デザイン提案に説得力を持たせる6つのステップ(スライド付き)
Webサイトのデザインの方向性決めというのは、検討が長引いたり、スケジュールの遅れに繋がったりする要注意ポイントの一つです。弊社も例外ではありませんが、一方で、デザインに至った過程を丁寧に解説することで、スムーズに進めることは可能であるとも感じています。ここでは、デザインコンセプトを自然に理解していただくために弊社が行っている提案方法を共有しようと思います。
以下のスライドは、実際に使われたスライドです。公開用に細部は少し変えましたが、内容はほとんどそのままです。
クライアントは、株式会社マネジメントサービスセンター(以下、MSC)という企業の人事戦略や人材育成の支援を行っているB2B企業です。ターゲットは人事部や経営層などで、前段として戦略、設計が完了し、ベースとなるデザイン案を初めて提案する際に使ったものです。こちらを元に、ステップごとに細かな解説をします。(スライド中に出てくる検討プロセスは4段階ですが、本エントリーでは6つのステップとします)
ステップ1:デザインの役割を定義する(P.2~P.3)
「先進的な印象を与えたい」「親しみのある印象も与えたい」など、デザインとして相反する方向性の要望で中途半端な方向に行くことはないでしょうか。こういったことは、デザインの役割を定義していないために起こりえます。ユーザはデザインだけですべての印象を決めるわけではありません。コピーや写真のモチーフなどで受け取る印象は大きく変わります。
そのため、まずはこれから議論するデザインとはWebサイト全体の構成要素のどれを指し、デザインにはどういう役割を与え、どういう役割は与えないのか、ということを明確に定義します。これによって、デザインを確認する時の基本的な視点を共有します。
ステップ2:ターゲット像を描く(P.4~P.7)
デザイン提案で失敗するのは、クライアント企業の担当者とデザイナーの主観で議論を進めてしまうことです。デザイナーが勝手に信じている「私はこう思う」(I)の視点ではなく、デザイナーがクライアントの顔色を窺った「あなたはこう思いますか?」(You)の視点でもなく、「顧客はこう思うだろう」(They)の視点で、双方が議論しなければなりません。そのために必要なのがThey、つまりターゲットの定義です。
このプレゼンでは、ターゲットとなる人事担当者のユーザ特性と価値観を整理しています。氏名や性別、年齢までを細かく定義したペルソナにしていないのは、デザインに影響を与えるであろう特性にのみフォーカスするためです。この内容の妥当性は、顧客を知るクライアントへのヒアリングから行います。
ステップ3:ターゲットに与えるイメージを決める(P.8~P.10)
描いたターゲットに対して、どういうイメージを与えたいかを整理し、方向性を導き出します。この提案では、まずは企業のブランドイメージを解体してキーワード化し、優先順位を付けています。その後、優先度の高いキーワード群をイメージスケールに落とし、全体の配色やトーン&マナーの大きな方向性を決めています。配色を決めるときは、CIとの兼ね合いもあるので、ポジショニングしたい領域の中で、CIと相性が良い配色を選んでいきます。なお、選定から漏れたキーワードの中で重要なものは、デザインではなく、コンテンツやコピーで実現していくことになります。
ステップ4:参考サイトから共通パターンを抽出する(P.11~P.20)
参考サイトの抽出は、多くのデザイナーがすでに行っていることでしょう。しかし、その抽出基準を「自分が提案したいデザイン」あるいは「顧客が作りたがっているデザイン」に置いて、デザインポータルから見映えがいいサイトを選んでいないでしょうか?
