UIデザインにおけるナビゲーションのデザインパターンまとめ
前回エントリーでは「UIデザイナーが理解しておくべき11種類のナビゲーションと特徴」として、ナビゲーションの種類を、機能的な側面から分類し、ご紹介しました。
続編となる今回は、ナビゲーションをデザイン的な側面からとらえ、形状、ふるまい(動き)、階層というの3種類の表現軸に分けて、ナビゲーションでよく使われているデザインというものを整理してみました。
形状のデザイン
UIにおけるナビゲーション要素が、主にどのような形状でデザインされているか、というパターンをここではご紹介しています。
メニューバー
メニューをボタン化し、バー状にまとめたデザインです。PCサイトのグローバルナビゲーションやローカルナビゲーションなどによく採用されます。
一覧性に優れ、一目でナビゲーション要素と分かるため、ユーザビリティに優れます。一方、ある程度の表示スペースを必要とするため、スマートフォンではあまり用いられない傾向があります。

PaypalのWebサイトでは、グロナビは横に伸びるメニューバー、ローカルナビは縦に伸びるメニューバーで表現されている。オーソドックスで非常に分かりやすい。
メニューリスト
メニューをリスト状に配置したデザインです。
文字数の制約なくデザインできるため、テキスト量の多いサイトでよく用いられます。一方、画像の印象が強いサイトでは、相対的に重要度の低いナビゲーションに受け取られてしまう可能性もあり、注意が必要です。

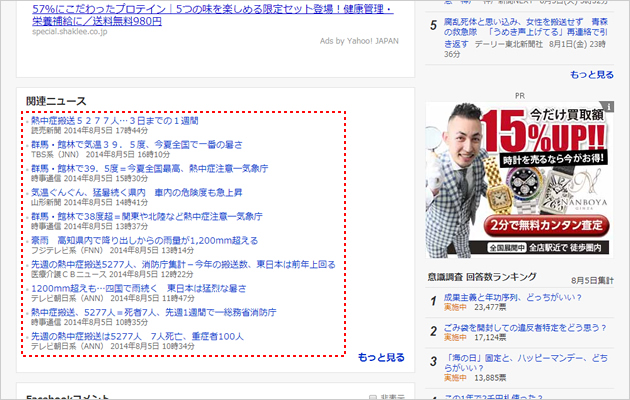
Yahooニュースの関連ニュースは、典型的なメニューリスト。可変性が高く、ある程度の文字数が必要とされる場合には、このデザインフォーマットが望ましい。
メニューボックス
メニューだけでなく、画像や説明テキストなどの情報も加えてモジュール化したようなデザインです。関連ナビゲーションによく採用されます。
デザインの自由度が高く、情報も多く掲載できるため、ユーザの関心を引きやすいデザインに仕上がります。ただ、ナビゲーションのサイズが大きくなりがちなため常設表示は難しく、コンテンツ中に組み込まれることが多いデザインです。

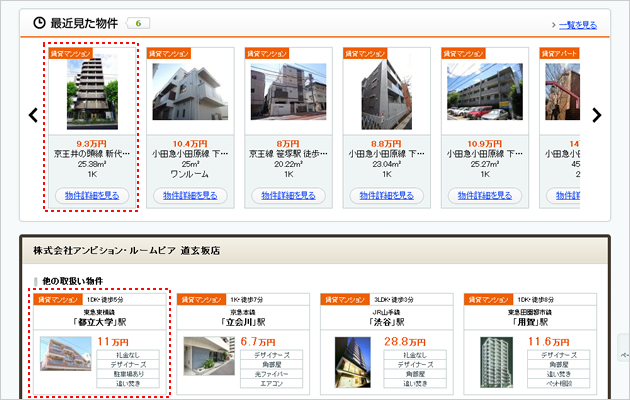
住宅情報サイトのHOME’Sでは、ユーザを誘導するためにはある程度の情報提供が必要なため、情報をボックス上にまとめて一つのメニューを形成し、関連ナビゲーションとして構成している。
スプリングボード
メニューをタイル状に配置したデザインです。
シンプルかつ一覧性に優れ、小さいスクリーンでも押しやすいナビゲーションにすることができます。一方、メニューのグルーピングが難しく、多層構造を持つナビゲーションのデザインには不向きです。また画面いっぱいを使うことが前提となるため、ナビゲーションページ以外では採用しにくいデザインといえます。

