さて、専門性と体系化の話をしようか

「専門性が高い人になりたいですか?」
そう問われたら、多くの人が「はい!」と答えるでしょう。エンジニアやデザイナーのような専門職に限らず、ビジネスパーソンの多くも、「できることなら何らかの専門性を高めたい」と思っているはずです。
しかし、そもそも「専門性が高い」とはどういう状態を指すのでしょうか。どんな人になれば「専門家」だと評価されるようになるのでしょうか。それを突き詰めて考えることが専門性を高めるヒントになると思い、少し深堀してみました。
最後には、まだ実験中ですが、ChatGPTを活用して専門性を高める方法をご紹介します。
目次
専門性と体系化の関係
辞書サイトのWeblioを見ると、専門性とは「特定の分野のみに深く関わっているさま。高度な知識や経験を要求されることや、その度合い」と書かれています。この定義に従うと、専門性には「特定の分野の高度な知識や経験」が必要だということになります。
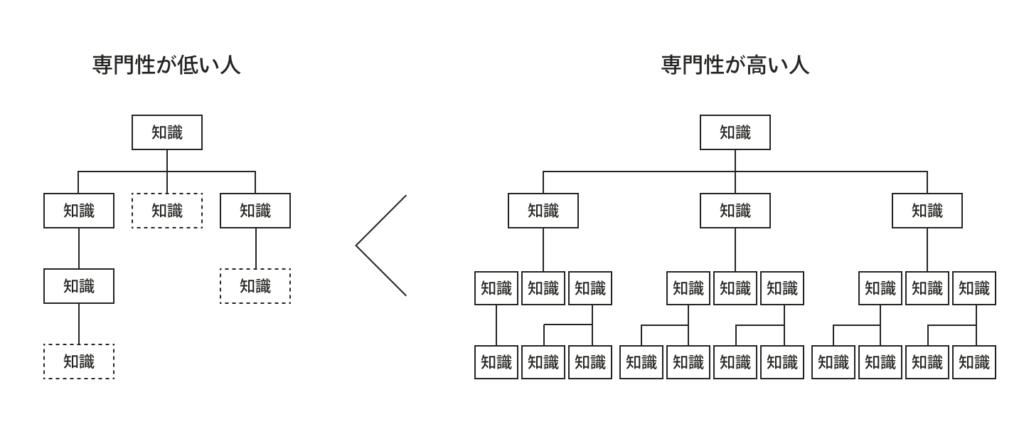
これをヒントに、専門性が高い人と低い人の違いを、図にまとめてみました。

左の専門性が低い人は、知識の幅が狭くて浅い人。右の専門性が高い人は、知識の幅が広くて深い人。身近にいる「専門性が高い人」は、大抵このようなある特定領域を細分化した深くて広い知識の層を持っているのではないでしょうか。
知識の体系化が高度にできていると、以下のようなことが可能になります。
-
顧客や社内からの質問にすぐ答えられる
- 専門用語を理解し、相手のリテラシーに合わせて解説できる
- 体系的に理解しているので、論理的に整理して、人に教えられる
- 特定分野について、本を書けと言われたら書ける
- 特定分野の豊富な知識を活かして、ビジネスのための建設的な議論ができる
- 特定分野において、問題解決のアイデアを幅広く提案できる
- 専門知識と他の知識を掛け合わせて、多くの解決パターンが作れる
- 異分野の構造的共通点に気付きやすくなり、応用力や抽象化能力が高まる
- 勘と経験の暗黙知ではなく、再現性ある形式知で対処できる
こうした特徴は、専門家と呼ばれる人たちの特徴と符号します。つまり、専門性が高い=高度に知識が体系化されていると言い換えることができ、高度に知識を体系化すれば自然と専門性が高い人になれるとも解釈できます。
では、どうすれば知識は体系化されるのでしょうか。
「ここで働けば専門性が身に付きそう」という発想で会社を選ぶ人には、「仕事を続けていれば、自然と知識は体系化されていく」という考えがあるかもしれません。
確かにそういうタイプの仕事も存在しますが、日々の仕事をただ忙しくこなしているだけでは、自分が期待しているスピードでは知識が体系化されにくいでしょう。なぜなら、仕事は体系立てられた順番ではやってこないからです。
同じような簡単な仕事がずっと続いたと思えば、今までとはまったく異なる難しい仕事が突然やってくることもあります。駆け出しの頃は先輩が上手に難易度調整をしてくれても、キャリアが進むほど仕事はランダムになっていきます。
つまり、仕事をただ真面目にこなしてるだけでは必ず欠落する知識領域が生まれ、知識は綺麗に体系化されないわけです。

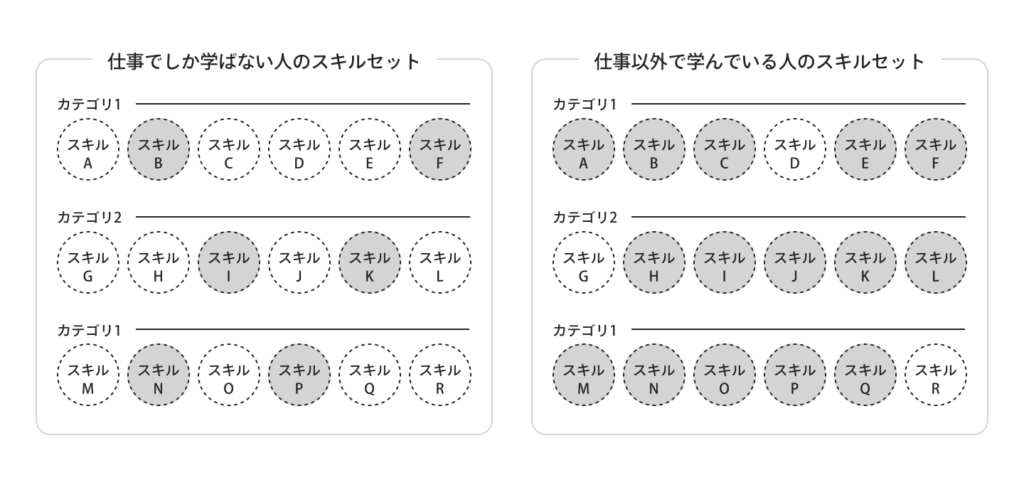
そこで必要になるのが自己学習です。仕事で実務経験を積みながら、仕事だけでは学べない領域を、座学などで能動的にキャッチアップしていくのです。
知識の体系化とアウトプット
自らの努力で知識を体系化しようと思ったとき、まず本を手に取る人は多いでしょう。もちろん読書は勉強になるし、知識を養うための最高の教材の一つです。本は既に体系化された情報の塊でもあるので、体系化のためのインプット手段としてとても優れています。
しかし、読んだ本の内容を1か月後までしっかりと覚えている人はどれくらいいるでしょうか。1年後には内容をほとんど覚えていない、なんてことも珍しくないはずです。つまり、単に本を1回読むだけでは、知識は体系化されにくいのです。
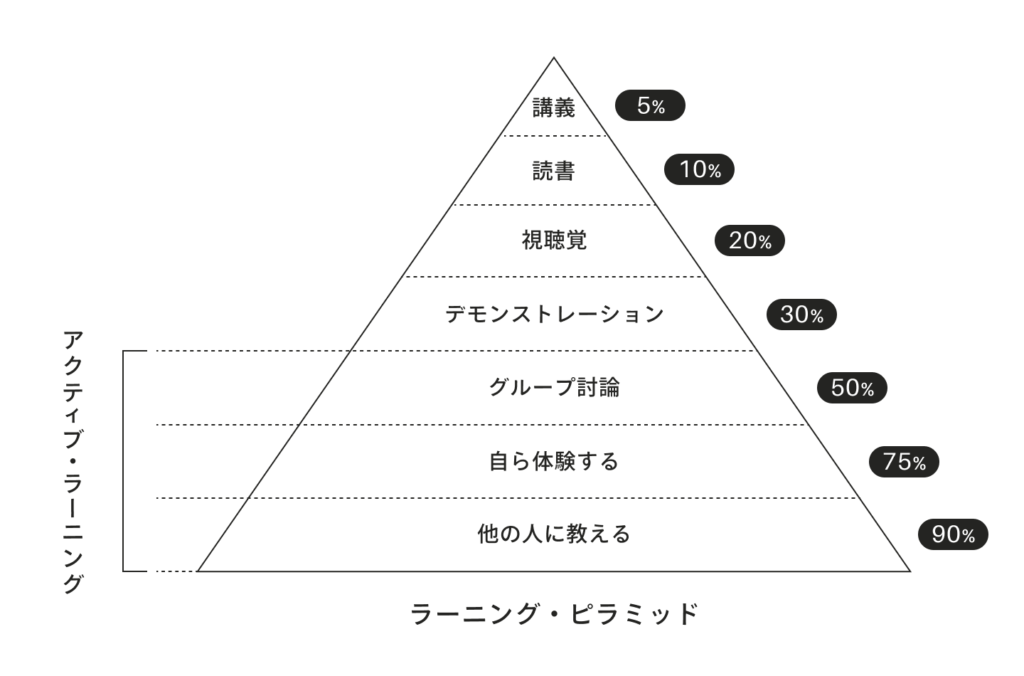
有名な「エビングハウスの忘却曲線」の実験では、記憶の節約率という観点から単純記憶の失われやすさと復習の重要性が証明されています。また、アメリカ国立訓練研究所の提唱する「ラーニングピラミッド」では、読書の学習定着率はわずか10%のところに位置づけられています。一方、他者に教えることで定着率は90%まで上がるとされています。

ラーニングピラミッド理論を持ち出すまでもなく、インプットした情報から、何かを作ったり、人に教えたりすることで、知識が自分のものになった経験は誰しもあるはずです。
つまり、知識を体系化して血肉化するためには、読書という知識のインプットだけでなく、それを何らかの形でアウトプットする活動が必要というわけです。しかもそれは、他の人に教えることが前提のアウトプットだと、より効果的と考えられます。
