【サイトリニューアル徹底解説】ベイジ・コーポレートサイトの場合

2022年11月、ベイジのコーポレートサイトを6年ぶりにリニューアルしました。
どんな会社でもインターネットの影響を少なからず受ける今の時代。コーポレートサイトはインターネット上にあるもうひとつの本社といえる存在であり、そのリニューアルは、本社移転に匹敵する重要な企業イベントのひとつです。とくに私たちのようにウェブ制作を生業としている会社となると、経営視点で見たときの重要度は、一般企業を遥かに上回るものになります。
さらに私たちは、BtoB企業のリード獲得のためのウェブサイト、いわゆるBtoBサイトの制作を得意領域と標榜しています。ウェブ制作会社という立ち位置ながら、BtoBマーケティングに関するイベントにも多数登壇し、取材も受け、書籍も出版しています。だからこそ、「BtoBサイトの専門家に相応しい」と多くの人に言ってもらえる「理想のBtoBサイト」を目指す必要がありました。
新しいコーポレートサイトは、私たちの経営やウェブ制作における哲学を細部に至るまで浸透させて作りこんだため、そのすべてを言語化してお伝えするのは難しいのが正直なところです。
しかし、1社でも多くのコーポレートサイトリニューアルの参考にしていただけるよう、可能な限り、ここで解説を試みたいと思います。
目次
コンセプトと設計思想
「理想のBtoBサイト」とはどんなウェブサイトなのでしょうか。私たちは「ウェブ制作会社の選定プロセスに良い影響を与え、企業の情報収集や意思決定を理想的なまでに助けるウェブサイト」だと定義づけしました。では、どんなウェブサイトが、企業の情報収集や意思決定を助けるのでしょうか。
それを考えるうえで必要なのが、「BtoBの意思決定に影響を与える要因」です。以下の意思決定に影響を与える要因を、十分に、上手に提供できれば、企業の情報収集や意思決定が助けられるはずです。
- 費用対効果がある経済合理性
- 社内説得が容易な論理性
- 極力少ない失敗可能性
- 他社にはない独自性/優位性
こうした意思決定の影響要因がある一方で、それを迎えるウェブサイトの構成要素(構成概念)としては、以下のようなものがあります。
- コンテンツ(言語化情報)
- ビジュアル(非言語系視覚格情報)
- ユーザーインターフェイス(操作体系)
- ソースコード(実行文)
- インフラ(実行環境)
いうまでもなく、経済合理性と失敗可能性の低さと独自性/優位性を論理的に、直接的に、ハッキリとわかるように表現できるのは、この中にはコンテンツしかありません。他の要素では伝わらない、仮に伝えようとしても、曖昧で人によって解釈の分かれる伝え方しかできません。
こう考えると、「理想のBtoBサイト」とは、コンテンツ中心のウェブサイトにならざるを得ないことが分かります。だから私たちのコーポレートサイトの基本設計思想は、シンプルに、「コンテンツを主役にする」でした。
「コンテンツ・イズ・キング」という言葉が古くからあるように、これはウェブ制作においてはごく当たり前の使い古された考え方です。しかし実際のところ、この当たり前から乖離している企業サイトは少なくありません。
私たちのコーポレートサイトでは、この当たり前をできるだけ徹底することが、「理想のBtoBサイト」に繋がると考えました。
まず私たちは、リニューアルにあたり、約20万字のテキストを新規に書き起こしました。書籍でいえば約2冊分にあたる量です。
「コンテンツが主役」ということは、「コンテンツに一番力を入れる」ということです。そのため、この時間・労力の投資は、私たちにとって自然な判断でした。ある時点から私は「コンテンツの化け物のようなウェブサイト」という表現を使うようになりましたが、それくらいコンテンツの量と質にこだわりました。
そして、この膨大なコンテンツを格納する箱であるUIは、あくまで脇役です。そのため、主役であるコンテンツを妨げる表現や仕様はできるだけ排除する考えで設計しました。具体的には、以下のようなUIの方針に繋がっています。
- 本文の文字サイズは大きく、色は濃く、行間はゆったりと
- レイアウトの個性は極力排除し、馴染みある体裁にできるだけ近づける
- グローバルナビゲーションは、英語を使わず日本語で統一
- アニメーションは最小限にし、スクロールに追随して動くような処理も入れない
- ページ遷移をシームレスにするような、一般的ではない挙動は採用しない
ユーザーはコンテンツを見るために訪問しています。数々の顧客支援の実績からも、ビジネスにもっとも大きな影響を与えるのがコンテンツであることは明確です。「コンテンツを主役にする」を徹底するというのは、顧客視点を徹底することであり、ビジネスに向き合うことである。そんな私たちのウェブ制作哲学が、コーポレートサイトの設計思想として浸透しています。
企業ロゴ

