グーグル新アルゴリズム向けのスマホ対応で押さえておくべきポイント
Googleから、モバイルフレンドリー(いわゆるスマートフォン対応、以下スマホ対応)であるかどうかを2015年4月21日以降の検索ランキングに反映する、という公式発表がありました。早急にスマホ対応をしないと流入が大幅に減るのでは、と脅威を感じているWeb担当者や制作者も少なくないでしょう。
そこでこのエントリーでは、現在スマホ対応ができていないWebサイトが、今回のアルゴリズム変更をどう判断すべきかのポイントを整理してみました。
企業サイトにおけるモバイル訪問比率の現状
弊社で実施している数多くのWebサイトに対するログ解析やヒアリング内容から、サイトタイプ別のモバイル流入比率はだいたい以下のようになっていると考えられます。

比率の少ないWebサイトでも20~30%に達し、モバイルと親和性の高いWebサイトでは80%前後まで至ることもある。ただし実際にはビジネスモデルやターゲット特性、掲載コンテンツによっても大きく変わるため、あくまで参考程度。
このうち、比率が60%を超えるゾーンAは当然のことながら、ゾーンBで50%前後を記録しているWebサイトの多くは、おそらくすでにスマホ対応をしていることでしょう。逆に、まだPC向けのWebサイトしか用意していないのだとしたら、Googleのアルゴリズム更新と関係なく、早急な対応をしないといけません。
今回のアルゴリズム更新を脅威に感じているのは、ゾーンBでモバイル比率が40%を切っている、もしくはゾーンCに属するWebサイトでしょう。例えば多くのB2Bサイトではモバイルユーザの割合が少なく、スマホ対応が見送られてきました。このようなモバイルユーザが多いのか少ないのか判断しかねるWebサイトを運営する企業では、今回のGoogleのアルゴリズム更新に困惑しているのではないでしょうか。
今回のアルゴリズム更新で気にすべき点
今回のアルゴリズム更新に対して、様々な専門家が様々な解説を行っていますが、以下のGoogleの公式情報およびGoogle社員による発言が、もっとも信頼できる情報源となるでしょう。
- 検索結果をもっとモバイル フレンドリーに(Googleウェブマスター向け公式ブログ)
- モバイルフレンドリーについての疑問にGoogleが直接答えてくれた! ~The 13th In-house SEO Meetupレポート
これらの情報を整理すると、4月21日のアルゴリズム更新に対する判断基準となるのは、特に以下の点です。
- モバイル検索にのみ適応される
- 評価はページ単位で行われる
- ナビゲーショナルクエリには影響しない
- モバイルフレンドリーテストで使われている基準だけで判断される
