主な企業サイトの種類と特徴

ウェブ制作の仕事をしていると、「コーポレートサイト」「オウンドメディア」「製品サイト」「ランディングページ」といった言葉を当たり前のように耳にします。
でもある時、「コーポレートサイトって何だろう?」と思いました。
言葉をそのまま直訳すれば「企業サイト」ということになりますが、そうであるならば、企業が作るオウンドメディアや製品サイトやランディングページもコーポレートサイトではないでしょうか。なぜこれらのウェブサイトのことはコーポレートサイトと呼ばないのでしょうか。
この疑問を切っ掛けに、企業サイトにまつわる数々の言葉の定義をハッキリさせようと考えて、この記事を書きました。
調べてみると、「この言葉はこういう定義じゃ」と決めてくれるウェブサイトの神様のような方がいるわけでもなく、それぞれの会社・現場・人・文脈に応じて、ある程度の解釈の幅をもって使われているのが実状です。
そのためこちらでご紹介するのも、あくまでも「ベイジでの経験則を含む定義」ということが前提になりますが、何卒ご了承ください。
※この記事は池田が初版を書き上げ、枌谷が最終調整を行った、共作記事となります。
目次
1. コーポレートサイト
コーポレートサイトという言葉は本来、「企業のウェブサイト」というくらいの意味しかありません。そのため広義に捉えれば、企業が運営するウェブサイトはすべてコーポレートサイトといえます。ただ、ウェブ制作の現場でコーポレートサイトというと、製品サイトなどと区別した「企業の会社紹介を中心としたウェブサイト」といったもう少し狭い意味で使われていることが多いです。
特に複数の事業を展開している企業では、顧客獲得を目的とするコンテンツを別サイトとして独立させて、会社紹介・IR・採用・CSR・企業広報などといったコンテンツだけでコーポレートサイトを構成することも珍しくありません。
コーポレートサイトのターゲットユーザーは、原則的にはすべてのステークホルダーになります。上場企業のような社会的な影響力が強い企業の場合、ウェブサイトの利用者は、求職者、株主、社員、協力会社、地域住民、行政などと幅広く、理想的にはこれらすべてに対するケアが求められます。
ただし、予算・時間・手間の観点で、全てのステークホルダーに細やかに対応するのは現実的ではありません。そこで、コーポレートサイトを頻繁に利用するであろうステークホルダーを優先し、コンテンツやUIを設計することになります。そのためコーポレートサイトの検討初期において、「どのステークホルダーをコーポレートサイトのメインターゲットにするか」という議論を行う必要があります。
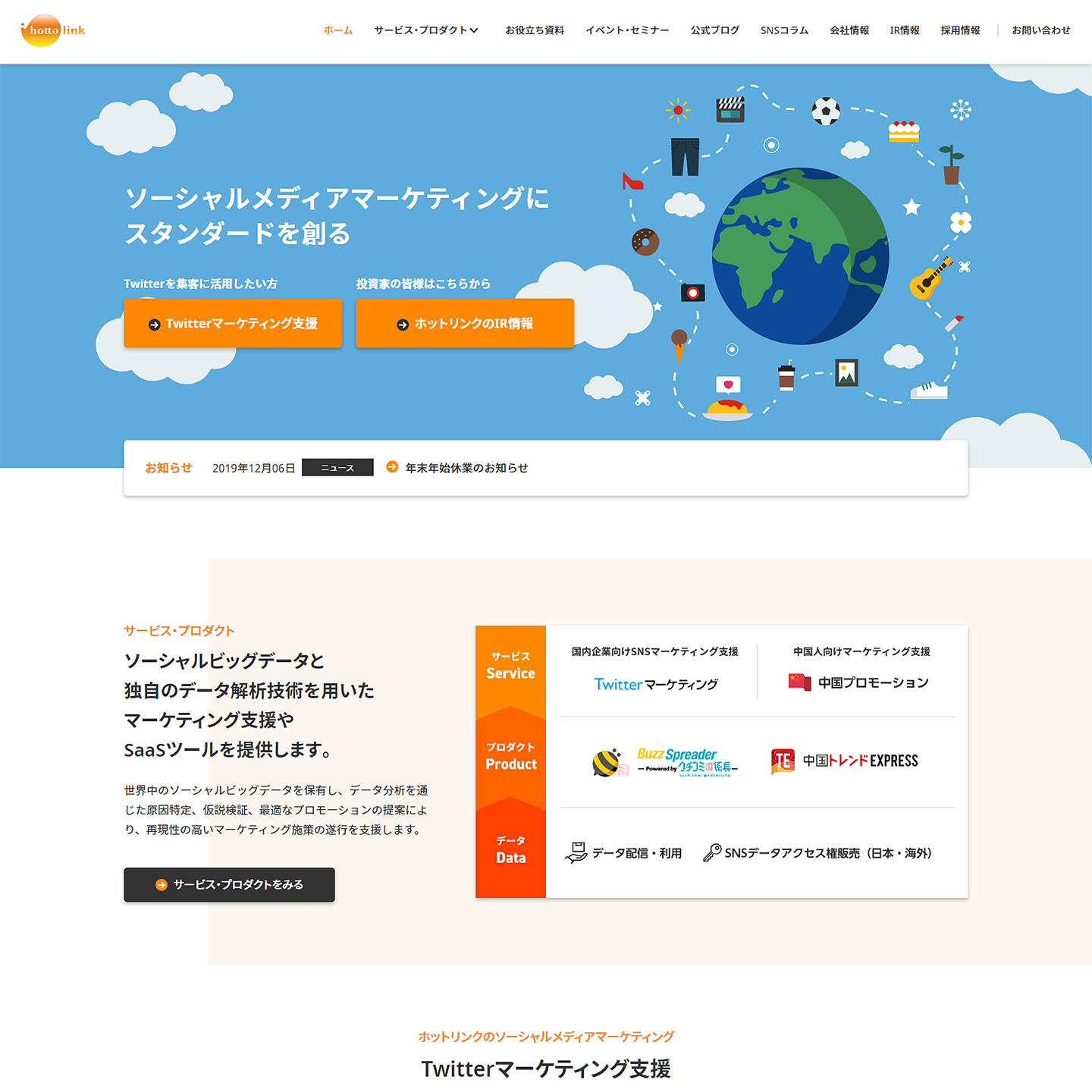
例えば、私たちが手掛けた上場企業のホットリンク様のサイトにおいても、あらゆるステークホルダーがターゲットユーザーになることを想定しながらも、顧客と投資家の利用を特に想定した設計をしています。

狭義のコーポレートサイトは、情報提供自体が目的となり、明確なコンバージョンポイントを持たないことが多いです。そのため、ウェブサイトの投資対効果はコスト削減観点でなければ測りにくく、オフィスやサーバー設備のように捉える必要がでてきます。
一方、コーポレートサイトの体を取りながら、ウェブサイトに求める役割が顧客獲得となる場合、コーポレートサイトは事実上、後述する製品サイト(サービスサイト)に近いものとなります。
例えば私たちベイジのウェブサイトも、ウェブサイトに求める最優先機能が顧客獲得であるため、コーポレートサイトの体裁を取りながら、明確なコンバージョンポイントを持ち、会社紹介そのものよりもサービスの紹介を優先しています。

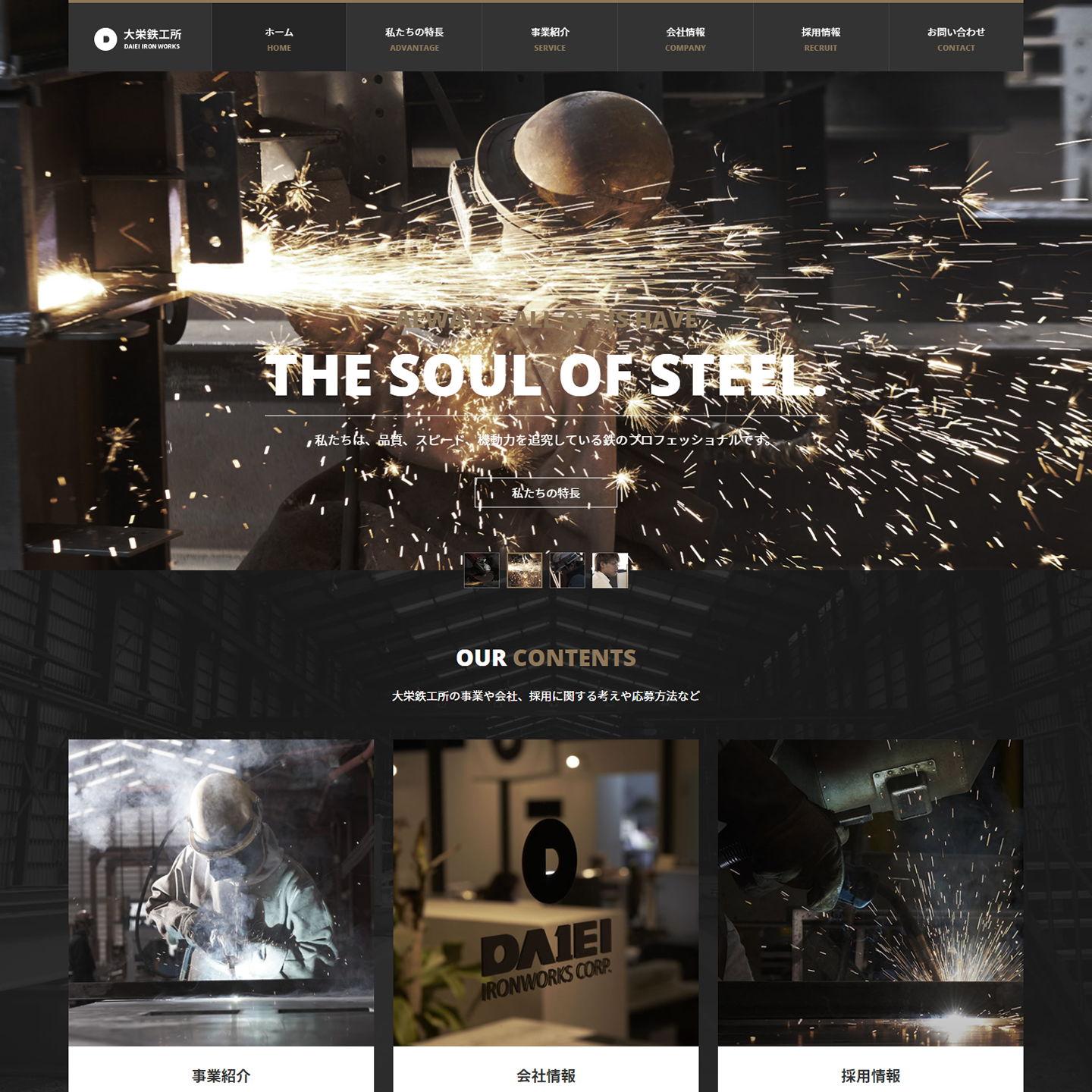