今回のウェブサイトのリニューアルは、新しいコーポレートブランドの発表の場でもありました。その中核要素となる企業ロゴのデザインを、kern inc.のタカヤ・オオタさんにお願いしました。
オオタさんといえば、CAMPFIRE、LUUP、青山ブックセンター、Mr.CHEESECAKEなど、名だたるtoCブランドの仕事が有名ですが、実は10Xさんやパークシャーテクノロジーさんなど、toBの企業ブランドも数多く手掛けられています。
そんなオオタさん渾身のロゴの一番の特徴は、ベクターなのに立体に見えることでしょう。このロゴが提案されたとき、私は「コレがいい!」と即決しました。公開後のTwitterの反応を見てても、このロゴに対する言及が多いです。
また「マーク単体でもベイジだと識別できる」「すごく小さいアイコンでも認識できる」と、仕事の中でこのロゴに対する高い機能性を実感することも多いです。あらためて、オオタさんという企業ロゴのプロにお願いしてよかったと実感しています。
このロゴの制作プロセスについては、オオタさんと私の対談記事もご覧ください。
メインビジュアル

ウェブサイトのホームに表示させるメインビジュアルは、会社の顔になる部分であるからこそ、難航するポイントのひとつです。
今回のコーポレートサイトにおいても、メインビジュアルをどうするかということは、検討初期における私たちの最大の悩みでした。
ウェブ制作会社やデザイン会社のウェブサイトのメインビジュアルは、大きくは以下のパターンに分かれるように思います。
- 抽象的なグラフィック
- コピー以外に何も置かない
- 実績
私たちも最初は「1. 抽象的なグラフィック」を中心に考えていました。ロゴを拡張したシンボリックなグラフィックを作り、WebGLのプロに依頼してグリグリ動くビジュアルを作ろう、などという議論をしたこともあります。しかしながら、ラフ案をいくつ見ても、しっくり来ませんでした。
一層のこと、「2. コピー以外に何も置かない」という選択肢もありました。しかし、ウェブサイトで1番目立つ一等地に、ビジュアル要素を何も置かないというのは、せっかくの機会を有効活用してないようにも感じました。
「3. 実績」を置くのは、悪くないと思っていました。ただし、ベイジの実績はそれぞれのウェブサイトの成果創出に向かっているため、必ずしもビジュアルだけを抜き出して映えるわけではありません。乱暴に扱うと、一気に雑然とした印象になりかねません。また、実績を並べるというのは、私たちにとっては納得感がありますが、訪問者からすると、総じて何を伝えたいのか、よく分からないものになりそうとも思いました。
こうして数ヶ月間考えあぐねていたある日。シャワーで頭を洗いながらメインビジュアルのことを考えてる時、ふと閃きました。
会社の顔となるメインビジュアルは、私たちの1番の価値を分かりやすく視覚化すべきだ。何のメッセージも伝わらない抽象化したグラフィックではダメだ。例えそれが美しく仕上がっても、一般ユーザーの記憶には残らない。
では私たちの価値とは何か。そもそも私たちは何をしてるのか。何を提供してるのか。
私たちがやってることは、端的に言えば「ウェブサイトを作ってお客さまを成功させて、喜ばせること」だ。だったら「ウェブサイトを作ってお客さまを喜ばせてる様子」を、そのまま直球で伝えればいいのではないか。
「そのまま直球で伝える」とは、どういうことか。お客さまと私たちのスタッフが、お客さまのオフィスで、私たちと一緒にウェブサイトを囲み、微笑んでいる様子の写真が、もっともストレートにその様子を伝えられるのではないか。
このように脳内で一人ブレストをした結果、「お客さまとスタッフが一緒に移った写真を流れるように見せていく」、というアイデアが生まれました。
「メインビジュアルが写真」ということ自体には、目新しさはありません。ただ、お客さまと一緒に写ってる写真をメインビジュアルにしている制作会社やデザイン会社は、私の記憶する限り、今までにないように思います。
また、こうした企画の協力を得られているという事実が、私たちの仕事にお客さまが満足している証明になります。他社には真似がしにくい表現だとも思います。
私たちのブランドの半分はお客さまでできていると常々思っていますが、そんな思いを表現できた、私個人としては新しいウェブサイトで1番のお気に入りポイントとなりました。
最後に、まとめてとなり大変恐縮ですが、撮影にご協力・ご快諾いただいたサイボウズ様、ミルボン様、インフィールド様、才流様、レコモット様、ホットリンク様、ピャオシャン様、そして私たちのウェブサイトへの掲載をご快諾いただいたすべての関係者の皆様、本当にありがとうございました。
写真

