売れるWebサイトを作るために知っておくべき、レスポンス広告のアプローチ
イメージ広告とレスポンス広告の違い
広告というと、多くの方はテレビCMや街中のポスターに見られるような、華やかでビジュアルのインパクトが強く、時にタレントが使われてて、コピーもエモーショナルでビシっと決まっているものを思い浮かべるでしょう。それが広告表現として目指すべき頂点であり、広告のあるべき姿であるという潜在的な意識もあるかもしれません。
しかし、これは広告の中でも「イメージ広告」と呼ばれるもので、広告の一形態です。これと対照的なのが「レスポンス広告」と呼ばれるものです。例えば、雑誌に掲載されている健康食品や化粧品、生命保険、便利グッズなどの広告。誌面いっぱいに説明がぎっしり敷き詰められてて、最後は「資料請求はこちら」「お問い合わせはこちら」などの行動を促すメッセージで締めくくられている、押しの強い広告がありますよね。あれがレスポンス広告です。
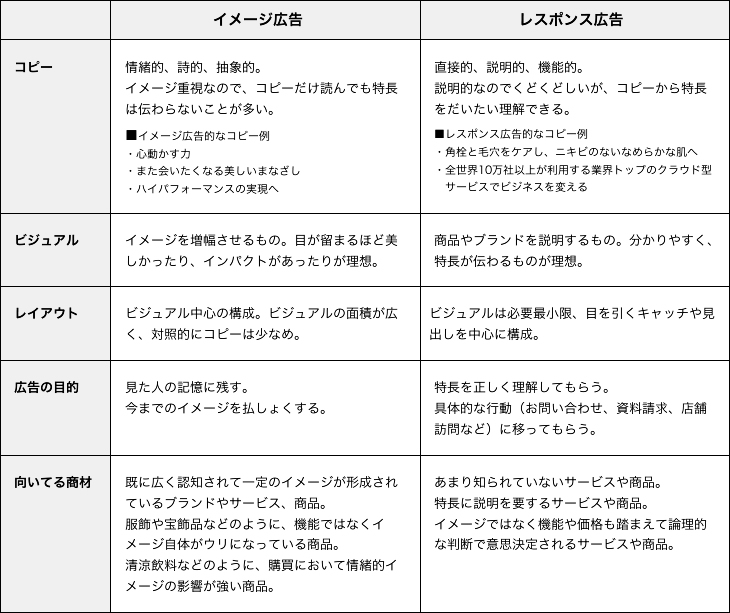
レスポンス広告はパッと見の印象として美しいとは言い難いですが、イメージ広告に対して劣った広告表現というわけではなく、単に目的や役割が違うだけで、立派な広告手法の一つです。このあたりを分かりやすく表にまとめると、以下のようになります。

Webサイトはイメージ広告?レスポンス広告?
そもそも論として、Webサイトは広告というよりは、広告的な使い方もできるメディア、という位置づけです。なので、広告ではないタイプのWebサイト(コーポレートサイト、IRサイト、サポートサイト、Webサービス、Webアプリケーションなど)は、当然ながらイメージ広告やレスポンス広告とは違う発想で作られるべきでしょう。
その上で、Webサイトを広告的に扱う場合にイメージ広告とレスポンス広告のどちらの手法が相応しいか、ということですが、結論からいうと、Webサイトだからどちらであるべき、というものではありません。
例えばユニクロが数年に渡って作ってきたスペシャルサイト群はイメージ広告といえるものです。これらは「そこそこ品質がいい安くて大量生産が得意な服屋」というそれまでのユニクロのイメージを変えるのに一役買ったと推測されます。一方でいわゆるランディングページと呼ばれるものは、お問い合わせや購買などに直接つなげる必要があり、レスポンス広告の作法で作られてしかるべきだと思います。
ようするに、Webサイトが担っている目的に合わせて、イメージ広告とレスポンス広告をうまく使い分ける、というのがもっとも真っ当な考え方です。
問題は、レスポンス広告であるべきなのに、イメージ広告の表現をしているWebサイト
そういった前提を踏まえつつも、とはいえ実際のところ、多くの(広告的)Webサイトは、レスポンス広告の発想で作られるべきではないかとも思います。
Webサイトは、検索なり口コミがないと辿りつけないメディアです。つまり、認知の手段にはなりにくく、情報収集が行動の中心になりやすいメディアです。そういうメディアで、イメージ広告的手法でWebサイトを運営できる企業やブランドは限られています。既に広く人に知られていて、イメージ面での補強もしくは転換が必要なブランドや商品、もしくはイメージ自体が最大のセールスポイントである商品だけです。そうでなければ、基本的にはレスポンス広告の考え方でWebサイト(の中の広告的コンテンツ)は作られるべきです。
ところが、実際には、全く知られていないブランドや商品、企業なのに、意味の分からない情緒的なコピーや何も伝わらないビジュアルで、トップページのファーストビューの大半を使っているWebサイトが多いことに気が付きます。他媒体のイメージ広告で使われたビジュアルが冒頭にあるだけで、特長のまとめも見出しもなく、見る側に何も伝わってこない商品やサービスの紹介ページも多々存在します。おそらく、企業側のWeb担当者もしくはWeb制作会社側に、前述のような「イメージ広告>レスポンス広告」という意識があり、Webサイトをデザインするのであればイメージ広告的に作らなければいけない、と思っているからではないでしょうか。
しかし、レスポンス広告であるべきWebサイトがイメージ広告の手法で表現してしまっては、デザインをどんなに美しく仕上げても、ビジネスへの貢献、具体的にはお問い合わせや資料請求といったコンバージョンは全く期待できなくなります。上記に挙げたような、イメージ広告的な間違った展開をしているWebサイトは、すぐにコンテンツやデザインを見直すべきでしょう。
レスポンス広告的に作られたWebサイトとは?
