ウェブ・ユーザビリティの簡単9原則

ユーザビリティというのは普遍的に重要なデザインテーマの一つですが、一方でユーザビリティへの関心は、UXが普及して以降、徐々に失われている印象があります。例えば、ユーザビリティがテーマにした書籍のほとんどは2000年代の刊行で、少なくとも日本国内において、2010年代以降に発刊された書籍は僅かです。
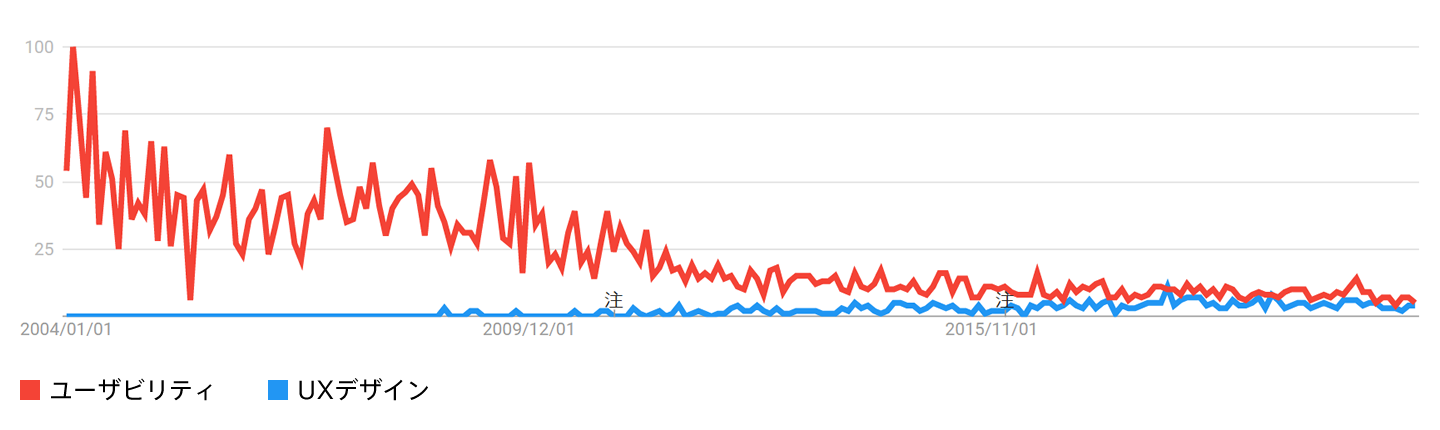
実際、Googleトレンドで2004年からの「ユーザビリティ」と「UXデザイン」の検索動向を比較しても、「UXデザイン」が2010年以降に増加傾向であるのに対して、「ユーザビリティ」は2000年代前半をピークに下降しています。

「UX」だと別の意図の検索を含むため、あえて「UXデザイン」で比較していますが、ここにデザイン文脈で使われる「UX」を加えると、「UX」は「ユーザビリティ」を確実に上回っているはずです。
だからといって、2010年代以降にユーザビリティが重要でなくなったわけではありません。ウェブの仕事をする中で、ユーザビリティについて悩む瞬間は未だに多く存在します。「UXをもっと良くしたい」という話を詳しく聞いてみたら、実はUXではなくユーザビリティの話だった、ということも珍しくありません。
そんな今も昔も大事なユーザビリティは、「使いやすさ」と直訳すると非常にシンプルなことのように思えますが、これを高度に満たすのは非常に難しいです。
まず「ユーザビリティ=使いやすさ」は、「誰にとって」「どんな状況で」という前提次第で、基準が大きく変わります。例え同じ人物であっても、一度目に利用した時と、二度目に利用した時で、「使いやすさ」の基準は変わります。
そのため、技術的に完全にパーソナライズできない限りは、異なるユーザビリティ要件をひとつのUIやシステムの中に含めていく必要があります。そうすると大抵、「あちらを立てればこちらが立たない」というジレンマに陥ります。これがユーザビリティを満たす事の難しさです。
とはいえ、人である以上は、共通することもあります。例えば、脳の情報処理の仕方や認知パターン、目や指などの人間工学的な基本特性などは、人によってさほどは変わりません。つまり、身体的に大きな問題を抱えていない人が、PCやスマートフォンで利用するウェブサイトやアプリケーションを利用する状況に限定すれば、ある一定の原則は作れるのではないかと思います。
ユーザビリティの大家、ヤコブ・ニールセン博士が1995年に提唱したUI設計における「ユーザビリティ 10 原則」も、そんな原則の一つです。
- システムの状態を可視化する
- 実世界とシステムをマッチングさせる
- ユーザに制御の主導権と自由を与える
- 一貫性と標準性を保持する
- エラーを起こさない
- 覚えなくても理解できるデザインにする
- 柔軟性と効率性をもたせる
- 最小限で無駄のないデザインにする
- ユーザ自身で認識、診断、回復ができるようにする
- ヘルプとマニュアルを用意する
プロのデザイナーなら当然知っているこの原則ですが、しかしながらやや抽象度が高く、経験が浅いデザイナーが応用するには少々難しいように思います。近年は、ビジネスにおけるデザインの重要性が高まり、デザインをジャッジするビジネスパーソンも増えていますが、彼らにとっても、この 10 原則を仕事に応用するのは難しいでしょう。
そこで今回、「経験豊富なデザイナーでなくともすぐ理解し、すぐ応用できること」を目指し、できるだけ簡単で分かりやすいウェブ・ユーザビリティの原則を、私たちなりにまとめてみました。いわば、限りなくハードルを下げた入門者向けのユーザビリティ原則です。よろしければご覧ください。
※このブログは、1~4の前半をデザイナーの塚元、5~9の後半をデザイナーの高塚、序文と全体の編集を枌谷が担当した、共作記事となります。
目次
1. 多いのはBad / 少ないのはGood
人の記憶のうち、短期的に保持される記憶のことを「短期記憶」といいます。ミズーリ大学の心理学教授、ネルソン・コーワン氏の研究によると、短期記憶で処理できる情報量は4±1個程度だそうです。これに従えば、4±1を越える情報を探させたり、選ばせたりすると、短期記憶が使えず、脳の負荷が高まると考えられます。逆に、4±1より少なくすれば、脳への負荷が減り、認知が容易になり、結果的に使いやすく感じる可能性が高まるともいえます。
ウェブサイトやアプリケーションに掲載する全ての情報要素を4±1以内に収めるというのは現実的ではないでしょうが、「数が少ない方が比較的使いやすく感じる」は共通して言える傾向です。以下に、代表的な事例を紹介します。
①多すぎる選択肢
ここでいう選択肢とは、グローバルナビゲーション、プルダウンメニュー、製品/サービス数、バリエーション数、オプション数、購入方法など、UI上に掲載されるおよそすべての、ユーザーに選択を促す情報に当てはまります。
どうしても選択肢が多くなってしまう場合には、いくつかのまとまり(=チャンク)に分けてグループ化することで、認知負荷を下げることができます。このような代替案も用いながら、できるだけユーザーへの心理負荷を軽減させる設計をしたいところです。

②多すぎる色
色には、文字や形などの情報を識別しやすくする機能的役割と、色が与える印象を使って人の感情に働きかける情緒的役割があります。ユーザビリティの観点でいえば、より重要なのは前者です。
色で情報を識別できるというのは、色を多く使った方が分かりやすくなる、ということではありません。例えば分かりやすく情報を区分しようと、色を多用するのは逆効果です。色の乱用は、混乱した分かりにくいデザインに直結します。逆に色数が少ないシンプルな配色であるほど、ユーザーは色から情報を識別できるようになります。
忘れていけないのは、色単体に意味を伝える力はない、ということです。信号を見て、緑が進め、赤が止まれ、と直感的に識別できるのは、過去にそう説明されたからです。しかし、事前の説明がない色が何を意味するかは、ユーザーは理解することができません。
色が多数登場すると、美観を損ねるだけでなく、ユーザビリティの面でも問題を生じやすくなります。色には明確なルールを設け、必要最小限の使用に留めるのが基本原則です。
③無駄に多いステップ
クリックやページ遷移数が多くなるほど使いにくく感じるのは、誰もが経験があるでしょう。無駄なステップがストレスになるというのは、ユーザーが能動的に行動するフォームで顕著に現れます。
例えば、電話番号の入力を分割すると、それだけタブを押したりクリック/タップといったステップが増え、分割しないフォームよりも煩わしく感じます。