また、需要が急成長しているなどで、顧客獲得よりも採用が大きな経営課題である企業においては、コーポレートサイトでありながら事実上採用サイトである、ということもあります。私たちが手掛けた大栄鉄工所も採用目的のコーポレートサイトです。

このような採用を重視したコーポレートサイトでは、事業紹介などのコンテンツより求職者向けコンテンツの方が比重が大きくなります。
コーポレートサイトの規模は、企業規模、事業規模にほぼ比例します。個人事業主に近い零細企業であれば、コーポレートサイトが1ページで終わることもありますが、ナショナル企業といわれる大企業のコーポレートサイトであれば、ページ数は数万を超え、それを維持するのに年間数千万円の予算を投資していることもあります。
このように一口にコーポレートサイトといっても、何を求めるかによって、コンテンツ、サイト構成、検討方法、規模、運用の仕方、予算が大きく変わります。ターゲットを定義するだけでなく、その企業の経営戦略・事業戦略・マーケティング戦略など、大局的な課題をまず紐解きながら、ウェブサイトを企画・設計していく必要があります。
2. 製品サイト/サービスサイト
特定の製品やサービスの顧客をターゲットとした、コーポレートサイトとは別に立ち上げられるウェブサイトです。これらをマーケティングサイトと呼ぶ人もいます。(以下、製品サイトに統一します)
ウェブサイトの規模は千差万別で、ほぼ1ページだけで完結するようなものから、数百ページで構成されたものまで様々です。
ターゲットは顧客であり、特に見込み顧客の顧客化に繋がる情報発信を行うのが基本ですが、時に既存顧客向けのサポート情報を同じウェブサイト/ドメイン上で扱うこともありますが、そのことに限らず、製品サイトのコンテンツやサイト構造は、その商材のビジネスモデルによって大きく変わります。
例えばBtoB商材のように、店舗もなく、口コミや第三者情報の発露も少なく、情報入手ルートが事実上公式サイトしかない場合、製品サイトが商談を作るための中心的なチャネルになってきます。このようなサイトでは、製品サイトの手前にある認知・集客施策と、後続にある営業系施策との親和性のあるコンテンツや動線設計がより重要になります。
例えば企業の営業支援サービスを提供しているセレブリックス様のサービス紹介サイトも、このような設計思想で作られています。

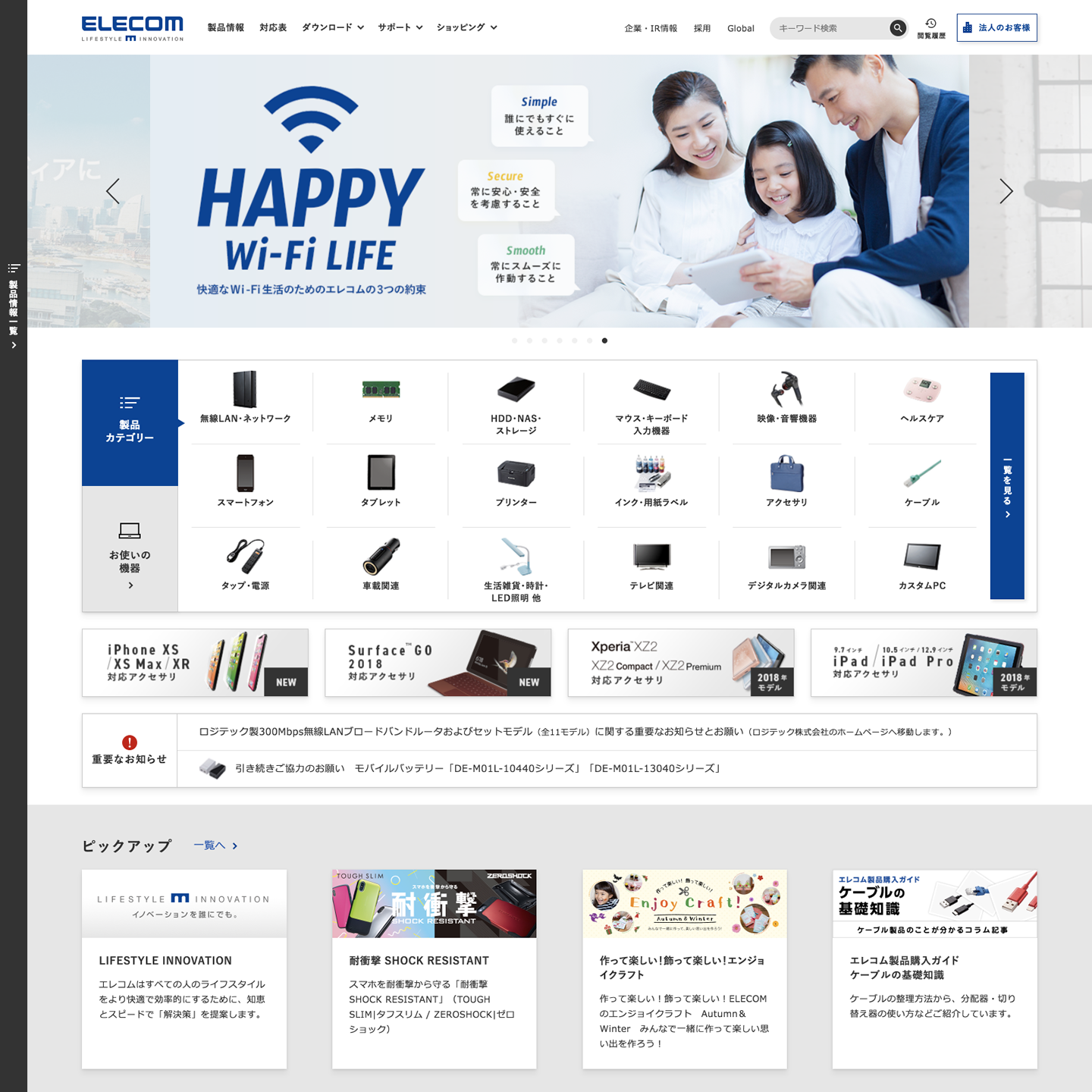
一方、BtoCで店舗等で購入できる商材の場合、インターネット上での情報収集は主に第三者が運営する比較サイトやSNSで完結してしまい、公式サイトに訪問せず購買活動が完結することも多いです。その場合は、購入意向の高い見込み顧客に対する製品レパートリーの紹介や成分情報などの提供、店舗誘導、あるいは購入後の顧客に対するサポート情報が、製品サイトの主な役割となります。例えば弊社実績では、エレコム様の製品サイトは、この性質が強いといえるでしょう。

他方、BtoCでも、車や注文住宅のように、店舗や展示場への誘導が必要な商材は、BtoBに近いウェブサイトの構造になることもあります。さらにオンラインで購買/注文が完結する商材の場合、後述するECサイトとほぼ同じ機能を有することもあります。
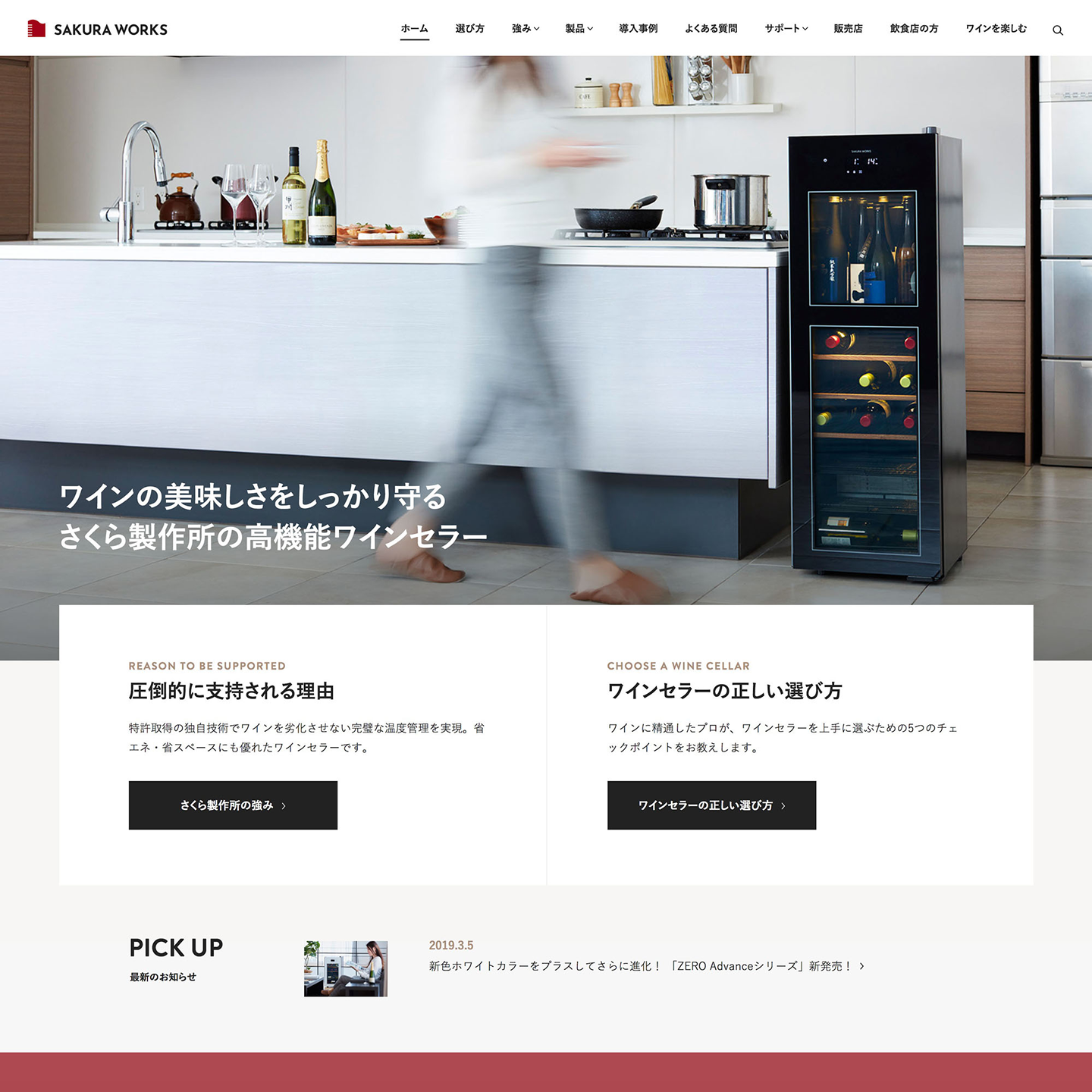
同じく家電量販店などで購入できるさくら製作所様の製品サイトの場合は、家電量販店で認知して購入するケースと、インターネットで調べてから店舗などで購入するケースの、両方を想定した設計となっています。

このように、製品サイトの大きな定石はありつつ、大上段のマーケティング戦略からブレイクダウンした役割定義と、その商材の特性や事業環境に合わせたチューニングがなければ、事業に貢献する製品サイトにはなりにくいでしょう。