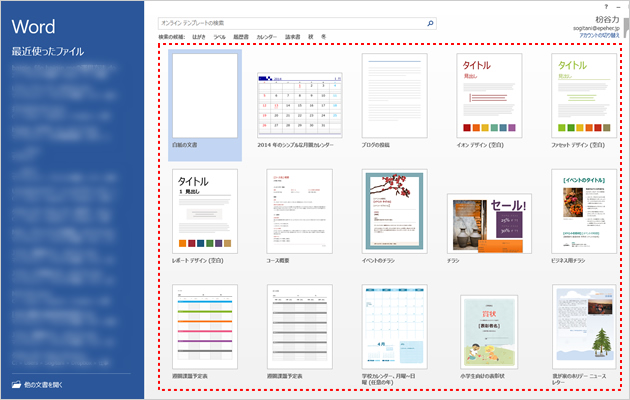
Microsoft Wordを立ち上げると最初に出てくる、文書フォーマットを選択するナビゲーションもスプリングボードの一種。ATMやアプリケーションなど、最初に選択するメニューが限られているものでよく見受けらるデザイン。
ドロアー
通常は隠しておき、必要な時にスライドさせて出現させるデザインです。ハンバーガーボタンと呼ばれるUIパーツとセットで使われることも多いです。
ナビゲーションは通常格納されているため、コンテンツ領域を最大限活用できるメリットがあります。一方、ナビゲーションが隠れているため、その存在自体に気付かないユーザを生む可能性があり、また利用頻度の高いナビゲーションで採用すると、使いにくいUIになることもあります。

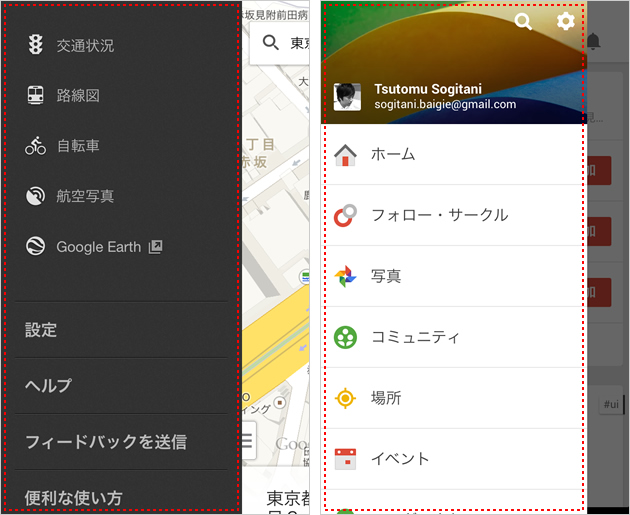
GoogleのiOSアプリでは、一貫してドロアーが採用されている。ただし、GoogleMap(左)ではコンテンツが右に押し出され、Google+(右)ではコンテンツの上に被さるなど、表現の微妙な差異はある。
タブ
メニューを押すことで、ある領域内の表示を切り替えるデザインです。PCサイトではメニューバーと区別がつかないものが多いですが、タブに紐付く子要素の表示だけを切り替えるのが、本来的な使われ方です。
常時表示されており、一覧性にも優れるため、ユーザには分かりやすいデザインと言えます。一方、メニューをたくさん載せることには不向きです。また、メニューの数が多いと押される確率も下がる傾向があります。