メインビジュアルも含め、ウェブサイト内で使っているすべての写真は、フォトグラファーのカトウアラタさんにお願いしました。
ベイジでは採用サイトなどで、撮影を担当することも頻繁にあります。そんな時は、写真のクオリティもさることながら、現場での的確なディレクションやコミュニケーションも素晴らしい2人のフォトグラファーさんにお願いすることが多いのですが、今回は、ロゴの世界感やウェブサイトの方向性などを踏まえて、カトウアラタさんにお願いしました。
SNS上でも「写真がとてもいい」という声をたくさんいただいており、ロゴと同じく、こちらも信頼できるプロの方にお願いして本当によかったと思ってます。
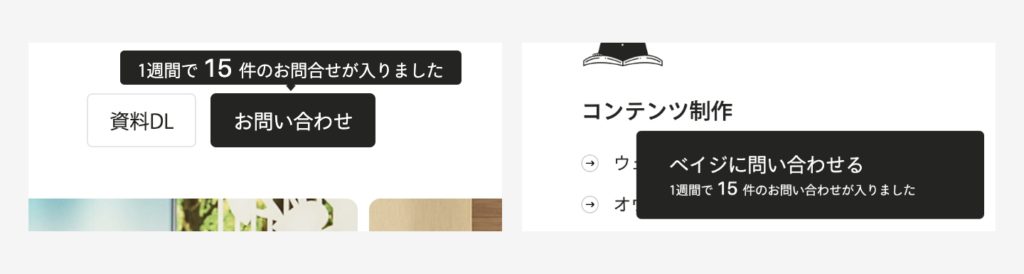
CTA

グローバルナビゲーションの右上、およびスクロールすると画面右下に追随するCTA要素には、月間と週間のお問い合わせ数を表示させてみました。
宿泊や飲食の予約サイトではしばしば見かける仕様ですが、BtoBサイトでは初の試みではないかと思います。
年間500件近くの問い合わせがあり、数字がゼロや1桁になることもなさそうで、今の私たちなら成立する機能だと思いました。ウェブサイトが問い合わせを生み出している様子を可視化することは、私たちの集客力の証明にもなります。
ただ、実際にはそうした戦略めいたことを真剣に考えたわけではなく、「なんか面白そう」が、一番の理由です。自社のウェブサイトだからこそ、堅苦しく考えずに実験してみました。
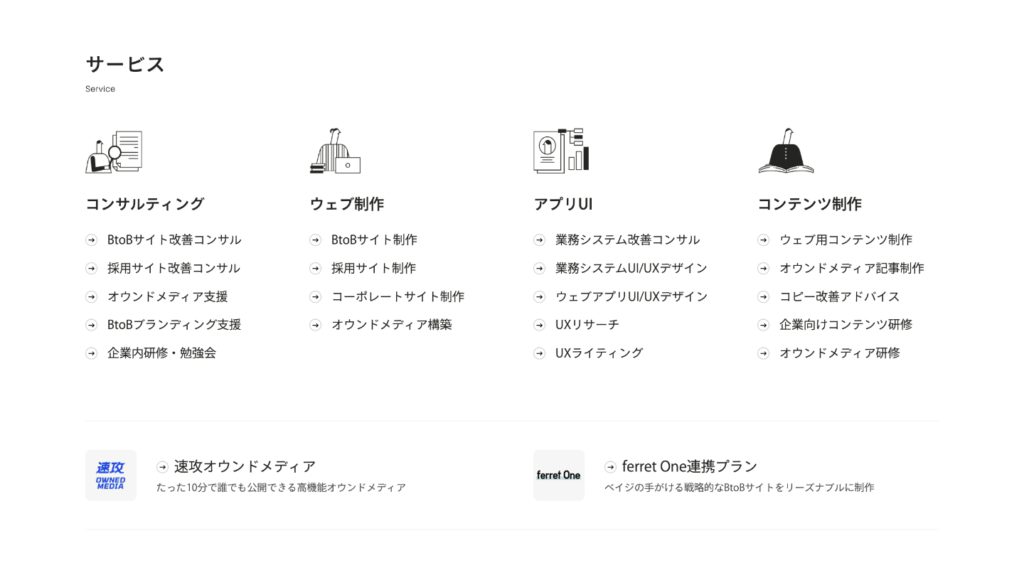
サービス

今回のコーポレートサイトリニューアルでは、ウェブサイトやブランドだけでなく、サービス構成も大きく見直しています。
とくに大きく変えたのが、コンサルティングとコンテンツ制作を別立てにしたことです。
ベイジはウェブ制作会社ですが、提供サービスの中でも戦略フェーズ、いわゆるコンサル系サービスについての評価が非常に高いです。制作を伴わないコンサル単体の契約も珍しくはなく、売上の4分の1以上がコンサル領域の仕事で占められています。
また、2019年から本格的に組成し始めたライターチームもメンバーが6名と充実してきて、質的にもかなり高いものが作れるようになってきています。こうした実態を、新しいサービス構成に反映しています。
仕事の進め方

