イメージスケールを使ってWebサイトの配色を論理的に決める方法
デザインをやっていて特に難しいと感じるのが、色の決定です。色は、言語化できない心理的なイメージに作用するため、デザイナーとしては慎重にならざるを得ません。しかし残念ながら、私自身は、色に関して天才的なセンスを持っているわけではありません。そこで、配色のためのツールや配色理論などを用いて色を決定していくのですが、その過程で特によく使うのは言語イメージスケール(©小林重順/日本カラーデザイン研究所)です。その一連のプロセスを、実際に関わった某学習塾サイトを例にご紹介します。
キーワードの抽出
配色の決定にあたり、まずは学習塾のパンフレットや広告、既存のWebサイトなどの情報を収集し、ブランドキーワードの抽出を行いました。結果として、以下のようなキーワード群を抽出しました。
安心、安全、堅実、真面目、確実、知的、本物、楽しい、明るい、健全、のびのび、元気な、豊か、丁寧、親切、誠実
ここでは、「塾」や「教育」といった単語ではなく、抽象的な心理イメージを抽出します。また、Webサイトのリニューアルによって印象を変えたい場合には、現在の印象ではなく、今後与えたい印象も考慮して抽出します。ここで網羅的に抽出しすぎると方向性が定まらなくなるので、Webサイトとしての優先度を念頭に置きながらキーワードを選定していきます。
言語イメージスケールへの落とし込み
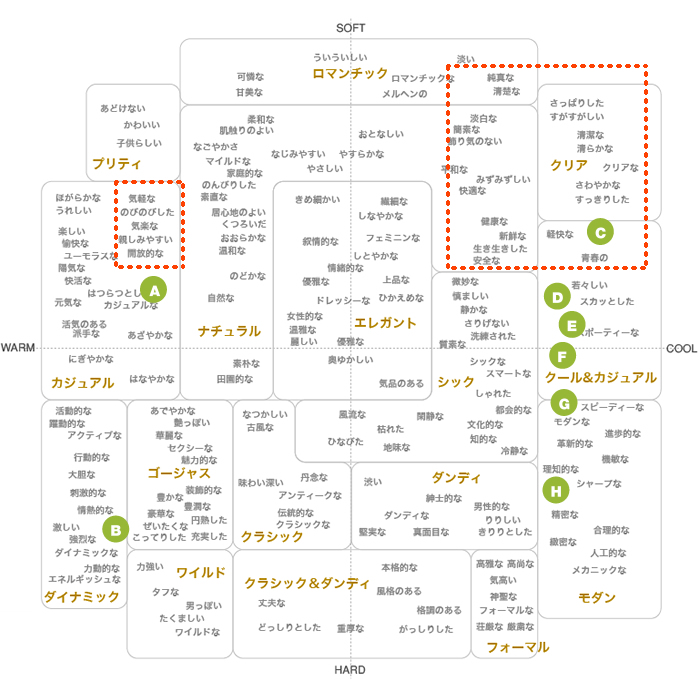
さて、これらのキーワードをもとに言語イメージスケールに落とし込んだものが以下となります。赤い点線で囲まれた部分がさきほど抽出したブランドキーワードに近いキーワードが属するエリアです。

言語イメージスケールには、対になる配色イメージスケール(©小林重順/日本カラーデザイン研究所)が存在します。言語イメージスケール上でのポジションをもとに、配色イメージスケールで配色を確認しながら、最終的なカラースキームを決定していきます。(配色イメージスケール上での配色サンプルについては、『配色イメージワーク』などの書籍をご覧ください)
競合のポジショニングと前提条件の考慮
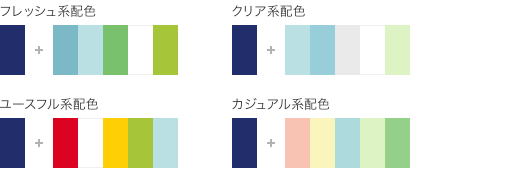
本プロジェクトの場合、競合になりうる企業がいくつか存在していました。そこで、それら競合企業のCIやサイトの配色も言語スケジュール上に配置して検討の対象としました(緑の丸で囲まれたA~H)。これは競合との印象の差別化を行うために重要なプロセスとなります。さらに学習塾のCIカラーである濃紺を変えることはできないため、濃紺と調和する配色というのも、配色決定の条件となっています。こうした条件を踏まえて、最終的には以下の4種類の配色を提案しました。

その後、クライアントのブランド担当者と協議し、最終的にはクリア系の配色に決定。この方向性をもとに、実際に入ってくる写真や素材のテイストに合わせて、トーンの調整や色の取捨選択などの調整を行いながら、Webサイトに定着させていきました。
まとめ
色をこのように決定していくと、Webサイトの配色とブランド戦略をうまくマッチングさせることができます。また、完成された配色イメージスケールを用いるため、デザイナーの感覚的なセンスだけに頼ることなく、目的に合った論理的な配色を行うことができるようになります。さらにこのような論理武装を行っていると、クライアント企業内での社内調整やデザインの説明もスムーズに行うことができます。
Webサイトの配色を考える際には、イメージスケールを活用し、感覚的ではなく、論理的に決定してみてはいかがでしょうか。