フォームでしばしば話題になる半角/全角の指定も同様です。ユーザーは自分が使いやすい方法で、なるべく操作を切り替えず入力を続けたいものです。しかし半角/全角を指定するフォームは、ユーザーに操作の切り替えを強制し、結果的にステップが増えます。さらにエラーが発生させると、エラー修正というステップが加わります。
このような無駄なステップをできるだけ減らし、ユーザーの物理的・心理的負荷を減らすのは、ユーザビリティにおける一丁目一番地といえる取り組みです。
ステップがどうしても減らせない場合、そのことがストレスにならないデザイン上の工夫をする手もあります。人は、ゴールに向かって正しく進んでいる実感が得られれば、使いにくさをあまり感じません。処理が正常に進んでいることを示すメッセージ、全体ステップや残り数、完了率を明示するプログレスバー等、視覚的な演出によって、ステップの多さに起因する心理的な使いにくさを最小限に抑えることもできます。
2. 隠すのはBad / 見せるのはGood
選択肢が増えることを避ける一つの手段として、「格納する」があります。格納を上手に使えば、目に見える選択肢を減らし、認知負荷を下げることができます。
しかし、格納によって見えなくなることは、ユーザビリティの面で別の弊害をもたらします。隠された情報を人は認識できません。つまり、格納して隠された情報が増えるほど、「使いにくい」「分かりにくい」という印象に繋がる可能性も高まります。
また、隠れている場所を知っている場合でも、それを表示させるための工程がひとつ増える、という新たな問題が発生します。この工程が増えすぎると、「面倒くさい」「使いにくい」と感じさせてしまいます。
隠さなければ情報が多くなりすぎる。隠せば情報が見えなくなる。このようなトレードオフの問題に直面することは、UIデザイナーにとっては日常茶飯事でしょうが、両方のメリット・デメリットを考えたうえで、最適なUIを決定していく必要があります。
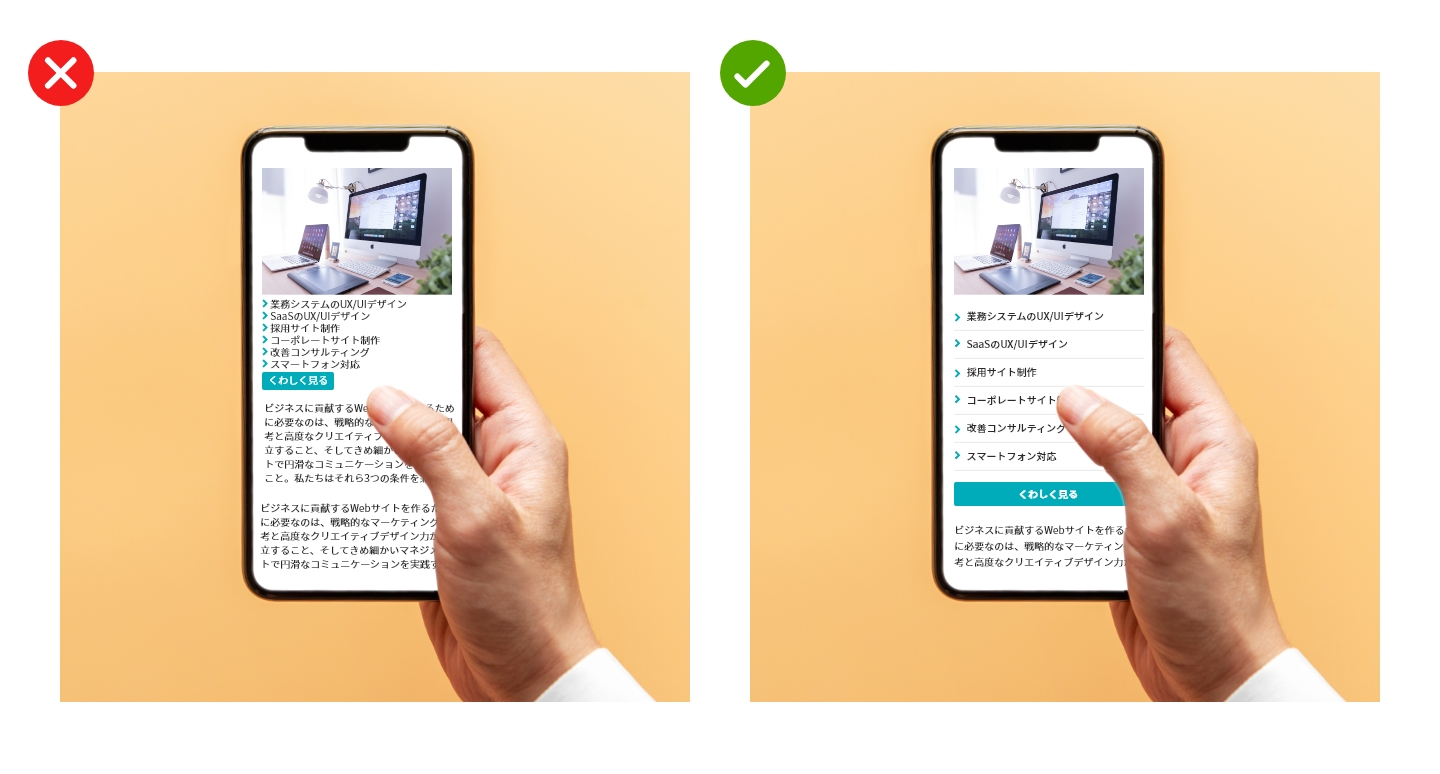
①ハンバーガーメニュー
ハンバーガーメニューは、表示領域が狭いスマートフォンのアプリやウェブサイトでよく見かけるUIデザインです。PC向けのウェブサイトでもしばしば見かけますが、メニュー本体を隠すため、発見できなくなる可能性も高まります。
また、目的のメニューに辿り着くために、「メニューをタップ」「目的のメニューをタップ」の2ステップが必要になります。メニューが階層化されている場合には、さらにステップが必要になることもあります。
項目が少なければヘッダーやボトム部分にそのまま配置したり、あるいはスクロール型ナビゲーションを採用するなどして、なるべく隠さなくて済む方法を選択した方が、ユーザーを迷わせにくくなるでしょう。
もしハンバーガーメニューを使用する方には、「メニュー」などの明示的なラベルも添え、気付かないユーザーを極力減らすように心がけたいところです。
②タブ
タブは、ウェブサイトのUIとしては比較的馴染がある要素ですが、「隠すのはBad」を象徴するUIでもあり、使いやすくするつもりが使いにくくなることが発生しやすいUIともいえます。特に、タブなのかボタンなのか分からない見た目にすると、高い確率でユーザーを迷わせてしまいます。

ヤコブ・ニールセン氏の「タブの正しい使い方」という記事によれば、タブは、以下の12のガイドラインに従うべきと述べられています。(文章は当社にて編集)
- 同じコンテキストの中で表示内容を切り替えるために使う
- 論理的なかたまりに分ける
- 複数のコンテンツを同時に見る必要がない場合に使う
- 内容はお互いに関連があるものにする
- 選択中のタブはハイライトする
- 選択されていないタブもはっきりと表示する
- 選択中のタブとそのコンテンツのエリアは一続きに繋げる
- タブのラベルは短く書く
- タブのラベルを全部大文字にするのはやめる(英語圏の場合)
- タブは1列に収める
- タブの並びはタブパネルの最上部に配置する
- タブの外観や機能はすべて同じにする
このような条件を見ても、タブのデザインは注意深く慎重に行われるべきということが分かります。ハンバーガーメニューと同様、隠すことによるメリットよりもデメリットの方が強く出てしまう可能性があるので、タブの採用は慎重に検討したいところです。
3. 小さいのはBad / 大きいのはGood
デザイナーは見た目の美しさを優先するあまり、文字を小さくしすぎてしまうことがあります。確かに大きな文字はどことなくどんくさいビジュアルに見えて、小さな文字はスタイリッシュで上品に見えます。
しかしながら、ノーベル賞受賞の行動経済学者、ダニエル・カーネマンの名著『ファスト&スロー』の中でも登場する「認知容易性」という概念に従えば、文字を小さくすることは認知負荷を高めることになり、ユーザビリティ的にも、ユーザーに与える印象の面でも、逆効果なことが分かります。
また、ボタンやテキストリンクの場合、サイズが小さすぎると認識に時間がかかるだけでなく、マウスやタップでの誤操作に繋がります。スマホで小さなUI要素をうまくタップできずにイラっとした経験は、一度や二度はあるでしょう。
もちろん、大きければ大きいほど使いやすくなるわけでもありません。要素が大きすぎると、一画面に表示される要素が少なくなり、一覧性が悪くなることもあります。実際にはケースバイケースで大きさを決めていく必要はありますが、小さいほどユーザビリティ的に問題を起こしやすくなる、という原則は知っておくといいでしょう。
①小さすぎるボタンやリンク
ボタンサイズは最低限のユーザビリティを確保するうえで非常に重要です。特に指先は、ピクセル単位での緻密な動きを苦手としています。そのため、タッチパネルの表示において小さすぎるボタンやリンクは、誤操作の元凶になります。また、ボタンやリンクの大きさだけでなく、周囲の余白の大きさにも配慮する必要があります。

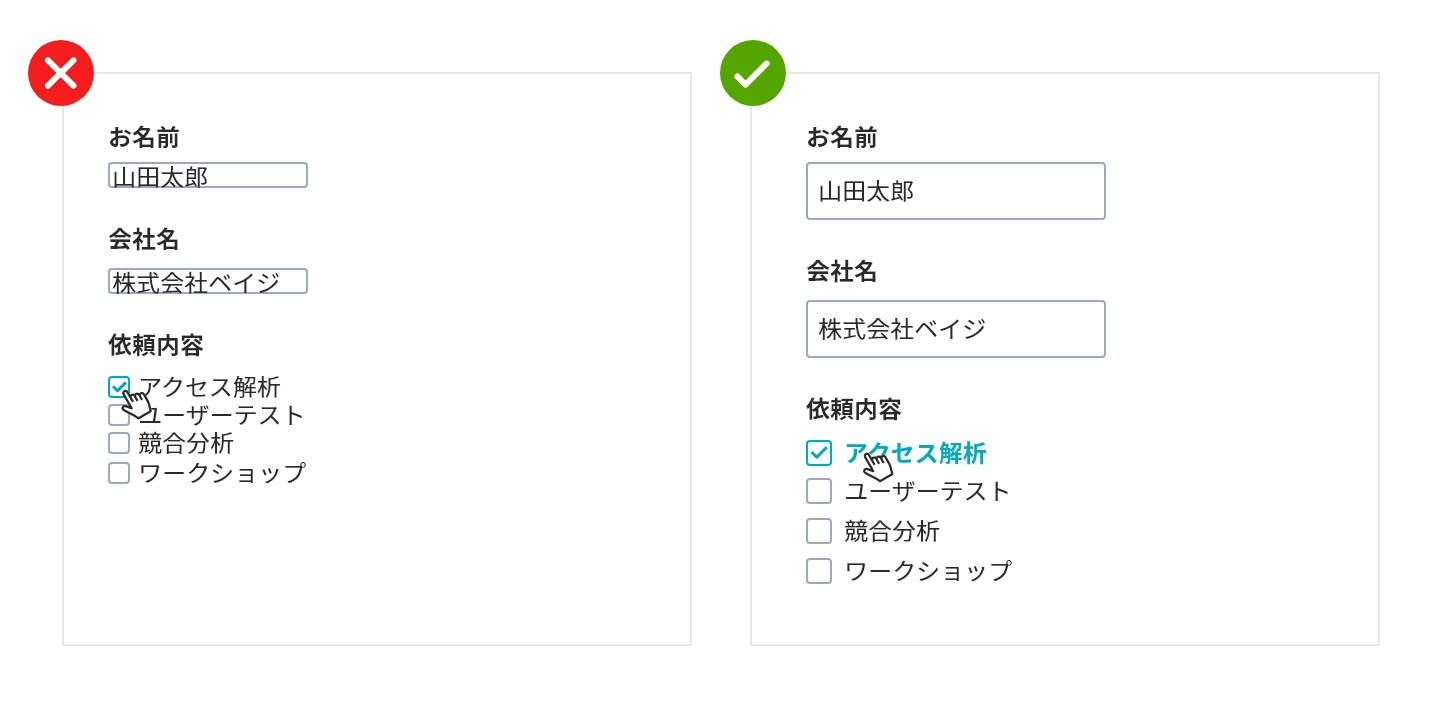
②小さすぎるフォームパーツ
フォームは、ウェブサイトにおいてはコンバージョンに直結し、アプリケーションにおいてはUIの大半を占める、非常に重要なUI要素です。フォームには、OSやブラウザで最低限のユーザビリティを担保したデフォルトのスタイルが設定されており、これを大きく改変しないのが基本セオリーです。
しかしながら、チェックボックスやラジオボタンなど、デフォルトのままでもサイズがかなり小さく、誤操作の要因になりやすいUIパーツも存在します。
解決策の一つとして、CSSで大きさを変えることです。フォームと認識できなくなるほどの大幅なデザイン変更は悪手ですが、クリックしやすくするためのサイズ変更なら、ユーザビリティを改善する手段になるでしょう。
この時、見た目だけでなく、クリッカブルエリアの拡張も考慮しましょう。例えば、チェックボックスやラジオボタンを、ラベル(テキスト部分)も含めて<label>タグで囲むと、テキスト部分もクリック可能になります。さらにCSSで<label>要素にマウスオーバーした時に、マウスポインターが変わるようにすると、テキスト部分もクリック可能なUI要素として認識できるようになります。

