デザインに立体表現を取り入れるときのセオリー×6
iOS7の登場で、フラットデザインへの関心はますます高まっていることでしょう。
ここではそんなトレンドは一切無視して、UIデザインにおける立体表現を行う上で、おさえておくべき大切なポイントをまとめてみました。これらをマスターして、時代に逆行するゴリッゴリの立体表現を行えるようになりましょう。
セオリー1:現実世界の「光源」の基本ルールを守る
唐突ですが、この2つのボタン、立体表現としてどちらが正しいと思いますか?

左側、「A」のボタンには、以下のような光源の矛盾があります。
- ボタン本体の影は、右下に付いている。つまり、光源は左上。
- へこんだAの影は、右上に付いている。つまり、光源は右上。
- ドロップシャドウは、真下に付いている。つまり、光源は真上。
一方のBは、すべての要素の影が、光源が上の表現になっています。つまり、正解はBです。そしてこれが、現実世界での「光源」(=影)の基本ルールです。このルールに従っていないAは、クオリティの低い立体表現ということになります。
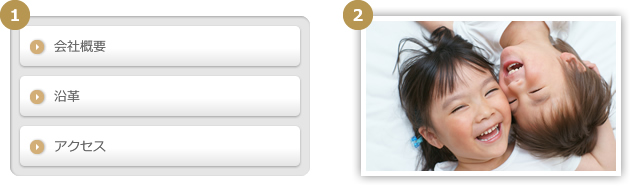
例えば、以下も光源の基本ルールが無視されたデザインです。

- 周りのフチ、ボタン、リンクアイコンと、それぞれで光源が矛盾しています。
- 写真のような薄い物体を平面に置いたときに、このようなボケ足の広い影が周囲に均等に付くことがあるでしょうか?
このようなディテールに気が付くユーザはわずかかもしれませんが、デザイナーとして、より質の高い立体表現を行うのであれば、現実世界での「光源」の基本ルールにきちんと従った、整合性のあるデザインが当たり前のようにできていたいものです。
セオリー2:「デフォルメ」のレベルを統一する
立体表現をUIデザインに取り入れるには、デフォルメを加えなければなりません。例えば以下の4種類のグロナビも、それぞれ異なるデフォルメがされています。

- 現実世界と同様に輪郭を付けず、仕切り線にもグラデーションを入れるなどして、リアリティを追求した表現です。
- 周囲に輪郭線を付け、仕切り線のグラデーションや影をなくした、少しデフォルメした表現です。
- さらにデフォルメし、下地のグラデーションだけで立体表現を行っています。
- デフォルメをさらに極め、2諧調で表現した表現です。
ここで注意すべきは、リアルさの追求ではありません。リアルさを追求すればするほど、手の込んだ印象になる半面、重苦しいデザインになるリスクも高まります。
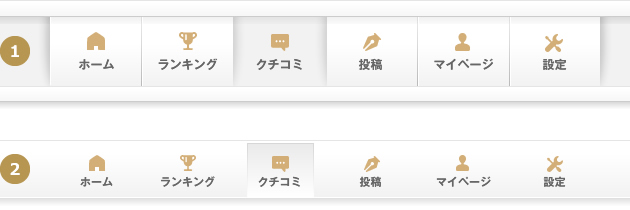
大事なのは、リアルさの追求ではなく、各要素のデフォルメのレベルをきちんと合わせることです。例えば、以下の中で、デフォルメのレベルがあっているのは、どれでしょうか?

1は、周囲が輪郭を持たない表現なのに、中の検索窓やブルダウンのボタンは、輪郭線を持つ立体表現になっています。つまり、レベル感が合っていません。
2は、輪郭と白いハイライトの表現で統一されています。3も、輪郭を使わない表現で統一されています。デフォルメのレベルを合わせるというのは、こういうことです。
リアリティの追及をどこでやめるか、デフォルメのレベルをどこに合わせるのか、というのも、デザイナーに求められるセンスの一つです。デフォルメのレベルという考えはいつも意識し、デザインの中で統一するように心がけましょう。
セオリー3:実在したときの「フォルム」の美しさを意識する
例えば、以下のグロナビ、どちらがデザインとして美しいと思いますか?

