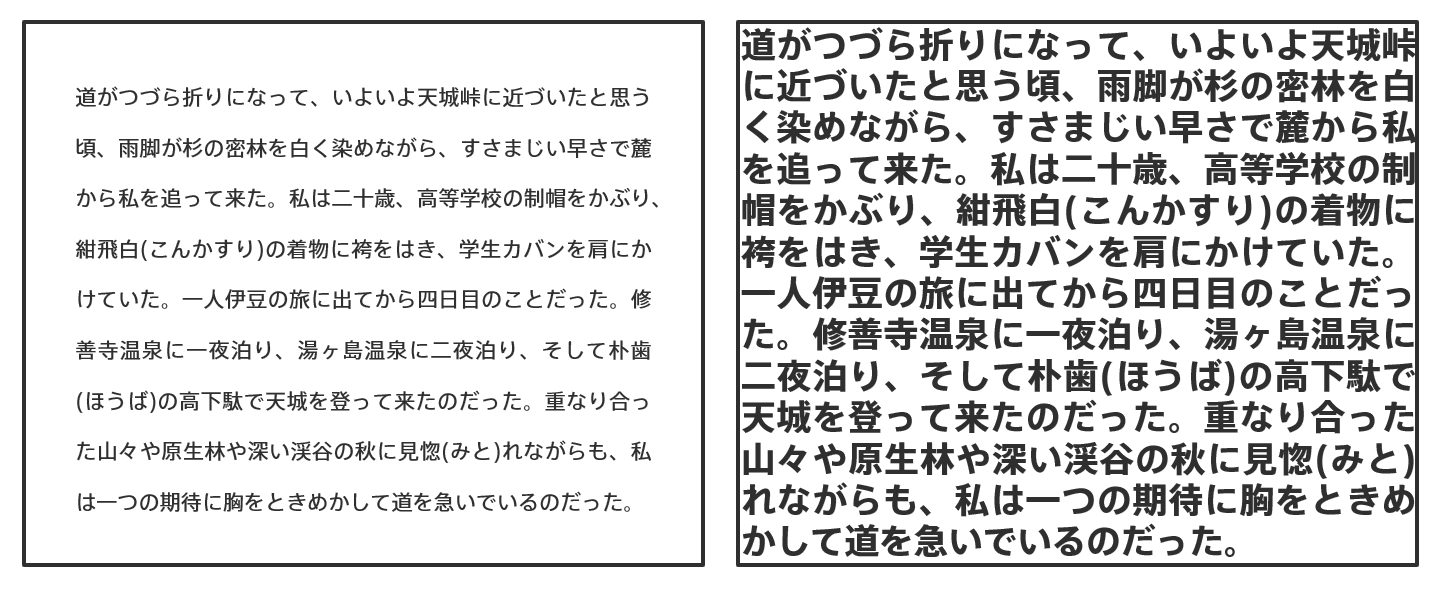
余白が多いと手抜きと思われそうなのが怖いのか、余白に意味のないイラストや図を詰め込んだり、2ページ分の情報を詰め込んだり、文章の行間をなくしたり、とにかく「ツメツメ」のパワポ資料をよく見かけます。このような余白を無くそうとする強迫観念を、私は「余白恐怖症」と呼んでいます。
人が文字を識別しやすいと思うかどうかは、相対的なバランスで決まります。そのため、空間に余白がある中で存在する小さな文字の方が識別しやすくなり、空間に余白がない大きな文字の方が識別しにくくなる、ということが起こりえます。

余白があることで人は余裕を持って情報を処理することができるようになり、余白がなくなると情報処理の余裕がなくなり、文字を読み飛ばしやすくなります。
こういう話をすると、「余白があった方がいいのは分かった。でも見栄えするように余白を扱えない」となるでしょうが、これも原点に立ち返って考えるべきです。つまり、「余白の扱いが上手だから君の意見を採用しよう」ということが起きるか、ということです。
常に、時間対効果で考えるのです。「余白は埋めずに残しておく」そして「余白を見栄えよく仕上げることに時間を使わない」が、パワポ資料における一つの最適解です。
なお、余白を手軽に有効に扱う上で、3つのことを覚えておくといいでしょう。
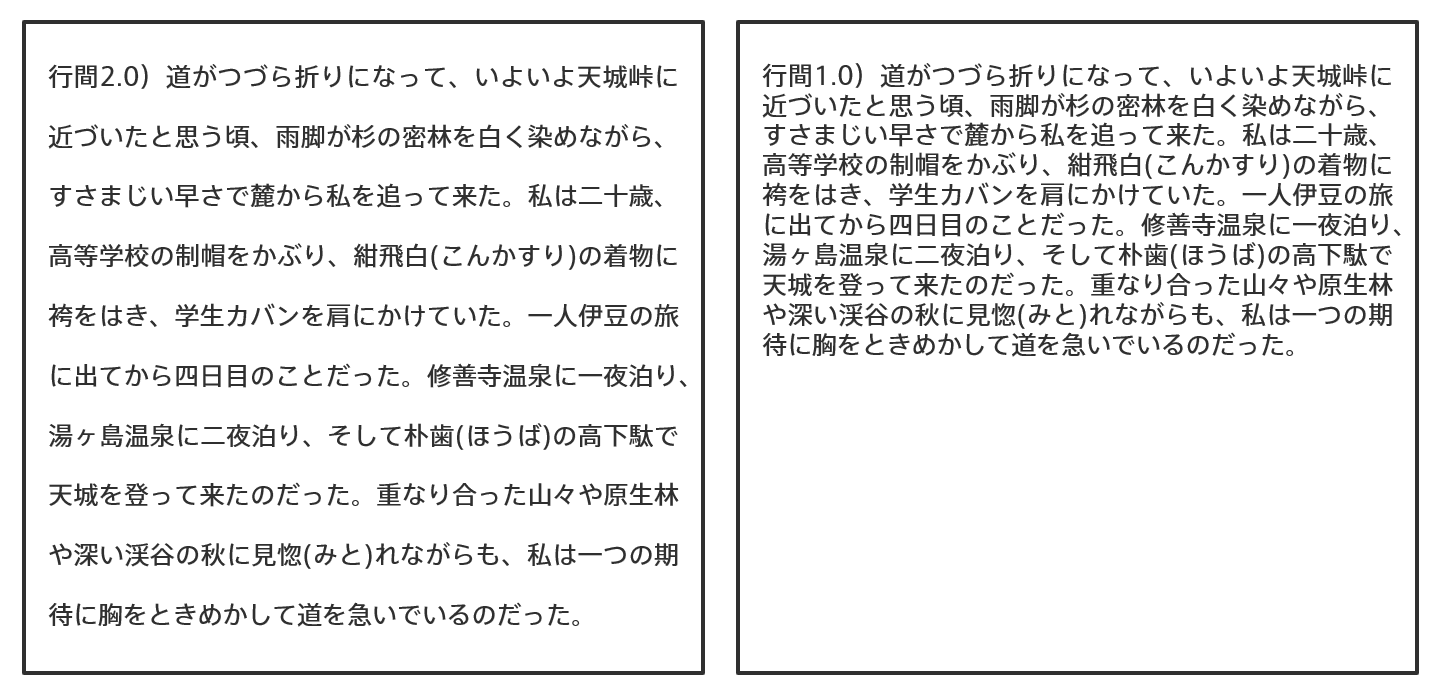
まず、行間を1.3~2.0くらいに設定することです。行間とは、行の間の小さな余白ですが、行間余白の多い・少ないで、文章の読みやすさが飛躍的に変わります。

行間1.0(行間がない)状態のまま、資料を作り続けているケースをよく見かけますが、見出しなどの大きく文字量が少ない箇所なら行間1.3~1.5、本文などの小さく文字数が多い箇所は行間1.8~2.0と、決め打ちで行間を設定して、資料を作るといいでしょう。
