サイトやアプリのユーザビリティを向上させる35のポイント
デバイスがどのように進化しようが、アプリの時代になろうが、ユーザビリティは変わらず求められるものです。Web/IT業界では「使いやすさ」という意味で気軽に使われる言葉ですが、奥は深く、原論を解説した書籍もいくつか出ています。
学術的な解説はそういった書籍に任せるとして、ここでは、経験の浅いデザイナー、あるいは非デザイナー(ディレクター、Web担当者、エンジニアなど)向けに、ユーザビリティの向上に繋がる基本的な要点をまとめてみました。
ボタン、テキスト、コピーなど
ボタンやテキストのデザインは、ユーザビリティを左右する大きなポイントです。表面的な美観に流されず、ユーザ視点で考えていきましょう。
1:ボタンじゃない要素は、ボタンと似たデザインにしない
ボタンのデザイン次第で、サイトやアプリの使いやすさは大きく変わります。特に、ボタンでない要素にボタンのようなデザインを施すことは、どこが押せるのかよく分からないUIになるので、避けなければなりません。

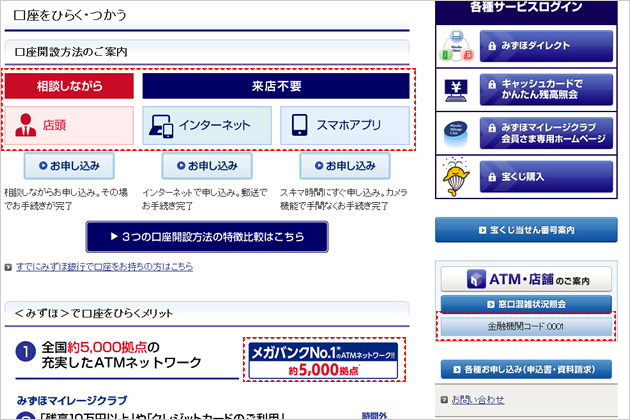
例:みずほ銀行の口座開設案内。どれがボタンか、すぐに判別できるだろうか。(赤い枠内の要素はボタンではない)
2:リンクテキストは、普通のテキストと違ったスタイルにする
テキストリンクもユーザビリティを左右する重要な要素です。一見してテキストリンクに見えないデザインを施すと、かなりの確率で見落とされてしまいます。

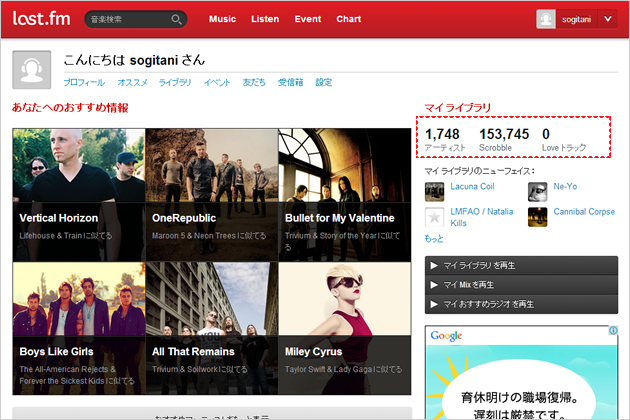
例:last.fmのログイン後トップページ。赤い点線枠内の数字はクリッカブルだが、本文と同じスタイルであるため、そのことに気付く人は少ないだろう。
3:押せる箇所は、押せると分かるデザインにする
これは深刻な問題です。押せることに気が付かないデザインをしてしまうと、ユーザにとってその機能はないも同然になってしまいます。

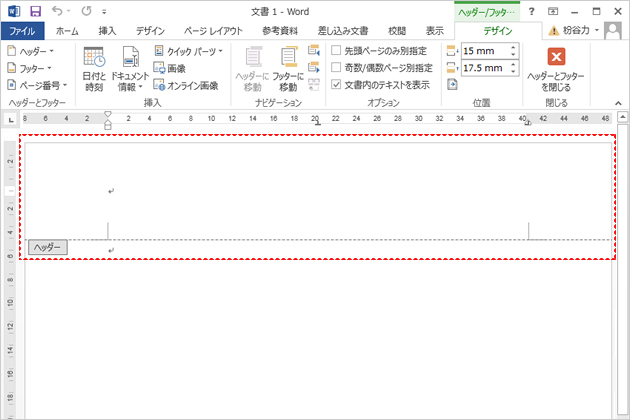
例:Microsoft Wordのヘッダとフッタの領域はダブルクリックで編集できる。しかし、デザイン的なアテンションが何もないので、そのことに気付いていない人も多いだろう。
4:存在に気が付かないほど小さくしない
サイズが小さいということは、存在感も小さくなるということです。過剰に小さくするのなら、ユーザに気付かれなくなることを覚悟しなければなりません。