好みや全体のトンマナーとのバランスで評価は変わるでしょうが、どちらかというと、後者ではないでしょうか。その理由の一つは、オブジェクトとして実在したときのフォルムが、後者の方が美しいからです。
それぞれを立体物として想像してみてください。1は、複雑な形が入り組んでて、ゴテゴテとしています。美しいカタチだ、とは言い難いでしょう。2は、シンプルなフォルムで、美しいと言えるのではないでしょうか。少なくとも、これを「美しくない」と思う人は少ないでしょう。
では、以下のような場合はどうでしょうか。

- 曲面が大きく、ボコボコと穴の空いた物体と、曲面が緩やかで、凹凸が無くスッキリとした物体と、一般的にはどちらがキレイな形に見えるでしょうか。
- リボンのような物体をモチーフにするのなら、太くて短いリボンと、細くて長いリボンと、一般的にはどちらの方が形として美しく感じるでしょうか。
UIデザインにおける立体表現は、ユーザビリティなどの機能的な要求から施されることも多々あります。しかし、単に機能目的だけで立体表現を使うと、Webサイト全体の統一化や美観を失ってしまうこともあります。そうすれば、デザインの中の「情感に訴える」という役割が弱まります。
機能性は当然のように満たした上で、さらにワンランク美しいデザインを目指すのであれば、実在したときに美しいフォルムであるか、という観点からも、立体表現をデザインに組み込んでいくようにしましょう。
セオリー4:「素材感」も意識する
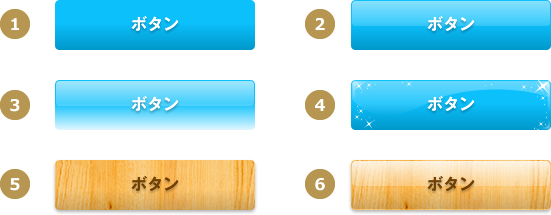
立体表現の基本は、光と影の使い分け方です。光源だけでなく、光の反射や形を変えて素材感を演出する、さらに幅広い立体表現が行えます。

- 単純なグラデーション。立体感はあるが、素材感はありません。ニュートラルな印象を与えるには適しています。
- 白いハイライトを上部に加えたデザイン。ツヤ感を出すことで、表面が滑らかな金属やプラスチックのような質感にります。
- さらに下側を明るくするグラデーションを入れることで、透明感が増し、ガラスのような質感を表現できるようになります。
- ハイライトの形を変えても質感は変わります。細かい光を追加していくことで、ラメのような質感を演出することもできます。
- 木の写真をはめ込むと、簡単に素材感を出すことができます。
- 木の写真を使った場合でも、光による素材感の演出は意識しましょう。ツヤ感を与えることで、ワックスをかけたようなピカピカした印象に変わります。
少し前に流行っていたスキューモーフィックデザインでは、布や紙などの素材をそのままテクスチャとして使う例が多く見られました。これはこれでいいのですが、素材をそのまま貼り付けて質感を出す方法は、多用するとクドイ印象になったり、細かい場所には使いにくかったりします。 グラデーションによる光の表現も含めて、求められる状況に応じて使い分けできるようにしておきましょう。
セオリー5:メタファーの「世界観」を守る
立体表現とは、現実世界のメタファーです。そのメタファーの元となったモチーフの世界観にきちんと従うほど、立体表現としての精度は増していきます。
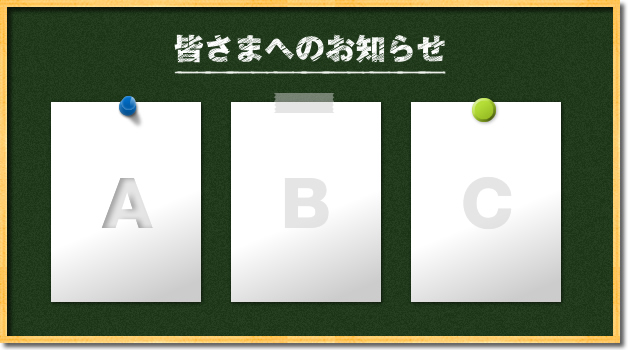
例えば、以下の黒板をモチーフにした立体表現には、3枚の紙が留めてあります。さて、どれが立体表現として一番相応しいかわかりますか?

