UIデザインの背景と、デザイントレンドとの正しい付き合い方
UIデザインを考えるうえで、その時々のトレンドを考慮することは不可欠です。しかし、ただ単に「トレンドだから」「今風になるから」という理由でトレンドを取り入れても、本当の意味で「良いデザイン」になることはありません。ここでは、UIデザインのトレンドの歴史から、技術的背景とUIデザインの関わり方を学びつつ、トレンドの正しい取り入れ方について解説していきます。
UIデザインの歴史
人がコンピューターを操作するためのユーザーインターフェース(以下、UI)は、テープやカードに打ち込まれた信号からコンピューターに出力させる、バッチインターフェースから始まりました。やがてより人が扱いやすいように、テキストを入力するコマンドラインインターフェースへと進化し、グラフィック性能の向上に伴い、1980年代以降はグラフィカルユーザーインターフェース(以下、GUI)が主流となっていきました。

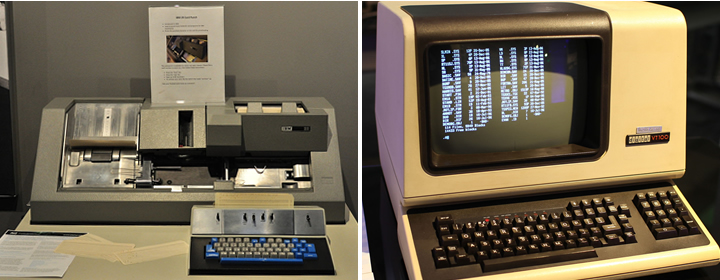
1964年に登場したIBM社のIBM029(左)は、タイプで穴をあけたパンチカードを読み込ませて命令を送るバッチインターフェースを採用していた。1978年に登場したDEC社のVT100(右)では、テキストをタイピングして命令を実行させるコマンドラインインターフェースが採用されていた。
現在、一般的にUIといえばGUIのことを話していることが多いことと思います。ただ、GUI以外のUIも数多く存在し、例えば声や脳波を使ったUIなども今度発展すると考えられています。とはいえ、それらはあくまでGUIと共存するものであり、それらがGUIの全てを置き換えるというのは、いささか飛躍的な考えでしょう。つまり、GUIおよびそれをデザインするためのUIデザインというジャンルは、プロダクト戦略やマーケティング戦略の中で引き続き重視され続けると考えられます。
GUIが生まれた1980年代から、PCのディスプレイ用のUIデザインはマウス操作を前提としてきました。しかし、マウスが主要な操作手段という前提が変わらなくとも、その時々の技術的な時代背景の影響を受け、UIデザインは変化を続けてきました。
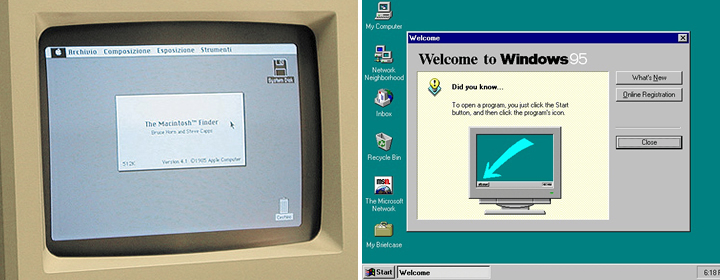
テレビゲームやATMのような情報端末を通じて、一般の生活者もGUIに触れる機会はありましたが、GUIによる操作をより日常的にしたものとして、Windows95を無視することはできません。Windows95がUIデザインに大衆性をもたらしたといっても、言い過ぎではないでしょう。

PCのOSにGUIを先駆的に取り入れたのはマッキントッシュだが、GUIを洗練化させただけでなく、一般に広く流通させたという意味で、Windows95の存在意義は大きい。
また同時期に爆発的に広まったインターネットにより、ブラウザの中のGUIをデザインするためのWebデザインというジャンルが生まれました。ほどなくしてWebサイトが企業のマーケティングツールとして使われだし、ここからグラフィックデザインなどの広告表現とUIデザインが密に融合するようになりました。また、インターネット回線の高速化は豊かなビジュアル表現を可能にし、リッチなUIの登場を促しました。2000年代にFlashが全盛だったころから、まるで映像作品のようなWebサイトも数多く見られるようになりました。

