UIデザイナーが理解しておくべき11種類のナビゲーションと特徴
WebサイトやアプリケーションのUIは、いくつかの要素の組み合わせで構成されますが、使いやすさに最大の影響を与えるのはナビゲーション要素でしょう。ナビゲーションのデザインを制する者がUIデザインを制する、といっても過言ではありません。
というわけでここでは、UIで最も大事な要素、ナビゲーションというものを整理して理解するために、その種類と特徴をまとめてみました。
1. グローバルナビゲーション
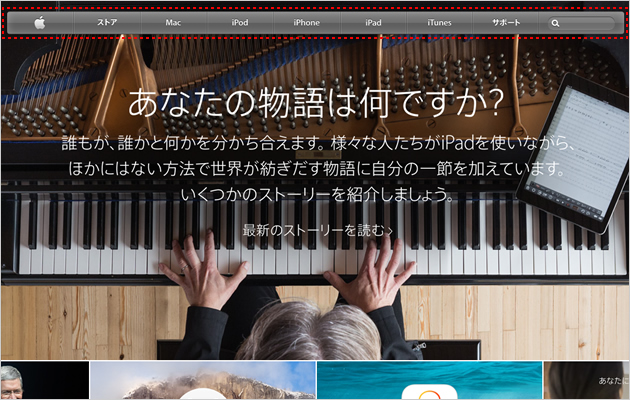
ユーザがWebサイトやアプリを使う際に、もっともよく使われるのが、このグローバルナビゲーションです。通常は画面のどこかに常設されており、画面遷移をしても、決まった場所に、決まった並びで必ず表示されます。
メニューの構成方法としては、情報種別、機能種別、対象者/状況別、利用頻度別などの切り口があります。

Appleサイトのグローバルナビゲーション。どの画面でも、同じメニュー構成・同じデザイン・同じ場所に配置された、典型的なグローバルナビゲーションである。
情報種別
情報の論理構造に合わせて分類し、ツリー状に構成した時の、最上位階層をメニュー化するパターン。ECサイトやポータルサイト、コーポレートサイトなど、論理構造に合わせて機械的に情報を分類した方が分かりやすい場合に用いられます。

三菱商事のコーポレートサイトのグローバルナビゲーション。コーポレートサイトに掲載する情報をツリー状にし、その最上位カテゴリをメニュー化している。
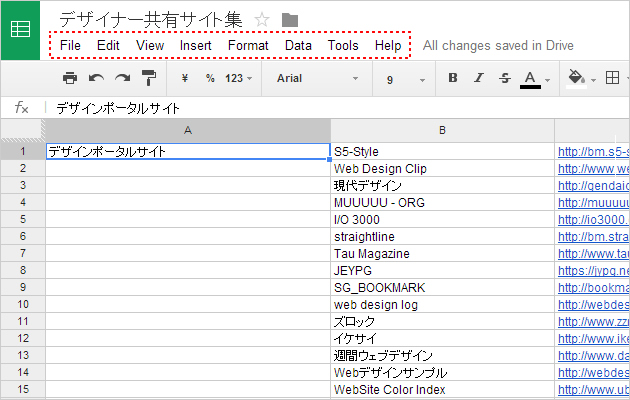
機能種別
実装されている機能を論理構造に合わせて分類し、メニュー化するパターンです。アプリやWebサービスなどでよく採用されます。

Googleドライブのスプレッドシートのグローバルナビゲーション。アプリケーションに実装されている機能を8つに分類し、最上位の機能グループでメニューを構成している。
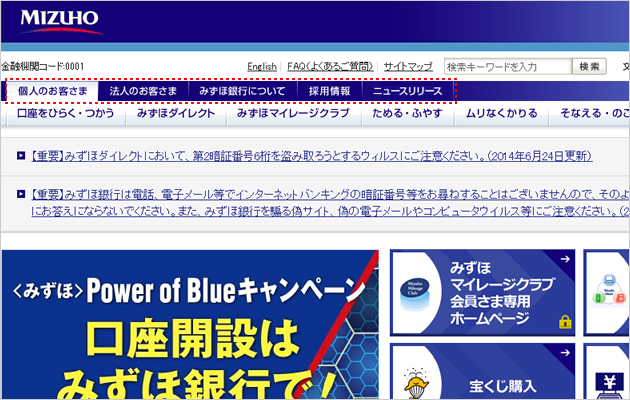
対象者/状況別
対象とするユーザや、ユーザの置かれている状況に応じて、メニューを構成するパターンです。メニュー間の移動がほとんど起こらないことも多く、そのため、二階層目以降でグローバルナビゲーションの形状や構成内容が変わることもあります。