なお、獲得目的のサイトにおいては必ず、CTA(Call To Action)と呼ばれるコンバージョンへ誘導するUIモジュールが設置されます。
例えばBtoBの製品サイトのCTAであれば、お問い合わせ、資料請求、無料サンプル申込みのためのボタン、その他、電話番号やFAQなどが併記されることもあります。製品サイトで成果がでるかどうかは、このCTAの影響が大きく、CTAの設計がウェブサイトの成果を決める、といっても言い過ぎではないでしょう。
ただし、既存顧客向けのサポート情報の提供が主目的の製品サイトの場合、明確なコンバージョンが通常ありません。例えば関連情報のダウンロードやFAQがメインコンテンツとなる場合には、総じて直帰率が高くなる傾向にありますが、直帰率の高さが顧客満足の低さを示すわけではなく、むしろ使い勝手の良さを示すこともあります。
3. ブランドサイト
ブランドサイト(あるいはブランディングサイト)というと、一般的には商品やサービスの紹介より、ブランドやストーリーを語るコンテンツに比重を置いた、ブランド戦略との関連性がより強いウェブサイトを指します。
主な目的は知覚品質、ブランド連想、ブランドロイヤルティの醸成になります。顧客層をメインターゲットとしていることが多い一方で、外に向かって広く公開することで社員に対する浸透を図るような、インターナルブランディングの性質が強いこともあります。
ブランドを特に重視している企業において、コーポレートサイトや製品サイトとは別に、独立したブランドサイトを立ち上げることがあります。その場合は、数ページ~十数ページ程度のミニサイトとして公開されることが大半です。一方で、ブランドディングを主目的とするコンテンツを独立展開させず、コーポレートサイトや製品サイトに内包させてしまうケースもとも少なくありません。
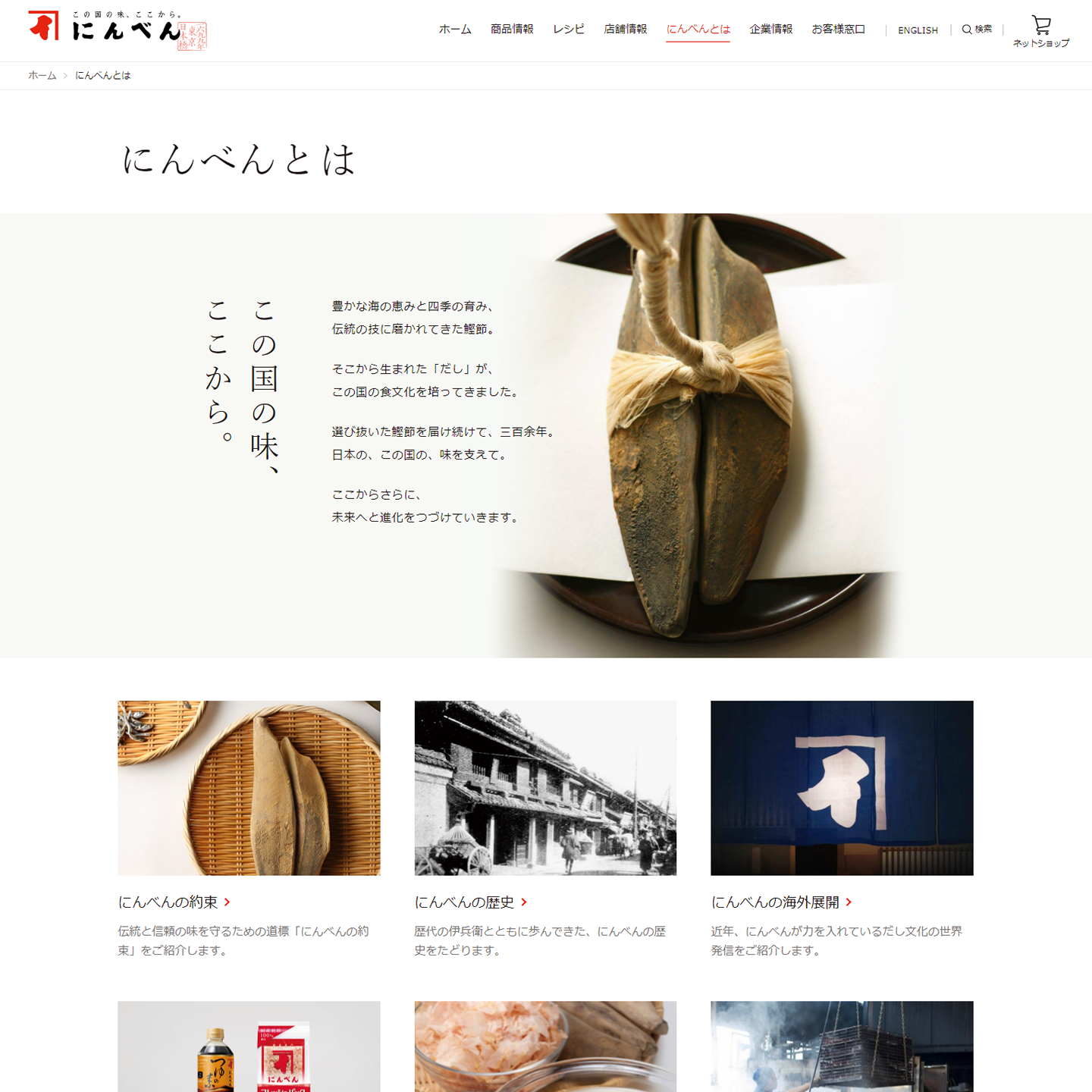
例えば私たちが支援したにんべん様のウェブサイトにおいても、にんべんブランドに繋がり理念や歴史などを、コーポレートサイトの中で展開させています。

ブランドサイトの成功指標は、ブランドエンゲージメントなどの各種ブランド指数になります。ただし、ウェブサイト上でそれらを直接的に計測するのは困難なため、代替する別の参考指標を設定することになります。ただ、現実問題として、明確な指標を設定しないことの方が多いでしょう。
「ウェブサイトでブランディングができるか?」というのはしばしば議題になるテーマですが、流入経路がないと成立しないウェブサイトにおいては、ウェブサイト単体でのブランディングは不可能と考えた方が良く、ウェブ以外も含めたブランド戦略全体、あるいは他のタッチポイントとの一貫性をウェブサイト上でどう表現するかが重要になります。
それ故に、デザイナーなどが時に思い込んでいる「ビジュアルに凝ったブランドサイトを作ればブランディングになる」というのは、大きな誤解と言えます。情報収集を主目的とし基本的には短時間で離脱するウェブサイトにおいて、ユニークなビジュアルやUIでブランドが形成されることは稀であり、むしろ、ユーザーが探しているコンテンツそのものによって「ブランドイメージの一部」を形成できると考えた方が現実的です。コンテンツのフォーマットとしては動画や画像などがもちろん含まれますが、テキストが主になる商材もまだまだ多いでしょう。
そのため、これまでウェブ制作業界で多く作られてきた、「ビジュアルに凝っているがコンテンツ自体が希薄なブランドサイト」はむしろ「ビジュアルプレゼンテーションサイト」と表現した方が正確です。これらは結果的には、採算を度外視した実験的な性質が強いウェブサイトになりやすく、本当にそれでいいのか?という確認が、企業側にも提案側にも必要と考えられます。
4. 採用サイト