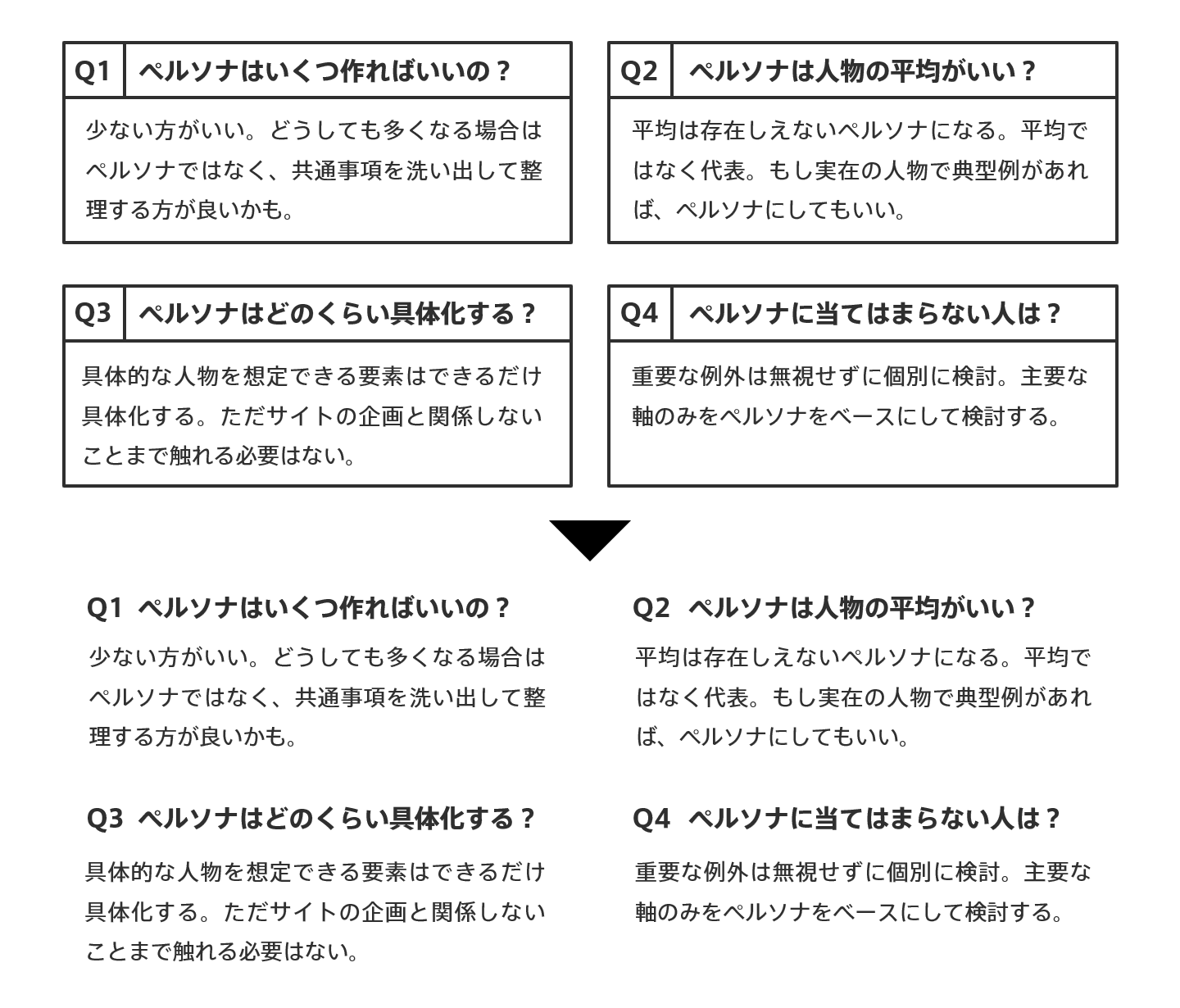
次に、線で囲まず余白でグループを表現することです。線で囲むと、余白が埋まるだけでなく、レイアウトに安定感が生まれるので、ビジネスパーソンはよく使いたがります。しかし、線を引けば引くほど余白がなくなり、窮屈な印象を高めてしまいます。

この例にあるように、案外線で囲まなくても情報のグループは表現できるものです。さらには線で囲まないことで、ゆったりした余白が生まれます。そのため「なるべく線で囲まない」というのは覚えておくといいでしょう。
そして最後に、余計なイラストや写真を入れないことです。それが文章を補完するイラストや写真ならいいのですが、それ以外は無駄な情報です。何より、イラストや写真を選んだり配置する時間が無駄です。余白を恐れず、余白は余白のまま、放置しましょう。
6:表やグラフに凝る
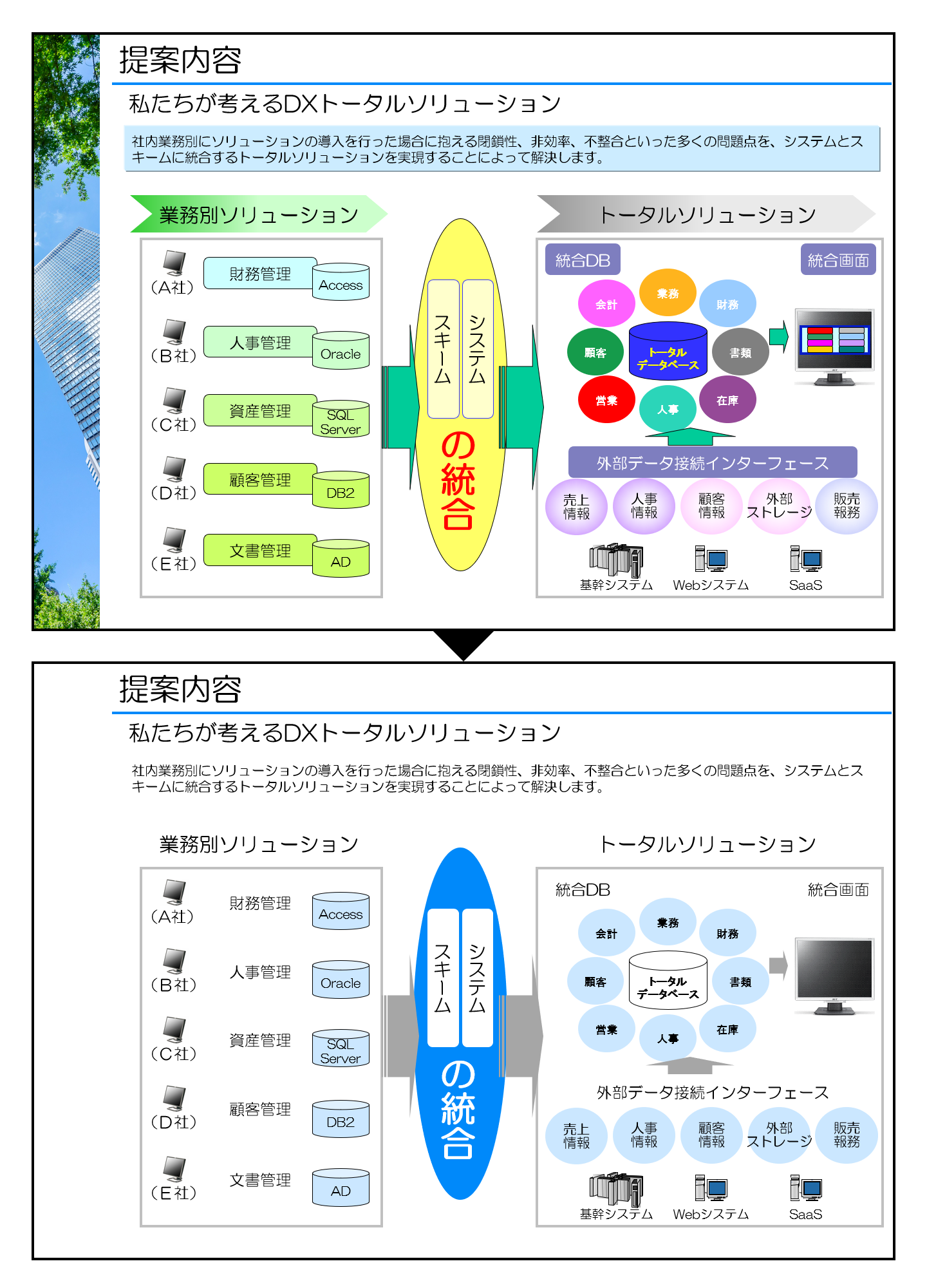
しばしば、派手に飾り立てられた表・グラフを目撃することがあります。しかし、表やグラフを色彩豊かにしたり、立体的に飾ったりすることは、成果とは関係ないことに無駄な時間を費やすだけでなく、情報伝達力をむしろ悪化させてしまうことになりかねません。
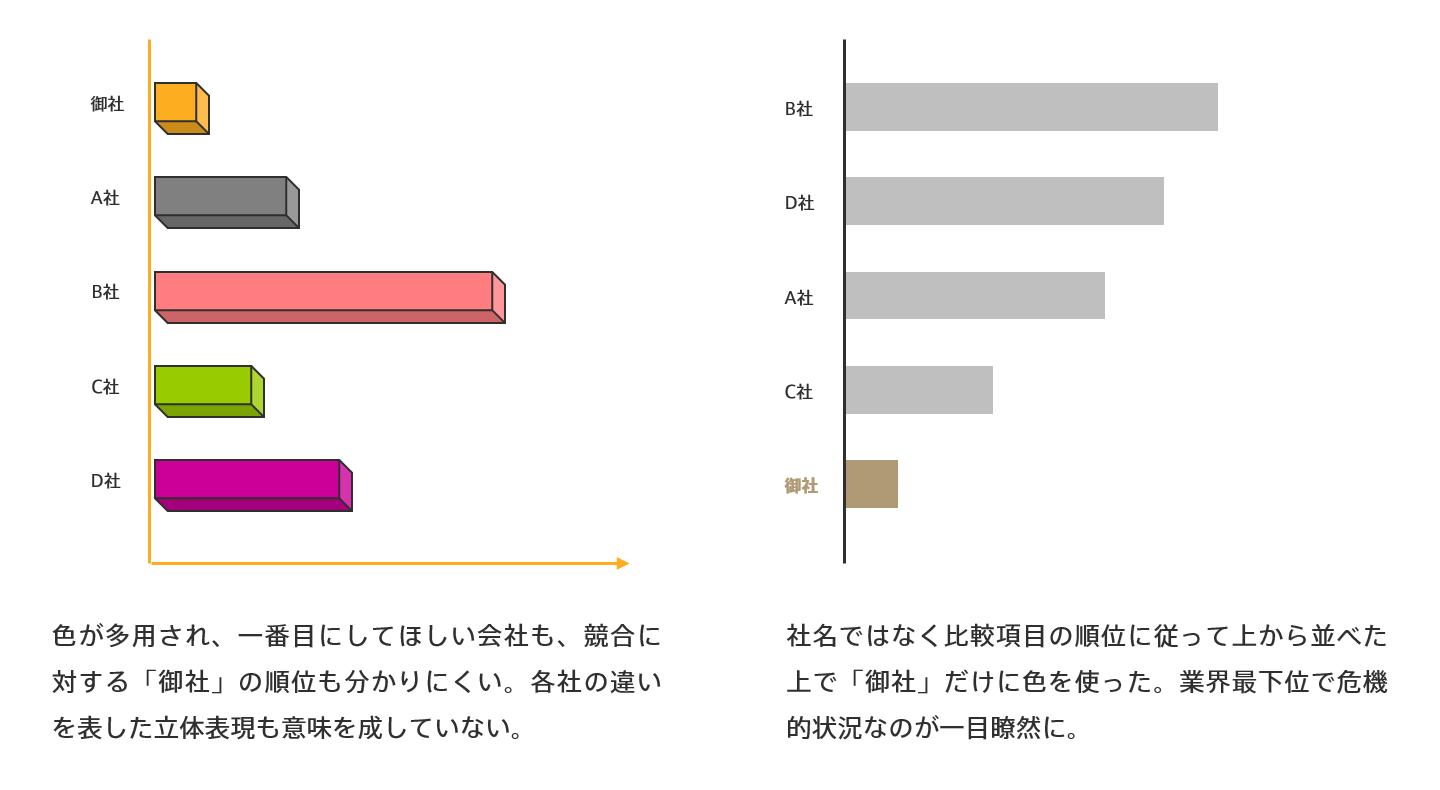
グラフであれば、シンプルで装飾が少ない方が見やすいのは、一目瞭然です。

グラフとは、伝えたいメッセージがあり、そのエビデンスとして示すだけのものです。主役はメッセージであり、グラフは脇役に過ぎません。その脇役がド派手に目立っていては、主役の印象が薄れてしまいます。グラフの装飾は、主張したい箇所に最低限、あとはシンプルに、が原則です。もっと言えば、ほぼ白黒でいいです。