対象者別の分類を基本とした、みずほ銀行のグローバルナビ。メニュー間の横移動は少ないため、グローバルナビでありながら、ローカルナビよりも小さくデザインされている。
利用頻度別
ユーザの利用頻度を基準にメニュー化されるパターンです。他の分類方法との大きな違いは、メニュー同士の並びに論理性がないことです。論理的な整合性がユーザビリティにつながらない場合には、このような切り口でメニュー化されることもあります。

FacebookのiOSアプリのグローバルナビ。主要メニューはそれぞれ論理的に並列関係なわけではなく、単によく使われるメニューを並べているだけでる。
2. ローカルナビゲーション
グローバルナビゲーションで選択されたカテゴリ内に設置される、同一カテゴリ内の移動を可能にするナビゲーションです。グローバルナビゲーションの下、もしくはサイドカラムなどに常設されます。
ローカルナビゲーションは、カテゴリによってメニュー数が変わり、メニューの追加・削除も想定されるため、量による可変ができるデザインが求められます。また、階層が深くなるWebサイトでは、ローカルナビゲーション内で階層化される場合もあります。

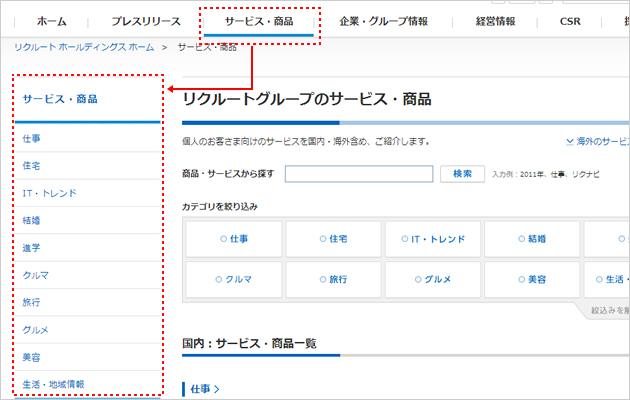
リクルートホールディングスのWebサイトのローカルナビ。必ずグローバルナビとセットで用いられ、階層構造が直感的に分かるようにレイアウトされる。
グローバルナビゲーション型のローカルナビゲーション
通常のローカルナビゲーションは、グローバルナビゲーションの子要素に相応しいレイアウトやデザインであることが多いですが、ユーザの行動動線から、グローバルナビゲーションのように設計、デザインされることがあります。

ソフトバンクのサイトでは、ローカルナビがグローバルナビのようにデザインされている。ロゴ右にあるグローバルナビは、下層ページ閲覧時にはほとんど不要な存在になってしまうため、このような構成をとっている。
3. ブレッドクラムナビゲーション
「パンくずナビ」などとも呼ばれているナビゲーションです。表示しているページまでの情報経路を指示したものです。ヘッダとh1の間、およびフッタの上部に配置されることが多く、ユーザがWebサイトやアプリケーション内で迷子になるのを防ぐ役割があります。

日本郵政のサイトのブレッドクラム。情報構造に従って、上の階層にさかのぼっていけるようになっている。「現在位置」とラベリングされているのが、ターゲットが広範囲に及ぶ日本郵政らしい。
経路の設計
ブレッドクラムで悩むとすると、情報経路が複数存在する場合でしょう。その際には
- 1つの経路のみを強制的に表示させる
- 主要な経路をすべて表示させる方法
- 辿ってきた経路を動的に表示する
のいずれか、もしくはその組合わせで設計する必要があります。