例:Gunosyの各記事についている小さな二つの丸は、いいね、クリック、シェアができるボタン。しかし非常に小さいために、存在に気付いていないユーザも多いのでは。
5:意味が伝わらないアイコンは使わない
アイコンは非常に便利なデザイン要素です。しかし、意味が伝わらなければ、ユーザに無視される存在にもなってしまいます。アイコンは、ユーザが直感的に理解できる汎用的なデザインにしましょう。

例:iOS標準の地図アプリ。入力フィールドの右側の矢印アイコンをタップすることで、どういう機能が立ち上がるか、予想することができるだろうか。
6:コピーは分かりやすく、明確に
立派な機能を実装しても、意味が分からない言葉を使っただけで、サイトやアプリが使いにくくなることがあります。操作を助けるコピーや文章は、誤読されない、分かりやすい言葉と文章にしましょう。

例:Facebookページの編集画面。「ページのインプレスムを入力」の意味が分かるだろうか?熱心なユーザは自分で調べるかもしれないが、多くのユーザは何もしないのでは。
7:トグルボタンは誤解されないコピーとデザインで
オン/オフを切り替えるようなボタンを「トグルボタン」といいますが、デザインやコピー次第では、誤解されやすいインターフェースになるので注意が必要です。常にユーザ目線で、誤解を招かないデザインを意識がけましょう。

例:左のデザインは「現在の状態」と解釈するユーザと「押すことによって起こること」と解釈するユーザに分かれてしまう。右のデザイン(非トグルボタン)ではそういった解釈の違いは生まれない。
レイアウト・設計など
画面のレイアウトや情報構造を変えると、ユーザビリティも大きく変わります。ディテールだけではなく、画面全体を大きく俯瞰し、使いさすさを追及していきましょう。
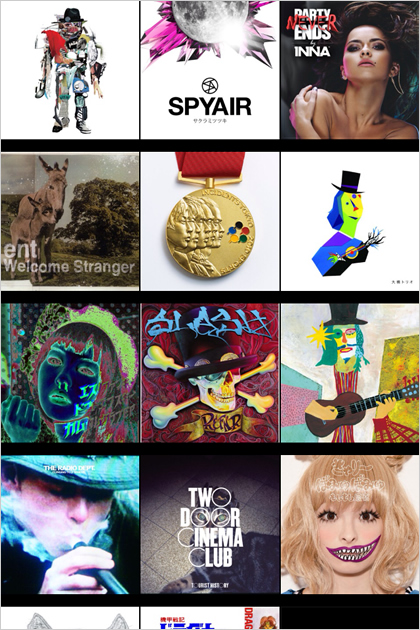
8:狭いところに要素を詰め込まない
小さい要素が近接していると、正確な操作をすることが非常に困難になります。特に指で操作するタッチスクリーンでは注意しないといけません。

例:Instagramでタグをたくさん投稿してしまうと、小さいテキストリンクが詰め込まれてしまう。これを正確にタップするのはかなり困難である。
9:間違って触るほどの大きさにしない
大きすぎる要素は、予期せぬアクションを実行させてしまいます。触るだけで反応するタッチスクリーンにおいては、特に注意すべきポイントです。

例:一時期流行っていた巨大なマウスオーバー広告は、大きすぎる上に、マウスオーバーだけで作動してしまうため、表示したWebサイトのユーザビリティを大きく後退させていた。
10:よく使う機能やメニューはできるだけ格納しない
機能を整理していくと、グループごとに格納する必要性に迫られます。ただし、格納の仕方を誤ると、使いにくいサイトやツールになってしまう可能性があります。

