Webサイトの品質をアップさせる便利ツール&機能のまとめ
成熟市場においては、品質の高さでは優位性を築けなくなると言われます。しかし、だから品質にこだわらなくても大丈夫、と考えるのは早計です。裏を返せば、品質の高さが当たり前になっているため、少し品質が低いだけでブランドを大きく傷付けやすい環境になっているとも言えます。
そういった考えもあって、今年行っている当社のブランド再構築活動の中では、高い品質を担保するためのレギュレーションの整備に力を入れてきました。あわせて、当社として利用する品質を維持するためのツールや機能も改めて洗い出してみました。今日はこの内容を公開させていただきます。
JavaScriptエラーを無くす
JavaScriptのエラーは、大きな問題が起こっていないように見えても、大事な機能が動かなくなったり、スペックの低いマシンで極端に挙動が遅くなったりすることがあります。各ブラウザのデフォルト機能で簡単にチェックできますので、エラーを見落とさず、確実にデバッグするようにしましょう。
■ IEの場合
エラーがあるとステータスバーにアイコンやメッセージが表示されます。この表示でチェックできます。

Internet Exploler 9での表示

Internet Exploler 6での表示
■ Firefoxの場合
FirefoxではIEよりももう少し詳細なエラーコンソールが用意されています。メニューの中の「ツール」→「エラーコンソール」でエラーコンソールを表示し、「エラー」のタブを選択することで、該当ページで発生しているJavaScriptエラーを確認することができます。

■ Safariの場合
Safariでは、メニューの「環境設定」→「詳細」→「メニューバーに”開発”メニューを表示」にチェックを入れ、「開発」→「エラーコンソールを表示」で、Webインスペクターを表示して、該当ページで発生しているエラーを確認できます。

■ Chromeの場合
ここまでご紹介したブラウザでは標準機能でチェックできるのですが、Chromeでのチェックは実は若干面倒です。ChromeにもJavaScriptコンソールはあるのですが、Developer Toolsに統合されており、やや見づらいためです。そこでここでは、より簡単にエラーを通知してくれるアドオンをご紹介しておきます。
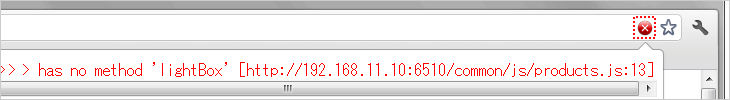
JavaScript Errors Notifier(win/mac)
閲覧している画面内のJSでエラーがあると、アドレスバーにエラーのアイコンが表示されます。アイコンをクリックするとエラー内容も表示されます。このアドオンを使った方が確認作業が結構短縮できると思います。

画像のalt、title属性の誤字脱字・抜け漏れを無くす
画像のalt属性やtitle属性は、普通に閲覧していると表示されないだけに、つい見落としがちです。そこでalt、title属性を可視化できるツールを入れて確認を行うようにします。ここでは、Firefox用のアドオンをご紹介します。
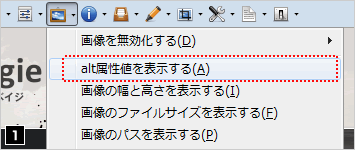
Web Developer
Webサイト閲覧時に、CSSやJavaScriptを無効にして確認したり、その他あらゆる要素に関する情報を表示することができるアドオンです。alt、title属性を表示するためのチェックを入れたうえでサイトを閲覧して確認します。