奈良市のWebサイトのブレッドクラムは、すべての情報経路を表示させている。ただし、これが使いやすさに結びついているかは、検討の余地があるだろう。
4. 関連ナビゲーション
情報構造としての関係性ではなく、文脈としての関連性で構成されるナビゲーションです。コンテンツ末尾などに設置され、新しい情報の認知や次のアクションを発生させます。
通常、表示しているページからの自然な流れを考慮して配置されます。うまく使えば、サイト内の主動線として機能させることができます。
関連ナビゲーションには、主に以下のようなパターンがあります。
類似
テーマや内容が類似するページへのリンク。WordPressのプラグインで自動生成される関連記事モジュールも、カテゴリとタグの重複から内容の類似性を推測するものであり、同じ切り口と言えます。

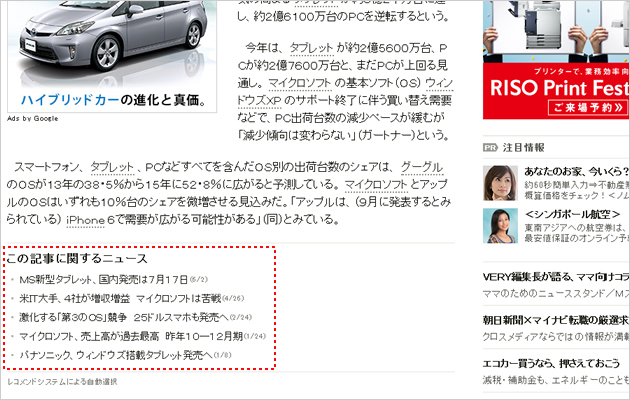
朝日新聞サイトのニュース記事下部の関連ナビ。記事と内容が近い、もしくはテーマが似たニュース記事へのリンクを並べている。
情報の補足/追加
補足説明や、別の視点から解説するページへのリンク。クチコミや用語集、ヘルプ、オンラインカタログなどへのリンクもこれにあたります。

セキスイハウスの商品ページのコンテンツ末尾には、より情報を深掘りできるページへのリンクが、数多く設置されている。
利用特性
ユーザがよく見ているページのリンク。同時購入されやすい商品のリスト、前回訪問時に見たページのリストなどが、これに該当します。

同じ商品を買っている他のユーザの購買特性から、クロスセルの可能性が高いアイテムを導き出しリストアップしているAmazonのリコメンド。もっとも有名な利用特性型の関連ナビといえる。
人気
売上げや閲覧数などでのランキング。直接的な関連性はなくとも、多くの人の支持を集めていると訴求することで、注目を集めやすい特長があります。

食べログではコンテンツの末尾に近所のお店ランキングが掲載されている。値段もカテゴリも異なるが、人気ランキング故に、関心を醸成し、ユーザをナビゲートする可能性はある。
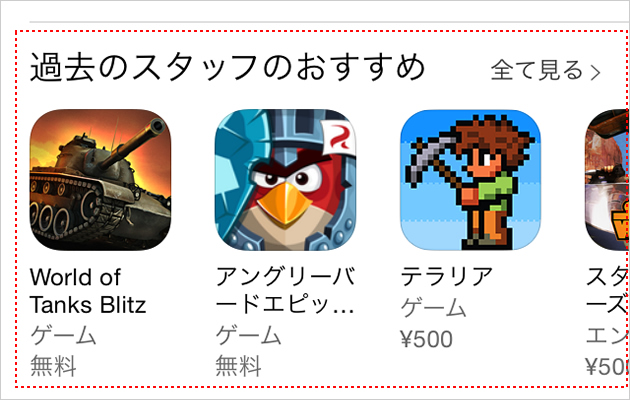
リコメンド
Webサイトやアプリのオーナーの判断で関連付けされるリンクやリスト。類似性や利用特性、人気などを複合的に組合わせて機械的に出力されることも多いですが、人為的に設定されることもあります。
iOSのApp Storeには、「スタッフのおすすめ」という、人為的に設定されたと思われる関連ナビモジュールが存在している。
5. コンテンツ内ナビゲーション
コンテンツの中に紛れ込むようにして配置されるナビゲーション。文中に設定されるテキストリンクなどが代表的です。
コンテンツの中に混在して登場するため、非ナビゲーション要素とデザイン的な違いを明確につける必要があります。また、Webサイトやアプリの構造とは無関係に配置されるため、飛んだ先で場所を見失わないような全体設計も求められます。