これだと、前述でいうところのIやYouの視点であり、誰かの主観に委ねた決定を促すことになります。そしてその主観が折り合わずにデザインが決まらず、スケジュール遅延やデザイナーの疲弊を招きます。そうではなく、ここでもTheyの視点を基準とし、参考サイトを選ばないといけません。
MSC様の場合は、信頼感の訴求が情緒的役割における最重要課題でしたので、「ターゲットが信頼を感じるのは、実際のところどういうデザインなのか?」という視点から参考サイトを選びました。ここでは参考サイトを「誠実な企業賞」を受賞した企業のWebサイトから選定しています。ポイントは、「信頼できるイメージを持ったWebサイト」ではなく、「信頼できるイメージを持った企業」を起点に選ぶという点です。
例えば、青を採用すると信頼感が増す、と一般的には考えられています。しかしこれは、信頼感のある企業の多くが青い色を採用しているから、青→信頼感と人々が認識しやすい、とも考えられます。色の場合はある程度配色理論が存在するのでこの方法でも通用しますが、レイアウト、書体、形状といった他の要素になると、明確な理論があるわけではありません。例えば、明朝とゴシックと、どちらの方が信頼感を訴求できるでしょうか?個人的な感想以上のことをきちんとは答えられる人はいないでしょう。
さらに、「信頼できるWebサイト」を基準に選定すると、その時点からWebデザイナーによる「信頼できるデザインはこれ」という固定観念によってフィルタリングされてしまいがちです。これもまた、結局はWebデザイナーの主観的なイメージを起点にすることになり、Webデザイナーの固定観念を超えるアイデアを導き出すことが難しくなります。
このあたりを突き詰めると完全に客観的になることはできませんが、できるだけ客観的な評価や指標を交えながら、「ターゲットが信頼感を抱くであろう企業」を選び、その企業が採用しているデザイン要素を分解し、共通パターンを見つけ出し、それを採用する、という方法をとっています。
なお、こういう選び方をすると、クオリティの低いデザインが含まれることが気になるかもしれません。しかしそのことは問題ありません、参考サイトは模倣するために選んでいるわけではないからです。あくまで、「印象の方向性」を掴み、信頼感を与えている企業が採用しているデザイン上の共通パターンを導くために選んでいるためです。
ステップ5:啓蒙する(P.21~P.25)
参考サイトのみを基準にした方向性の絞り込み方をすると、過去を基準にしてしまう、正しくない方法を正しいと解釈してしまうリスクがあります。そのため、最新のトレンドと一般的な理論も検討材料に含めます。
トレンドに関しては、以下のような領域について採用する、と意識する必要があります。
- 採用することに機能的なメリットが明確にあると考えられる領域(積極的採用)
- 明確な効果は分からないが、企業側にも強い要望がない領域(消極的採用)
トレンドに従うことにメリットがあるのであれば、当然それは積極的に採用すべきでしょう。一方で消極的な理由でトレンドに従うという判断もあり得ます。つまり、誰も正解が分からないのであればひとまずみんながやっていることに従ってみよう、という考え方です。そして、デメリットやリスクがある、他に優先すべきことがある場合には、トレンドの採用は見送ります。間違っても「トレンドだから従うべき」といったような思考停止状態でトレンドに追随してはいけません。