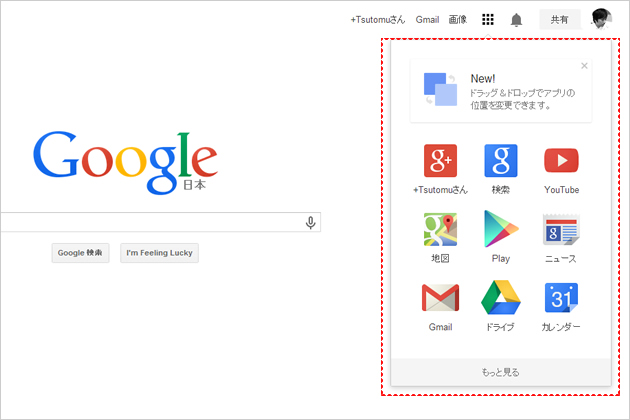
例:Googleはあるときから、人気のツール群をこのように格納するようになった。これによって、使いにくくなった、一瞬見つけられなかった、と感じたユーザは多かったことだろう。格納することは、そういうリスクをはらむものである。
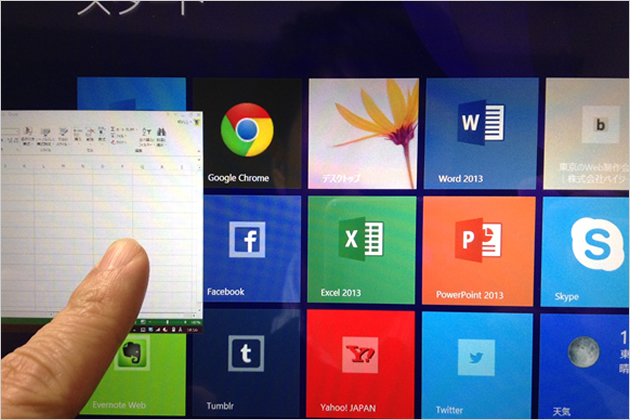
11:画面の外に配置しない
タッチスクリーンが一般化してから、画面の外から情報を引っ張るようなインターフェースをしばしば見かけるようになりました。しかし、これに直感的に気付くユーザは限られます。多くのユーザに使われたいのであれば、画面の外に何かを置くような作りは避けましょう。

例:Windows 8には、直前に使っていたアプリを、左端からスワイプして画面の外から呼び戻せる機能がある。しかし、説明なくこの機能を使いこなせるユーザはほとんどいないだろう。
12:情報に覆い被さらない
上に重ねて表示するのは、注目を集めるのに有効な方法ですが、ユーザが望まない重ね方をしたり、操作の邪魔をしたりすると、途端に使い勝手が悪くなってしまいます。

例:iOSで画面上部に表示される通知機能。突然上に被さってくるため、見たい情報を隠されたり、誤って押したことがある人は多いだろう。(設定で非表示にしたり、つまんで消すことはできる)
13:移動量はできるだけ少なくする
操作をするたびに、マウスや指をあちこちに動かさないといけない作りだと、使いにくく感じてしまいます。1秒に満たない遠回りでも煩わしく感じるのが、ユーザというものです。

例:FacebookアプリはiOS7対応時に、特徴的なドロワーメニューをやめて、オーソドックスなタブメニューに変更した。これは大型化するスクリーンに対し、指の移動量をできるだけ小さく抑えるため。一方で画面上部には、使用頻度の低いメニューが配置された。
14:不要な情報は表示しない
ユーザが接触しているその瞬間に必要な機能や情報というのは、大抵限られています。必要な情報だけを表示し、不要な情報は見せないのも、使いやすさを感じさせるポイントです。

例:JALのトップページ。デフォルトでは出発地と到着地しか表示されていない。到着地の設定を始めると、詳細な設定項目が表示される。表示されている情報が絞られているからこそ、ユーザはまず何をすればいいか理解することができる。
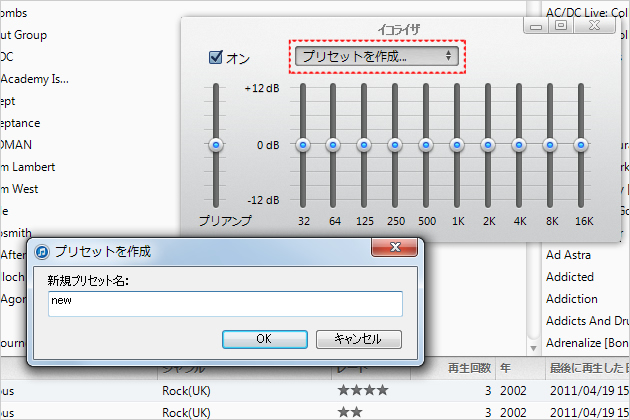
15:操作順が決まっているものは、順番を明示する
順番にプロセスを踏まないと正しく操作できない機能、というものもあるでしょう。こういったときにユーザに自由な操作を与えると、エラーや予期せぬ結果に戸惑わせてしまいます。

例:iTunesのイコライザ編集画面。新規プリセットを作成する場合、まずはイコライザを好みの設定にしてからプリセットコマンドを実行しないといけないのだが、手順が説明されていないため、多くのユーザは先にプリセットコマンドを実行し、失敗を経験する。
16:選択肢を与えすぎない
ユーザの多様なニーズに応えようとすると、つい様々な選択肢を提示してしまいがちですが、たくさんの選択肢は、ユーザを満足させるより、迷わせることの方が多いでしょう。