アウトプットというと、「知識が体系化されていない自分にはできない」と思い込んでいる人もいます。しかしこれは大きな誤解です。発想は逆で、知識が体系化されていないからこそ、積極的にアウトプットすべきなのです。
例えば私が書いた以下の記事の執筆動機はまさに、BtoBにおけるブランディングに関する知識の体系化でした。
仕事柄、ブランディングについての知識は溜まっていました。しかしそれは断片的でもあり、BtoBという文脈で再構築する必要性を感じていました。そこで執筆したのがこの記事です。
執筆にあたり、原典に触れて復習や再確認をしたり、欠落している知識を調査して補完していきました。私が書く記事にはこのように、「外部に自分をアピールするため」より「自分の知識の体系化のため」という動機のほうが強いことが多いです。
「知識が体系化されてから書く」ではなく「知識を体系化するために書く」という発想で、不足している知識を補いながらアウトプットしていく。これが、知識が体系化された人=専門性が高い人への近道であると、私は考えています。
ナレッジツリーを作る
専門性を高める=知識を体系化して獲得するためにはそもそも、自分が獲得したい知識領域の全体構造を把握しておく必要があります。つまりまずやるべきは、知識の体系図を作ることです。この体系図を「ナレッジツリー」と呼びます。
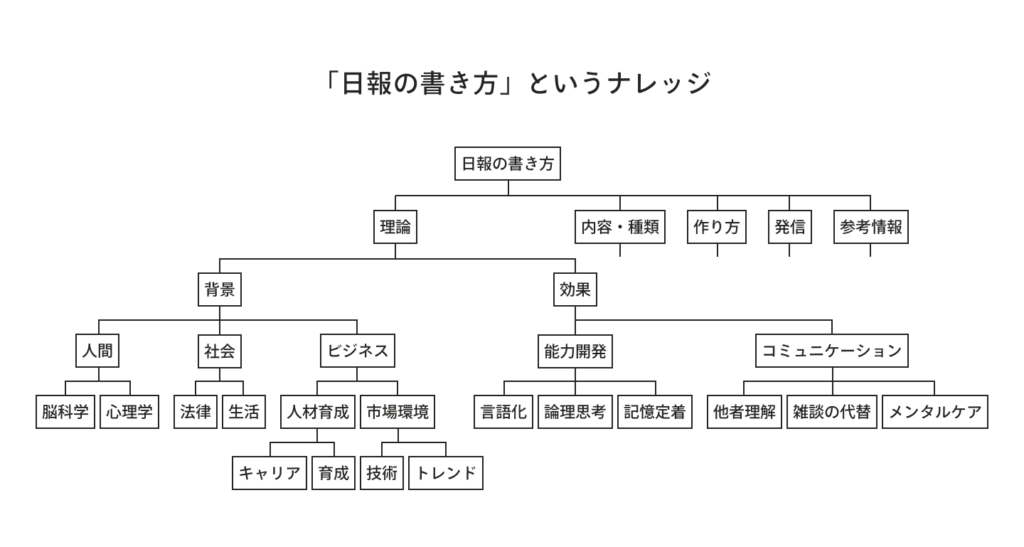
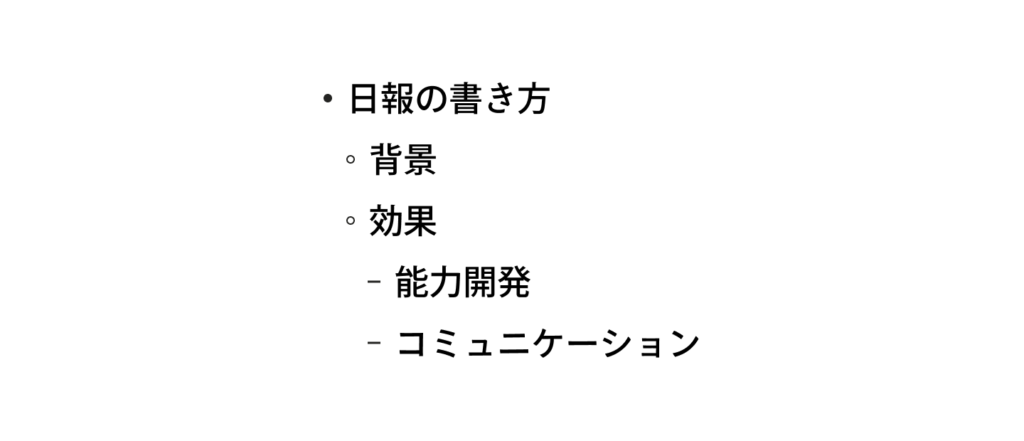
例えば、以下の図は「日報の書き方」というテーマで作成したナレッジツリーです。

ここでは、日報に関する知識を、さまざまな切り口から書き起こし、それぞれをグルーピングした上で、どういう関係性でどう紐づくのかをツリー構造状にまとめています。
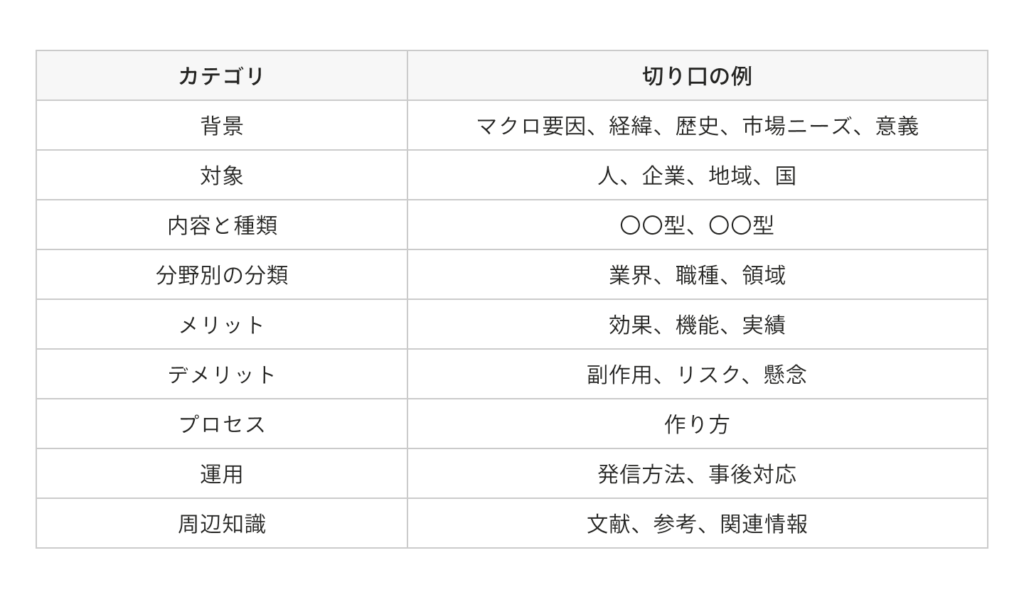
ただ、このような壮大な体系図をいきなり作ろうとしても、どうすればいいのか悩む人も多いかと思います。そこで、ナレッジツリーを作るうえでの典型的な切り口のパターンを覚えておくといいでしょう。
具体的には、どんな知識領域にも存在する、以下のような切り口です。

こうした基本パターンを知っておくと、知識が整理しやすくなります。
ナレッジツリーは、専門性を高めるための知識の地図であり、今の能力を推し量る診断書でもあります。その分野がどんな情報で構成されているのかを可視化することで、自分がどこまで理解し、どこを理解できてないかが、一目で分かるようになります。
専門性が高く、知識が体系化できている人のほとんどは、頭の中にナレッジツリーがあります。多くの専門家は、それをわざわざ書き出すこともしていないでしょう。
ただ、知識の体系化に苦手意識を持っている、過去に何かの専門性を獲得したことがない(自信がない)、これから未知の分野に飛び込もうとしている、ということであれば、まずはこのようなナレッジツリーを作成してみることを、私は強くオススメします。
余談ながら、例に挙げた「日報の書き方」のような一見体系化しにくそうな浅いテーマでも、これだけの分解ができます。
つまり、どんな知識領域でも体系化は可能というわけです。その分野の専門家と呼ばれる人は、まだ誰も体系化していない知識領域を最初に体系化した人であることも多いです。「参考になるナレッジツリーが存在しない」という分野こそ、自分が先駆者になれる分野かもしれません。
ナレッジノートを作る
ナレッジツリーを作ったら、その中の1つをピックアップした上で、さらに体系的に深堀して解説の文章を書いていきます。この文章を「ナレッジノート」と呼びます。内容の精査と追加調査、裏付けなどを行って文章を作る経験をする中で、体系化された知識が定着していきます。
ナレッジノートを書く時も、ただ知識を並べるだけではなく、「よくある切り口」を意識して書いていくのがおすすめです。例えば、以下のような目次を作り、それぞれについて文章が成立するように文章を書いていくと、知見の整理になり、読み手にとっても有益な理想的なナレッジノートができあがります。
- 定義
- 背景やニーズ(WHY)
- 対象者・実行者(WHO)
- 上位概念
- 下位概念
- 類似概念
- 周辺知識
- 効果とリスク
- 内容および分類(WHAT)
- 実行に必要な条件
- 有効なタイミングや状況(WHEN/WHERE)
- 実行の仕方(HOW)
- 事例や実例
- 反論や対案
- チェックリスト
- 参考文献
知識領域ごとのより詳細な切り口を知りたければ、Wikipediaも参考になります。Wikipediaの各ページはまさにナレッジノートの構造をしており、特に左側にある目次はその分野における知識構造の切り口を考える参考になります。

このナレッジノートの執筆には、ある程度の時間がかかるはずです。しかしそれこそが、知識を体系的に定着させるための時間となります。