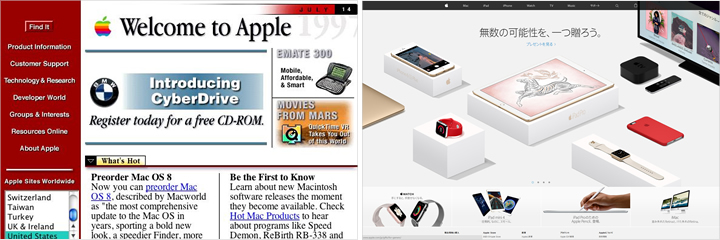
1997年ごろのAppleのWebサイトと現在のAppleのWebサイト。マウス操作が主流のPC向けのWebサイトという共通点があって、グラフィック表現がこれだけ進化している。
このように、UIデザインのトレンドの背景には、必ず技術的なトレンドが影響を与えています。そして、こういったトレンドの背景に横たわっている必然性を理解していないデザイナーが、ただやみくもにトレンドに追随し、企業が無駄な投資をする、という歴史が繰り返されて来ました。
近年のUIのトレンド
そういった中で、ここ数年UIデザインに大きな影響を与えているのは、スマートフォンやタブレットの台頭です。マルチデバイス化とタッチスクリーンの波が、「優れたUIデザイン」の基準を大きく変えました。
マルチデバイス化でなにより求められるのは、シンプルさです。様々なサイズの画面で平均的にバランスよく見えるようにするためには、デザインパーツのモジュール化と汎用化が不可欠になります。ある特定の環境に絞り込んで、細部まで作りこんだような複雑なデザインの価値は低下し、テクスチャやグラデーションなどの装飾をはぎ取った、できるだけシンプルで汎用的なフォルムであることが「優れたUI」の基本パターンとなっていきました。
タッチスクリーンは、より直感的な操作と省スペース化のメリットから以前より使われてきましたが、iPhoneの登場とともに、一気に普及していきました。スマートフォンやタブレットのみならず、近年ではモバイル用PCでタッチスクリーンが搭載されることも珍しくなくなってきています。そのタッチスクリーンの普及は、マウスポインターではなく指で押しやすい大きなUIを求めるようになりました。GoogleやAppleはそのガイドラインの中でボタンの大きさに対して具体的な基準を示していますが、これはマウス時代を踏襲した細かなUIデザインによるユーザビリティ低下を防ぐためでしょう。また、タイル状のモジュールが多くなったのも、タッチパネルでの操作に最適化した結果と考えられます。
このようなUIデザインに対する要求の変化にいち早く反応したのがOSを開発している各社です。

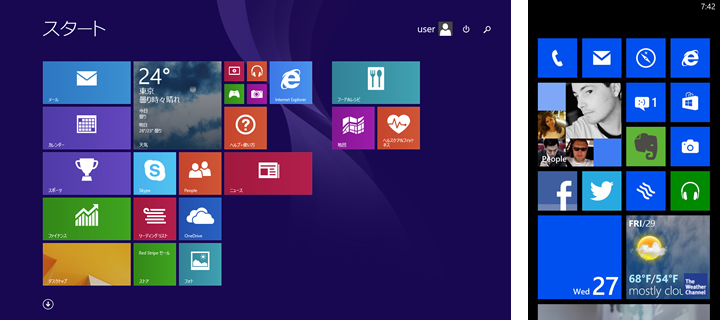
8.0以降のWindowsは、PCとスマートフォンの両方で資料されることを前提に設計されている。幅が変わっても柔軟に可変できるようにタイル型となっており、タッチパネルでも支障なくタップできる大ぶりのデザインとなっている。
2012年、MicrosoftはのWindows8でメトロUIという名のUIを採用し、大胆なデザイン変更を行いました。続くAppleも2013年に発表されたiOS7で、基本デザインをフラットデザインに刷新しました。Googleも2014年のAndroid 5.0 Lollipopの発表とともに、フラットデザインを進化させたマテリアルデザインなるデザインコンセプトを提唱し、OSやアプリへの反映を開始しました。
このようなOS側の変化を受けて、その上で駆動するアプリケーション、ブラウザに表示させるWebサイトのUIも当然ながら大きく影響を受けていきました。スマートフォンやタブレットに限らず、いまだに大きな画面でのマウス操作が多いPC向けのWebサイトでさえも同様の変化が見られるようになりました。
このようなトレンドは、元々はWindowsのようなマルチデバイスOSや、レスポンシブWebデザインの浸透といった技術的な影響に起因するものでしたが、ある程度の数を超えたあたりから「従来型のUIデザインだと古臭く見えてしまう」という情緒的な理由も生まれ出し、現在では見た目の印象だけを理由に、トレンドっぽいUIデザインが採用されるようにもなってきました。
トレンドを踏襲したあるべきデザインとは
ここまでご説明したように、UIデザインの見た目というのは、単に「流行りだから」「目新しいから」ということだけではなく、そこに至った必然的な背景があります。上記では主に技術的な背景に特に焦点を当てて解説しましたが、実際にはその他にも、マーケティング的背景や社会的背景、行動心理的背景などから複合的に影響をうけて、UIデザインのトレンドが生み出されていきます。