今回のリニューアルにおける20万字以上の新規コンテンツの多くを占めるのが、この「仕事の進め方」です。このカテゴリだけで全88ページあります。リニューアル前にも存在してそれなりの規模があったコンテンツですが、今回はさらに拡張しました。
BtoBサイトと業務システムのUI改善のワークフローとそれぞれを構成するタスクについて、各分野を得意とする社員が担当して執筆しています。実際の現場で使っているドキュメントやフレームワークなどもできる限り掲載しています。
集客やSEOを目的としたコンテンツではなく、同業者や企業のウェブ担当者の参考になるコンテンツ、という観点から内容を作りこんでいきました。ナレッジをどんどん公開するカルチャーをもったベイジらしいコンテンツに仕上がっています。
記事ページの工夫

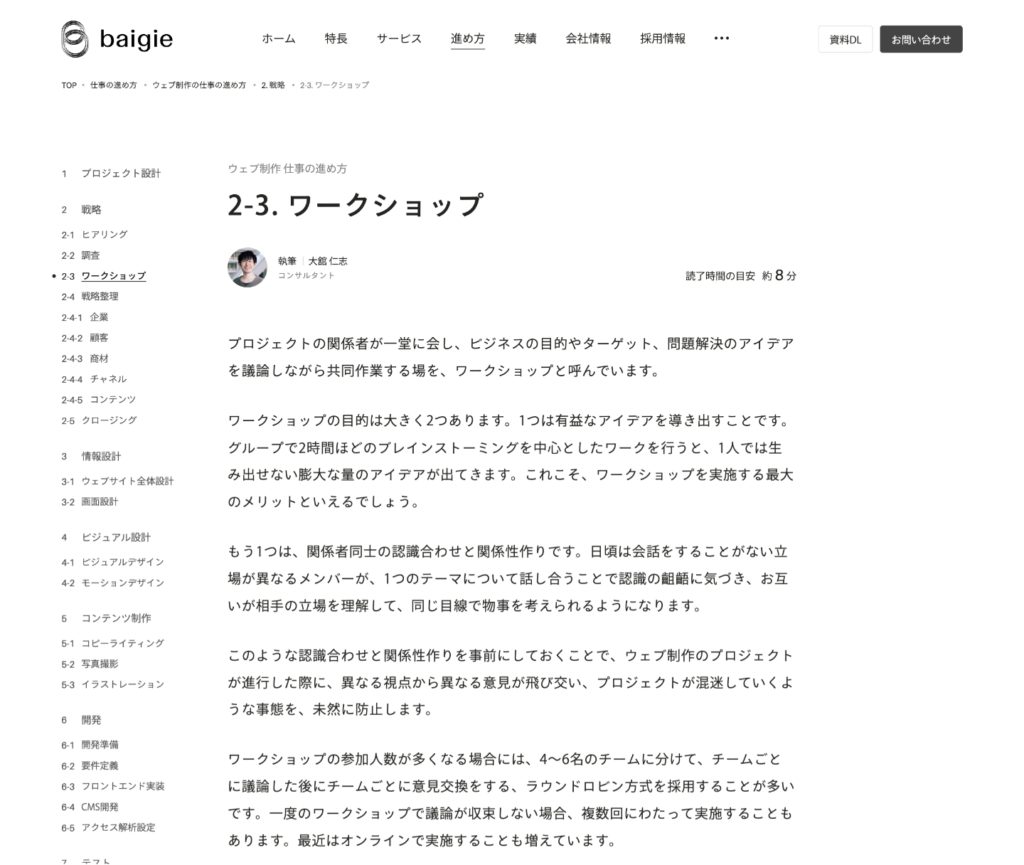
「仕事の進め方」や「会社情報」の記事には、執筆者が明記されています。
記事の執筆者が明記されているのは、オウンドメディアやブログでは珍しくありませんが、コーポレートサイトで見かけたことはありません。
今回のコーポレートサイトリニューアルには「理想のBtoBサイト」以外に、いくつかのサブテーマが設定されていました。そのひとつが「社員を露出する」です。
代表である私のTwitterのフォロワーが8万人いて、メディアやイベントに登場する頻度も社内で1番多いことから、ベイジ=枌谷という印象の人も多いかと思いますが、実際には社員たちがかなり活躍している会社です。でも残念ながら、これまではそのことが外にうまく伝わっていませんでした。
この問題を一気に解決することはできませんが、コーポレートサイトの「仕事の進め方」を皆で執筆し、執筆を担当した社員を明記することで、ベイジの社員たちの印象が少しは高まるのではないかと考えました。
また、記事ページの多くに「読了時間の目安」が表示されています。長文記事が多いウェブサイトであるがゆえに、「この記事はすぐ読めますよ」「この記事はしっかり書かれてて読み応えありますよ」とユーザーにわかるような配慮をしてみました。
これもメディアサイトではしばしば見かける機能ですが、コーポレートサイトとして珍しい取り組みではないかと思います。
スタッフ紹介