例:えきネットのきっぷ案内画面。選択肢が多すぎて、どれを見るべきか迷ってしまうのではないだろうか。
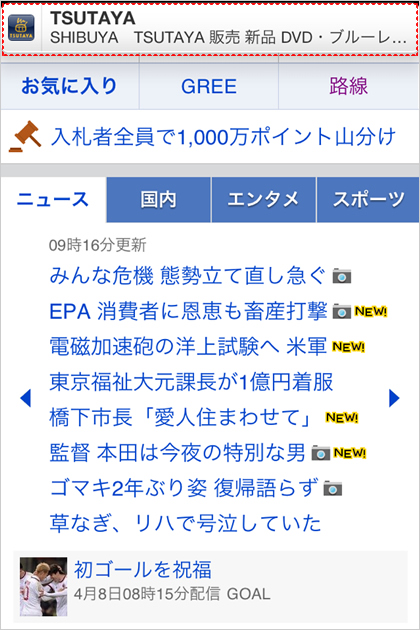
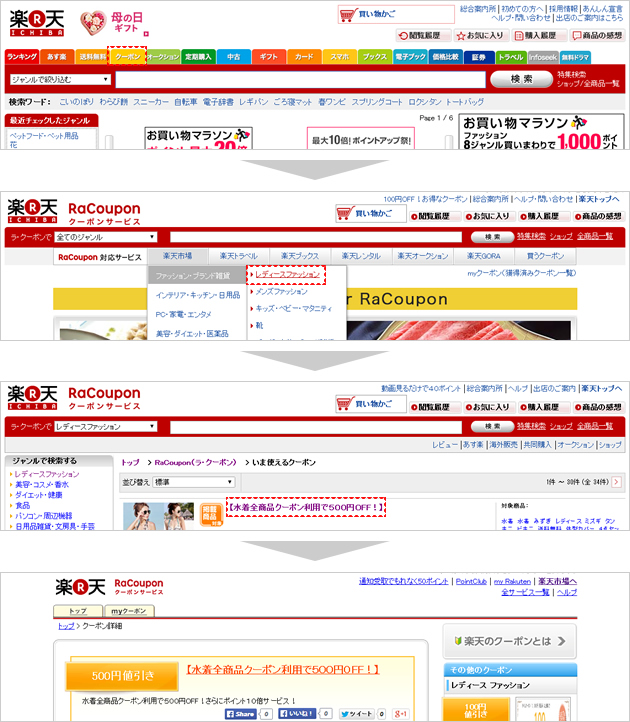
17:画面遷移しても基本フォーマットは変えない
グローバルメニューなどが、画面遷移時に位置が変わったり、消えてしまったりすると、多くのユーザは戸惑ってしまいます。画面の基本構造は変えないのが鉄則です。

例:楽天のWebサイトでは、例えばトップ→クーポン→レディース→クーポン詳細と遷移するたびにレイアウトが変わってしまう。ユーザにとっては難しい作りといえる。
18:固定メニューを厚くしない
最近は固定表示されたメニューをよく見かけますが、その高さには十分注意しましょう。特にノートPCなどで見た場合に、厚いメニューが圧迫感を与え、肝心のコンテンツが見ずらくなることがあります。

例:グランドハイアット東京のWebサイトのグローバルメニューは固定表示されている。縦幅が厚く、ノートPCで見ると圧迫感がある。また、レストランの情報を探しているユーザには関係ないメニューが並んでいるため、余計邪魔に感じられてしまうのでは。
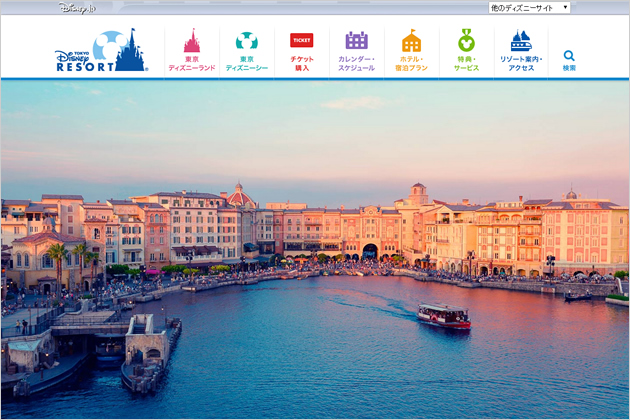
19:画面が終わってるように見せない
下に情報が続いているのに、ファーストビューで終わっているようなレイアウトにしてしまうと、多くのユーザはその下の情報に気付くことができません。下に情報が続くと自然に思えるレイアウトも、ユーザビリティに関わる大事な配慮です。