言い換えれば、デスクトップ検索には影響せず、サイト全体の評価が落ちるわけではなく、企業名やブランド名、商品名を指名するような検索には影響を与えず、評価基準はシンプルで改善箇所は明確である、と捉えることができます。つまり、早急なスマホ対応が必要なWebサイトは限られており、対策が必要であったとしてもそれほど難しくはない、というわけです。
緊急性を見極めるポイントと応急処置の方法
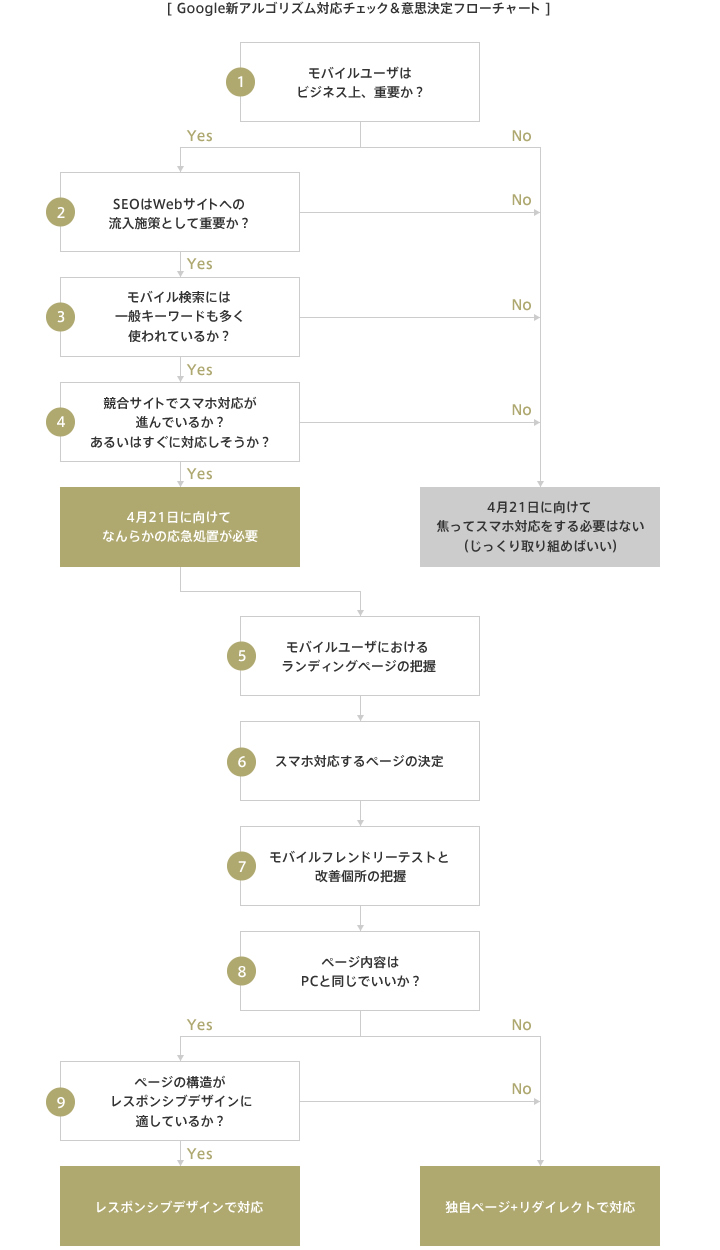
前述の話から、Googleの新しいアルゴリズムをどう判断し、スマホ対応をどう実施すべきかをまとめたのが以下のチャート図になります。

図の中で数字の付いている個所について、以下でより詳しく解説します。
1. モバイルユーザはビジネス上重要か?
モバイルでの訪問比率は判断を決める一つの指標ではありますが、大事なのは%の大小ではなく、モバイルでWebサイトに訪問するユーザがビジネス上重要かという点です。例えばモバイルユーザは既存顧客やパートナー企業がほとんどで、売上げ等へのインパクトがほとんどないのであれば、対応を急ぐ必要はありません。一方、モバイルユーザにリード(見込み顧客)が多く含まれてたり、人材獲得に影響がありそうであれば、対応は急ぐべきかもしれません。ちなみに、ビジネス上重要かどうかは、モバイルユーザがどのコンテンツにアクセスしているか、どういう検索キーワードを使っているか、Webサイト内でどのような行動経路を辿る傾向があるかなど、経験則や「そんな気がする」ではなく、データを元に判断しなければなりません。
2. SEOはWebサイトへの流入施策として重要か?
そもそもの話として、Webサイトへの流入経路として自然検索が重要でないのであれば、今回のアルゴリズム更新に合わせた対応は不要でしょう。広告などのペイドメディアでの流入、イベントや営業で接触してからの訪問、SNSからの流入がほとんどを占めるようなWebサイトでは、少なくとも現時点では、モバイル向けのSEO対策は戦略上重要ではありません。もちろんユーザ体験を高めるためのスマホ対応は将来的に重要になってくるでしょうが、4月21日に向けての早急な対応は不要と考えられます。
3. モバイル検索には、一般キーワードが多いか?
ログを解析した上で、モバイルユーザが使うキーワードが企業名やブランド名、製品名ばかりであれば、新アルゴリズムを恐れる必要はありません。なぜなら、ナビゲーショナルクエリと呼ばれる類の検索には影響しないためです。例えば現在、企業名で1位に表示されていれば、新アルゴリズムでもおそらく1位に表示されるでしょう。ユーザが求める情報に適切に誘導する、というGoogleの本質を考えると当然のことです。一方、具体的な固有名詞が入らない一般キーワードでの検索流入が多い場合には、アルゴリズム更新によって流入が減少する可能性があり、早急な対策を講じる必要があるでしょう。
4. 競合サイトもスマホ対応が進んでいるか?