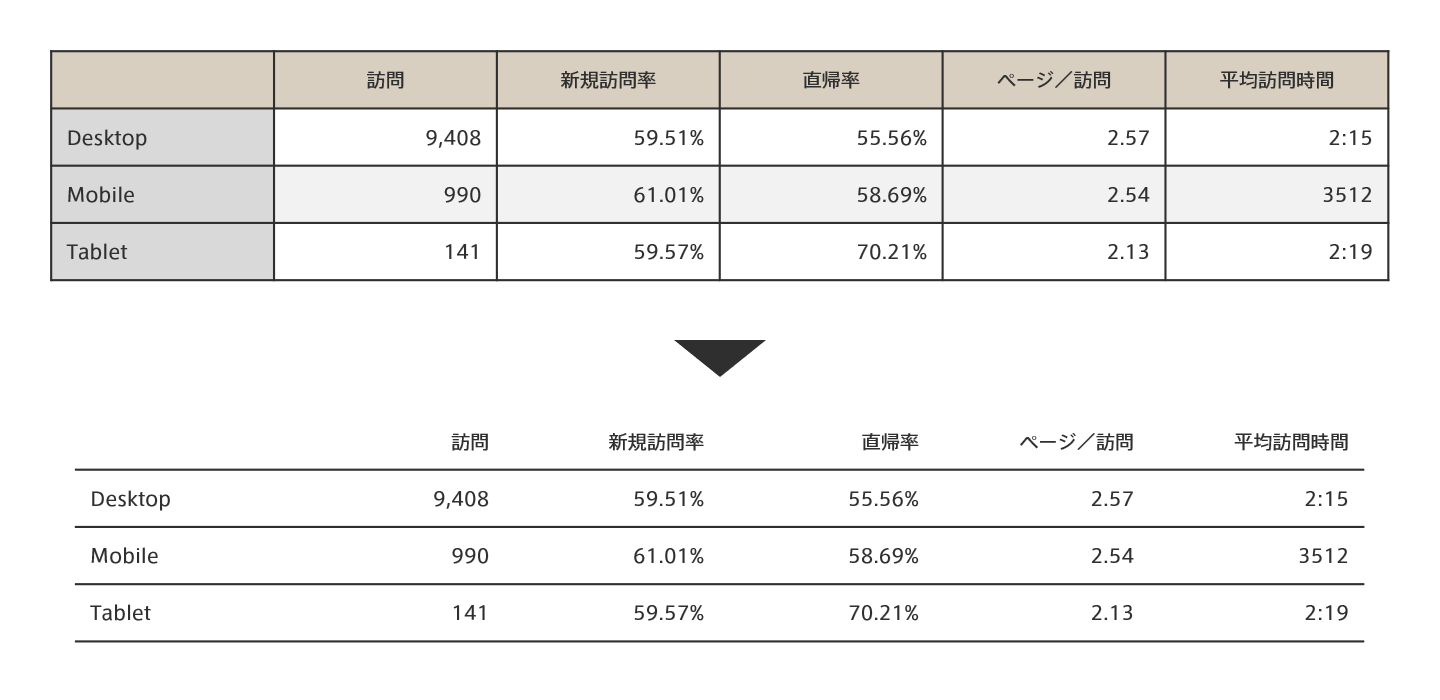
表に関しても同様です。表と言えば、縦横に線をひき、項目部分に背景色を使い、さらに見やすくさせるために薄い帯を交互に敷くようなデザインを見かけることもありますが、このような配色にしなくても、人の眼は十分に表を識別できます。

サンプルの場合、縦線や塗は不要で、最低限の横線だけで、表は再現できます。制作時間が少なくなる、スッキリと見やすくなるだけでなく、洗練された知的な印象も与えることができるようになります。海外のコンサル会社の資料では、このようなスッキリした表の方がむしろ主流であり、縦横を線で囲み、ベタベタと色を塗りたくるような表の方が、むしろ少数派ではないでしょうか。
ビジネスパーソンの中には、デザインというのは装飾を足していくことと勘違いしている人も多いですが、デザインの基本は引き算です。デザイン要素をできるだけ少なくし、文字情報やコンテンツをできるだけ見やすく、ありのままに伝えるのがデザインの本質です。その本質を理解すれば、グラフや表を派手に装飾することが間違いだということを、自然と理解できるでしょう。
7:表紙に凝る
「表紙」は資料の顔であり、特別重要視している方もいるかもしれません。そしてパワポを駆使すれば、パンフレットのような表紙にすることも不可能ではありません。しかし繰り返しになりますが、「表紙が素晴らしいからあなたに仕事を任せよう」となるかが重要です。その確率がほぼゼロなら、表紙にかける時間は1秒でも短くすべきです。