このように、単純に視認できるサイズを大きくするだけでなく、触りやすく、クリックしやすくするための、見えない部分のデザインも合わせて考えてたいところです。
4. 複雑はBad / シンプルはGood
考えれば当然ですが、複雑な情報構造、複雑な操作体系になればなるほど、認識や習熟、操作が難しくなり、ユーザビリティは低下します。混乱するほどの情報を扱うことはデザインの仕事の中では日常茶飯事であり、そんな中でいかに複雑さを回避できるかが、デザイナーの腕の見せ所です。
①複雑なレイアウト
ここでいうレイアウトとはようするに画面設計です。画面設計は基本的に以下のプロセスで決定されます。
- 情報種別ごとに配置エリアを決める(ゾーニング)
- 各ゾーンにどんな情報をどういう順番で配置するか決める
複雑なレイアウトに仕上がってしまうのは、ゾーニングが明確になっていない、あるいは複雑に分散するような構造になっていることも多いです。
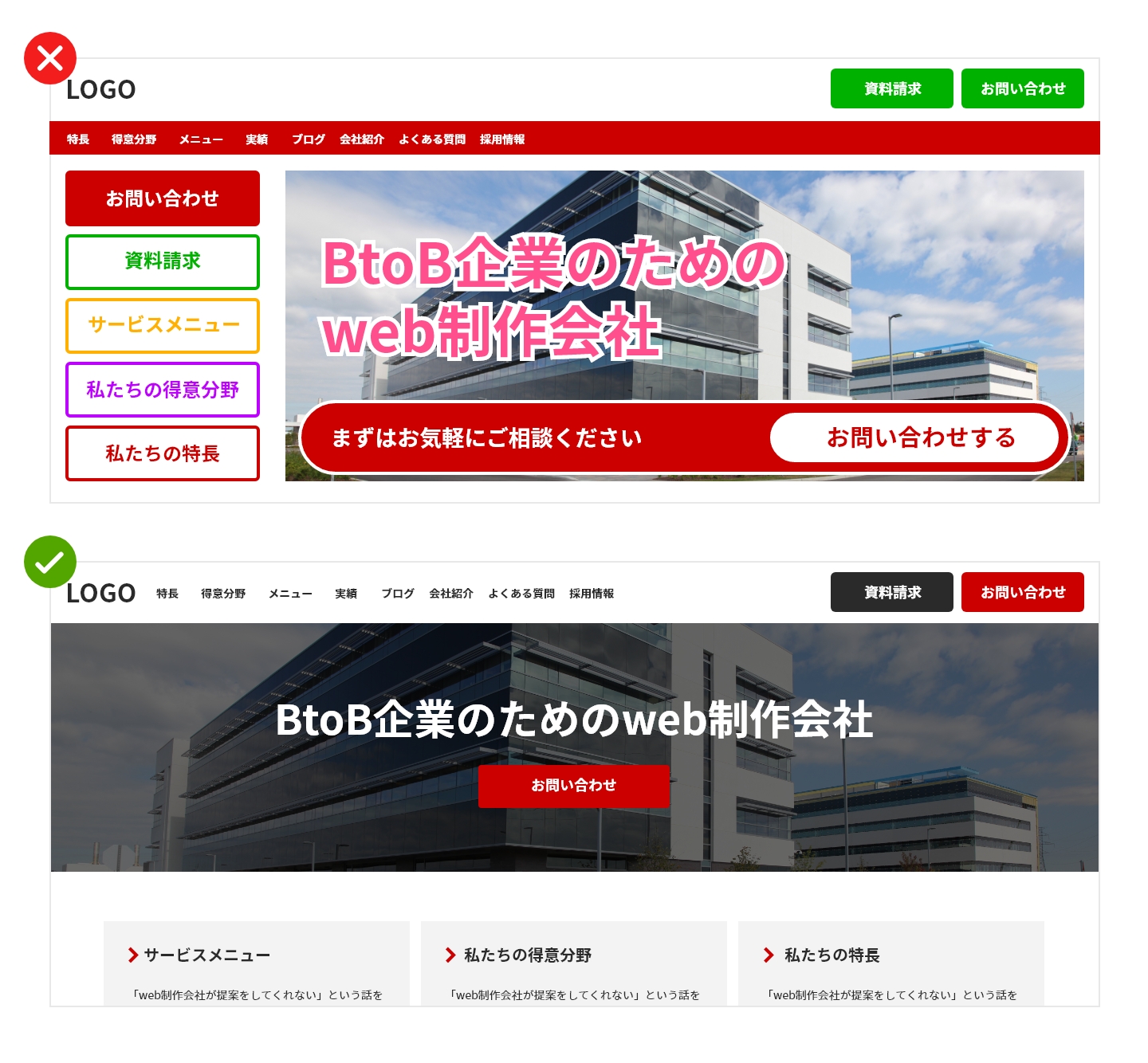
例えばウェブサイトの基本的な構成要素は、ボタンなどが並ぶ操作系と、コンテンツなどが並ぶ表示系に別れます。この操作系と表示系がシンプルにゾーニングされているほど、ユーザーには分かりやすくなります。これに反して、操作系と表示系を混在させたり、複数に分けて配置したり、境界を曖昧にしたりするほど、複雑なゾーニング、ユーザビリティに欠けたレイアウトになっていきます。

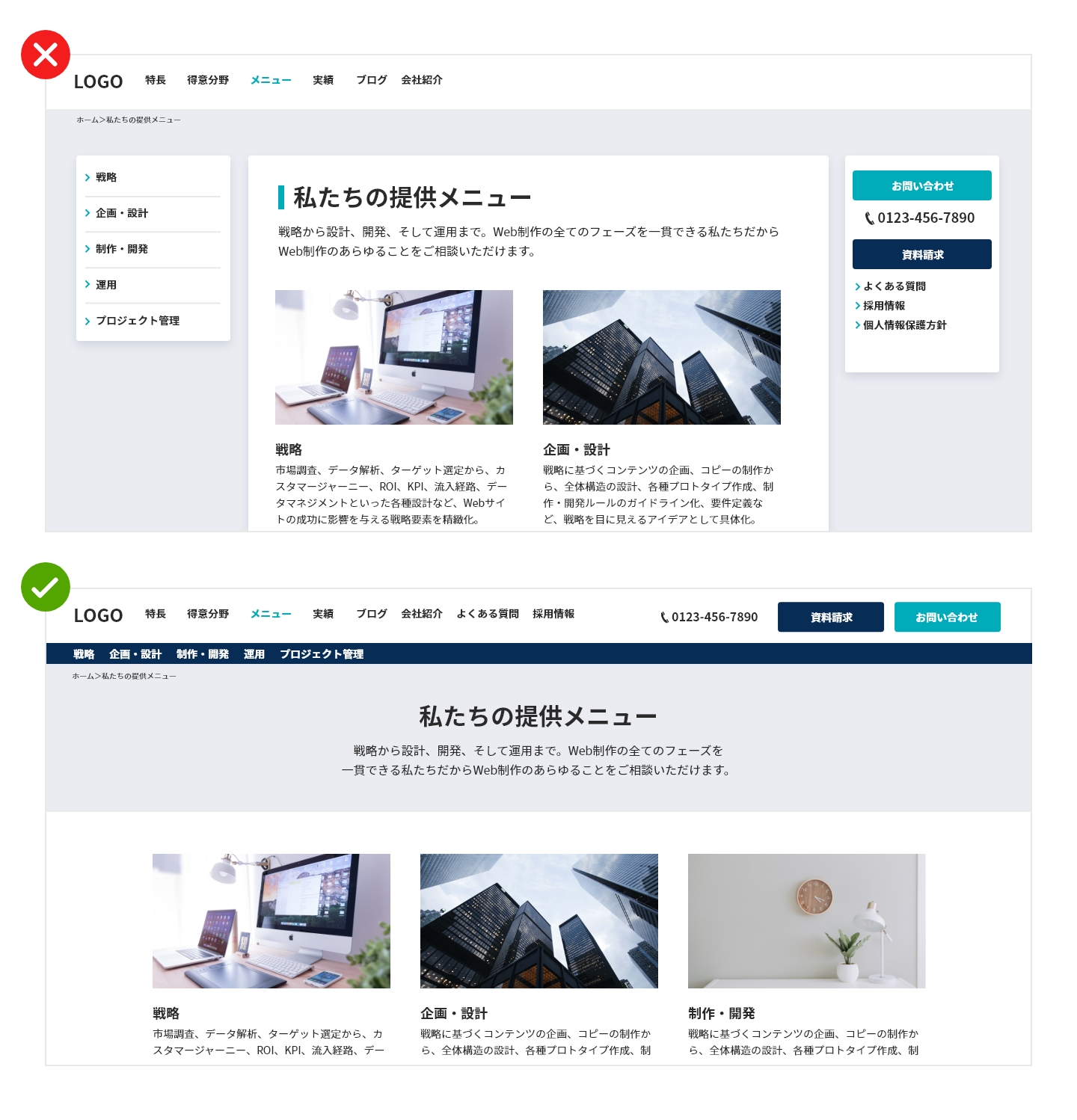
操作系の配置場所を分散させてしまうことは、発見できなくなったり、マウスの移動距離が無駄に長くなることにも繋がります。グローバルナビゲーション、ローカルナビゲーション、パンくずなどは、できるだけ決まった場所に集合させて固定配置させるレイアウトの方が、より使いやすくなりやすいです。
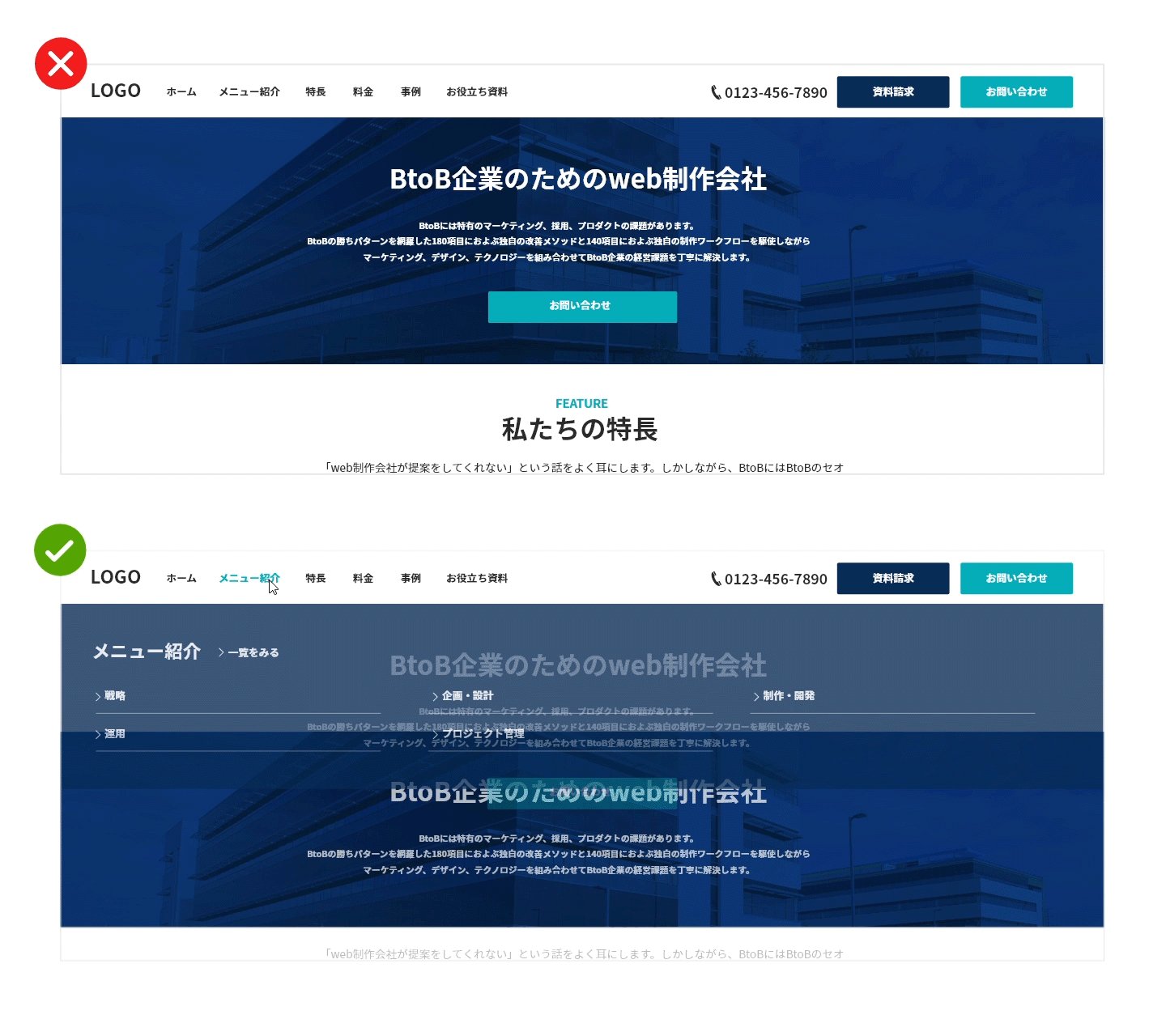
②必然性のないドロップダウンメニュー
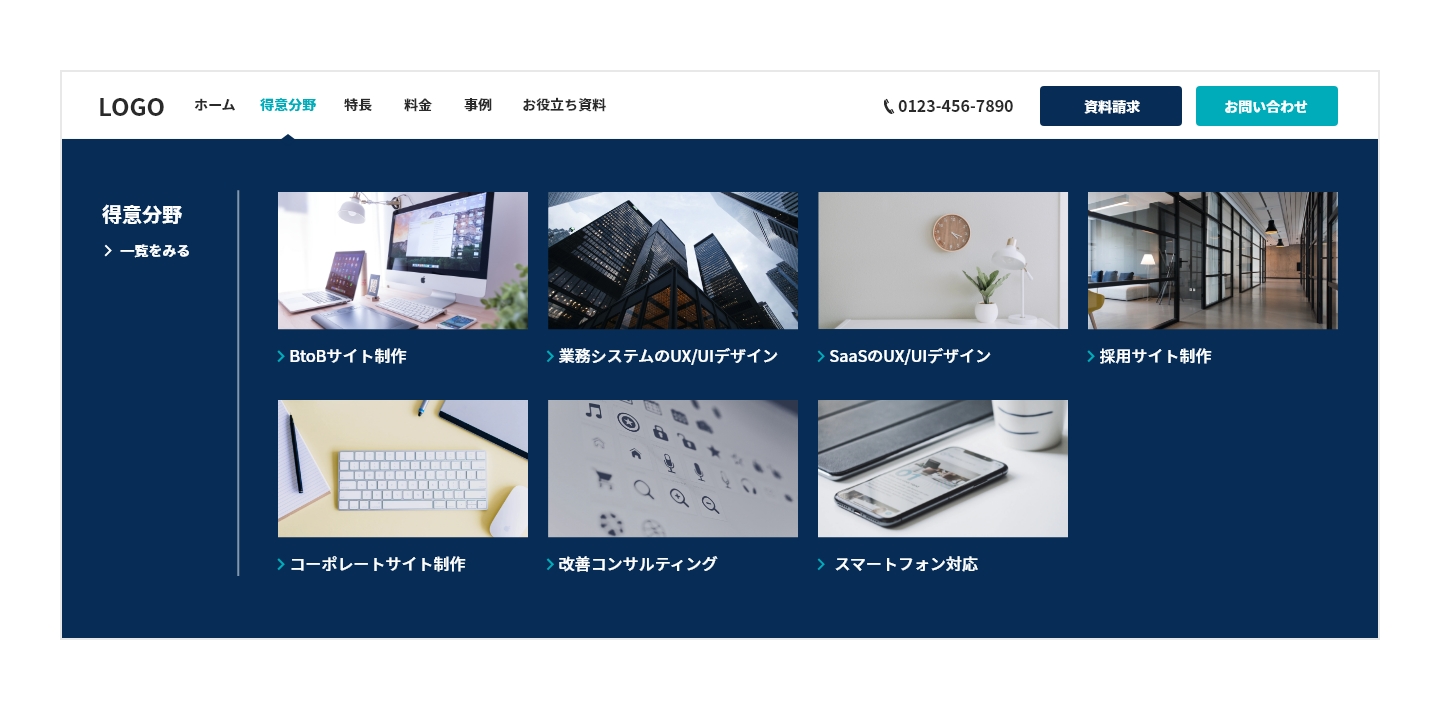
ドロップダウンメニューは、PC向けのウェブサイトでよく見かけるUI要素です。最大のメリットは「別カテゴリ配下にある深い階層のコンテンツを視認し、ダイレクトに遷移できる」ことです。デザイナーの意図としては当然ながら、ユーザビリティが向上することを期待してドロップダウンメニューを配置します。
しかしドロップダウンメニューには、画面を占有する、クリックで画面遷移かメニュー展開かの見分けが最初にしにくい、マウスオーバー展開の場合に誤操作の原因になるといったデメリットも存在します。このデメリットに無自覚にドロップダウンメニューを選択すると、結果として複雑化するリスクもあります。