また、トレンド以外に、一般的なユーザビリティのセオリーについても少し触れています。ここでのはシンプルな説明に徹しています。それは、クライアントの担当者はユーザビリティの勉強をしたいわけではないからです。制作者は時に、紙面と時間を使った啓蒙活動をしてしまいがちですが、過度な情報提供は本当に理解すべきポイントを見失わせます。デザイン提案の趣旨はあくまで円滑なコミュニケーションと認識の共有であり、勉強や講義ではないので、ポイントのみをシンプルに解説するのが良いでしょう。
最後に、デザイン決定で陥りがちな注意事項を整理し、間違った方法でデザインの意思決定をしないようアドバイスを行っています。
ステップ6:実際のデザインに落とし込む
このように、ブランドとして追求したいトーン&マナー、似たような印象を与えている企業におけるデザインの共通パターン、トレンドやユーザビリティのセオリーなどを踏まえて作った最初のデザイン案の一つが以下のようなものです。

資料内で定義した諸条件に即しながら、実際の見え面として綺麗に収まるように微調整を加えていきいます。例えば、参考サイトから導き出した共通パターンでは、メインビジュアルは直接的なモチーフで、キャッチは明朝体であることが多い、ということでしたが、デザイナーの判断でこのバリエーション案においてはそこを変えています。
これは、理屈だけで固めたデザインが必ずしも良いデザインになるわけではないためです。料理に例えるなら、概ねレシピ通りに作りながらも、味見をしながら塩加減を調整は入れる、といったことに近いでしょうか。ただし、いくら塩加減が足りないからといってレシピにはない調味料を加えると味が壊れてしまうように、論理的に詰めた基本的な前提条件を無視すると、ビジネスへと繋がるデザインのコンセプトを見失ってしまうため、あくまで行うのは微調整の範囲とします。
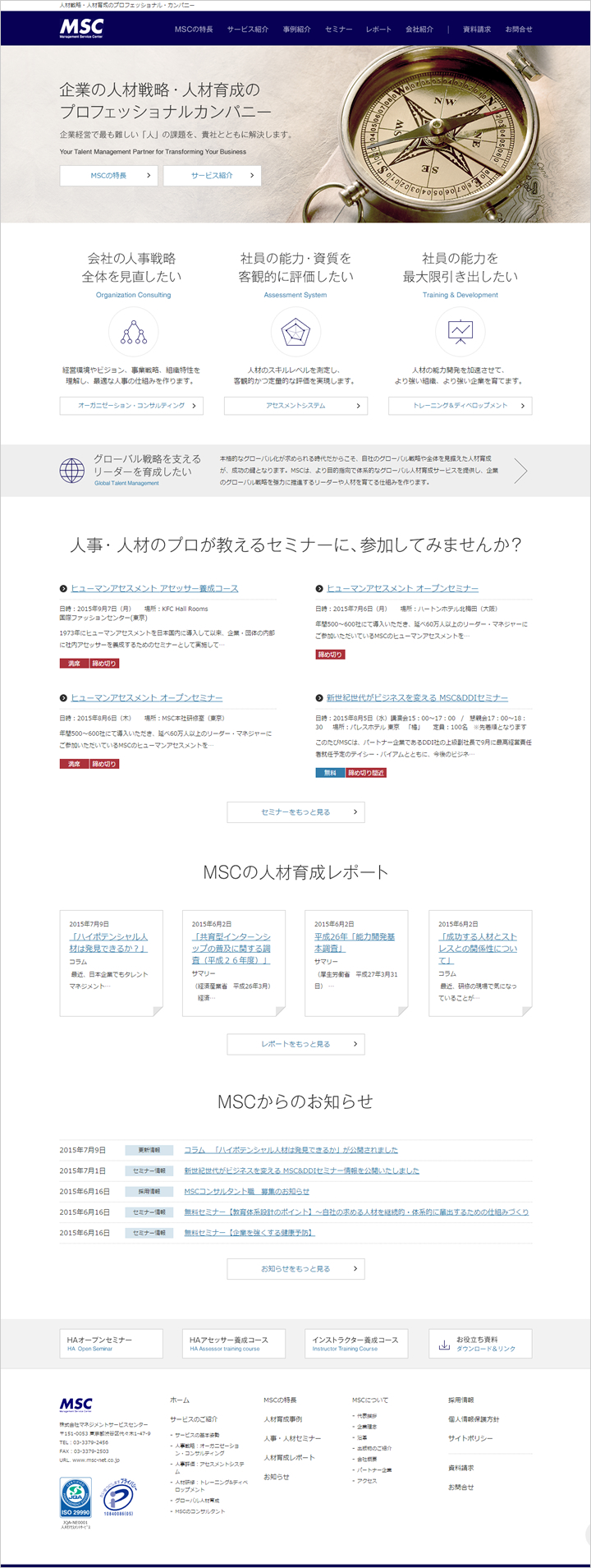
このようなプロセスで行った一番最初のデザイン提案の後、クライアントからの意見を吸収し、最終的に公開されたのが以下のデザインになります。(実際のサイトはこちら)

クライアントとの協議の後、やや冷たく暗い印象を軽減するために青を追加したり、メインビジュアルの変更や調整は行いましたが、デザイン提案の基本からは外れることなく、できるだけ客観的な視点で調整を加えていきました。結果、デザインの基本的な方向性で躓くことはなく、スムーズにその後のデザイン展開に入っていきました。
このようにクライアントに対して、「なぜ私たちはこういうデザインに至ったのか?」という思考のプロセスを説明することは非常に大切なことなのではないかと思います。クライアントから与えられたインプット情報からデザイナーが頭の中で考え至ったことを追体験してもらえれば、主観や感情に流されずにデザインを受け取ってもらえることも多いでしょう。
もちろん、デザインを一発で通すのが目的ではなく、最終的には、様々な制約のもとにもっとも合理的な判断をするのが目的です。だから、デザイン提案の後に議論やフィードバック、軌道修正が発生することは悪いことではありません。それでも、このように前提条件の共有がきちんとできていれば、議論やフィードバックも建設的なものになるのではないかと思います。