冷静に考えれば、パワポ資料をはじめとするビジネス文書の表紙を見るのは一瞬しかありません。内容に話が及んだ瞬間から、表紙のことは忘れてしまいます。資料の説明が終わって議論になったときも、表紙が話題になること皆無でしょう。であればやはり、表紙のデザインに力を入れるのは、仕事の本質から外れているといえます。
過去には「机の上にあったら上司が手に取りたくなるような、引きの強い表紙を作りなさい」という意見を聴いたこともあります。もちろん、そういうケースがゼロだとは言いませんが、大事なのは、それがどのくらいの確率で起きるのか、ということです。時間投資に対して利益還元される確率の問題です。そもそも、相手の上司が読んでくれるか不安なら、電話やメールでプッシュすればいい話です。
表紙に時間をかけても、それに報われるようなリターンが返ってくることはほとんどありません。真っ白な表紙の真ん中にタイトルと提案者の名前、日付があるだけで、十分機能します。表紙には凝らず、中身を磨くことに時間を使うようにしたいものです。
8:なんでも図にする
「直感的に分かるよう図にしろ」と上司に言われたことはありませんか。PowerPointには図を作る機能が数多く搭載されているため、せっかくならなるべく図を作ろう、という発想になるかもしれません。
しかし、「図の方が分かりやすい」というのは典型的な固定観念です。人は見たことがない図を理解する時、その情報構造を読み解く必要があります。下手な図を作っても、文章よりも分かりにくくなるだけです。
PowerPointを禁止しているAmazonでは、Wordで文章で書くことを推奨しているという話も聞きます。私はこの手の話を鵜呑みにはしませんが、ただ、言っていることは真っ当です。多くの場合、中途半端な図より、文章の方が圧倒的に分かりやすいからです。
一方で、文章より図の方が向いている表現は、確かにあります。

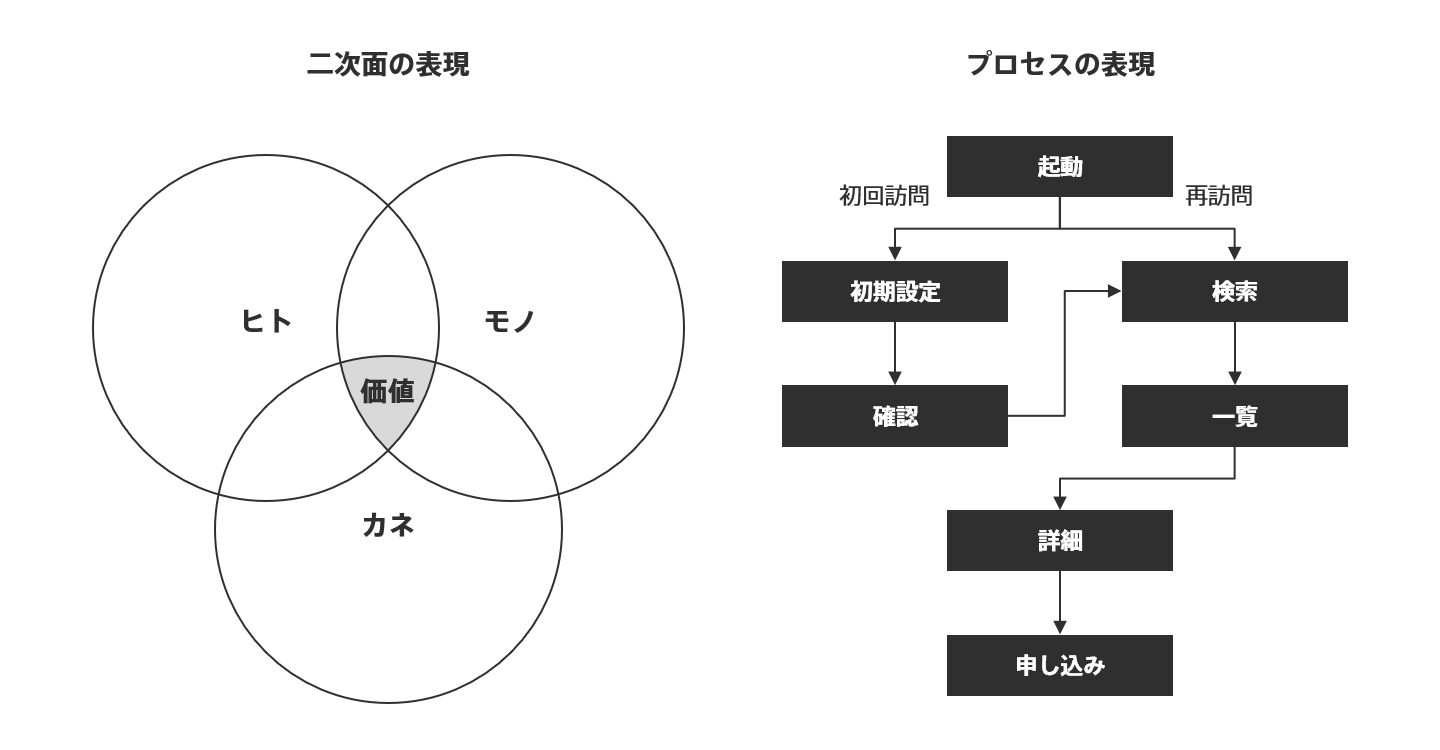