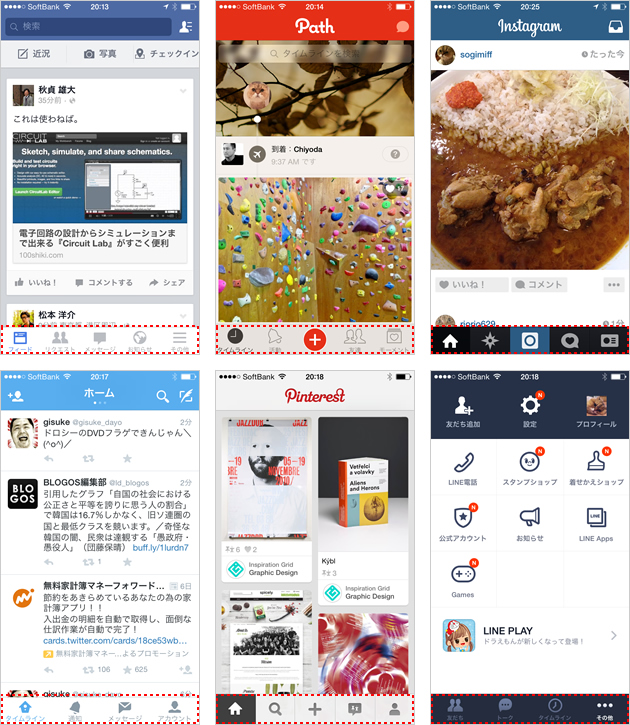
Facebook(左上)に続き、Path(真ん中上)もドロアーを廃止。Instagram(右上)、Twitter(左下)、Pinterest(真ん中下)、Line(右下)など、スマートフォンアプリの多くがタブデザインを採用している。

ANAのWebサイトの航空券選択モジュール。下部はタブだが、上部はタブのようにデザインされたメニューバーである。タブのように見えるメニューバーは、クリックするとURLが変わり、ページ先頭に押し戻される。自分の居場所が分からなくなることがあるので、このANAのように、画面上部にあることが望ましい。
カルーセル
ある限られた領域の中でナビゲーションをスライドさせて、メニューを表示させるデザインです。
小さな表示エリア内に、数多くのメニューを並べることができるのが最大のメリットです。ただし、隠されたメニューは認識されにくく、一般にはクリック率は低くなると言われています。

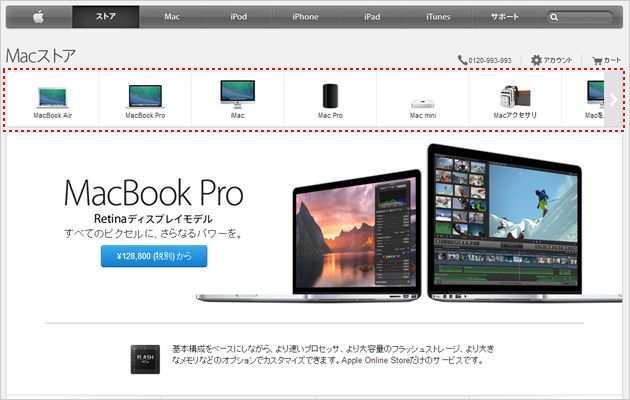
アップルのストアページでは、製品カテゴリのローカルナビゲーションをカルーセルにしている。右端を切ることで、ナビゲーションが続いていることを示唆している。
ドロップダウン
メニューのマウスオーバー、クリックやタップなどで、そのメニューに属するサブメニューを展開させるデザインです。
表現の自由度が高く、メニュー数、階層数の制限も少なくデザインできるのがメリットです。ただし、特にマウスオーバーで起動する場合は、判定領域の設計を誤ると、とたんに使いにくいデザインになるので、注意が必要です。

Amazonのように情報を多く掲載したリッチなドロップダウンメニューは、メガドロップダウンとも呼ばれている。使いやすく操作できるよう、マウスオーバーの判定エリアを工夫しているのは有名な話である。
ポップアップ
ナビゲーションを小さなボックスの中に収め、必要な時に画面上に表示されるデザインです。ドロップダウンもこの一種ですが、ここでは特にダイヤログやモーダルウィンドウで展開するようなものを指します。
大量のメニューを画面遷移させずに見せたい、アクション実行後に強制的に選択肢を表示させたい時などに向いているデザインと言えます。