「1万時間の法則」という話があります。「人は何かを習得するのに1万時間の練習が必要」という考え方です。実はこの話、元となった研究をした心理学者のアンダース・エリクソン教授自身が「事実を誤解している」と、否定しています。
ただ、質の高い学習や実践を長時間続ければ専門家に近づけるというのは、感覚的には理解できます。実は私の中にも、「10冊10万字の法則」という似たような経験則的法則があります。
これは、ある分野の本を10冊読み、その分野について10万字分の文章を書いたら、専門家の入り口に立てる、という私が勝手に思っているロジックです。
10冊もの本を読めば、その分野についての基本的な知識・応用的な知識の多くが手に入ります。そしてその知識をもとに、10万字の文章を書けば、知識はある程度は体系化されるはずです。
10万字というのは、書籍を一冊執筆するくらいの文字量です。大学の博士論文もこのくらい求められることが多いでしょう。
ここまでのインプットとアウトプットをすれば、多くの場合、所属する会社では1~2を争うくらい詳しい人になれるはずです。お客さんの話にすぐ答えられるくらいの知識も身につくはずです。
もちろん、これだけでその筋の専門家を堂々と名乗ることはできません。だからこそ、「専門家の入口」に過ぎないわけですが、専門家になるためにはまず専門家の入口に立つのが重要だとも思います。多くの専門家もこうした立場からスタートしているはずだからです。
そしてナレッジノートの執筆とは、まさにこの「10冊10万字の法則」を体現する活動、「専門家の入口」に立つための活動です。
また、ナレッジノートの執筆には副次的な効果もあります。ブログとして外部に公開することで、専門家としてのプレゼンス(存在感)を高めることもできます。外部に公開すれば、なんらかのフィードバックが自然と入ってくるようにもなり、より一層知識に厚みを持たせるキッカケにもなります。またそこから業界内の繋がり、人的なネットワークが生まれたりもします。
ナレッジノートを書くというのは、知識の体系化以外にも様々な効果が期待できる、一石何鳥にもなる活動なわけです。
ナレッジノートを上手に書くコツ
良質なナレッジノートの執筆には、コツがあります。そのポイントを5つほどご紹介しましょう。
①前段の定義や背景をしっかり書く
ブログの時代になり、ある特定のやり方やプロセスをまとめた「TIPS記事」が溢れるようになりました。アプリケーションの操作など、何かに戸惑ったときにこうしたTIPS記事に助けられた人も多いでしょう。
ただ、分野にもよりますが、TIPS記事を作るだけでは知識の体系化には不十分なことが多いです。なぜならTIPS記事の執筆だと「How(手段・手法)」しか学べないからです。
知識に広がりと深みと応用力を持たせるには、背景、歴史、経緯、そして登場する言葉の定義まで知っていく必要があります。
そもそも、前後にある文脈の理解なく、短絡的な知識だけを蓄積しても、知識は体系化されません。バラバラの知識が繋がらず、ただ雑然とストックされていくだけになってしまいます。
さらに理由やロジック、意味、背景が分からないと、実務で応用が効かせにくいです。それでは、専門家としてはあと一歩足りない、ということになります。
専門家ならでは知識の体系化を試みるのであれば、ナレッジノートを書くときには、Howの前提となる領域全般にも触れるようにしたいところです。
②反対意見に言及する
専門性が高い人には、客観的な視点を持って複数の解釈ができる、という特徴があります。これは、一つの知識を鵜呑みにせず、多角的な見方や解釈をする思考習慣が自然と身に付いているためだと思われます。
客観的・多角的な見方ができると、一つの知識から複数の見解やアイデアが生み出せるようになります。また、自分とは異なる意見にも共感でき、その上で話を発展させたり、アイデアを融合したり、あるいは事前に反論を想定して理論武装をしたり、またあるいはその知識を通じて健全な人間関係を築いたり、といったことが可能になります。
こうした知識の多角化に役立つのが、「反論を想定する」という思考シミュレーションです。ナレッジノートを書く時にも「こう思う人もいるかもしれない」「こういうデメリットもあるかも」など、考えられる反論を考えながら言語化していくことで、知識体系に幅と深みが増すことが期待できます。
③図式化する
抽象的な概念は、言葉だけでは体系的に整理して理解しづらくなることがあります。そんな時にオススメなのが、図を使った思考整理です。
図にも様々なパターンがありますが、まずは以下の5つを活用してみるといいでしょう。
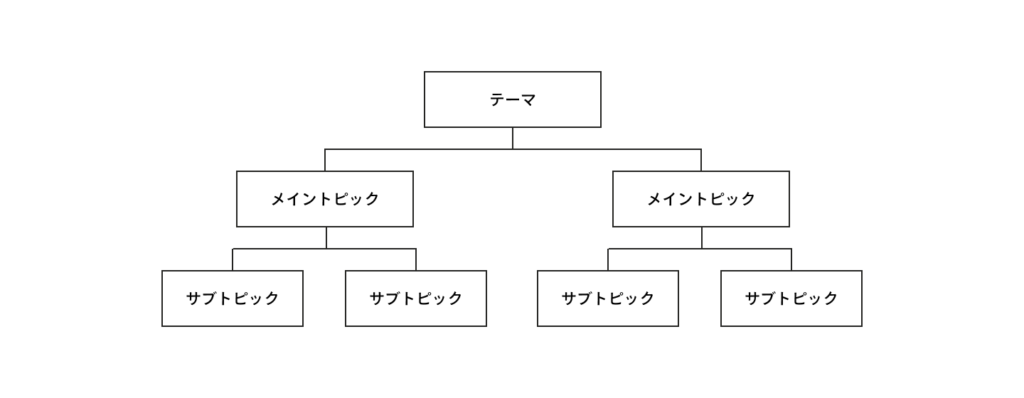
- ツリー図
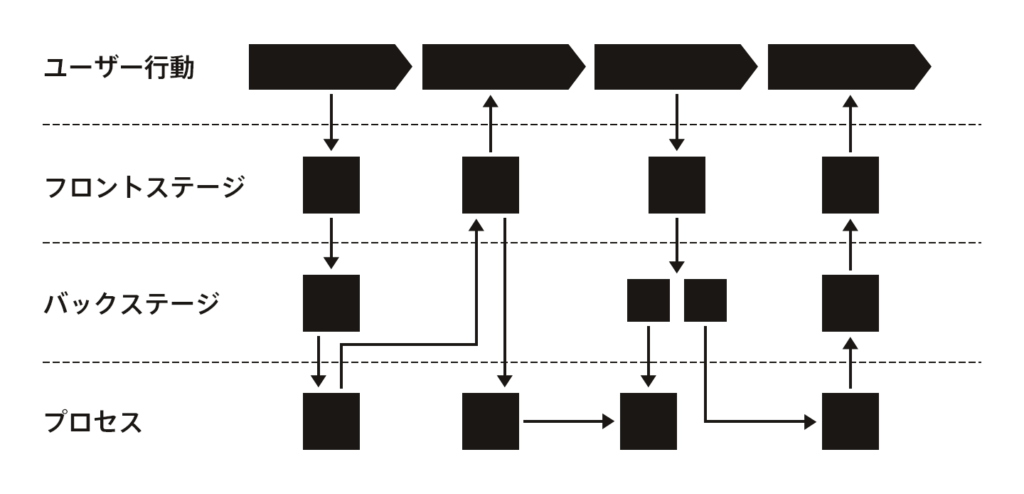
- フロー図