コーポレートサイトとは別に作られる、企業の採用活動に特化したウェブサイトのことを指します。ある程度以上の規模の企業になると、通常、新卒向けと中途向けで別サイト化されます。
採用サイトを立ち上げるとなると、採用サイトからの応募が増えることを期待する企業もいますが、実際には、外部の転職サイト、転職エージェント、合同会社説明会といった外部の採用施策を併用しないと、訪問すらされないことがほとんどです。そのため、採用サイト単体で成果を出すことより、他の採用施策との相乗効果を期待する方が現実的です。
コンバージョンはエントリーに設定されることも多いですが、実際には、エントリーの後の全てのプロセスで訪問される可能性があります。一説には、求職者が内定を受諾する直前に再訪問することも多いという話もあります。近視眼的にエントリーだけを目的にするのではなく、求職者の体験やプロセスを前提に、コンテンツを配置する必要があります。
なお、アクセス解析やユーザーテストをすると、多くのユーザーは真っ先に募集要項を見に行く傾向があることが分かります。そのため、採用サイトのCTAには募集要項とエントリーのボタンを配置するのが一つのセオリーといえるでしょう。
なお、大手企業ではエンターテインメント色の強い採用サイトを作るケースもありますが、見た目だけの採用サイトが機能することは、あまりないのではないでしょうか。重要なのは、採用媒体のフォーマットとは一線を画するコンテンツの豊富さ、職場のありのままを伝えるリアリティです。まるで広告のように過度に飾り付けられた採用サイトは、むしろ誠実さに欠ける印象を与えかねません。
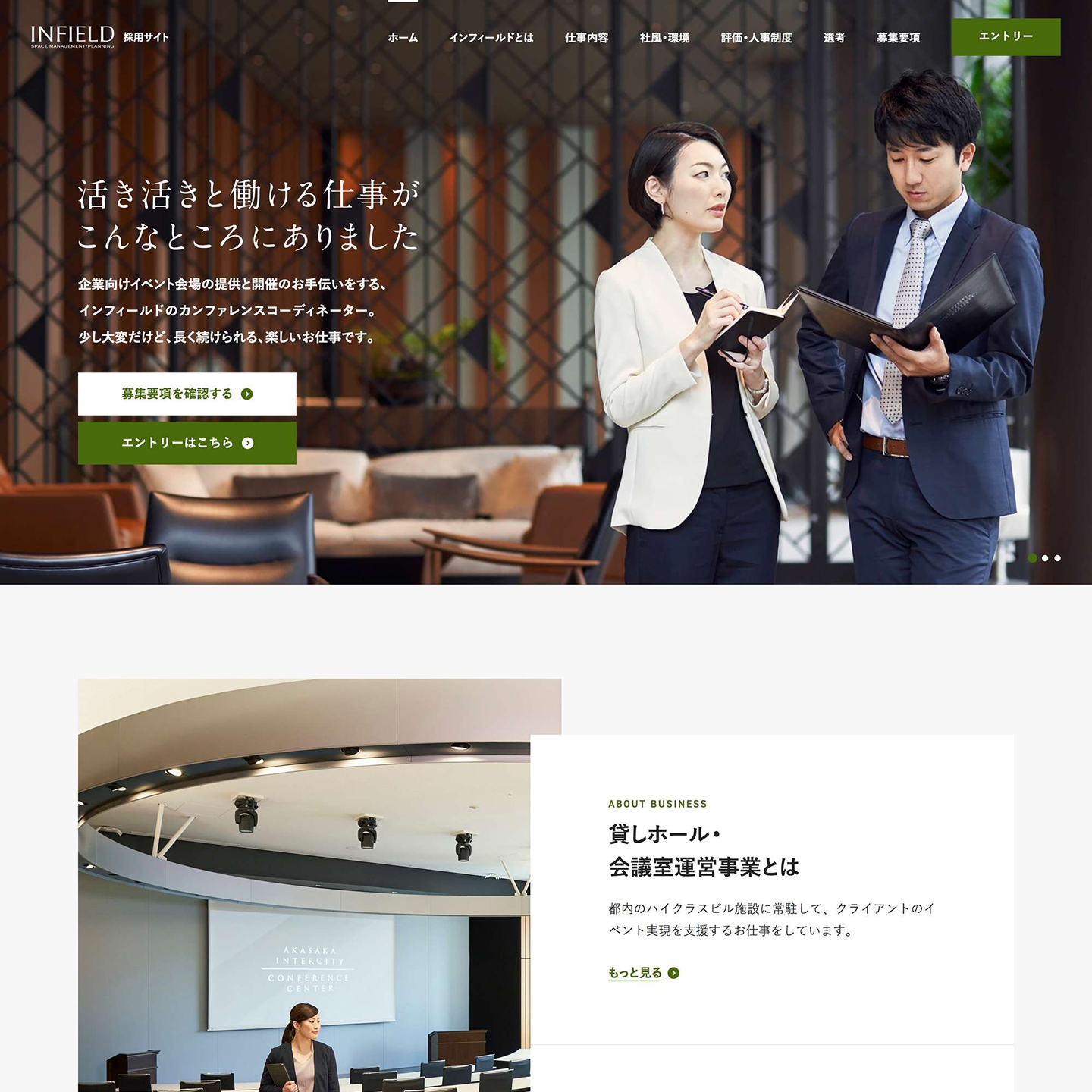
ウェブサイトの制作からコンテンツ制作、撮影まで一気通貫でお手伝いしたインフィールド様の採用サイトも、この考えで制作されたものです。

これに限らず、弊社実績の採用サイトのほとんどこの思想で作られています。
また、採用サイトにおいては、日常の風景を切り取った撮影が非常に重要になってきます。採用サイト向けの撮影ノウハウはこちらの記事に詳しくまとめていますので、採用サイトをご検討の方は、合わせてご覧ください。
5. IRサイト
IRサイトとは、企業のIR情報だけを扱っているウェブサイトのことを指します。かつてはIR情報だけを切り出して独立展開させたIRサイトをしばしば見かけました。現在でも、ビックカメラの株主・投資家情報サイト(当社制作ではありません)は、その体裁を保っています。
ただし、近年はヘッダ部分はコーポレートサイトと共通化し、コンテンツ部分でIR情報独自のナビゲーションを設置していることがほとんどです。(ここでは共通してIRサイトと呼びます)
IRサイトの主なターゲットは投資家となりますが、特に機関投資家ではなく個人投資家がメインターゲットになります。その上で、その他のウェブサイトとの大きな違いとして、独自性の少ない汎用的かつ一般的なデザインが求められる点があげられます。投資家の多くは、様々な企業のIRサイトに訪問しており、他社と明らかに異なる独自性の高いUIやラベリングは、単にユーザーを迷わせるだけになるからです。
IRサイトを手掛ける際に、以下のような専門機関が作るランキングの上位サイトに似せることを求められることもありますが、投資家ユーザーの行動パターンを考えると、これは合理的な判断といえます。
IRサイトを制作・構築する上で特に重要視しなければいけない要素に、セキュリティがあります。CMS等の設定ミスで一般公開前に情報や資料が漏洩すると、重大な過失とみなされ、大きな責任を問われる可能性があります。このようなことを避けるために、近年はセキュリティなどに十分配慮した、IRに特化したCMSやソリューションを導入する企業も増えており、IRサイトをゼロから独自制作する機会も減ってきています。