例えば、面における関係性を表現するような2次元の表現は、図の方が向いています。地図などもその一種と言えますが、4象限や、例えば複数の概念の重なり具合を示す場合などは、長々と文章で表現するより、図の方が分かりやすくなります。
また、時間経過に伴うイベントやタスクの変化を表すプロセスの表現も、図の方が有利です。スケジュール表やフローチャートなど、特に複雑に条件分岐するようなプロセスは、文章よりも図の方が圧倒的に分かりやすいでしょう。
このように、図の方が良いケースも確かにありますが、常に「図の方が分かりやすい」とは限らず、冷静に判断する必要があります。「直感的に分かるように図にしろ」という上司が、必ずしも正しいわけではないのです。
9:毎回デザインを変える
「デザイン=ゼロから作る方がいい」と思いがちですが、ビジネスパーソンがこの考えに従う必要はありません。デザインの優劣を競っているのではなく、成果を上げることが本質であるわけですから、過去のデザインはどんどん流用し、できるだけデザインを新たに考えないのが賢い仕事の仕方と言えます。
しばしば、顧客のカラーに合わせて資料を見かけます。しかしほとんどのビジネスパーソンは、今までと違った色を使うことで余計な操作や迷いが増えます。そんな時は原点に返って考えるべきです。「うちの会社の色に合わせてくれてありがとう!御社に仕事を発注するよ!」ということが果たして起きるのでしょうか。
そう考えると、デザインをその都度変える発想とはむしろ逆で、できるだけデザインは使いまわす感覚でいるべきだと、すぐ気づくでしょう。ビジネスパーソンはデザイナーではないのですから、ビジュアルの印象で存在感を示すのではなく、本質的な仕事力やアイデア発想力で勝負するようにしましょう。
まとめ