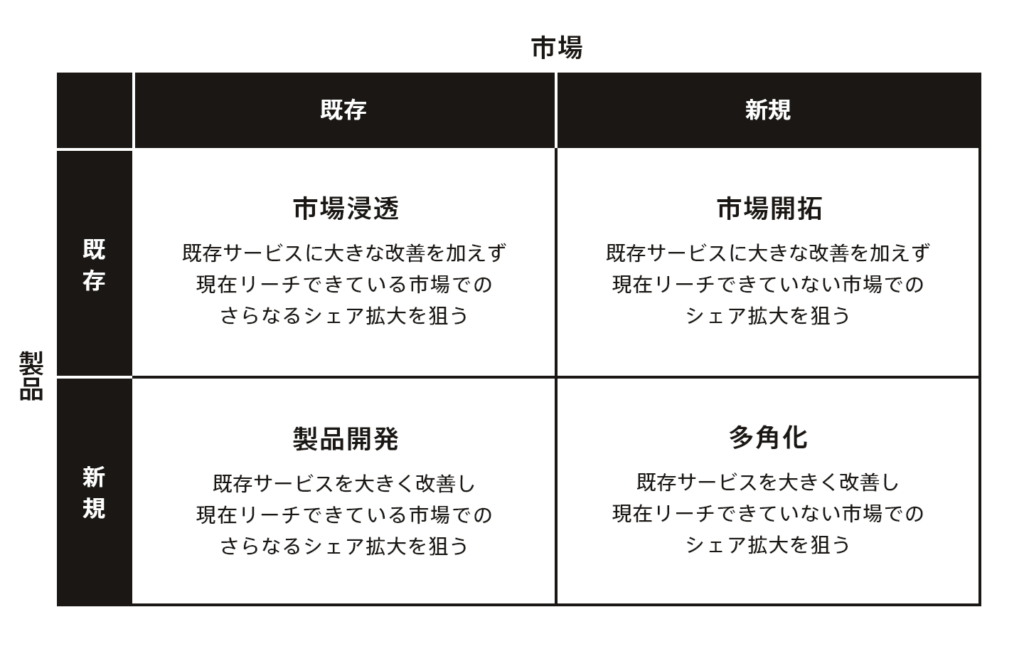
- マトリクス図
- ベン図
- リスト図

「ツリー図」は、情報の構成要素を分解して構造化・階層化した図です。ロジックツリー、ピラミッドツリーなどと呼ばれることもあります。
この記事で紹介したナレッジツリーもまた、典型的なツリー図です。ツリー図にまとめることで、情報や知識の解像度を上げて、より細かく理解できるようになります。

「フロー図」はツリー図にも似てますが、時間軸やプロセスの前後が反映されたものです。システム開発で使われるフローチャートや、マーケティングで使われるカスタマージャーニーなどはフロー図の一種といえます。
多くの知識やノウハウは、いつ何時も絶対的に正解であるということは少なく、様々な前提条件によって変わることも多いです。フロー図にまとめると、時間やプロセスによる条件の違いなどの観点から、体系的に捉えられるようになります。

「マトリクス図」は、縦軸と横軸に条件を複数並べて、構成要素や条件などを分類できるようにした図です。
分かれた箱(セル)の数で4象限、6象限、9象限などと言われることもあります。有名なフレームワークであるSWOTやアンゾフマトリクスなどは、典型的なマトリクス図になります。
マトリクス図を作ると、複数の要素の相互関係が整理されて理解できるようになります。またクロス分析的な視点が獲得できることで、複数の知識をミックスさせて発展させるような思考が身に付き、アイデアや発想力により深みと複雑性を与えることができるようになるでしょう。

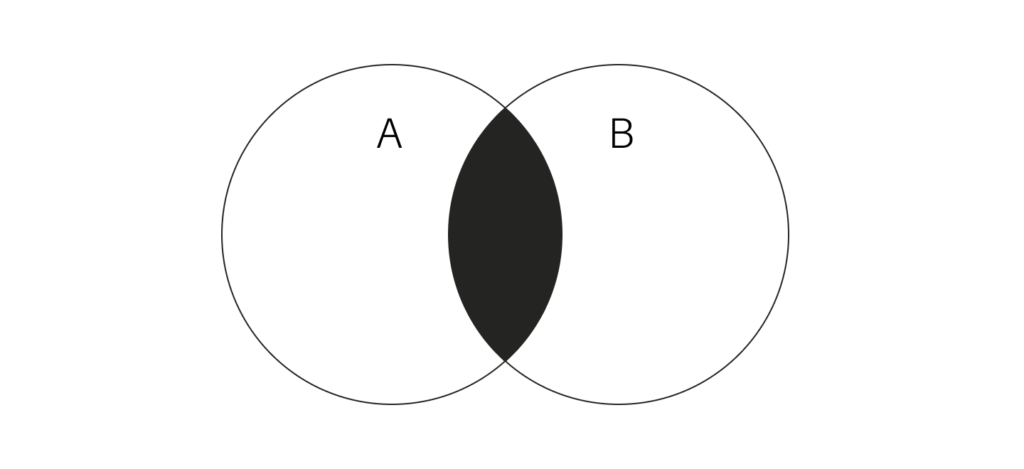
「ベン図」は、円の重なりで情報の関係性を示すような図です。有名なフレームワークの中では、3Cなどはこれに当たります。
ツリー図やフロー図、マトリクス図と比べるとより表現の自由度が高く、言い方を変えれば曖昧な表現が可能です。抽象的で漠然とした概念や、MECE(Mutually Exclusive and Collectively Exhaustive=重複も漏れもない構造)では整理しにくい、相互依存的な関係性を理解するのに適した図といえます。

最後に、「リスト図」と表現しましたが、ようするに箇条書きです。
見た目に立派な図に作らなくても、箇条書きにするだけでも、情報や知識は十分に体系化できます。また、リストを階層構造にすることで、ツリー図を作るような情報整理・体系化の効果も期待できます。ナレッジノートの各章の最後でチェックリストを作ってみるのも、知識の体系化に有効でしょう。
④エビデンスを混ぜる
たとえ数多くの経験を重ねてきた人だとしても、完全に自分1人の経験だけでは、十分な専門性を獲得するのは難しいでしょう。実際、専門性が高い人は、世に公開されている事例や研究結果などを自身の経験とミックスすることで、知識をより強固に体系化しているはずです。これと同じようなことを、ナレッジノートを書きながら行っていきます。
「私の仕事はアカデミックな研究とは無縁です」と思うかもしれませんが、決してそんなことはないはずです。経済学や心理学など、人や社会の普遍的なことを調査研究している学問は無数にあります。知識に対してこうしたエビデンスを紐づけることで、知識に厚みと奥行き、説得力が生まれます。また、ナレッジノートを公開する上では、エビデンスの付加によって、文章の説得力が飛躍的に向上するはずです。
⑤ネーミングする
この記事の中で、知識の体系図のことを「ナレッジツリー」、知識のメモを「ナレッジノート」とネーミングしました。
このように、まだ名前がない概念や知識に新しい名前を付けるのも、知識の専門性を高める上で効果的です。自分で考えなくても、海外では使われている、アカデミックでは使用されている、という言葉や名前を紹介するのもいいでしょう。
ネーミングの効果は、自分自身が覚えやすくなり、相手にも伝えやすくなることです。そもそも概念や手法などは、名前が付けられることで共通言語化され、他者も活用できる知識として形になる側面があります。
また知識の言語化・定型化・体系化とネーミングには、深い関係があります。外部に発信するという面では、未知の名前を提唱することで、その筋の第一人者のようなイメージを与えることもできます。
ChatGPTを活用する
ここまで、以下のような流れで高い専門性を獲得する方法について説明してきました。
- 専門性の高さと知識の体系化は連動する
- 知識を体系化するには、まずナレッジツリーを作る
- ナレッジツリーの各項目を選び、ナレッジノートを書く
ただ、この方法には、文章を書くのが苦手な人、文章を書くのに時間がかかる人には不向き、という弱点があります。
私のように文章をずっと書いててもあまり苦にならない人ならともかく、多くの人は文章を書くことをそんなに楽めないし、そこに時間を割くこともできません。
