Webデザインの没個性化と認知容易性
Webサイトのデザインは紙のデザインと異なり、技術的な制約が強く、特に最近は様々な環境(デバイス、ブラウザ、画面サイズ、屋内・屋外など)での閲覧に対応できることを求められます。そのため、戦略から要件、コンテンツ、機能と論理的にデザインを決めていくと、どこかで見たことあるような没個性なデザインになりやすいものです。(注:ここでいうデザインは視覚的なデザインを指します)
マルチデバイス、マルチブラウザが進み、レスポンシブWebも選択肢の一つとして一般化した昨今では、Webデザインの没個性化はますます進んだ印象があります。例えば、Googleが公開しているマテリアルデザインのガイドラインを見ても、デザインのパターン化と属人性排除の思想を如実に感じることができます。また、データドリヴンなサイト改善を積極的に行っていくと、「デザインの個性」と成果に大した因果関係がないことを痛感します。
没個性なデザインと個性的なデザインのどちらがいいかは、ターゲット特性とWebサイトの目的次第であり、基本的にはデータで裏を取って判断すべきでしょう。その上で個人的には、これらの一連の「没個性化の潮流」は「Webデザインの合理化」を意味し、「Webデザインの正しい進化」と好意的に捉えています。
認知容易性とWebデザイン
ノーベル経済学賞受賞の認知心理学者ダニエル・カーネマンによる、ヒューリスティックやバイアスなどの観点から人の意思決定のメカニズムを詳しく解説した著書『ファスト&スロー(上・下)』の中に、「認知容易性」という言葉が出てきます。認知が容易なものに好意を抱くという人の心理特性を表したもので、端的にいえば「慣れ親しんだものが好き」という心理です。
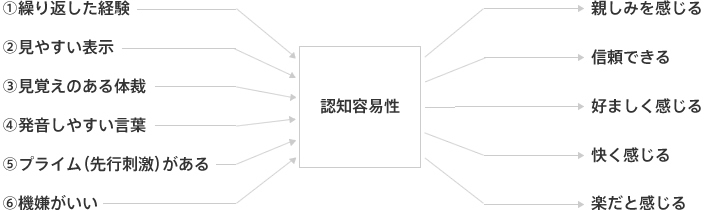
本の中に登場する図を、本の内容を汲んでさらに追記すると、認知容易性は以下のような構造で好意的印象に繋がると表現できます。

これをWebサイトのデザインに置き換えると、以下のように解釈できます。
① 繰り返した経験
既視感のない斬新かつ個性的なデザインより、どこかのWebサイトやアプリケーションで何度も使ったことがある見慣れた操作体系の方が、好意的印象に繋がる可能性が高い。アニメーションを使った演出なども、それが目新しいものであるほど、不利に働く可能性が高まる。
② 見やすい表示
Webデザイナーは時に文字が大きいことを「ダサい」と捉え、文字を小さく押し込めてしまいがちだが、Webサイトが扱っているブランドや商材に好印象を持ってほしいのなら、文字は大きく見やすい方がいい。(個人的見解だが、長文できちんと読ませるべき本文要素の文字サイズが16pt未満というのはデメリットしかないと感じる)
③ 見覚えのある体裁
グラフィックデザインに由来するがWebでは珍しい特徴的なレイアウトより、ナビゲーションであればヘッダか、左右カラムに常設され、一番広い領域にコンテンツが配置されたような、例え個性はなくとも「いかにもWebサイトらしい佇まい」のWebサイトの方が、好意的な印象に繋がる可能性が高い。
④ 発音しやすい言葉
Webサイトを見ながら言葉を発するケースは稀だが、メニューなどのラベリングは見たことも発したこともない言葉を使うより、日ごろから使っている言葉をラベルにした方が認知容易性に繋がると考えられる。
⑤ プライム(先行刺激)がある
利用者数で勝る競合を相手にする場合、競合サイトとまったく異なるデザインにするより追随した方が認知容易性の面で有利と解釈できる。例えばヨドバシカメラやビッグカメラをはじめ家電量販店のECサイトの多くはAmazonを模倣しているが、国内利用率が80%を超え、誰もが過去に訪問した経験がある(プライムがある)Amazonとあえて異なるデザインにするより、追随した方が認知容易性の面でメリットが大きいと考えられる。
