フリー素材のアイコン・イラストを流用する時のコツ
ウェブデザイナーであれば誰しもフリー素材のアイコン・イラストを流用してデザインに活用したり図版を作る機会があるだろう。
そんな時に以下のような悩みがでてきたことはないだろうか
- どの素材を選べばいいか迷ってしまい、選定に時間がかかる
- 集めた素材をうまく流用できない
- 展開した図版を並べるとなんとなく統一感がない
今回はそんな場面で活用できるコツをまとめてみた
どの素材を選べばいいか迷ってしまい、選定に時間がかかる
数あるフリー素材の中から何をどう選んでよいかわからず、気づいたら数時間経っていた..なんてこともあるだろう。
個人的には以下3点に注意して選定するようにしている。
同じモチーフの形状を揃える
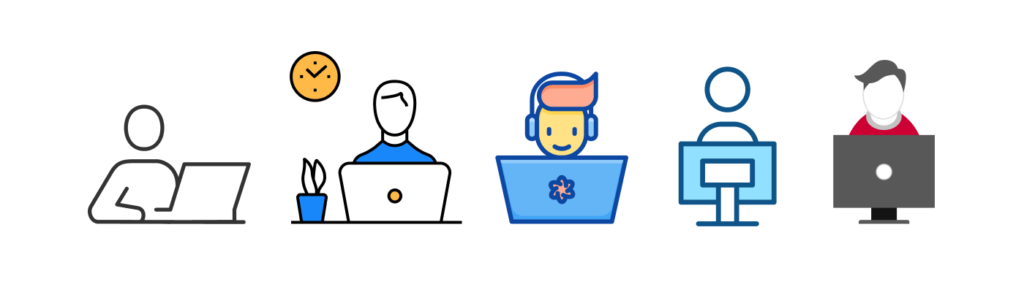
人物の形状を例にすると、表情があるもの・髪の毛があるもの・首がつながっているもの・曲線的なもの・直線的なもの・手の指先まで描かれているもの・耳があるもの…など様々だ。

同じモチーフは形状が同じになるように選定していくと後からまとまりが出やすい。
平面的か、立体的か
モチーフの描き方が平面的なものか、奥行きを感じる立体的なものか、どちらかに揃えておくと別々の素材を組み合わせても違和感を感じにくい。

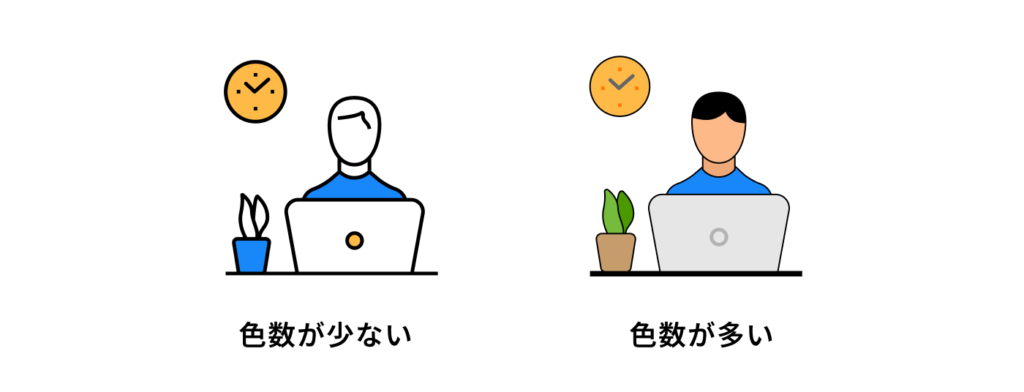
色の数
赤、青、緑、黄といった色相は後から変更可能だが、使われている色数を揃えておくと後から流用しやすい。2色で構成されたものと複数の色で細かく描かれているものとではたとえ色味を揃えたとしても馴染みにくい

逆に以下の点は後から編集可能なので、個人的にはあまり気にせず選定している
- 線の太さ
- 色相
集めた素材をうまく流用できない
選定の時点で気を付ければ大枠の形状にまとまりがあるため、細かな部分を調整していくと更にまとまりがでてくる。
なぜか統一感がでない時は以下の点を注意してみるとよいだろう。
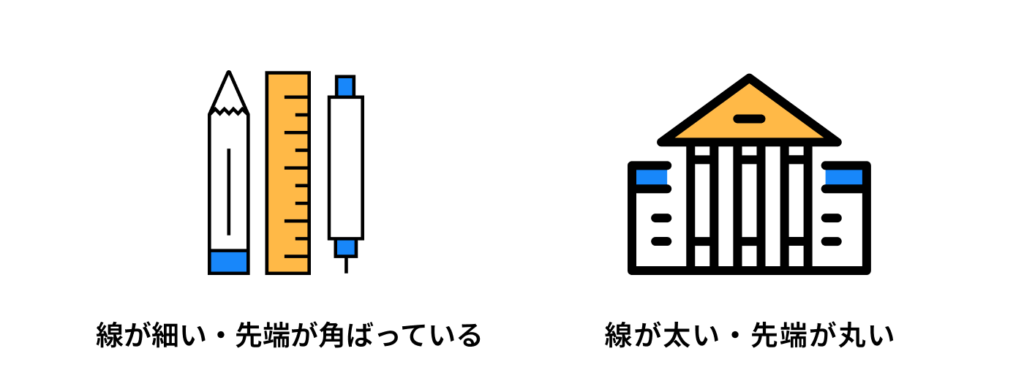
線の太さ、処理が揃っているか
別々の素材を組み合わせると、線の太さや線の処理に多少違いが出てきてしまう。
線の太さは同じになっているか、線の先端は丸か、角の形状は角丸か揃えながら組み合わせていく。