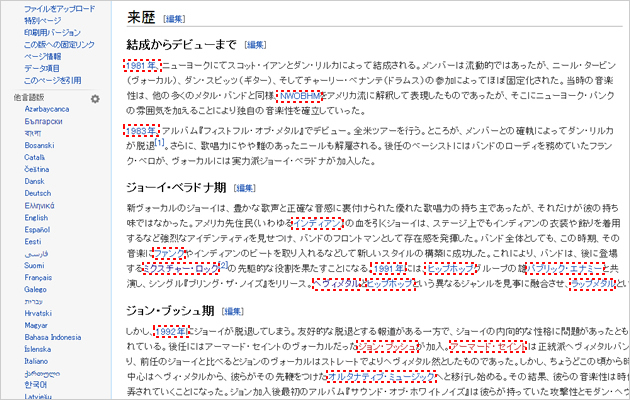
Wikipediaのユーザの多くのは、コンテンツ内ナビでページ間を移動する。下線が引かれていないため少しわかりにくいデザインになっているが、読みやすさを優先させての判断なのだろう。
6. ページネーション
並列関係にある複数のページを行き来するのに用いられるナビゲーションです。検索結果のように情報が長すぎる画面を分割するのが本来の目的ですが、メディアサイトでは、PVを稼ぐためにあえてページネーションを設置している例も見られます。
デザインは、ページ数を表す数字そのものをリンクにしたものが多いです。ビジュアルを切り替えるためのインジケータも、ページネーションの一種といえます。
UIの特性上、細かなデザインになりがちで、それゆえに、スマートフォンではあまり採用されません。

amanaimagesのページネーションは、コンテンツの上部と下部の2箇所に置かれ、数字以外に前後のページに移動できるボタン、さらに10ページずつ移動できる「…」というリンクもあり、小さいながら至れり尽くせりである。
7. リニアナビゲーション
並列関係にあるページを前後に移動するためだけのナビゲーション。ページネーションと似ていますが、1ページ目→3ページ目のような移動ができず、順番に進むか、戻るかしかできないのが特徴です。ひとつ前のページに戻ることができるバックボタンも、リニアナビゲーションの一種といえます。
バックボタン以外では、ECサイトにおけるカート以降の購買プロセスのように、ユーザに対して進む・戻る以外の自由な移動を行わせたくない状況に適しています。

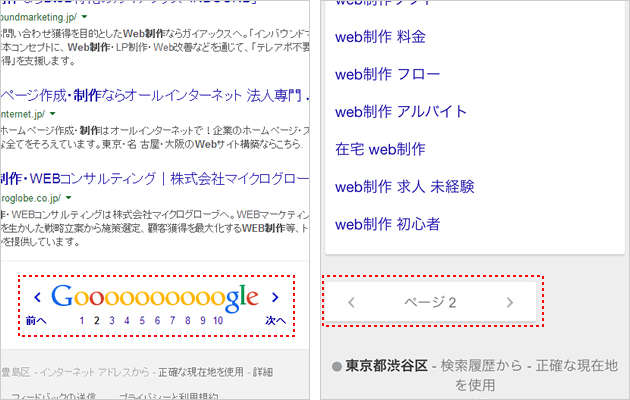
Googleの検索結果は、PC(左)ではページネーションだが、スマートフォン(右)ではリニアナビに変更されている。このように、細かいUIが向かないスマートフォンでは、リニアナビが多用される傾向がある。
8. ナビゲーションページ
コンテンツを含めたページ全体がナビゲーションになっているものです。領域が広く取れるので、表示やレイアウトの自由度が高いのが特徴です。
一方、自由度の高さゆえに、余計な情報を載せすぎたり、企業側が見せたい情報を優先させたりして、ナビゲーションとして機能しなくなるリスクも併せ持ちます。
ナビゲーションページには、主に以下のような種類があります。
サイトマップ
ナビゲーションページとして真っ先に思い浮かべるのは、サイトマップでしょう。その名の通り、サイトを地図に見立てて、サイト内のリンクを一覧表示させるページです。近年では、SEOに関連した内部被リンク対策やユーザビリティの観点からフッタサイトマップに取って代わられて、特に中小規模サイトでは作られる機会が減っています。