例:東京ディズニーランドのトップページはこれで画面が完結しているように見えるが、この下に情報が並んでいる。ビジュアルは画面の拡大縮小にも対応しており、スクロールをしない限り、下の情報に気付かないレイアウトになっている。
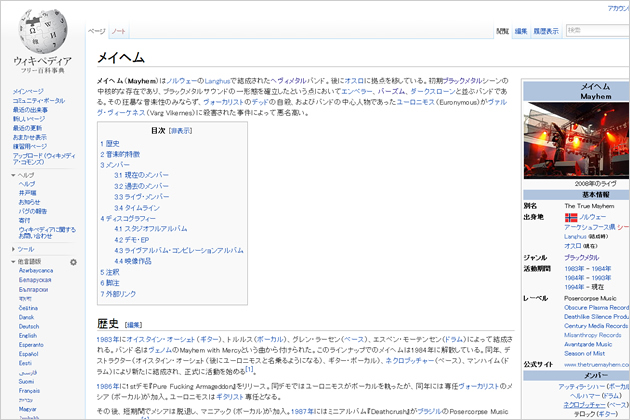
20:情報の階層を明確にする
情報の階層関係が分かりにくいことで、コンテンツの関係性が分かりにくくなることがあります。情報の関係が明確に分かる見出しやレイアウト、マージン設計をしなければなりません。

例:Wikipediaには文章量が多いページも少なくないが、ページタイトル→リード文→大見出し→本文→小見出し・・・といった階層構造が明確にデザインされているため、非常に読みやすい。
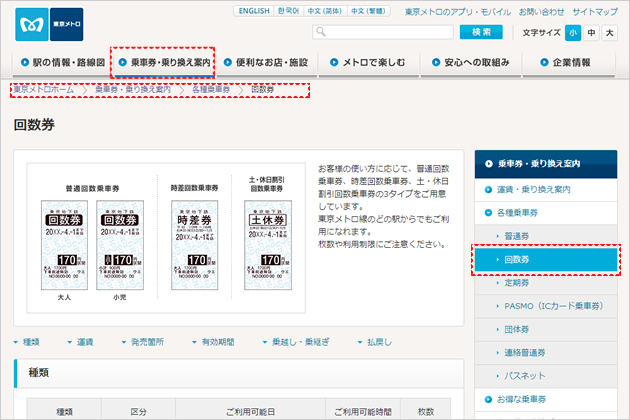
21:現在地がわかるようにする
複雑なWebサイトの中で、あなたが今どこにいて、どこを辿れば出口に出られるかを明示してあげることは、ユーザを迷わせないもっとも効果的な方法です。

例:東京メトロのWebサイトの下層画面。上部のグローバルメニュー、右のローカルメニューでカレント表示がされており、パンくずも用意されているため、このWebサイトの中でどのページにいるか迷ってしまう人は少ないだろう。
機能・動きなど
ユーザビリティは、表層的なデザインだけで解決することはできません。時にはプログラミングやアニメーションも活用していく必要があります。
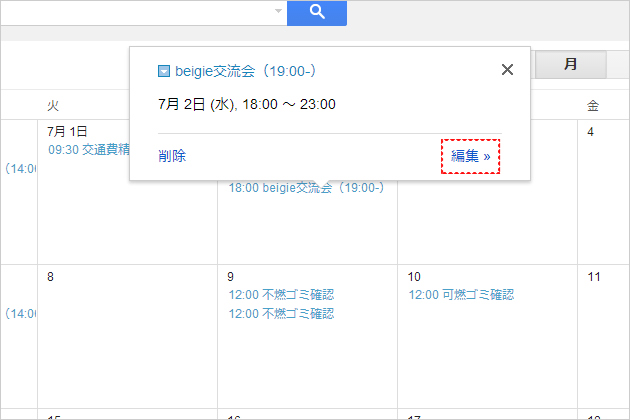
22:クリック(タップ)はできるだけ減らす
繰り返し使う機能を呼び出すたびに、余計なクリックを行わせることは、面倒くさい印象を与える一因です。できるだけクリックは行わなくてもよいインターフェースを考えましょう。