線が塗りになっている素材の場合、Illustratorのメニューバー「オブジェクト→パス→パスのオフセット」を選択 で調整するとよいだろう。
そのまま流用しようと思いすぎない
特にイラスト素材を流用して図版を作成する場合、素材ををそのまま利用すると、ただ置いた感が出てしまうことがある。
集めた素材を自由に切り貼りして組み合わせて作成する意識を持っているといわゆる「フリー素材感」が出にくい図版になる。
展開した図版を並べるとなんとなく統一感がない
頑張って作ってみたところで並べてみるとなんか統一感がないな…ということもある。そんな時は以下の点をチェックしてみると良いかもしれない。
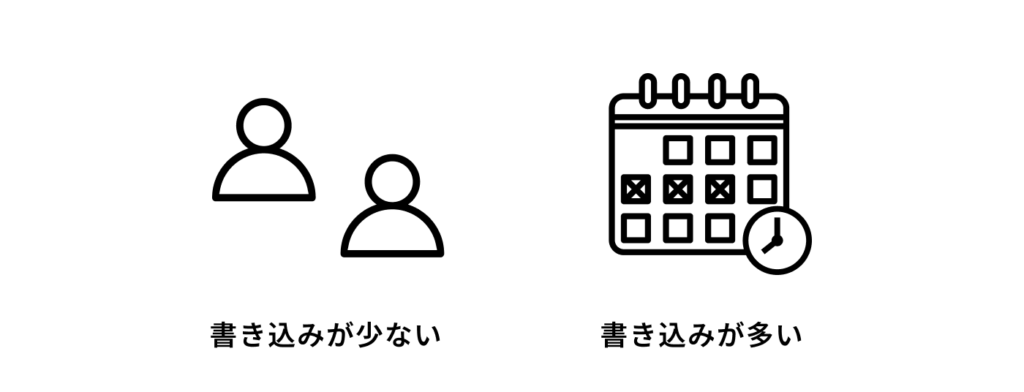
書き込みの密度は揃っているか
他と比べて書き込みが少なくスカスカに感じる、もしくは書き込みが多く他と統一感がない、ということはないだろうか。

また、そのイラスト・アイコンを使う大きさによって密度を使い分けると良いだろう。
小さく使うものは簡略化されたもの 、大きく使うものは書き込みが細かく密度のあるものを使うとまとまりやすい
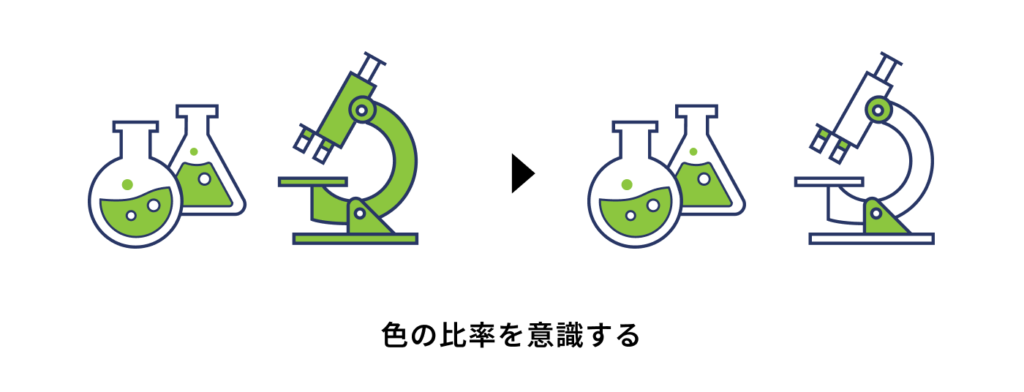
配色の比率は揃っているか
色相、色数は揃っていても、他と比べて色面積が大きい・小さいといったばらつきはないだろうか。
異なる素材をそのまま組み合わせると起きがちな点なので最終段階で調整できると良い。

さいごに
作業していく中で気をつけている基本的な事をまとめてみたが、他にも様々な注意点があるだろう。
ただ、何度作ってもこの基本が抜けてうっかり統一感のない図版を作っていたりするので作業する前に今一度思い出したい内容である。