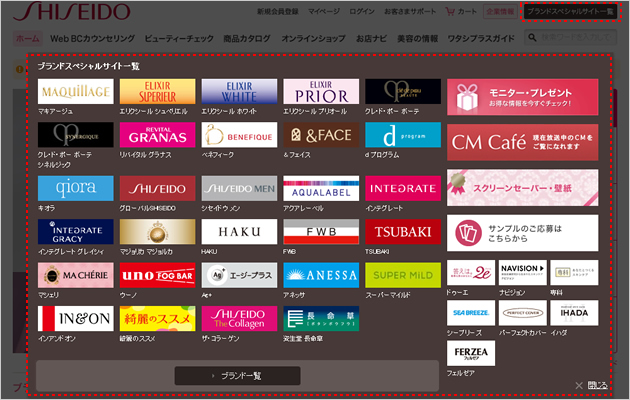
資生堂のWebサイトでは、ヘッダ右上の「ブランドスペシャルサイト一覧」をクリックすると、ポップアップでナビゲーションが表示される。ブランド一覧というナビゲーションページにわざわざ飛ばなくても、主要なブランドサイトにはどの画面からも遷移できるようになっている。
ふるまい(動き)のデザイン
ここでは、ナビゲーションを押したときに、どのようなに情報が切り替わるか、というふるまいや動きの表現パターンを整理してみました。
ページ遷移
ナビゲーションでメニューを選択した後のふるまいとして、もっとも一般的です。Webサイトに関しては、ほとんどがこのパターンといえます。
もっともユーザを戸惑わせにくい表現ですが、画面がリフレッシュされるため、行動動線が分断されたり、読み込みに時間がかかることもあります。アプリケーションのようなWebサイトでは、必ずしも有効なふるまいではありません。

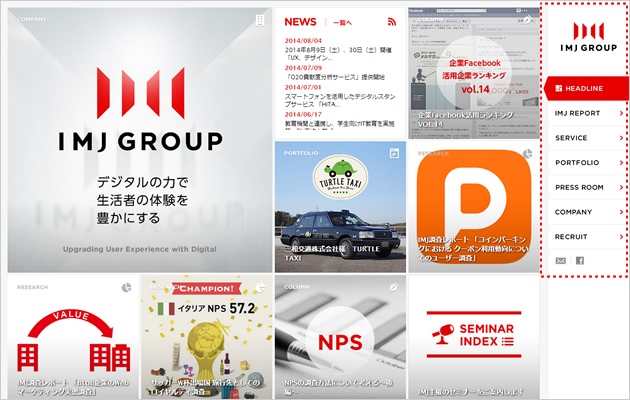
IMJのWebサイトは、ページ遷移でありながら、シームレスに画面が変化する。JavaScriptを使って画面遷移をコントロールするこういったテクニック(pjax)をしばしば見かけるようになった。
ページ内変化
ナビゲーションメニューを押したときに、ページ内の該当箇所だけが切り替わるふるまいです。タブによる切り替えもこの表現といえます。
画面の変化や読み込みが最小限で済むため、使い勝手の良いUIを作ることができます。一方、ユーザが変化に気付くような配慮も必要です。Webサイトでは、SEO的に不利な構造になりやすく、その点も注意が必要です。

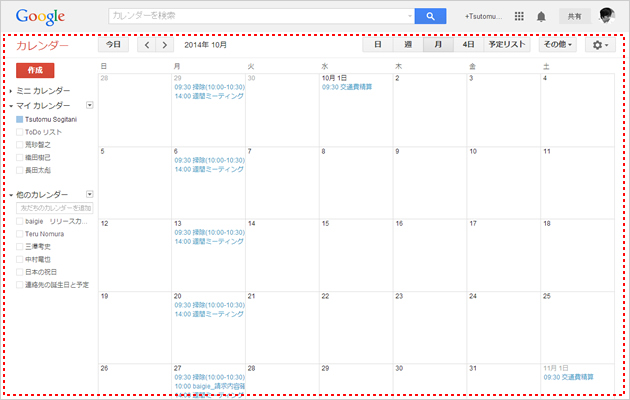
GogleカレンダーのようなWebアプリケーションでは、ページ遷移をさせる必然性はあまりない。そのため、ユーザが起こすアクションの多くが、ワンスクリーンの中で完結するようになっている。
スクロール
ページ内変化の一つで、ナビゲーションをタッチした後、スクロールして該当箇所まで移動する表現です。
情報の繋がりを直感的に理解できることから、リニアナビゲーションを基本とするチュートリアル系コンテンツなどではよく見られる表現です。また、PCサイトでは、アンカーリンクでのページ内移動にもよく用いられます。