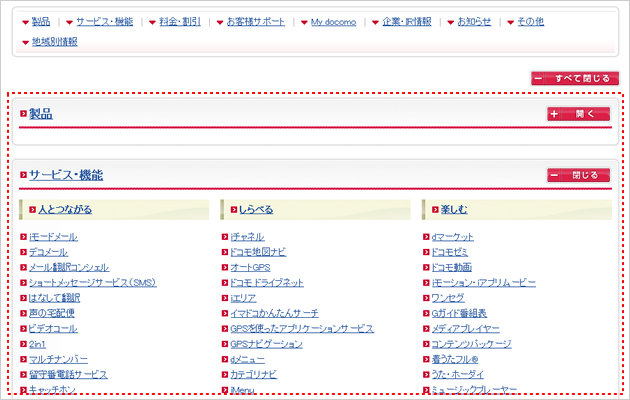
膨大な情報を抱えているサイトでは、サイトマップのようなナビゲーションページは欠かせない。NTTドコモのWebサイトでは、ページが長くなり過ぎるため、閉じるボタンまで設置されている。
検索結果
キーワード検索して表示される検索結果一覧もまた、ナビゲーションページです。求めているページであるかどうかをできるだけ的確に伝えるために、リンクだけではなく、なんらかのディスクリプションを併記するのが一般的です。

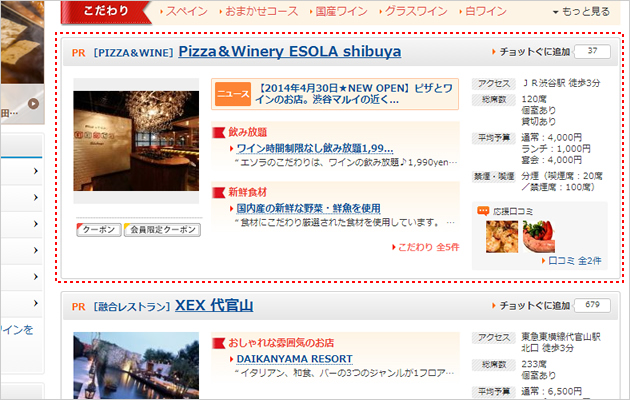
ぐるナビの検索結果画面。検索結果では、ヒットした結果を数多く見せることと、各情報のサマリーを過不足なく見せることのバランスを取ったデザインが求められる。
カテゴリトップ
詳細ページに誘導させるためのカテゴリトップもまた、ナビゲーションページの一種です。下層コンテンツへのナビゲーションに徹したシンプルなカテゴリトップもあれば、ホームに限りなく近い雑多な要素で構成されたカテゴリトップも存在します。

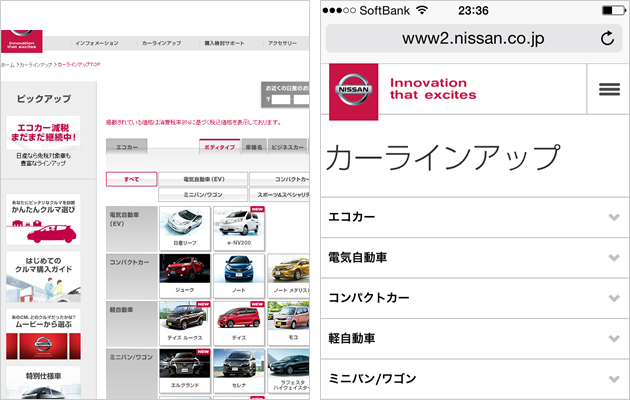
日産自動車のカーラインアップ。PC(左)ではスクリーンの広さを活かし、キャンペーン情報などの寄り道を誘発する関連ナビを設置しているが、スマートフォン(右)では、本来の目的である車種のカテゴリを並べるだけのシンプルなナビゲーションページとなっている。
ホーム
企業がアピールしたいプッシュ情報が前面に押し出されがちですが、ホームもまた、ナビゲーションページの一種です。顔となるページであるため、様々な装飾を施したくなりますが、下層へのナビゲーションという本来の目的から離れすぎると、結局はユーザに正しく情報を伝えられないWebサイトになってしまいます。