この記事を読むと、「ビジネスパーソンはデザインをするな」と言ってるように思えるかもしれませんが、そうではありません。
雑に見える資料より、丁寧に見える資料の方が、良い印象を与えるに決まっています。ただそれが決定打にならないからこそ、時間を使わないデザインが大事なわけです。
時間を使わないデザインとは、要素の大きさや端を揃えて、レイアウトを整理する、といったことです。PowerPointには整列やグリッドに吸着する機能があり、レイアウトの基本法則さえ知っていれば、時間をかけず、瞬時に反映できます。知っていればすぐ真似できるこういったノウハウは、積極的に活用すべきです。
一方、配色や装飾を作りこむ、書体に凝る、変わったレイアウトを施すなどは、成果が不明瞭なうえに正解もなく、落とし所がよく分からず、時に迷走してしまいます。このようなデザインには、極力関わらないが得策です。現実的には、「デザインが素晴らしいから君の意見を採用しよう」とまでは、ならないからです。
さて、ここで紹介した「時間をかけずにできる範囲でやるデザイン」をZoomで画面共有をしながら解説する『PowerPointデザイン実況中継』というのを、2021年1月20日・21日の両日に行いました。その時の動画データを、noteでも販売しています。今からでも見てみたい、という方は以下から購入してみてください。
※余談その1
提案書や営業資料、社内資料などのビジネス文書における、構成要素別の重要度は、以下のように表現できます。

もっとも大事なのが「アイデア」です。実現可能性の高い魅力的なアイデアであれば、資料の出来とは関係なく、相手はそのアイデアを採用するでしょうし、アイデアに魅力がなければ、いかにデザインが素晴らしくともその提案は採用されません。