テキストの半角・全角の混在を無くす
プロフェッショナルのWeb制作を志すのであれば、英数字などの半角・全角の表記は必ず統一しておきたいところです。このような英数字の半角統一、カナの全角統一にはDreamweaverの機能拡張を利用します。
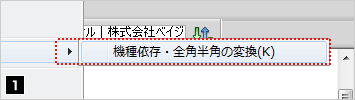
半角・全角変換
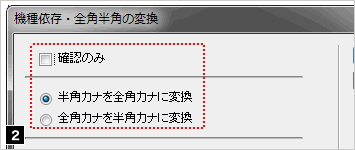
上記リンクからダウンロードして、Extension Managerにてインストールしてください。バージョンがCS3となっていますが、CS5でも動作します。使い方は、Dreamweaverで対象となるhtmlを開き、「コマンド」→「機種依存文字・全角半角の変換」で変換したい内容を選ぶだけです。なお、意図しない変換を避けるために、ダイアログの「確認のみ」にチェックを入れて目視しながら変換することをおすすめします。ちなみにこの機能拡張では機種依存文字の置き換えも可能ですので、同様にチェックして統一することをおすすめします。



テキストの表記の揺れを無くす
テキストの表記、半角・全角だけではなく、漢字の開き・閉じ、英語の大・小文字の統一もしておきたいところです。これらはWebサイトがある程度完成した段階で、Dreamweaverの検索・置換を活用して統一していきます。
まず、揺れの発生しやすい言葉を事前にリストアップしておき(当社では表記統一ガイドラインを整備しています)、その記述ルールに合わせて、想定される揺れや漢字を統一したい表記に置換していきます。


基本的には原稿チェック時に確認することではありますが、納品前に再度確認しておくことで、さらに精度の高い成果物にすることができます。
htmlの共通要素(titleタグ、metaタグなど)の記述漏れを無くす
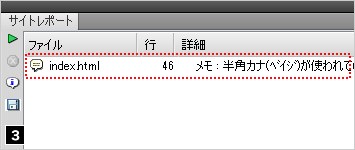
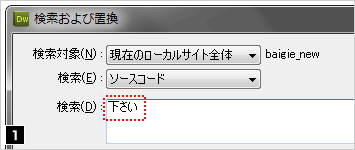
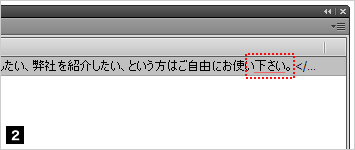
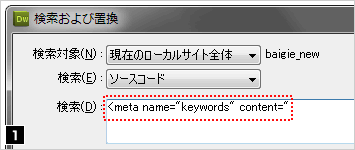
metaやアクセス解析のコードなど、サイト内のすべてのhtmlで共通の設定をする場合、目視の確認では精度の面で不安が残ります。その際もDreamweaverの検索機能を活用します。例えば、metaのkeyword属性であれば、以下で検索します。


この検索結果の件数とサイト内のhtmlの数が同数であれば、漏れ無く記述されていると考えて問題ありません。また、Dreamweaverでは検索結果が一覧で表示されますので、そのリストを確認することで、記述内容をある程度はチェックできます。
これは、検索ワードを「<meta name=”description” content=”>」や「<title>」に変えることで、metaのdescription属性やtitleタグなどの一覧チェックにも応用できます。また、ログ解析タグなど各ページに必ず埋め込んでおくべきソースコードなども、該当のタグでサイト内検索をかけて、検索数とページ数に差異がないか確認することで、漏れを防ぐことができます。
ソースコードのフォーマットのバラツキをなくす
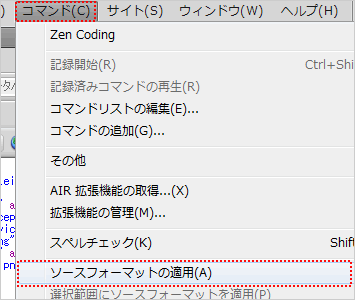
インデントなどが統一されたソースコードは、不要なネストのエラーなどを事前に防ぐことができ、他のデザイナーやエンジニアとの作業連携もスムーズにします。こういったソースコードの整理はDreamweaverで簡単にできます。 htmlを開き「コマンド」→「ソースフォーマットの適用」を選択するだけで初期設定で定義されているフォーマットに自動変換されます。ソースコードをわざわざ見るユーザはそれほど多くありませんが、企業の公式サイトとして公開されるものであるがゆえに、ソースコードは必ず整える習慣を付けたいものです。