例えばプロネクサス様や宝印刷様が、IRサイトのソリューションを提供しており、導入を検討したい企業は、相談してみるといいでしょう。
6. キャンペーンサイト
キャンペーンサイトとは、商品やサービスを販売促進するためのキャンペーンと連動したウェブサイトを指します。キャンペーンとプロモーションは言葉の定義が異なりますが、現場ではプロモーションサイトと呼ばれていることもあります。
キャンペーンを行うのはBtoC商材がほとんどであり、それ故によほど特別な理由がない限りスマートフォンファーストで作る必要があります。BtoBでキャンペーンサイトが作られることは稀ですが、BtoB企業が主催するイベントの紹介ページなどは、キャンペーンサイトに似た情報構造で作られることが多いです。
キャンペーンサイトと紐づいて、商品やサービスを紹介するページが併設されることもありますが、本体となるのは1~数ページと、小規模なウェブサイトに収まることがほとんどです。キャンペーンの企画と連動したゲームコンテンツが含まれたり、キャンペーンの世界観を表現した印象的なビジュアルが施されることもあります。
キャンペーンへの応募がゴールとなるため、CTAが必ず設置され、最短ルートでキャンペーンに応募できる情報設計にするのが基本セオリーになります。またキャンペーンの完遂率を上げるために、EFO(Entry Form Optimization:入力フォーム最適化)の観点も重要になります。
またキャンペーンサイトの多くは、キャンペーンが終わると閉鎖されます。そういう意味では、公開寿命がもっとも短いタイプのウェブサイトといえるかもしれません。
7. ランディングページ
ランディングページとは元来、ユーザーが最初に着地するページすべてを指す言葉です。例えばGoogle Analytics内では、外部から訪問した最初のページのことを「ランディングページ」と表現していますが、これが本来の使い方と言えます。
しかしながら、マーケティングや広告の現場でランディングページというと、オンライン広告やSEOなどと連動した、1ページで完結する縦長の顧客獲得型のウェブページを指すことが多いです。ここで解説するのも、そういった「狭義のランディングページ」を中心とします。
見込み顧客の獲得を目指すウェブサイトは、通常は製品サイトが中心になります。しかし、よりセグメントされたニーズに対応したいと考えたとき、製品サイトとは別にランディングページが作られる傾向にあります。
例えば、必ずしも製造業向けの商材ではないが、特に製造業に重点的に訴求したい時、製品サイト全体を製造業向けに最適化してしまうと、誤解を生じるような製品サイトとなってしまいます。
そんな時は製品サイトとは別に、製造業向けに最適化したランディングページを作り、広告やSEOによって誘導する、といったことを行います。
広告やSEOと連動するランディングページには、明確なコンバージョンがあり、CTAが設置されることがほとんどです。またコンテンツの構成については、ダイレクトレスポンス広告等で使われている手法を流用するなど、ある程度のセオリーが確立しています。
ただ実際には、商材特性、コピー、ビジュアルなどによって細かな調整が必要なことも多く、1ページといえど、マーケティングとクリエイティブのスキルをかなり要求されます。そのため、ランディングページを手掛けた経験がないウェブデザイナーに情報設計やデザインを任せると、効果が出にくいランディングページに仕上がってしまうことは珍しくありません。
トラフィックが多いランディングページについては、A/Bテストを実施しながらPDCAを回して、コンテンツやコピー、ビジュアルを最適化していくこともあります。A/Bテストを実施するかどうかはともかく、このように成果を上げるためにランディングページをチューニングしていく行為は、LPO(Landing Page Optimization:ランディングページ最適化)と呼ばれることもあります。