次に大事なのが、「ストーリー」です。シンプルなアイデアというのは往々にして抽象度が高く、その価値が伝わりにくくなる場合があります。その時は、価値を分かりやすく伝えるストーリーが重要になります。相手の課題感に言及し、このアイデアがどのようなカラクリでどのような効果をもたらすのか、それを伝える一連のストーリーです。
次に大事なのが「コピー」、つまり言葉です。抽象的で曖昧な言葉ばかりの提案書であれば、優れたアイデアやストーリーも上手に伝わらないでしょう。アイデアやストーリーを脳内にきちんと伝えるためのインターフェースとして、言葉の役割は重要です。
そして、アイデア、ストーリー、コピーを補佐する役割として、ようやく登場するのが「デザイン」です。デザインによって、アイデア、ストーリー、コピーがより分かりやすくなることはありますが、ほとんどのビジネスにおいて、より重要なのはアイデア、ストーリー、コピーであり、デザインはあくまで「第4の矢」です。
デザインが良いに越したことはありませんが、そのクオリティが成果を決定的には左右しません。その意味で、やはりデザインは「時間をかけず、できる範囲で」に留めておくべきなのです。
※余談その2
「デザイン」という言葉は、デザイナーの間では、「視覚的な表現のことではない」というのが共通認識になっています。この記事はビジネスパーソンが読むことを想定し、多くのビジネスパーソンが認識しているデザイン=ビジュアルという定義でデザインという言葉を使ってはいます。
しかし厳密にいえば、アイデア、ストーリー、コピーも含めて課題を解決するアウトプットを作ることがデザインです。そのため、矛盾するようですが、ビジネス文書において「デザインに時間をかけるな」というのは「本質的なデザインに時間を使え」と同義と言えます。
私たちは顧客の成功を共に考えるウェブ制作会社です。