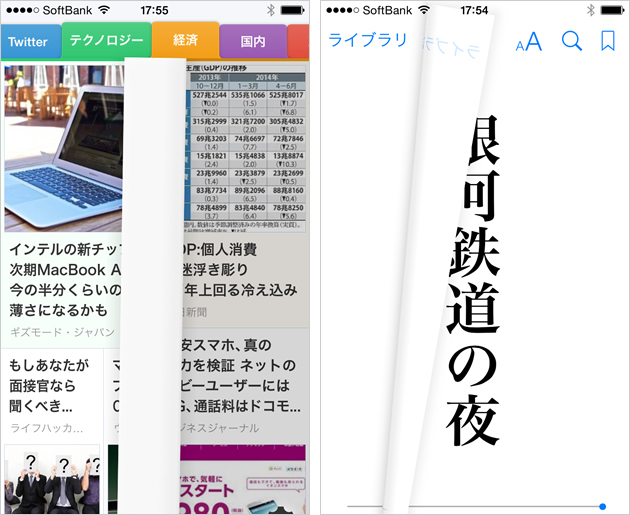
アプリのチュートリアルでは、右方向へスクロールするパターンが多い。連続する情報を順に見てほしいときには、有効な表現と言える。

NikonのAW1のWebサイトは、スクロール時の視差効果を活用したシングルページ型のサイト。当然、メニュー選択後のふるまいは、ページ遷移ではなく、同一ページ内のスクロールで表現される。
オーバーレイ
同じくページ内変化の一つで、ナビゲーションをタッチした後、上部に覆いかぶさるようなふるまいのことを指します。プルダウンやモーダルウィンドウに用いられている表現です。
必要最小限の情報だけを素早く表示させるため、クイックなナビゲーションを実現することができます。一方、画面のどこかを隠してしまうことになるため、それによって操作性や読みやすさを損ねてしまわないよう配慮しなければなりません。

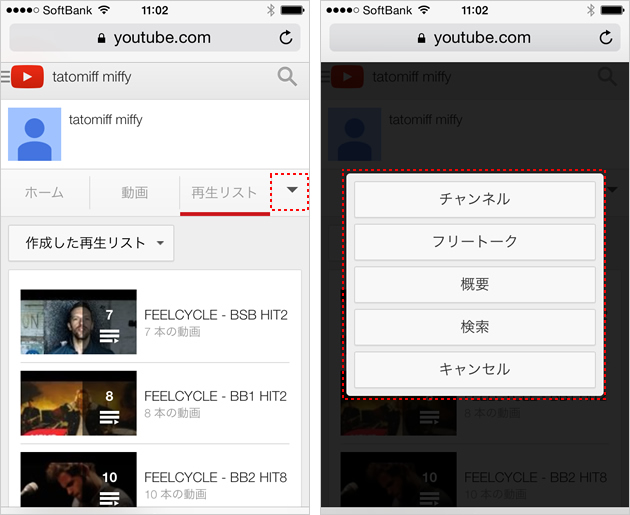
Youtubeのスマートフォンサイトでは、表示しきれないメニュー項目は、▼をタップし、オーバーレイで残りのナビゲーションを表示させている。ページ遷移こそしないが、下に表示されている情報はほぼ見えなくなる。
インサート
ナビゲーションを選択した後、途中から割り込むように展開するようなふるまいです。
それまで表示していた画面を消さずに挿入されるため、メニューと情報との関連性を、直感的に理解することができます。一方、レイアウトを大きく動かすことが多いため、予期せぬ動きにユーザを戸惑わせたり、誤操作を誘発させないように配慮しなければなりません。

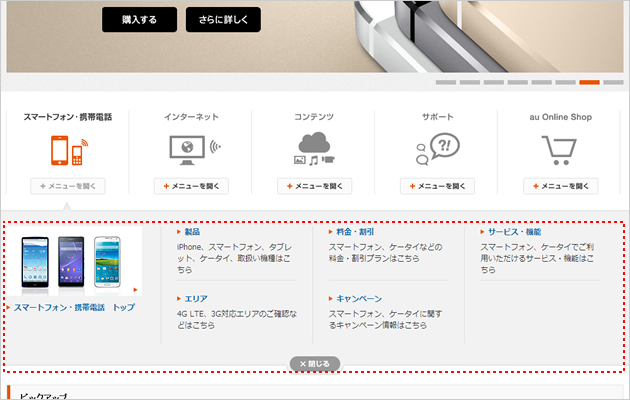
auのホームで「メニューを開く」を押すと、下階層のメニューがレイアウトに割り込んできて表示される。このようなインサートのUIでは、通常閉じるボタンが必要となる。
ズーム
ナビゲーションでメニューを選択した後に、拡大もしくは縮小で表示変化を行うタイプのふるまいです。地図のUIが典型例としてあげられます。
シームレスな移動を演出できるため、UIへの没入感が高くなります。ただし、拡大・縮小で表現しうる情報構造を持っていなければ、取り入れにくい表現とも言えます。