これは単純化した図式だが、様々な要因がそれぞれ複雑に関与しあいながら、UIデザインのトレンドに影響を与えている。業界や、国ジャンルを超えるトレンドは、技術的背景の影響が比較的強い。
例えば、EC業界では現在、AmazonのようなUIデザインが大流行していますが、これはAmazonがEC市場を支配するようになったというマーケティング的背景、それによりAmazon型UIが使いやすいと感じるユーザが多く存在するようになったという行動心理的背景の影響を受けて、そのようなUIデザインのトレンドを形成するようになったと考えられます。(このケースにおいては、技術的な背景の影響は少ないでしょう)
では、このような多様な背景を受けて生まれるUIデザインのトレンドを、私たちはどのように取り入れていけばいいのでしょうか。そこではまず、トレンドありきではなく、その企業やWebサイト特有の課題から考えていかなくてはなりません。
以下は、UIデザインの構成要素と言い換えてもいいであろう、UXの第一人者であるJ.J.Garret氏が定義したUXの5階層モデルです。

見た目のイメージ、つまりビジュアルデザインは、表出したレイヤーに過ぎない。その下に連なるすべての段階のデザインが一貫していることこそが重要となる。
見てもわかるように、見た目のデザイン、つまりビジュアルデザインとは、この最上位階層に位置する要素です。しかしこのビジュアルデザインは、骨格、構造、要件、戦略といった下位の段階との一貫性がなければ、UIとしてきちんと機能しません。
つまり、「トレンドだから」という理由でビジュアルデザインにそれっぽい要素を組み込んでいっても、それが下位の各段階の意図を汲み取ったものでなければ、実態としてはうまく機能しない、ということです。
つまり大事なのは、まずは戦略からビジュアルデザインに至る妥当な道筋をきちんと考えることです。この基本があったうえで、トレンドの表層的なところを真似するのではなく、トレンドの背景にある「なぜそういうデザインなのか?」という理由に目を向けて、戦略や要件と合致する部分にのみトレンドを取り込んでいく、というのが、トレンドの上手な取り込み方です。逆に、そういう発想をしないと「トレンドを踏襲した実用的なUIデザイン」には決してならないのではないでしょうか。
最後に
2015年11月26日に発売された日経SYSTEMS12月号の特集『SEが知っておくべきUIデザイン』として、6Pほどの原稿を寄稿させえいただきました。このブログ記事は元々はそれ用に書かれたものです。実は元々書いていた原稿は全体の文量が多く、掲載にあたって多くの部分を割愛したのですが、その割愛した部分をつなぎ合わせてまとめなおしたのが、この本エントリーとなります。
特集記事ではこういった内容以外に、システム開発フローへのデザインの取り入れ方、エンジニア向けのおすすめ書籍やデザイン会社の選び方などをの解説も行っています。SEやエンジニア向けの記事ではありますが、デザイナーが読んでも納得してもらえる内容に仕上げています。よろしければ、こちらも是非手にとって見てください。