例えば、別カテゴリの深い階層に直接遷移する行動が考えにくく、第一階層→第二階層→第三階層と辿っていくことがほとんどのウェブサイトであれば、ドロップダウンメニューをわざわざ置く必要はないでしょう。クリックでカテゴリトップに遷移させて、そこで一覧表示させたメニュー群から選ばせた方が、よりシンプルな操作体系になります。実装の手間も少なく、タッチパネルでもマウスでも似たようなUI体験になるなど、副次的なメリットも大きいです。
階層が深い=ドロップダウンメニューと安易に考えるのではなく、想定されるユーザー行動を踏まえた時に、本当にドロップダウンメニューを設置する必要があるのか?と常に考えたいものです。
5. 勝手に動くのはBad / 自分で動かすのはGood
アニメーションを適切に取り入れれば、ユーザビリティを向上させることができます。ボタンをクリック/タップした後にボタンがアニメーションすれば「正しく反応した」と直感的に判断できます。読み込みに時間がかかる場合は、残時間がリアルタイムで変化するアニメーションを加えることで、ストレスを軽減させることができます。
一方、アニメーションを入れたことでユーザビリティ的な問題が生じるケースもあります。UIデザインにおけるアニメーションの目的は、ユーザーのアクションに対して適切にフィードバックを伝えることであり、見た目を映像のように仕上げて華やかにすることではありません。
人間には、「動かすのは好きだが、動かされるのは嫌い」という心理特性があります。自分の意図に反して、予想もしていなかったアニメーションが勝手に再生されることは、多くの場合ストレスになります。この基本特性を踏まえたうえで、アニメーションをどう組み込んでいくかを考える必要があります。
①勝手に開くメニュー
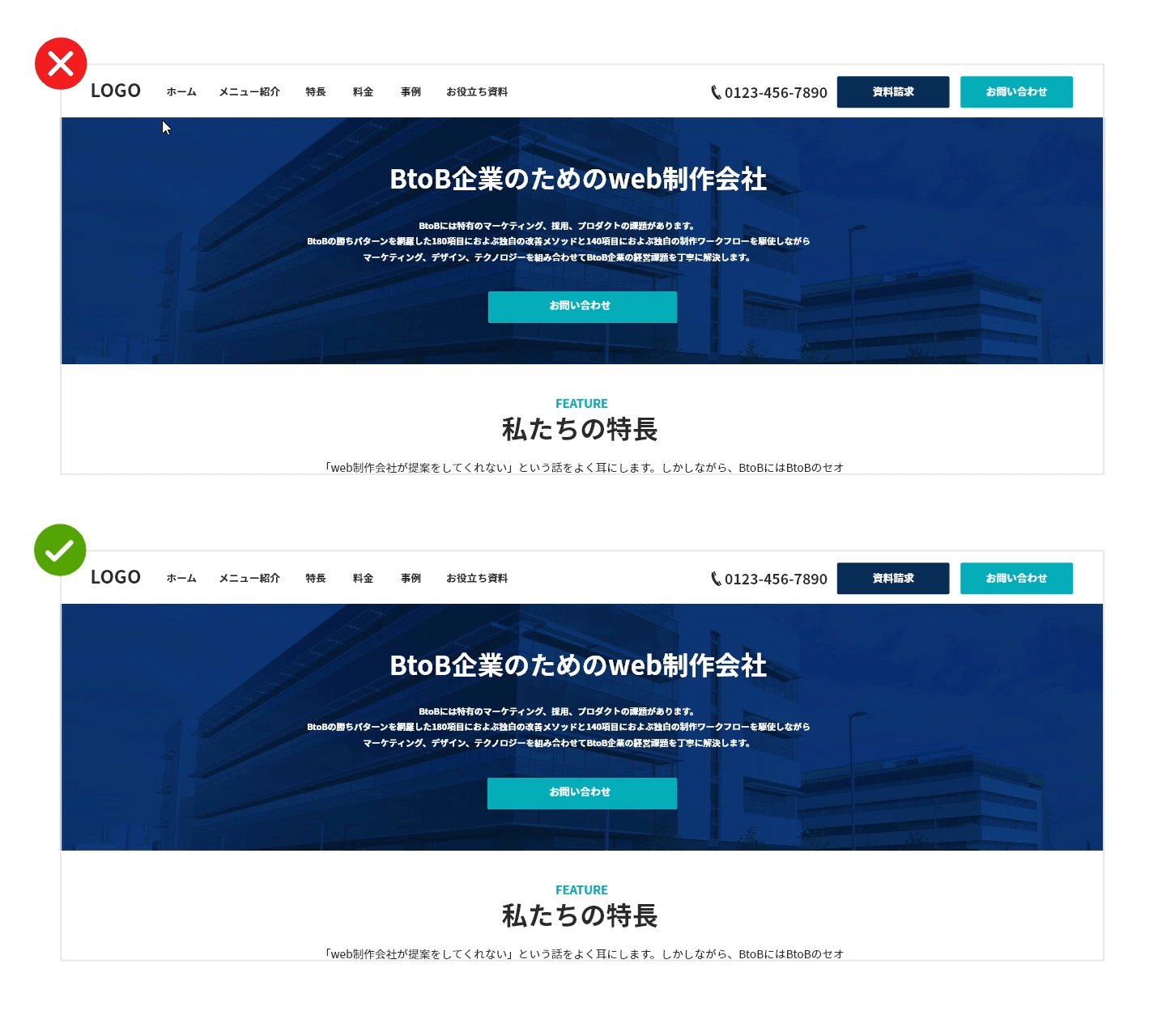
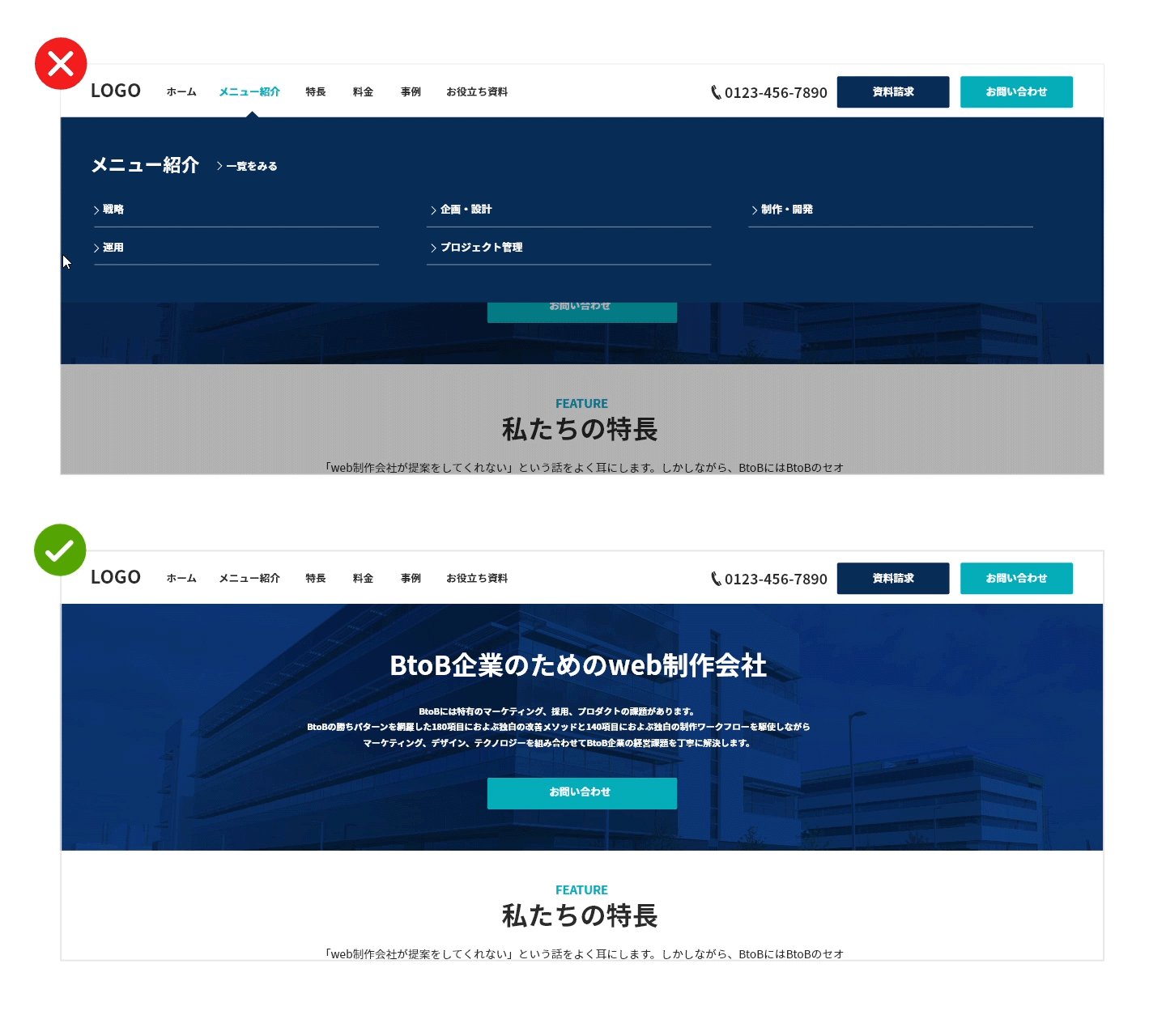
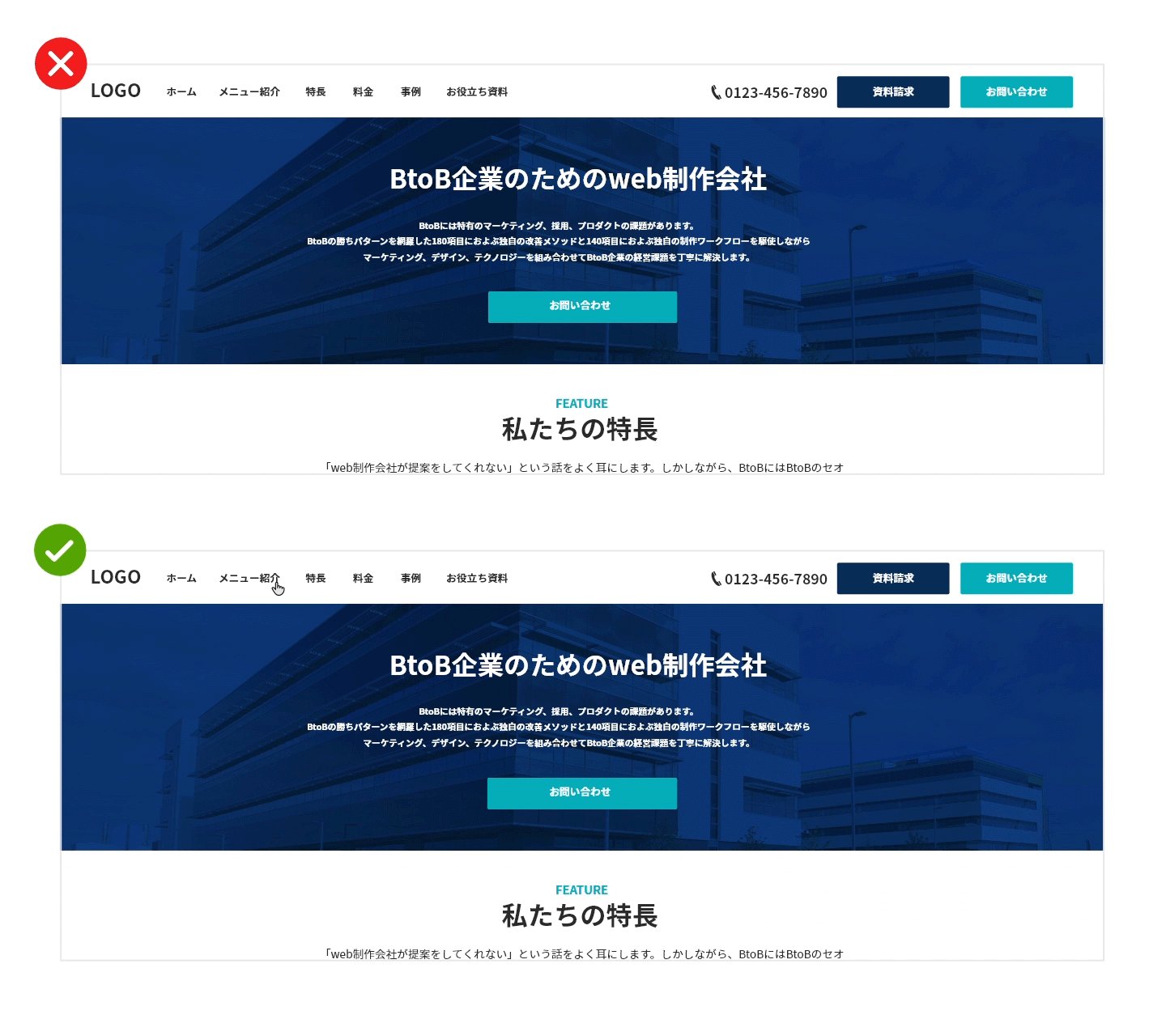
ドロップダウンメニューをクリックで展開させるか、マウスオーバーで展開させるのかはしばしば議論になります。しかし「勝手に動くのはBad」の原則に従えば、答えは簡単です。クリック展開は、自分が意図したクリック時にしか表示されないのに対して、マウスオーバー展開はメニューを横切っただけで勝手に表示される可能性が生まれます。つまり、クリック展開の方がユーザビリティ的に優れているということです。
意図しないマウスオーバー時の誤作動を防ぐために、メニュー展開するまでに数秒の「待機時間」を設定する方法もあります。しかしどのくらいの時間が適切かは判断に迷うところでしょうし、それは果たして実装の手間を増やしてまでやるべきことでしょうか。
このように考えると、ドロップダウンメニューの基本原則は、クリック展開です。さらに「隠れるのはBad」の原則も適応すれば、クリック後にコンテンツの上に重なるのではなく、コンテンツを押し下げて重ならないように表示させる方が、よりユーザビリティ的に望ましいと言えます。