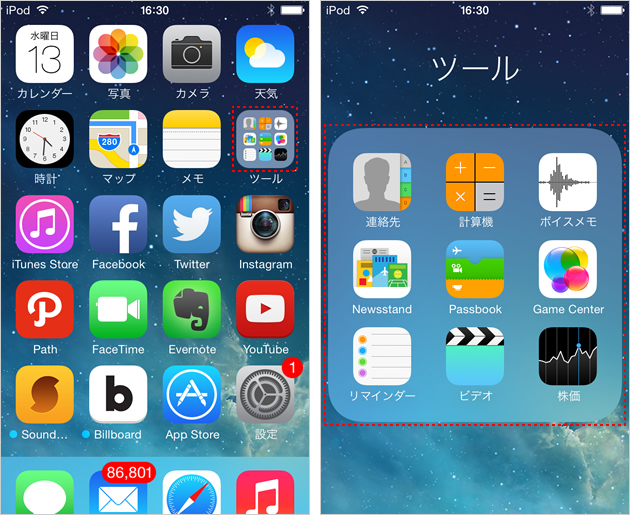
iOSでは、OS起動→ホーム→フォルダ→アプリ起動といったように、アクションを起こていくたびに、どんどんと中に入り込んでいくようなふるまいで統一されている。
回転
ナビゲーションでメニューを選択した後に、回転を伴う表示変化をさせるものです。円形に回転するものの他に、疑似3D表現で奥行きの回転を行うものもあります。
一般的な表現ではありませんが、ダイナミックな表現となりやすく、視覚的に強い刺激を与えることができます。多用すると煩わしい操作をユーザに強いることになり、利用箇所、頻度は考慮する必要があります。

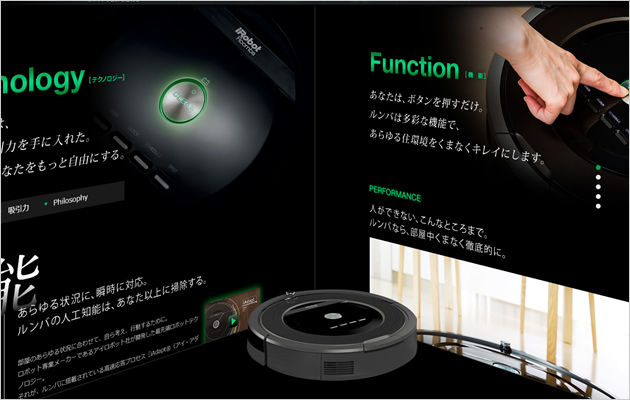
ルンバのスペシャルサイトでは、画面遷移をするたびに、疑似3Dによる回転アニメーションが実行される。隅のゴミをルンバが掃除するアニメーションまで挿入されるという、かなりインパクトの強いものとなっている。
現実世界のメタファー
現実世界で起こる現象がデザインに取り込まれたものです。本をめくる、階段を上る、消しゴムで消していく、幕が下りるといったような動きの表現がこれにあたります。
視覚的な刺激が強く、またデザイン的な世界観、コンセプトを強く打ち出すのに向いています。一方、奇抜なアイデアに溺れると、ユーザにストレスを感じさせるUIになる恐れもあります。

紙をめくるような表現は、比較的よく使われる現実世界のメタファーである。ただし、フラットデザインの流れで過剰な装飾が抑えられる傾向の中では、こういった表現も控え目になってきている。
階層のデザイン
多層構造になっているようなWebサイトやアプリでは、階層構造をどのようにデザインするか、というのは非常に重要なポイントとなります。ここでは代表的ないくつかのパターンをご紹介します。
層の変化
階層の上下関係を層で表現する方法です。グローバルナビーションとローカルナビゲーションを多段構造にしたような表現がこれにあたります。
階層がそのまま視覚的に表現されるため、分かりやすく階層を表現できます。ただし、同一階層に多くのメニューが並ぶ、階層が深くなる場合には、工夫が必要です。