通常のコーポレートサイトでは、「会社情報」はもっともアクセスが多いメインコンテンツとなります。その一方、社長メッセージ、企業理念、会社概要、沿革、拠点紹介といった、「よくあるテンプレート」に合わせて作るだけの、あまり力が入ってないカテゴリでもあります。
私たちのコーポレートサイトでは、このようなステレオタイプに反する、充実した会社情報を目指しました。
そのひとつが、同カテゴリ内に掲載しているスタッフ紹介です。
ここでも、「社員を露出する」というサブテーマに基づき、「スタッフ紹介がこんなに充実しているコーポレートサイトは見たことがない」と言ってもらえる分厚いコンテンツを目指しました。
コンテンツの中身は、各スタッフに自由に書いてもらいました。結果的に、仕事での真面目な一面とは違う個性が出てて、ある意味では「素のベイジ」がもっとも表出したコンテンツに仕上がっています。
企業理念

今回のコーポレートサイトリニューアルに伴うブランドリニューアルでは、ロゴだけでなく、ミッション・ビジョン・バリュー・タグライン・行動原則といった、ブランドの言語化要素も再定義しました。
このようないわゆる「理念系コンテンツ」は、1ページにまとめてさらりと紹介してる企業も多いですが、私たちは背景や意図を丁寧に紹介したいと思い、1ページを割いて各要素の詳しい解説をしています。
企業側の思いとは裏腹に、理念系コンテンツは、多くの訪問者が見る人気コンテンツにはなり得ません。私たちが支援してる企業サイトのトラフィックを見てもその傾向は明らかです。1人のユーザーとして、ウェブサイトに訪問する自らの行動を思い返しても、企業理念に目を通すことはほとんどありません。
しかし、多くの人が見ないコンテンツに、存在意義がないわけではありません。目を通す人の数が少なかったとしても、その人たちの記憶となり、それが口コミや評判に繋がるなら、そのコンテンツには存在意義があると言えます。
このような意図の元、しっかりと言語化した理念系コンテンツに仕上げました。
イラスト

ところどころで登場するかわいらしいイラストは、デザイナー高塚結子作です。
Twitter上では「Notionっぽい」というコメントも見かけましたが、まさにインスピレーションの1つにはNotionがありました。もうひとつは、「みんなの銀行」です。いずれも、親しみやすくチャーミングな印象と知的で頼り甲斐がある印象が同居する素晴らしいイラストだと思います。
ベイジはマーケティングやウェブ戦略に関する情報発信が多いことから、真面目な一方で堅苦しい印象も持たれがちです。しかし実際に入社すると、リモートワークが主体ながら、無味乾燥としたドライなコミュニケーションよりも、Slackなどでのワイワイとしたやり取りの方がより目立ちます。これは、入社した人が少なからず感じるギャップだそうです。
こうした「適度に真面目だけど適度に緩い、ベイジの雰囲気を表現してほしい」という私からの難題に、高塚が見事に応えてくれました。
このイラストは、高塚以外のデザイナーでも展開できるイラストシステムに昇華したいと考えています。細かなルールと、パーツのバリエーションまで完成したら、解説ページとともに公開したいと思います。
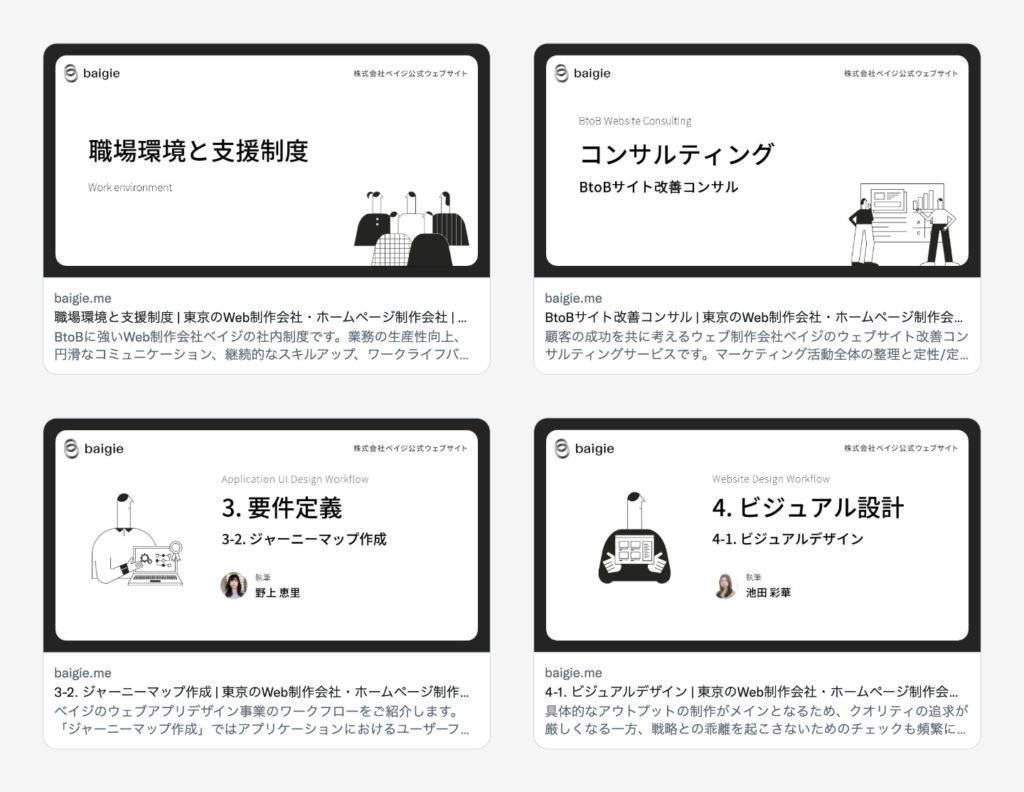
OGP画像の自動生成