⑥ 機嫌がいい
Webで訪問者の機嫌をコントロールすることは難しいが、子供へのプレゼントを買うために訪問するWebサイトと、交通事故にあって弁護士を探すために訪問しているWebサイトでは、認知容易性は変わる。後者のUIは認知容易性の面からみて不利であるからこそ、他の部分で認知容易性を優先させたデザインの方が無難と判断できる。
もちろん、あえて認知容易性に反するデザインを提供することでユーザの記憶に爪痕を残す、という選択肢もありえるでしょう。しかし、大多数のユーザはデザインを楽しむためではなく、情報収集や購入などを目的にWebサイトに訪問しています。そう考えると、Webデザインは「マジョリティーに合わせる」が基本戦略であり、「ありふれた没個性なデザイン」は常に最有力候補となります。
Webデザインの個性とブランディングの関係
もし「Webデザイン個性推進派」という流派が存在するとすれば、錦の御旗として掲げられるのはブランディングでしょうか。この流派はデザイナーよりもクライアントサイドに多く見られ、「もっとデザインを特徴的にしたい」「競合と明らかな差別化をしたい」「もっと遊びを入れてほしい」という要望に繋がってきます。おそらく「デザインの個性がブランドイメージになる」という前提があるのだと思いますが、これはWebデザインの影響を過大に捉えすぎているともいえます。

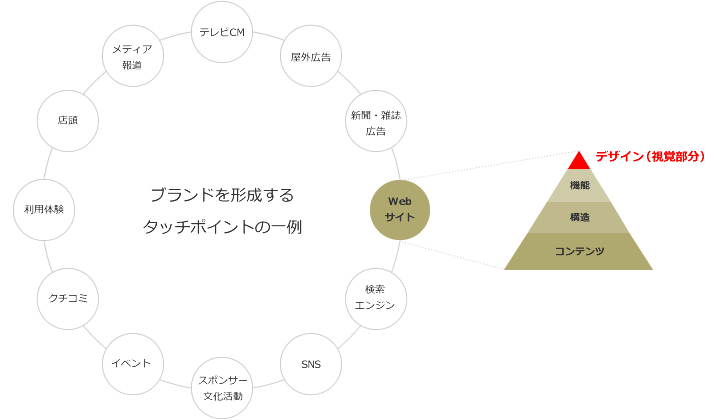
商材や企業のブランドは、様々なタッチポイントにおける経験の積み重ねで形成されます。Webサイトはそのタッチポイントの一部です。さらに、Webサイトの中でも印象形成にもっとも強く影響を与えるのは、多くの場合コンテンツです。その次に影響があるのが機能でしょう。一方でWebデザインがブランドイメージに与える機会は、極めて僅かといえます。
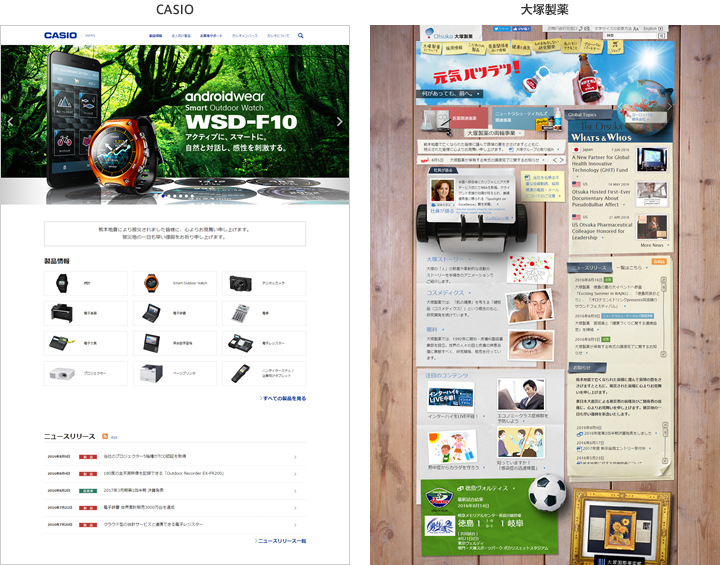
例えばCASIOのコーポレートサイトは近年見られる典型的なコーポレートサイトのデザインであり、個性的とは言い難いものがあります。しかしこのWebサイトの見た目の印象から、CASIOにネガティブな印象を持ったり、CASIO製品が培ってきたブランドイメージに傷が付いたりするでしょうか。もしなんらかの印象の変化が起こるとすれば、そこに掲載されたコンテンツ内容、あるいは紹介されている製品によってではないでしょうか。

一方、大塚製薬のコーポレートサイトのWebデザインは非常に個性的です。しかしそのことで、カロリーメイトやポカリスエットなどで蓄積された大塚製薬という会社の印象が変わるでしょうか。「隅から隅まで創造性」というメッセージの理解を本当に促したいのなら、それを個性的なデザインに託すのではなく、それを証明する活動をコンテンツ化し、デザインはオーソドックスにし、コンテンツを読むことにユーザを没入させた方が、ブランディングの観点からいってもより効果的ではないでしょうか。
例えばGoogleのように、サービスとのタッチポイントがほとんどインターネット上にしかないはずの企業でさえ、Webサイトのデザインではなく、ニュースや巷で広がっているGoogleにまつわる情報から、私たちは彼らのブランドイメージを形成していたりします。
かつて、個性のないコーポレートサイトを指し、「ロゴを隠してもどの企業かわかるようなデザインにすべきだ」という意見を聞いたことがあります。これもWebデザインの個性にブランド価値が生まれるという考えが前提にあっての発言と思いますが、これは明らかに、現実的な考え方ではないでしょう。なぜならロゴを隠しながらWebサイトを見るユーザなどいないからです。そんなありえないシチュエーションを想定してデザインを最適化する必要はまったくありません。