ここまで、イメージ広告とレスポンス広告の違いと、Webサイトにおいてはどうあるべきかについて書きましたが、ここからはサンプルのワイヤーフレームを比較しながら、イメージ広告的な構成とレスポンス広告的な構成の違いをもう少し詳しく説明しようと思います。このワイヤーフレームは、スマートフォン/タブレット用のビジネス文書閲覧・管理ソリューションを販売している会社サイトのトップページ、という設定です。
イメージ広告的なWebサイトの構成例
まずこちらが、イメージ広告的な作りで失敗しているWebサイトのワイヤーフレーム例です。どこがよくないか、分かりますか?

一見大きな問題がないページに見えるかもしれません。しかし、要所がイメージ広告的な表現であったり、あるいはレスポンス広告的な手法とは相反する構成になっているため、ユーザに何も伝わらない=コンバージョンしにくいページになってしまっています。具体的に指摘すると、以下のような点です。
- 最も目に触れるメインビジュアル上のキャッチや説明文が、サービスの内容やメリットを全く説明していない。サービスをあまり理解していないユーザが読んでも、サービスに対する理解が進まないし、そもそも関心を持ちにくい。
- メインビジュアルが抽象的で、サービスの内容や特長をビジュアルで補足するという役割がまったく果たせていない。
- 「サービスの特長」の箇所が、スペックをただ伝えているだけで、それがユーザにとってどういうメリットがあるのか、ということが直接的に書かれていない。特長として理解するためには、頭の中で読み解く必要があり、結果、特長として伝わりにくい。
- 導入事例は商材の実力を証明する大事な要素なのに、代表的な実績の社名があるだけで、どのくらいの実績があるのか、どの業界が得意分野なのか、などの「実績を通して知ってほしいこと」が書かれていない。
- お知らせは、実績と導入事例の次にユーザが知りたい、ユーザに見てほしい情報なのだろうか。もっと見せるべき情報があるのでは。
レスポンス広告的なWebサイトの構成例
では、先ほどのWebサイトをレスポンス広告的なアプローチで作り替えると、どのような構成になるか、見てみましょう。

架空のサービスをベースに、推考せずに勢いで作っているので、コピーや構成の精度はさておきなのですが、最初のワイヤーフレームと見比べた場合、どちらの方が特長が理解できて、もっと詳しく知りたくなるか、最終的にお問い合わせしたいと思うか、ということは一目瞭然ですよね。改めて改善ポイントを整理すると、
- 冒頭のキャッチと説明文は、とにかくサービスの特長と、これを導入したユーザが得られる結果(変化)およびその端的な理由の説明に注力している。
- メインビジュアルはより具体的に、説明的に。この例であれば、スマートフォンで表示した際の画面を、JSのアニメーションなどで表現すれば、具体的な利用イメージをユーザに伝えることができる。
- 「サービスの特長」とか「実績と導入事例」みたいな見出しは、単に情報のグループ名を記載するのではなく、そこを見て理解できること、知ってほしいことを明確に、きちんと伝える内容にする。
- 「サービスの特長」の各詳細項目の見出しも、単なるスペック説明ではなく、どのようなメリットを手に入れることができるのか、ということをユーザ視点で説明する。見出しだけだと長くなり過ぎたり、誤解が生じそうであれば、補足説明も入れる。
- 会社の説明もきちんとトップに露出させる。その際も「会社概要」といったような情報のグループ名を無機質に置くのではなく、会社のウリや知ってほしいポイントをきちんと理解できるような見出しの付け方をする。
- 「お知らせ」の様に、コンバージョンに直接影響しない情報は、右カラムの下の方に移動させてしまう。
