ワイヤーフレームを捨ててHTMLプロトタイプに移行した結果
私たちの会社では長らく、画面設計といえばPowerPointを使い、ワイヤーフレーム(以下、WF)を作っていました。Web制作会社における非常にスタンダードなやり方であったため、ベターな方法と受け入れつつも、例えば以下のような無駄も多く、決してベストではないとも感じていました。
- 設計者がコーダーに文書構造の意図を説明する時間の無駄
- 設計者が考えたファイル構造やヘッダ情報を定義するためのドキュメントの無駄
- コーディング時にWFやPSD上のテキストをコピペして移し替える無駄
- リンク構造や動き、使い勝手を紙面上で表現しようとする努力の無駄
- 共通パーツに修正が入った時に各ページごとに修正を入れていく無駄
- PC用とスマホ用の2種類のWFを作る無駄
- 更新するたびに新しいWFを印刷する紙の無駄
いずれも工夫次第で軽減できる問題でしたが、意思疎通のための中間成果物の体裁を整えるための多くの時間が無駄では?という疑問は常に頭の片隅にありました。そこで、アプリ界隈で勃発したプロトタイプで設計をする流れに乗っかり、1年半ほど前にWFの撤廃とHTMLプロトタイプへの移行を決めました。
今現在、WFを作ることはほとんどなくなり、HTMLプロトタイプがすっかり定着しました。こうなるまでに私たちが取り組んだことや移行して感じたことなどをここで共有したいと思います。
ワイヤーフレームを捨てるためにしたこと
プロトタイプで設計をする場合、まずペーパープロタイプを作り、それから専用ツールでプロトタイプを作るという流れが一般的ではないでしょうか。ペーパープロトタイプを作るのは私たちも同じですが、実は専用ツールは特に使わず、テキストエディタなどを使い、ソースコードベタ書きでプロトタイプを作っています。非効率に思える方法を選択したのは主に以下のような理由からです。
- できればそのままコーディングの工程で使える精度の高いソースコードにしておきたい
- 設計者とコーダーの制作・実装環境を統合したい
- 設計者も基本的なHTMLなら自分で書けるくらいに理解しておいてほしい
- 個別性の高いUIは、都度カスタマイズできる柔軟性がほしい
- 私たちの会社では設計者がHTMLを扱えたので、そのスキルを活かしたい
最近はプロトタイプツールも多様化しており、すでに私たちの希望を満たすツールも存在しているかもしれませんが、1年半前の時点では、上記のような理由からソースコードベタ書きでプロトタイプを作るという選択になりました。とはいえ、毎回一からプロトタイプを作るのはさすがに効率が悪いため、基本テンプレートを用意してすぐに使えるようにしました。

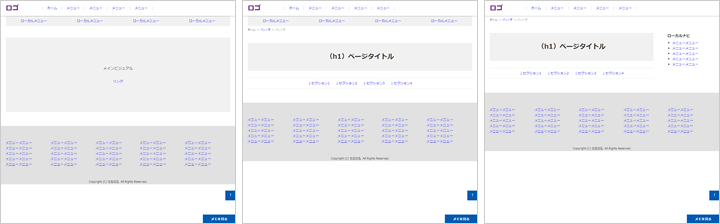
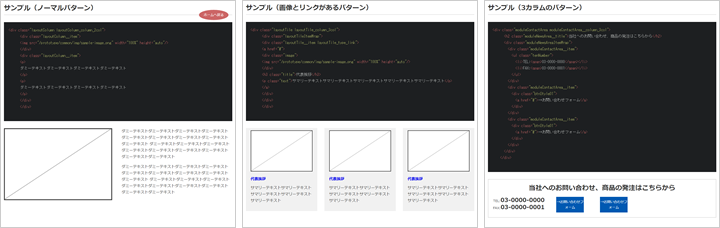
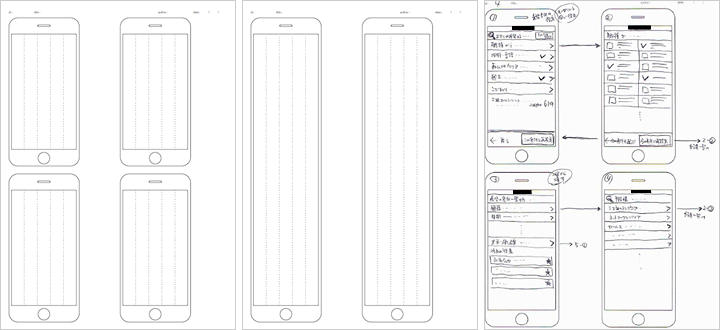
このように数種類のレイアウトパターンのテンプレートが用意されています。