一般的には1万ピクセルを超えるような長尺のページが多いですが、必ずしも長いページである必要はなく、ファーストビューあるいはより上部に配置されたコンテンツの質が、コンバージョンと相関する傾向にあります。
ランディングページの制作については、当社ではほとんど行っておらず、ノウハウはあまりありませんが、株式会社FREE WEB HOPEさんが公開しているこちらの記事がよくまとまっているので、参考にしてみてください。
8. ECサイト
製品を紹介するだけでなく、決済機能を搭載し、商品の購入を可能にしているウェブサイトのことを指します。ECはElectronic Commerce(電子商取引)の略で、ネットショップ、オンラインストアなどと呼ばれることもあります。
ECサイトは大きくは、既存のECシステムに複数店舗が相乗りするモール型ECと、自店舗・自ブランドのためだけに自社で立ち上げる単独型ECの2種類に分かれます。モール型ECとしては楽天が有名ですが、企業から依頼を受けてウェブ制作会社が担当するのは通常、自社で構築する単独ECサイトになるでしょう。そこでここでは主に、単独型ECを前提に解説します。
ECサイトと他のウェブサイトとの最大の違いは、ウェブサイト自体で直接売上を上げることができるため、事業の一部ではなく、事業そのものになりえるという点です。そのため、ECサイトの企画や制作、改善を実行する際には、マーケティングやブランディング、情報デザイン、ECの技術的仕様のみならず、商品戦略、在庫管理、プライシング、ロジスティクス、運用体制なども含めた、事業そのものに対して、通常のウェブサイト以上に深い理解が求められます。
このように捉えると、ECサイトは考慮すべき点が多く、難易度が高いウェブサイトといえます。一方で機能レベルでは共通化が進んでいます。画面構成も似通っており、家電量販店のECサイトのように、競合との差がほとんどないUIを採用する傾向が強い業界もあります。
また、小規模のECであれば、Shopify、BASE、STORESのようなプラットフォームを用いること、中規模ECでも既存のECパッケージを元に構築するケースが増えてきており、かつてのようにシステム部分を独自でわざわざ作る機会は、大規模ECを除いては急速に失われつつあります。
9. オウンドメディア
オウンドメディアという言葉は本来、自社が編集権や情報発信権を持っているメディア全般を指します。それは、自社で保有しているウェブサイトだけを指しているのではなく、例えばSNSの公式アカウントのように、他社のプラットフォーム上に展開しているものもオウンドメディアになります。またオウンドメディアは、デジタルだけを指すわけではありません。例えば紙の広報誌などもオウンドメディアに含まれます。
このように本来は非常に広い意味を持つオウンドメディアですが、近年はこのような本来の定義からは少し離れ、企業が運営するブログ型コンテンツを指して「オウンドメディア」と呼ばれることの方が多いです。ここでも「狭義のオウンドメディア」を前提として、ご説明します。
コーポレートサイトや製品サイトとは別にオウンドメディアを展開するメリットの一つは、コンテンツ展開の自由度です。例えばベイジは、「BtoB企業のためのウェブ制作会社」と謳っているため、コーポレートサイトにBtoBでもウェブ制作でもないコンテンツを掲載すると、ウェブサイトのコンセプトが崩れる可能性がでてきます。しかしオウンドメディアとして切り出せば、ウェブサイト本体のコンセプトを気にせず、自由にコンテンツ展開ができます。