HTML、CSSの構文エラーを無くす
HTMLやCSSの記述には、標準とされる規格があります。これに従うことが最優先事項になることはありませんが、ファイル受け渡しをスムーズにしたり、記述エラーを未然に防いだり、ソースコードを論理的に構造化できたりするメリットがあります。このような記述のチェックは、以下のサービスで簡単に検証できます。テンプレートやページのコーディングがひと通り完了した後、納品直前の最終確認などのタイミングで検証することをおすすめします。
The W3C Markup Validation Service
W3C CSS 検証サービス
アクセシビリティの問題を無くす
アクセシビリティ対応を強く求められる案件は当社ではあまり多くはありませんが、ターゲットユーザによっては対応すべきこともあります。またテキスト等の視認性については、どんなサイトでもある程度の基準を確保しておくべきでしょう。そのため、ツールを使ってできる最低限のアクセシビリティのチェックは行っておきたいものです。
WebInspector
JIS X 8341-3が施行された時期に富士通が開発したアクセシビリティチェックツールです。URL、もしくはローカルファイルを指定して、ファイルごとにチェックを行うことができます。かなり細かくチェックされるため、すべてを満たすのは難しいでしょうが、優先度に合わせて改修するかどうかを適宜判断します。
ColorSelector
背景色と文字色の組み合わせをアクセシビリティの観点からリストアップしてくれるツールです。ディレクターやクライアントから見辛いという指摘を受けた場合には、一度チェックしてみましょう。感覚ではなく、こういうツールではっきりと指摘されると、直さないわけにはいきません。できれば、HTMLではなくデザインの段階で確認しておくことをおすすめします。
ColorDoctor
視覚障害者がどのように見えているのかを体験することができます。このツールを使って色を選択したりするのは大変非効率ですが、本当に見えないのか?を一度体験してみると考え方が変わります。
不要なファイルの混在を無くす
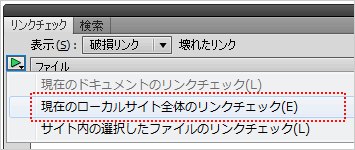
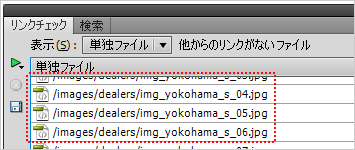
ダミーの画像ファイルや差替えなどで不要になったファイルは納品データに含めるべきではありません。このような不要ファイルの削除はDreamweaverの標準機能で簡単にできます。「ウィンドウ」→「結果」→「リンクチェック」でリンクチェックのウィンドウを開き、「現在のローカルサイト全体のリンクチェック」を実行します。ウィンドウの表示を「単独ファイル」とし、リストアップされたファイルを削除します。
なお、JavaScriptやPHPの構文内に書かれているファイルや、プログラムで動的に指定されるファイルは、「単独ファイル」としてリストアップされることがあります。そのため、リストアップされた内容をそのまま鵜呑みにせず、基本的にはファイル名を目視してから、削除していきます。また、事前にJavaScriptで使用されるようなファイルには一定の命名規則を設けておくと、作業効率がかなり上がります。これで不要な単独ファイルがサイトデータから削除され、無駄のない納品データが作成できます。