ただし、このような原則に従ったUIなのに、直感的に使いやすく感じないケースもあります。なぜなら、メニューの面積や配置場所などの影響も受けるからです。リスト状の小さなドロップダウンメニューの場合は、わざわざクリックさせて画面を動かすのではなく、マウスオーバー展開でコンパクトに重ねて表示させた方が使いやすく感じることもあります。実際には、プロトタイプを作って触りながら判断していくのがいいでしょう。
②勝手に始まるアニメーション
しばしば、ページを遷移するたびにモーションロゴが表示されるウェブサイトを見かけます。何度も繰り返し見させるサブリミナル効果を狙ったのか、あるいは映像コンテンツのようなクオリティ感を狙ったのか、その意図は様々でしょうが、繰り返し表示されるほど、好意的な印象より煩わしさが上回っては元も子もありません。
ユーザーがウェブサイトを利用する目的は多くの場合、「知りたい情報をいち早く知る」です。アクセスログを見れば、一回の訪問の中で何度も同じページを見るユーザー、何度もサイトを訪問するユーザーは、決して珍しくはありません。このような状況を想定すると、ページを閲覧するたびにアニメーションが再生されることがフラストレーションの源になる可能性は、容易に想像できるはずです。
単なる演出目的なら、ユーザビリティの観点でいえば今すぐ止めるべきでしょう。技術的な理由で不可避な場合も、ユーザーが操作できる余地をできるだけ確保できるように配慮すべきです。
スクロールに合わせて文字がふわふわと登場したり、マウスに追随するようなアニメーションもしばしば見かけます。これも同様に、過剰すぎるアニメーションはコンテンツ閲覧を邪魔することになりかねません。人は動くものを目で追ってしまう特性があります。必然性のないアニメーションを使うことは、ユーザーを注意散漫にする可能性を高めます。
6. 一貫しないのはBad / 一貫するのはGood
UIデザインは一貫性を失うほど、ユーザビリティを担保するのが難しくなります。例えば、リンクの文字と遷移後のページタイトルが異なっていたり、ボタンのデザインが複数存在したりすると、ユーザーは戸惑ってしまうでしょう。
全体のデザインに一貫性を持たせることができれば、ユーザーは最小限の学習コストで操作できるようになります。場当たり的にデザインをしていると、一貫性が欠如したデザインに陥ちがちですが、基本的なUIのパターンが見えてきたら、コンポーネントリストを作るなどして、形、色、大きさの厳密なルールを設定し、そのルールの中でデザインを展開させるようにすると、一貫性を確保できるようになります。
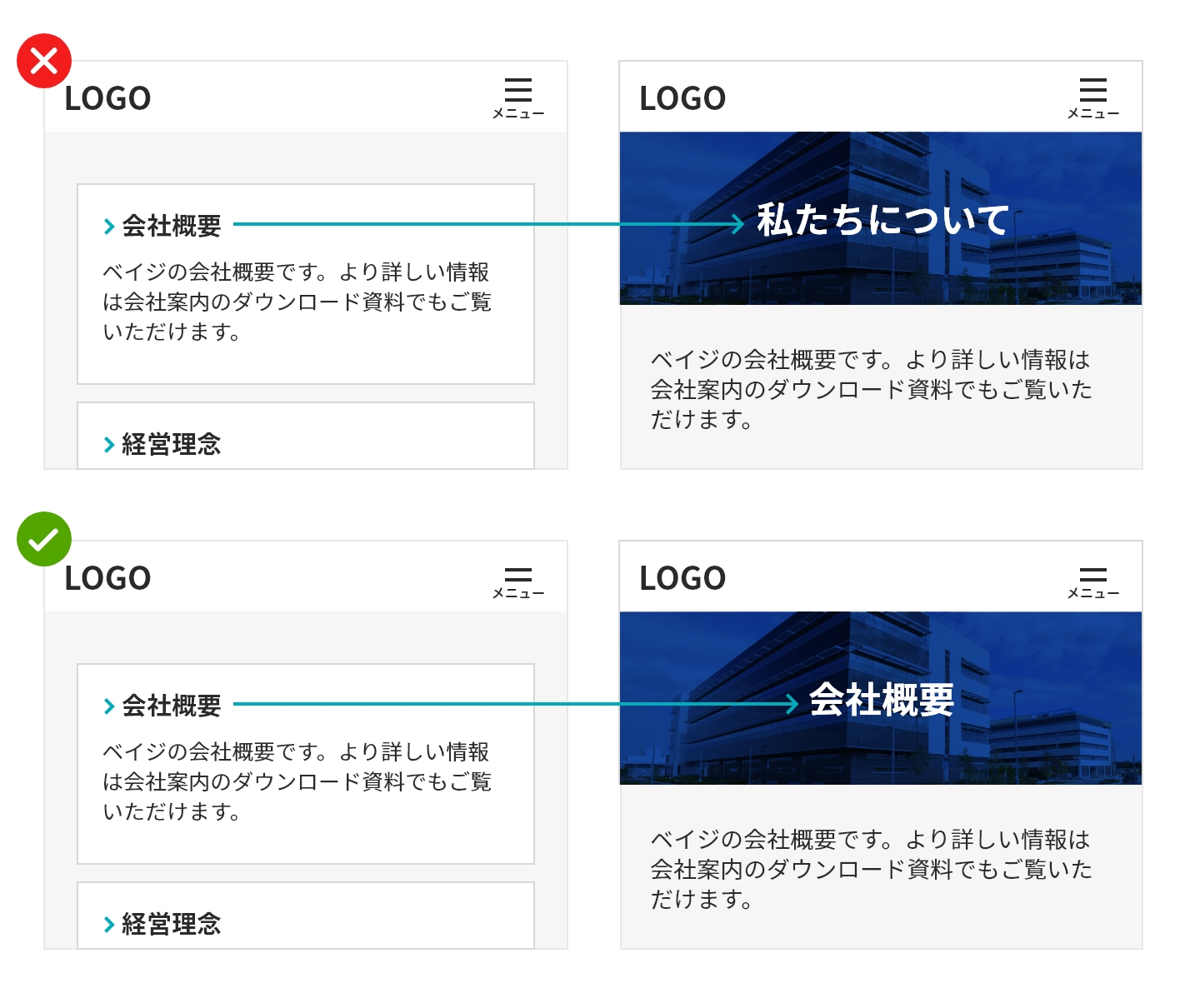
①同じことに異なる言葉を使う
ユーザーはウェブサイト上のボタンやテキストリンクといったナビゲーション要素をクリック(タップ)して、回遊します。その時、クリックするかどうかの判断の手掛かりになるのが、ナビゲーション上のテキスト情報「ラベル」です。このラベルが、同じ挙動をするボタン同士で異なっていたり、クリック後に異なるタイトルだったりすると、ユーザーを混乱させる可能性を高めます。
例えば「会社概要」というページに遷移するボタンが、場所によって「会社情報」だったり、「会社紹介」だったりすると、それぞれが別物なのか、同じなのかが判断ができなくなります。
テキストの説明文でも、言葉が統一されていないことはユーザビリティ低下の元凶になりえます。あるウェブサイトでは、「お食事券」「お食事チケット」「事前購入券」という言葉が混在しており、読んでて戸惑ったことがあります。
こういった余計な誤操作やストレスを防ぐためにも、ウェブサイト内で使う言葉は、徹底して一貫させたいものです。