このような自由なコンテンツ展開は、広範囲に認知形成したい時などに効果を発揮します。例えば私たちのオウンドメディアには、「提案書の書き方」といった非ウェブ制作系のコンテンツが掲載されています。ウェブ制作と関連性が低いコンテンツであるにもかかわらず、このコンテンツを通じて、ベイジというウェブ制作会社を知り、コンバージョンが生まれる、といった作用が実際に起こっています。このような商材の基本コンセプトを拡大解釈したようなコンテンツは、オウンドメディアならではです。
ウェブ制作の観点でいえば、オウンドメディアの立ち上げは難しくありません。ホームやカテゴリトップなどのインデックスページと、詳細ページだけを作り、文書フォーマットの最低限のデザインパーツを作るだけで完成します。
UI上の工夫でいえば、PCサイトにおいても、近年は1カラムレイアウトが主流ですが、ブログの場合、2カラムにしてサイドナビゲーションを置いた方が、直帰率が下がり、オウンドメディア内の回遊率が上がる傾向にはあります。
また、ページ下部に記事のリコメンドを置いたり、コーポレートサイトやお問い合わせ、資料請求に遷移するCTAを設置するなどの動線も有効です。強引に誘導するのが目的になってはいけませんが、訪問者がコンテンツを発見しやすくする配慮は必要です。
例えば、私たちが制作を支援したサイボウズ様のオウンドメディア『サイボウズ式』も、このような設計思想を踏襲しています。

とはいえ、オウンドメディア全般としては、UIデザインよりもコンテンツの方が圧倒的に重要であり、UIに時間を費やすよりは、コンテンツ制作に時間を費やした方が有意義なため、オウンドメディアのデザインにこだわるのはほどほどにした方がいいでしょう。
なお、オウンドメディアに関するよくある質問への回答は、こちらにも詳しくまとめています。合わせてご覧ください。
10. イントラネット
イントラネットとは、インターネットとの対比概念となる、企業内に構築されたクローズドなネットワーク空間の事を指します。
そこから派生し、企業内に構築される社員向けの情報サイトのことを総じて「イントラネット」と呼ぶことも多いです。実際の各社内では、「社内システム」「社内ポータル」「社内Wiki」「ナレッジポータル」と呼ばれたり、あるいは固有に命名されたシステム名で呼ばれたりなど、様々な呼ばれ方がなされています。
掲載されるコンテンツは様々ですが、顧客などを対象にしたウェブサイトと異なり、ターゲットは完全に社員向けとなり、実務的なコンテンツが主となります。典型的なのは、社内向けのニュース配信、各種の申請書類がダウンロードなどといった機能です。
しばしば、公開されるウェブサイトのようなグラフィカルな表現がほどこされたイントラネット用のウェブサイトを見かけることがありますが、設計思想としては適切ではなく、通常は情報アプリケーションに近い設計思想で構築されます。求められるのも広告的な表現ではなく、膨大な情報を整然と格納しうる論理的・合理的な情報構造です。また、情報の随時更新が必要となるため、通常、CMSを必要としますが、近年は役割に応じてSaaSが使われるケースも増えています。
11. ウェブアプリケーション
ウェブアプリケーションとは、HTML、CSS、JavaScriptなどのウェブ技術で構築されるブラウザベースのアプリケーションの総称です。
従来のアプリケーションは、OSから直接起動するネイティブアプリケーションとして提供されていましたが、ブラウザやHTML表現の高度化から、近年はウェブベースで提供されるウェブアプリケーションが増えています。身近なものでは、Googleドキュメントやスプレッドシートがこれにあたります。また、SaaSの多くも、ウェブアプリケーションとして提供されています。
データベースに格納された情報を表示・もしくは操作するためのユーザーインターフェースが中心となっており、ウェブサイトのようなグラフィカルなコンテンツ表現の重要性は極めて少ないのが特徴です。そのため、いわゆるウェブデザイナーとは異なるスキルが求められます。