「本当に向上心があればできるはず」「やる気があるならやれ」という脳筋思考は個人的には好きですが、そもそも「知識を体系化する」と「文章を書く」は似て非なるものであり、知識の体系化を目的とするのに、それとは必ずしも連動しない長文作成能力を求められるのは、確かにナレッジツリー/ナレッジノートを使った方法の弱点です。
ところが、文章を書くのが好きな人の特権だったこの手法に、新たな可能性が出てきました。それがChatGPTを活用する方法です。
ChatGPTを使うと、ナレッジツリーを作ること、ナレッジノートを書くことの、多くのプロセスが省力化できます。文章を書くことを皆無にはできませんが、一番手間がかかるゼロイチで生み出す部分を省略し、ChatGPTが出力した叩き台をベースに加筆修正するような美味しいところ取りの簡略化したプロセスが可能になります。
実際に社内で試し始めていることを、ここで共有します。
ChatGPTでナレッジツリーを作る
ここではサンプルとして、「ウェブを使った業務システムのUIデザインに関する知識獲得を体系化」を目的にナレッジツリーとナレッジノートを作っていきます。
UIデザインといっても内包・隣接する知識領域は広大に拡がるのですが、ここでは一旦、UIデザインに必要なモジュールやコンポーネントに関する知識の体系化にフォーカスしていきます。
この領域のナレッジツリーの元になる情報を、まずChatGPTに生成してもらいます。
以下のプロンプトで呼び出してみました。
「ウェブアプリケーションのUIに使われるコンポーネントやモジュールの名前をできるだけたくさん列挙してください」
すると、あっという間に以下のようなリストが出力されました。
ウェブアプリケーションのUIに使われるコンポーネントやモジュールは多岐にわたりますが、以下にいくつかの一般的なものを列挙します:
ボタン (Button)
テキストボックス (Textbox)
ドロップダウン (Dropdown)
チェックボックス (Checkbox)
ラジオボタン (Radio button)
スライダー (Slider)
リストボックス (Listbox)
タブ (Tabs)
プログレスバー (Progress bar)
アコーディオン (Accordion)
ツールチップ (Tooltip)
モーダル (Modal)
ナビゲーションバー (Navigation bar)
サイドバー (Sidebar)
カード (Card)
テーブル (Table)
ページネーション (Pagination)
ブレッドクラム (Breadcrumb)
アラート (Alert)
バッジ (Badge)
ポップアップ (Popup)
カルーセル (Carousel)
スピナー (Spinner)
デートピッカー (Datepicker)
タイムピッカー (Timepicker)
オートコンプリート (Autocomplete)
スイッチ (Switch)
タグ (Tags)
ステップウィザード (Step Wizard)
ランキング (Ranking)
アバター (Avatar)
クリップボード (Clipboard)
テキストエリア (Textarea)
コンテキストメニュー (Context menu)
フォーム (Form)
スクロールバー (Scrollbar)
ツリービュー (Treeview)
グリッド (Grid)
フォントアイコン (Font Icons)
タイル (Tile)これらのコンポーネントやモジュールは、ウェブアプリケーションの機能やデザインに応じてカスタマイズされ、組み合わせて使用されます。また、フレームワークやライブラリによっては独自のコンポーネントやモジュールが提供されることもあります。
内容的には抜け漏れがあったり、綺麗に論理的に仕分けられてなかったりもしますが、叩き台としては十分すぎる出力です。
また、もう少し専門的な観点で分類した出力が欲しいのであれば、以下のようなプロンプトを送ってみてもいいでしょう。
デザインシステムやアトミックデザインの中で登場するモジュールやコンポーネントの名前をできるだけ多く列挙してください
そうすると、以下のようなテキストが出てきました。
デザインシステムやアトミックデザインでは、UI要素を階層化してモジュール化します。アトミックデザインでは、以下の5つの階層があります。
アトム (Atoms)
モジュール (Molecules)
オルガニズム (Organisms)
テンプレート (Templates)
ページ (Pages)以下に、これらの階層に登場する一般的なモジュールやコンポーネントの名前を列挙します。
アトム (Atoms):
ラベル (Label)
ボタン (Button)
テキストボックス (Textbox)
チェックボックス (Checkbox)
ラジオボタン (Radio button)
インプット (Input)
リンク (Link)
アイコン (Icon)モジュール (Molecules):