細かい所ですが、SNSなどで表示させるOGP画像についても、ページタイトルを読み込んで自動生成する仕様としました。これもオウンドメディア系のプラットフォームではしばしば見かけますが、コーポレートサイトとしてはあまり見ない仕様でしょう。
コーポレートサイトのコンテンツをTwitterやSlackで紹介したいと思った時、OGP画像が適切に設定されておらず、せっかくシェアしてもあまり目立たないことがあります。
このような体験は、自社のウェブサイトでは起こしたくはありません。しかしながら、膨大なページ数を抱える当社のコーポレートサイトで一つひとつ丁寧にOGP画像を作っていては、デザイナーが何人いても足りなくなります。
このような考えから、ブログメディアなどで見かけるOGP画像の自動生成機能を実装することにしました。SNSや社内チャットといったソーシャルコミュニケーションを強く意識している私たちならではの機能といえるでしょう。
メディアとスライド
ベイジは、イベントやメディアからのお声がけが非常に多い会社です。ウェブ制作会社でこれほど頻繁に、多様なテーマで取り上げられる会社は、他にありません。しかしながら、その活動がわかるのが、事実上、私のTwitterアカウントだけ、という状況がずっと続いていました。
今回のリニューアルでは、こうしたメディア関連の情報を一元管理し、まとめて見ていただけるようにしました。

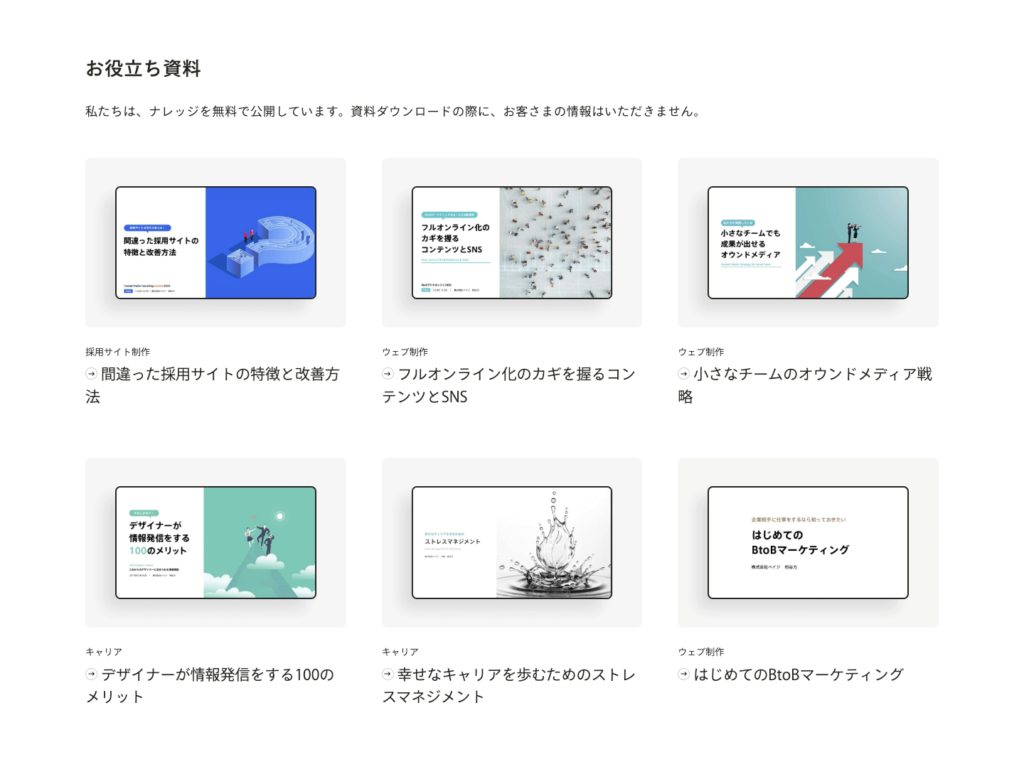
また、ベイジは仕事や講演で使った数多くのスライドを公開していますが、これらもSNSで告知などをしなければ、埋もれてしまっていました。こうしたスライドも、ベイジが発信する資料のひとつとして、資料ダウンロードページから確認できるようにしました。