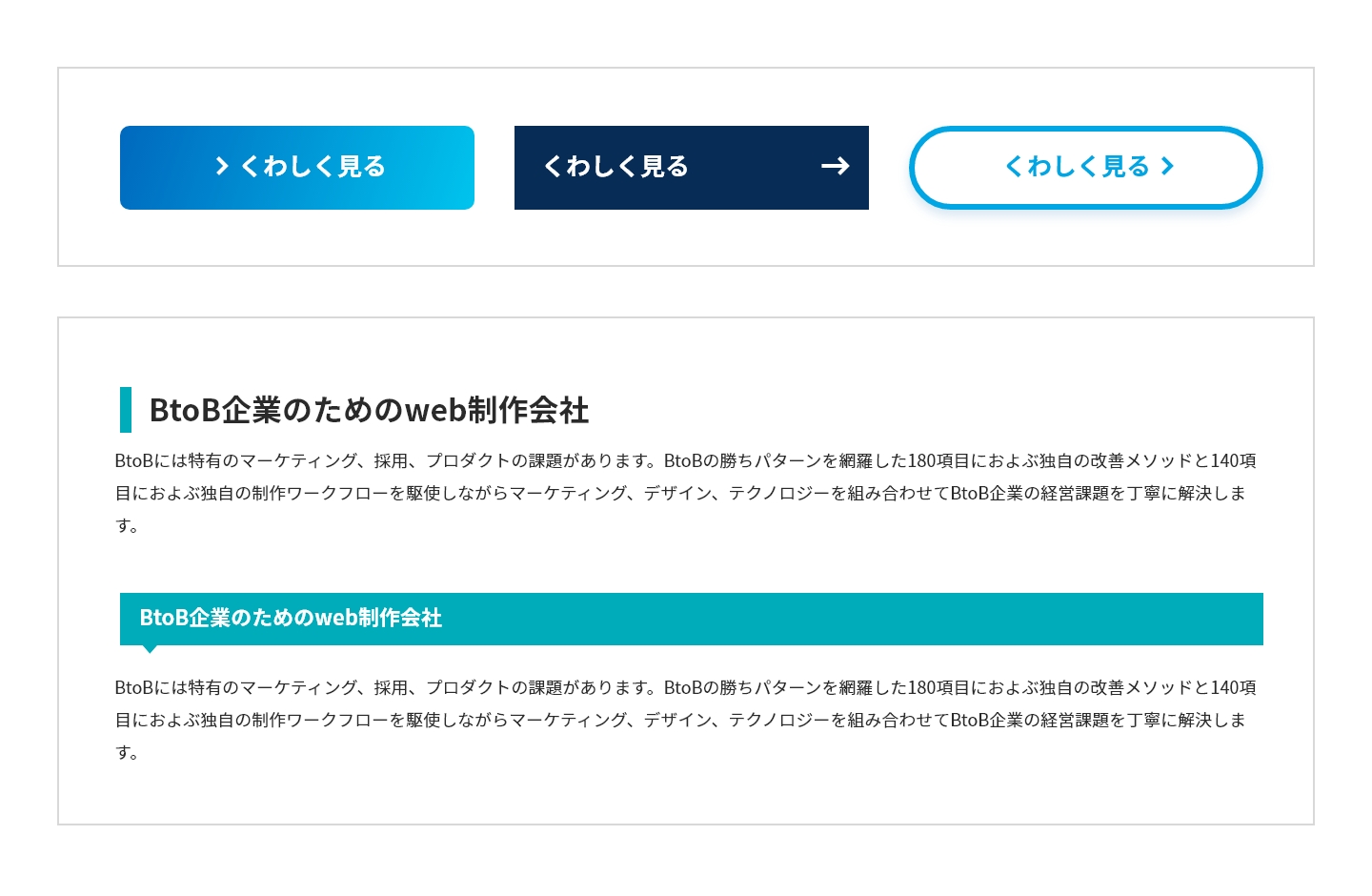
②デザインパターンの種類を増やす
ページごとにUIデザインを制作していくと、徐々にデザインのパターンが増えていくことがあります。要素の役割や属性は同じなのに、形状が異なったり、線の太さや色が微妙に違ったり。特にチームでデザインをしている時によく起こります。
デザインの見た目(スタイリング)が異なると、ユーザーとしては「もしかしたらこれとこれは違うものなのかも」と判断してしまい、正しく使われないことが起こりえます。
このような事態を避けるために、デザインルールをひとまとめにしたUIパーツ集やガイドラインを作成し、チーム内に共有しておくといいでしょう。近年はデザインシステムが注目されていますが、デザインシステムをあらかじめ作っておくことも、デザインパターンが無用に増えることを防いでくれるでしょう。