検索バー (Search bar)
フォームフィールド (Form field)
ナビゲーションメニュー (Navigation menu)
ドロップダウンメニュー (Dropdown menu)
カードコンポーネント (Card component)
リストアイテム (List item)
フォームグループ (Form group)オルガニズム (Organisms):
ヘッダー (Header)
フッター (Footer)
サイドバー (Sidebar)
メインコンテンツエリア (Main content area)
モーダルウィンドウ (Modal window)
ページネーション (Pagination)
タブパネル (Tab panel)テンプレート (Templates) およびページ (Pages) では、上記のアトム、モジュール、オルガニズムを組み合わせて特定のデザインパターンやページレイアウトを作成します。これらはプロジェクトやアプリケーションによって異なり、固有の名前が付けられることが一般的です。
ChatGPTはさらっと嘘をつくため、出力した情報を決して鵜呑みにしてはいけません。これを叩き台としつつ、専門書など、質が担保された情報源と照らし合わせて、より正確で、専門的で、網羅性のあるナレッジツリーに仕上げていきます。この場合だと、アトミックデザインやデザインシステム、UIデザインに関する複数の書籍を参考にしながら仕上げていく感じです。
ChatGPTの嘘を確認するためのこの「裏取り」の作業が、実は専門性を高める知識の体系化に繋がっていきます。
ChatGPTでナレッジノートを作る
ナレッジツリーができあがったら、次にナレッジノートを書いていきます。一気にすべてを書いていくことは難しいので、以下のような基準からテーマを選び、順番に書いていくといいでしょう。
- 重要度(仕事への影響度の高さの順番)
- 論理的な序列(先にこれを書かないと後が続かない、という順番)
- モチベーション(書きたいという意欲がある順番)
意外と大事なのが、3のモチベーションです。書きたいことを書くのが一番筆が進むので、特別理由がないのであれば、書きたいと思うものをピックアップして、ナレッジノートを書いていくことにしましょう。
ここでは「アコーディオン(UI)」の記事を書いていくことにします。
ナレッジノートと同様、ゼロから人間が文章を書いていくのではなく、叩き台はChatGPTで生成し、出力されたものを加筆修正してナレッジノートを仕上げていきます。
ChatGPTに依頼するプロンプトですが、「記事の書式を定義するプロンプト」と「内容を定義するプロンプト」を、一緒に指示します。
前者の「記事の書式を定義するプロンプト」とは、例えば以下のようなものです。
- 文章のタイプ:解説文
- 筆者:UIデザインの専門家
- 所属企業名:ベイジ
- 性格:知識豊富なUIデザイナー
- 文体:ですます調
- 文末表現:同じ表現を2回続けない
- 箇条書き:積極的に取り入れる
- 付加情報:理論や学術論文、認知心理学や行動経済学、人間工学、ソフトウェア工学の学説などを積
- 的に組み込む
- 文字数:一つの見出しに対して500~1000字程度の本文
後者の「内容を定義するプロンプト」の元になるのが、先ほど紹介した以下の切り口のテンプレートです。
- 定義
- 背景やニーズ(WHY)
- 対象者・実行者(WHO)
- 上位概念
- 下位概念
- 類似概念
- 周辺知識
- 効果とリスク
- 内容および分類(WHAT)
- 実行に必要な条件
- 有効なタイミングや状況(WHEN/WHERE)
- 実行の仕方(HOW)
- 事例や実例
- 反論や対案
- チェックリスト
- 参考文献
今回はUIデザインを扱ったものということで、以下の調整を加えて、「内容を定義するプロンプト」としました。
- このUIの定義
- このUIが生まれた背景
- このUIが対応するニーズ(WHY)
- このUIの上位の設計概念
- このUIの下位のデザイン概念
- 類似する概念
- このUIの周辺知識
- このUIの効果
- このUIの弱点
- このUIに対する批判的見解
- このUIの弱点を補う代替案
- このUIのバリエーション
- このUIが有効に働くための条件
- ソースコード例
- 著名なアプリやサイトでの事例
- 参考文献
この2つを融合して出力した結果が、以下になります。
1.このUIの定義
「アコーディオン」とは、UIデザインにおける一種のコンポーネントのことで、情報を階層的に折りたたんで表示する機能を持ちます。ユーザーが特定の項目をクリックまたはタップすると、関連する詳細情報が展開され、それ以外の項目は折りたたまれた状態が保持されます。このような動きが楽器のアコーディオンに似ていることからその名が付けられました。
2.このUIが生まれた背景