私たちがご支援している企業の中には、サイボウズさん、トライバルメディアハウスさん、才流さんなど、積極的にコンテンツ発信をしている企業が珍しくありません。こうした企業では、複数のドメインに散らばったコンテンツを統合管理できるプラットフォームとしての役割を、コーポレートサイトや採用サイトに期待することがあります。
私たちのコーポレートサイトも、まさにそうした「インターネット上に散らばっているコンテンツの統合」が、役割のひとつとなっていました。
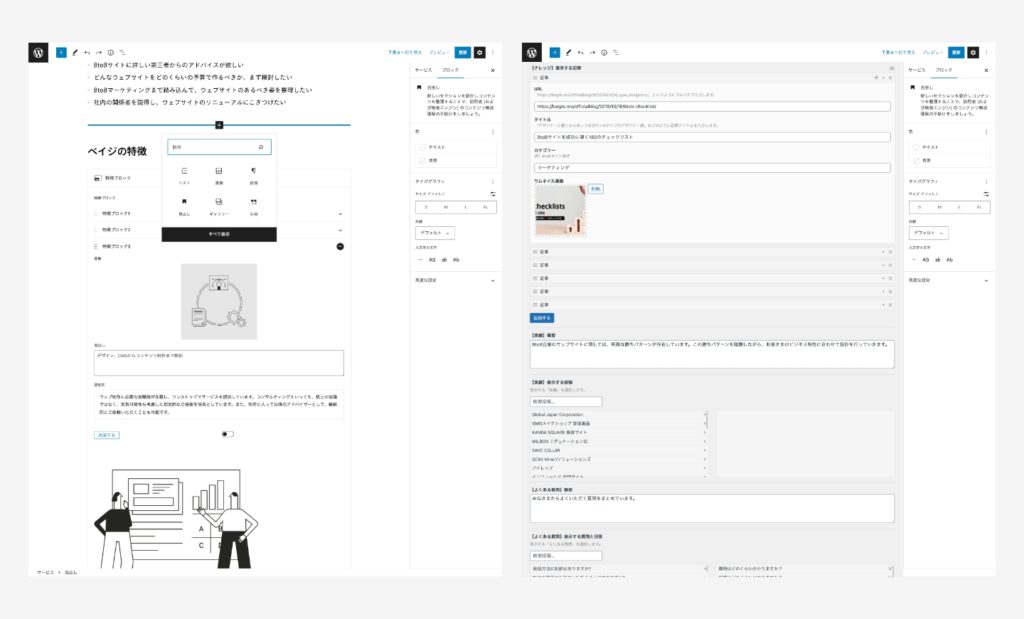
WordPress管理画面