パーツごとにソースコードが用意されており、ソースのコピペでプロトタイプが作れるようになっています。

マルチデバイス対応されているので、スマホ用に(PC用に)わざわざ何かを作る必要はありません。

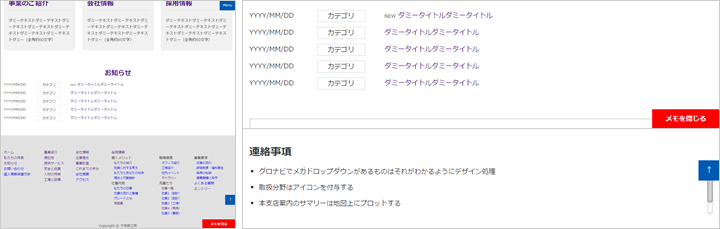
メモ機能があり、デザイナーやコーダーへの連絡事項があればページごとに書き込めるようになっています。
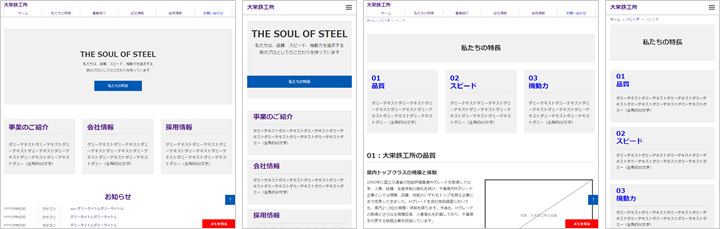
設計者はこのテンプレートを使って設計をします。以下は一番最近作ったプロトタイプですが、作る時間だけでいえば、だいたい30ページほどのプロトタイプを1日程度で作っています。(作る時間よりもその前に考える時間の方が長い)
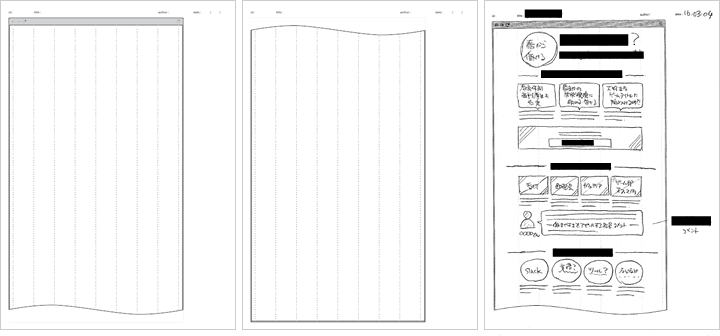
ちなみにペーパープロトタイプもこんな感じの印刷用テンプレートを用意してて、印刷して使っています。