例:Googleカレンダーで情報を編集するとき、いつも「編集」ボタンを押さないといけないのは、頻繁に編集をするユーザにとっては面倒な作業ではないだろうか。
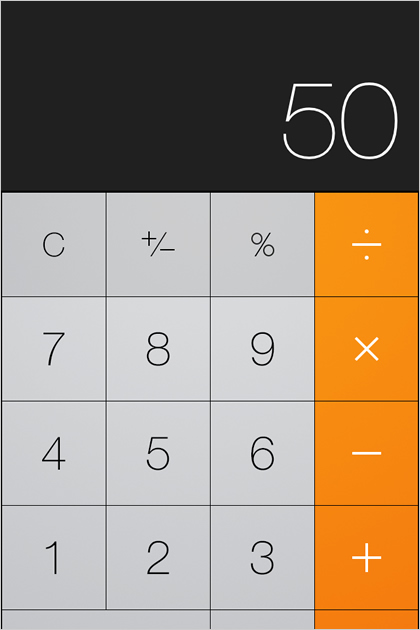
23:ユーザがアクションを起こしたら、反応する
ユーザがクリック(タップ)を行った際に、分かりやすい反応がないと、正常に機能していないように感じさせてしまいます。

例:iOSの電卓で「2500÷50」と計算すると「1」と誤った回答を返す、とSNS上で話題になったことがある。これはバグではなく、割るために入力した「50」と、回答で出力された「50」の間で変化がないため、ユーザが「=」を2回押してしまうことが原因。例えば、回答を出力するたびに数字が光っていれば、こういった誤解は生まれなかっただろう。
24:ユーザを待たせるときは、処理中であると伝える
サーバとの通信や内部処理などで、ユーザを待たせなければいけない状況は必ず出てくるでしょう。その時に「現在読み込み中です」と明示するか、何も表示せず無反応でいるかで、同じ待ち時間でも、ユーザが感じるストレスは大きく変わります。

例:iOSのGmailアプリで新着メールを読み込んでいるところ。赤い枠内のローディングアニメーションがなかったら、待ち時間が長いと不安になり、他の操作をしてしまうだろう。
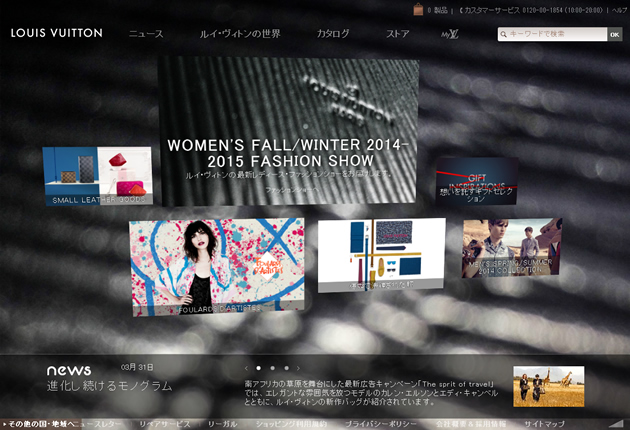
25:動き終わるまで待たせない
快適さの演出にアニメーションは効果を発揮しますが、誤用すると、むしろ使いにくくなるため、注意が必要です。特に、アニメーションが終わるまでユーザを待たせることは、小さなストレスを断続的に与えていくことになり、避けるべきでしょう

例:ルイ・ヴィトンのWebサイト。上質なトランジションとともに画面遷移するのだが、そのたびに操作できなくなるため、テンポよく見ることができないもどかしさがある。
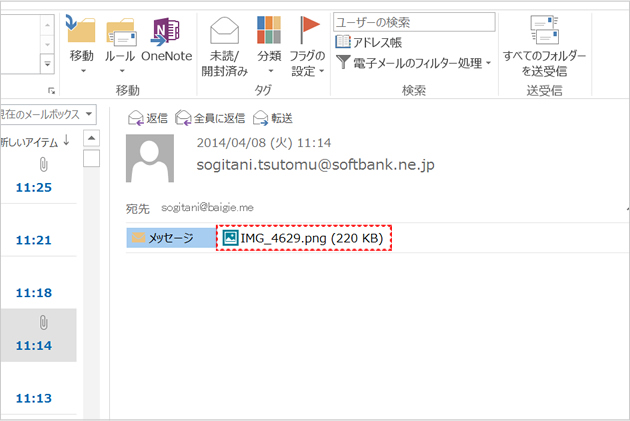
26:突然別のアプリを起動しない
スマートフォンでは別アプリを起動させなければいけない状況が多々あるでしょう。しかし、別アプリの立ち上げは、ユーザを迷わせ、使いにくさを感じさせる原因にもなります。別アプリの起動に繋がる機能は、慎重に設計する必要があります。

例:Windows 8では、メールの添付画像をダブルクリックをすると、インターフェースが完全に独立した別の画像ビューアーが立ち上がる。さらにそこでは直感的な戻り方が提示されないため、ストレスを感じるユーザも多いだろう。
27:元に戻る手段を提供する(明示する)
ユーザがなんらかの操作をした後、元に戻れるようにするのは、ユーザビリティにおける重要な要件です。ブラウザでは標準で戻るボタンが提供されていますが、アプリやJSを使うようなWebシステムでは、戻り方についても設計する必要があります。