必要な個性と不必要な個性
多くのビジネスにおいて、競合に対する差別化や優位性の構築が至上命題となり、それ故にサービスや製品には、他社にはない独自の個性が宿ることは珍しくありません。その個性に由来する必然的なWebデザインの個性は、あってしかるべきでしょう。特にWeb上でサービスそのものを提供するタイプのビジネス(ECサイトやWebサービスなど)は、Webで提供する機能やインターフェース自体がその個性を受け継ぎ、結果的に他社では見られない特徴的な姿になることがあります。
しかし、そういった必然性がないWebサイトも少なくありません。コーポレートサイト、ブランドサイト、製品紹介サイト、採用サイト、IRサイトなど、これらWebサイトは情報提供が主であり、搭載されたコンテンツにこそ個性はあれど、コンテンツを読ませるためのインターフェースに個性を求められるわけではありません。このようなケースにおいて、あえて認知容易性に反して個性を追求してリスクを取る必要は、果たしてあるのでしょうか。強迫観念のように、デザインするからには個性がなければと考える必要はなく、リターンとリスクの関係を冷静に考えると、デザインを個性的にするメリットは少なく、没個性なデザインの方が遥かに理にかなった選択になることの方が多いのではないでしょうか。
デザイナーの間で「半歩先のデザイン」という表現がしばしば使われます。「一歩先」は行き過ぎだが、「半歩先」であればユーザに新鮮な驚きを与え受け入れられる、といったニュアンスの言葉です。インターネットの世界は移り変わりが激しいこともあり、トレンドの先を読み、ユーザの許容範囲を推し量って新しいデザインにチャレンジすることは、仕事としては非常に楽しいものがあります。しかし、そのようなデザインの先取りが功を奏するよりも、リスクをもたらすことの方が多いのが、Webデザインの世界ではないでしょうか。「半歩先のデザイン」よりむしろ、完全に浸透しきっている良質なデザインパーツの組み合わせだけで構成する「半歩後のデザイン」くらいの気持ちでいた方がいいのかもしれません。
より没個性化する未来のWebデザイン
さらに未来に目を向ければ、没個性なWebデザインは制作工程の自動化との親和性が非常に高いといえます。ビジネスの複雑性や不確実性から、Web制作のすべてが自動化されるにはまだかなり時間がかかるでしょう。そもそもWebサイトというものがいつまであるのかという別の論点もあります。しかしそう遠くない未来に、Photoshopを触る必要性はなくなるかもしれません。マーケティングKPIや目標値、コンバージョンポイント、サイト構造、配色などの基本情報を設定し、あとは管理画面からコンテンツを投入していけば、没個性ではあるが、高品質で使いやすく、きちんとコンテンツに没入できるデザインが実現するような世界です。MA(マーケティングオートメーション)やCMSがさらに進化し、より高度化した予測スコアリング機能が搭載されれば、デザインの自動最適化も難なく実現するでしょう。
その頃には、今以上にWebデザインの没個性化が進んでいると思われます。やがてWebサイトの個性は、コンテンツ(文章や写真)だけになります。企業は、それらを管理・統括するマーケティング戦略と組織運営、それらが生み出す成果に価値を置き、そこへの投資を今以上に強めていくでしょう。完全に没個性化したWebデザインには、その創造主であるWebデザイナーのクラフトマンシップ、つまり主観的な視覚的美意識に対する「想い」や「こだわり」が乗る余地は完全に失われます。データがWebデザインの主(あるじ)となり、冷徹なまでに「課題解決の手段」となって、その役割を果たしていく時代がやってくるでしょう。