7. 見たことないのはBad / 見たことあるのはGood
多くの人は、見慣れないものをいきなり使いこなすことはできません。例えそれが理論上人間工学に基づいた機能的なUIであったとしても、習熟するのにある程度の時間がかかります。逆に、見慣れたもの、使い慣れたものと同じデザインであれば、まったく新しいウェブサイトに訪問したとしても、迷わず操作できます。
これはアフォーダンスの話になります。過去の体験から「このデザインの時はこういう行動を取ればいい」と記憶されており、その手掛かりが明示された時、そのデザインは説明がなくても使えます。逆に体験したことがない、記憶されていないデザインは、説明がないと正しく使うことが難しくなります。
見たことがない個性的なデザインを採用するというのは、正しく使われない可能性を高めることです。あるいは正しく使われるための説明を必要とする、ということです。リンクならリンクらしく、ナビゲーションなら一目でナビゲーションとわかるデザインにすることが、ユーザビリティに優れたデザインへの近道というわけです。
一般的なマインドセットだけでなく、個別事案のマインドセットへの配慮も必要です。使い慣れたウェブサイトが大幅にリニューアルすると、必ず戸惑うユーザーが出てきます。理論上ユーザビリティに優れたリニューアルであっても、使い慣れていたデザインが変わることで、一時的にユーザビリティが低下した印象を与えます。
デザインは過去に「見たことがある」法則にできるだけ従い、それが難しい場合は、文字で説明を付加するなどの対策が、ユーザビリティの観点では必要になります。
①共通認識と異なる情報設計
例えばECサイトで、ログインやカートが右上以外に設置されていると、それらを探す手間が発生します。また、PCサイトでグローバルナビゲーションがハンバーガーメニューになっていることがありますが、一般的なユーザーはそれをメニューとして認識できるでしょうか。一般的なグローバルナビゲーションのデザインと、メリット・デメリットを比較した時にメリットが上回るでしょうか。
ウェブサイトに個性を出すため、ユーザーの慣例に従わないレイアウトやあえて少数派のデザインが選択されたウェブサイトをしばしば見かけますが、見慣れない置き場所やデザインだと、個性的であることによる好印象より、使い勝手の悪さによる嫌な印象が上回りかねません。用事を済ませたいだけなのに、新しいデザインを習熟する学習コストを支払うことは、多くのユーザーにとってはストレスです。
大半のユーザーは慣れ親しんだデザインを好みます。ヤコブ・ニールセンの以下の記事でも、「デザインのためのデザインにユーザーは関心がない」と言及されています。
UIデザインで奇を衒うことは、ウェブサイトの場合はマイナスに働くことが多いものです。個性を際立たせたいなら、それはコンテンツ(文章や画像、映像など)で表現すべきであり、それを格納するウェブサイトは、できるだけ人のマインドに既にインプットされている情報を活用したいところです。
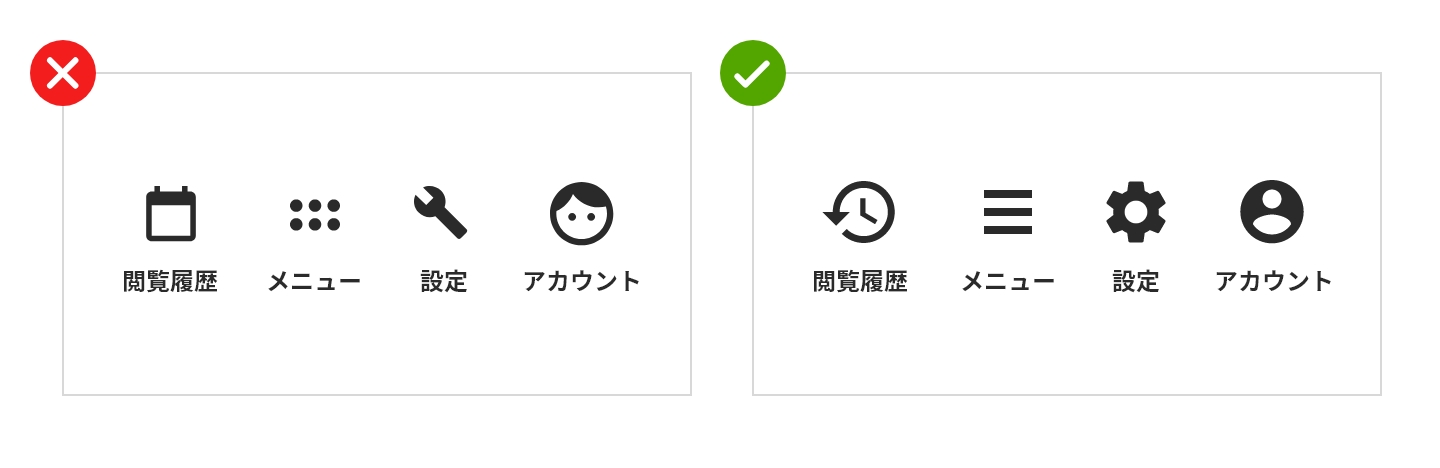
②見慣れないアイコン
ユーザーにとって馴染みがあるアイコンを用いれば、わざわざ説明用のテキストを併記しなくても、ユーザーは一目で理解し、間違うことなく使ってもらえます。そのための条件は「見慣れたアイコン」であることです。「見慣れないアイコン」を使った途端、ユーザビリティが低下する確率が一気に高まります。
アイコンに説明が不要かは、モチーフや形だけでなく、置き場所や使われ方の影響も受けます。例えば歯車のアイコンが画面右上にあれば、設定ボタンと認識できるでしょうが、全く異なる場所に置かれていると、説明がない限り、それが設定ボタンだと認識するのは難しくなるでしょう。
アイコンを一切使わない、とまで徹底する必要はありませんが、基本的に「アイコンだけで理解できるケースは少ない」と認識しておく必要があります。省スペース化などのアイコンのメリットを享受したい場合には、誰もが知ってる分かりやすいアイコンを使うか、そうでなければテキストを併記するようにしましょう。

8. 見にくいのはBad / 見やすいのはGood
音声ブラウザ・ユーザーなどを除く大多数のユーザーはウェブサイトを視覚で認識して使用します。だから当然「見やすいデザイン=ユーザビリティが高いデザイン」になります。しかしこの当然の基本が満たされないデザインは少なくありません。
美観を追求した結果、情報が認識しにくくなったり、誤操作を誘発する原因となったりしては意味がありません。ユーザビリティを考えることは、人が持つ一般的な経験則に基づいて脳内に作られた原則を考えることですが、これは時に視覚的な美観と相反します。
「機能美」という言葉があります。ウェブサイトの美しさも基本は使いやすさの延長にあるものであり、その重要な要素として「見やすさ」が存在する、美観として美しいが見やすくないウェブサイトは機能美に反する、という考えは持っておきたいものです。
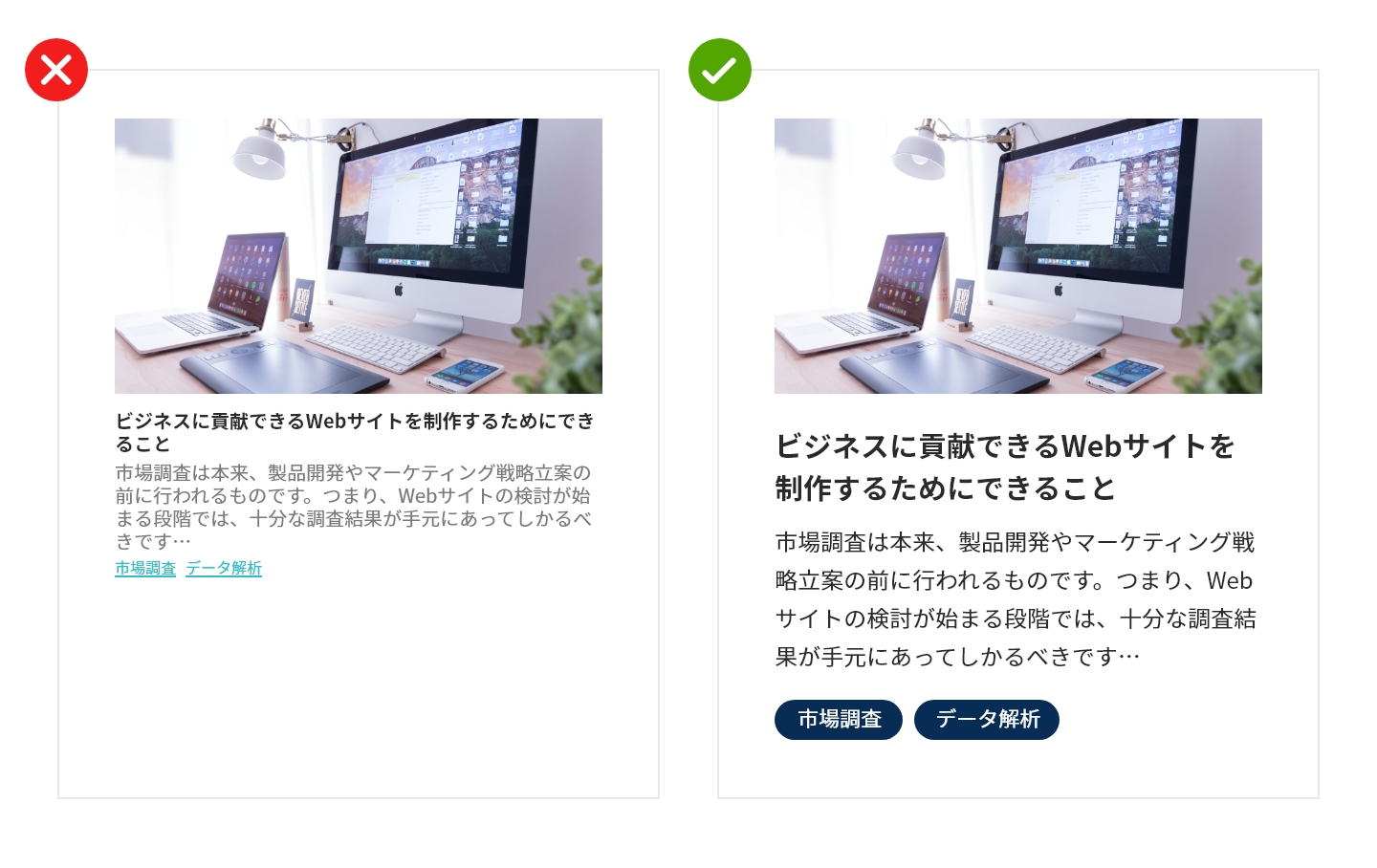
①読みにくいテキスト
文字に薄い色を適応してコントラストを低くすると、時にお洒落な雰囲気を醸し出すことができます。さらに文字を小さくすると、さりげなさが増します。しかし、美観を優先して文字を読みにくくする方向にデザインすればするほど、文字は高確率で読まれなくなります。小さくコントラストが低い文字の一群をユーザーが無視するというのは、ユーザーテストなどでも明らかです。

ビジュアルの美的印象を高めるために、テキストの大きさやコントラストを下げるのは、優先順が間違っているといえます。まず検討中すべきは、読みやすい文字サイズやコントラストを維持したまま、いかにビジュアルの印象を高められるか、ということです。
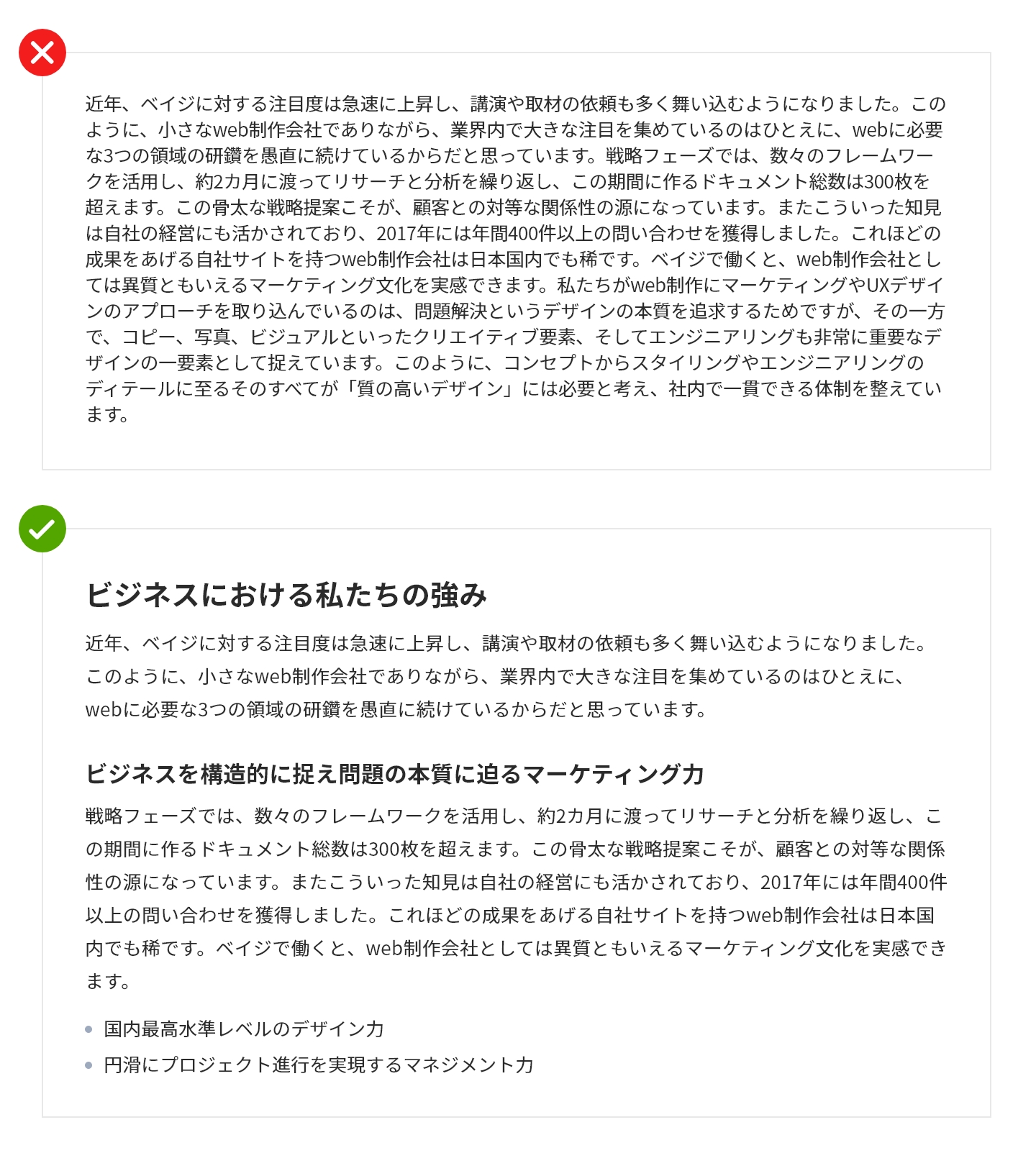
②流し読みしにくい文章
文字サイズや書式にメリハリがまったくなく、ただ文字が流し込まれただけのレイアウトと、見出しや箇条書きなどで情報が整理され、重要度に合わせて強調表現が使われたレイアウトでは、どちらの方が読みやすく感じるでしょうか。当然、後者でしょう。特にウェブサイトの場合、ユーザーが一言一句を丹念に読み進めることは少なく、大半は見出しや単語をザッピングするように閲覧します。
再びヤコブ・ニールセン氏の調査ですが、あるユーザビリティのテストでは、被験者の79%がどのページにおいても流し読みをし、逐語的に読み進めた人は16%しかいなかったそうです。
このような実験結果からも、ウェブサイトのテキストは基本的に流し読みができるようにデザインされる必要があるといえます。そのためには、気を衒ったようなレイアウトは避け、一般的なレイアウトを採用すべきといえます。