ウェブ制作といえば、「納期」や「納品物の品質」に意識を向けがちですが、私たちはその先にある「顧客の成功」をお客さまと共に考えた上で、ウェブ制作を行っています。そのために「戦略フェーズ」と呼ばれるお客さまのビジネスを理解し、共に議論する期間を必ず設けています。
成果にこだわるウェブサイトをお望みの方、ビジネス視点で相談ができるウェブ制作会社がいないとお困りの方は、是非ベイジをご検討ください。
ベイジは業務システム、社内システム、SaaS、管理画面といったウェブアプリケーションのUIデザインにも力を入れています。是非、私たちにご相談ください。
ベイジは通年で採用も行っています。マーケター、ディレクター、デザイナー、エンジニア、ライターなど、さまざまな職種を募集しています。ご興味がある方は採用サイトもご覧ください。
記事カテゴリー
人気記事ランキング
-
デザイナーじゃなくても知っておきたい色と配色の基本 1,404,046 view
-
提案書の書き方~ストーリー・コピー・デザインの基本法則【スライド付】 1,150,564 view
-
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き) 953,736 view
-
【2024年6月版】管理画面のUIデザインにおける25の改善ポイント 585,612 view
-
パワポでやりがちな9の無駄な努力 526,250 view
-
ビジネスに役立つ上手な文章の書き方11のコツ 427,972 view
-
良い上司の条件・悪い上司の条件 371,880 view
-
未経験でも1カ月で即戦力クラスの知識が身に付く『webデザインドリル』公開 365,586 view
-
UIデザインのための心理学:33の法則・原則(実例つき) 347,312 view
-
話が上手な人と下手な人の違い 342,883 view