- コンテンツを見終わった直後に、コンバージョンさせるためのエリアを設ける。ここも「お問い合わせはこちら」とぶっきらぼうに紹介するのではなく、今お問い合わせをしなければならない理由(期間限定のディスカウント)、あるいはお問い合わせをする上での不安を払しょくする要素(吹き出しや笑顔の写真)を配置し、ユーザのお問い合わせしたい気持ちをできるだけ後押しする。
このサンプルは分かりやすくするために極端にしている部分もあり、全てのWebサイトがこのように作ればいい、というわけではありません。イメージ広告的に作るか、レスポンス広告的に作るかのバランスを見る上で一番大きく影響するのはターゲットユーザのブランド(商品・サービス)に対する理解度です。例えば、BtoB系の機能的な説明が必要な商材でも、営業マンがサービスの概要やメリットをある程度説明しきったうえで訪問するようなWebサイトであれば、もう少しイメージ広告よりに振っていいケースもあります。
ただ、そういう意図的な使い分けも、イメージ広告とレスポンス広告の違いを意識できててこそ可能です。Webサイトのコンテンツプランや設計、デザインに関わるクリエイターは、こういったレスポンス広告的な手法を十分に理解しておく必要があると思います。
レスポンス広告を作るうえでもっとも大事なのは、デザインではなくコピーである。
レスポンス広告的な視点でWebサイトを作るうえで、もっとも大事な要素。それは間違いなくコピーです。もちろんデザインはどうでもいい、というわけではないのですが、デザインの役割はコピーを分かりやすく伝えることで、兎にも角にもコピーの方向性や精度が命になります。
では、レスポンス広告に相応しいコピーをどう作ればいいのか、ということですが、ここでは参考書籍をご紹介させていただきます。紹介したいのは2冊だけです。この2冊を熟読するだけで、レスポンス広告的なコピーがどうあるべきかを理解し、文章がそこそこ書ける人は、すぐに実践できるようになると思います。
『お客のすごい集め方』(坂尾圭司/ダイヤモンド社)
まず一冊目はこちら。タイトルからはコピーの教本のようには思えないかもしれませんが、レスポンス広告における構成やコピーの成功法則について、かなり具体的に書かれています。30分~1時間くらいで一気に読める本ですが、内容は濃密で実践的です。特に成功するレスポンス広告の4要素である「結果」「信頼」「実証」「安心」の話は非常に重要です。この要素が満たせるかどうかが、広告が成果を上げるかどうかに如実に関わってきますので、是非マスターしておきたいところです。
『ザ・コピーライティング』(ジョン・ケープルズ/ダイヤモンド社)
こちらはコピーのテクニックをより詳細に網羅した、コピーの名著と言える本です。ダイレクトレスポンスマーケティングの分野で培われた、売りにつながるコピーのテクニックやノウハウを徹底的に学ぶことができます。「第4章 効く見出しはこう書く」「第5章 35の見出しの型~効果は検証済」「第11章 コピーの売込み効果を高める20の方法」「第13章 こうすればもっと問合せが増える32の方法」と、各章のタイトルを見て分かるように、読めばすぐにコピーに対する見方が変わること、レスポンス広告への応用の仕方がイメージできることが多く書かれています
さて、コピーはコピーライターが書くものだから自分には関係ない、と思われる方もいるかもしれませんが、Webにおいては、コピーライターまでアサインされないプロジェクトは多いと思います。また、多くのコピーライターは主に紙媒体で経験を積んでこられた方が多く、SEOやスクリーン上での視線の流れなどのWeb特有の特長を理解し、さらにレスポンス広告のような手法も意識してコピーを書ける人は、非常に少ないのが実情です。
だからこそ、Webサイトを作る側が、どういったコピーが正しく機能するのか、どういうコピーを書くようにコピーライターに伝えるべきか、といったディレクションをする必要が出てきます。そのために、コピーを生業としないWebクリエイターも、上記で紹介した書籍にあるようなコピーの知識は身に付けておくべきでしょう。是非、一読してみてください。