ワコムのペン&タッチタブレットのWebサイトでは、グロナビは黒背景、ローカルナビは白背景で帯状にを配置する、という層の構造になっている。
起点の変化
起点を変えることで、階層の違いを表現する方法です。
ローカルナビゲーション内で多層構造を表現したい場合には、非常に便利なデザインです。メニュー数がある程度多くなっても対応ができる柔軟性があります。一方、起点の違いを分かりやすく表現しないと、階層関係であることが伝わりにくくなります。

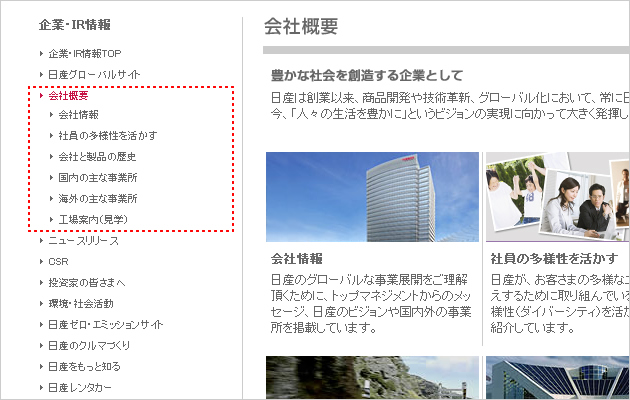
日産の企業・IR情報カテゴリのローカルナビでは、階層が異なってもメニューのデザインはほとんど変わらないが、起点が変化しているため、階層が違うということを認識できる。
大きさや色の変化
親要素と小要素で、大きさや色などのスキンデザインを変えることで階層を表現する方法です。コンテンツにおける見出しのデザインに近い考え方です。
微妙な差では違いが伝わりにくくなるため、2つ以上のデザイン要素に変化を加え、その他の階層表現も併用することで、より分かりやすい階層表現が可能になります。

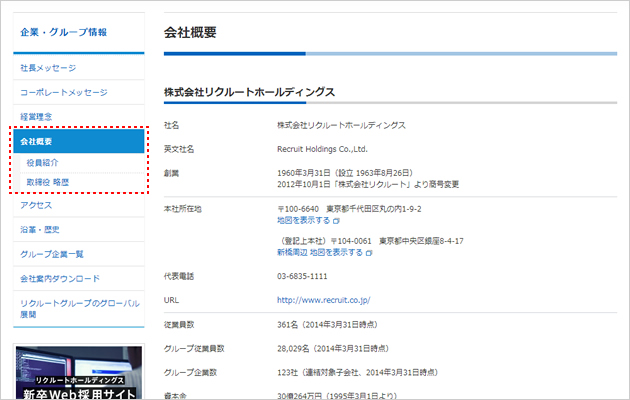
リクルートホールディングスのWebサイトのローカルナビでは、親要素は青背景+白文字+ボールド+14pt、子要素は白背景+青文字+太さ通常+12ptとスタイルを変えることで、情報の親子関係を表現している。
横と縦の変化
メニューの並びを横と縦に入れ替えることで、階層の違いを表現する方法です。ヘッダにグローバルナビゲーションを置き、サイドカラムにローカルナビゲーションを置いているような表現を指します。
特別なデザインを施さなくても、分かりやすく階層を表現できるのがメリットです。ただし、多層構造の表現には不向きで、他の表現との併用も求められます。

森永乳業のWebサイトは4つの階層が存在するため、横と縦の変化だけではなく、層の違いによる変化、デザインによる変化も併用し、深い階層を表現している。
動きの変化
動きを変えることで、階層の変化を表現するものです。
動きに変化を与えることで、階層関係を直感的に理解させることができます。一方、動きだけで情報構造を表現するのには限界もあり、ページ遷移×ページ内変化や横×縦の表現と組み合わせとなることも多いです。