私たちはCMSとしてWordPressを扱うことが多く、管理画面を使いやすくするためのカスタマイズのノウハウも豊富です。今回のリニューアルにおいても当然WordPressを採用し、エンジニア酒井を中心に、最新のノウハウを使って実装しました。
エンジニアから連絡を受けて、一ユーザーとして触ってみてまず、「分かりやすい!」「使いやすい!」と思いました。お客さまに対してはWordPressの操作オリエンを必ずするのですが、私はそんなレクチャーを受けず、エンジニアに一切質問せず、自分で操作することができました。
エンジニアに言わせるとまだまだやれてないところがあるそうなのですが、「使いやすい管理画面」という面では、かなり高度なものができあがったと感じています。
ベータ版公開
自社案件ということもあって、ベータ版レベルで公開しました。本当は2022年4月公開予定だったものが、どんどん遅くなっていったため、重要性が低いタスクは公開後対応と割り切ります。実際、公開後の1か月でさらに機能追加等がされています。
ウェブ制作会社としてはなかなか言いにくいのですが、後戻りできない印刷ではなく、いつでもすぐに修正できるウェブという媒体で、完璧に綺麗にして公開することは、あまり合理的ではないと考えています。
もちろん許容できるクオリティのボーダーラインはありますが、発信側の企業や制作側がそれを厳しく設定しすぎることで、スピードや機会を逸してしまうことも多いように思います。
お客さまの案件の場合は、何かあった時の責任が取れない領域があるので、私たちも慎重になります。担当の方が社内からクレームを受けるようなことは避けたいので、テストなどはしっかりやるようにしてます。ただ、自分の会社に関しては、この辺は「だいたいでいいんじゃない?」「公開してから直せばいいんじゃない?」とかなり割り切りました。
Twitterなどでは不具合や誤字脱字を指摘するDMがいくつか寄せられましたが、ネガティブな感じではなくすごく好意的で、むしろこうしたやり取りをすることで、関係が構築されているような印象もありました。
本当にウェブ制作会社の立場では言いにくいのですが、ウェブサイトは「そこそこ」で公開してしまうのがオススメです。その上で、不具合や誤字脱字などもまだあると思いますが、何かお気づきの点があれば、遠慮なくご指摘ください。
社員の力
今回のコーポレートサイトリニューアルは、多くの社員を巻き込んでいったこともあり、結果的にほとんどの社員が関わる大規模プロジェクトになりました。
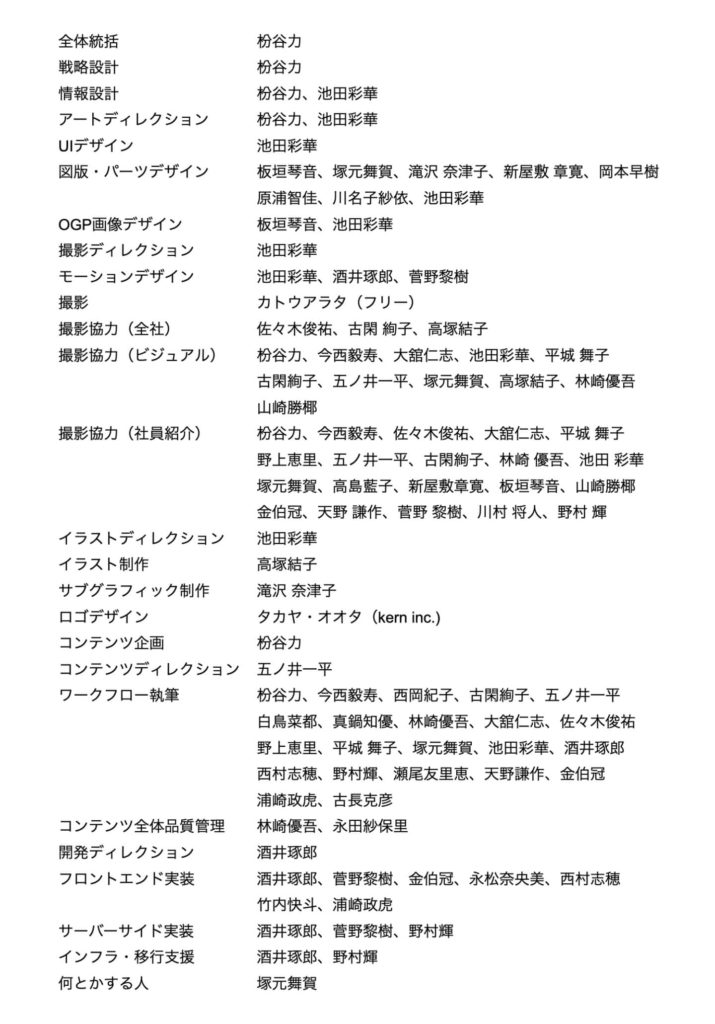
クレジットはこんな感じです。

ロゴと写真以外は、すべて社内メンバーで作り切りました。
トータル工数はおよそ3プロジェクト分、見積りにすると4500〜6000万円分くらいは投入しているのではないかと思います。しかし今後3〜5年で上げる利益、印象の強いコーポレートサイトを作ることの波及効果、そして私たち自身がウェブ制作会社であるということを踏まえると、妥当な投資であると今でも思っています。(見合ったリターンが得えられるかどうかは、これからの頑張り次第ではありますが…)
社員と一緒に作り上げた「理想のBtoBサイト」、皆様の目にはどのように映ったでしょうか。
自社のリニューアルで培ったノウハウは、またお客様支援の中でもご提供していきたいと思います。サイトリニューアルの成果を冷静にジャッジするには半年~1年ほどかかるでしょうが、そのタイミングであらためて効果検証レポートを公開する予定です。
引き続きベイジとコーポレートサイトを、どうぞよろしくお願いします。
BtoBサイトのことなら、BtoBに強い私たちにご相談ください。
私たちはBtoBサイトを得意分野とするweb制作会社です。ただ作るだけではなく、BtoBマーケティングの豊富な知見を活かし、成果にこだわったBtoBサイトをご提案します。webサイトのことでお悩みのBtoB企業、良いweb制作会社がいないとお困りのBtoBマーケターの方は、ベイジまで気軽にご相談ください。
こんな記事も読まれています
記事カテゴリー
人気記事ランキング
-
デザイナーじゃなくても知っておきたい色と配色の基本 1,160,463 view
-
提案書の書き方、徹底解説~提案書のストーリー・コピー・デザインの基本法則【スライド付】 1,028,423 view
-
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き) 825,045 view
-
【2024年6月版】管理画面のUIデザインにおける25の改善ポイント 491,926 view
-
パワポでやりがちな9の無駄な努力 423,691 view
-
ビジネスに役立つ上手な文章の書き方11のコツ 337,442 view
-
良い上司の条件・悪い上司の条件 294,308 view
-
未経験でも1カ月で即戦力クラスの知識が身に付く『webデザインドリル』公開 289,847 view
-
話が上手な人と下手な人の違い 270,439 view
-
UIデザインのための心理学:33の法則・原則(実例つき) 260,534 view