差分データを抽出する時の抜け漏れを無くす
納品を数段階に分けて行うとき、あるいは修正データだけを追加納品するときなど、追加・更新したデータだけを抽出したいことがあります。これを手動で行うと、ファイルの不足が発生し、思わぬトラブルにつながることがあります。差分データの抽出もツールで自動化できますので、こういう作業はツールに任せてしまいましょう。
WinMerge
このWinMergeが優れている点は、差分抽出に特化している点です。そのため、使用にあたっては必ず2つのデータを比較する必要がありますが、納品の都度、データのバージョン管理を行っておけば大丈夫です。最新データと直前データとの比較を行い、すぐに差分データのみを抽出してまとめてくれます。
なお、このツールはソースコード同士の比較も可能です。また、Dreamweaverの環境設定で外部の差分比較ツールとして指定し、組み込むことも可能です。特に複数人で作業する場合には、ファイルデグレートなどのリスクもあるため、こういったツールを使ってバージョン管理に起因する品質低下はできるだけ避けるようにします。
ブラウザのチェック漏れを無くす
最後に、Web制作の品質管理で最も重要なブラウザチェックについて。おそらく制作者の作業用PCには新旧様々なブラウザがインストールされていることでしょう。しかし、ほとんどのブラウザは同じPCに複数のバージョンを同時にインストールすることはできません。またOSのバージョンによってはインストールできないブラウザもあります。すべての環境を実機で揃えることが望ましいですが、ブラウザチェック用に古いPCを何台も置いておくわけにもいかない実状もあります。そんな時に活躍するのが各種のエミュレータです。また、ブラウザによっては一手間かけることで、複数バージョンをインストールすることもできます。そのあたりを一通りご紹介します。
■ IEの複数のバージョンを同時にチェックできるエミュレーター
IE Tester
IE5.5、IE6、IE7、IE8、IE9、IE10のそれぞれの表示状態をタブで確認できる優れもののです。JavaScriptもほとんど実行しますが、たまに実機と挙動が異なることもあるため、IE6などの利用者が特に多いブラウザは実機で確認し、残りをこちらで動作チェックします。

タブごとにバージョンを変えることができるので便利。
■ IE6を限りなく実機に近い環境で閲覧
Windows XP Mode
Windows7 Professionalでは、Windows XP Modeをインストールすることで、Virtual PC 上で Windows XP を動かすことができます。元々はWindows7に移行時に動かなくなるアプリケーションの救済措置としてOSに付与されたもので、デフォルトでIE6が実装されています。IT Testerなどの非公式エミュレータと異なり、限りなく実機に近い挙動を実現するため、IE6対応が重要となる案件ではこちらでチェックしておいた方がいいでしょう。

Windows7のウィンドウの中でWindows XPが完全再現され、この中でIE6を立ち上げることができる。
■ Windowsで複数バージョンのFirefoxをインストール
Firefoxの複数バージョンのインストール自体は特別な手法を取らなくても行えますが、デフォルト状態では一つのプロファイルを参照してしまい、いろいろ問題を起こします。そのため、プロファイルをバージョンごとに用意し、関連付けることで、複数のバージョンを利用することができるようになります。なお、複数バージョンを同時に起動することはできません。別バージョンのFirefoxを立ち上げるには一度落す必要があります。
[参考リンク]
Firefox3.5登場に備えて複数バージョン共存方法をおさらい
Firefoxの旧バージョンのダウンロードページ
■ Macで複数バージョンSafariをインストール
Multi-Safari
OSに依存し、根本的にインストールできないものもありますが、上記より、複数のバージョンをインストールすることができます。また、スタンドアローン版のアプリケーションなので、WindowsのFirefoxとは違い複数バージョンを同時に立ち上げることもできます。
というわけで、いかがでしたでしょうか。人間というものはそもそもミスを犯す生き物です。矯正しがたい元々の行動特性や性格もありますし、体調や割り込んでくる仕事の影響を受けて、几帳面な人でも精度が落ちることが多々あります。そのため、高い品質を達成するためには、人に依存しない自動化をどこまで浸透させられるか、というのが重要になってきます。そういう意味でも、利用するアプリケーションや機能の統一は図っておくべきでしょう。
中には当たり前の機能も含まれていますが、こういった当たり前の機能が品質改善のために役に立つということを再認識していただき、Web制作に従事されている皆さまのお役にたてれば幸いです。