ユーザーが迅速に情報を得ることを求め、それを可能な限りスムーズにナビゲートするための効果的な方法が必要となったことから、アコーディオンUIは生まれました。ウェブページのリアルエステートを最大限に活用し、ユーザーが自分のペースで探索できるように設計されています。
3.このUIが対応するニーズ(WHY)
アコーディオンUIは、大量の情報をコンパクトにまとめ、ユーザーが必要な情報を迅速に見つけ出すことが可能です。適切に設計されたアコーディオンUIは、ユーザーの認知負荷を軽減し、情報の探索効率を高めるため、特に長い内容や多くのサブセクションを持つ情報を提示する場面で効果的です。
4.このUIの上位の設計概念
アコーディオンUIは、情報アーキテクチャ(IA)と密接に関連しています。IAは、情報を整理、構造化、ラベル付けし、それをユーザーが理解しやすい形にする設計プロセスで、アコーディオンUIはその具体的な実現形態の一つと言えます。
5.このUIの下位のデザイン概念
アコーディオンUIの下位には、トランジション(遷移)、アイコン、タイポグラフィなどのデザイン概念が含まれます。特にトランジションは、コンテンツの展開と折りたたみが自然に見えるようにするために重要で、ユーザーがどの情報がどこから出てきたのかを理解する手助けをします。
6.類似する概念
アコーディオンUIに類似する概念は、タブ、ドロップダウンメニュー、モーダルウィンドウなどです。これらはすべて、ユーザーが直接アクションを起こすことで追加の情報を表示するUIパターンです。7.このUIの周辺知識
アコーディオンUIを最大限に活用するには、認知心理学や人間工学、ユーザーエクスペリエンス(UX)デザインの基本原則について理解することが重要です。例えば、ユーザーの視覚的注意を引き付け、どの情報が重要であるかを強調するために、色彩理論やタイポグラフィが使われます。
8.このUIの効果
アコーディオンUIは、情報を階層化し、一度に少量の情報のみを表示することで、ユーザーが情報を探しやすくする効果があります。これによりユーザーの認知負荷を軽減し、情報の探索時間を短縮します。また、ユーザーが自分で情報をコントロールできるという感覚を提供することで、UXを向上させます。
9.このUIの弱点
しかし、アコーディオンUIは一部の情報を隠してしまうという性質上、重要な情報が見逃される可能性があります。また、内容が多い場合、ユーザーがどのセクションを先に開くべきか迷うことがあるかもしれません。これらはUXに悪影響を及ぼす可能性があります。
10.このUIに対する批判的見解
批判的に見ると、アコーディオンUIは時としてユーザーを混乱させ、ナビゲーションを困難にする可能性があります。情報が完全に表示されていないため、ユーザーは必要な情報を見つけるのに苦労することがあります。また、ユーザーがアコーディオンの動作を理解していない場合、操作に迷うことがあるかもしれません。
11.このUIの弱点を補う代替案
これらの問題を解決する一つの方法は、情報の重要度やユーザーのタスクに基づいて、最初から一部のセクションを開いておくことです。また、アコーディオンの使用を避け、代わりにタブやフィルタリングなどのUIパターンを使用することも検討できます。これらはすべての情報を一覧表示するため、ユーザーが情報を見逃す可能性を軽減します。12.このUIのバリエーション
アコーディオンUIには、ユーザーが複数のパネルを同時に開くことができる「マルチオープン型」と、一度に一つのパネルしか開くことができない「シングルオープン型」の2つの主要なバリエーションがあります。どちらを選ぶかは、情報の性質やユーザーのニーズによります。
13.このUIが有効に働くための条件
アコーディオンUIが最も効果的なのは、大量の情報を整理し、ユーザーが必要な情報を素早く見つけられるようにする場合です。しかし、重要な情報をすぐに見せる必要がある場合や、すべての情報が等しく重要な場合は、他のUIデザインパターンを検討する方が適しているかもしれません。
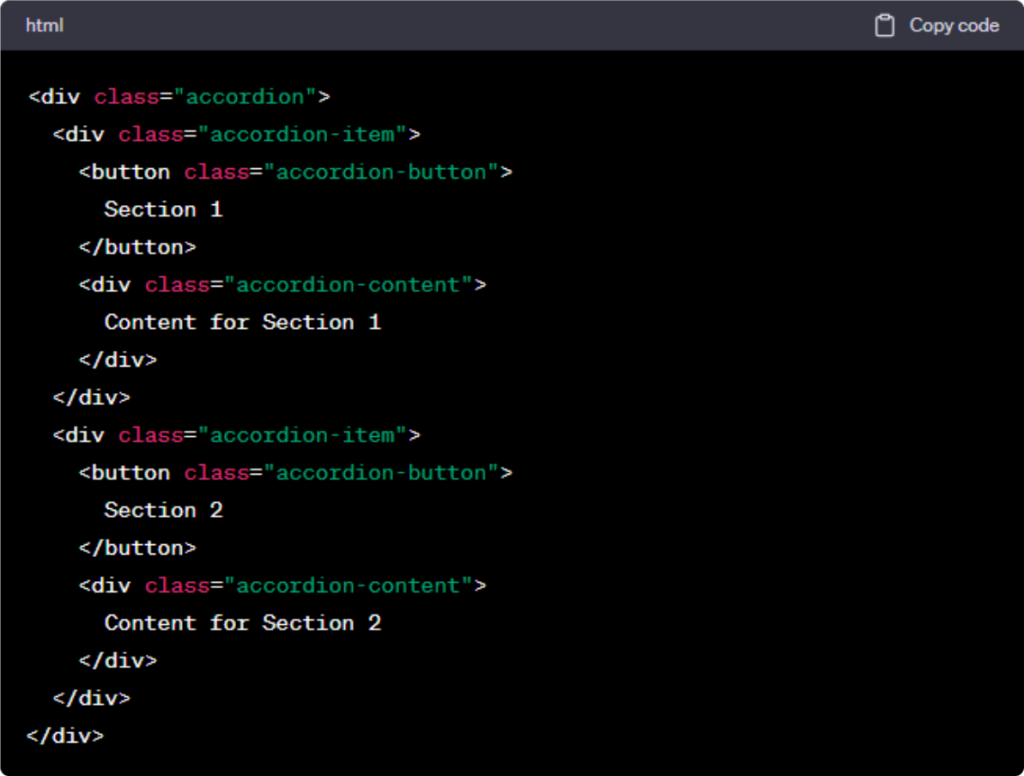
14.ソースコード例
HTMLとCSSを使用した基本的なアコーディオンUIのソースコードは次の通りです:

15.著名なアプリやサイトでの事例
アマゾンの商品詳細ページや、Appleのサポートセクションなど、多くの大手企業のウェブサイトでアコーディオンUIが使われています。これらのサイトでは、ユーザーが興味を持つ可能性のある詳細情報を階層的に提供することで、情報過多を防ぎつつ、ユーザー体験を向上させています。
16.参考文献
Nielsen, J. (2014). Accordion Design: When to Use, When to Avoid. Nielsen Norman Group.
Lidwell, W., Holden, K., & Butler, J. (2003). Universal Principles of Design. Rockport Publishers.