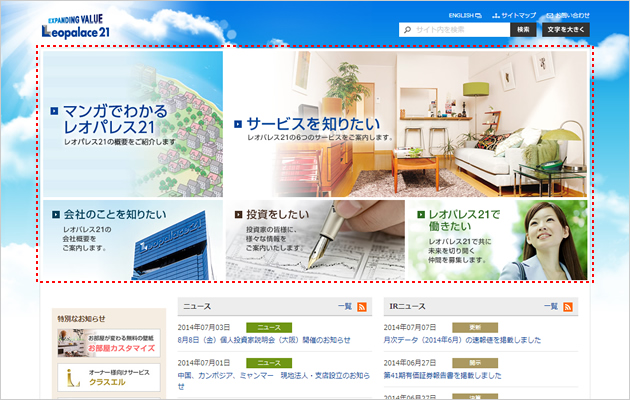
弊社実績のレオパレス21のWebサイト。会社の顔になりうる全体イメージには配慮しつつも、イメージ訴求を主目的としたメインビジュアルは置かず、全てをナビゲーション要素にしている。
9. エクストラナビゲーション
主にヘッダやフッタに設置される、特設ナビゲーション。グローバルナビゲーションに載せるほど重要ではないが、必ず全画面には常設させておきたいコンテンツや機能へのリンクが設置されます。
ヘッダ
利用頻度は高くはないが、ある状況でプライオリティが上がるようなメニューが設置されます。検索フィールド、サイトマップ、よくある質問、ログイン/ログアウト、設定、ヘルプ、言語切り替えなどが設置されることが多いです。

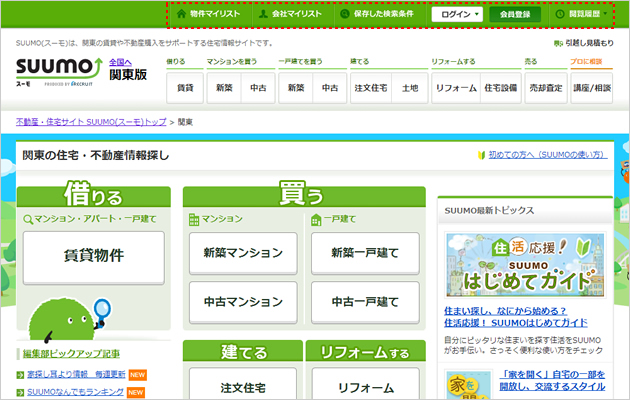
SUUMOのヘッダに内包されるエクストラナビ。Webサービスやアプリケーションでは、パーソナライズに関するメニューが配置されることも多い。
フッタ
利用頻度はほとんどなく、最悪見られなくてもいいが、ポリシーや法律の問題で掲載しておくべきメニューが主に設置されます。