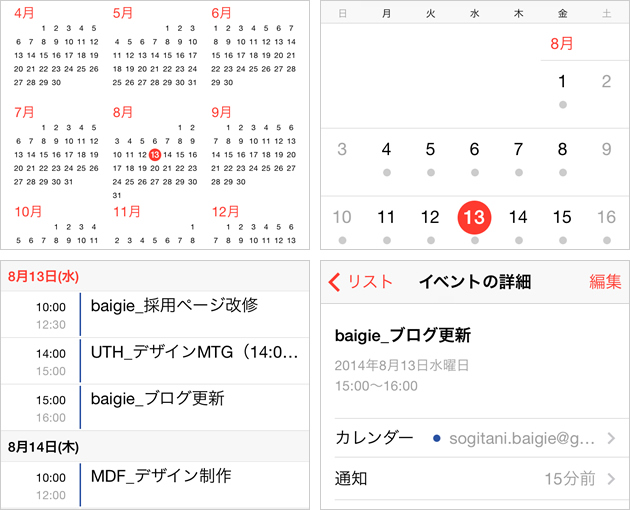
iOSのカレンダーは、年表示(左上)から月表示(右上)への移動には拡大縮小が用いられ、月表示から週・日表示(左下)への移動にはインサートが用いられ、各タスクの詳細表示(右下)への移動はオーバーレイで表現されている。このようにふるまいを変えることで、情報の階層が変わったことをユーザは直感的に認識できる。

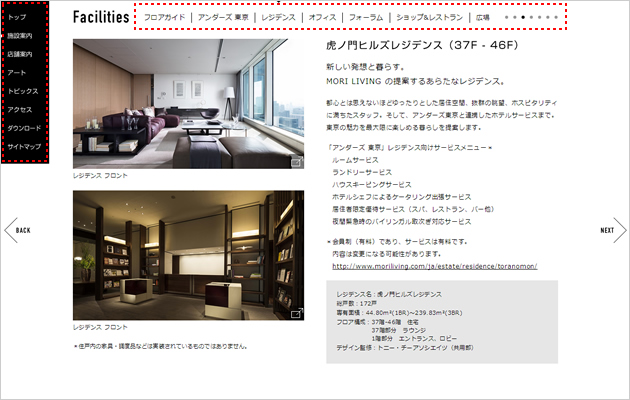
虎ノ門ヒルズのWebサイトでは、グロナビ間の移動は縦スクロール、ローカルナビ間の移動は横スクロールと、スクロールの向きを変えることで、階層の違いを表現している。
一方向への変化(階層表現の放棄)
階層をリニアナビゲーションだけで表現する方法です。事実上、階層構造の説明を放棄した表現といえます。
階層が分かりにくくなり、迷子になりやすいというデメリットはありますが、シンプルな表現であるため、サイト構造を工夫すれば、大きな問題にはならないことも多いです。ナビゲーションに大きなスペースを確保できないスマートフォンでは、よく使われる表現です。

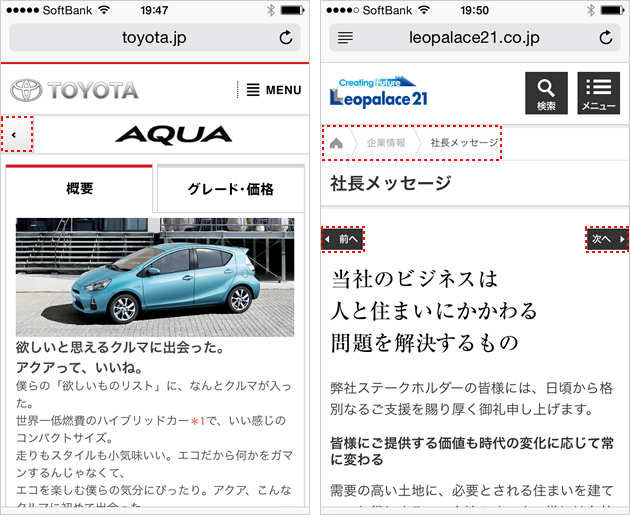
Toyota(左)もレオパレス21(右:弊社実績)も、スマートフォンサイトでは階層化されたローカルナビは常設せず、リニアナビで親階層に戻ったり同一階層を移動したりする仕組みになっている。
まとめ
いかがでしたでしょうか。前回のエントリー「UIデザイナーが理解しておくべき11種類のナビゲーションと特徴」と合わせて読んでおくと、ナビゲーションデザインの基本的なパターンは把握出来るようになるのではないかと思います。
あとは実践を通じて、Webサイトやアプリのナビゲーションを設計・デザインしていくことで、よりよいUIを設計・デザインできるようになるのではないかと思います。是非、これらの基本を体系立てて理解し、応用してみてください。