SEOを考える場合、内部要因/外部要因だけでなく、検索結果における競合サイトとの関係も重要です。上位表示を狙いたいキーワードでモバイル検索をした時に、競合サイトの多くがスマホ対応されておらず、あるいは対応に時間がかかりそうなWebサイトばかりであれば、急ぐ必要はないかもしれません。Webサイトの活用が遅れている業界では起こりえることです。一方、ほとんどの競合サイトがスマホ対応を終えている場合には、4月21日以降に順位が急落する可能性があります。4月21日までに対策を実施していく必要がでてくるでしょう。
5~6. モバイルユーザにおけるランディングページの把握とスマホ対応ページの決定
アルゴリズム更新に向けて、なんらかの対応を早急に実施する必要がある場合、まずはログを確認し、モバイルユーザがランディングしているページを把握しましょう。新アルゴリズムはページ単位でしか反映されないので、Webサイト全体をスマホ対応させる必要はありません。つまり、モバイル検索でよくランディングされるページをまず気にしておけばいいわけです。
ランディングページを確認したら、訪問比率と作業負荷から、対応ページを決めましょう。例えばモバイル検索で7割以上がホームにランディングしているようなWebサイトであれば、まずホームだけをスマホ対応するでいいかもしれません。また、利用頻度は高くないが、動線上重要であり、かつ構造的に簡単にスマホ対応できるページが存在するなら、改善対象に含めてもいいでしょう。
7. モバイルフレンドリーテストと改善個所の把握
スマホ対応するページが決まったら、Googleが提供しているモバイルフレンドリーテストにかけて、改善ポイントを改めて把握しておきましょう。ちなみにモバイルフレンドリーテストでは、以下の4点についてチェックされます。
- テキストの大きさ
- リンク同士の近さ
- モバイル用viewportの有無
- 画面幅の大きさ
逆にいえば、この4つを押さえておけば、アルゴリズムが更新されても評価を落とすことはありません。4月21日に向けての応急処置としては、まずはこの4点の改善に集中すべきで、それ以外のデザインのディテールやOSによる表示差異などは、対応に時間をとられるのなら後回しにしましょう。
8~9、レスポンシブデザインにするか、独自ページ+リダイレクトにするか
SEOを意識したスマホ対応というと、ソースコードやURLが一つのレスポンシブデザインの方が有利と誤解するかもしれませんが、必ずしもレスポンシブデザインにする必要はありません。モバイル専用の独自ページを用意し、そこにリダイレクトをかけても、きちんと評価されるようになっています。
では、どちらがいいかということですが、まず、PCとスマホでコンテンツを変える必要があるか、というのが最初の判断基準になります。PCとスマホで見せる情報を変えるのであれば、独自ページ+リダイレクトで対応した方がいいでしょう。逆に、PCとスマホで情報を変えない(もしくはどう変えていいかまだわからない)ということであれば、基本はCSSの改修だけで、画像生成やHTML改変は最小限に抑えられるレスポンシブデザインの方がいいでしょう。
なお、古いWebサイトの場合、構造上の制約でレスポンシブデザイン化が難しいケースがあります。その場合にも、独自ページ+リダイレクト対応にした方がいいかもしれません。
まとめ
本エントリーでは、Googleのモバイルフレンドリー・アルゴリズムに対して、もし応急処理が必要であればどうすべきか、という話を中心に解説しました。しかし誤解していけないのは、スマホ対応は、SEO対策の一環でやることではありません。スマホ対応とは、スマートフォンを使うユーザのメリットのために行うもので、本タイトルにあるような「グーグル新アルゴリズム向け」という観点は、本質ではありません。
弊社経験では、スマホ対応をしていないWebサイトでは、デスクトップユーザに比べてモバイルユーザの直帰率が高く、1訪問あたりの平均閲覧ページ数も低くなる傾向があります。またスマホ対応を行うと、デスクトップとほぼ同レベルにパフォーマンス改善されることがほとんどです。
さらに、同一コンテンツを提供するレスポンシブデザイン化されたWebサイトのログを見ると、閲覧ページ数も閲覧しているページの種類も、デスクトップとモバイルでほとんど変わらないことが多いです。ユーザ特性やコンテンツ構成に依存しますが、スマートフォンでもPC並みに積極的に情報取得をするユーザが増えている証ではないでしょうか。
このようにスマートフォン利用が一般化する中で、モバイルフレンドリーではないWebサイトをそのまま放置することは、機会損失を意味します。もちろん、ビジネスへのインパクトや対応の優先順位、Webサイトに求められる役割等を総合的に判断して対応を決めることになりますが、スマホ対応はすでに「やってて当たり前」のものとなっています。
今はまだ30%未満だから大丈夫、うちはB2Bだから関係ない、と単純に考えるのではなく、この先の利用動向の変化も見据えつつ、今回のアルゴリズム変更を一つの契機として、スマホ対応をどうすべきか考えていくと良いのではないでしょうか。