例:iOS7のMusicアプリは、スリープモードから再起動すると、しばしばこの画面になる。何をすれば元の画面に戻れるか提示されないため、ユーザが混乱する一因となっている。
フォーム
フォームは、EFO(Entry Form Optimization:エントリーフォーム最適化)という用語があるほど、ユーザビリティ的に語るべきポイントが豊富なテーマです。深堀すればそれだけでいくつか記事が書けてしまいますが、ここでは基本的なポイントのみをおさえておきます。
28:入力ミスはその場で指摘する
「確認する」などのサブミットボタンを押してから、エラーを返すのは、ユーザにやさしい作りではありません。入力にエラーがあるのであれば、その場ですぐに指摘した方が、ユーザに与える負荷もグンと下がります。

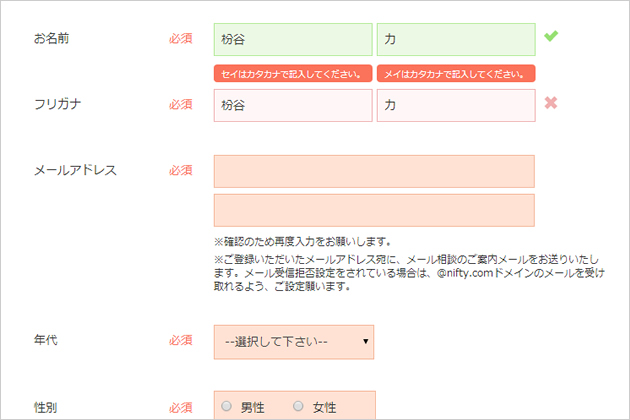
例:弊社制作のインライン・バリデーション化されたフォーム。正しく入力された個所は緑になってチェックが入り、間違って入力している箇所はその場でエラーを返す。
29:入力の書式は強制しない
しばしば、英数字の半角入力や、電話番号のハイフンあり/なしを強制させるフォームを見かけます。しかし、文字の自動変換や書式の統一はサーバ側である程度処理できます。機械でできることをわざわざユーザに強制させるようなフォームを作ってはいけません。

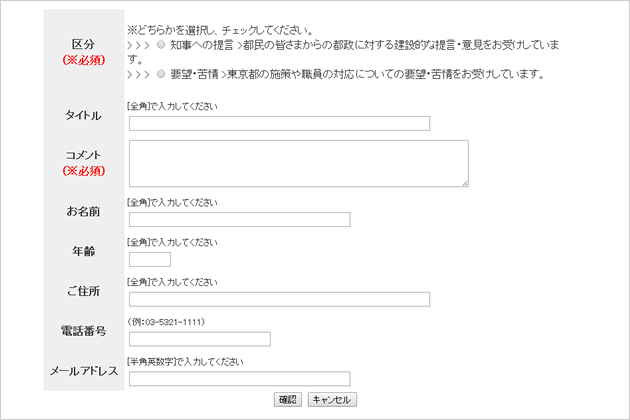
例:東京都Webサイトの「都民の声」の入力フォーム。いずれも書式が指定されているが、すべてサーバ側での変換可能で、ユーザに強制すべき内容ではない。
30:ユーザの入力はできるだけ助ける
郵便番号からの住所を自動入力してあげたり、過去に入力された情報は再入力させないなど、ユーザの入力負荷をできる限り軽減させる作りを目指しましょう。

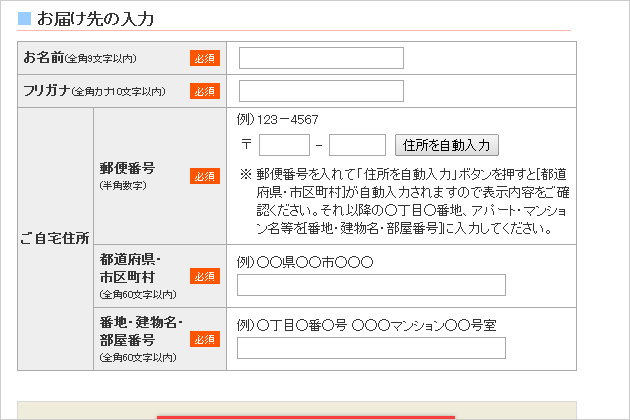
例:東京三菱UFJの口座開設申し込みフォーム。ごく一般的なものだが、郵便番号からの住所自動入力は、ボタンを押さない仕様にもできる。名前入力も、漢字とフリガナの同時入力ができる。
31:安易にプルダウンを採用しない
プルダウンは省スペース化できるメリットがありますが、一方で、必ず2クリックしないといけない、選択肢が隠れている、誤って選択しやすい、などのデメリットもあります。選択肢が少ないのであれば、ラジオボタンで選択させた方が、ユーザの負荷は少なくなります。