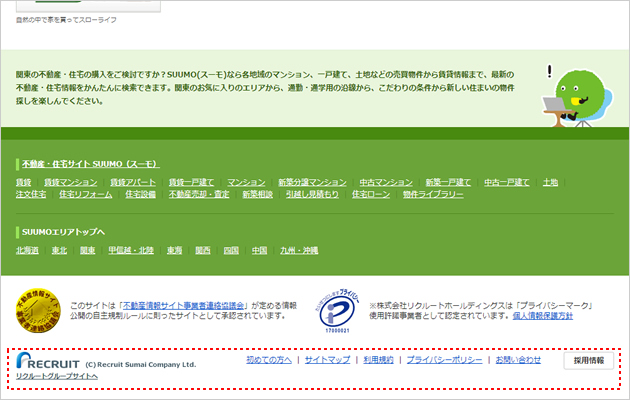
一方、SUUMOのフッタに内包されるエクストラナビは、メインターゲットにはほぼ不要なメニューが控え目に並んでいる。「初めての方へ」と「採用情報」のメニューがここにあるのは少し珍しい。
10. 自由検索
メニューからの選択式ではなく、文字入力によって自由に情報を引き出せるナビゲーションです。スマートフォンでは音声入力も増えてきています。
ここではナビゲーションの1種類として分類していますが、実際にはグローバルナビゲーションやエクストラナビゲーションなど、他のナビゲーションに内包されることが多いです。
また、検索を行った結果を表示するために、検索結果画面というナビゲーションページを必ず必要とします。

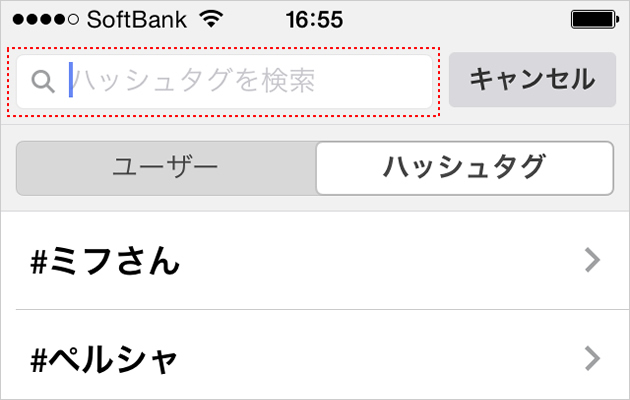
画像に特化したSNSであるインスタグラムでさえ、文字による検索は重要な機能として扱われている。表示領域が狭くてメニューを並べることができない、音声入力などの入力補助機能の発達などから、スマートフォンでは自由検索型のナビゲーションは比較的多く見られる。
11. コールトゥアクション(CTA)
厳密には、ユーザの行動を喚起する要素全般を指すものであり、本来は関連ナビゲーションやリニアナビゲーションの一種ですが、Webサイトの成功に直結する要素として、特別な扱いを受けることが多いナビゲーション要素です。
多くの場合、お問い合わせや資料請求、購入など、コンバージョンを促すために用いられます。通常はコンテンツの末尾、ヘッダ内、サイドカラムなど、複数の場所に設置され、デザインは他の要素から際立つようなデザインを施されます。

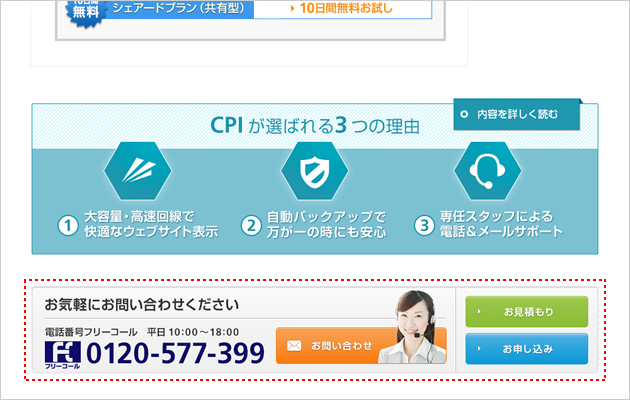
KDDIグループのホスティングサービスのWebサイトでは、ページ末尾に必ずこのCTAが設置されている。ユーザにアクションの選択肢を提示した方がいい場合には、このようにモジュール化し、複数のボタンを配置する。電話番号のようなネット以外の連絡手段を提示するのも望ましい。
まとめ
ナビゲーションの種類と特徴をきちんと理解すれば、設計やデザインも、より論理的に、効果的に実践できるようになります。是非、この記事を参考に、より使いやすく、成果の出るWebサイトやWebサービス、アプリケーションを検討してみてください。
また、この記事の続編として、ナビゲーションの表現(デザインや動き)をまとめた記事も現在準備中です。こうご期待ください。