Aは、押しピンで紙を留めています。しかし、硬い金属の黒板に押しピンを刺すことはできません。さらに、紙の上のAという文字は、深く凹んでいますが、そんなに厚みのある物体が黒板に留められるでしょうか。つまり、メタファーの世界観が崩壊しています。
Bは、紙がテープで留めてます。黒板にテープで留めることは物理的に可能ですが、黒板に紙を留めるには不向きなやり方でしょう。黒板をモチーフとしながら、テープで留める表現は、必然性に欠けると言えます。
Cは、磁石で留めています。黒板に紙を留める方法として、もっともオーソドックスです。メタファーの世界観を強く保持するには、現実世界でのポピュラーな方法に従うのがベストです。
見た目の美観だけでいえば、どれかが極端に劣っているわけではありません。ただ、デザインには、表面的な美観だけではなく、表現のコンセプトや世界観も重要なのです。立体表現を行うには、単に見た目だけを追求するのではなく、その表現にもっともふさわしい世界観を、細部に至るまで作り上げる心構えが必要です。
セオリー6:開き直る
ここまでは比較的「現実世界の立体表現に忠実であれ」という視点でお伝えしてきましたが、一方で、UIで使われている立体表現とは、しょせん、スクリーン上での錯視を利用した表現です。
リアリティを追求したから、必ず素晴らしいデザインになるわけではありません。リアリティが、視認性、更新性などに悪影響を与えることもあります。そういった、UIデザインとして本来の目的を踏まえたうえで、時にはあえて開き直ることも、また重要です。
例えば、最近よく見られる、以下のようなデザインは、「開き直り立体表現」の好例と言えるでしょう。

写真の下部の左右が浮き上がるような表現になっていますが、写真自体にたわみが無く、接地面にも歪んだ表現は施されていません。しかし、これはあくまでメタファーなのです。余計な表現を入れないほうがスクリーン上ではキレイに見えますし、写真の更新も比較的容易に行えます。リアルさを追求していたら、この利便性は失われてしまうでしょう。
以下もまた、割り切りの立体表現です。

この左右に影が付いていますが、かなり意図的に光を照らさないと、起こりえない状況でしょう。また、角度も寝てるのか、起きてるのか、冷静に見るとちょっとよくわかりません。
しかし、左右の影のおかげで、パネルが前面に押し出され、ナビゲーションの存在を浮き立たせています。リアルさを追求して影を付けたら、このような際立った印象は与えにくいかもしれません。
このように、あくまでメタファーだから、と割り切ってしまう感覚は、実はとても重要です。
UIデザインの目的はリアルさの追求ではありません。あくまでユーザ体験の充実のためにリアリズムを用いるわけであり、その本質とリアリティが相容れないのなら、リアルさの基本ルールというのはどんどん破ってよいものです。最終的には、リアルさの追求と割り切りを切り替えるバランス感覚こそが大事ということになります。
まとめ
フラットデザインの注目が集まっているとはいえ、現場レベルでは、フラットデザインが求められる機会はまだまだ限定的です。特に一般のクライアントは、いい意味でデザインのトレンドに流されない意思決定をすることが多く、結果、こういった立体表現を求められることも多いです。デザイナーとしては、トレンドであるなしに関わらず、このような質の高い立体表現も選択できなくてはなりません。
ここで書かれていることは、あくまで「基本的には」という前置きがつくことでが、こういった基本をおさえながらも、柔軟に解釈して、立体表現を取り入れたデザインしていきましょう。