Wroblewski, L. (2008). Web Form Design: Filling in the Blanks. Rosenfeld Media.
途中で出力が止まった箇所は「go on(続けて)」と指定して出力を継続しました。これらを繋ぎ合わせたものが、上記のナレッジノートの原案になります。
これだけのものが出力されることに、最初は驚くでしょう。しかし、ナレッジノートとしてはまだ完成ではありません。この原案をベースに、以下の改変を加えていきます。
- 内容の妥当性チェックと加筆修正
- 参考書籍などと照らし合わせたうえでの情報の追加
- 冗長な記述、重複している記述の整理統合
- 図やサンプル画像の追加
- 全体の流れの調整、編集
こうして、ナレッジノートを完成させます。これでもそれなりに手間がかかるかと思いますが、日頃から文章を書いている人なら、完全に真っ新な状態から文章を生み出すことと、叩き台があった上で加筆修正していくのとでは、作業負荷・心理的負荷は全然違うと分かるでしょう。
また、ナレッジツリーと同じように、例え叩き台ベースであっても、その内容に深く没入して加筆修正していく行為が、知識の体系化や定着に繋がっていきます。文章を自分の手でゼロイチで書かず、最初の手間をChatGPTに代行してもらったとしても、知識獲得の一番美味しいところは失われないのではないかと思います。
ぜひ、試してみてください。
まとめ
AIの話が出てくると、「専門性はAIに任せればよく、人間が専門性を高めたり、知識を体系化しなくてもいいのでは?」と思うかもしれません。しかし個人的には、AIが普及すればするほど、体系化された知識を持っている人間の価値は上がると思っています。
例えば上記の作例では、ナレッジツリーやナレッジノートの原案は確かにChatGPTが出力していますが、そこに指示をしているのは人間です。指示の内容を編集し、妥当だと判断しているのも、人間です。
また、AIが出力する内容は「絶対に正解」とは限らないので、妥当性を人がチェックする必要があります。チェックした上で軽微な修正を施す必要もあります。これらはすべて、人間の仕事です。
AIへの指示や内容確認をスピーディーに正確にこなすことができるのは、専門性が高い人、知識が体系化されている人に他なりません。つまり、AI時代だからこそ、AIに代替されるような中途半端な知識や能力の人ではなく、AIでは代替できない、AIの仕事を適切に判断できる、専門性が高い人、知識が体系化されている人にならないといけない、と思うわけです。
あるいは、「AIは能力を倍化させてくれる装置」という捉え方をすれば、AI時代には、専門性が高い人と低い人の格差がより一層広がるかもしれません。
というわけで是非、今回紹介した方法を活用しながら、知識の体系化と専門性の獲得にチャレンジしてみてください。
私たちは顧客の成功を共に考えるウェブ制作会社です。
ウェブ制作といえば、「納期」や「納品物の品質」に意識を向けがちですが、私たちはその先にある「顧客の成功」をお客さまと共に考えた上で、ウェブ制作を行っています。そのために「戦略フェーズ」と呼ばれるお客さまのビジネスを理解し、共に議論する期間を必ず設けています。
成果にこだわるウェブサイトをお望みの方、ビジネス視点で相談ができるウェブ制作会社がいないとお困りの方は、是非ベイジをご検討ください。
ベイジは業務システム、社内システム、SaaS、管理画面といったウェブアプリケーションのUIデザインにも力を入れています。是非、私たちにご相談ください。
ベイジは通年で採用も行っています。マーケター、ディレクター、デザイナー、エンジニア、ライターなど、さまざまな職種を募集しています。ご興味がある方は採用サイトもご覧ください。
記事カテゴリー
人気記事ランキング
-
デザイナーじゃなくても知っておきたい色と配色の基本 1,174,291 view
-
提案書の書き方~ストーリー・コピー・デザインの基本法則【スライド付】 1,036,671 view
-
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き) 834,629 view
-
【2024年6月版】管理画面のUIデザインにおける25の改善ポイント 499,888 view
-
パワポでやりがちな9の無駄な努力 431,038 view
-
ビジネスに役立つ上手な文章の書き方11のコツ 344,112 view
-
良い上司の条件・悪い上司の条件 300,051 view
-
未経験でも1カ月で即戦力クラスの知識が身に付く『webデザインドリル』公開 295,573 view
-
話が上手な人と下手な人の違い 275,911 view
-
UIデザインのための心理学:33の法則・原則(実例つき) 267,352 view