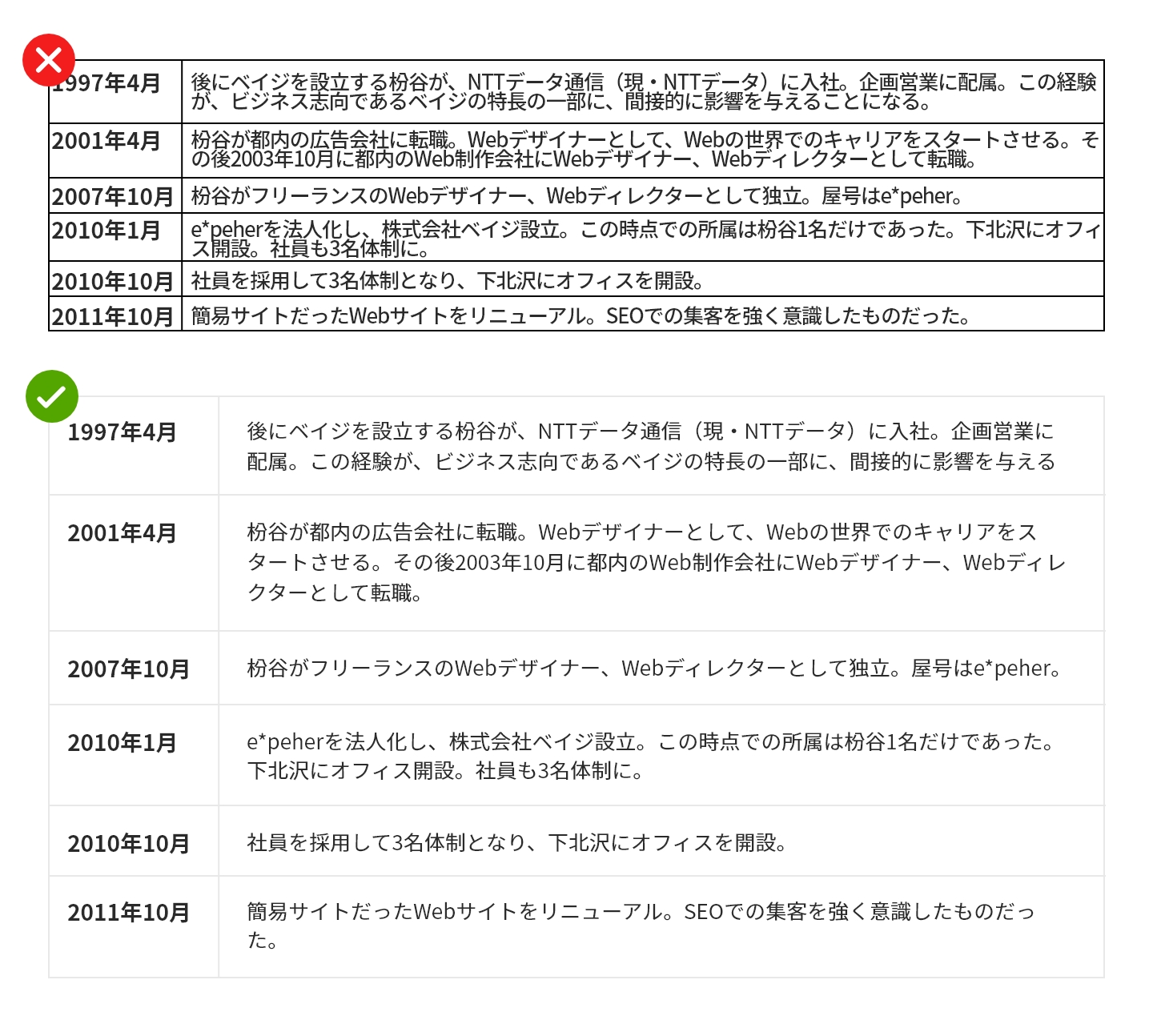
③高すぎる情報密度
情報や視覚要素を認識する上では相対的な密度も重要です。情報が高密度でぎゅうぎゅう詰めに配置されていると、ユーザーが見逃す確率は高まります。
人はそれぞれの要素が目立つかどうかではなく、相対的なバランスで識別しています。余白なく詰め込まれているのと、適切に余白があるのとでは、ユーザーの認識率は変わります。ユーザーが情報の間で呼吸できるような余白は、見やすさを高める上で重要です。

9. 遅いのはBad / 速いのはGood
ウェブサイトにおいて、速いことは大きなアドバンテージです。美しいビジュアルより、素早く表示されることの方が利用頻度やコンバージョン等の成功指標に明らかな影響を与えるというのは、様々なウェブサイトで実証されています。
再びの引用ですが、ヤコブ・ニールセン氏が行った調査「応答時間に対する限界(英文)」では、以下のようなことが語られています。
- 0.1秒までなら応答が瞬時に返ってきたという印象を与える。つまり、結果はコンピューターではなく、ユーザーによって引き起こされたように感じられる。直接操作しているという感覚を持ってもらうには、このレベルの応答性が不可欠である(直接操作というのは、ユーザーにより多く関与し、コントロールしてもらうための、重要なGUIテクニックの1つである。さらに詳しくは我々のセミナー、インタフェースデザインの原則を見てほしい)。
- 1秒までならユーザーの思考は途切れることなく流れる。遅れているということをユーザーは感知するが、コンピューターが結果を出そうとしているのだなと彼らは理解する。遅いけれども、全体のエクスペリエンスは自分がコントロールしており、コンピューターを待っているというよりは、自由に動いていると彼らは感じている。良質なナビゲーションにはこのレベルの応答性というのが必要である。
- 10秒までならユーザーの注意力は続く。1~10秒までの間に、ユーザーがコンピューターに振り回されているような気持ちになり、もっと速くならないかと思うようになるのは間違いない。しかし、彼らはそれに対処することはできる。10秒を過ぎると、彼らは別のことを考え始める。その結果、コンピューターがようやくなんとか応答しても、頭の中を元に戻すのは難しくなる。
また、2018年のGoogleによる調査(英文)では、表示速度と直帰率について以下のような発表がありました。
- 表示に3秒かかると、直帰の確率は32%増加
- 表示に5秒かかると、直帰の確率は90%増加
- 表示に6秒かかると、直帰の確率は106%増加
- 表示に10秒かかると、直帰の確率は123%増加
このような調査結果を踏まえても、速度とユーザビリティには強い相関があるといえます。ユーザビリティを追求するウェブデザイナーは、見た目を魅力的にすること以上に、0.1秒でも速くウェブサイトが表示されることに、心血を注ぐべきといえます。
表示速度に関するユーザビリティ改善のためのアイデアとしては以下などがありますが、詳細は弊社エンジニア酒井が執筆している記事をご覧ください。
- 外部ファイル化
- 読み込み時の記述順
- defer属性・async属性の付与
- CSSの非同期化
- 外部ファイルの結合
- HTTP/2通信の活用
- 外部サーバの利用
- CSSの@importの不使用
- CSSのセレクタの簡素化
- 不要なコードの削除
- ライブラリの改良・自作
- Minify化
- CSSのショートハンドの使用
- DOMアクセス回数の削減
- 画像の圧縮
- インライン画像化
- 画像の読み込み遅延
- ローディング表示
まとめ
序文でお話ししたように、ユーザビリティは原則をいくら覚えても、個別のケースにおける丁寧な観察と最適化が不可欠です。その上で、ここにあげたような原則を知っていれば、どの原則を踏襲し、どの原則の優先度を落として考えるか、判断基準が生まれます。「どう考えればもっと使いやすくなるのか?」という原点に立ち返るツールとして、この9つの原則を活用していただけると嬉しい限りです。
私たちは顧客の成功を共に考えるウェブ制作会社です。
ウェブ制作といえば、「納期」や「納品物の品質」に意識を向けがちですが、私たちはその先にある「顧客の成功」をお客さまと共に考えた上で、ウェブ制作を行っています。そのために「戦略フェーズ」と呼ばれるお客さまのビジネスを理解し、共に議論する期間を必ず設けています。
成果にこだわるウェブサイトをお望みの方、ビジネス視点で相談ができるウェブ制作会社がいないとお困りの方は、是非ベイジをご検討ください。
ベイジは業務システム、社内システム、SaaS、管理画面といったウェブアプリケーションのUIデザインにも力を入れています。是非、私たちにご相談ください。
ベイジは通年で採用も行っています。マーケター、ディレクター、デザイナー、エンジニア、ライターなど、さまざまな職種を募集しています。ご興味がある方は採用サイトもご覧ください。
記事カテゴリー
人気記事ランキング
-
デザイナーじゃなくても知っておきたい色と配色の基本 1,160,185 view
-
提案書の書き方、徹底解説~提案書のストーリー・コピー・デザインの基本法則【スライド付】 1,028,226 view
-
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き) 824,794 view
-
【2024年6月版】管理画面のUIデザインにおける25の改善ポイント 491,926 view
-
パワポでやりがちな9の無駄な努力 423,507 view
-
ビジネスに役立つ上手な文章の書き方11のコツ 337,274 view
-
良い上司の条件・悪い上司の条件 294,163 view
-
未経験でも1カ月で即戦力クラスの知識が身に付く『webデザインドリル』公開 289,700 view
-
話が上手な人と下手な人の違い 270,302 view
-
UIデザインのための心理学:33の法則・原則(実例つき) 260,534 view