スマートフォン用のテンプレートと実際にスケッチしたサンプル

PC用のテンプレートと実際にスケッチしたサンプル
ペーパープロトタイプについては、私たちの場合はクライアントに見せる機会はほとんどありません。というのも、私たちは直請け案件が多く、大抵は担当者や意思決定者がWebに詳しくなく、ペーパープロトタイプを見せられてもどう判断していいかわからない、となりがちなためです。そのため、ペーパープロトタイプは主に社内での議論や意思疎通を目的に作っています。
ワイヤーフレームを捨てて良かったこと
ワイヤーフレームを捨ててHTMLプロトタイプに移行したことはメリットの方が多かったと感じています。具体的には以下のような点です。
- 設計時のファイルがコーディング時に流用できるため、制作全体の生産効率が少し上がった。
- 設計者が考えたことがHTMLに反映されていない、ということが減った。
- titleタグやMetaタグなど、わざわざそれを指定するためのドキュメントを設計者が作り、そこからコーダーがデータを入力する、といった余計な手間が減った。
- ヘッダやフッタなどの共通パーツの外部ファイル化やエディタの一括置換が使えるようになったことで、変更が速やかに行えるようになった。
- クライアントのリテラシーによっては、提出用にわざわざ印刷物を用意する必要がなくなった。
- リンク構造、画面サイズや文字量、レスポンシブの振る舞いなどは、プロトタイプを見れば理解してもらえるようになった。
- 設計が終われば、CMSの基本テンプレート作成などをビジュアルデザインと同時並行で進めることも可能になった。(ただし手戻りのリスクが高まるので基本的にはやらない)
ワイヤーフレームを捨てても変わらなかったこと
一方で、HTMLプロトタイプも完全ではありませんでした。以下のような部分は、WFと大差ありませんでした。
- プロトタイプで作ったHTMLをそのまま活用してコーディングはCSSとJSに集中できる、というところまではいかなかった。コーディング時に作り直す箇所は多く、プロトタイプ段階でHTMLの精度にこだわってもあまり意味がなかった。
- 「完成したデザインを見なければ判断できない」というクライアントも多く、結局はビジュアルデザインが仕上がってから設計に関するフィードバックが来ることが多かった。
- 一見レイアウトが完成しているように見えるため、デザイナーがそれに引っ張られて、安易にそのレイアウトを踏襲するという「完成度の高いWF」と同じ問題が起きがちだった。
- 1ページだけのランディングページやミニサイトの場合は、WFを作った方が早いこともあった。
Web制作の場合、プロトタイプ化によってクライアントの意思決定がよりスムーズになるのでは?という期待は大きいと思いますが、ペーパープロトタイプにしろ、HTMLプロトタイプにしろ、WFにしろ、未完成のものから完成品を想像するのは結構リテラシーが必要で、これができるクライアントは少なく、やはりビジュアルを見てから色々と気になってきて要望が来る、ということは非常に多いのが実情です。
そのため、WFをやめてプロトタイプにすることでビジュアルデザイン以降の差し戻しが減るんじゃないか、というのはあまり期待しない方がいいと思います。
クライアントからのフィードバックで作り直しなどの手間は増えないのか?
Web制作でWFを捨ててHTMLプロトタイプにするときの一番の懸念は、いきなりHTML化してしまうと、修正や要望が出た時にWFよりも手間がかかるのでは、という点ではないでしょうか。結論からいうと、恐れることはまったくありませんでした。以下のようなことがその理由です。
- どういうページを作るかを事前に入念に協議してから着手するため、HMTLプロトタイプを大幅に作り直さないといけないような大きな認識違いがそもそも起きにくかった。
- WebサイトのUI設計は割とパターン化しているところもあり、クライアントの想像を大きく超えるようなことにはほとんどならなかった。
- クライアントの関心はWebサイトの目的と、それを達成するために掲載されるコンテンツ内容に向かうことがほとんどであり、設計やUIの細部の判断は任せられることが多かった。
- ビジュアルデザインまでいかない段階では、クライアントも細部を入念に見ないことが多かった。
- 建設的な議論だけしてあとは前に進むようなディレクションをすることで、設計段階での不毛な試行錯誤や時間の浪費を防いでいた。
- 検索や置換が容易に行える開発用のエディタを用い、また共通パーツをテンプレート化するなどしているため、むしろ速やかに要望を反映できることも多かった。
課題とまとめ
というわけで、私たちの会社ではHTMLプロトタイプへの移行はメリットの方が圧倒的に多く、今後もWFは極力作らないつもりですが、今の私たちのやり方の最大の課題は、設計者にHTMLのスキルをそれなりに求める点でしょう。
たまたまHTMLが分かるメンバー構成だったから実現できましたが、HTMLは扱えないが設計業務はできるというメンバーが入社した際には、やり方を考えなくてはなりません。HTML自体は1か月もやれば習得できますが、PowerPointのWFと同じ速度で自在に思考し、オペレーションするにはもう少し時間がかかりそうな気もします。
ただこのあたりは、ツールで解決できるかな、とも思っています。先日AdobeからXDというプロトタイピングツールがリリースされたように、今後はプロトタイピングツールがますます多様化・充実してくることが予想されます。私たちもおそらくどこかの段階で、ツールを使うワークフローに移行するでしょう。そうなれば、HTMLを書けないといけないという私たちの問題は、自然に解決されるのではないかと思います。
というわけで、結論としてプロトタイプへの移行はおすすめです。WFを作っている制作会社の方々も、是非積極的にチャレンジしてみてください。