この提案の課題
さて、ここで紹介したデザイン提案方法は、あるプロジェクトで実際に行ったものですが、これも万能ではなく、いくつかの課題や弱点があります。例えば、以下のようなことです。
1.斬新なアイデアが出にくい
特に参考サイトを抽出するプロセスでは、発想の起点を既存の他社サイトに置いています。またトレンドの採用には妥当性を加味し、ユーザビリティーの最低限のセオリーにも従っていきます。そのため、今までに見たことのない驚きのあるデザイン、画期的なデザインにはなりにくい傾向があります。エッジの立った斬新なデザインを求められる場合には、これとはまったく異なるプロセスでの検討と提案をしなければならないでしょう。
2.意思決定権者不在では意味がない
いくら丁寧に説明を行っても、それを聴くのが担当者だけで、最終的な意思決定権者に届かなければあまり意味はありません。デザインのコンセプト提案時には、必ず意思決定者を同席してもらう必要があります。
3.デザイナー側が論理的でなければならない
デザインをロジカルに提案するということは、デザイナー自身が日ごろから論理的にデザインしなければならない、ということを意味します。ディレクターがいくらがんばって付け焼刃的に説明資料を作っても、デザイナーにその意識がなければ、議論の末に前提条件が変わったり、新しい要望が出てきたりするたびに、コンセプトとデザインが壊れていってしまいます。大事なのは、クライアント主導でもディレクター主導でもなく、デザイナー主導で提案を行うことです。
4.スピード感がなくなる
例えば「明日までにデザインを作ってくれ」というような要望には、このような提案は不向きでしょう。なぜならコンセプトや調査に最低でも2日はかかるからです。それなりの検討時間が取れるプロジェクトでなければ、こういった提案はできません。ただし、クライアントが協力的で、デザイナーとディスカッションしながらともにコンセプトを作り上げるというフローが可能であれば、スピードの問題は少しは解消されるかもしれません。
最後に
弊社では、デザイン提案はあまりパターン化すべきではない、と考えています。実際、クライアントとの関係性、担当者のリテラシー、プロジェクトが置かれている状況、デザインの役割などによって、私たちの提案内容は大きく変わります。デザインの方向性について既に十分に握れていて合意形成できている場合には、デザインだけを提案することもあります。また、もう少し大規模な案件であれば、リサーチにもっとコストと時間を費やすこともあります。ここで紹介した提案はまだまだヒューリスティックの範疇であり、客観性については完全ではないと弊社でも考えています。
いずれのやり方を取るにしろ、このような資料を作る目的は一発でデザインOKをもらうことではありません。最終的にもっとも合理的な判断をするために、もっとも効果的でコンパクトな方法で認識の共有化を図るのが目的です。そのため、最初のデザイン提案の後に、フィードバックや軌道修正が発生することは悪いことではありません。それでも、このように思考のプロセスを明示し前提条件を押さえておけば、主観や思い込みの衝突が減り、議論もずいぶんと建設的になるという実感があります。
というわけで、ここで紹介した方法はあくまで一例であり、例えばこのような提案の仕方もあります、というくらいの気持ちで参考にしてもらえれば幸いです。