例:お問い合わせ種別をプルダウンで選ばせるフォームは多いが、NTTデータでは、ラジオボタンを採用している。スペースは使うが、1クリックで選択できる、選択肢が一覧できる、カテゴリが整理できるなど、メリットは多い。
32:label要素を使って押しやすくする
小さなチェックボックスやラジオボタンは、操作に慣れていないユーザには押しづらいものです。label要素を使うことで、クリッカブル領域の広い、押しやすいインターフェースに変えることができます。
以下のようにコーディングされたチェックボックスでは、フォームパーツ部分しかクリックできないので、非常に押しにくい。
チェックする
<input type=”checkbox” />チェックする
以下のようにlabelで囲うと、「チェックする」も含めてクリックできるようになるため、押しやすいチェックボックスになる。
<label for=”cb”> <input type=”checkbox” id=”cb” />チェックする </label>
33:不十分であればサブミットさせない
そもそも、入力が十分でないのに、サブミットボタンがクリックできる時点で、ユーザがエラーを発生させる確率を高めていると言えます。入力が十分でなければ、ボタンを押せないようにしておくのも、ユーザに対する細かな配慮の一つです。

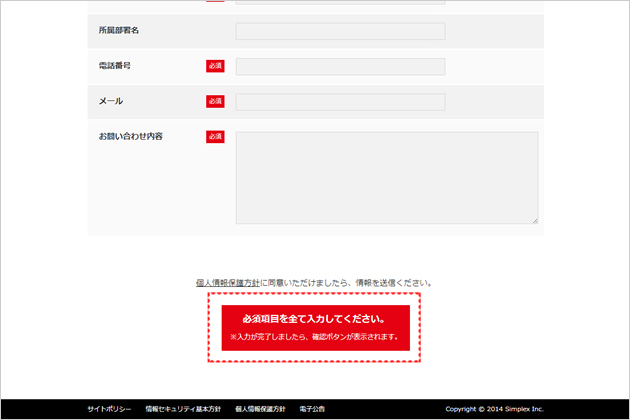
例:弊社実績のシンプレクス株式会社のメールフォームにおいても、必要な情報の入力が完了するまでは、確認ボタンが表示されないようになっている。
34:元に戻ってもやり直しさせない
入力をやり直すとき、ブラウザのバックボタンで戻るユーザは非常に多いです。このとき、情報が消えてしまい、再入力をさせるような作りにはしないようにしましょう。

例:Yahoo!の乗換案内では、別経路で再検索しようとブラウザのバックボタンを押すと、入力情報がすべて消えてしまう。どういう使い方を優先させるかにもよるが、情報が残っていた方が便利と感じるユーザの方が多いのではないだろうか。
35:完了までのステップを明示する
完了まで、あとどのくらいのステップがあるのか明示するだけで、ユーザのストレスを減少させることができます。特に入力のプロセスが長くなる場合には、どういうプロセスを踏み、現在どこにいるか、明らかにしましょう。

例:ECサイトとしては購買フローが驚異的に短いAmazonでも、プロセスの進行状況を表示し、ユーザの入力や確認がいつ終わるか明確にしている。
まとめ
さて、すべてを読んで、「これを全部適応するのは無理なんじゃないか」と感じた方はいないでしょうか。それは正しい感覚です。ユーザビリティを考える際には、「ユーザビリティとして絶対的な基準があり、その基準に対して100点満点を目指す」という考えを、まずは捨てなければなりません。
例えば、ここに紹介した数々のポイントの中には、お互い両立しえないものも存在します。ターゲットをビギナーにするか、リピーターにするかで、求められるユーザビリティの基準も変わるでしょう。ショートカットが使えるデスクトップPCのアプリと、スマートフォンのアプリでは、許容条件も変わってきます。
このように、絶対にこれがいい、誰にとってもこれがベスト、と言い切れないのが、ユーザビリティなのです。つまり、ユーザビリティの向上を目指すということは、様々な条件に優先順位を付けて、最適なバランスを取るということなのです。
とはいえ、判断基準の叩き台として、ここで紹介したような一般論をある程度網羅的に知っておくことも、非常に重要です。ユーザビリティはバランスだ、という意識を持ちながら、ここで紹介したポイントをサイト作りやアプリ制作の現場で活用してもらえれば幸いです。