その企業に特化してオーダーメイドで作られる業務システムの場合、ターゲットとする社員を業務を深く理解した上で、ユーザビリティのみならず業務体験全般に最適化したシステムの設計が求められます。また、複数の企業が相乗りするSaaSの場合、それそのものがプロダクトとなるため、単にUXやユーザビリティを満たすだけでなく、マーケティングで成果を上げやすくするためのビジュアル的な美観もある一定求められます。
このような、ウェブアプリケーション全般に通じる設計ノウハウや改善ポイントは、こちらの記事にも詳しくまとめています。
マーケティング的に見れば、ウェブ系の制作市場の中でも、ウェブサイトの制作に関しては、デザイン・制作方法が洗練化され、成熟しており、テンプレート化が進んでいます。それにともない、市場価格も高く設定しにくくなっています。
一方で、業務システムやSaaSを含むウェブアプリケーションは、まだまだ手が付けられていない未開の荒野であり、これからの発展が期待できるウェブ制作のフロンティアといえます。
さいごに
最初は言葉の定義から調べ始めたこの企画ですが、調べてみると、自分だけではなく、世の中も案外曖昧な定義のまま、それぞれの言葉を使っていることを知りました。ということは、実際の仕事の中で、このような言葉が使われている時、人によって、思い描いているウェブサイトの姿が違ってる可能性があるということだと思います。
そのため、「コーポレートサイトを作りたい」「製品サイトを作りたい」「オウンドメディアを作りたい」という依頼が来たとしても、安易には判断せず、相手が想像している理想のウェブサイトは何なのかを紐解き、本来の目的に近づけるあるべき姿になるよう、提案をしていかなければいけないな、と思います。
私たちは顧客の成功を共に考えるウェブ制作会社です。
ウェブ制作といえば、「納期」や「納品物の品質」に意識を向けがちですが、私たちはその先にある「顧客の成功」をお客さまと共に考えた上で、ウェブ制作を行っています。そのために「戦略フェーズ」と呼ばれるお客さまのビジネスを理解し、共に議論する期間を必ず設けています。
成果にこだわるウェブサイトをお望みの方、ビジネス視点で相談ができるウェブ制作会社がいないとお困りの方は、是非ベイジをご検討ください。
ベイジは業務システム、社内システム、SaaS、管理画面といったウェブアプリケーションのUIデザインにも力を入れています。是非、私たちにご相談ください。
ベイジは通年で採用も行っています。マーケター、ディレクター、デザイナー、エンジニア、ライターなど、さまざまな職種を募集しています。ご興味がある方は採用サイトもご覧ください。
記事カテゴリー
人気記事ランキング
-
デザイナーじゃなくても知っておきたい色と配色の基本 1,182,528 view
-
提案書の書き方~ストーリー・コピー・デザインの基本法則【スライド付】 1,041,325 view
-
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き) 840,079 view
-
【2024年6月版】管理画面のUIデザインにおける25の改善ポイント 504,134 view
-
パワポでやりがちな9の無駄な努力 435,245 view
-
ビジネスに役立つ上手な文章の書き方11のコツ 347,690 view
-
良い上司の条件・悪い上司の条件 303,077 view
-
未経験でも1カ月で即戦力クラスの知識が身に付く『webデザインドリル』公開 298,592 view
-
話が上手な人と下手な人の違い 278,707 view
-
UIデザインのための心理学:33の法則・原則(実例つき) 270,921 view